Решено: как поставить пробел в HTML
Основная проблема, связанная с размещением пробелов в HTML, заключается в том, что нет прямого способа добавить пробелы между элементами. Единственный способ добавить пространство между элементами — использовать CSS, что может быть сложно для тех, кто не знаком с языком. Кроме того, разные браузеры могут интерпретировать один и тот же код по-разному, что затрудняет обеспечение одинакового интервала во всех браузерах.
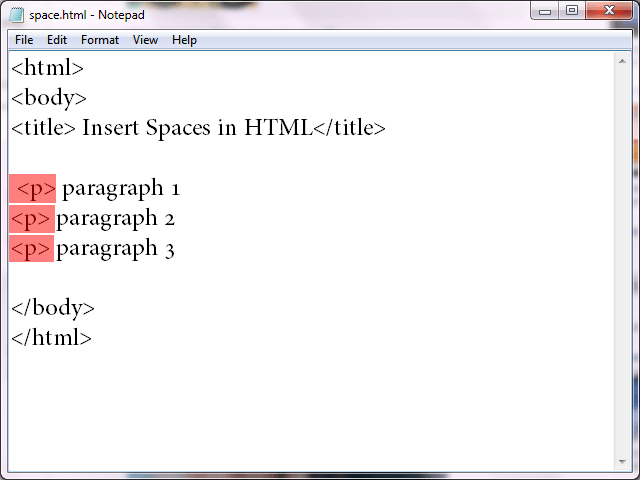
You can use the HTML code to create a space in HTML.
Линия 1:
Эта строка создает элемент абзаца HTML с неразрывным пробелом внутри. Символ неразрывного пробела используется для создания видимого пробела в HTML, не влияя на макет страницы.
Содержание
- 1 or
- 2 Как добавить пробел в HTML
or
и являются объектами HTML, используемыми для создания неразрывного пробела. Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Как добавить пробел в HTML
Добавить пространство в HTML легко и можно сделать с помощью следующих методов:
1. Использование неразрывного пробела. Неразрывный пробел ( ) используется для добавления дополнительных пробелов между словами или символами. Этот символ также известен как жесткий пробел или фиксированный пробел. Его можно вставить в HTML-код, введя исходный код.
2. Использование свойств полей и отступов. Свойства полей и отступов используются для создания дополнительного интервала вокруг элементов, таких как абзацы, изображения, таблицы и т. д. Свойство поля добавляет дополнительный интервал снаружи элемента, а свойство отступа добавляет дополнительный интервал внутри элемента. элемент.
элемент.
3. Использование разрывов строк. Разрывы строк используются для добавления дополнительного интервала по вертикали между строками текста или другими элементами на веб-странице. Это можно сделать, вставив
теги в свой HTML-код везде, где вы хотите создать разрыв строки.
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5. Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
HTML Entities
❮ Предыдущая Следующая Глава ❯
Зарезервированные символы в HTML должны быть заменены на символьные объекты.
Символы, нет на клавиатуре, также могут быть заменены субъектами.
HTML Entities Обзор
В SGML, HTML и XML-документах, логические конструкции известна как символьные данные и значение атрибутов состоит из последовательностей символов, в котором каждый символ может проявляться непосредственно (представляющее собой), или может быть представлена последовательностью символов называется ссылкой на символ, из которых есть два типа:
числовая ссылка на символ и опорный символ объект. В этой статье перечислены ссылки характера сущностей, которые допустимы в HTML и XML документов.
HTML Entities
Некоторые символы зарезервированы в HTML.
Если вы используете меньше (<) или больше (>) знаков в тексте, браузер может смешать их с тегами.
Символьные объекты используются для отображения зарезервированных символов в HTML.
Сущность персонажа выглядит следующим образом:
& entity_name ;OR
&# entity_number ;Чтобы отобразить меньше , чем знак , мы должны написать: < или <
Преимущество использования имени лица, вместо номера, это имя легче запомнить.
Недостаток заключается в том, что браузеры могут не поддерживать все имена сущностей, но поддержка чисел хорошо.
Неразрывный пробел
Общий объект символ , используемый в HTML является неразрывный пробел:
Неразрывное пространство является пространством, которое не сломается в новую линию.
Два слова, разделенное неразрывный пробел будет слипается в конце строки. Это удобно, когда нарушение слова могут быть разрушительными.
Примеры:
- 10
- 10 m/s
- 10 km/h
- 10 PM
Другое общее использование неразрывного пространства, чтобы предотвратить, что браузеры обрежут пробела в HTML-страницах.
Если вы пишете 10 пробелов в тексте, браузер удалит 9 из них. Для того, чтобы добавить реальные пробелы в тексте, вы можете использовать характер сущности.
Неразрывный дефис ( ‑ ) позволяет использовать дефис символ , который не сломается.
Некоторые другие символьные сущности Полезные HTML
| результат | Описание | Имя сущности | Объект Number |
|---|---|---|---|
| неразрывный пробел | |   | |
| < | меньше, чем | < | < |
| > | больше чем | > | > |
| & | амперсант | & | & |
| ¢ | цент | ¢ | ¢ |
| £ | фунт | £ | £ |
| ¥ | иена | ¥ | ¥ |
| € | евро | € | € |
| © | Авторские права | © | © |
| ® | зарегистрированная торговая марка | ® | ® |
Имена сущностей чувствительны к регистру.
Диакритические знаки
Знак диакритического является «glyph» добавил к письму.
Некоторые диакритические знаки, как могила ( ) и острый ( ) называются акцентами.
Диакритические знаки могут появляться как выше, так и ниже буквы, внутри письма, а также между двумя буквами.
Диакритические знаки могут быть использованы в комбинации с буквенно — цифровыми символами, чтобы произвести символ , который не присутствует в наборе символов (encoding) , используемом в странице.
Вот некоторые примеры:
Вы увидите больше HTML-символы в следующей главе данного руководства.
❮ Предыдущая Следующая Глава ❯
символов nbsp в html
Овладейте искусством расстановки пробелов в HTML и электронной почте с помощью MailSlurp. Узнайте о сущностях HTML, неразрывных пробелах и альтернативных методах отступов.
Это больше, чем пробел. У компьютеров есть много способов кодирования пространства в документах, будь то электронные письма, PDF-файлы или HTML. Символ неразрывного пробела (символ
Символ неразрывного пробела (символ в HTML) обычно используется для разделения строк и обозначения строки, которую не следует размещать на отдельной строке после пробела.
Что такое объекты HTML?
В HTML или электронных письмах, содержащих HTML, некоторые символы должны быть закодированы как объекты HTML, чтобы компьютер мог их прочитать. К ним относятся символы валюты, такие как € или £ или символы меньше или больше: < и > . Сущности HTML представляют собой специальные строки, обозначающие такие символы. Вот несколько примеров:
- Неразрывный пробел
- Менее
<< - Более
>> - Амперсанд
&и - евро
&евро;€ - фунт
фунт;£
Что такое nbsp и что он делает?
Объект html очень распространен и обозначает неразрывный пробел. Используйте его в HTML или электронных письмах, чтобы убедиться, что предложение не разбито на несколько строк, или чтобы обеспечить отступы или текст на основе пробелов.
Используйте его в HTML или электронных письмах, чтобы убедиться, что предложение не разбито на несколько строк, или чтобы обеспечить отступы или текст на основе пробелов.
Когда следует избегать nbsp в HTML
NBSP Альтернативы
Вы можете добавить пробел в HMTL другими способами, чтобы избежать недостатков неразрывных пробелов. Вот несколько альтернатив для размещения контента.
- Попробуйте добавить CSS-поля или отступы к содержимому.
- Используйте HTML-таблицу для размещения содержимого в строках и столбцах.
- Используйте другие символы пробела
Прочие пробелы
Существует множество объектов HTML для точного управления интервалами. Вот лишь некоторые из них:
- В космосе
- Пробел Em
- Место для пунктуации
- Тонкое пространство
- Пространство для волос
Зависит ли от возраста веб-сайта то, насколько тонкие волосы будут отображаться?.
..
Общеизвестно, что электронные письма сложно оформлять и размещать в пространстве. В течение многих лет разработчики и специалисты по электронной почте оформляли электронные письма с помощью таблиц, и, к сожалению, это все еще так. Однако таблица padding позволяют довольно точно размещать содержимое с помощью HTML.
MailSlurp позволяет отправлять и получать электронные письма с помощью мощного и бесплатного почтового API-сервиса. Создайте тестовые учетные записи электронной почты и отправляйте электронные письма в кодировке utf-8, которые можно безопасно закодировать для вас. Подробнее см. на страницах разработчиков.
Заключение
В заключение, пробелы в документах не ограничиваются только пробелом, поскольку компьютеры имеют несколько способов кодирования пространства. Объекты HTML — это специальные строки, используемые для кодирования определенных символов в HTML или электронных письмах, включая неразрывные пробелы, символы валюты и символы меньше или больше.
Электронные письма по-прежнему сложно стилизовать и размещать содержимое, но использование свойств table cellpadding или CSS padding может обеспечить более точное размещение. Наконец, MailSlurp — это полезный инструмент для отправки и получения электронных писем с помощью мощного и бесплатного API-сервиса электронной почты.
Что такое неразрывный пробел (NBSP) и как его использовать?
© Зита / Shutterstock.com
Key Points
- NBSP — это цифровой инструмент для набора текста.
- Неразрывный пробел гарантирует, что разрыв строки не разделит определенный набор слов в любой точке документа HTML или Unicode.
- Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк.
 Используя символ он эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и всегда поддерживает пробелы между ними.
Используя символ он эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и всегда поддерживает пробелы между ними.
Появление обработки текста принесло с собой огромные изменения в мир вычислений. Компьютеры больше не предназначались специально для математики и естественных наук — теперь у компьютера была цель в офисе, дома и в классе. Во время своего изобретения обработка текстов (и, соответственно, устройства и программы для обработки текстов) была просто зарезервирована для написания, редактирования, форматирования и вывода текста. Сегодня устройства и программы для обработки текста поставляются с полным набором функций и инструментов, и их можно найти на мобильных телефонах, планшетах, настольных компьютерах, ноутбуках, игровых приставках и смарт-часах.
С обработкой текстов появился цифровой набор текста. Цифровой набор — или расположение текста на экране компьютера или устройства в виде символов, букв и символов — принес с собой множество шрифтов, инструментов и правил. Одним из таких инструментов цифрового набора текста является неразрывный пробел или NBSP.
Одним из таких инструментов цифрового набора текста является неразрывный пробел или NBSP.
©Zita/Shutterstock.com
Что такое неразрывный пробел?: Полное объяснение
По мере того, как обработка текста и цифровой набор текста становились все более совершенными, примерно в то время, когда в мире впервые появился Интернет, возникла потребность в то, что называется языком разметки. Язык разметки — это термин, используемый для описания кода — вроде виртуального свода правил — который определяет тип информации и данных, включаемых в документ при его открытии компьютерными программами и пользователями. Язык разметки проявляется в виде кода, а это означает, что он контролирует только внешний вид и функции цифрового документа или веб-страницы и фактически не появляется в тексте или копии. Он существует только для того, чтобы правильно форматировать содержимое и обеспечивать его обработку текстовыми процессорами и Интернетом.
Одним из таких языков разметки является HTML. На самом деле, это язык разметки для документов, предназначенных для Интернета. HTML — то есть язык разметки гипертекста — построен на так называемых HTML-элементах. Эти элементы HTML помогают создавать текст, текст, изображения, видео и другой интерактивный контент, встроенный в код веб-страницы. Неразрывный пробел, или NBSP, является одним из многих примеров элемента HTML.
Неразрывный пробел гарантирует, что разрыв строки не разделит определенный набор слов в любой точке документа HTML или Unicode. В HTML или Unicode вы должны использовать « » символизировать неразрывное пространство. Неразрывный пробел отличается от традиционных пробелов в HTML-документах, поскольку он служит фиксированным или жестким пробелом. Неразрывный пробел является кумулятивным, то есть фактически отображается на странице. Это отличается от традиционных пространств, которые удаляются браузерами на этапе рендеринга.
Фиксированное или жесткое пространство может быть особенно полезно при использовании внутри тегов HTML или Unicode . Например: «
Например: « ». Размещение неразрывного пробела внутри этих тегов гарантирует, что пробел всегда будет отображаться моноширинным шрифтом, а не пропорциональным, эффективно фиксируя размер пробела на месте.
В конечном счете, неразрывный пробел представляет собой объект символа, который помещает определенный пробел между словами или элементами и не позволяет браузеру разделить этот пробел на отдельные строки. Без неразрывного пробела веб-браузер может свободно разбивать текст, копию и контент по своему усмотрению, чтобы сделать контент как можно лучше. С помощью неразрывного пробела вы можете гарантировать, что текст, изображения, видео, таблицы и другие элементы не будут неправильно разделены или разделены между двумя строками.
Неразрывный пробел: точное определение
Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк. Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел.
©TippaPatt/Shutterstock.com
Короче говоря, неразрывный пробел (или NBSP) — это элемент кодирования HTML, который устанавливает фиксированный пробел между текстом или другими элементами на веб-странице. Это эффективно предотвращает разделение веб-браузером элементов между двумя строками. Его символ — « ».
Как работает неразрывное пространство?
Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк. Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел. Неразрывное пространство — это фиксированное пространство или жесткое пространство, которое нельзя пропустить или свернуть, чтобы оно соответствовало автоматическому форматированию веб-браузера.
Откуда взялось неразрывное пространство?
Неразрывный пробел появился при создании языка разметки HTML. Впервые он был разработан в ранней форме в 1980 году Тимом Бернерсом-Ли, физиком из Оксфордского университета и Массачусетского технологического института. Бернерс-Ли продолжал работать и улучшать эту раннюю форму до 1989 года, когда он предложил веб-систему гипертекста, которую он назвал HTML.
Впервые он был разработан в ранней форме в 1980 году Тимом Бернерсом-Ли, физиком из Оксфордского университета и Массачусетского технологического института. Бернерс-Ли продолжал работать и улучшать эту раннюю форму до 1989 года, когда он предложил веб-систему гипертекста, которую он назвал HTML.
Бернерс-Ли и его коллега Роберт Кайо искали финансирование на пару лет до 1991, когда они впервые смогли сделать описание HTML общедоступным. В документе, который они назвали «Теги HTML», Бернерс-Ли и Кайо описали первые 18 элементов самого раннего и простейшего дизайна HTML. Они основывали свои элементы на языке разметки, используемом на их рабочем месте, в Европейской организации ядерных исследований (или CERN). Отсюда и возникло неразрывное пространство.
Неразрывный пробел возник вместе с HTML.©iinspiration/Shutterstock.com
Каково применение неразрывного пробела?
Глядя на клавиатуру и используя выбранный вами текстовый процессор, вы, как правило, можете использовать комбинацию клавиш, чтобы применить к документу неразрывный пробел. К ним относятся следующие:
К ним относятся следующие:
- Ctrl + Alt + пробел (или Ctrl + пробел, или Alt + 0160 или 255 на цифровой клавиатуре) для Microsoft Windows
- Ctrl + Shift + пробел для Microsoft Word
- Option + пробел для macOS
- Ctrl + пробел (или Ctrl + Shift + пробел) для LibreOffice
- или просто введите « ».
Примеры использования неразрывных пробелов в реальном мире
Создание неразрывных или неразрывных пробелов
При работе с HTML NBSP позволяет пользователям запретить текстовым процессорам и веб-браузерам вставлять или сворачивать пробелы между определенными набор слов. Это не только предотвращает разрывы строк, но также не позволяет браузерам уменьшать количество пробелов между указанной строкой слов.
Определение пустых ячеек в таблице
При создании таблицы на веб-странице может потребоваться ячейка без текста, знаков или символов. Это не значит, что вы не хотите, чтобы он был там. Это просто означает, что вы хотите, чтобы он оставался пустым. Чтобы браузеры и страницы не сворачивали пустые ячейки, вы можете вставить NBSP.
Чтобы браузеры и страницы не сворачивали пустые ячейки, вы можете вставить NBSP.
ДАЛЬШЕ…
- 5 лучших ноутбуков для кодирования и программирования
- Язык программирования Fortran: история, происхождение и многое другое
- Полная история операционной системы
Что такое неразрывный пробел (NBSP) и как его использовать? Часто задаваемые вопросы (часто задаваемые вопросы)
Что такое символ неразрывного пробела?
Неразрывный пробел « »
Для чего используется ?
« » используется для создания фиксированного пробела между текстом или другими элементами на веб-странице. Он запрещает веб-браузеру разбивать элементы между двумя отдельными строками.
Где используется неразрывный пробел?
Неразрывный пробел можно использовать между любым набором элементов, будь то текст, фотографии, видео или таблицы.
Почему в моем документе есть неразрывные пробелы?
Неразрывные пробелы в документе используются для предотвращения разделения или сжатия этого набора элементов при чтении и обработке веб-браузером.

 ..
.. Используя символ он эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и всегда поддерживает пробелы между ними.
Используя символ он эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и всегда поддерживает пробелы между ними.