что это такое в HTML, как сделать, примеры
Фрейм (от англ. Frame) — это самостоятельный документ, который отображается в отдельном окне браузера и представляет собой полностью законченную HTML-страницу. Простыми словами, фрейм — разделитель браузерных окон на отдельные области.
Каждый фрейм может обладать собственным URL. Например: https://www.cook.com/book/tryit.asp?filename=tryhtml_iframe
В 2022 году фрейм как отдельный элемент HTML практически не используется на публичных сайтах и технологию можно назвать устаревшей. Этот тег даже не поддерживается в HTML5. Одна из главных причин — неудобство для поисковых систем, которые формируют выдачу на основе множества фреймов одного сайта, а не единичного.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.

Как выглядит фрейм: в браузере и на странице
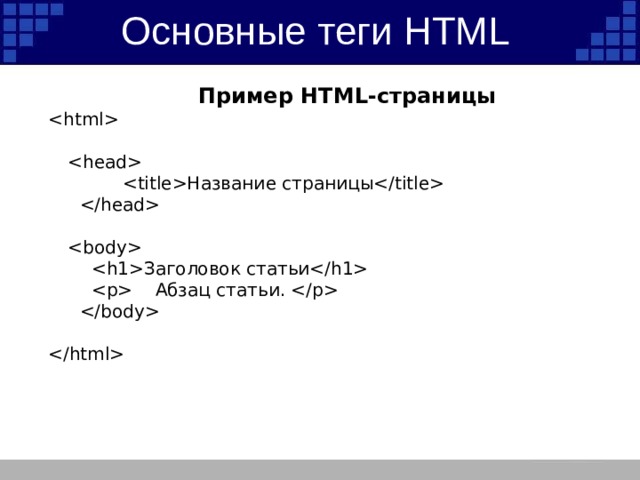
Схематично фрейм можно представить следующим образом:
Пример двух самостоятельных фреймовВ коде страницы фрейм представляет из себя простой тег. Выглядит он следующим образом:
<frameset rows=»80,*» cols=»*»>
<frame src=»top.html» name=»topFrame» scrolling=»no» noresize>
<frameset cols=»80,*»>
<frame src=»left.html» name=»leftFrame» scrolling=»no» noresize>
<frame src=»main.html» name=»mainFrame»>
</frameset>
</frameset>
Обратите внимание на то, что закрывающий тег не является обязательным. Как видим, синтаксис не вызывает никаких сложностей:
<frameset> <frame> </frameset>
Вот несколько важных атрибутов фрейма:
- name= — название фрейма.
- noresize= — запретить изменение размера рамки.

- src= — укажите путь к файлу, который должен открываться внутри фрейма.
- scrolling= — настройка полосы прокрутки.
Если вы хотите поменять цвет линий, то используйте атрибут bordercolor=
Frameв качестве тега находится внутри контейнера frameset. Следовательно, главный тег задает все свойства для самостоятельного фрейма.
Читайте также:
7 нетривиальных SEO-приемов для продвижения сайта
Еще один пример фрейма в коде страницы:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
<frameset rows = «20%, 60%, 20%»>
<frame name = «top» src =
«C:/Users/dharam/Desktop/attr1.
 png» />
png» /><frame name = «main» src =
«C:/Users/dharam/Desktop/gradient3.png» />
<frame name = «bottom» src =
«C:/Users/dharam/Desktop/col_last.png» />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html>
Достоинства фреймов
Фреймы могут использоваться лишь в исключительных случаях, и достоинств у этой технологии совсем немного:
- Статические данные можно отправлять в отдельный блок. Хороший пример — оглавления в большом документе.
- Фрейм позволяет формировать параллельные окна вида запрос / результат.
- Фрейм позволяет создавать ответные формы.
Недостатки фреймов
Главный недостаток заключается в том, что фреймы устарели и теперь их не рекомендуется использовать для публичных сайтов. Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Вот еще несколько минусов фрейма как технологии:
- Проблемы с индексированием. Поисковые системы сегодня считают, что на одной странице должен находиться один документ. Если по одному URL документа два, то это вызовет проблемы.
- Вывод фрейма нужно настраивать отдельно для мобильных устройств. Иначе — рамки будут отображаться некорректно на смартфонах.
- Фрейм имеет один URL для нескольких структурных элементов. Что неудобно для пользователя, например — он не сможет сохранить такую страницу в закладки.
- Сайт становится недружелюбным к людям со специальными потребностями. Например: пользователи с нарушением зрения не смогут воспользоваться ридерами для страниц с фреймами.

Мобильные версии сайтов 2022: интересные тенденции и неожиданные выводы
Как использовать фрейм для SEO
Лучше никак. Задействовать фреймы для поисковой оптимизации страницы не получится, так как все поисковые системы идентифицируют эту технологию как нежелательную.
Задействуя фреймы, вы только навредите SEO. Если же вам обязательно нужно использовать их на публичном сайте — убедитесь в том, что вместо body указан контейнер frameset. Контейнер фрейма и его теги обязательно прописываются на главной, а содержание при необходимости указывается внутри каждого тега.
Читайте также:
Отличия SEO под Яндекс и Google
Как создать фрейм для HTML
Правило первое: тег <frameset> везде заменяет тег <body>. Для разделения экрана на области используется <frameset>. Внутри указанного тега содержатся несколько тегов <frame>, ссылающиеся на документ, который и будет выводиться в настраиваемой области.
Правило второе: потребуется минимум три документа:
- 1-й (index.html) задает структуру рамки.
- 2-й (menu.html) загружается в окно слева.
- 3-й (content.html) — в окно справа.
Код при этом может выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN»
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Варианты рамок</title>
</head>
<frameset rows=»25%,75%»>
<frame src=»top.html» name=»TOP» scrolling=»no» noresize>
<frameset cols=»100,*»>
<frame src=»menu.html» name=»MENU»>
<frame src=»content.html» name=»CONTENT»>
</frameset>
</frameset>
</html>
Примеры фреймов
Найти сайты, использующие frame в 2022 году, очень сложно. Вот пара примеров:
Вот пара примеров:
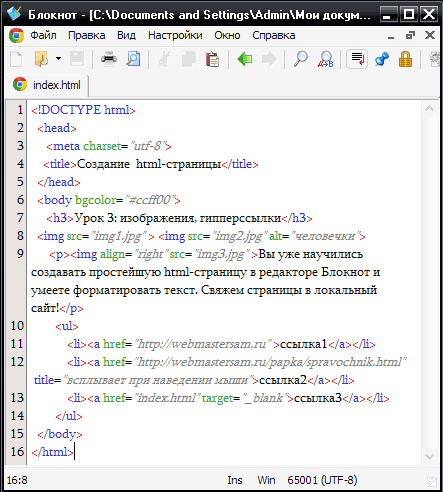
На HTML-странице фрейм может выглядеть и таким образом:
Фрейм на страницеТакже фреймы можно было встретить в справочных ресурсах предыдущих версий Windows:
Справка Windows XP по «Блокноту» была выполнена фреймомЕще один пример фрейма на сайте:
Страница состоит из нескольких документовРезюме
С точки зрения HTML, фреймы — это самостоятельные и независимые друг от друга миниатюры, которые выводятся в браузере. Технология полностью устарела, использовать ее на публичных сайтах не рекомендуется.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Почему семантический HTML важен, и как TypeScript помогает это понять — CSS-LIVE
Перевод статьи Understanding why Semantic HTML is important, as told by TypeScript с сайта medium. com для css-live.ru, автор — Мэнди Майкл
com для css-live.ru, автор — Мэнди Майкл
HTML не просто скелет наших сайтов, он также крайне важен для того, чтобы сайты вели себя как полагалось на всех платформах и технологиях. Если с самого начала использовать HTML в полной мере, то можно не просто извлечь максимум из нативных функций, но также сделать его намного удобнее для людей, ботов и любых технологий, как сегодня, так и в будущем.
Из-за того, что внимание во фронтенд-разработке всё больше сосредотачивается на JavaScript, а про HTML все как будто забывают, недавно мне пришлось потратить какое-то время, пытаясь понять, как объяснить разработчикам, нацеленным на JavaScript, почему важно изучать и понимать HTML
Это натолкнуло меня на идею:
«Почему семантический HTML важен, и как Typescript помогает это понять»
Интерфейс на TypeScript про собаку
TypeScript часто входит в стеки сложных технологий, выстроенных вокруг JavaScript, и если вы с ним не знакомы, то эта статья, наверное, не для вас.
Для тех, кому ещё интересно, TypeScript — по сути типизированный язык JavaScript, умеющий всё, что умеет JavaScript, плюс еще кое-что. Его фишка — статическая типизация, позволяющая вначале присваивать тип переменным, а после проверять эти типы при компиляции, выбрасывая ошибку в случае, если значение переменной другого типа.
Простой пример интерфейса на Typescript, определяющего собаку
interface dog {
name: string
age: number
isFluffy: boolean
}
Здесь я определяю интерфейс, названный dog. У меня есть кличка (name) с типом string, возраст (age) с типом number и пушистость (isFluffy) с типом boolean (все собаки хорошие, но не все пушистые)
Если попытаться присвоить name значение с типом number, то TypeScript выбросит ошибку, сказав «ЭЭЭ, вы же ожидали number».
По сути мы сказали TypeScript, чего ожидаем на входе, что помогает отлаживать, писать и читать код намного легче, поскольку мы явно указываем, в какой форме наши данные должны поступать.
По сути, то же самое мы делаем и с HTML. Мы явно указываем, каким должен быть контент.
Простой пример семантического HTML
Мы указываем, нужен ли нам заголовок (и какой именно), список ли это, шапка, навигация, жирный, курсив, дата, картинка, абзац, раздел — есть множество элементов на выбор, чтобы описать наш контент точнее всего.
Тем самым мы придаем форму своему контенту, чтобы писать, читать и работать с ним стало легче — не только нам, но и другим технологиям
В TypeScript есть концепция любого типа (any). Когда указан тип any, контент может быть любым. Поэтому name может быть числом, строкой или даже булевым значением. Иногда это полезно, но при такой типизации теряется преимущества языка.
interface dog {
name: any
age: any
isFluffy: any
}
Проверки типов больше нет, и вся надежность, которую дает Typescript, разом теряет смысл.
На картинке показана HTML-страница, состоящая только из <div>-ов.



