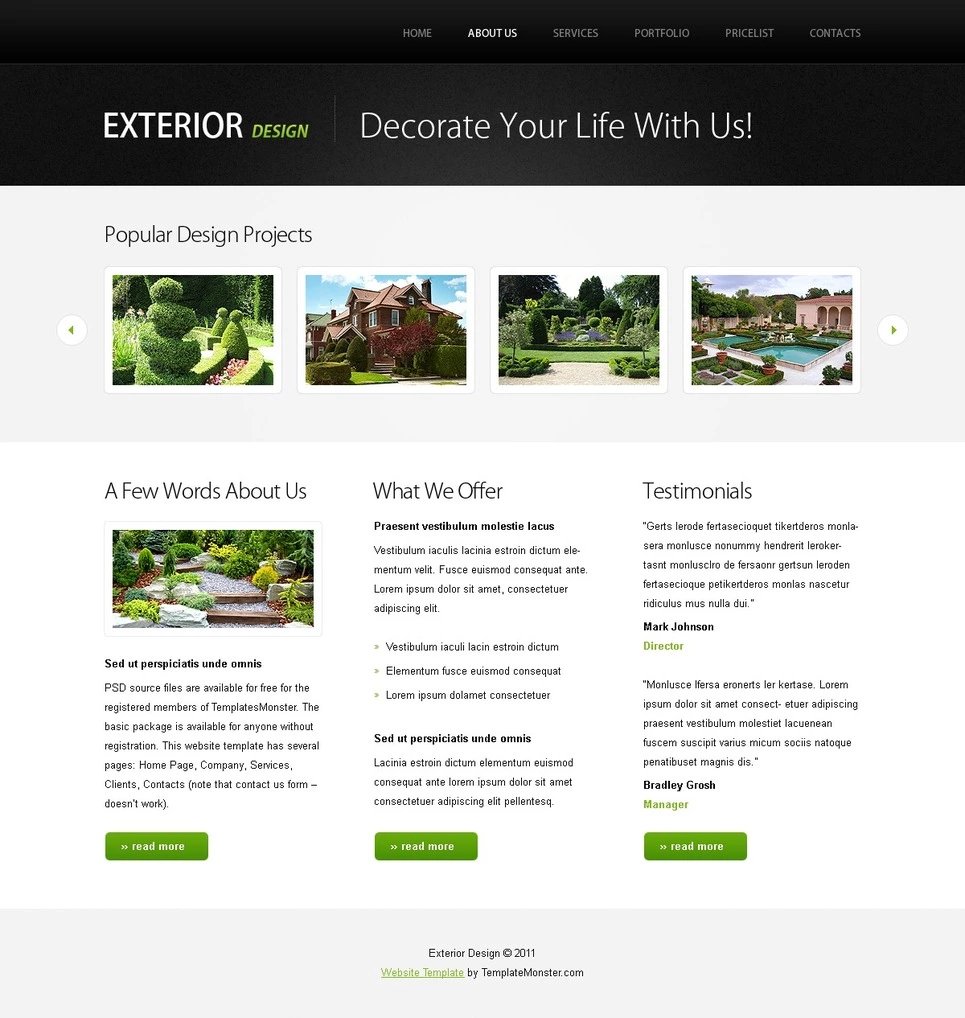
Внешний дизайн современный адаптивный html шаблон сайта — Eden
Скачать премиум шаблон HTML5:
Премиум шаблон
Демо Скачать
Теги шаблона:
портфолио технология компания интерьер пластик архитектура проект доставка обслуживание каталог коллекция украшение стиль квартира мебель завод дерево производство
Похожие шаблоны сайта «Садовый дизайн»
Последние добавленые темы и шаблоны сайтов в категории — Садовый дизайн
Шаблоны для сайта «Садовый дизайн»
HTML шаблоны
Свадебный HTML шаблон для сайта
HTML шаблоны
Демо
Красивый, уникальный HTML шаблон для свадебного сайта. Посвящается всем, кто хочет поделиться своими незабываемыми моментами и впечатлениями вашей свадьбы. Шаблон легко настроить и изменить под свои требования.
Посвящается всем, кто хочет поделиться своими незабываемыми моментами и впечатлениями вашей свадьбы. Шаблон легко настроить и изменить под свои требования.
Metro — HTML шаблон для сайта в стиле Metro UI
HTML шаблоны
Демо
Metro — креативный HTML шаблон в стиле Windows Metro UI. Шаблон разработан на основе HTML5 и CSS3 технологий с большим количеством функций и настроек.
Food Recipes — кулинарные рецепты — HTML шаблон от ThemeForest
HTML шаблоны
Food Recipes — HTML шаблон на тематику рецептов и еды. Чистый и красивый дизайн сайта привлекает к себе внимание, вашим читателя без сомнения должен понравится внешний вид сайта, так же как и опубликованные рецепты 😉
The Beauty Salon — HTML шаблон для сайта Салон красоты
HTML шаблоны, ThemeForest
Демо
The Beauty Salon — превосходный HTML шаблон для сайта, который идеально подойдет для салона красоты или медицинского сайта.
Тематика: Салон красоты, бизнес, блог, портфолио.
Особенности шаблона:
- Слайдер в виде раздвижных карточек-меню (menucard)
- Сортировка портфолио
- Анимированная фото-галерея
- Приятная цветовая палитра
- Кроссбраузерность
SOUL — премиум бизнес HTML шаблон от ThemeForest
HTML шаблоны, OrangeIdea, ThemeForest
Демо
SOUL — минималистский премиум HTML шаблон, прекрасно подойдет под любую бизнес тематику сайта, так же можно использовать в качестве портфолио и блога.
Особенности шаблона:
- 40 шаблонных страниц
- 7 страниц портфолио
- 45 фоновых изображений
- 50% темы реализовано с помощью jQuery
- настраиваемы цветовые стили и фоны
- таблица цен
- красивый слайдер на главной
- поддержка гугл мапс
- jQuery меню
Evento — управление событиями (презентации, семинары, программы, конференции) — тема для WordPress
HTML шаблоны, ThemeForest, Шаблоны и темы для WordPress
Демо
Evento — многофункциональная тема управления событиями для WordPress. Такая тема отлично подойдет для тех, кто активно занимается организацией различных мероприятий или событий (выставки, презентации, семинары, лекции, программы, конференции и т.д.).
Такая тема отлично подойдет для тех, кто активно занимается организацией различных мероприятий или событий (выставки, презентации, семинары, лекции, программы, конференции и т.д.).
Особенности темы:
- Регистрация пользователей в определенном событии
- Время проведения, дата и расписание событии
- Дополнительные шаблоны страниц:
— Программа события
— Участники
— Докладчики
— Презентация
— Спонсоры - Дополнительные настройки темы
- Настройка цветовых стилей и фона
- Социальные иконки
Web Splash — премиум бизнес HTML шаблон
HTML шаблоны, ThemeForest
Демо
Web Splash — красивый, стильный HTML шаблон, который идеально подойдет для рекламного агенства, портфолио или бизнес сайта. Шаблон выполнен в минималистском стиле, имеет 3 цветовые вариации при этом цвет фона вы можете изменить на свое усмотрение.
Тематика темы: бизнес, блог, портфолио.
Особенности шаблона:
- Полностью разработана на HTML и CSS
- Сортировка портфолио
- Темные и светлые цветовые стили
- Ajax контактная форма
- Кроссбраузерность
Простой HTML шаблон страницы резюме
HTML шаблоны
Демо
С помощью этого шаблона Вы можете создать на своем сайте отдельную страницу с вашим резюме. В правом верхнем углу есть 4 кнопки, с помощью них пользователи смогут:
- Сохранить всю страницу с вашим резюме;
- Распечатать страницу с вашим резюме;
- Посмотреть ваш альбом с фото;
- Отправить сообщение через контактную форму;
Особенности шаблона:
- Разработана полностью на CSS и HTML
- jQuery анимация
- Fancy Box фото галерея
- легкий и быстрый
BigBang — адаптивный HTML шаблон портфолио
HTML шаблоны
Демо
BigBang — адаптивный, широкоэкранный HTML шаблон. Простой и светлый дизайн, приятная цветовая палитра, необычный и привлекательный вид страницы портфолио.
Простой и светлый дизайн, приятная цветовая палитра, необычный и привлекательный вид страницы портфолио.
Тематика темы: бизнес, блог, портфолио.
Особенности темы:
- 6 вариантов отображения записей
- 6 вариантов отображения портфолио
- встроенные шорткоды
- креативное портфолио
- виджет соц. закладок
Vega — адаптивный HTML5 шаблон портфолио
HTML шаблоны
Демо
Vega — адаптивный, широкоэкранный шаблон, разработанный на HTML5. Стильный, креативный, динамичный, простой в использовании и легко настраиваемый. Отличный выбор для тех кто хочет показать свое портфолио (работы, «творения») в современном и необычном формате. Так же этот шаблон можно использовать в качестве блога.
Особенности темы:
- адаптивный дизайн
- полноэкранные слайд-шоу
- AJAX переходы
- креативное портфолио
- встроенный аудио-плеер
- виджет твитера
- поддержка видео
Полное руководство по электронной почте в формате HTML — Smashing Magazine
- 15 минут чтения
- Генераторы, Инструменты, Шаблоны, сводки новостей, Передовой опыт
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Содержание
Ниже вы найдете быстрые переходы к определенным компонентам, которые могут вам понадобиться. Прокрутите вниз для общего обзора. Или пропустите оглавление.
- специальные возможности
- ошибки
- темный режим
- редакторы и IDE
- поддержка функций
- фреймворки
- начало работы
- руководства и ресурсы
- встроенный CSS
- вдохновение
- генератор ссылок mailto
- приглашение выбора mailto
- маркетинг
- мета-языки
- превью
- производительность
- удаление неиспользуемых CSS
- целевые почтовые клиенты
- шаблоны
- блокировщик отслеживания 9000 4
- transform HTML
Если вы просто пытаетесь понять все, что происходит за сцены причудливого мира электронной почты в формате HTML, Кейти Г. О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.
О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.
В качестве альтернативы, «Как кодировать электронные письма в формате HTML для любого устройства» — это очень подробное руководство по созданию надежного шаблона электронной почты в формате HTML и его тестированию, а также практический пример создания шаблона информационного бюллетеня с нуля. В общем, это очень солидный обзор всего, что вам нужно знать, чтобы начать с правильной ноги.
У Джейсона Родригеса есть подробный видеокурс по электронной почте в формате HTML (платный), в котором почти все, что нужно знать о них, от специальных возможностей до устранения неполадок, рабочих процессов и инструментов.
И если вы боретесь с проблемой электронной почты или просто ищете помощи от сообщества, #emailgeeks — отличная отправная точка. Это сообщество Slack, доступное только по приглашению, с множеством каналов для обсуждения кода, дизайна, вакансий, событий и новых инструментов и ресурсов. Вы также можете найти множество ресурсов с хэштегом #emailgeeks в Твиттере.
Написание чистых, отзывчивых электронных писем, обеспечивающих надежную работу во всех популярных почтовых клиентах, может отнимать много времени. HEML здесь, чтобы изменить это. Открытый исходный код 9Язык разметки 0065 дает вам всю мощь HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких специальных правил или парадигм стилей, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.
MJML делает кодирование адаптивных писем немного более удобным. MJML основан на той же идее упрощения процесса создания адаптивных электронных писем. Язык разметки основан на семантическом синтаксисе , который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит написанный вами MJML в адаптивный HTML. Вы можете начать с пошагового руководства через MJML.
Вы можете начать с пошагового руководства через MJML.
Библиотека стандартных компонентов экономит ваше дополнительное время и упрощает кодовую базу электронной почты. И если вы хотите создать свой собственный, руководство по модульной системе шаблонов также может помочь.
Говоря об экономии времени: все мы знаем, что для правильной работы электронной почты в формате HTML требуются таблицы за таблицами — и как утомительно может быть их создание. Вот тут-то и появляется Inky. Язык шаблонов преобразует простые теги HTML, такие как и , в сложные HTML-таблицы, так что вам не нужно беспокоиться.
Заставить электронную почту в формате HTML работать в почтовых клиентах — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, облегчающих выполнение вашей работы. Например, Maizzle — это фреймворк, помогающий быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной постобработки для конкретных сообщений электронной почты. Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Maizzle использует платформу Tailwind CSS, чтобы дизайнеры и разработчики могли легко создавать прототипы электронных писем с помощью HTML и CSS. Он также поставляется с красивыми шаблонами, если вы не хотите разрабатывать каждое электронное письмо с нуля. В качестве альтернативы вы также можете рассмотреть MJML.
Foundation for Emails помогает создавать адаптивные электронные письма в формате HTML, которые хорошо работают со всеми основными почтовыми клиентами, даже с Outlook. Подход, основанный на сетке, гарантирует, что ваша электронная почта будет работать на любом устройстве, шаблоны пользовательского интерфейса и встроенный CSS позволяют быстро привести электронную почту в форму, а Sass дает вам контроль над распространенными стилями. Независимо от того, что вы создаете, выбор адаптивных шаблонов для всего, от транзакционных электронных писем до капельных кампаний и информационных бюллетеней, сэкономит вам время, которое вы можете вместо этого потратить на воронки копирования или конверсии.
Cerberus и HTML Email предоставляют небольшие коллекции надежных, надежных шаблонов для адаптивных электронных писем в формате HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие. EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, поддерживаемыми более чем 60 почтовыми клиентами.
Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость.Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость. Весь код доступен на Github, шаблоны можно использовать бесплатно для некоммерческих проектов, а исходные файлы MJML предоставляются за дополнительную плату.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha и Bee Free содержат множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor предлагает бесплатный конструктор HTML-шаблонов электронной почты с функция перетаскивания. Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Удобный инструмент, который должен быть в наборе инструментов каждого, кто сталкивается с электронной почтой в формате HTML — время от времени или регулярно — это caniemail.com. Вдохновленный успешной концепцией caniuse.com, Can I email позволяет проверить поддержку 179 функций HTML и CSS в 31 почтовом клиенте.
Могу ли я по электронной почте выделить веб-функции и их поддержку в почтовых клиентах HTML.Вы можете ввести функцию, чтобы увидеть насколько хорошо она поддерживается , проверить указатель функций, сравнить почтовые клиенты или просмотреть таблицу поддержки почтовых клиентов, которая ранжирует почтовые клиенты на основе их поддержки. Полные данные также доступны в виде файла JSON.
Apple Mail не отображает встроенные файлы SVG, Gmail не отображает электронные письма в полную ширину, Outlook меняет поведение анимированных Gif-файлов — все мы знаем, как странно иногда ведут себя почтовые клиенты.
Чтобы помочь вам понять, что происходит, когда вы сталкиваетесь с подобными ошибками, Реми Парментье поддерживает Email Bugs, репозиторий GitHub для странного поведения почтовых клиентов . Это не только облегчает жизнь дизайнерам электронной почты, предоставляя место для обсуждения ошибок, но также пытается сообщать о каждой ошибке заинтересованной компании и исправлять их навсегда. Но на всякий случай, если это невозможно, в статье «Как настроить таргетинг на почтовые клиенты» представлен обзор обходных путей для таргетинга на конкретные почтовые клиенты.
Старые добрые HTML-ссылки могут делать больше, чем мы обычно думаем. Возможно, мы привыкли к префиксу mailto: , но на самом деле , генерирующий код , может быть довольно раздражающим. Mailtolink.me делает одну вещь, и делает это хорошо: он генерирует фрагмент для ссылок mailto , включая CC, BCC, строку темы и основной текст.
Mailto Selection Prompt
Иногда, когда вы нажимаете на адрес электронной почты, может открываться приложение, которое ваши клиенты на самом деле не используют. Вот почему принято копировать и вставлять адреса электронной почты вместо прямого нажатия на ссылки. Чтобы избежать разочарования на другом конце, мы можем использовать Mailgo и MailtoUI.
Mailgo открывает приглашение разрешить клиентам отправлять электронную почту в своем любимом клиенте или просто скопировать адрес электронной почты. Вместо открытия собственного почтового клиента оба инструмента предлагают модальное окно , позволяющее пользователю выбрать одну из предпочтительных служб или скопировать и вставить ссылку. Кроме того, Mailgo также может обращаться ко всем ссылкам tel , позволяя им открывать Telegram, WhatsApp, Skype, звонить по умолчанию или копировать номер телефона, а также поддерживает темный режим.
Может показаться, что только потому, что электронная почта в формате HTML кажется довольно древней и устаревшей, таковы и возможности того, что мы можем сделать с электронной почтой в формате HTML. Тем не менее, существует множество ресурсов, блогов и подкастов, посвященных новым методам работы с электронной почтой — некоторые из них часто очень креативны!
В витринах электронной почты в формате HTML нет недостатка: Email Love выделяет тысячи из них.Litmus Blog, блог CampaignMonitor и электронная почта в формате HTML содержат множество статей и подкастов с рекомендациями, советами, ресурсами и даже подкастами по электронной почте в формате HTML. И если вам нужно немного вдохновения для последних электронных писем, отсортированных по отраслям, Really Good Emails и EmailLove тоже придут вам на помощь.
- Вам не нужно рыться в собственном почтовом ящике, чтобы найти вдохновение для дизайна электронной почты в формате HTML. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.

- Really Good Emails позволяет легко находить вдохновение в электронной почте в формате HTML. У вас есть выбор: просматривать коллекцию в хронологическом порядке или сузить результаты в зависимости от типа письма (например, купон, бесплатная пробная версия), цели (например, вознаграждение клиентов, спасибо), названия компании или категории. и так далее.
- Недостаточно? Существует также HTML-дизайн электронной почты и HTML-галерея электронной почты.
Что касается электронной почты, где мы находимся с точки зрения доступности ? Правильно ли мы объявляем электронные письма программам чтения с экрана? Как насчет темного режима? Репозиторий Accessible Email содержит ряд статей, инструментов, презентаций и ресурсов о специальных возможностях — не только для электронной почты, но и конкретно для нее. Доступный репозиторий электронной почты
предоставляет сотни ресурсов и инструментов для тестирования и улучшения доступности ваших электронных писем.
С помощью Accessible-Email.org вы можете анализировать отправленные кампании и проверять улучшения доступности. С темным режимом для симулятора электронной почты вы можете проверить, как выглядит ваша электронная почта в темном режиме.
Если все, что вам нужно, это чистое пространство для преобразования вашего HTML и CSS, Alter.Email — надежный вариант. С помощью инструмента вы можете выбрать несколько «трансформеров» — например, встроенный CSS и очистить код , удалить неиспользуемый CSS, а также отформатировать HTML и даже предотвратить всплывающие слова. Кроме того, вы также можете использовать Postdrop, который также позволяет вам минимизировать и встроить CSS, а также отправить тестовое электронное письмо.
Фантастический инструмент электронной почты, когда вам нужен такой уровень детализации: Alter.Email позволяет изменять HTML на лету. (Источник изображения: Alter.Email) Написание CSS не особенно увлекательная задача с электронной почтой HTML, разбросанной повсюду с !important и встроенными стилями. Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Почтовые клиенты изменяют и удаляют часть вашего HTML и CSS, часто безжалостно. Если один из почтовых клиентов ведет себя не совсем так, как ожидалось, вы можете рассмотреть его отдельно. Шпаргалка для таргетинга почтовых клиентов позволяет выбрать целевой почтовый клиент и хотя бы попытаться обратиться к нему напрямую. Это может работать не всегда, поскольку почтовые клиенты постоянно меняются, но попробовать стоит.
На всякий случай, если вам это действительно нужно: нацеливание на почтовые клиенты с помощью хакерских селекторов CSS.
Thebetter.email предоставляет растущий репозиторий полезных маркетинговых ресурсов по электронной почте, включая людей, учебные сайты, инструменты, сведения о поставщиках услуг электронной почты, информационные бюллетени, код и интерактивные ресурсы электронной почты. Отобрано вручную Джейсоном Родригесом, который много лет работает в индустрии и провел много времени, пробираясь сквозь грязь в поисках хороших вещей.
Все, от шаблонов до маркетинговых ресурсов на TheBetter.email.Если вам нужно углубиться в окопы электронной почты в формате HTML, лучшие практики и электронный маркетинг, в руководствах CampaignMonitor и Mailchimp вы найдете множество ресурсов для начала работы. Действительно, некоторые из них будут касаться конкретных продуктов, но они также представляют собой более общие руководства по передовым методам отправки электронных писем, руководства по дизайну, советы по доставке, требования к защите от спама и множество других тем в этом направлении.
Подробные руководства по созданию и маркетингу электронной почты, а также по тенденциям почтового маркетинга от Oracle.
А если вы ищете текущие тенденции в почтовом маркетинге, Oracle Email Marketing Trends включает множество видеороликов о доставляемости электронной почты, модульной архитектуре электронной почты, доступности электронной почты, а также о почтовом маркетинге.
Темный режим в Gmail и Outlook
Мы все привыкли к темному режиму во многих приложениях и на веб-сайтах, но как насчет поддержки темного режима в почтовых клиентах HTML? Мы могли бы, конечно, отправить одно и то же электронное письмо всем подписчикам, но если вы привыкли к темному режиму в своей операционной системе, яркое электронное письмо может скорее оттолкнуть вас, а поощрять отказ .
Руководство разработчика по темному режиму в электронной почте выделяет некоторые важные рекомендации, которые следует учитывать при создании HTML-версии электронной почты в темном режиме. В нем объясняется, как настроить темный режим, как работать с изображениями и общая поддержка браузера (что очень хорошо!).
Реми Парментье идет немного глубже, показывая, как исправить проблемы с темным режимом Gmail с помощью режимов наложения CSS. Gmail принудительно заменяет любой светлый цвет текста на темный. Если вам нужно это исправить, Реми придумал творческое использование mix-blend-mode (поддерживается в Gmail), чтобы при необходимости сохранить светлый цвет текста. И если вам нужно убедиться, что ваши электронные письма реагируют на темный режим Outlook.com , Remi также поможет вам.
Если вы проводите много времени с электронной почтой в формате HTML, вам может понадобиться специальный HTML-редактор электронной почты. Parcel — это просто редактор кода , созданный специально для кодирования и разработки электронных писем. Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Кроме того, вы также можете взглянуть на Mail Studio, сложное настольное приложение (для Windows, macOS и Linux), которое сочетает в себе визуальное редактирование и редактирование кода в одной электронной среде IDE .
Приложение поставляется с библиотекой компонентов, от заголовков до панелей навигации и аккордеонов, парой адаптивных шаблонов электронной почты, интеграцией Google Fonts, встроенной поддержкой Sass, палитрой команд, инструментами для совместной работы, предварительным просмотром электронной почты и даже интеграция с поставщиками услуг электронной почты , такими как MailChimp, Campaign Monitor и Sendgrid. Интеграция Figma должна появиться в ближайшее время.
Интеграция Figma должна появиться в ближайшее время.
Создание полностраничного предварительного просмотра электронной почты
Если вам нужен полностраничный предварительный просмотр электронной почты в формате HTML, Emailpreview.io может быть именно тем, что вам нужно. Вы можете скопировать/вставить HTML или импортировать файл EML , который вы только что получили, и инструмент выведет полностью обработанное изображение вашего письма. Вы также можете выбрать ширину устройства. Полезный маленький инструмент, чтобы держать рядом.
Быстро и просто: Emailpreview.io создает предварительный просмотр ваших электронных писем на всю страницу.Mail Tracker Blocker
Большинство маркетинговых электронных писем содержат трекеры в электронной почте HTML, поэтому они могут отслеживать, как часто, когда и где клиенты открывают электронные письма. MailTrackerBlocker действует как блокировщик рекламы для браузеров, но работает с почтовыми клиентами. Инструмент помечает, кто отслеживает клиентов, и удаляет пиксели отслеживания, прежде чем они смогут отображаться, поэтому вы по-прежнему можете загружать весь удаленный контент и сохранять конфиденциальность своего поведения. В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
Переполненные почтовые ящики, спам с запросами обратных ссылок, люди, отправляющие вам электронные письма в пятницу днем, а затем в понедельник утром — есть много вещей, которые делают работу с электронной почтой неприятной. Однако, поскольку от электронной почты никуда не деться, есть только одно решение: давайте вместе исправим ситуацию. Имея это в виду, Крис Койер запустил сайт «Email is Good», посвященный производительность электронной почты .
Небольшой фантастический ресурс о продуктивности работы с электронной почтой. Электронные письма могут быть сложными для кодирования, но они не так уж плохи по своей сути. «Электронная почта — это хорошо» рассказывает о том, что делает электронные письма раздражающими, советы и идеи о том, как мы можем добиться большего успеха, а также небольшие анекдоты, которые могут быть интересны каждому. Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Подведение итогов
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и поддерживать его в актуальном состоянии, чтобы мы все могли вернуться к нему и создавать электронные письма в формате HTML лучше и быстрее.
Держись!
Дополнительная литература
- Инструменты аудита CSS
- Генераторы CSS
- Генераторы SVG
- Введение в создание и отправку электронной почты в формате HTML для веб-разработчиков
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Бесплатные шаблоны веб-сайтов (2023)
Какие шаблоны веб-сайтов появятся в ближайшее время?
Шаблоны веб-сайтов, которые скоро появятся, — это предварительно разработанные веб-страницы, которые используются для создания страницы «скоро» или «в разработке» для веб-сайта, который еще не запущен. Эти шаблоны обычно используются для веб-сайта, который все еще находится в разработке.
Шаблоны веб-сайтов, которые скоро появятся, обычно включают таймер обратного отсчета, сообщение о дате запуска веб-сайта и форму для посетителей, чтобы подписаться на обновления или информационный бюллетень. Они также могут включать в себя место, где можно просмотреть некоторые сведения о веб-сайте, такие как изображения, видео и некоторую информацию о веб-сайте.
Эти шаблоны обычно создаются с использованием HTML, CSS и JavaScript, и их можно легко настроить в соответствии с конкретными потребностями проекта. Они также обычно полностью адаптивны, то есть автоматически адаптируют свой макет к размеру экрана устройства, используемого для просмотра веб-сайта.
Эти шаблоны обычно используются для веб-сайта, который все еще находится в разработке.
Шаблоны веб-сайтов, которые скоро появятся, обычно включают таймер обратного отсчета, сообщение о дате запуска веб-сайта и форму для посетителей, чтобы подписаться на обновления или информационный бюллетень. Они также могут включать в себя место, где можно просмотреть некоторые сведения о веб-сайте, такие как изображения, видео и некоторую информацию о веб-сайте.
Эти шаблоны обычно создаются с использованием HTML, CSS и JavaScript, и их можно легко настроить в соответствии с конкретными потребностями проекта. Они также обычно полностью адаптивны, то есть автоматически адаптируют свой макет к размеру экрана устройства, используемого для просмотра веб-сайта.
Одним из преимуществ готовых шаблонов веб-сайтов является то, что их можно использовать для создания интереса и предвкушения веб-сайта до его запуска, а также для сбора адресов электронной почты посетителей, заинтересованных в веб-сайте. Еще одно преимущество заключается в том, что это может помочь придать вашему веб-сайту профессиональный вид и сделать его более совершенным, даже если он еще не запущен.
Почему скоро будут полезны шаблоны?
Скоро появится HTML-шаблоны полезны, когда вы хотите запустить свой новый веб-сайт в Интернете. С помощью бесплатного HTML-шаблона, который скоро появится (в разработке), вы сможете быстро настроить целевую страницу, чтобы информировать своих посетителей о завершении работы над новым веб-сайтом.
Каковы преимущества бесплатных шаблонов веб-сайтов, которые скоро появятся в продаже?
Вот некоторые преимущества использования бесплатных шаблонов веб-сайтов, которые скоро появятся:
- Создание интереса.
 Шаблоны веб-сайтов, которые скоро появятся, — это эффективный способ вызвать интерес и предвкушение веб-сайта до его запуска.
Шаблоны веб-сайтов, которые скоро появятся, — это эффективный способ вызвать интерес и предвкушение веб-сайта до его запуска. - Создание списка потенциальных клиентов. Эти шаблоны обычно включают форму для подписки посетителей на обновления или информационный бюллетень, что позволяет составить список потенциальных клиентов до того, как веб-сайт будет запущен.
- Профессиональный вид: они придают вашему веб-сайту профессиональный вид, даже если он еще не запущен, и делают его более совершенным.
- Настройка: эти шаблоны можно легко настроить в соответствии с конкретными потребностями проекта, и они часто имеют различные варианты дизайна и макета.
- Экономия времени: они могут сэкономить время и усилия тем, у кого нет навыков или ресурсов для разработки и кодирования веб-сайта с нуля.
- Адаптивный дизайн: они созданы с использованием HTML, CSS и JavaScript и являются полностью адаптивными, что означает, что они адаптируют свой макет к размеру экрана устройства, используемого для просмотра веб-сайта.

- Страница-заполнитель: они служат страницей-заполнителем для веб-сайта, который находится в стадии разработки или готовится к запуску.
- Таймер обратного отсчета: Обычно они включают таймер обратного отсчета, который создает ощущение срочности и волнения по поводу даты запуска веб-сайта.
- Захват электронной почты: функция захвата электронной почты в шаблоне позволяет захватывать адреса электронной почты от посетителей, которые интересуются веб-сайтом.
- Простота использования. Большинство шаблонов веб-сайтов, которые появятся в ближайшее время, поставляются с документацией, которая упрощает понимание того, как их использовать и настраивать.
Что я должен разместить на своем веб-сайте, который скоро появится?
Вот некоторые вещи, которые вы можете включить в свой веб-сайт, который скоро появится:
- Таймер обратного отсчета: это создает ощущение срочности и волнения по поводу даты запуска веб-сайта.
- Сообщение о дате запуска веб-сайта: Это позволяет посетителям узнать, когда они могут ожидать, что веб-сайт будет запущен.

- Форма для посетителей, чтобы подписаться на обновления или информационный бюллетень: Это позволяет вам создать список потенциальных клиентов до того, как веб-сайт будет запущен.
- Краткий обзор веб-сайта: вы можете включить изображения, видео или информацию о веб-сайте, чтобы вызвать интерес и предвкушение.
- Контактная информация. Рекомендуется указать свою контактную информацию, например адрес электронной почты или ссылки на социальные сети, чтобы посетители могли связаться с вами.
- Индикатор выполнения: это отличный способ показать ход разработки веб-сайта и то, насколько вы близки к его запуску.
- Ссылки на социальные сети: вы можете включить ссылки на свои учетные записи в социальных сетях, чтобы помочь посетителям быть в курсе запуска веб-сайта и любых других обновлений.
В чем разница между HTML-шаблонами, которые скоро появятся, и HTML-шаблонами в разработке?
Короче Ничего. Потому что HTML-шаблоны в стадии разработки иногда называют шаблонами, которые скоро появятся.


 Шаблоны веб-сайтов, которые скоро появятся, — это эффективный способ вызвать интерес и предвкушение веб-сайта до его запуска.
Шаблоны веб-сайтов, которые скоро появятся, — это эффективный способ вызвать интерес и предвкушение веб-сайта до его запуска.