Работа с основными HTML тегами и атрибутами для новичков
Сейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
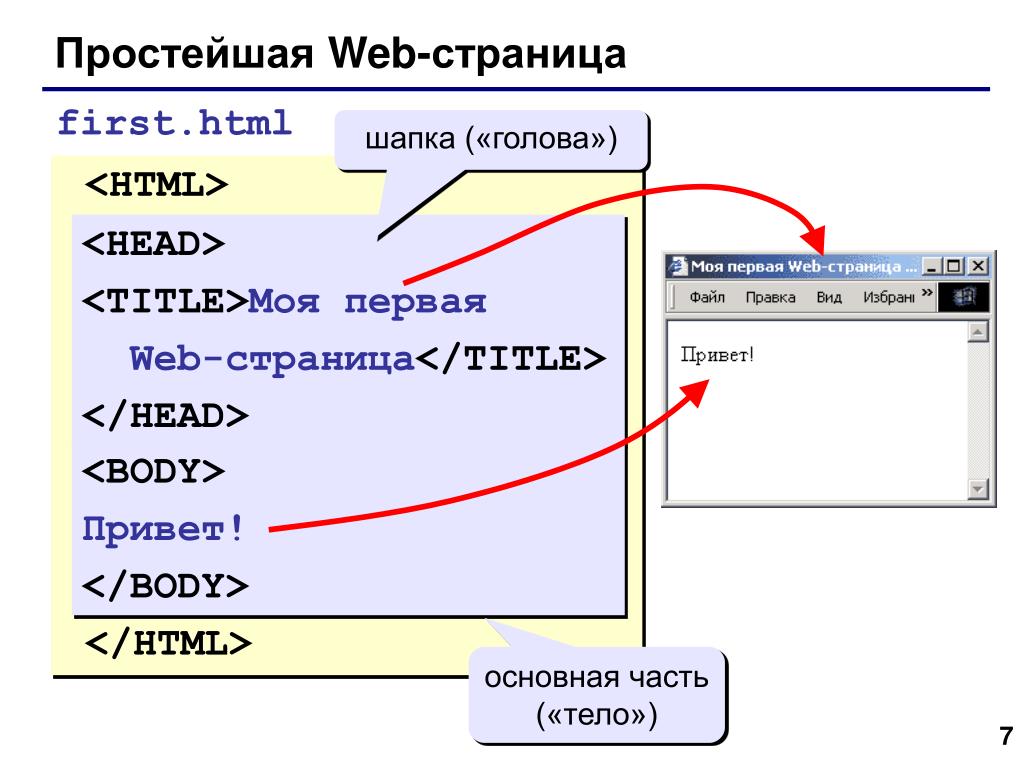
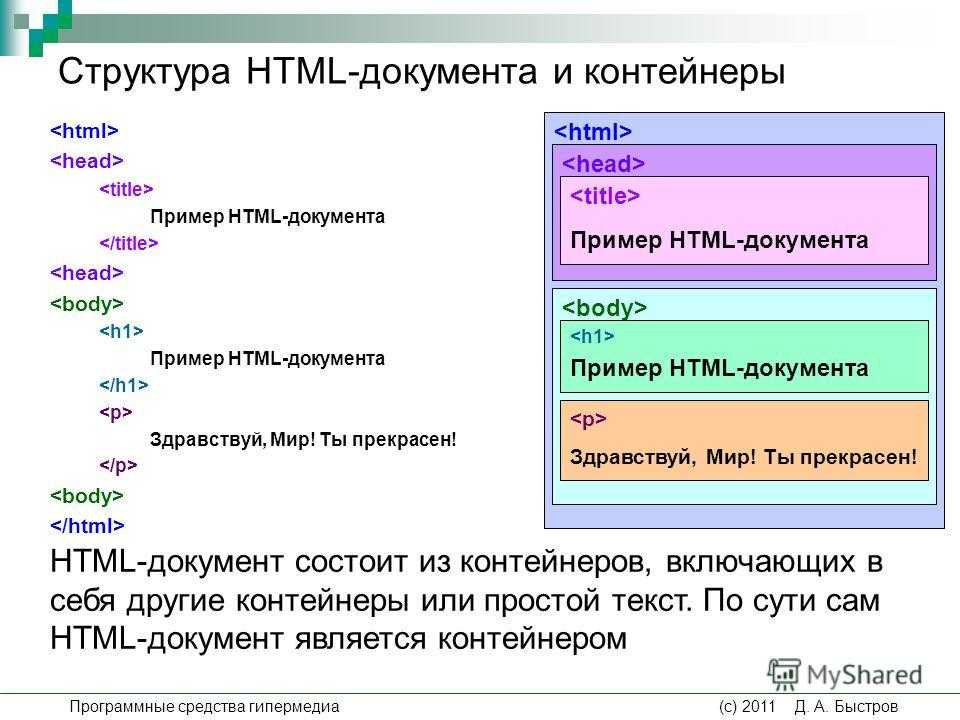
Блок . Структура простейшей страницы
Страница сайта — это обычный текстовый файл с расширением .html. Внутри этого файла и хранится текст HTML страницы вместе с тегами. Этот файл обязательно должен иметь следующие теги: тег <html>, который должен содержать в себе текст всего сайта (все, что написано вне этого тега, браузером будет проигнорировано), а внутри него должны быть еще два тега: тег <head> для служебного содержимого страницы и тег <body> — для основного текста, который и виден на экране браузера.
В служебное содержимое, которое располагается внутри тега <head>, входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы, которое будет видно во вкладке браузера, и тег <meta>, который задает кодировку страницы (она ставится в атрибуте

Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
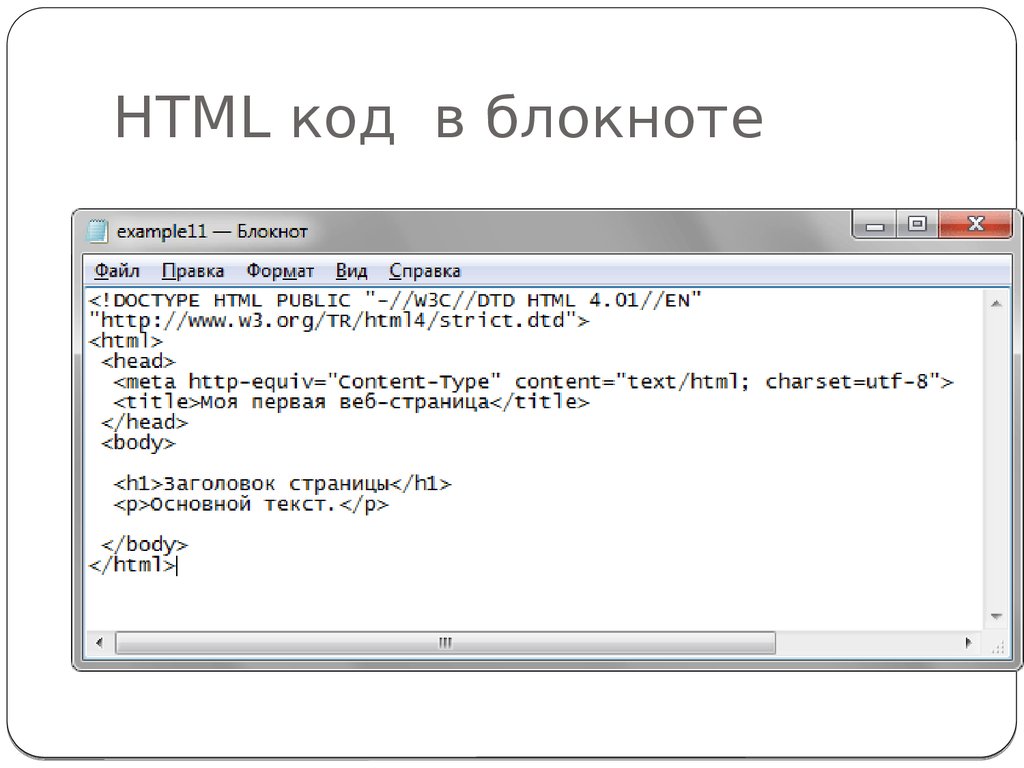
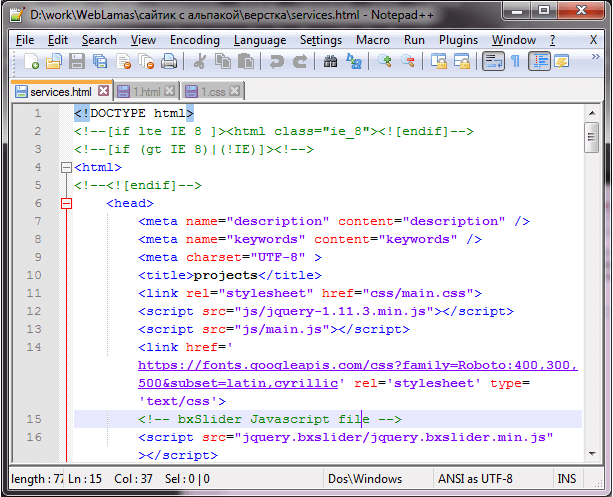
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере, если у вас проблемы с этим — посмотрите видео под примером):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> Это основное содержимое страницы. </body> </html>
Как выглядит этот пример в браузере смотрите по данной ссылке.
Думаю, после того, как вы прочитали про основную структуру страницы,
у вас по-прежнему остается некоторое недопонимание, как все это выглядит
на практике.
Поэтому я снял специальное видео,
в котором покажу вам,
как сделать вашу первую HTML страницу и запустить ее в браузере (в нем я также расскажу про title страницы,
про кодировки, про оформление кода).
Тут скоро будет видео как начать: как сохранить с расширением .html, структура страницы, кодировки.
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Блок . Абзацы
Одним из основных элементов страницы являются абзацы
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это абзац.</p> <p> Это еще один абзац. </p> <p> И еще один абзац. </p> </body> </html>
Так код будет выглядеть в браузере:
Это абзац.
Это еще один абзац.
И еще один абзац.
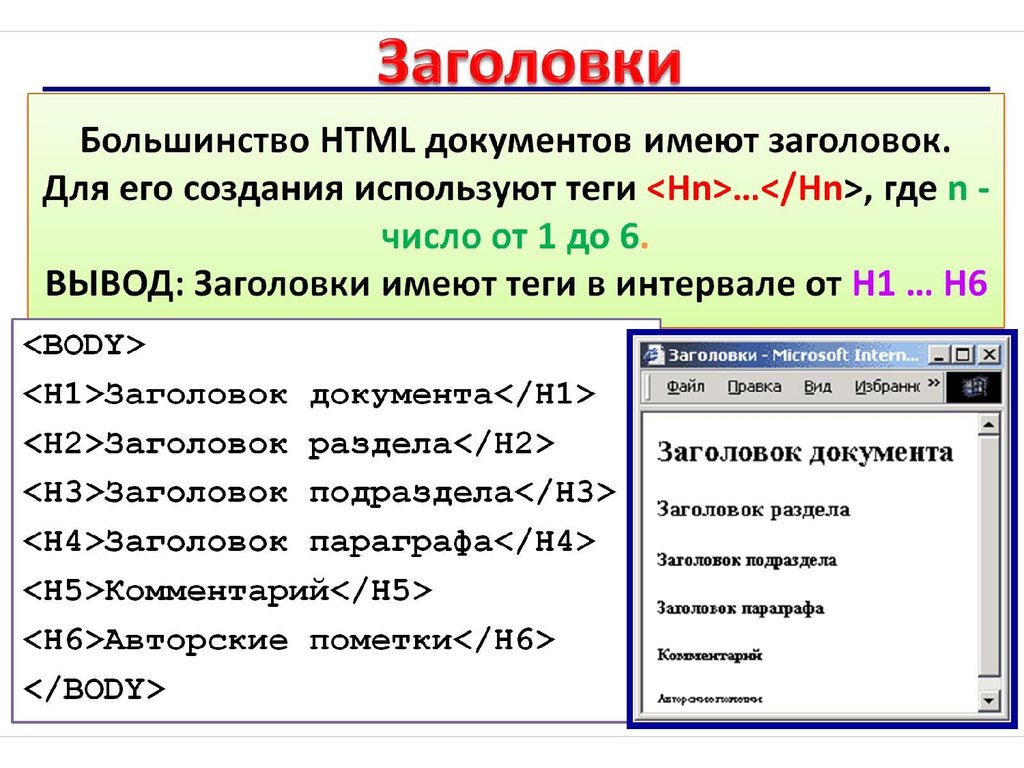
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки
. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS,
но об этом позже). Смотрите пример:
Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> <p>Это первый абзац.</p> <p>Это второй абзац.</p> <p>Это третий абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h5
Заголовок h6
Это первый абзац.
Это второй абзац.
Это третий абзац.
Блок . Жирный
Вы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным и обычный текст — достаточно взять его в тег <b>. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это обычный текст, а это <b>жирный</b> текст.</p> </body> </html>
Так код будет выглядеть в браузере:
Это обычный текст, а это жирный текст.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это обычный текст, а это <i>курсивный</i> текст. </p> </body> </html>
Так код будет выглядеть в браузере:
Это обычный текст, а это курсивный текст.
Блок . Списки
Наряду с абзацами и заголовками существует еще один важный элемент страницы — это
 Такие элементы наверняка знакомы всем пользователям интернета.
Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого
пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Такие элементы наверняка знакомы всем пользователям интернета.
Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого
пункта списка обычно стоит закрашенный кружок (он называется маркер списка).Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <ul> <li>Первый пункт списка.</li> <li>Второй пункт списка.</li> <li>Третий пункт списка.</li> </ul> </body> </html>
Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.

- Третий пункт списка.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <ol> <li>Первый пункт списка.</li> <li>Второй пункт списка.</li> <li>Третий пункт списка.</li> </ol> </body> </html>
Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Удобство упорядоченных списков в том, что я могу вставить новый пункт
списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить
в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Блок . Ссылки
Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другу. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <a href="http://phphtml.net">Ссылка на сайт phphtml.net.</a> </body> </html>
Так код будет выглядеть в браузере:
Ссылка на сайт phphtml.net.
Ссылки бывают абсолютные и относительные, кроме того, они могут вести
как на ваш сайт, так и на чужой. Эти сложные
моменты лучше показывать, а не описывать текстом, поэтому
я снял для вас следующее видео. Посмотрите его и только
потом переходите к дальнейшему чтению:
Посмотрите его и только
потом переходите к дальнейшему чтению:
Тут скоро будет видео про ссылки абсолютные и относительные
Блок . Картинки
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег <img>, имеющий обязательный атрибут src, в котором хранится путь к файлу картинки.
Как это работает, посмотрим на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <img src="smile.png"> </body> </html>
Так код будет выглядеть в браузере:
Обратите внимание на то, что тег <img> не требует закрывающего тега.
Блок . Ссылки в виде картинок
Ссылкой может быть не только текст,
но и картинка — для этого достаточно тег <img> вложить
в тег <a>, как это сделано в следующем примере. Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <a href="http://phphtml.net"><img src="smile.png"></a> </body> </html>
Так код будет выглядеть в браузере:
Блок . Разрыв строки
Вспомните, что будет, если сделать, к примеру, два абзаца рядом — в этом случае текст, который лежит в каждом из них, будет начинаться с новой строки.
Давайте убедимся в этом на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p>Это первый абзац.</p> <p>Это второй абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Это первый абзац.
Это второй абзац.
Бывают, однако, ситуации, когда мы хотели бы, чтобы у нас был один абзац, но некоторый текст в нем начинался с новой строки. Зачем такое может понадобится? К примеру, я хочу набрать стихотворение, но не хочу разбивать каждую его строку в отдельный абзац, так как это было бы не очень логично.
Чтобы сделать такое, в том месте, где должен быть разрыв строки, следует написать тег <br>. Учтите, что этот тег особенный и не имеет закрывающего.
Давайте посмотрим на его работу на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p>Это первая строка текста, <br> а это вторая.</p> </body> </html>
Так код будет выглядеть в браузере:
Это первая строка текста,
а это вторая.
Блок . Комментарии HTML
Практически во всех языках программирования есть такое
понятие как «комментарии». Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Для чего нужны комментарии? Во-первых, для того, чтобы оставлять в исходном коде пометки себе или тому человеку, который будет править ваш код после вас. Во-вторых, с помощью комментариев можно убирать некоторые вещи, которые вы бы сейчас хотели удалить, но потом, может быть, захотите вернуть. Их можно просто временно закомментировать, а потом откомментировать при необходимости.
Комментарии в HTML оформляются следующим образом: сначала уголок, знак ! и два дефиса — <!—, потом текст комментария, а потом два дефиса и уголок — —>. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <!-- Это комментарий HTML - на странице сайта он не отображается.--> Это основное содержимое страницы. </body> </html>
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
← Предыдущая страница Следующая страница →
Работа с языком в HTML (руководство)
Работа с языком в HTML (руководство)Предполагаемая аудитория: XHTML/HTML и CSS кодеры, веб-разработчики (PHP, JSP, и т. д.), а также все, кому необходимо руководство по объявлению и использованию языковой информации в HTML. Предполагается, что вы имеете базовое знакомство с HTML и CSS.
Данное руководство объединяет и организует ссылки на статьи, которые, все вместе, помогут вам понять основные аспекты работы с языковой информацией при создании HTML и CSS.
В двух словах
Всегда добавляйте lang атрибут к тэгу html для того, чтобы установить язык по умолчанию вашей страницы.
<html lang="en">
Если это XHTML 1.x или HTML5 Polyglot документ, используемый, как XML, вам следует также использовать xml:lang атрибут (с тем же значением). Если ваша страница используется только, как XML, то просто используйте xml:lang атрибут.
Не используйте meta элемент с http-equiv, установленным в значение Content-Language.
Выбирайте тэги из списка IANA Subtag Registry и следуйте правилам синтаксиса BCP 47 при использовании структур более сложных, чем просто языковой тэг. Держите свои языковые теги как можно более короткими.
Используйте :lang свойство в CSS, чтобы применять стили, зависящие от языка вашего контента.
Зачем объявлять язык?
Эта часть руководства объясняет мотивы для дальнейшего чтения. Если вы спешите и просто хотите знать, что делать, без теории, то начните читать раздел Как объявить язык страницы или элемента.
Браузеры и другие приложения могут использовать информацию о языке контента для предоставления пользователям наиболее подходящей информации или предоставления информации пользователям наиболее подходящим образом. Чем больше контента будет размечено и размечено правильно, тем более полезными и распространенными такие приложения станут.
Зачем использовать атрибут языка? содержит примеры того, как языковая информация может быть полезной.
Как объявить язык страницы или элемента
Вам следует устанавливать язык текста на странице, используя языковые атрибуты. К сожалению, существует более, чем один атрибут, а также есть несколько вещей, которые необходимо прояснить. Этот раздел обсуждает различные варианты: те, которые следует использовать, и те, которых следует избегать (и почему).
Объявление языка в HTML предоставляет итоговую информацию о том, как объявлять язык, используя атрибуты.
HTTP заголовки, мета элементы и информация о языке описывает, как языковые метаданные отличаются от действительного языка текста, а также Content-Language, используемый в HTTP заголовках и мета элементах.
Работа с языковыми тэгами
В этом разделе рассматривается, как выбирать и создавать языковые теги, то есть значения, используемые для атрибутов языка.
Чтобы быть уверенным в том, что все юзер агенты понимают, какой язык вы имеете в виду, вам необходимо следовать стандартным подходам при предоставлении языковых значений. Вам, вероятно, потребуется рассмотреть, как относиться к диалектным различиям, например между американским и британским английским, которые содержат существенные различия в орфографии и произношении.
Языковые тэги в HTML и XML описывает синтаксис языковых тэгов, использующих спецификацию BCP 47.
Выбор языкового тэга предоставляет практическую информацию о том, как выбрать корректный тэг из тысяч доступных, для представления необходимого вам языка.
Установка языковых настроек браузера
Когда ваш браузер получает документ из Сети, он отправляет HTTP запрос на сервер. Вместе с запросом, браузер также посылает информацию о своих языковых настройках. Эти настройки могут влиять на то, какой контент будет отправлен вам обратно. Узнайте, как устанавливать и изменять эти настройки.
Эти настройки могут влиять на то, какой контент будет отправлен вам обратно. Узнайте, как устанавливать и изменять эти настройки.
Установка языковых настроек в браузере
Использование информации о языке для стилизации документа
Вам зачастую необходимо применять различные стили для текста на различных языках (например, шрифт или высота строки, или, вероятно, различные стили выделения и так далее). Если вы задействуете атрибуты для определения языка контента, то вы сможете использовать некоторые мощные CSS селекторы для автоматического применения различных стилей при изменении языка контента. Следующая статья рассматривает различные способы того, как это сделать.
Стилизация с использованием языковых атрибутов
Дополнительные материалы
Приступаете к работе? Язык в Сети
Ссылки по теме, Разработка HTML и CSS
- Язык
Ваши варианты: работа, подача заявления на получение пенсии или и то, и другое
Выбор того, когда начать получать пенсионное пособие по социальному обеспечению, является важным решением. Не существует единого варианта, подходящего для всех, потому что ваш образ жизни, финансы и цели не такие, как у других.
Не существует единого варианта, подходящего для всех, потому что ваш образ жизни, финансы и цели не такие, как у других.
Вы хотите выйти на пенсию досрочно, остаться на работе или работать после достижения пенсионного возраста?
Должны ли вы начать получать пенсию сейчас или подождать, пока вы не сможете получать более высокую сумму пособия?
Это важные вопросы, на которые вам нужно будет ответить, планируя выход на пенсию. Рассмотрите четыре варианта ниже, чтобы помочь вам принять наилучшее решение.
| Продолжить работу | Остановить работу | |
|---|---|---|
| Заявление на получение пособия | А | Б |
| Не претендовать на пособие | С | Д |
Если вы состоите или состояли в браке, необходимо учитывать еще больше деталей. Узнайте больше, прочитав наш информационный бюллетень Когда начинать получать пенсионные пособия .
Узнайте больше, прочитав наш информационный бюллетень Когда начинать получать пенсионные пособия .
A. Вы можете продолжать работать и начать получать пенсионное пособие
Если вы начинаете получать пособия до достижения полного пенсионного возраста, ваши пособия уменьшаются на долю процента за каждый месяц до наступления полного пенсионного возраста.
Вы можете получать пенсионное пособие по социальному обеспечению и одновременно работать до достижения полного пенсионного возраста. Однако ваши пособия будут уменьшены, если вы заработаете больше, чем установленный годовой заработок.
После того, как вы достигнете полного пенсионного возраста, мы пересчитаем сумму вашего пособия, чтобы дать вам кредит за те месяцы, когда вы не получали пособие из-за своего заработка. Мы вышлем вам письмо с объяснением любого увеличения суммы вашего пособия.
Если вы откладываете подачу заявления на получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат ваше ежемесячное пособие. Если вы также продолжите работать, вы сможете получать полные пенсионные пособия и любые прибавки в результате вашего дополнительного заработка при перерасчете ваших пособий. Когда вы достигнете полного пенсионного возраста, ваш заработок не повлияет на размер вашего пособия.
Если вы также продолжите работать, вы сможете получать полные пенсионные пособия и любые прибавки в результате вашего дополнительного заработка при перерасчете ваших пособий. Когда вы достигнете полного пенсионного возраста, ваш заработок не повлияет на размер вашего пособия.
Если вы начнете получать пенсионное пособие до достижения 65-летнего возраста, вы автоматически станете участником программы Original Medicare (часть A и часть B), когда вам исполнится 65 лет. в отдел кадров, прежде чем подписываться на часть B Medicare. Чтобы узнать больше, прочитайте нашу публикацию Medicare.
B. Вы можете прекратить работу и начать получать пенсионное пособие
Если вы принимаете решение прекратить работу и начать получать пенсионные пособия до достижения полного пенсионного возраста, ваши пособия уменьшаются на долю процента за каждый месяц до наступления полного пенсионного возраста. Также ваши льготы не увеличатся из-за дополнительного заработка.
Мы рассчитываем ваше пособие на основе вашего самого высокого заработка за 35 лет, и если вы перестанете работать до достижения 35-летнего заработка или у вас будут годы с низким заработком, это повлияет на расчет вашего пособия.
Если вы откладываете получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат размер вашего пособия.
Если вы прекращаете работать и начинаете получать пенсионные пособия до достижения 65-летнего возраста, вы автоматически зачисляетесь в программу Original Medicare (часть A и часть B), когда вам исполняется 65 лет. Если вы не получаете пособия по социальному обеспечению в возрасте 65 лет, вам подать заявку на льготы Medicare за три месяца до того, как вам исполнится 65 лет. Если вы не зарегистрируетесь в части B Medicare, когда впервые получите право на участие, вам, возможно, придется заплатить штраф за позднюю регистрацию, пока у вас есть страховое покрытие Medicare.
C. Вы можете продолжать работать и не получать пенсию
Если вы решите продолжить работу и не начнете получать пособия до достижения полного пенсионного возраста, ваши пособия будут увеличиваться за каждый месяц, когда вы их не получаете, до достижения вами 70-летнего возраста. Нет никаких стимулов для отсрочки подачи заявления на получение ваших пособий после 70-летнего возраста. Продолжение работы также может увеличить ваши пособия, поскольку ваш текущий заработок может заменить более низкий заработок за предыдущий год или его отсутствие, что может привести к увеличению суммы пособия.
Если вы не будете получать пособия по социальному обеспечению, когда вам исполнится 65 лет, вам нужно будет подать заявление на участие в программе Original Medicare (часть A и часть B) за три месяца до того, как вам исполнится 65 лет. Если вы не зарегистрируетесь в части B программы Medicare, когда вам исполнится Если вы впервые имеете право на участие в программе в возрасте 65 лет, вам, возможно, придется заплатить штраф за позднюю регистрацию, пока у вас есть страховка Medicare.
Однако, если вы или ваш супруг (супруга) все еще работаете и застрахованы в рамках группового плана медицинского страхования, предоставленного работодателем, поговорите со своим кадровым отделом, прежде чем регистрироваться в Medicare, часть B. После окончания оплачиваемой работы вы можете иметь право на специальный период регистрации. чтобы подписаться на часть B. Если это так, вам не придется платить штраф за позднюю регистрацию.
D. Вы можете прекратить работу и не начать получать пенсионное пособие
Решение не начинать получение пенсионных пособий может иметь смысл, если у вас есть другие источники дохода. Если вы перестанете работать, ваши пособия не увеличатся из-за дополнительного заработка.
Мы рассчитываем ваши пособия на основе вашего самого высокого заработка за 35 лет. Если вы перестанете работать до того, как у вас будет 35-летний заработок, или у вас будет низкий заработок в течение нескольких лет, это повлияет на расчет вашего пособия. Однако, если вы откладываете начало получения пособий после достижения полного пенсионного возраста, ваши пособия будут увеличиваться за каждый месяц, когда вы их не получаете, до тех пор, пока вам не исполнится 70 лет. Нет никаких стимулов для отсрочки подачи заявления на получение ваших пособий после 70 лет.
Однако, если вы откладываете начало получения пособий после достижения полного пенсионного возраста, ваши пособия будут увеличиваться за каждый месяц, когда вы их не получаете, до тех пор, пока вам не исполнится 70 лет. Нет никаких стимулов для отсрочки подачи заявления на получение ваших пособий после 70 лет.
Если вы не будете получать пособия по социальному обеспечению, когда вам исполнится 65 лет, вам нужно будет подать заявление на участие в программе Original Medicare (часть A и часть B) за три месяца до того, как вам исполнится 65 лет. Если вы не зарегистрируетесь в части B программы Medicare, когда вам исполнится 65 лет. если вы впервые имеете право на участие в программе в возрасте 65 лет, вам, возможно, придется заплатить штраф за позднюю регистрацию, пока у вас есть страховка Medicare.
Как запустить html-файл на локальном хосте · Практический совет для разработчиков
Обычно, когда я хочу просмотреть файл HTML , я просто щелкаю его правой кнопкой мыши и выбираю открыть его в веб-браузере. Однако я хотел запустить html-страницу с помощью localhost. Я зашел в Интернет, исследовал и нашел 3 метода, которые работают.
Однако я хотел запустить html-страницу с помощью localhost. Я зашел в Интернет, исследовал и нашел 3 метода, которые работают.
Контур
- Что такое локальный хост и где я могу получить к нему доступ.
- Локальный сервер. Что это такое?
- Способы доступа к HTML-странице на локальном хосте
- Локальный хост с использованием Python
- Локальный хост, использующий PHP
- Локальный хост, использующий Node JS
- Зачем использовать localhost для размещения HTML-страницы
- Когда использовать localhost для запуска HTML-страницы
Иногда вы хотите увидеть, как HTML-страница будет работать, как если бы она была на сервере. И вот тут-то и появляются localhost и локальный сервер . Позвольте мне объяснить.
Что такое локальный хост и где я могу получить к нему доступ?
Localhost — это URL-адрес компьютера, который указывает сам на себя. Компьютеру не нужен интернет для работы адреса, так как он проверяет только сам себя.
Компьютеру не нужен интернет для работы адреса, так как он проверяет только сам себя.
Чтобы получить доступ к локальному хосту, введите в браузере localhost или 127.0.0.1.
Когда вы сейчас попытаетесь получить доступ к локальному хосту, вы ничего там не найдете. или посмотрите страницу apache по умолчанию (если apache установлен). Вам нужно разместить html-файл на сервере (на вашем компьютере), который обслуживает страницу на локальном хосте.
Локальный сервер. Что это такое?
Локальный сервер — это сервер, работающий на компьютере, на котором вы работаете. Он работает как любой другой сервер. Для этого нужно запустить сервер. когда сервер готов, к нему можно получить доступ по определенному URL-адресу.
После того, как сервер будет готов, доступ к локальному хосту в браузере отобразит страницу или папку, обслуживаемую сервером.
Я попробовал три способа, которые сработали для меня, и я покажу вам, как это сделать, в следующих нескольких разделах. Это:
Это:
метод 1: используйте python для запуска HTML-страницы на локальном хосте
Python имеет встроенный сервер, который можно запустить с помощью одной команды.
Проверить, установлен ли Python
Чтобы этот метод работал, на вашем компьютере должен быть установлен Python. Вы можете проверить, установлен ли у вас python на компьютере с Windows, проверив, есть ли он в списке ваших программ.
Для Ubuntu, Mac OS X и Debian Python предустановлен. Вы можете легко проверить, есть ли в вашей системе python, набрав python --version в терминале.
Запуск html-страницы на локальном хосте UNIX (Linux и Mac OS X)
- Откройте терминал в вашей системе.
- Перейдите к папке, содержащей файл HTML.
- Выполните команду:
python -m SimpleHTTPServer
Вы увидите журнал, где вы можете получить доступ к странице
Обслуживание HTTP на порту 0.0.0.0 8000
- Перейдите в браузер и введите 0.0.0.0:8000 или localhost:8000.
Вы можете установить конкретный номер порта, добавив номер порта к команде. Команда на терминале становится: python -m SimpleHTTPServer 6734
Затем в браузере введите localhost:6734 в качестве URL-адреса.
2: используйте PHP для запуска встроенного локального сервера
Php также имеет встроенный веб-сервер, который может запускать ваши файлы на локальном хосте.
Проверить, установлен ли PHP
PHP обычно устанавливается при установке локальной установки сервера LAMP, WAMP или LAMP. Вы можете легко проверить, есть ли в вашей системе python, набрав: php --version
Если PHP установлен, вывод будет:
PHP 7.2.15-0ubuntu0.18.04.2 (cli) (построено: 22 марта 2019 г., 17:05:14) (NTS) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies с Zend OPcache v7.2.15-0ubuntu0.18.04.2, Copyright (c) 1999-2018, Zend Technologies
В противном случае, если вы не можете получить что-то подобное на окнах, прочтите вы можете прочитать, как проверить, установлен ли PHP и устранить неполадки. Вы можете прочитать о том, как установить php на Ubuntu или Windows или Mac OS X.
- Откройте терминал в вашей системе.
- Перейдите к папке, содержащей файл HTML.
- Выполните команду: php -S 0.0.0.0:8000 или php -S localhost:8000 на терминале. Вы получите следующий вывод:
Прослушивание на http://localhost:8000 Корень документа — /home/ndugu/Documents/portfolio/activity-logger. Нажмите Ctrl-C, чтобы выйти.
- Зайдите в Интернет по адресу: http://localhost:8000. Ваш сервер должен иметь возможность видеть вашу страницу в браузере.
Вы можете прочитать больше о встроенном в PHP веб-сервере.
3: используйте Node js для запуска html-файла на локальном хосте
Если у вас установлены nodejs и npm, вы можете установить http-сервер, выполнив эту команду в терминале:
npm установить http-сервер -g
Перейдите в папку, где у вас есть HTML-файл в терминале, и введите:
http-сервер
Чтобы запустить определенный HTML-файл, введите:
http-сервер имя файла
Когда использовать localhost для запуска HTML-страницы
Когда вы создаете и тестируете веб-проект на своем ноутбуке, который должен работать на сервере. Некоторые проекты требуют, чтобы на вашем ноутбуке был запущен локальный сервер. Localhost — это просто способ доступа к серверу, над которым вы сейчас работаете.
Я все еще не могу заставить сервер работать. Что я должен искать?
Убедитесь, что вы используете двоеточие : после localhost, а не косую черту /.
В большинстве случаев вы увидите URL-адрес локального хоста, записанный как localhost:8000 или любой другой четырехзначный номер. Этот номер называется номером порта. Номер порта позволяет одновременно запускать множество страниц на локальном хосте с разными номерами портов.
Этот номер называется номером порта. Номер порта позволяет одновременно запускать множество страниц на локальном хосте с разными номерами портов.
Когда вы сейчас попытаетесь получить доступ к локальному хосту, вы ничего там не найдете. Вам нужно разместить html-файл на сервере (на вашем компьютере), который обслуживает страницу на локальном хосте. Как только сервер будет готов, доступ к локальному хосту в браузере отобразит страницу или папку, обслуживаемую сервером.
Если вы новичок в HTML, вы можете изучать и практиковать HTML на этом веб-сайте.
Всем привет! Я Авик Ндугу .
Я опубликовал более 100 сообщений в блогах по HTML, CSS, Javascript, React и другим связанным темам. Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Информационный бюллетень для разработчиков переднего плана
Получайте ежемесячный информационный бюллетень Frontend Web Development.
Никакого спама, легко отписаться в любое время.

 </p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html> </p>
</body>
</html>
</p>
</body>
</html>
 -->
Это основное содержимое страницы.
</body>
</html>
-->
Это основное содержимое страницы.
</body>
</html> 0.0.0 8000
0.0.0 8000  2.0, Copyright (c) 1998-2018 Zend Technologies с Zend OPcache v7.2.15-0ubuntu0.18.04.2, Copyright (c) 1999-2018, Zend Technologies
2.0, Copyright (c) 1998-2018 Zend Technologies с Zend OPcache v7.2.15-0ubuntu0.18.04.2, Copyright (c) 1999-2018, Zend Technologies