Как сделать рамку для оформления текста в HTML
Речь пойдет об оформлении текста опубликованного в Интернет. Для этого мы будем использовать теги HTML, применяемые при форматировании текста.
Если вам необходимо обрамить в рамку текст (абзац, строку или выборочную часть), можно воспользоваться несколькими способами.
Использование свойств
Нам необходимо заключить выбранный кусок текста в любой подходящий тег. Самый простой вариант — использовать тег абзаца:
<p>Абзац</p>
Теперь нужно назначить для него соответствующий стиль. Напоминаем, за рамку в HTML отвечает свойство «border». Для него необходимо указывать 3 параметра:
- Толщину рамку в пикселях
- Форму границы (сплошная, точечная и тд.)
- Цвет рамки
Допустим, нам нужно оформить наш абзац красной сплошной рамкой, толщиной в 1 пиксель. Вот такой код мы должны прописать в атрибуте «style» для тега «p».
<p>Привет. Этот текст оформлен красной рамкой</p>
Вы получите вот такой результат.
В нашем примере текст в данном абзаце будет оформлен красной рамкой
Как правильно указывать параметры:
- Толщина указывается числом с дополнением «px»
- Доступны следующие варианты оформления рамки: dotted (точечная), dashed (прерывистая линия), solid (сплошная), double (двойная). Дополнительные варианты оформления делают рамку для текста с визуальными эффектами.
- Цвет рамки можно указывать английским словом, соответствующим выбранному цвету, или же указывая код цвета (например, синий #0000FF)
Такие же свойства вы можете применить к тегам «div» и «span», заключив в них нужный текст.
Использование класса
В том случае, если в вашем документе планируется много блоков текста, которые нужно оформить рамкой, нецелесообразно несколько раз указывать одни и те же стили для каждого из блоков. Это занимает лишнее время, и загромождает HTML код.
Проще всего использовать средства CSS. Достаточно один раз создать стиль оформления, и затем назначать его для нужного блока.
Давайте для примера создадим стиль, который будет оформлять текст синей толстой рамкой, выполненной в виде точек. Вот такой код мы должны прописать в файле стилей:
.class-primer {
border: 3px dotted blue;
}После этого, для любого подходящего тега нам нужно назначить данный стиль оформления. Делается это с помощью атрибута «class»:
<p>Пример оформления текста с помощью средств CSS</p>
Вот такой результат мы получим в итоге.
Пример оформления текста с помощью средств CSS
Html выделить текст цветом (фон), рамкой
 Иногда нужно выделить фрагменты или какие-то блоки текста рамкой, цветом, сделать цветной фон. Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей. Сделать такую рамку с цветным фоном просто.
Иногда нужно выделить фрагменты или какие-то блоки текста рамкой, цветом, сделать цветной фон. Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей. Сделать такую рамку с цветным фоном просто.
Не надо даже залезать в стили CSS.
Как сделать рамку в html вокруг текста
В текстовом режиме вставьте в запись (пост) следующий html код (в режиме ТЕКСТ).
<div>ваш текст</div>
Все параметры можете изменить по своему вкусу.
В режиме ВИЗУАЛЬНО вы увидите текст в рамке.
Толщина и размер рамки
В вышеприведенном примере РАЗМЕР шрифта текста font-size: 12px
СТИЛЬ шрифта font-family: Arial
ТОЛЩИНУ и ЦВЕТ рамки определяет свойство border: 2px solid #aa0000.
ЦВЕТ фона background: #F8E4DF
СТАТЬИ ПО ТЕМЕ:
Как сделать, изменить wordpress главную страницу
Отложенная, запланированная публикация WordPress
Похожие записи WordPress: с плагином, без плагина, с миниатюрами
Вид рамки
Solid — сплошная линия. Обводка может быть:
- dotted – точечная;
- dashed – пунктирная;
- double – двойная;
- ridge – рельефная.
При таком написании рамка растягивается на всю ширину занимаемого блока <p> или <div>.
Html рамка по длине текста
Чтобы сделать рамку по длине текста, надо задать ее ширину, например, width:100px.
<div>ваш текст</div>
 Если текст длинный, и ширины рамки не хватает, слова в рамке встанут в несколько строчек. Высота рамки при этом автоматически увеличится.
Если текст длинный, и ширины рамки не хватает, слова в рамке встанут в несколько строчек. Высота рамки при этом автоматически увеличится.
Как выбрать цвет рамки и фона
Чтобы подобрать цвет рамки и цвет фона, наиболее подходящие к дизайну вашего сайта:
ОТКРОЙТЕ свой сайт. 
НАВЕДИТЕ курсор на элемент, который надо изменить.
ПРАВАЯ кнопка мыши, ПРОСМОТР КОДА ЭЛЕМЕНТА (в Google Chrome), или ИССЛЕДОВАТЬ ЭЛЕМЕНТ (в Mozilla Firefox), или ПРОИНСПЕКТИРОВАТЬ ЭЛЕМЕНТ (в Opera). Далее во всех этих браузерах действия аналогичны.
Появляется окно в нижней части экрана. Просматриваемый элемент в нем подсвечен.
Нажмите на квадратик COLOR и выберите наиболее подходящий вам цвет. Скопируйте цифровое обозначение цвета и вставьте его в html код (цвет рамки или цвет фона).
Заключение
Готово, вы получили выделение текста цветом (цветной фон) и цветной рамкой. Сделали это простым способом.
Понравилась статья? Поделитесь информацией с друзьями. Пишите отзывы в комментариях!
Рамки HTML — Как сделать самому? Узнать прямо сейчас!
Здравствуйте, уважаемые друзья и гости блога! Сегодня я вам расскажу и покажу примеры, как можно сделать красивые рамки html для оформления на своем сайте. И Вы конечно же сможете создать свои, уникальные рамки html после того, как прочтете данный материал. Это я вам обещаю!
Так как рамки html являются одним из важных и наиболее популярных моментов в оформлении контента на сайтах, поэтому и очень часто, особенно у блоггеров-новичков возникают вопросы по данной теме.
Вот сейчас мы с вами и разберемся в этом вопросе подробно!
Начнем …
Как самому сделать рамки html?
Все до банальности просто!
По скольку это у нас с вами практическое занятие, то давайте и перейдем сразу к изготовлению рамки html. Рамку можно создать для любого из перечисленных далее html элементов: <p>, <h2>, <img>, <span>, <blockquote>, <marquee> и так далее.
Давайте на пример создадим рамку для тега <p>:
Ваш любой текст
Чтобы у Вас получилась такая же рамка, вам нужен вот этот код:
<p>Ваш любой текст</p>
Теперь давайте сделаем несколько видоизменений нашей рамки. И для этого нам с вами нужно всего лишь изменить одно значение «solid». А изменения будут такими:
«dotted» — точечная рамка
<p>Ваш любой текст</p>
Ваш любой текст
«dashed» — пунктирная рамка
<p>Ваш любой текст</p>
Ваш любой текст
«solid» — сплошная рамка
<p>Ваш любой текст</p>
Ваш любой текст
«double» — двойная рамка
<p>Ваш любой текст</p>
Ваш любой текст
«ridge» — рельефная рамка
<p>Ваш любой текст</p>
Ваш любой текст
Ширина нашей рамки задается значением «width», просто измените цифирные значения подобрав их под свои нужды. А значением «padding» можно равнять текст:
<p > Ваш любой текст</p>
Ваш любой текст
А если добавить значение «margin», то можно выравнять саму рамку по наружним краям от окружающих ее «предметов», где первая цифра — отступ сверху, вторая — отступ справа, третья — отступ снизу, четвёртая — отступ слева:
<p > Ваш любой текст</p>
Ваш любой текст
Еще можно создавать более красивые рамки css, но это будет в другом моем материале, который Вы не должны пропустить!
Вот здесь появился материал про рамки css. Смотрите и делайте сами!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже


Спасибо за внимание!
Всегда ваш Валерий Бородин
рамки и границы | htmlbook.ru
С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.
Добавьте к блоку небольшие квадратные вырезы по углам, как это показано на рисунке ниже. Код должен корректно работать в IE8+ и современных браузерах.
Влад Мержевич
В CSS для создания различных рамок или линий на какой-либо стороне элемента применяется свойство border. Оно достаточно универсально, имеет разные стили линий, которым просто задать нужную толщину и цвет. Через формат rgba можно установить и полупрозрачные линии. Однако, таким линиям напрямую нельзя задать желаемое расстояние от края элемента, чтобы получить дизайнерские эффекты вроде показанного на рис. 1.
Сделайте рамку вокруг блока, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.
Рис. 1. Двойная рамка вокруг блока
Сделайте кнопку как на рисунке, используя только CSS.
Влад Мержевич
Рисованные декоративные рамки делаются с помощью изображений, при этом предварительно рамку разбивают на ряд фрагментов, а затем выводят их в виде фонового рисунка. Этот процесс можно сильно упростить, если воспользоваться свойством border-image, с его помощью легко управлять видом и настройками декоративной рамки.
Придумайте пять способов создания рамки вокруг абзаца произвольного текста (тега <p>). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.
Придумайте три способа, как убрать последнюю линию справа от ссылки. При этом допускается только редактировать стили без изменения HTML-кода внутри <body>.
Рис. 1. Ссылки с линией справа
Сделайте блок, показанный на рис. 1.
Рис. 1
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
С помощью стилей создайте текст в рамке, как показано на рис. 1.
Рис. 1
Для создания рамки вокруг блока используется стилевое свойство border, в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев — получим нужные закругления и сохраним границу, которую можно увидеть даже при отключении картинок.
Рамка вокруг текстового поля создается с помощью стилевого свойства border, которое добавляется к селектору INPUT. Фокусом же называется активность элемента, в данном случае, когда курсор находится внутри текстового поля и пользователь может вводить символы с клавиатуры.
Создайте таблицу, представленную на рис. 1. Постарайтесь не вводить дополнительные классы для ячеек.
Рис. 1. Поле для игры в гомоку
Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег <p>, то для него надо установить следующий стиль.
Страницы
Текст в HTML рамке, как создать HTML рамку для текста
И снова здравствуйте! Бывает иногда нужно создать красивую HTML рамку для текста, но как это сделать быстро, знают не многие. В этом уроке я расскажу, как быстро вставить текст в html рамку, и для этого не обязательно знать гиперразметку текста, т. е. html. Создавать рамку в этом уроке мы будем с помощью онлайн сервиса «Рамочник».
Как вставить текст в рамку
На сервисе 4maf.ru/ramochnik.php «Рамочник», Вы можете создавать красивые рамки не только для текста, но и для фото или видео. Также можно создавать быстро анимационные рамки для веб-открыток или для сайта. Вы можете взять уже готовые рамки из галереи, чтобы не тратить свое время на создание новой. Только в галерее простую рамку для текста найти не просто.
На сегодняшний день в галерее находится 135280 готовых рамок. Посмотреть образцы, можно по этой ссылке. Все эти рамки изготовлены пользователями сервиса. Чтобы получить код понравившейся рамки, надо нажать кнопку «Получить код».
Если Вы хотите быстро найти рамку по определенной теме, тогда можно воспользоваться поиском выше на странице галереи. Рамки там действительно красивые, но я покажу, как быстро создавать простые рамки для текста. На изготовление новой рамочки уходит буквально несколько минут.
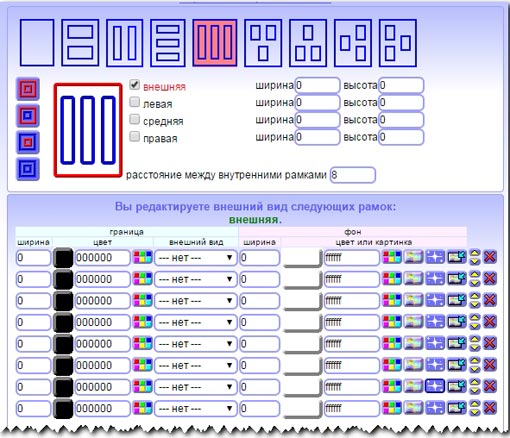
Перейдя на сервис, Вы увидите панель инструментов, где собственно и будете создавать HTML рамки.

Как вставить текст в HTML рамку
В этом конструкторе есть все необходимое инструменты для создания красивых рамок. От выбранного типа рамки задаются нужные параметры: ширина и высота рамки, а также цвета и толщина границы, размер и цвет шрифта. Здесь Вы можете украсить свою рамку блестками и добавить фоновое изображение. Вот пример простой рамки, которую я сделал за пару минут.
как вокруг текста сделать рамку
как вставить текст в рамку
как сделать текст в рамке
вставить текст в красивую рамку
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
А вот образец более сложной рамки
как вокруг текста сделать рамку
как вставить текст в рамку
как сделать текст в рамке
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
вставить текст в красивую рамку
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
Как вставить текст в рамку HTML, Вы можете посмотреть в видео. Я наглядно покажу, как просто создавать рамки на этом сервисе. Изменить текст можно потом легко и на своем сайте, в готовой рамке.
_________________________
К уроку 189. Как восстановить, или изменить пароль WordPress

