Формат и расширение HTML, программа для работы с HTML файлами
Файлы формата HTML встречаются не только в работе профессионального программиста, но и в жизни обычного пользователя. При помощи данного языка обозначается вся необходимая гипертекстовая разметка. HTML создаёт структуру страницы, каркас и основной функционал. Многие веб-страницы наделены именно этим форматом. Таким образом, открыть файл HTML можно несколькими способами в зависимости от имеющихся инструментов веб-мастера, типа операционной системы и особенностей самого файла. Существует специальная программа для файлов HTML, которая может использоваться даже новичками. В любом случае, пользователю важно найти безопасный и бесплатный вариант для просмотра.
Чем открыть HTML?
Есть наиболее простой способ открытия подобный файлов при помощи просмотра данных определённого браузера. Пользователю потребуется рассмотреть иконку сохранённого файла. Обычно на ней изображён значок браузера, который установлен по умолчанию. Как только вопрос с браузером будет решён, можно провести двойной клик левой кнопкой мыши на локальном файле с расширением HTML и открыть его просмотр в браузере. Если необходимо не только увидеть готовую страницу, но и исходный код разметки, то стоит воспользоваться другим способом.
Как только вопрос с браузером будет решён, можно провести двойной клик левой кнопкой мыши на локальном файле с расширением HTML и открыть его просмотр в браузере. Если необходимо не только увидеть готовую страницу, но и исходный код разметки, то стоит воспользоваться другим способом.
Для более детального просмотра пользователь кликает правой кнопкой мыши на нужный файл, запуская тем самым контекстное меню. Далее необходимо выбрать пункт: «Открыть с помощью». В появившемся списке можно перейти к «Выбрать другое приложение». Самыми первыми в общем поиске высветятся именно браузеры. Они не помогут прочесть или изменить текущий код страницы. Пользователю стоит прокрутить модальное окно ещё ниже и щёлкнуть по надписи «Ещё приложения» (этот вариант поиска доступен для всех устройств, работающих на операционной системе Windows 8 и 10, для других версий отличаются только места расположения пунктов меню).
После выполненных действий появится полный список имеющихся программ для открытия HTML файла. Среди стандартных программ встречаются всего две из них, которые откроют именно код. К ним можно отнести: WordPad и Блокнот.
Среди стандартных программ встречаются всего две из них, которые откроют именно код. К ним можно отнести: WordPad и Блокнот.
Подобные расширения помогут справиться с проблемой недоступности исходного кода HTML. Далее пользователю остаётся только осуществить запуск файла через одну из этих программ. В Блокноте имеется встроенная функция редактирования. Также, с его помощью можно сохранить изменённый документ на ПК без потери расширения файла.
Стоит отметить, что те же редакторы, как Word и Excel не подойдут для данной задачи, так как они откроют текущий файл только в графическом исполнении.
Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
Специальные программы открывающие HTML не всегда бесплатные, поэтому к выбору сторонних расширений стоит отнестись довольно внимательно. Так, одной из лучших из них становится программа WindowsWord.Она поможет в работе с любыми текстовыми документами (включая редкий формат PDF). Скачать её на персональный компьютер пользователя не составит большого труда.
При этом, официальная версия WindowsWord обладает следующими преимуществами:
- универсальность отработки данных;
- высокая скорость работы;
- полная безопасность, встроенная возможность редактирования;
- возможность работы без активного интернет-соединения.
Виндовс Ворд поможет автоматизировать повседневные задачи профессионального программиста, а также позволит простому пользователю забыть о поиске сложных вариантов для редактирования HTML. Будущему владельцу не придётся платить дополнительные средства за покупку лицензии. Программа совместима со всеми версиями операционных систем.
Что такое HTM или HTML-файл? html Расширение файла Расширение html чем открыть
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа.
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу. ..». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
..». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML» . Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
(10 оценок, среднее: 5,00 из 5)
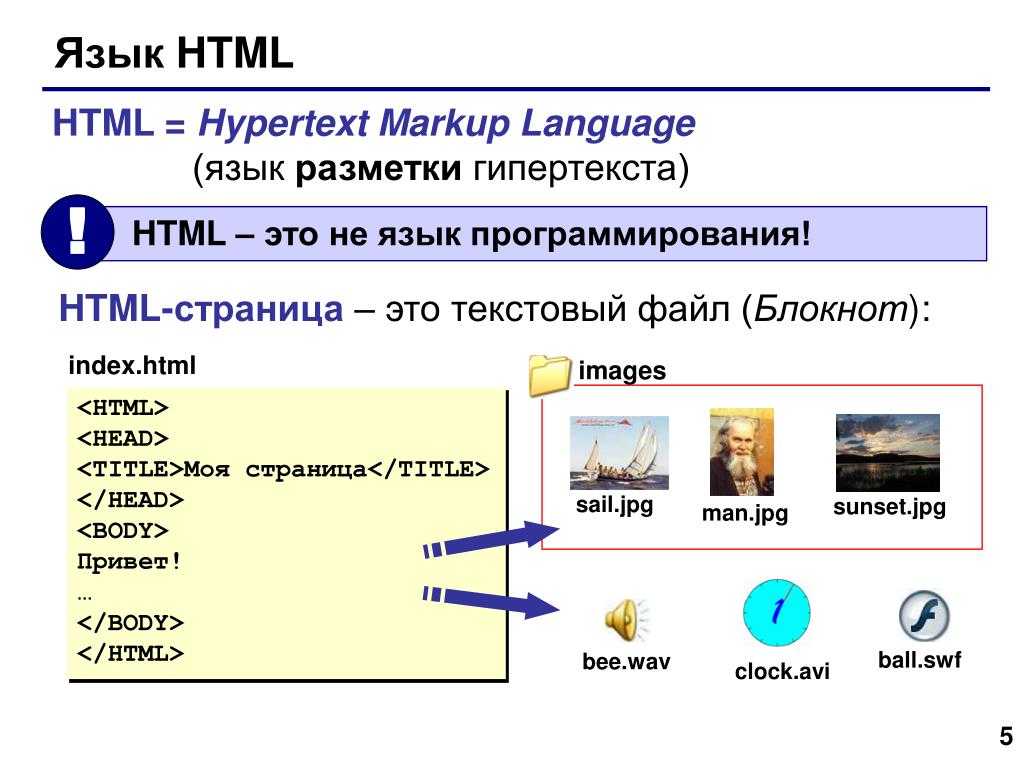
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
По ходу изучения теоретического материала по языку HTML у некоторых пользователей возникает вопрос: как вставить html файл в web-обозреватель ? Как, уже написанный html-код, просмотреть в браузере . Увидеть , так сказать, результат проделанной работы.
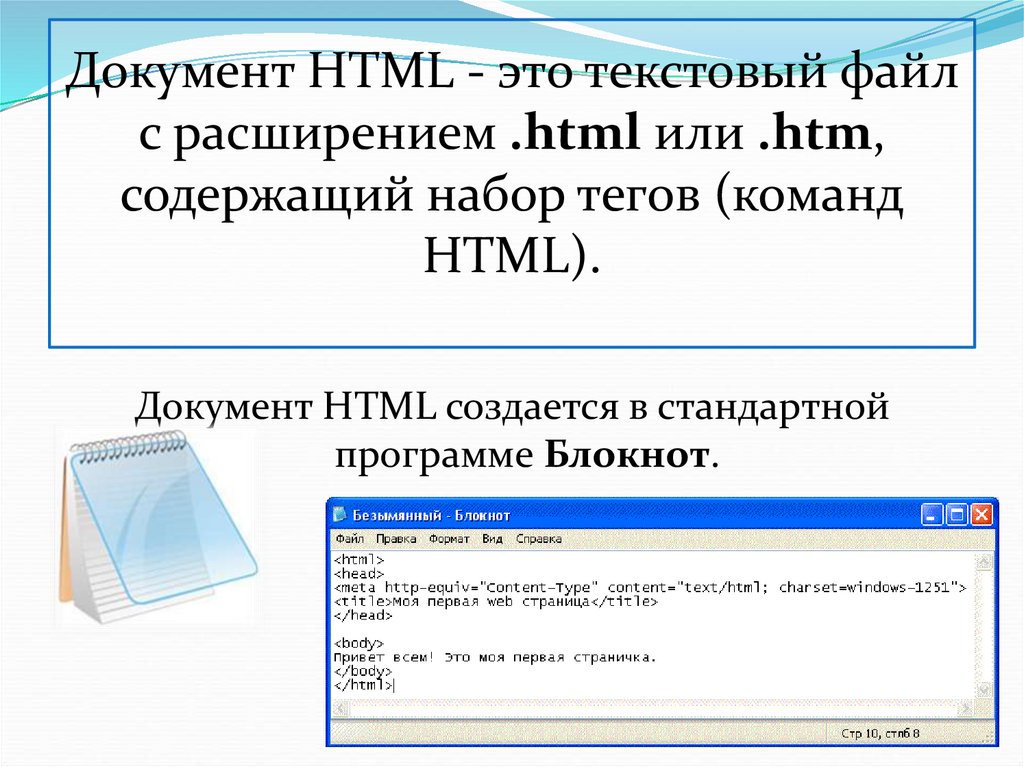
Как мы уже договорились пишем наш html-код в программе «Блокнот» (но никто не запрещает пользоваться и другими редакторами, «Notepad++» например, который даже более удобен).
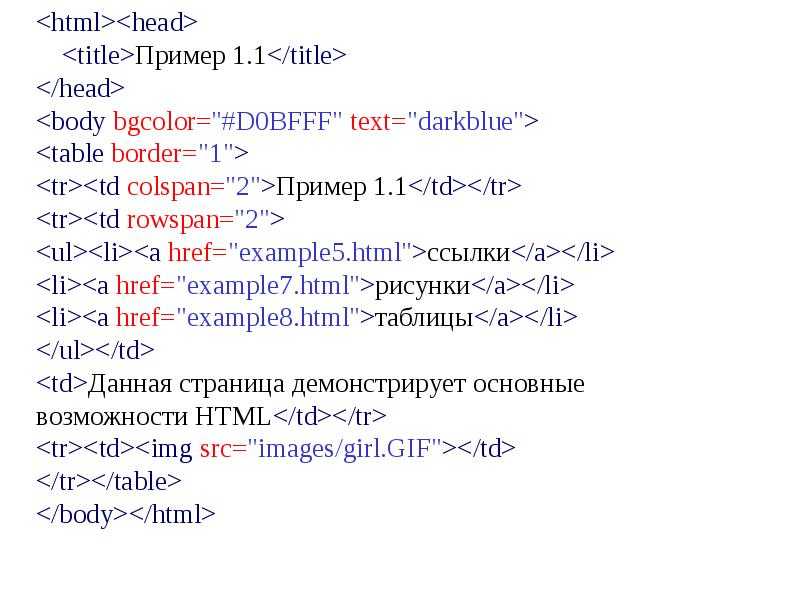
И так, открываем программу «Блокнот» и пишем в нем какой нибудь html-код. Возьмем html-код из прошлого урока.
Возьмем html-код из прошлого урока.
Правда такой html-код нам ничего в браузере не выдаст. Необходимо между тегами
и еще что нибудь прописать, например заголовок и пару абзацев:Все работает
Добавляем эти три строчки в наш html-код и получаем код такого вида:
заголовок документа (web-страницы)Проверяем результат написания html-кода
Все работает
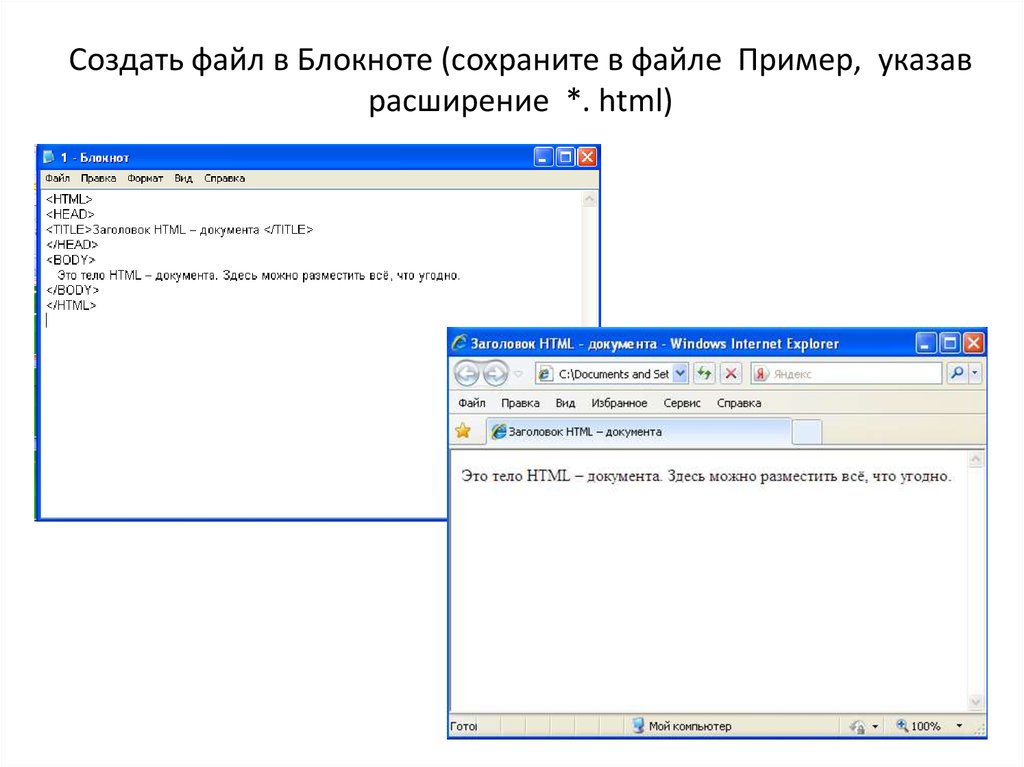
Сохраняем наш файл: жмем файл → сохранить как
В открывшемся окне выбираем папку в которую мы сохраним файл, прописываем имя файла (например dokument ), меняем расширение файла.txt на.html, и тип файла ставим «Все файлы».
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Следующий урок — .
У начинающих пользователей при «встрече» с файлом, имеющим расширение.html, может возникнуть проблема с его открытием. Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
 В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Как создать HTML файл , открывать, редактировать, конвертировать и в чем его отличие от HTM :
Файлы с HTM
или HTML
расширением – это файлы на языке разметки гипертекста (Hypertext Markup Language
), являющиеся стандартными веб-страницами.
Поскольку HTM-файлы – это текстовые файлы, они содержат только текст, а также текстовые ссылки на другие внешние файлы. Например, на картинки в этой статье.
HTM и HTML-файлы могут содержать ссылки на другие типы файлов – например, видео, CSS или JS-файлы .
Как открывать HTM или HTML-файл
Любой браузер, как, например, Internet Explorer , Firefox , Chrome , Opera и т.д., будет открывать и корректно отображать HTM и HTML-файлы .
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов проще. Наиболее популярными редакторами являются Eclipse , Komodo Edit , и Bluefish .
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver , однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM
или HTML-файл
. Notepad++
– возможно, лучший вариант. «Блокнот
», входящий в состав операционной системы Windows
тоже работает с HTML-файлами
. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл
, нужно привыкнуть к его особенностям.
Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл
, нужно привыкнуть к его особенностям.
Как конвертировать в HTM и HTML-файлы
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл , то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome , в меню «Печать » выберите пункт «Сохранить как PDF ».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture . Оно конвертирует открытый в браузере файл в формат PNG . Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов
, – такие как iWeb2Shot
, Convert Webpage
, или Web-capture
.
Примечание : Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3 .
HTM vs HTML: в чем разница?
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L », разумеется…
Короткий ответ : разницы нет.
Длинный ответ : разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS , расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM , а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM , так и на HTML .
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML
файла. Например, index.html
либо index.htm
. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Данная публикация представляет собой перевод статьи «WHAT IS AN HTM OR HTML FILE? » , подготовленной дружной командой проекта
Глава 3: Список всех общих расширений файлов HTML для веб-страниц
Мы узнали, как можно создать простую веб-страницу. Теперь в этом разделе мы узнаем, что такое расширения файлов на веб-странице. Большинство веб-страниц работают на веб-сервере UNIX, таком как Marcs, для которого не требуется расширение файла, достаточно только имен файлов для маскировки между файлами. Расширение файла является ключом к распознаванию того, какой файл и формат работает в этом файле. Как сервер будет использовать и получать к нему доступ?
- .html / .htm
- .php
- .aspx / .asp
- .jsp
.html / .htm
HTML и HTM — это одно и то же, оба называются языком гипертекстовой разметки и имеют один и тот же тип файла. Единственная разница между этими двумя состоит в том, что компьютеры Windows 3 X и DOS к тому времени относятся к трехсимвольному суффиксу. Теперь серверы принимают оба расширения файлов как таковые. Пользователь сам решает, какое расширение он хочет использовать. Файлы .htm служат для сервера той же цели, что и файлы .html. Ниже приведен пример веб-сайта с расширением HTML и Html:
Теперь серверы принимают оба расширения файлов как таковые. Пользователь сам решает, какое расширение он хочет использовать. Файлы .htm служат для сервера той же цели, что и файлы .html. Ниже приведен пример веб-сайта с расширением HTML и Html:
http://www.w3tweaks.com/demo/html_extensions/index.htm http://www.w3tweaks.com/demo/html_extensions/index.html
.php
При динамическом создании HTML, другие расширения файлов в зависимости от типа сервера образуют другой язык сценариев, называемый PHP, называемый препроцессором гипертекста. Это серверный язык сценариев с открытым исходным кодом. В настоящее время он очень популярен, потому что предоставляет средство для разработки интерактивных веб-страниц с динамическим содержимым, взаимодействующим с базами данных. Файл «.php» обычно представляет собой скрипт на стороне сервера, что означает, что он должен быть размещен на сервере с установленным на нем PHP, чтобы другие могли получить доступ к веб-странице или другому содержимому, написанному на PHP (например, печать PDF). Однако он также может действовать как HTML-страница с дополнительным PHP-кодом. Пример сети с расширением PHP приведен ниже:
Однако он также может действовать как HTML-страница с дополнительным PHP-кодом. Пример сети с расширением PHP приведен ниже:
http://www.w3tweaks.com/demo/html_extensions/index.php
.aspx / .asp
ASPX означает расширенную страницу активного сервера / ASP означает страницы активного сервера. Расширение файла aspx связано с технологией разработки Microsoft под названием ASP.NET. это бесплатная технология, которая использовалась для создания от небольшого веб-сайта до крупного изобретательского веб-сайта. Интернет-серверы генерируют эти страницы. Код ASP.NET компилируется и интерпретируется сервером, а затем отправляется в веб-браузер пользователя и отображается в виде веб-страницы. Страницы ASP.NET являются основным строительным блоком для разработки веб-приложений. Веб-формы содержатся в файлах с расширением .aspx. Эти файлы обычно содержат статическую (X) HTML-разметку, а также разметку, определяющую веб-элементы управления на стороне сервера и пользовательские элементы управления, где разработчики размещают все необходимое статическое и динамическое содержимое для веб-страницы. Файлы сценариев ASPX можно писать в Microsoft Visual Studio, WebMatrix или других средствах разработки, а веб-страницы, написанные в ASP.NET и использующие ASP.NET, можно просматривать в любом интернет-браузере, таком как Internet Explorer, Firefox, Opera, Хром или Сафари. Пример сети с расширением aspx приведен ниже:
Файлы сценариев ASPX можно писать в Microsoft Visual Studio, WebMatrix или других средствах разработки, а веб-страницы, написанные в ASP.NET и использующие ASP.NET, можно просматривать в любом интернет-браузере, таком как Internet Explorer, Firefox, Opera, Хром или Сафари. Пример сети с расширением aspx приведен ниже:
http://www.w3tweaks.com/demo/html_extensions/index.aspx http://www.w3tweaks.com/demo/html_extensions/index.asp
Расширение файла asp связано со страницей Microsoft Active Server файл сценария с исходным кодом. Файлы .asp используются для создания динамически генерируемых веб-сайтов и другого содержимого веб-страниц. Код ASP вставляется в статические HTML-страницы с тегами <%%> по умолчанию, хотя эти теги можно изменить на что угодно. Поэтому, например, если бы вы были PHP-программистом, вынужденным по своему рабочему месту использовать ASP, вы могли бы изменить эти знаки процента на вопросительные знаки. ASP — это проприетарный ответ Microsoft на серверный язык сценариев PHP или Cold Fusion. Новая версия ASP, не имеющая обратной совместимости, называется asp.net. Технически это не язык сценариев, а язык объектного моделирования на стороне сервера.
Новая версия ASP, не имеющая обратной совместимости, называется asp.net. Технически это не язык сценариев, а язык объектного моделирования на стороне сервера.
.jsp
JSP расшифровывается как Java Server Page. HTML-страницы можно запускать через расширения «.jsp». Мы можем запускать любые HTML-страницы с помощью расширения JSP без каких-либо изменений в HTML-коде страницы. Например, если у вас есть HTML-страница с расширением .html, переименуйте расширение в .jsp и запустите страницу, но страница загружается некоторое время только в первый раз, а в следующий раз она будет загружаться быстро.
При первом запуске файла JSP страница будет скомпилирована и загружена. После первой загрузки, если вы снова запустите страницу и страница загрузится быстро. Если вы сделаете какие-либо изменения на странице JSP, JSP снова скомпилирует страницу и загрузит ее. Расширение JSP необходимо, только если мы пишем динамическую HTML-страницу, иначе мы можем использовать расширение . html или .htm.
html или .htm.
http://www.w3tweaks.com/demo/html_extensions/index.jsp
Теги: aspaspxExtensionsfile formathtmhtmlhtml extensionsHTML TutorialsHyper Text Markup LanguagejsplearnPagephptutorials
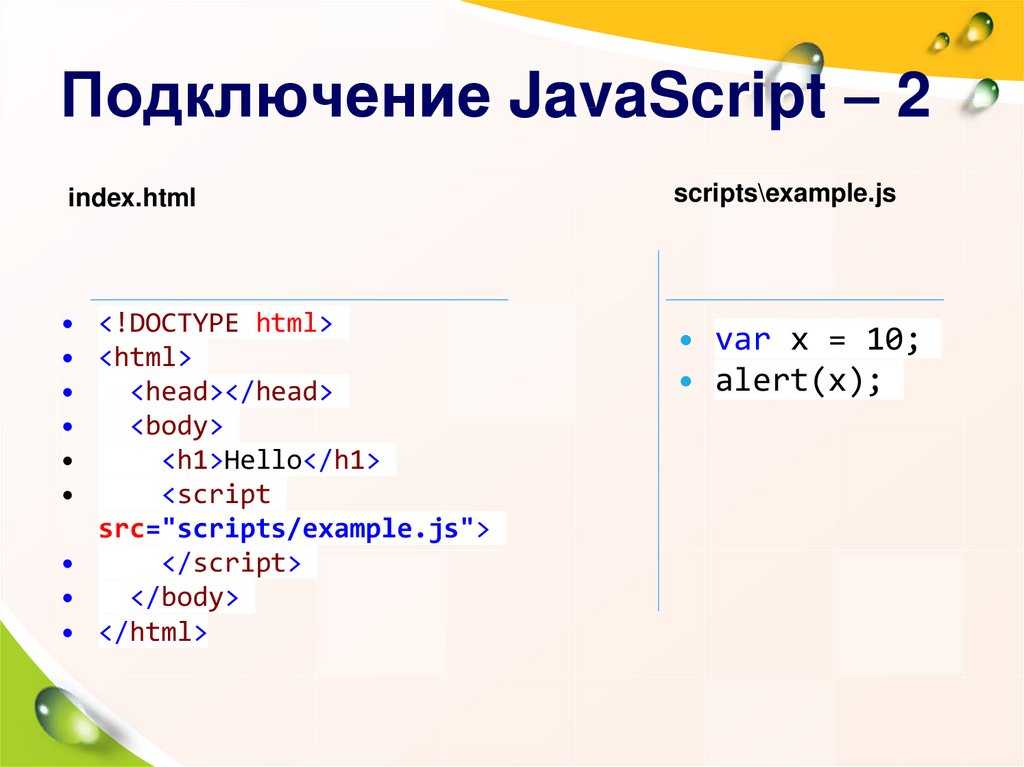
Создание расширения Chrome с помощью HTML, CSS и JavaScript
Google Chrome является одним из самые любимые браузеры как для разработчиков, так и для обычных пользователей. Я использую Google Chrome на всех своих устройствах, и он помогает мне синхронизировать закладки, историю браузера, менеджер паролей и многое другое.
Для рабочего стола есть много других вещей, которые вы можете делать, помимо работы в Интернете. Вы можете проверить свою веб-страницу и все. Google Chrome становится более мощным с использованием расширений.
Итак, сегодня мы рассмотрим, как создать свое самое первое расширение для Google Chrome с использованием HTML, CSS и JavaScript.
Настройка
Требования
Требования для начала работы с расширением Chrome немногочисленны. Список здесь:
Список здесь:
- Расширения Google Chrome (для тестирования)
- Текстовый редактор (я предпочитаю VS Code, вы можете использовать другие по вашему усмотрению)
- Базовые знания HTML, CSS и JavaScript
Расширение Chrome
Мы собираемся разработать приложение-калькулятор для нашего самого первого расширения Chrome . Если вы знаете, как сделать калькулятор для веб-приложения, руководство будет для вас легким. Теперь вам нужно только знать «Как настроить расширение?»
manifest.json
Каждому приложению требуется манифест — файл в формате JSON с именем manifest.json, который описывает приложение. Этот файл поможет вашему приложению управлять разрешениями, хранилищем, версией манифеста, целевыми страницами, именем, значками и многим другим.
Вот код манифеста
{
"манифест_версия": 2,
"имя": "Калькулятор",
"версия": "1.0",
"description": "Вычислять где угодно",
"значки": {
"128": "img/icons128. png",
"48": "img/icons48.png",
"16": "img/icons16.png"
},
"действие_браузера": {
"значок по умолчанию": "img/icons16.png",
"default_popup": "всплывающее окно.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
png",
"48": "img/icons48.png",
"16": "img/icons16.png"
},
"действие_браузера": {
"значок по умолчанию": "img/icons16.png",
"default_popup": "всплывающее окно.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
Объяснение
- manifest_version: Вы определяете версию манифеста, которую собираетесь использовать. В настоящее время мы используем 2, но недавно Google запустил версию 3.
- имя: это имя вашего приложения. В настоящее время мы называем это «Калькулятор».
- описание: Как следует из названия, здесь вы будете описывать расширение. Достаточно нескольких предложений для описания расширения. На данный момент мы даем ему «Рассчитать где угодно».
- значков: вам необходимо предоставить src для значка вашего расширения. Вам нужно указать источник для разных размеров значка.
- browser_actions :
Мы используем browser_action, чтобы поместить расширение на панель инструментов, которая находится прямо в адресной строке. Действие браузера имеет значок, всплывающую подсказку, значок и всплывающее окно.
Действие браузера имеет значок, всплывающую подсказку, значок и всплывающее окно. - default_icon: Источник изображения значка.
- default_popup: это источник целевой страницы расширения. Он должен быть в формате HTML. Вы можете назвать его по своему усмотрению. Для меня это «popup.html».
- content_security_policy: объявлено, что разрешена некоторая функция, которую расширение Chrome считает разной. Я использовал функцию eval() для вычисления уравнения, которое я настоятельно не рекомендую использовать в коммерческих целях. Вы можете использовать отдельную функцию для расчетов.
Нам нужно ровно столько для расширения нашего калькулятора. Давайте перейдем к следующему пункту назначения: popup.html
popup.html, popup.js и style.css
Теперь мы находимся в зоне комфорта. Мы можем писать HTML так же, как вы пишете. Я не собираюсь растягивать части HTML, CSS и JavaScript.
Вы можете увидеть весь код в моем репозитории Github здесь.

 png",
"48": "img/icons48.png",
"16": "img/icons16.png"
},
"действие_браузера": {
"значок по умолчанию": "img/icons16.png",
"default_popup": "всплывающее окно.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
png",
"48": "img/icons48.png",
"16": "img/icons16.png"
},
"действие_браузера": {
"значок по умолчанию": "img/icons16.png",
"default_popup": "всплывающее окно.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
 Действие браузера имеет значок, всплывающую подсказку, значок и всплывающее окно.
Действие браузера имеет значок, всплывающую подсказку, значок и всплывающее окно.