как его указать, увеличить, изменить
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h4 не должен быть больше, чем у h3.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.
Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОтносительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
body{ font-size: 12px; } а{ font-size: 1.2em; } h2{ font-size: 2.8em; } table td{ font-size: 0.9em; }
body{ font-size: 12px; } а{ font-size: 1.2em; } h2{ font-size: 2.8em; } table td{ font-size: 0.9em; } |
Таким образом, задав всего одно абсолютное значение, все остальные можно прописать относительно. Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Какие плюсы это даст? Если вдруг в браузере измениться шрифт, то у всех элементов он измениться пропорционально и не будет риска, что что-то в вашей верстке сломается. Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Другие факторы, влияющие на текстовое содержимое
В основном, конечно, с помощью font-size можно четко задать размеры шрифтов, но есть еще несколько свойств, которые так или иначе влияют на его объем. Коротко о них:
Font-variant: small-caps – это свойство с таким значением выводит все буквы заглавными, но немного уменьшенными по сравнению с обычными. Вот такое вот нестандартное поведение.
Text-transform: uppercase – весь текст с таким свойством будет выводиться заглавными буквами, что соответствующим образом скажется на их величине.
Text-transform: lowercase – противоположная ситуация, в таком тексте вообще не будет заглавных букв.
Font-weight: bold – тут, я думаю, вам понятно. Это свойство делает текст жирным, а в таком начертании он становится немного крупнее.
Letter-spacing: значение в пикселях – этот параметр позволяет определить расстояние между символами. На сам размер символов никак не влияет, но изменяет именно ширину текста. Можно прописывать положительные и отрицательные значения.
Итог
Чтобы определить величину символов в тексте, используйте свойство font-size, которому можно задавать как абсолютные, так и относительные размеры. Также на это могут косвенно влиять другие свойства, которые так или иначе преобразовывают текст. На этом я на сегодня с вами прощаюсь, а вы не забывайте заглядывать на наш блог в поисках новой информации по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьТег размера шрифта в html и другие теги, определяющие размер
От автора: при создании веб-страниц разработчики обязаны указывать какие-то размеры. Какие возможности в этом плане дают нам HTML и CSS?
Какие возможности в этом плане дают нам HTML и CSS?
Шрифт на странице
Тег размера шрифта в html – это разве что sub, sup и strong, которые так или иначе изменяют размер букв. Но html в этом плане дает очень маленькие возможности. Был, конечно, тег font, но сегодня он давно уже устарел. Если вам действительно интересно, как более гибко изменять размер шрифта, то нужно обратиться к возможностям CSS.
CSS свойство font-size
В CSS можно задать любую величину текста и это можно сделать не только в пикселях, но и в других единицах измерения. Чаще всего ее задают все-таки в пикселях, но можно и по-другому. Например, в процентах. За 100% берется шрифт у родительского элемента.
Например, если мы задаем величину текста в процентах какому-то абзацу и он лежит в теге body, то для него 100% будет равно размеру, заданному для body. Соответственно, если у тега
задан шрифт в 12 пикселей, то чтобы задать абзацу размер в 24 пикселя, нужно написать так:Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто если использовать проценты. Еще одна популярная относительная величина – em или высота шрифта у родительского элемента. Прописывание относительных величин лучше тем, что при изменении размера текста все поменяется пропорционально и будет хорошо отображаться.
Еще одна популярная относительная величина – em или высота шрифта у родительского элемента. Прописывание относительных величин лучше тем, что при изменении размера текста все поменяется пропорционально и будет хорошо отображаться.
Также регулировать величину можно с помощью ключевых слов larger и smaller, которые устанавливают соответственно больший или меньший размер текста, чем у родительского элемента.
selector{font-size: larger}
selector{font-size: larger} |
Текст в элементе с нужным селектором станет больше, чем у родителя. Html теги размера существуют, но использовать их все же не рекомендуется. Это теги big и small. Заключение текста в них позволяет немного увеличить или уменьшить размер букв по сравнению с родительским элементом. Но сегодня лучше использовать css, если вам надо задать величину.
Размер основных элементов на веб-странице
В отношении задания размеров для остальных элементов все также: нужно использовать для этой цели css, а не html.
По этой причине для определения ширины и высоты элемента принято использовать css-свойства width и height.
<img width = «50» height = «50»> <!— так не нужно прописывать ширину и высоту для элемента —> img{ width: 50px; height: 50px } <!— А так – нужно —>
<img width = «50» height = «50»> <!— так не нужно прописывать ширину и высоту для элемента —>
img{ width: 50px; height: 50px } <!— А так – нужно —> |
Поскольку html – это язык разметки гипертекста, в нем нет тегов, которые каким-то образом серьезно влияли бы на внешний вид и размер блоков.
HTML лишь расставляет блоки на веб-странице, но сам формат этого языка не позволяет ему выступать удобным инструментом для задания величин. Чтобы как-то визуально повлиять на блок, нужно обрамлять его определенными открывающими и закрывающими тегами, что далеко не так удобно.
Для задания внешнего вида элементов сегодня нужно использовать css-правила, потому что именно они для этого предназначены. На сегодня все, а вы не забывайте подписаться на обновления блога, чтобы иметь под рукой много полезных материалов по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьУстанавливаем размер шрифта с помощью HTML и CSS
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html>
<head>
<title>Меняем размер шрифта при помощи CSS</title>
<style>
.nubex {
font-size: 14px;
}
</style>
</head>
<body>
<div>Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div>
</body>
</html>В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).

- 100% — задается относительный размер (в процентах относительно родительского). Например:
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.h2 { font-size: 180%; } - Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
HTML тег
Тег <font> задает характеристика шрифта. Размер, цвет и гарнитура шрифта определяются атрибутами size, color и face.
Внимание: Данный тег устарел, взамен необходимо использовать CSS стили (см. пример ниже).
пример ниже).
Синтаксис¶
Тег <font> парный, содержимое пишется между открывающим (<font>) и закрывающим (</font>) тегами.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <p> <font size="2" color="blue">Текст синего цвета</font> </p> <p> <font size="3" color="red">Текст красного цвета, размер шрифта увеличен.</font> </p> <p> <font face="arial" color="green">Текст зеленого цвета, гарнитура шрифта изменена.</font> </p> </body> </html>
Результат¶
CSS стили¶
Вместо атрибута color для изменения цвета используют CSS свойство color, вместо атрибута face — CSS свойство font-family или font-face, а вместо атрибута size CSS свойство font-size.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Текст синего цвета.</p>
<p> Текст красного цвета, размер шрифта увеличен.</p>
<p> Текст зеленого цвета, гарнитура шрифта изменена.</p>
</body>
</html>Результат
Атрибуты¶
| Атрибут | Значение | Описание |
|---|---|---|
| color | rgb (x, x, x) #xxxxxx colorname | Устанавливает цвет текста. |
| face | font_family | Устанавливает гарнитуру шрифта. |
| size | number | Устанавливает размер текста |
Как добавить стиль к тегу <font> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <font>:
Цвет текста внутри тега <font>:
Стили форматирования текста для тега <font>:
Другие свойства для тега <font>:
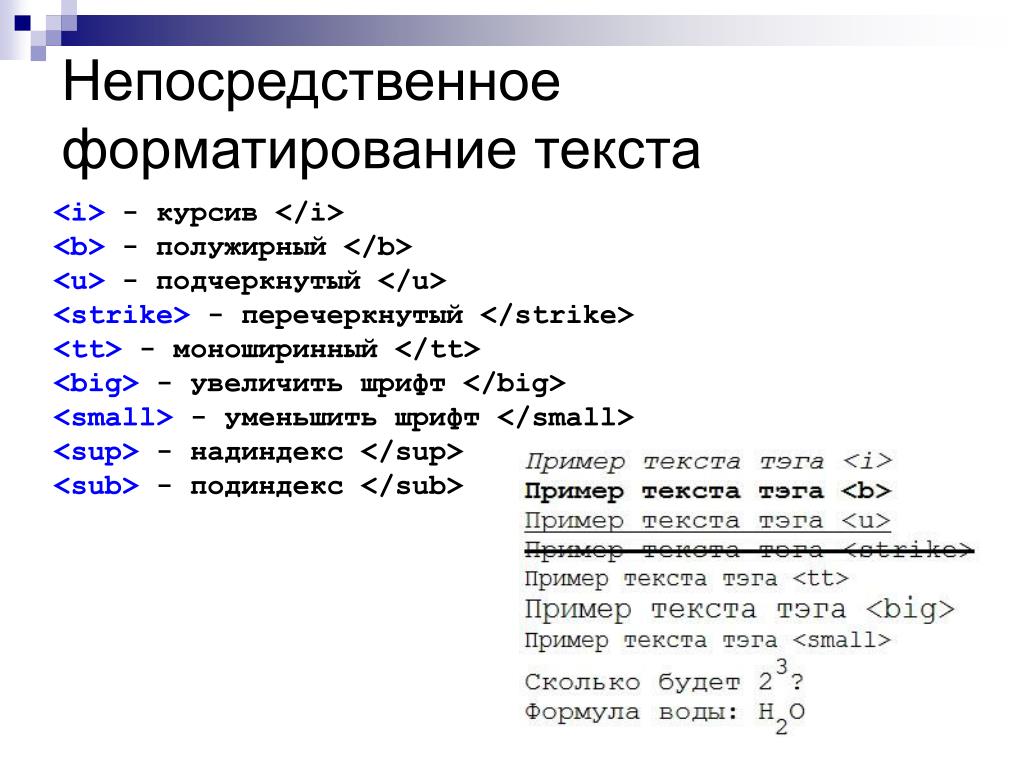
Основные теги HTML.
 Основные html теги Размер тега
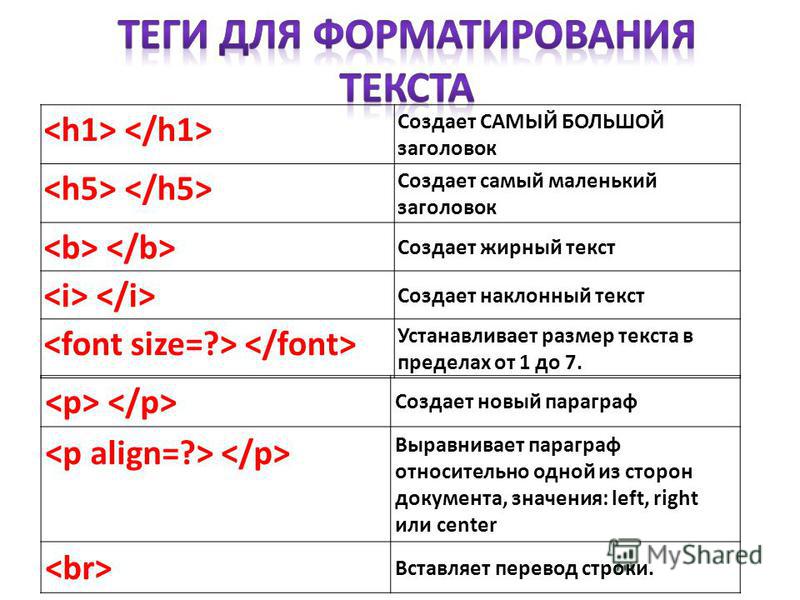
Основные html теги Размер тегаКроме использования стандартных размеров и начертаний (гарнитуры) шрифтов, можно определять шрифты для каждого текстового фрагмента с помощью специальных тегов. Самый простой способ — использование так называемых физических стилей :
Для каждого тега физического стиля существует соответствующий закрывающий
тег, который отменяет дальнейшее применение стиля. Например, для тега закрывающим тегом является .
Ниже приведен пример программы и внешний вид различных физических стилей:
Физические стили ТIТLЕ>НЕАD>
ПолужирныйВ>
Курсив
ПодчеркнутыйВычеркнутый
Пишущая машинкаТТ>
Полужирный курсивВ>
Полужирный курсив подчеркнутый В>
Рис. 649. Физические стили
Внутри тега заголовка можно вставить тег физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
Физические и логические стили ТIТLЕ>
НЕАD>
Это — модифицированный заголовок 2-го уровняН2>
Рис. 650. Изменение стиля шрифта части
заголовка
650. Изменение стиля шрифта части
заголовка
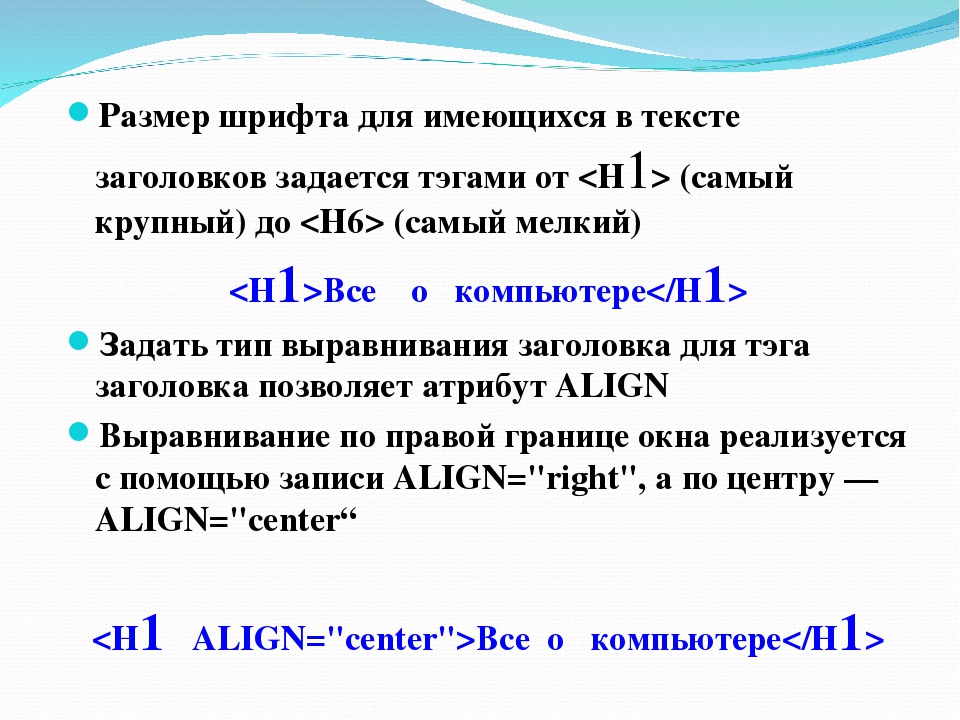
С помощью специального тега можно настроить шрифт для изображения текста: задать гарнитуру, размер
и цвет. Прежде всего, вы можете установить размер основного шрифта, который
используется в документе по умолчанию. тег основного шрифта имеет формат . Размер основного
шрифта можно установить от 1 до 7. Если не использовать этот тег, то размер
основного шрифта по умолчанию устанавливается равным 3.
тег устанавливает
размер текущего шрифта для отдельных фрагментов текста. На стили этот
тег не влияет. Диапазон возможных значений — от 1 до 7. Данный тег позволяет
также управлять размером текущего шрифта относительно основного. Для этого
используются символ + (чтобы увеличить) и символ — (чтобы уменьшить) размер
шрифта на заданную величину. Например, если размер основного шрифта установлен
равным 3, то тег устанавливает
размер текущего шрифта равным 5.
Для задания гарнитуры шрифта используется тег . Например:
Например:
Если этот тег не используется в вашем документе, то браузер будет применять
шрифт, установленный в его настройке. Поэтому текст на экране пользователя
может выглядеть совсем не так, как вы его представляли. Следует также
иметь в виду, что если назначенный вами шрифт не установлен на компьютере
пользователя, то браузер будет изображать текст шрифтом, установленным
по умолчанию.
Вы можете в теге указать через
запятую перечень шрифтов. В этом случае браузер будет использовать первый
найденный шрифт. Например, можно записать тег:
FACE=»Arial, Sans Serif, Courier»>
Обычно в перечне задают похожие шрифты. Рекомендуется назначать наиболее
популярные шрифты. При размещении на странице текстовой информации лучше
вообще не назначать название шрифта, полагаясь на стандартные настройки
браузера. Но тогда при разработке страницы следует также использовать
стандартные настройки браузера, чтобы синхронизировать свое восприятие
текста с возможным восприятием пользователя. В конце концов, вы создаете
страницу не для себя, а для читателей.
В конце концов, вы создаете
страницу не для себя, а для читателей.
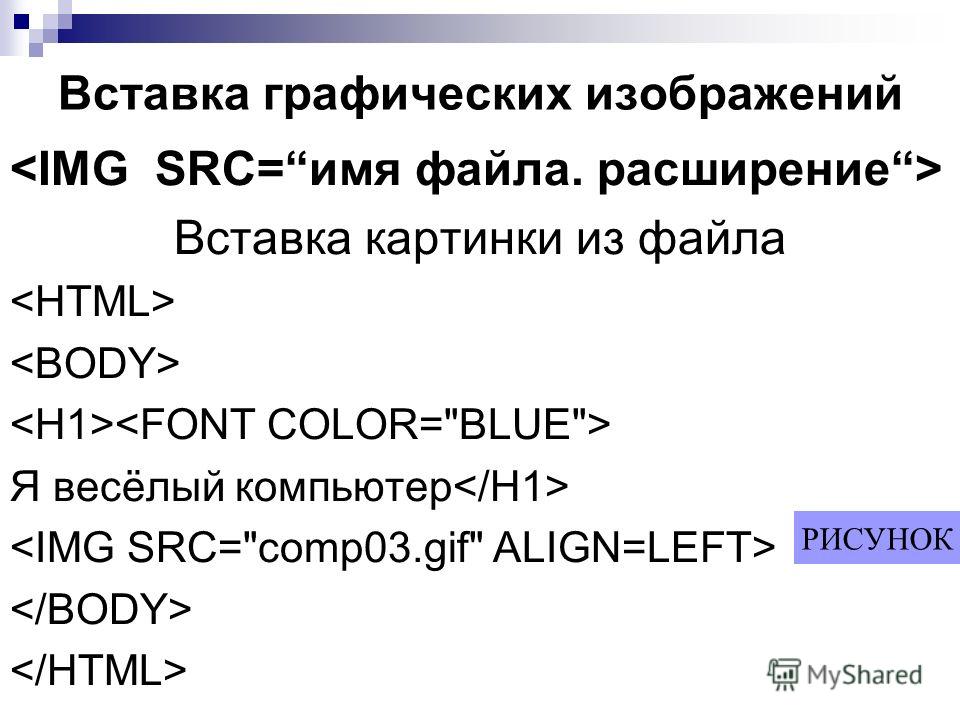
С помощью атрибута COLOR в теге можно задать цвет шрифта:
Аргумент атрибута COLOR представляет собой шестнадцатеричную запись кода цвета (красной, зеленой и синей составляющей, иначе говоря, RGB-составляющей). Следующая программа демонстрирует управление шрифтом:
Установка шрифтовТIТLE/НЕАD>
Шрифт Aria АБВГДЕЖЗИК
Шрифт CourierАБВГДЕЖЗИК
Шрифт SYMBOLАБВГДЕЖЗИК
Рис. 651. Использование различных шрифтов
Заметим, что в теге можно использовать несколько или все его возможные атрибуты. Например:
В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат теги и соответственно для верхних и нижних индексов.
ИндексыТIТLЕ> /НЕАD>
Пример использования индексов
(5+x2)x+3
a1 + a2+ a3
Подстрочные примечания 2
Рис. 832. Использование верхних и нижних
индексов
832. Использование верхних и нижних
индексов
Кроме рассмотренных выше, имеются дополнительные теги форматирования текстов:
- — выделение адресов электронной
почты, почтовых адресов и
номеров телефонов; - — выделение цитат;
,— запись текстов программ, символьных констант;- — ввод текстов с клавиатуры.
В последних трех стилях используется моноширинный шрифт (обычно Courier).
Например, буквы I и Ж моноширинного шрифта занимают одинаковое место.
Использование моноширинных шрифтов обусловлено простой возможностью выравнивания
текста с помощью символов «пробел».
Отметим еще один момент. В теги управления шрифтом, как и в теги логических
стилей, можно вставлять атрибут ТITLE= «строка» ,
что позволяет привязать к тексту внутри этого тега всплывающую подсказку.
Аргументом атрибута TITLE является строка
подсказки. При остановке указателя мыши на выделенном слове или фразе
около указателя появится подсказка. С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size , который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов «Нубекс»
Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута — “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size , которое применяется следующим образом:
Меняем размер шрифта при помощи CSSШрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.

- Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
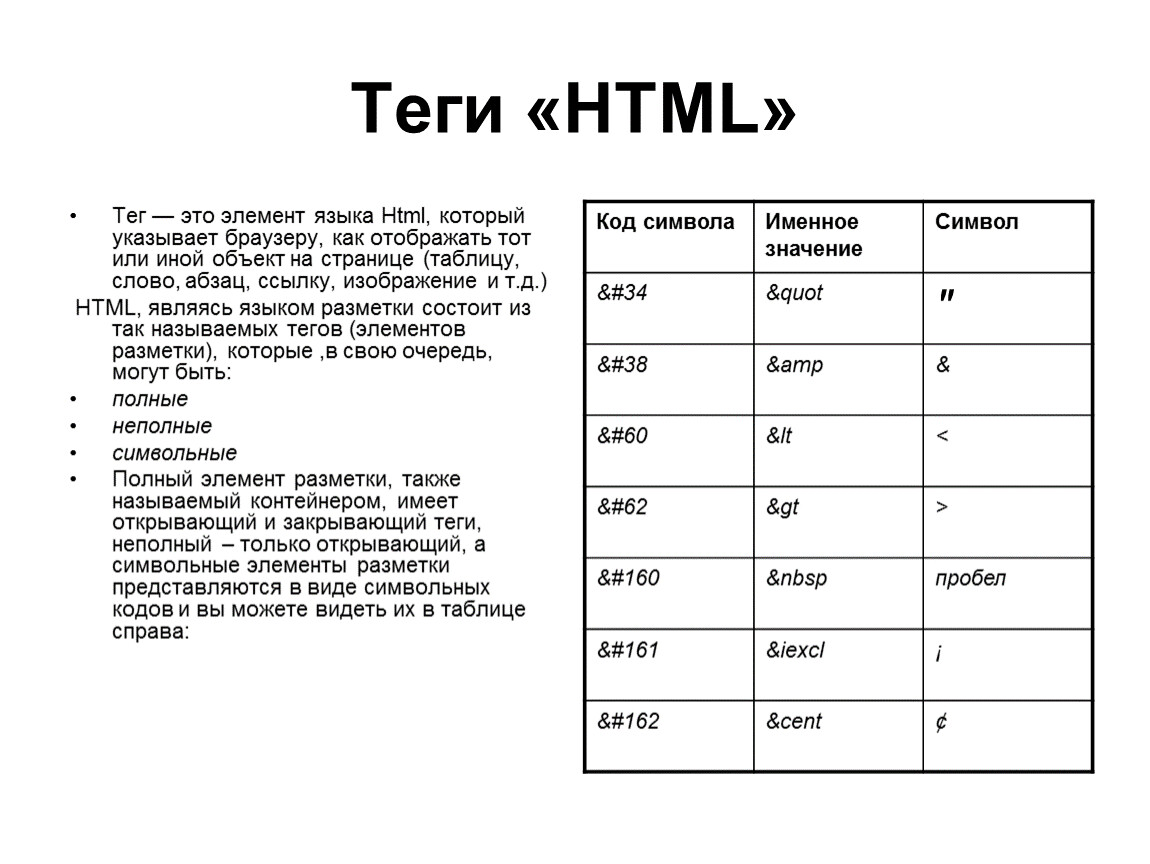
Чтобы сайт выглядел согласно вашему дизайну, придется менять размер текста или размер изображений HTML . Чтобы сделать это, вы, вероятно, будете искать тег «size », но вскоре поймете, что в гипертексте такого нет.
Чтобы задать размеры шрифтов, изображений и других элементов следует использовать CSS . Любые визуальные изменения текста или других элементов должны выполняться с помощью каскадных таблиц стилей! HTML предназначен только для структуры.
Единственный способ изменять размеры шрифта — это устаревший тег , который имеет атрибут size
. Имейте в виду, что этот тег отсутствует в текущих версиях HTML
, и в будущем может перестать поддерживаться браузерами! Изменять размеры элементов и стили сайта следует с помощью CSS
.
Размеры шрифтов
CSS позволяет не только менять размер текста, но и более тонко настраивать типографику сайта, изменять размер изображений HTML . Изменениям поддаются размер шрифта, его цвет, регистр, начертание, межстрочный интервал и другие характеристики. Тег может задать только размер и значение, умножающее размер по умолчанию, который у разных браузеров отличается.
Чтобы получить абзац со шрифтом 12pt , нужно задать ему свойство font-size :
h4 { font-size: 24px; }
Это изменит размер заголовков третьего уровня до 24 пикселей. Можно добавить это свойство к внешней таблице стилей, и это значение будут использовать все заголовки .
Чтобы применить к тексту дополнительные стили типографики, добавьте следующие CSS-правила :
h4 { font-size:24px; color: #000; font-weight:normal; }
Это не только установит размер шрифта для заголовков третьего уровня, но и сделает текст черным (о чем говорит hex-код #000 ), а также установит начертание в значение «normal ». По умолчанию, браузеры отображают заголовки h2-h6
в виде полужирного текста. Этот стиль переопределит значение по умолчанию и сделает шрифт нежирным.
По умолчанию, браузеры отображают заголовки h2-h6
в виде полужирного текста. Этот стиль переопределит значение по умолчанию и сделает шрифт нежирным.
Размеры изображений
Не всегда удается задать нужный размер изображений, так как браузер может делать это автоматически. Браузеры не всегда хорошо справляются с этой задачей, отчего сильно страдает качество отображения картинок. Поэтому перед тем, как задать размер изображения в HTML , лучше использовать графические редакторы. А затем прописывать их фактический размер в разметке веб-страницы.
В отличие от шрифтов для определения размера изображений можно использовать как HTML , так и CSS . Используя HTML , размер картинок можно задать только в пикселях. В CSS размеры можно задавать в других величина. Например, в дюймах, сантиметрах и процентах. Если вы хотите, чтобы сайт был с адаптивными картинками, лучше применять процентное значение.
Чтобы задать изображению размер в HTML
, используйте тег с атрибутами height
и width
.
Например, изображение должно иметь размер 400 на 400 пикселей:
height=»400″ alt=»image» />
Чтобы задать размеры изображения в CSS , используйте свойства height и width . Вот то же изображение, для определения размера которого используется CSS :
style=»height:400px; width:400px;» alt=»image» />
Размеры основных блоков на странице
Чаще всего для основных блоков на странице задается ширина. Сначала нужно определиться с типом дизайна: статичный или адаптивный. Нужно решить, хотите ли вы задать ширину в абсолютных единицах измерения — пикселях, дюймах, точках? Или же размер блоков должен быть адаптивным, и для определения размеров должны использоваться em или проценты? Чтобы задать размеры основных блоков, как и в случае с HTML изображениями по размеру окна, нужно применять CSS-свойства height и width .
Шрифт на странице
Тег размера шрифта в html – это разве что sub, sup и strong, которые так или иначе изменяют размер букв. Но html в этом плане дает очень маленькие возможности. Был, конечно, тег font, но сегодня он давно уже устарел. Если вам действительно интересно, как более гибко изменять размер шрифта, то нужно обратиться к возможностям CSS.
Но html в этом плане дает очень маленькие возможности. Был, конечно, тег font, но сегодня он давно уже устарел. Если вам действительно интересно, как более гибко изменять размер шрифта, то нужно обратиться к возможностям CSS.
CSS свойство font-size
В CSS можно задать любую величину текста и это можно сделать не только в пикселях, но и в других единицах измерения. Чаще всего ее задают все-таки в пикселях, но можно и по-другому. Например, в процентах. За 100% берется шрифт у родительского элемента.
Например, если мы задаем величину текста в процентах какому-то абзацу и он лежит в теге body, то для него 100% будет равно размеру, заданному для body. Соответственно, если у тега задан шрифт в 12 пикселей, то чтобы задать абзацу размер в 24 пикселя, нужно написать так:
p{font-size: 200%}
p { font — size : 200 % } |
Это если использовать проценты. Еще одна популярная относительная величина – em или высота шрифта у родительского элемента. Прописывание относительных величин лучше тем, что при изменении размера текста все поменяется пропорционально и будет хорошо отображаться.
Прописывание относительных величин лучше тем, что при изменении размера текста все поменяется пропорционально и будет хорошо отображаться.
Также регулировать величину можно с помощью ключевых слов larger и smaller, которые устанавливают соответственно больший или меньший размер текста, чем у родительского элемента.
selector{font-size: larger}
selector { font — size : larger } |
Текст в элементе с нужным селектором станет больше, чем у родителя. Html теги размера существуют, но использовать их все же не рекомендуется. Это теги big и small. Заключение текста в них позволяет немного увеличить или уменьшить размер букв по сравнению с родительским элементом. Но сегодня лучше использовать css, если вам надо задать величину.
Размер основных элементов на веб-странице
В отношении задания размеров для остальных элементов все также: нужно использовать для этой цели css, а не html. Вообще в теге можно задать такие атрибуты, как width и height, но делать это неудобно. А самое главное – это не соответствует стандартам, которые определяют, что внешний вид и структуру нужно отделять друг от друга, вынося в отдельные файлы.
А самое главное – это не соответствует стандартам, которые определяют, что внешний вид и структуру нужно отделять друг от друга, вынося в отдельные файлы.
По этой причине для определения ширины и высоты элемента принято использовать css-свойства width и height.
img{ width: 50px; height: 50px }
HTML лишь расставляет блоки на веб-странице, но сам формат этого языка не позволяет ему выступать удобным инструментом для задания величин. Чтобы как-то визуально повлиять на блок, нужно обрамлять его определенными открывающими и закрывающими тегами, что далеко не так удобно. Для задания внешнего вида элементов сегодня нужно использовать css-правила, потому что именно они для этого предназначены. На сегодня все, а вы не забывайте подписаться на обновления блога, чтобы иметь под рукой много полезных материалов по сайтостроению. |
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2
, h3
…h6
. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Причиной этого могут быть неправильно расставленные теги h2
, h3
…h6
. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2 —h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
Зачем нужны теги h2-h6?
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header », что в переводе означает «заголовок, шапка ». Вот пример того, как это выглядит:
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
— наиболее важные теги — менее значимые теги. .. — последние по важности теги
.. — последние по важности теги Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
Синтаксис тегов h2-h6
Подзаголовок 1
…Подзаголовок 2
Подзаголовок 3.1
…Подзаголовок 3_2
Подзаголовок 3
Наибольшей популярностью пользуются теги h2 h3 h4 .
Как правильно использовать тег h2?
Игнорируя тег h2 , веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом
(заголовком страницы ). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между , в то время, когда h2 —h6 указываются в самом «теле » страницы и заключаются в теги .
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2 , поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2 :
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2 , убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h2
полной копией тега Title
.
 Важно, чтобы на каждой странице ресурса были прописаны уникальные h2
—h6
, поэтому избегайте повторений;
Важно, чтобы на каждой странице ресурса были прописаны уникальные h2
—h6
, поэтому избегайте повторений; - Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Как правильно использовать теги h3-h6?
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3 , h4 , h5 , h5 , h6 и т.д.
Тег h3
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Теги h4, h5
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar .
Теги h5, h6
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2 — h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3 —h6 :
- Структура заголовков.
 Должна быть соблюдена иерархия заголовков;
Должна быть соблюдена иерархия заголовков; - Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2 , теги h3 —h6 могут быть прописаны на странице несколько раз.
Мои дети
Мои внуки
Мои внуки
Мои внуки
Мои дети
Мои внуки
Мои внуки
Мои внуки
Мои правнуки
Мои правнуки
Мои правнуки
- Не должно быть никакого спама;
- Составление текста h2 — h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2 — h6 должны быть краткими, емкими и информативными:
HTML-текст
HTML- текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют визуального отображения.
Данные элементы являются контейнерами для текста и не имеют визуального отображения.
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
HTML-элементы для текста
- Содержание:
- 1. Заголовки: <h2...h6>
- 2. Форматирование текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- 3. Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- 4.
 Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn> - 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. HTML-элементы для заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
Фигура. 1. Элементы для заголовков HTML-документа1.1. Элемент <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.
Элемент <h2> должен быть уникальным для каждой страницы сайта.
Рекомендуется прописывать в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Элемент <h3>
Представляет подзаголовки элемента <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Элемент <h4>
Показывает подзаголовки элемента <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех элементов доступны глобальные атрибуты.
2. Элементы для форматирования текста
2.1. Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для элемента доступны глобальные атрибуты.
2.2. Элемент <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для элемента доступны глобальные атрибуты.
2.3. Элемент <i>
Отображает шрифт курсивом.
Для элемента доступны глобальные атрибуты.
2.4. Элемент <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для элемента доступны глобальные атрибуты.
2.5. Элемент <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для элемента доступны глобальные атрибуты.
2.6. Элемент <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.7. Элемент <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.8. Элемент <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime.
2.9. Элемент <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime.
2.10. Элемент <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
Для элемента доступны глобальные атрибуты.
3. Элементы для ввода «компьютерного» текста
3.1. Элемент <code>
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.
 2. Элемент <kbd>
2. Элемент <kbd>Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.3. Элемент <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.4. Элемент <var>
Выделяет имена переменных, отображая текст курсивом.
Для элемента доступны глобальные атрибуты.
3.5. Элемент <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для элемента доступны глобальные атрибуты.
4. Элементы для оформления цитат и определений
4.1. Элемент <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для элемента доступны глобальные атрибуты.
4.2. Элемент <bdo>
Используется для изменения текущего направления текста.
Для элемента доступен атрибут dir.
4.3. Элемент <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для элемента доступен атрибут cite.
4.4. Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для элемента доступен атрибут cite.
4.5. Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для элемента доступны глобальные атрибуты.
4.6. Элемент <dfn>
Позволяет выделить текст как определение. Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Для элемента доступен атрибут title.
5. Абзацы, средства переноса текста
5.
 1. Элемент <p>
1. Элемент <p>Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле margin, равное 1em, при этом поля соседних абзацев «схлопываются».
Для элемента доступны глобальные атрибуты.
5.2. Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для элемента доступны глобальные атрибуты.
5.3. Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для элемента доступны глобальные атрибуты.
Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
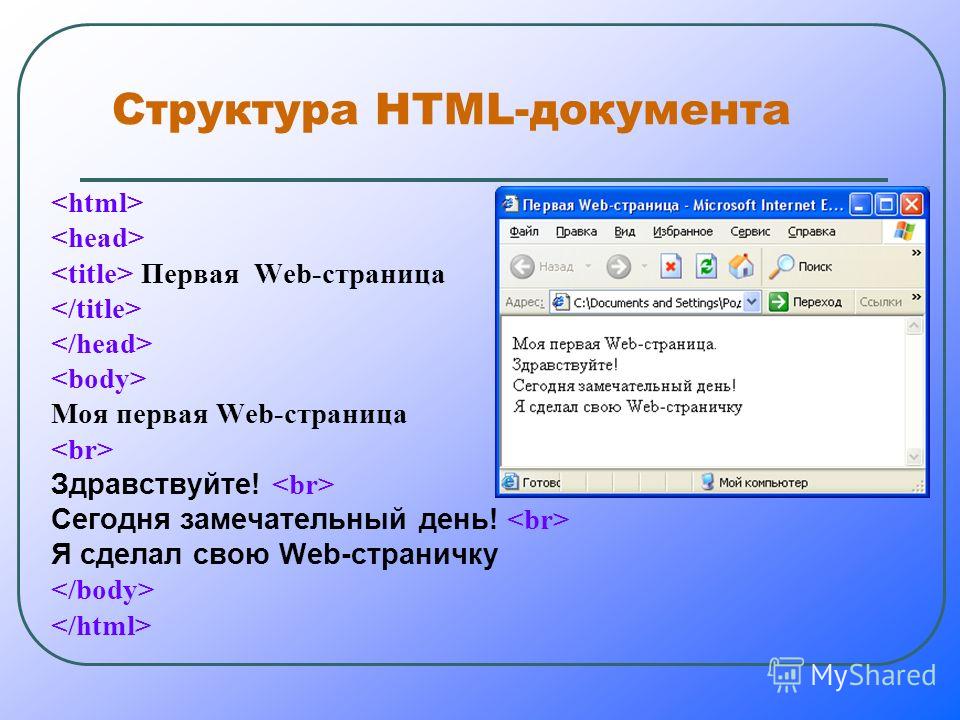
<html>
<head>
<title>Использование списков. </title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>
</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т.е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<font color="red"> отдельный кусок текста</font>Значения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.
 е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)
е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)Далее мы с вами научимся задавать шрифты для текста и познакомимся с новым атрибутом FACE тега FONT,
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице. В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman.
 Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
<BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»3″>….текст….
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами. Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
CSS Размер шрифта
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода.
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {размер шрифта: 40 пикселей;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах: 16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {font-size: 2.5em; / * 40px / 16 = 2.5em * /
}
h3 {
font-size: 1.875em; / * 30px / 16 = 1,875em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0.875em * /
}
В приведенном выше примере размер текста в em такой же, как в предыдущем примере. в пикселях.Однако с размером em можно настроить размер текста. во всех браузерах.
К сожалению, проблема со старыми версиями все еще не устранена. Internet Explorer. Текст становится больше, чем должен когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процент для элемента
:Пример
body {font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1,875em;
}
p {
font-size: 0,875em;
}
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина области просмотра 50 см, 1vw составляет 0,5 см.
HTML-стили
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тег style = " property : value; ">
Свойство является свойством CSS.Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона.
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.
Попробуй сам "
Пример
Установить цвет фона для двух разных элементов:
Это заголовок
Это абзац.



 Важно, чтобы на каждой странице ресурса были прописаны уникальные h2
—h6
, поэтому избегайте повторений;
Важно, чтобы на каждой странице ресурса были прописаны уникальные h2
—h6
, поэтому избегайте повторений; Должна быть соблюдена иерархия заголовков;
Должна быть соблюдена иерархия заголовков; Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn> </title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>
</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>