Свойство font-size — размер шрифта
Свойство font-size устанавливает размер
шрифта текста. Значением свойства служат
любые единицы
для размеров (как правило, это px, em
или rem) либо специальные ключевые слова
(используются крайне редко).
Синтаксис
селектор {
font-size: значение;
}
Значения в виде ключевых слов
| Значение | Описание |
|---|---|
xx-small | Самый самый маленький. Пример: Lorem ipsum dolor sit amet. |
x-small | Самый маленький. Пример: Lorem ipsum dolor sit amet. |
small | Маленький. Пример: Lorem ipsum dolor sit amet. |
medium | Средний. Пример: Lorem ipsum dolor sit amet. |
large | Большой. Пример: Lorem ipsum dolor sit amet. |
x-large | Очень большой. |
xx-large | Самый большой. Пример: Lorem ipsum dolor sit amet. |
larger | Больше шрифта родителя на некоторое значение. |
smaller | Меньше шрифта родителя на некоторое значение. |
Значение по умолчанию: medium.
Пример
Давайте установим абзацам размер шрифта в 20px:
<p>
Lorem ipsum dolor sit amet.
</p>p {
font-size: 20px;
}
:
Пример
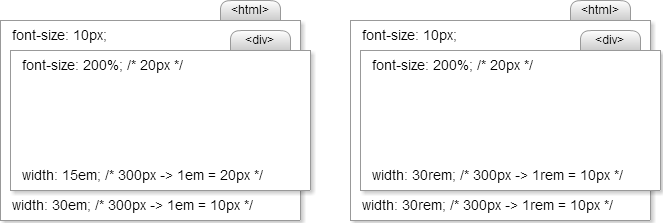
В данном примере для абзаца задан размер
в 16px, а для span внутри него — 150%.
В этом случае размер шрифта для span будет
составлять 150% от своего родителя,
то есть абзаца, и его реальный размер будет
16px * 150% = 24px:
<p>
Lorem <span>ipsum dolor</span> sit amet. </p>
</p>p {
font-size: 16px;
}
span {
font-size: 150%;
}
:
Пример
В данном примере для абзаца задан размер
в 16px, а для span внутри него — 150%.
В этом случае размер шрифта для span будет
составлять 150% от своего родителя,
то есть абзаца, и его реальный размер будет
16px * 150% = 24px:
<p>
Lorem <span>ipsum dolor</span> sit amet.
</p>p {
font-size: 16px;
}
span {
font-size: 150%;
}
:
Пример
В данном примере для абзаца задан размер
в 16px, а для span внутри него — larger.
В этом случае размер шрифта для span будет
больше, чем у его родителя (абзаца):
<p>
Lorem <span>ipsum dolor</span> sit amet. </p>
</p>p {
font-size: 16px;
}
span {
font-size: larger;
}
:
Пример
Обратите внимание на то, что шрифты с разным font-family и одинаковым font-size визуально могут быть
совсем не одного размера (для решения данной
проблемы смотрите свойство font-size-adjust).
В примере ниже обоим абзацам задан font-size в 16px, но разные font-family:
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>#elem1 {
font-size: 16px;
font-family: Arial;
}
#elem2 {
font-size: 16px;
font-family: "Times New Roman";
}
:
HTML. Разметка текста шрифтами:ИнфоБлог
Если в тексте
есть фрагмент, который должен быть выделен полужирным шрифтом, то его на веб-страничках помечают вот
такой парой значков: <В> и </В> (В — от слова bold —
полужирный). Первое В в угловых скобках обозначает начало полужирного
фрагмента, второе, с косой чертой, обозначает его конец. Сами эти <В> и
</В> в браузере не показываются, зато весь текст между ними будет
полужирным.
Первое В в угловых скобках обозначает начало полужирного
фрагмента, второе, с косой чертой, обозначает его конец. Сами эти <В> и
</В> в браузере не показываются, зато весь текст между ними будет
полужирным.
Знаки разметки
подобные <В> называются тегами (от слова tag —
бирка, метка, ярлык). Теги можно писать в верхнем и нижнем регистре.
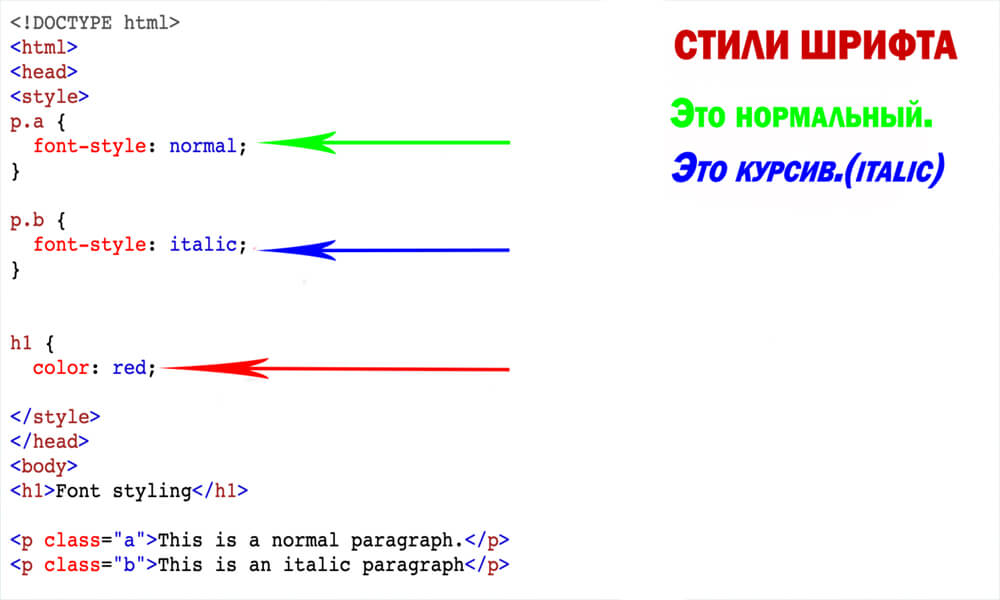
Точно так же и курсивное начертание (italic) выделяется тегами <I> и </I>. Первый тег открывает фрагмент с курсивным начертанием, а второй закрывает.
Понятно, что если вы поставили открывающий тег, а закрывающий забыли, то весь текст до конца будет полужирным или курсивным.
- Такую пару иногда называют контейнером. Все что находится между <В> и </В> или между <I> и </I> заключено в контейнер.
Когда нужно
получить полужирный курсив, ставятся подряд
оба тега: сначала два открывающих <В><I>,
потом — текст, а потом два закрывающих </I>
</В>.
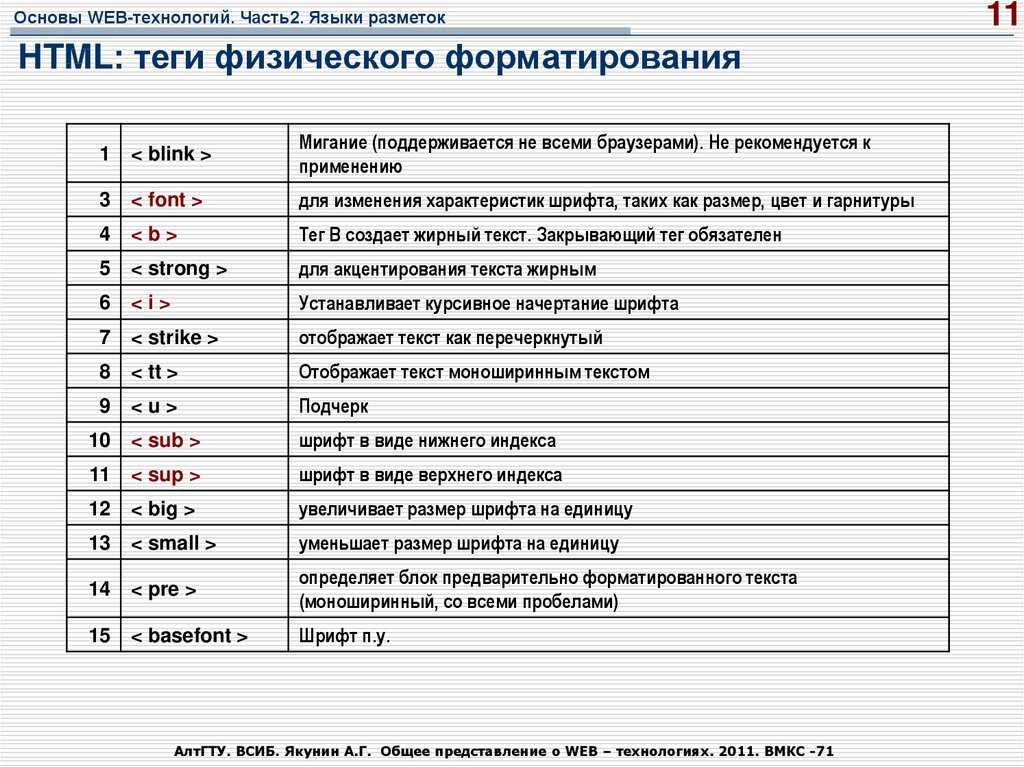
Есть также подчеркнутое (underline) начертание — тег <U>, перечеркнутое (strike) — <S>, надстрочное (оно же верхний индекс, superscript), — <SUP>, подстрочное (нижний индекс, subscript) — <SUB>. К шрифтовым выделениям относится также тег <ТТ>, который задает, что текст должен быть оформлен моноширинным шрифтом (вроде Courier). Каждому из перечисленных тегов тоже соответствует свой закрывающий тег с косой чертой.
- Вообще, большинство тегов в языке HTML — парные: открывающий и закрывающий (с косой чертой). Если по ходу дела будут встречаться непарные теги, об этом будет сказано дополнительно. Далее упоминание о закрывающихся тегах делаться не будут. А вы о них не забывайте!
Всякий работавший с текстовым редактором тут же спросит: а как задать гарнитуру шрифта? Ответ будет неожиданный: а, скорее всего, никак!
Все упирается опять-таки в стандартизацию. Вы уверены, что ваш Arial, Courier, Times или Tahoma имеются» на всех миллионах компьютеров в сети?
А что они есть хотя бы на половине? А что ваш
То есть указать гарнитуру вы можете, но лучше все же от этого воздержаться!
У-у-у. обиженно скажет любитель текстовых
процессоров.
Плохо как!.. Ну, ладно, а как задать кегль шрифта?
обиженно скажет любитель текстовых
процессоров.
Плохо как!.. Ну, ладно, а как задать кегль шрифта?
Опять никак! Вы не можете в HTML написать, что такой-то текст будет показан 12-м кеглем, — а такой-то 32-м. И опять виновато отсутствие единого стандарта. Представьте себе, что вы подготовили страничку текста к печати на стандартном листе формата А4, а кто-то захочет напечатать ее на вдвое меньшем или вдвое большем листе. Что получится? красивая будет страничка? Но в Сети все то же самое! У одних экраны 14 дюймов с разрешением 640×480 точек, а у других 21 дюйм с разрешением 1600×1200 или выше. Можно ли задавать одинаковый абсолютный размер шрифта и для тех, и для других? То, что на одном экране будет слишком мелко, на другом просто не поместится.
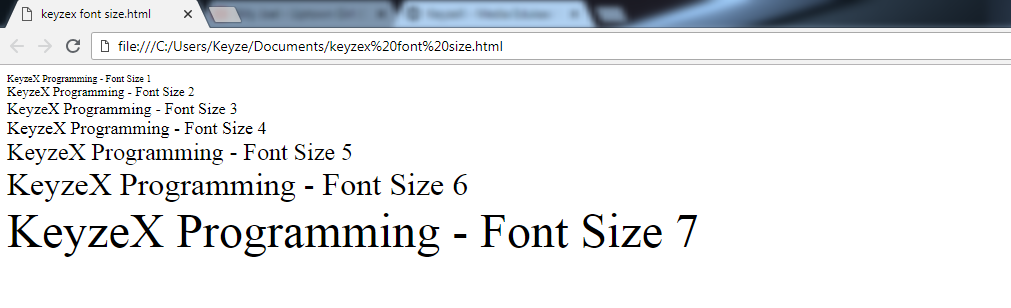
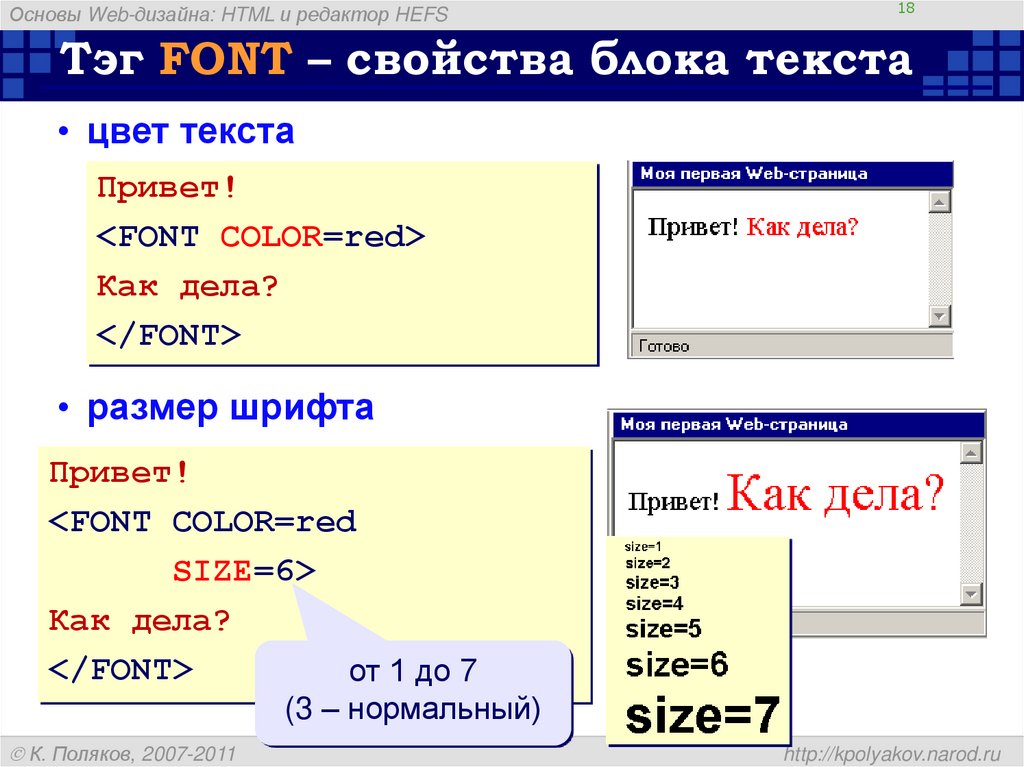
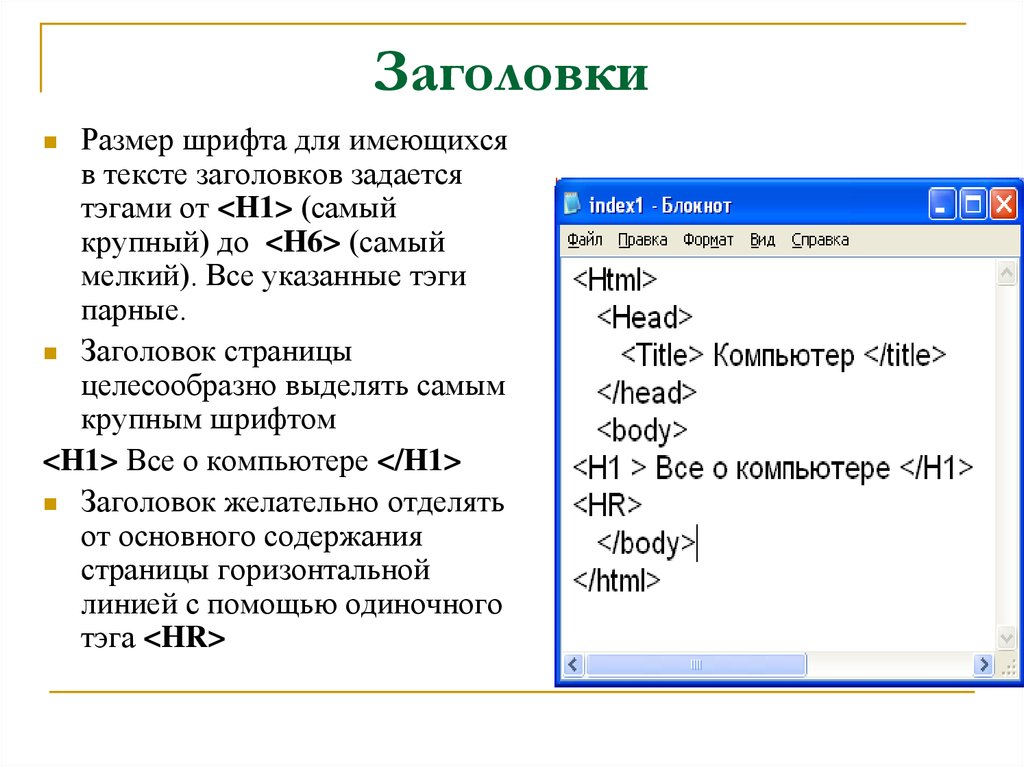
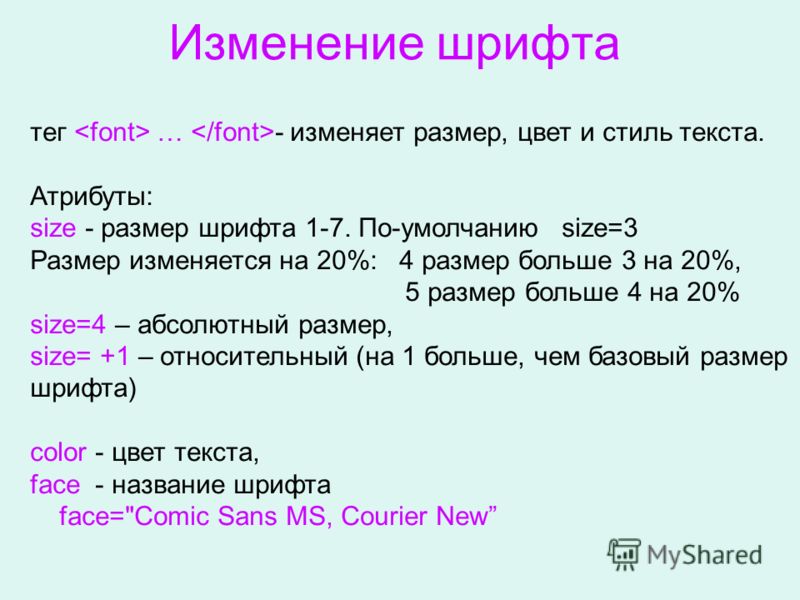
Поэтому в HTML принято задавать размеры шрифта в неких условных единицах — от 1 (самый мелкий) до 7 (самый крупный). Размеченный таким образом текст будет отображаться примерно одинаково на разных компьютерах.
Есть и другой
способ задания размера шрифта. Вместо, «1» или «2» пишется «-1» или «+2». То
есть некий шрифт для вашего браузера по умолчанию принят за базовый, «-1»
— на единицу меньше базы, а «+2» — на две единицы больше. Тоже вполне возможное
решение.
Вместо, «1» или «2» пишется «-1» или «+2». То
есть некий шрифт для вашего браузера по умолчанию принят за базовый, «-1»
— на единицу меньше базы, а «+2» — на две единицы больше. Тоже вполне возможное
решение.
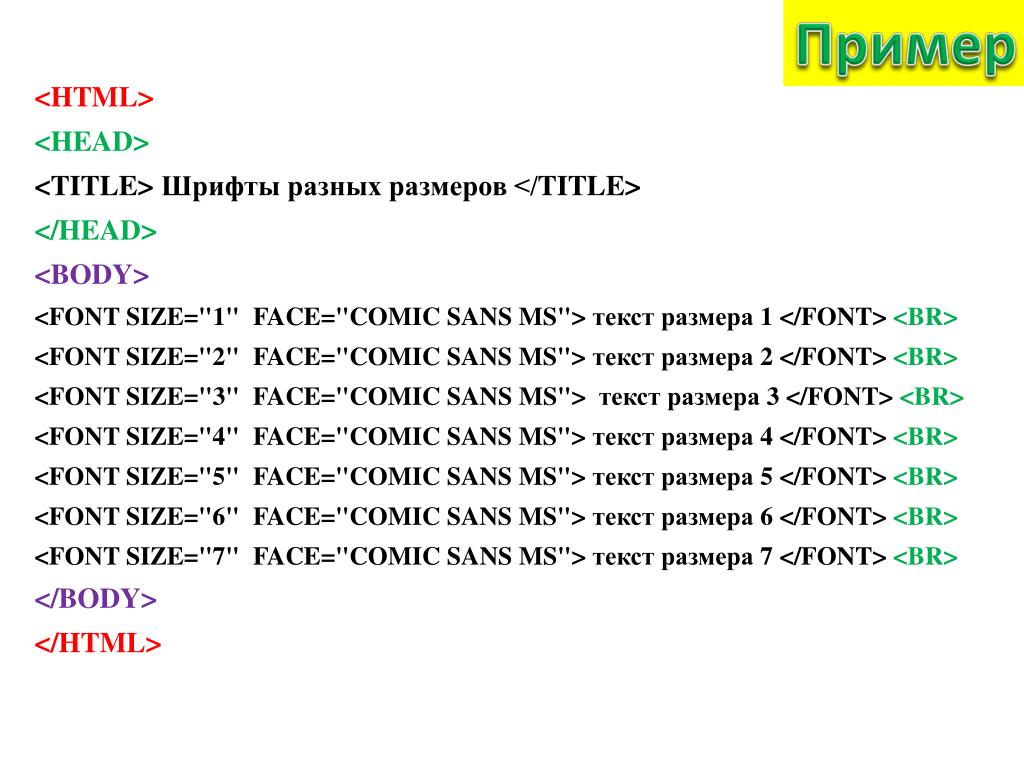
Как же разметить текст по размеру? Тегом FONT (шрифт) с параметром (или как часто говорят «с атрибутом») SIZE (размер):
<FONT SIZE=»1″> — самый мелкий шрифт,
<FONT SIZE=»7″> — самый крупный,
<FONT SIZE=»+0″> — шрифт базового размера,
<FONT SIZE=»-2″> — на две единицы меньше базового,
<FONT SIZE=»+3″> — на три единицы больше базового.
В принципе можно не вводить вообще никакого размера, и тогда весь шрифт будет одинаковым — по высоте как базовый.
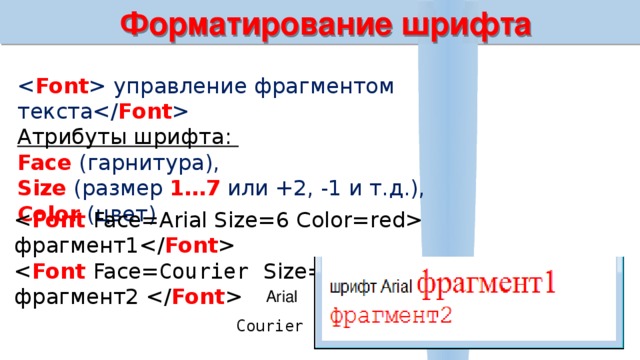
Разметка шрифта по размеру может сочетаться с разметкой начертаний. Например, так:
Это <В> полужирный <FONT SIZE=»+2″> увеличенный</ FONT> </ В> Шрифт Результат будет примерно такой: Это полужирный увеличенный шрифт.
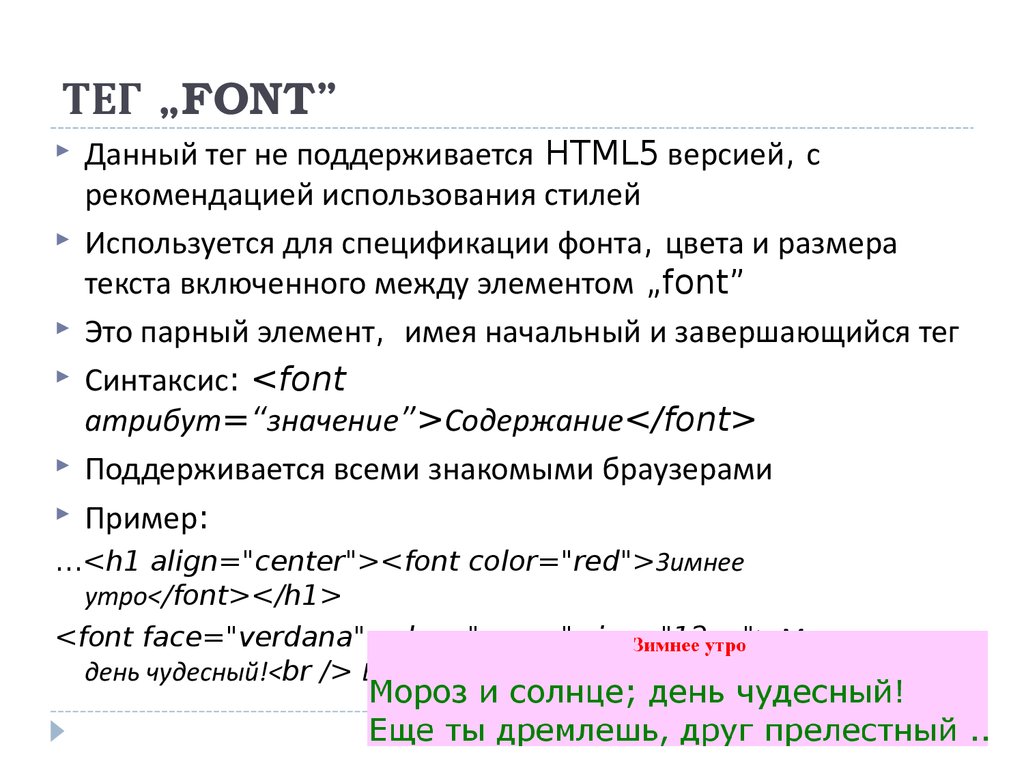
Теперь обещанные,
хоть и не очень рекомендуемые, теги разметки гарнитурами. Это
тот же FONT, но с параметром FAGE (что в данном контексте означает
«гарнитура шрифта»):
Это
тот же FONT, но с параметром FAGE (что в данном контексте означает
«гарнитура шрифта»):
<FОNT FACE=»TAHОMA»> — текст будет отображаться на экране шрифтом Tahoma;
<FONT FACE=»HELVETICA, ARIAL, COURIER»> — текст будет отображаться шрифтом Helvetica, если такого нет, то Arial, а если нет и этого, то Courier. Не факт, что у всех пользователей есть хотя бы второй указанный вами шрифт, третий, пятый. Но много хуже, если, скажем, Arial есть, но он не русский — прочесть такую страничку посетителю вашей странички ну никак не удастся! Разве что залезть внутрь, в ее код, и все эти font face поубирать;
<FОNT FACE=»TAHOMA» SIZE=»+2″> — шрифт Tahoma, увеличенный на 2 единицы. Как видите, в теге FONT может быть не один, а несколько атрибутов, отделяемых пробелами.
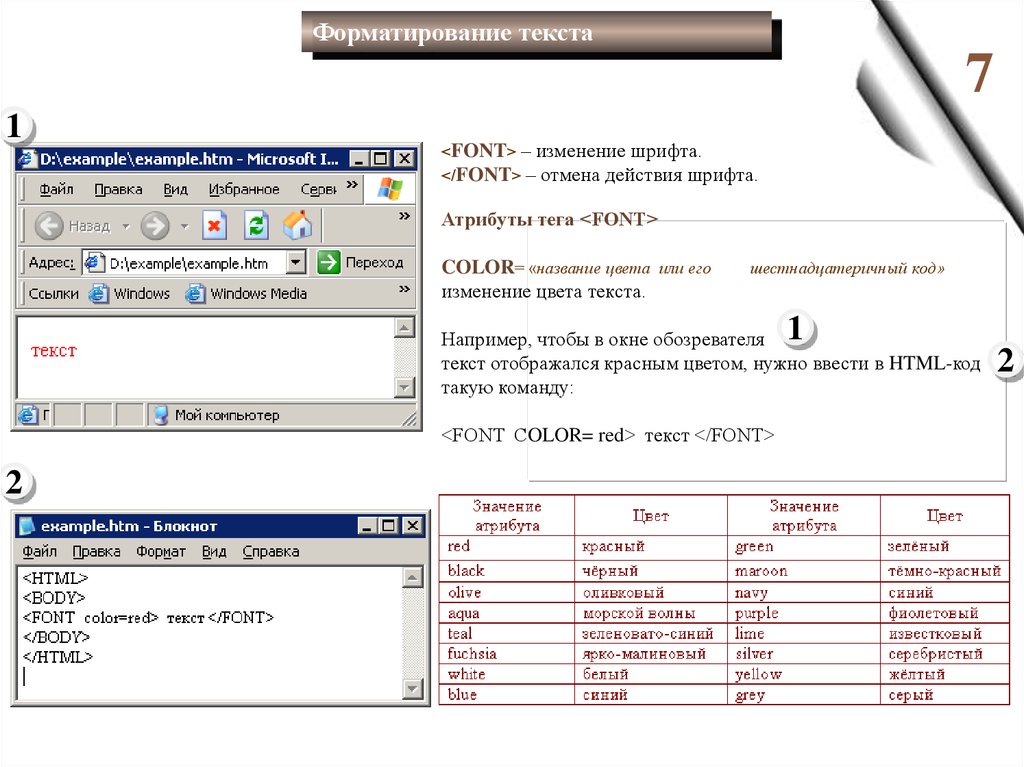
Цвета шрифта обозначаются в том же теге FONT параметром COLOR:
<FONT COLOR=#ff0000> — чистый красный;
<FONT COLOR=#00ff00> — чистый зеленый;
<FONT COLOR=#0000ff> — чистый синий;
<FONT COLOR=#ffffff> — чистый белый.
Здесь первые две цифры задают яркость красного цвета, вторые две — зеленого, третьи — синего (система RGB — red, green, blue). Чем больше число, тем выше яркость цвета.
Если кто не понимает, что за число такое «ff», поясняем: в шестнадцатеричной системе счисления цифры идут так: 1,2,3,4,5,6,7,8,9, а, b, с, d, е, f. Здесь f — это 15. Понять всё это можно на простом примере. В десятичной системе число 99 это 9 х 10 + 9 (девять десяток плюс девять). А в шестнадцатеричной число ff — это 15×16 + 15 = 255 (пятнадцать «шестнадцатой» плюс пятнадцать). 1
Вот
применяется такая неудобная для простого человека система счисления, что тут
поделаешь! Все умники-программисты напридумали, нам назло. Кстати, переводить
из шестнадцатеричной формы в десятичную и обратно очень легко с помощью
стандартного виндоузовского калькулятора: переключите его из простого режима в
инженерный (меню Вид), введите десятичное число, а потом вместо
переключателя Dec (десятичный,
слово декада этого же корня) поставьте точку в Hex (шестнадцатеричный), и число переведется. И вместо, например, 127 вы увидите 7F. Для обратного перевода нужно поступить наоборот: ввести в режиме Hex какое-нибудь 6F, а потом переключить в Dec и прочесть соответственное 111.
И вместо, например, 127 вы увидите 7F. Для обратного перевода нужно поступить наоборот: ввести в режиме Hex какое-нибудь 6F, а потом переключить в Dec и прочесть соответственное 111.
Итак, если ff0000 — это максимальная яркость красного, то, снижая число, вы будете снижать и яркость красного цвета. Например, 7f0000 — примерно половина яркости, а 010000 — почти черный. Наоборот, ffffff — максимальная яркость всех трех цветов, то есть белый. Тогда понятно, что 000000 — минимальная яркость, то есть черный. Все, что лежит в интервале от 000000 до ffffff, — это оттенки, можете их подбирать по вкусу.
Кроме числовой записи цвета можно задавать названия цветов и словами, правда, английскими:
<FONT COLOR-«RED»> — красный,
«FONT COLOR -«GREEN»> — зеленый,
<FONT COLOR -«BLUE»> — синий.
Еще несколько распространенных цветов: cyan
— зеленовато-голубой (00ffff), magenta — пурпурный (ff00ff), yellow — желтый (ffff00), gray — серый (808080), black — черный. Кроме того, к названию цвета можно добавлять приставки
dark (темный) й light (светлый), иногда также medium (средний): darkred, light- yellow, mediumblue.
Кроме того, к названию цвета можно добавлять приставки
dark (темный) й light (светлый), иногда также medium (средний): darkred, light- yellow, mediumblue.
Все три параметра шрифтового оформления (размер, гарнитура и цвет) могут содержаться в одном теге, через пробел:
<FONT SIZE=»2″ FACE=»ARIAL» COLOR=»BLACK»>
Теги шрифтового оформления могут находиться один внутри другого. Главное помнить, что на всякий открывающий тег шрифтового оформления должен быть свой закрывающий тег. Например:
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный,
<FONT COLOR=#ff0000>этот еще и красный, <В><I> а этот полужирный курсив</I></В>, этот нормального начертания,</FONT> этот опять не красный</FONT>, а этот опять базового размера.
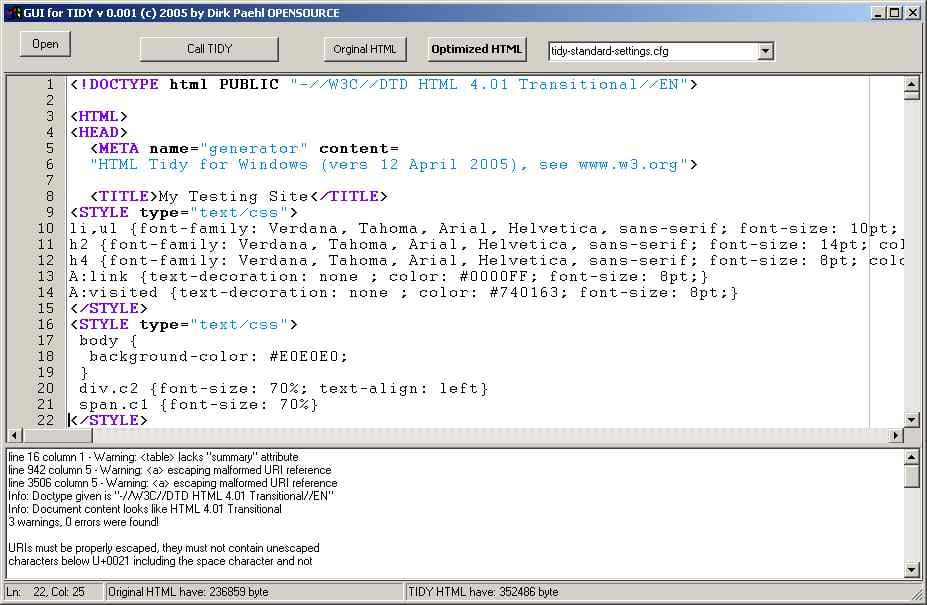
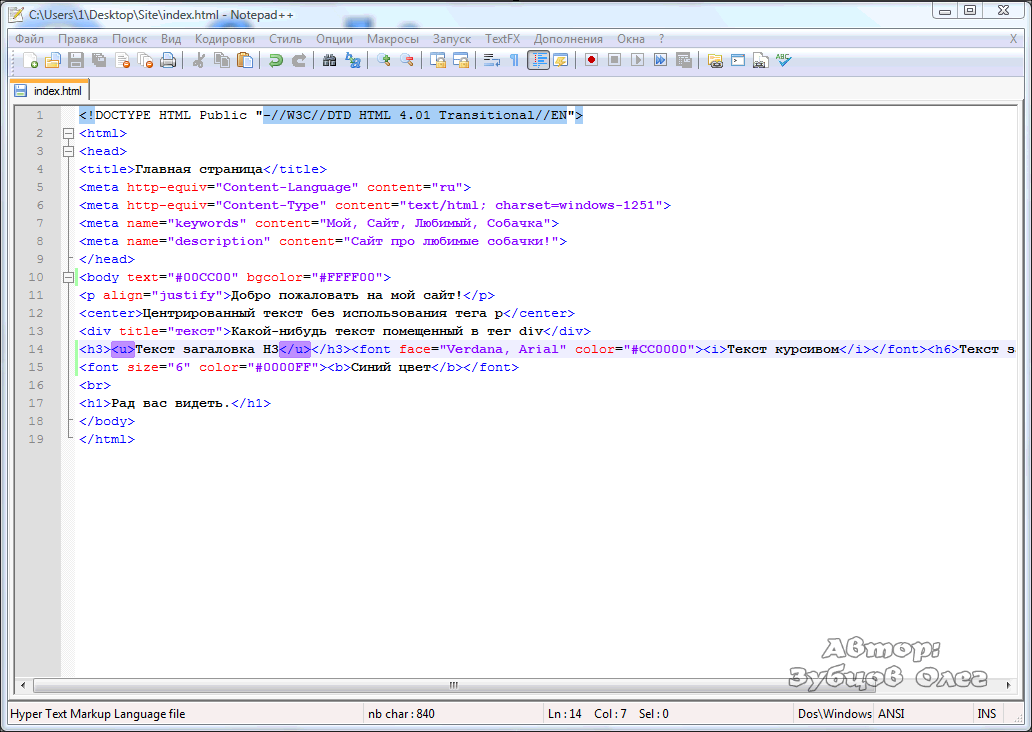
Код прописан в Блокноте
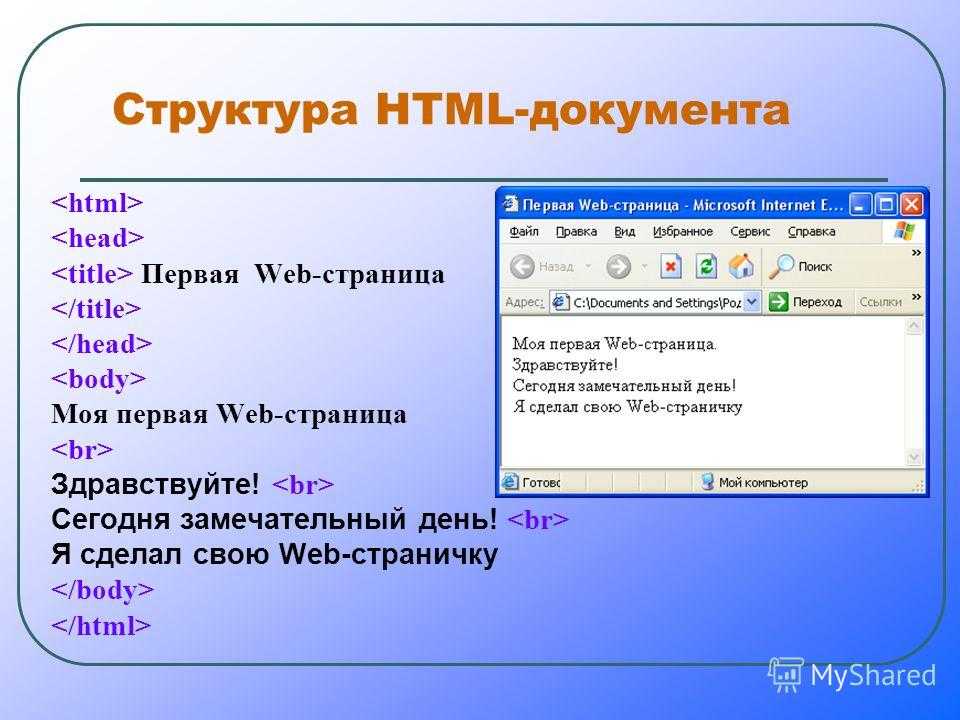
<HTML>
<HEAD>
<TITLE> Web-страница </TITLE>
</HEAD>
<BODY>
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный <br>
<FONT COLOR=#ff0000>этот еще и красный, <B><I> а этот <br>
полужирный курсив</I></В> этот нормального<br>
начертания, </FONT> этот опять не красный</FONT>
а этот<br> опять базового размера.
</BODY>
</HTML>
Результат такой разметки показан в браузере
<HTML>
<HEAD>
<TITLE> Астрид Линдгрен </TITLE>
</HEAD>
<BODY>
<HR>
<Font color=aylumen size=+2 face=Arial>
<h2 align=center> Пеппи Длинный чулок </h2>
<HR>
<Font color=blue size=+2 >
<P>
Дети вошли на кухню, и Пеппи запела
><P>Скорей сковородку на печь!<BR>Блины мы будем печь<BR>Мука,
и соль, и масло есть.<BR>Мы скоро будем есть! <P> Пеппи взяла из корзины три
яйца и, подбросив их над головой, разбила одно за другим.
</PRE>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<h2> Привет! Это моя личная домашняя страничка! </h2>
<HR color=red size=10 width=»50%»>
<h3 align=center> Мой город </h3>
Я живу в <Font color=red face=»Comic Sans MS» size=+5>Пинске </Font>
<h5 align=center> Мои увлечения </h5>
<Font color=blue face=»Arial» size=+2>
<B> Музыка-гитара </B>,
<U> Спорт-футбол </U>,
<I> Люблю рисовать </I>,
</Font>
<H5> Мои друзья </H5>
<U> Мои друзья </U> учатся со мной в <I> одном классе </I>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Web-страница1 </TITLE>
</HEAD>
<BODY>
<h2 arial black=center> <U> <I> КАКУЮ СОБАКУ ВЫБРАТЬ </I> </U> </h2>
<HR color=#ffff00>
<BLOCKQUOTE>
<Font color=green face="Arial" size=+1>
<B>
Собака верный помощник.Однако, если вам нужен,<BR> например,
только страж, купите лучше систему <BR> сигнализации
<B>
</BLOCKQUOTE>
</Font>
<Font color=red face="Courier New" size=+1>
<B> Первейшая функция собаки в доме - быть другом, и нет друга более <BR>
верного. Прежде, чем завести собаку, важно убедиться, что вы <BR>
сможете обеспечить ей необходимые условия.<B></PRE>
<HR color=blue size=3>
<PRE>
<Font color=green face="Monotype Corsiva" size=+2>
Выбор подходящей породы - очень личное дело пример
Но есть много руководст, помогающих в этом.
</Font>
</PRE>
</BODY>
</HTML
Литература:А.Левин. Самоучитель полезных программ.Питер. 2008
Самоучитель полезных программ.Питер. 2008
html — Размер шрифта не увеличивается в CSS
У меня есть элемент h2, размер которого я хочу изменить вместе с другими свойствами, но меняется только семейство шрифтов. Обратите внимание, что я использую некоторую сетку начальной загрузки, о которой я не знаю, что может быть причиной этой проблемы. Я все еще новичок в Bootstrap.
h2{
семейство шрифтов: «Монсеррат»;
высота строки: 1,5;
размер шрифта: 3.5rem;
} <заголовок>
<ссылка rel="preconnect" href="https://fonts.gstatic.com" перекрестное происхождение>
<дел>
<дел>
Привет, мир.


 Однако, если вам нужен,<BR> например,
Однако, если вам нужен,<BR> например, 

 Это проблематично, если существует несколько операторов
Это проблематично, если существует несколько операторов  myTable td { высота: 50 пикселей !важно; }
#myTable td { высота: 50px !важно; }
myTable td { высота: 50 пикселей !важно; }
#myTable td { высота: 50px !важно; }

 Текст должен быть достаточно большим, чтобы его можно было прочитать без масштабирования, но в то же время он не должен быть слишком большим, чтобы пользователям приходилось бесконечно прокручивать его, чтобы прочитать весь контент.
Текст должен быть достаточно большим, чтобы его можно было прочитать без масштабирования, но в то же время он не должен быть слишком большим, чтобы пользователям приходилось бесконечно прокручивать его, чтобы прочитать весь контент.

 000em
000em Большинство тем, которые вы установили для своего сайта, будут иметь дополнительные настройки темы, чтобы вам было легко изменить размер в зависимости от вашего сайта и потребностей посетителей.
Большинство тем, которые вы установили для своего сайта, будут иметь дополнительные настройки темы, чтобы вам было легко изменить размер в зависимости от вашего сайта и потребностей посетителей.
 Вы можете настроить каждый размер шрифта в зависимости от размера экрана в вашем файле CSS. Например:
Вы можете настроить каждый размер шрифта в зависимости от размера экрана в вашем файле CSS. Например: css
css