Структурируем страницу — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
Разметить страницу так, чтобы к ней было просто применить CSS — первое, чему должен научиться будущий веб-разработчик. В этом задании вам придётся подумать о том, как должна выглядеть страница, и подобрать подходящую семантическую разметку.
| Что нужно знать: | Вам понадобятся навыки из всего курса. Особое внимание уделите разделу Структура документа и веб-сайта. |
|---|---|
| Цель: | Проверить знания структуры веб-страницы и её перевода в разметку. |
Чтобы начать это, вы должны перейти и скачать архив содержащий все начальные активы. Архив содержит:
- HTML, где вам нужно добавить структурную разметку.
- CSS для стилизации вашей разметки.
- Изображения, которые используются на странице.
Создайте пример на вашем локальном компьютере или, альтернативно, используйте сайт, например JSBin или Thimble для исследования.
Для этого проекта ваша задача — взять контент для домашней страницы веб-сайта наблюдения за птицами и добавить к нему структурные элементы, чтобы он мог использовать макет страницы. Он должен иметь:
- Заголовок, охватывающий всю ширину сайта, содержащий основное название страницы, логотип сайта и меню навигации. Заголовок и логотип появляются рядом друг с другом, когда применяется стилизация, и навигация появляется ниже этих двух элементов.
- Основная область содержимого, содержащая два столбца — основной блок, содержащий текст приветствия, и боковую панель для размещения миниатюр изображений.
- Нижний колонтитул, содержащий информацию об авторских правах и разработчиках.
Вам необходимо добавить подходящую обёртку для:
- Заголовка
- Меню навигации
- Основного содержимого
- Приветственного текста
- Боковой панели изображения
- Нижнего колонтитула
Вы также должны:
- Примените предоставленный CSS к странице, добавив ещё один элемент
<link>чуть ниже существующего, указанного в начале.
- Используйте W3C HTML validator для проверки вашего HTML; вы получите бонусные баллы, если он будет проверять как можно больше (строка «googleapis» используется для импорта пользовательских шрифтов на страницу из службы Google Fonts, она не проверяет, но не беспокойтесь об этом слишком много — валидатор — полезный инструмент, но 100% проверка является идеальной, а не полностью необходимой).
- Вам не нужно знать CSS, чтобы сделать эту оценку; вам просто нужно поместить предоставленный CSS внутри HTML-элемента.
- Предоставленный CSS разработан таким образом, что при добавлении правильных структурных элементов в разметку они будут отображаться зелёными на отображаемой странице.
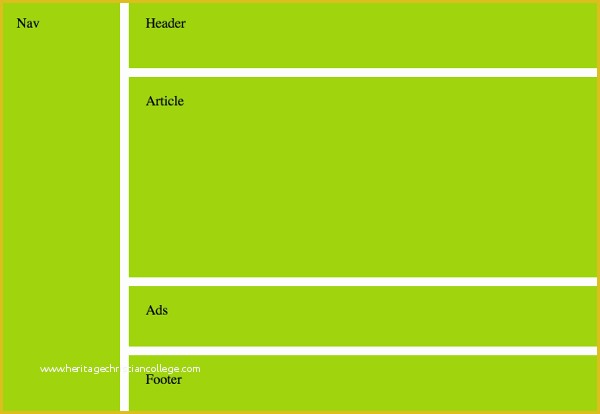
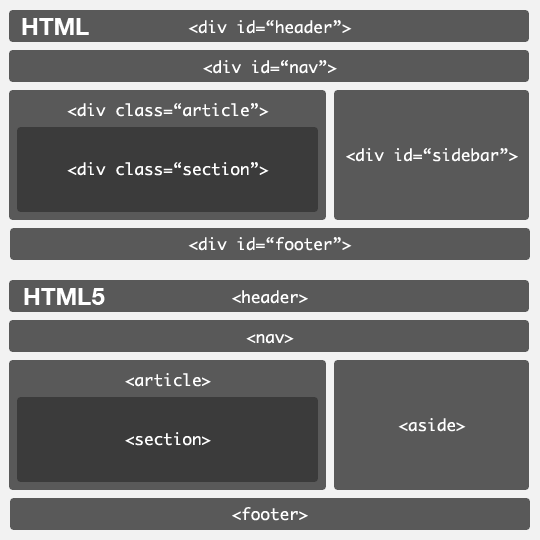
- Если вы застряли и не можете понять, какие элементы куда помещать, часто помогает вывести простую блок-схему макета страницы и сделать надписи на элементах, которые, по вашему мнению, должны обернуть каждый блок.
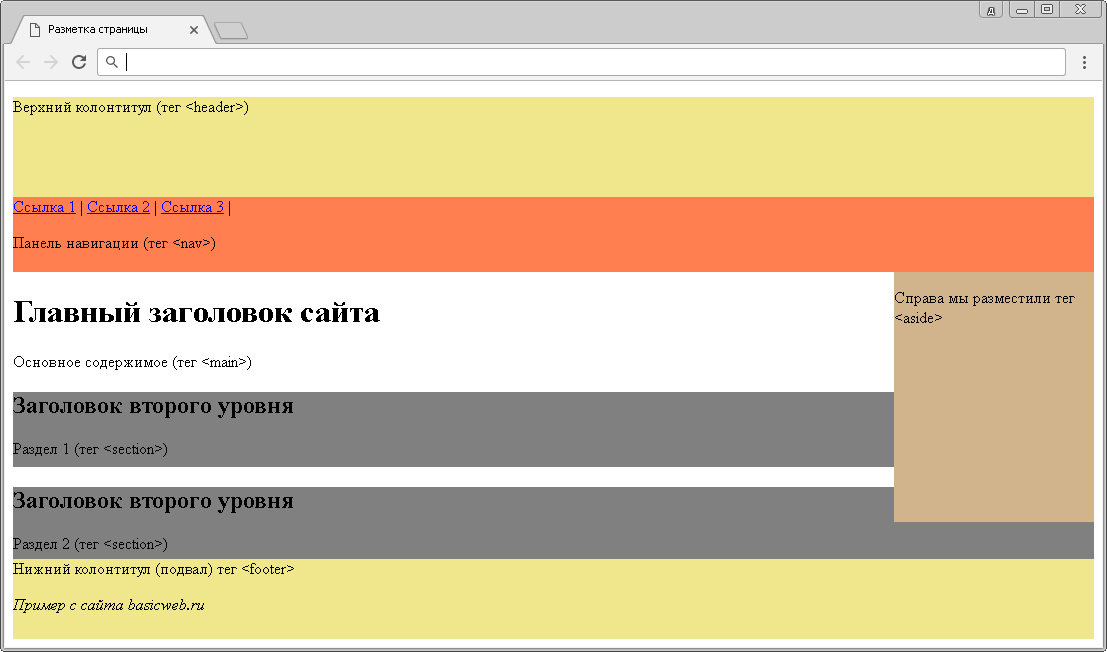
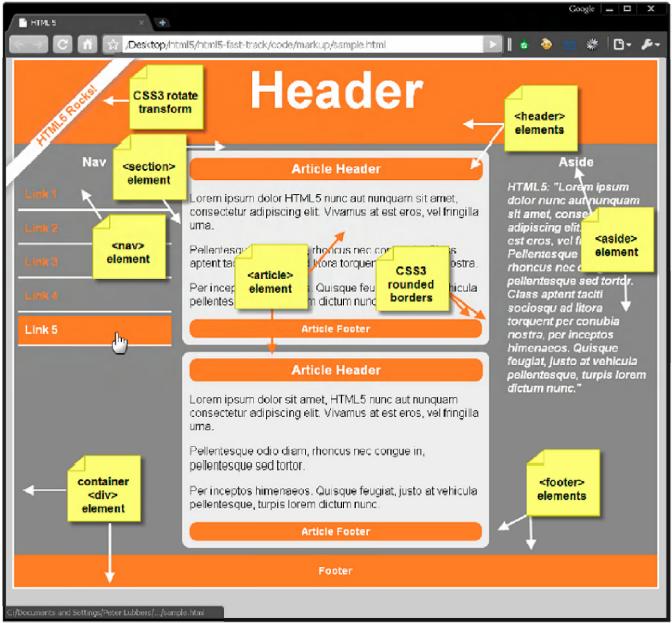
Следующий скриншот показывает пример того, как может выглядеть домашняя страница после маркировки.
Если вам дали это задание на каком-то курсе, просто передайте свою страницу для проверки преподавателю. Если вы учитесь сами, обратитесь на форум, задав тему обсуждения этого упражнения, или в IRC-канале #mdn в IRC Mozilla, или в IRC-канале #mdn в IRC Mozilla. Попробуйте выполнить задание сами, ведь вам некого обманывать, кроме себя самого!
- Назад
- Обзор: Introduction to HTML
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTML+CSS – разметка и стиль веб-сайтов: особенности и перспективы
4 декабря 2020
Записать ребенка на пробный урок
Несмотря на обилие вебсайтов и их стилей, есть некоторые моменты, которые объединяют их. В частности, каждый сайт создан с помощью языка разметки HTML и стилизован посредством каскадных таблиц стилей CSS. В этой статье мы остановимся подробнее на этих языках, расскажем обо всех их особенностях и перспективах.
Что такое HTML
Это язык гипертекстовой разметки (от англ. Hyper Text Markup Language). Все, что мы видим на странице сайта, включая текстовый контент, кнопки, формы, изображения, иконки и так далее – все это HTML.
Официально, HTML был опубликован в 1992 году. Однако его разработка началась даже раньше. Британский ученый Тим Бернерс-Ли работал над ним в период с 1986 по 1991 годы. Причем изначально, целью создания была возможность обмена данными и документацией людьми, которые не владеют версткой.
Причем изначально, целью создания была возможность обмена данными и документацией людьми, которые не владеют версткой.
Тим Бернерс-Ли
Основой HTML являются теги. С их помощью можно создать любой веб документ. Причем зная базовые теги, вы сможете без труда уже через неделю написать свою первую страницу. Кстати, именно документ «Теги HTML» стал первым общедоступным описанием этого языка разметки.
HTML отображает разметку гипертекста. По сути, он дает команду браузеру о том, как отображать ту или иную часть контента посредством своих тегов. Например, если нам необходимо сделать заголовок текста, мы использует тег <h2></h2>. Сам текст статьи, к примеру, можно заключить в теги <p></p>. Внутренние подзаголовки в тексте также имеют свои собственные теги (<h3>, <h4> и так далее).
Любая веб-страница представляет собой набор тегов. Если речь идет о статье, у нее обычно есть заголовок, сам текст, картинка, список, подзаголовки. Все это тоже теги. Иногда в статьях используются подчеркивания, выделения жирным, текст разного цвета. Всего этого можно также добиться с помощью тегов.
Все это тоже теги. Иногда в статьях используются подчеркивания, выделения жирным, текст разного цвета. Всего этого можно также добиться с помощью тегов.
Интересной особенностью HTML является то, что каждый тег имеет как открывающий, так и закрывающий элемент. Это значит, что все содержимое внутри является частью этого тега. Например, заголовок любой статьи вроде <h2>Как выучить HTML</h2> включен полностью в тег. А это значит, что он будет отображаться как заголовок в любом браузере.
Все, что находится за пределами тега уже не относится к нему. Кстати, не распространяются на такой контент и различные применяемые к тегу стили.
Язык разметки – один из самых простых с точки зрения программирования. Зная теги, можно без проблем написать любую веб-страницу. Однако используя исключительно этот язык, вы получите стандартный стиль, практически нигде сегодня не встречающийся. Кроме очень древних сайтов, дизайн которых остался неизменных с момента их появления.
Записаться на пробный урок
В отличие от HTML, CSS – это язык стилей. Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Что умеет CSS? Например, стандартный тег HTML <button></button> это обычная серая кнопка. С помощью CSS можно не только поменять ее цвет и размер, но и, например, сделать небольшую анимацию.
Несмотря на то, что разработка CSS началась еще в начале 90-х годов прошлого столетия, первый официальный документ по этому языку был опубликован только в 1996 году. В первой рекомендации предлагались широкие возможности по форматированию текста. Например, можно было менять параметры шрифта, добавлять цвета, различные атрибуты, а также добавлять свойства блокам.
Постепенно язык стилей менялся в лучшую сторону. Добавился новый функционал, который позволял работать уже не только с текстом. Но и с остальными элементами на странице.
Но и с остальными элементами на странице.
Где используются HTML и CSS? Основное применение этих языков – создание веб-страниц. Но это не все. Например, язык разметки и язык стиля также используются при разработке веб приложений. Причем они являются основой основ всей визуальной части, которую видят пользователи. Например, без HTML и CSS разработчики не смогли бы сделать онлайн калькулятор или виджет погоды на сайте.
Преимущества и недостатки HTML и CSS
С учетом того, что практически любой сайт в интернете написан с помощью HTML, говорить о преимуществах этого языка разметки достаточно сложно. Ведь без него этих сайтов просто не существовало бы. Поэтому рассмотрим основные преимущества и недостатки именно CSS. К ним относятся:
- Относительная простота использования. Освоить CSS можно достаточно быстро. По крайней мере, на это уйдет меньше времени, чем на изучение языков программирования вроде JavaScript. Все стили прописываются в одном файле и их можно использовать для всех страниц файла или веб приложения.

- Уменьшение размера сайта. CSS прописывается в отдельном файле и затем подключается к HTML документу. Именно за счет этого удается сократить размер HTML-страницы. После загрузки сайта браузером, CSS-файл кэшируется. Соответственно, стили в дальнейшем будут использованы для всех страниц. Загружать их снова не потребуется.
- Множество дополнительных возможностей по стилизации текста и другого контента. С помощью CSS, к примеру, можно сделать обтекание текста или кнопки другим текстом.
- Нет необходимости делать структуру макета табличной. До появления CSS макеты страниц делались в виде таблиц, что позволяло легко позиционировать любой элемент в нужно месте. Однако это замедляло скорость загрузки. К тому же, код получался громоздким и неудобным. Возможность работы с контейнерами (div) с появлением CSS решила эту проблему.
- Постоянное обновление. CSS, равно как и HTML постоянно обновляются. В новые версии добавляется интересный и полезный функционал, который позволяет не только упростить работу, но и расширить возможности этих двух языков.

Что касается недостатков, у CSS он только один – контент по-разному отображается в разных браузерах. В устаревших браузерах поддерживаются не все функции современного CSS.
Перспективы HTML и CSS
Специалисты, которые занимаются созданием макетов страниц на этих двух языках называются верстальщиками. Однако одной верстки сегодня недостаточно. Современные сайты и тем более приложения требуют знания как минимум JavaScript для того, чтобы страницы получали какую-то динамику.
Поэтому помимо HTML и CSS необходимо изучить хотя бы один язык программирования. Обычно в связке с ними идет как раз JS. А когда речь заходит о написании одностраничных приложений, желательно помимо нативного JavaScript владеть еще и одной из библиотек (например, React или Angular).
Конечно, верстка в обозримом будущем вряд ли будет заменена. То есть связка HTML+CSS так и будет востребована при разработке веб приложений. Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
Советы по HTML-разметке для разработки доступных веб-сайтов
Если вы хотите узнать, насколько на самом деле доступен ваш веб-сайт, посетите его с помощью программы чтения с экрана, посоветовал разработчик JavaScript и React и независимый подрядчик Кори Хаус.
Компания House представила тему «Создание доступных веб-приложений» на CodepaLOU, региональной конференции разработчиков, проходившей в Луисвилле, штат Кентукки, в прошлом месяце.
«Средства чтения с экрана часто используются людьми с нарушениями зрения, поэтому, если мы собираемся быть правдой, как насчет того, чтобы испытать всю эту ситуацию?» — сказал Хаус.
Он развернул VoiceOver, программу чтения с экрана, встроенную в компьютеры Mac, чтобы прочитать простой веб-сайт, который он разработал. Несмотря на его простоту, было невозможно различить изображения на странице или то, что пользователь должен был ввести в текстовое поле.
Домашние общие HTML-теги разметки, которые при вставке на страницу сделают ее более доступной для пользователей. Первая проблема, которую он выявил на сайте? Сам тег HTML отсутствует, помечая его как англоязычный сайт.
Дружественный опыт с ротором
Чтобы показать, насколько плоха работа его тестового участка для вспомогательных технологий, Хаус представил ротор VoiceOver. Ротор используется для быстрой навигации по приложениям и в Интернете путем перемещения вперед и назад по ссылкам, кнопкам, заголовкам и другим инструментам навигации.
«Когда я узнал о роторе, я наконец открыл глаза на тот факт, что навигация по веб-сайту действительно может осуществляться очень быстро. с помощью вспомогательных средств», — сказал Хаус.
Это похоже на сканирование глазами заголовков или интерактивных изображений, сказал он. Роторы встроены в VoiceOver и другие вспомогательные технологии, которые позволяют пользователям просматривать сайт по-разному. Чтобы помочь ротору, убедитесь, что все ссылки, заголовки и кнопки названы. Также полезно, если заголовки вложены надлежащим образом, с одним заголовком h2, за которым следуют несколько заголовков h3 и так далее, если это необходимо.
Создание ориентиров
Представьте, что вас высадили в Вашингтоне, округ Колумбия, и там нет ориентиров — ни Белого дома, ни Монумента Вашингтона, ничего, что указывало бы на Капитолий, сказал он.
Ориентиры функционируют в роторах таким же образом и обозначают навигацию и другие разделы веб-сайта. Эти разделы должны быть идентифицированы с помощью семантической разметки.
«Теперь я также хочу отметить, что есть еще один раздел, который обычно отображается в роторе и называется ориентирами», — сказал он. «Ориентиры сейчас не отображаются, потому что мой сайт построен так плохо, что на нем нет ориентиров».
«Ориентиры сейчас не отображаются, потому что мой сайт построен так плохо, что на нем нет ориентиров».
Разработчики часто используют тег Лорейн Лоусон (Loraine Lawson) — опытный репортер по технологиям, которая в течение 25 лет освещала технологические вопросы, от интеграции данных до безопасности. До прихода в The New Stack она работала редактором сайта банковских технологий Bank Automation News. У нее есть… Читать дальше от Лорейн Лоусон Почти каждый веб-сайт, который вы посещаете, был создан с использованием различных языков кодирования. Но когда дело доходит до Интернета, пожалуй, самым важным является HTML. HTML, также известный как «язык гипертекстовой разметки», отвечает за настройку структуры и макета веб-сайта, определение размера, цвета и стиля шрифта, а также создание гиперссылок и определение того, где и как должны отображаться изображения. Короче говоря, ключевые слова и теги HTML определяют внешний вид и поведение веб-сайта. Без HTML мы бы видели обычный текст на пустых страницах. HTML существует с 1989 года, и несколько лет назад он получил серьезное обновление в виде HTML5. Вот основное руководство по HTML. Другими словами, HTML нельзя использовать для автоматического обновления контента на определенном веб-сайте или предоставления целевой информации, например определения местоположения пользователя, чтобы показать ему местную погоду. Вот некоторые распространенные теги: и и : Все, что появляется в этом теге, будет выделено жирным шрифтом . и : Этот тег выделяет все, что внутри него, курсивом и : Это тег гиперссылки, который позволяет создателям создавать гиперссылки на все, что содержится внутри. Если вы посмотрите на исходный код веб-сайта, вы увидите HTML-теги в действии. , вам нужно обязательно заканчивать его с помощью HTML является открытым исходным кодом, а это означает, что его можно свободно использовать и развивать по своему усмотрению. Однако у него есть свои недостатки. Поскольку HTML настолько прост, сложно создать эстетически приятную или продвинутую веб-страницу, используя только его. Он отлично подходит в качестве основы для веб-страницы, но не для всей структуры. Поскольку он настолько распространен, любой, кто интересуется веб-дизайном, должен знать, как его использовать и читать. Дженнифер Стилл Дженнифер — писательница и редактор из Бруклина, Нью-Йорк, проводит время в поездках, пьет кофе со льдом и слишком много смотрит телевизор. Что такое HTML? Что нужно знать о популярном языке разметки

 Если вы хотите создать свой собственный веб-сайт, вы должны знать, как использовать HTML.
Если вы хотите создать свой собственный веб-сайт, вы должны знать, как использовать HTML. Что такое HTML?
Теги языка программирования используются для идентификации и стилизации конкретных структурных элементов веб-страницы.
Дженнифер Стилл/Business Insider Из всех языков программирования HTML, пожалуй, самый простой. Это связано с тем, что он не использует «динамическую функциональность», как другие языки, такие как Ruby, JavaScript и PHP. При этом его ограниченные возможности не делают HTML менее полезным — он остается неотъемлемой частью почти всех веб-сайтов в Интернете.
При этом его ограниченные возможности не делают HTML менее полезным — он остается неотъемлемой частью почти всех веб-сайтов в Интернете. и : Этот тег отображает изображения, загруженные на сервер или имеющие внешние ссылки.
 Каждая часть почти каждого веб-сайта, который вы посещаете, так или иначе связана с HTML.
Каждая часть почти каждого веб-сайта, который вы посещаете, так или иначе связана с HTML. Как работает HTML?
Вы можете быстро составить код и создать простую веб-страницу.
Дженнифер Стилл/Business Insider Вышеупомянутые теги и все другие, включенные в язык HTML, можно использовать так часто, как вы хотите. Вам просто нужно убедиться, что тег закрыт — другими словами, если вы начинаете абзац с Он также поддерживается всеми основными веб-браузерами на всех устройствах.
Он также поддерживается всеми основными веб-браузерами на всех устройствах. Что такое кодирование? Краткое руководство по компьютерному программированию
Что такое ошибка 404? Как бороться с веб-ошибкой на разных сайтах или исправить ошибку на своем сайте
Что такое кеш? Полное руководство по кешам и их важному использованию на вашем компьютере, телефоне и других устройствах
«Какой у меня IP?»: вот что делает IP-адрес и как найти свой
Что такое просмотр веб-страниц? Вот что вам нужно знать о процессе автоматического сбора данных с веб-сайтов и его использовании