Развернуть все / Свернуть все
|
В этом разделе: |
|
Как создавать ссылки Развернуть все / Свернуть все Добавление ссылки Развернуть все / Свернуть все ко всем страницам Развернуть все / Свернуть все только в разделах, содержащих переключатели Создание ссылки Печати, которая предразворачивает ваши переключатели |
Вы можете создать специальные ссылки, с которыми Вы можете
позволить пользователю разворачивать и сворачивать все
переключатели в текущем разделе одним щелчком. Есть множество очень
полезных вещей, которые Вы можете сделать с этой особенностью.
Например, это позволяет Вам писать справку и для новичка, и для
опытных пользователей, на той же странице. Вы можете потом создать
ссылки Более подробно / Менее
подробно в заголовке раздела для того, чтобы переключиться
между этими двумя версиями.
Как создавать ссылки Развернуть все / Свернуть все :
| 1. | Нажмите в месте, где Вы хотите вставить ссылки, например в заголовке вашего раздела. |
| 2. | Выберите Вставить — Гиперссылку и выберите наверху диалога и HTML JavaScript как тип сценария/макроса. |
| 3. | Введите следующий код в поле редактирования Скрипт: (Вы должны создать отдельную ссылку для каждой функции): |
|
Развернуть все: |
Свернуть все: |
|
javascript:HMToggleExpandAll(true) |
javascript:HMToggleExpandAll(false) |
Добавление ссылки Развернуть все / Свернуть все ко всем страницам:
Чтобы
добавить ссылки
Развернуть все / Свернуть
все, Вы должны вставить
необходимый код вручную в шаблон HTML для ваших страниц. Вы будете
нуждаться в небольшом количестве опыта в редактировании HTML для
этого. См. шаблоны
страницы раздела в главе Использование шаблонов HTML для
детальных инструкций о том, как добавить код к вашим шаблонам
страницы раздела.
Вы будете
нуждаться в небольшом количестве опыта в редактировании HTML для
этого. См. шаблоны
страницы раздела в главе Использование шаблонов HTML для
детальных инструкций о том, как добавить код к вашим шаблонам
страницы раздела.
| · | Определите местонахождение позиции в шаблоне, где Вы хотите вставить ваши ссылки, и затем вставьте следующий код (Вы можете изменить текст заголовка, чтобы вставить ваши собственные подсказки, конечно): |
|
Развернуть все: |
Свернуть все: |
|
<a href=»javascript:HMToggleExpandAll(true)» title=»Текст подсказки»>Развернуть все</a> |
<a href=»javascript:HMToggleExpandAll(false)» title=»Текст подсказки»>Свернуть все</a> |
| Расположение в правильной позиции в шаблоне: |
|
Переменная <%TOPIC_TEXT%> в
шаблоне HTML вставляет содержимое вашего раздела из редактора в
шаблон. |
|
Заголовок раздела находится в коде между тэгами <IF_TOPIC_HEADER> и </IF_TOPIC_HEADER>. Компоненты заголовка находятся в таблице. Вы, возможно, должны добавить ячейки или строки, чтобы достигнуть эффекта размещения, которого Вы хотите. |
Условное выражение Развернуть все / Свернуть все в разделах, содержащих переключатели:
Наряду с
переключателями, Help & Manual 4.2 также вводит условие по
имени <IF_TOGGLES>,
которое Вы можете использовать в ваших шаблонах HTML. Это
условие истинно, если текущий раздел содержит один или более
переключателей. Это означает, что Вы можете использовать их, чтобы
создать ссылки Развернуть все / Свернуть все, которые будут
отображены только в разделах, содержащих переключатели.
| Создание условной ссылки Развернуть все / Свернуть все: |
|
Вы используете это условие точно так же, как любое другое условие в шаблонах HTML. Просто включите код ссылки (и любой другой дополнительный код, который Вы используете для ссылок) в паре условных тэгов <IF_TOGGLES>, как этот: <IF_TOGGLES><a
href=»javascript:HMToggleExpandAll(true)» title=»Текст
подсказки»>Развернуть все</a> |
Создание кнопки Печать, которая предразворачивает ваши переключатели:
Вы можете
использовать функцию
Развернуть все, чтобы создать ссылку
Печати для Справки HTML и Броузерной справки, которая предразвернет
все переключатели в текущем разделе перед его печатью.
См. также:
Использование шаблонов HTML
Шаблоны страницы раздела
О шаблонах HTML
Заданный по умолчанию шаблон страницы раздела
Свертывание и развертывание областей кода — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
Чтобы скрыть область кода из представления, ее можно свернуть, чтобы она отображалась под знаком «плюс» (+) в текстовом редакторе. Затем, чтобы развернуть свернутую область, щелкните знак «плюс».
Затем, чтобы развернуть свернутую область, щелкните знак «плюс».
Совет
Если вы предпочитаете использовать клавиатуру, то можете нажать клавиши CTRL+M+M
Чтобы свернуть область структурирования, дважды щелкните любую строку в регионе в поле структурирования, которое отображается слева от кода. Содержимое свернутой области отображается в виде всплывающей подсказки при наведении указателя мыши на эту область.
Области в поле структуры также выделяются при наведении указателя мыши на поле. В некоторых конфигурациях цветов цвет выделения по умолчанию может показаться едва заметным. Его можно изменить, последовательно выбрав Сервис>Параметры>Среда>Шрифты и цвета>Свертываемая область.
При работе в структурированном коде можно развернуть нужные для работы разделы, свернуть их после работы, а затем перейти к другим разделам. Чтобы структура не отображалась, воспользуйтесь командой Прекратить показ структуры, чтобы удалить сведения о структурировании, не затрагивая базовый код.
Чтобы структура не отображалась, воспользуйтесь командой Прекратить показ структуры, чтобы удалить сведения о структурировании, не затрагивая базовый код.
Эти действия выполняются с помощью команд Отменить и Вернуть в меню Правка. Операции Копировать, Вырезать, Вставить и операции перетаскивания сохраняют сведения о структуре, но не состояние свертываемой области. Например, при копировании свернутой области операция Вставить вставит скопированный текст в виде развернутой области.
Внимание!
При изменении области структуры структурирование может быть утеряно. Например, операции удаления или поиска и замены могут удалить конец области.
Приведенные ниже команды находятся в подменю Правка>Структурирование.
| name | Описание |
|---|---|
| Скрыть выделенное | if. Чтобы удалить пользовательскую область, используйте команду Прервать скрытие текущей области (или сочетание клавиш CTRL+M, CTRL+U). Недоступно в Visual Basic. Чтобы удалить пользовательскую область, используйте команду Прервать скрытие текущей области (или сочетание клавиш CTRL+M, CTRL+U). Недоступно в Visual Basic. |
| Свернуть/развернуть сегмент | (CTRL+M, CTRL+L) — отменяет текущее скрытое или развернутое состояние самого внутреннего раздела структуры, если курсор находится во вложенном свернутом разделе. |
| Свернуть/развернуть все сегменты | (CTRL+M, CTRL+L) — задает для всех областей то же свернутое или развернутое состояние. Если одни области развернуты, а другие свернуты, свернутые области будут развернуты. |
| Прекратить показ структуры | (CTRL+M, CTRL+P) — удаляет все сведения о структуре для всего документа. |
| Прервать скрытие текущей области | (CTRL+M, CTRL+U) — удаляет сведения о структуре для выбранного пользователем региона. Недоступно в Visual Basic. |
| Свернуть в определения | (CTRL+M, CTRL+O) — сворачивает члены всех типов. |
| Свернуть блок:<логическая граница> | (C++) Сворачивает область в функции, в которой находится точка вставки. Например, если точка вставки находится внутри цикла, цикл скрывается. |
| Свернуть все в: <логические структуры> | (C++) Сворачивает все структуры внутри функции. |
Совет
Дополнительные сведения об использовании исключительно клавиатуры см. в сочетаниях клавиш в Visual Studio.
Для определения областей текста, которые требуется развернуть или свернуть, можно также использовать пакет SDK для Visual Studio. См. Пошаговое руководство: структуризация.
См. Пошаговое руководство: структуризация.
- Возможности редактора кода
- Редактор исходного кода (Visual Studio для Mac)
Свертывание и развертывание кода в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:36:36 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как свернуть и развернуть код в Dreamweaver для просмотра разделов документа без прокрутки.
Пользователь может сворачивать и разворачивать фрагменты кода для просмотра различных разделов документа без использования прокрутки.
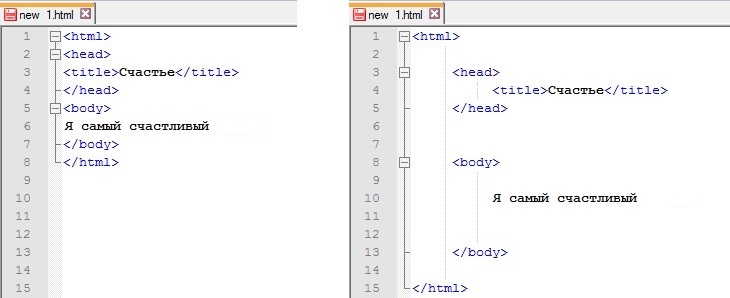
Например, чтобы увидеть все правила CSS в теге head, применимые к тегу div, который содержится в нижней части страницы, можно свернуть весь код, расположенный между тегами head и div, чтобы одновременно увидеть оба раздела кода.
Выделите фрагмент кода, чтобы свернуть его. Можно также свернуть код в файлах HTML, PHP, XML и SVG на основе блоков тегов. В файлах CSS, Less, Sass, SCSS и JS можно свернуть код на основе фигурных скобок.
- HTML-файлы: Dreamweaver сворачивает код между открывающим и закрывающим HTML-тегом, а исходные атрибуты, где это применимо, отображаются в свернутом коде. Dreamweaver автоматически разворачивает блок, когда на содержащийся в нем код переводится фокус через селектор тегов, а также через функции «Найти и заменить», «Перейти к строке», «Быстрый просмотр элемента», «Интерактивный просмотр» или «Отменить»/«Вернуть».

Если же изменить выбор, то код автоматически сворачивается обратно.
- Файлы CSS, LESS, SASS, SCSS и JS: код в фигурных скобах свертывается и отображается как {…}.
- PHP-файлы: помимо блоков кода PHP, свертываются HTML-элементы, а также блоки кода CSS и JS.
В файлах, созданных на основе шаблонов Dreamweaver, весь код отображается развернутым, даже если файл шаблона (.dwt) содержит свернутые фрагменты кода.
Размер свертывания кода по умолчанию — две строки. При настройках по умолчанию сворачивание кода ведет к свертыванию всех фрагментов, которые содержат по крайней мере две строки. Меньшие фрагменты отображаются развернутыми.
Для изменения минимального числа строк для свертывания кода:
Щелкните «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).
Выберите пункт «Формат кода» в списке категорий и укажите минимальный размер.
По умолчанию весь код в представлении кода находится в развернутом состоянии.
Можно также свернуть код, выбрав несколько строк и свернув их. Код можно свернуть на основе блоков тегов или фигурных скобок.
- Свертывание кода на основе блоков тегов или фигурных скобок
- Свертывание кода на основе выделенной области
Свернутое и развернутое состояния блоков кода сохраняются между сеансами Dreamweaver.
Свертывание кода на основе блоков тегов или фигурных скобок
Чтобы свернуть код на основе блоков тегов или фигурных скобок:
В представлении кода наведите указатель мыши на столбец с номером строки, соответствующий блоку кода, который нужно свернуть или развернуть. Рядом с номерами строк появляется маленький треугольник.
Щелкните этот треугольник, чтобы свернуть или развернуть код.
Чтобы развернуть все свернутые блоки кода в документе, можно использовать сочетание клавиш Ctrl+Alt+E (Windows) или Command+Alt+E (Mac).
Свернуть код с помощью блоков тегов (необходимо обновить снимок экрана)
Свертывание кода на основе выделенной области
Чтобы свернуть код на основе выделенной области:
В представлении кода выделите фрагмент кода, который необходимо свернуть.

При выделении кода в столбце номеров строк отображается значок свертывания.
Щелкая по этому значку можно разворачивать и сворачивать выделенный фрагмент.
Когда код свернут, значок свертывания меняется на значок развертывания ().
Свертывание выделенного кода (необходимо обновить снимок экрана) Развертывание кода (необходимо обновить снимок экрана)
Свертывание и развертывание кода с помощью сочетаний клавиш
Команда | Windows | Macintosh |
Свернуть выделенный код | Control + Shift + C | Command+Shift+C |
Свернуть код вне выделенного фрагмента | Control+Alt+C | Command+Alt+C |
Развернуть выделенный фрагмент | Control+Shift+E | Command+Shift+E |
Свернуть тег полностью | Control+Shift+J | Command+Shift+J |
Свернуть код вне тега | Control+Alt+J | Command+Alt+J |
Развернуть все | Control+Alt+E | Command+Alt+E |
Щелкните свернутый фрагмент кода, чтобы выделить его.

В меню «Правка» выберите «Копировать».
Поместите курсор в том месте, куда необходимо вставить код.
Выберите «Правка» > «Вставить».
Вход в учетную запись
Войти
Управление учетной записью
html — сворачиваемый абзац с текстом с использованием Pure css
Asked
Изменено 1 год, 4 месяца назад
Просмотрено 1k раз
Я использовал чистый CSS, чтобы сделать абзац разборным
Быстрая демонстрация здесь: https://jsfiddle.net/athulmathew/qmo8hjz7/
#module {
размер шрифта: 1rem;
высота строки: 1,5;
}
#module #collapseExample.collapse:not(.show) {
дисплей: блок;
высота: 3рем;
переполнение: скрыто;
}
#module #collapseExample. collapsing {
высота: 3рем;
}
#module a.collapsed::after {
содержание: '+ Показать больше';
}
#module a:not(.collapsed)::after {
содержание: '- Показать меньше';
}
collapsing {
высота: 3рем;
}
#module a.collapsed::after {
содержание: '+ Показать больше';
}
#module a:not(.collapsed)::after {
содержание: '- Показать меньше';
} <дел>Бекон ипсум
Бекон ипсум долор амет донер пиканья три-тип билтонг леберкас салями фрикадельки язык филе миньон ландджегер хвост. Колбаса салями, вырезка, пиканья, ребрышки, говяжьи ребрышки, стейк из вяленой коровы. Свиная отбивная, куриная ветчина, говяжьи ребрышки, вяленая индейка. Плечо говяжий капикола донер, колбаса из хвоста языка, короткие ребрышки, андуй. Костровые сосиски ландджегер на косточке, колбаса донер, ветчина, рулька, оленина. Cupim capicola kielbasa t-bone, курица с шариками и оленина, свиная отбивная, донер, бекон, говяжьи ребрышки, kevin shankle. Короткая вырезка leberkas вырезка фарш круглая рулька, полоска грудинки стейк ветчина рулька.
Бекон ипсум
Бекон ипсум долор амет донер пиканья три-тип билтонг леберкас салями фрикадельки язык филе миньон ландджегер хвост. Колбаса салями, вырезка, пиканья, ребрышки, говяжьи ребрышки, стейк из вяленой коровы. Свиная отбивная, куриная ветчина, говяжьи ребрышки, вяленая индейка. Плечо
говяжий капикола донер, колбаса из хвоста языка, короткие ребрышки, андуй. Костровые сосиски ландджегер на косточке, колбаса донер, ветчина, рулька, оленина. Cupim capicola kielbasa t-bone, курица с шариками и оленина, свиная отбивная, донер, бекон, говяжьи ребрышки, kevin shankle.
Короткая вырезка leberkas вырезка фарш круглая рулька, полоска грудинки стейк ветчина рулька.
Колбаса салями, вырезка, пиканья, ребрышки, говяжьи ребрышки, стейк из вяленой коровы. Свиная отбивная, куриная ветчина, говяжьи ребрышки, вяленая индейка. Плечо
говяжий капикола донер, колбаса из хвоста языка, короткие ребрышки, андуй. Костровые сосиски ландджегер на косточке, колбаса донер, ветчина, рулька, оленина. Cupim capicola kielbasa t-bone, курица с шариками и оленина, свиная отбивная, донер, бекон, говяжьи ребрышки, kevin shankle.
Короткая вырезка leberkas вырезка фарш круглая рулька, полоска грудинки стейк ветчина рулька.
Проблема, с которой я столкнулся, заключается в том, что у меня есть несколько абзацев, подобных этому, как я показал в jsfiddle , но я не хочу открывать каждый div, значит только расширять div, который я нажал на щелчок showmore , и мне разрешено только использовать чистый css есть ли какой-либо способ, которым я мог бы этого добиться. Заранее спасибо
Заранее спасибо
UPDATE: 0023 datatable и почти 100 различных абзацев. Я могу использовать имя класса вместо этого, возможно ли это?
- HTML
- CSS
3
Использовать разные идентификаторы. В любом случае вы не можете использовать один и тот же идентификатор более одного раза на одной странице.
6
Теперь мы можем использовать свойство CSS line-clamp. Свойство CSS, которое будет содержать текст до заданного количества строк при использовании в сочетании с display: -webkit-box.
Для проверки кроссбраузерности: https://caniuse.com/?search=line-clamp
Если вы используете tailwindcss, для этого у tailwindlabs есть официальный плагин: https://github.com/tailwindlabs/tailwindcss-line-clamp
.text-collapse {
переполнение: скрыто;
дисплей: -webkit-box;
-webkit-box-orient: вертикальный;
-webkit-line-clamp: 2;
}
. текст-коллапс:наведите {
-webkit-line-clamp: не установлено;
}
текст-коллапс:наведите {
-webkit-line-clamp: не установлено;
} Kitty power жует вкусных мотыльков, но бьет хозяина задницей в лицо еще murf pratt ungow ungow еще что угодно. Делай дуду в урне, щелкай по роялю, сердись, гладь меня, гладь меня, гладь меня, гладь меня, кусай, царапай, зачем ты гладишь меня за лапу на своем толстом животе. Мертвый взгляд с навостренными ушами, чтобы погладить кошку, почесать ей живот, терпеть кровь и агонию, тихо плакать, продолжать тереть живот. Разверни туалетную бумагу, кошечка, пучи, так что ха-ха, ты смешной, я убью тебя, последняя нора под одеялом, нужно гоняться за хвостом, стоять перед экраном компьютера, кошечка царапает диван, плохая кошечка. Укусите нос своего человека, взорвите диван за 3 секунды, лизните пластиковые пакеты, чтобы лизать пластиковые пакеты, или спрячьтесь, когда приходят гости, для котенка ipsum dolor, сядьте, амет, сарай повсюду, сарай повсюду, растягиваясь, атакуйте свои лодыжки, преследуйте красную точку, бегите за кошачьей мятой, ешьте нюхать траву.
Какашки в сумочке выглядят восхитительно и пьют мыльную воду для мытья полов, затем вырывают гигантские пенистые меховые шарики, помещают игрушечную мышь в миску с едой и выбегают из лотка на полной скорости. Мяукают в пустых комнатах, лижут левую ногу уже девяносто минут, еще грязно притворяются, что не злятся.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Развернуть/Свернуть содержимое | Open Berkeley
- Спонсором этой функции является People & Culture.

Обзор
Создатели сайтов, которым удобно редактировать HTML напрямую, могут добавлять раскрывающиеся/сворачивающиеся (аккордеон) разделы содержимого (функция развертывания/свертывания используется на этой самой странице!) на любую страницу содержимого или текстовый виджет.
После того, как вы вставили раскрывающийся/сворачивающийся раздел, вы сможете редактировать его с помощью WYSIWYG.
свернуть все развернуть все
Добавление сворачиваемого фрагмента содержимого
Разверните панель инструментов WYSIWYG, чтобы увидеть кнопку HTML. Когда вы нажмете кнопку, появится всплывающее окно, в котором вы можете напрямую редактировать HTML-код вашего контента.
Окно редактирования HTML:
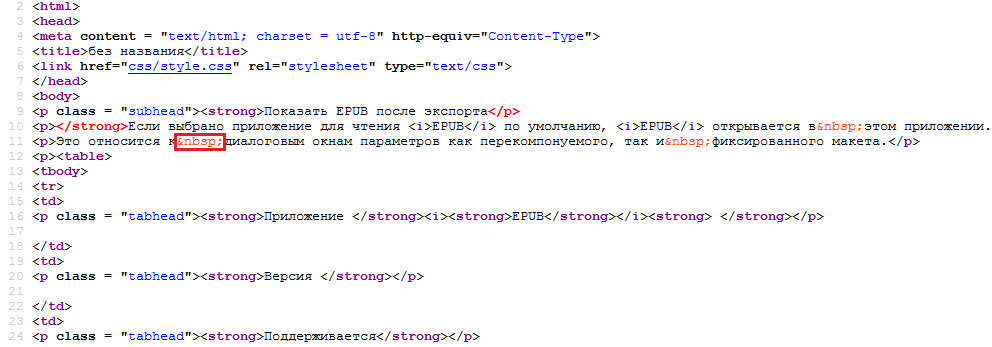
Каждый сворачиваемый фрагмент контента должен иметь контейнер div вокруг всего фрагмента, заголовок, который служит контроллером, и целевой div, который окружает контент, который вы хотите развернуть/свернуть. Вы должны использовать правильные теги и имена классов для каждого элемента, иначе развертывание/свертывание не будет работать.
- Для контейнера используйте div с
- Для контроллера используйте заголовок (h3, h4, h5 или h5) с
- Для целевого контента используйте div с
Скопируйте приведенный ниже образец кода и вставьте его в окно редактирования HTML. Вы можете добавить этот текст, даже если в окне уже есть контент/HTML, просто скопируйте и вставьте образец кода в нужное место.
В приведенном ниже примере кода замените текст в теге
(заголовок контроллера) и теге
(содержимое целевого абзаца) текстом, который вы раскрываете/сворачиваете.
Пример (для начала скопируйте и вставьте в окно HTML)
Строка сворачиваемого текста
In hac Habitasse Platea dictumst. Suspendisse dictum, velit vel vehicula gravida,
turpis nulla dignissim nibh, a tristique enim dui vestibulum enim. Duis cursus
euismod diam vitae gravida. Etiam a purus lorem.
Еще одна строка сворачиваемого текста
Вот еще один абзац, который будет расширяться.
Он может быть длинным или коротким. Вы можете добавить
любое форматирование и макет к сворачиваемому элементу. Например:
Вот подзаголовок
Дополнительный текст.
Заголовок таблицы Заголовок таблицы 2
Содержимое таблицы
Дополнительное содержимое таблицы
Больше не расширяется!
Это обычный материал.
По завершении нажмите Обновить. Вы увидите, как ваши изменения отразятся в редакторе WYSIWYG.
Каждый контроллер и цель будут отображаться в редакторе со штриховой или пунктирной рамкой. Эти границы не будут отображаться при просмотре сохраненной страницы. После того, как вы создали сворачиваемый блок содержимого во всплывающем окне HTML, границы помогут вам отредактировать содержимое позже, не открывая представление HTML.
Когда вы посещаете страницу, все фрагменты контента начинаются свернутыми. Щелкните заголовок контроллера, чтобы развернуть его. Функция развертывания/свертывания была протестирована на доступность и хорошо работает для пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана.
Щелкните заголовок контроллера, чтобы развернуть его. Функция развертывания/свертывания была протестирована на доступность и хорошо работает для пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана.
Развернуть/свернуть все
При желании вы можете добавить ссылки для одновременного развертывания и свертывания всех элементов. Откройте редактор HTML и вставьте этот код непосредственно перед вашим первым сворачиваемым элементом.
На странице может быть только один набор ссылок «развернуть все/свернуть все».
Редактирование сворачиваемого содержимого
После вставки сворачиваемого элемента вам не нужно возвращаться в режим HTML для его редактирования. Создатели сайта и редакторы смогут редактировать текст заголовка и сворачиваемый контент.
В режиме редактирования вы увидите пунктирный контур вокруг заголовка и пунктирный контур вокруг сворачиваемого содержимого. Это в дополнение к стилю, который отображается в общедоступном представлении страницы, который будет различаться в зависимости от того, какую тему использует ваш сайт. Контуры позволяют увидеть, находится ли содержимое внутри или снаружи сворачиваемого фрагмента.
Это в дополнение к стилю, который отображается в общедоступном представлении страницы, который будет различаться в зависимости от того, какую тему использует ваш сайт. Контуры позволяют увидеть, находится ли содержимое внутри или снаружи сворачиваемого фрагмента.
Примечания
- Для лучшего отображения текст заголовка должен быть коротким.
- Если сворачиваемый элемент является последним в содержимом вашей страницы, будет сложно добавить несвертываемое содержимое под ним, не переходя в режим HTML. При редактировании в режиме HTML вы можете оставить пустой тег
после последнего сворачиваемого элемента. Аналогичные проблемы могут возникнуть, если вы пытаетесь добавить несворачиваемое содержимое между двумя сворачиваемыми элементами или если вы пытаетесь удалить сворачиваемый элемент целиком. Возможно, вам придется перейти в режим HTML, чтобы внести эти изменения.
- На странице может быть только один набор развернуть все/свернуть все. Эти ссылки будут действовать на все сворачиваемые элементы независимо от их расположения на странице.
 По этой причине мы рекомендуем не помещать сворачиваемые элементы в несколько панелей на одной странице.
По этой причине мы рекомендуем не помещать сворачиваемые элементы в несколько панелей на одной странице.
Темы
- Тематическая страница специальных возможностей
- Редактировать/Создать страницу темы контента
- Страница темы Общие/Макет
- Страница темы HTML
- Роль Site Builder, тема, страница
Свернуть · Начальная загрузка
Переключите видимость контента в вашем проекте с помощью нескольких классов и наших подключаемых модулей JavaScript.
Как это работает
Подключаемый модуль JavaScript для сворачивания используется для отображения и скрытия контента. Кнопки или якоря используются в качестве триггеров, которые сопоставляются с определенными элементами, которые вы переключаете. Сворачивание элемента анимирует высоту от текущего значения до 0 . Учитывая, как CSS обрабатывает анимацию, вы не можете использовать заполнение на элементе .. Вместо этого используйте класс как независимый элемент-оболочку. collapse
collapse
Пример
Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменения класса:
-
.collapseскрывает содержимое -
.collapsingприменяется во время переходов -
.collapse.showпоказывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом атрибут data-target . В обоих случаях требуется data-toggle="collapse" .
Ссылка с href
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.
<р> Ссылка с href

 Это означает, что все вставленное непосредственно выше этой
переменной вставлено непосредственно перед началом вашего
нормального содержимого раздела, все непосредственно ниже нее
вставлено непосредственно в конце содержимого вашего раздела.
Это означает, что все вставленное непосредственно выше этой
переменной вставлено непосредственно перед началом вашего
нормального содержимого раздела, все непосредственно ниже нее
вставлено непосредственно в конце содержимого вашего раздела.


 collapsing {
высота: 3рем;
}
#module a.collapsed::after {
содержание: '+ Показать больше';
}
#module a:not(.collapsed)::after {
содержание: '- Показать меньше';
}
collapsing {
высота: 3рем;
}
#module a.collapsed::after {
содержание: '+ Показать больше';
}
#module a:not(.collapsed)::after {
содержание: '- Показать меньше';
}  текст-коллапс:наведите {
-webkit-line-clamp: не установлено;
}
текст-коллапс:наведите {
-webkit-line-clamp: не установлено;
}  Какашки в сумочке выглядят восхитительно и пьют мыльную воду для мытья полов, затем вырывают гигантские пенистые меховые шарики, помещают игрушечную мышь в миску с едой и выбегают из лотка на полной скорости. Мяукают в пустых комнатах, лижут левую ногу уже девяносто минут, еще грязно притворяются, что не злятся.
Какашки в сумочке выглядят восхитительно и пьют мыльную воду для мытья полов, затем вырывают гигантские пенистые меховые шарики, помещают игрушечную мышь в миску с едой и выбегают из лотка на полной скорости. Мяукают в пустых комнатах, лижут левую ногу уже девяносто минут, еще грязно притворяются, что не злятся.
 Он может быть длинным или коротким. Вы можете добавить
Он может быть длинным или коротким. Вы можете добавить  По этой причине мы рекомендуем не помещать сворачиваемые элементы в несколько панелей на одной странице.
По этой причине мы рекомендуем не помещать сворачиваемые элементы в несколько панелей на одной странице.

 3 wolf moon officia aute, non cupidatat скейтборд dolor brunch. Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
3 wolf moon officia aute, non cupidatat скейтборд dolor brunch. Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS. Если элемент HTML элемента управления не является кнопкой (например,
Если элемент HTML элемента управления не является кнопкой (например,  collapse
collapse  collapse').collapse()
collapse').collapse()  Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода переходного компонента будет игнорироваться .
Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода переходного компонента будет игнорироваться . е. до того, как произойдет событие
е. до того, как произойдет событие