HTML | ввод только для чтения Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 12 авг, 2022
Улучшить статью
Сохранить статью
Атрибут только для чтения элемента в HTML используется для указания того, что поле ввода доступно только для чтения. Если вход доступен только для чтения, то его содержимое нельзя изменить, но можно скопировать и выделить. Это логический атрибут.
Синтаксис:
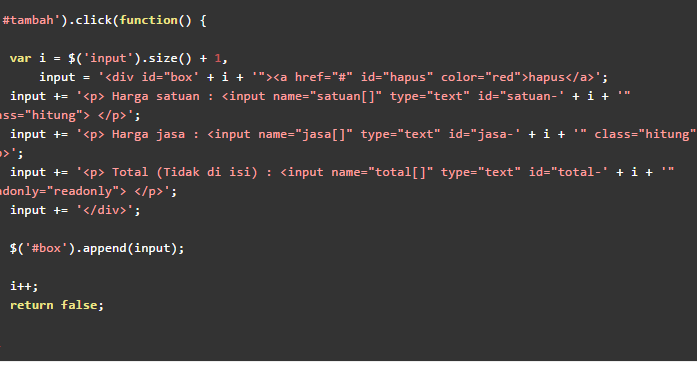
Пример: В этом примере используется атрибут HTML только для чтения.
html
4141 4141 4141
|
. 0022 Браузер, поддерживаемый
0022 Браузер, поддерживаемый
- Apple Safari 1.0
- Google Chrome 1.0
- Edge 12.0
- Firefox 1.0
- Opera 12.1
- Интернет -исследования 5.5
. Новый
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство при просмотре нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
атрибут только для чтения элементов input и textarea
Могу ли я использовать
Поиск?
атрибут readonly элементов ввода и textarea
- ЛСГлобальное использование
99,71% + 0,06% "=" 99,77%
Делает форму нередактируемой. В отличие от атрибут отключен , только для чтения элементы управления формы по-прежнему включены в отправку форм, и пользователь по-прежнему может выбирать (но не редактировать) их текст значения.
Chrome
- 4 - 25: Support unknown
- 26 - 109: Supported
- 110: Supported
- 111 - 113: Supported
Edge
- 12 - 108: Supported
- 109: Supported
Safari
- 3.1–5: поддержка неизвестна
- 5.1 - 16,2: Поддерживается
- 16,3: Поддерживается
- TP: Поддерживается
Firefox
- 2 - 3,6: Поддержка Неизвестна
- 4 - 108: поддержал 76% - Supported">14 10908
- 4 - 108: поддержал
- 14 109: Поддержка
- 4 - 108: поддержал
- 14 109: Поддержка
- 4 - 108: поддержал
- 109: Подпонима
- 4 - 108: поддержал
- 109: Подпонима
Opera
- 9 - 9,6: поддержка Неизвестно
- 10 - 12,1: Частичная поддержка
- 15 - 93: Поддержано
- 94: Поддержка
IE
- 7 9034.53.58.5.58.58.58.5.58.5.58.5.58.5.58.53.53.5.53.53.53.53.53.53.53.53.
 53.53.53.53.53.53.53.53.53.53.53.5.53: 5.53: 5.58: 5.53: 5.5.53: 5.53: 5.53: 5.53: 5.53: 5.53,
53.53.53.53.53.53.53.53.53.53.53.5.53: 5.53: 5.58: 5.53: 5.5.53: 5.53: 5.53: 5.53: 5.53: 5.53,IE
9:
Chrome для Android
- 109: Поддерживается
Safari на IOS
- 3,2 - 6,1: Поддержка Неизвестно
- 7-16.2: 16.23334.
- 4 - 18.0: Поддерживается
- 19.0: Поддерживается
Opera Mini
- все: Поддерживается
Opera Mobile
- .10: Частичная поддержка0316 73: Поддерживается
UC Browser для Android
- 13,4: Поддерживается
Android Browser


 53.53.53.53.53.53.53.53.53.53.53.5.53: 5.53: 5.58: 5.53: 5.5.53: 5.53: 5.53: 5.53: 5.53: 5.53,
53.53.53.53.53.53.53.53.53.53.53.5.53: 5.53: 5.58: 5.53: 5.5.53: 5.53: 5.53: 5.53: 5.53: 5.53,