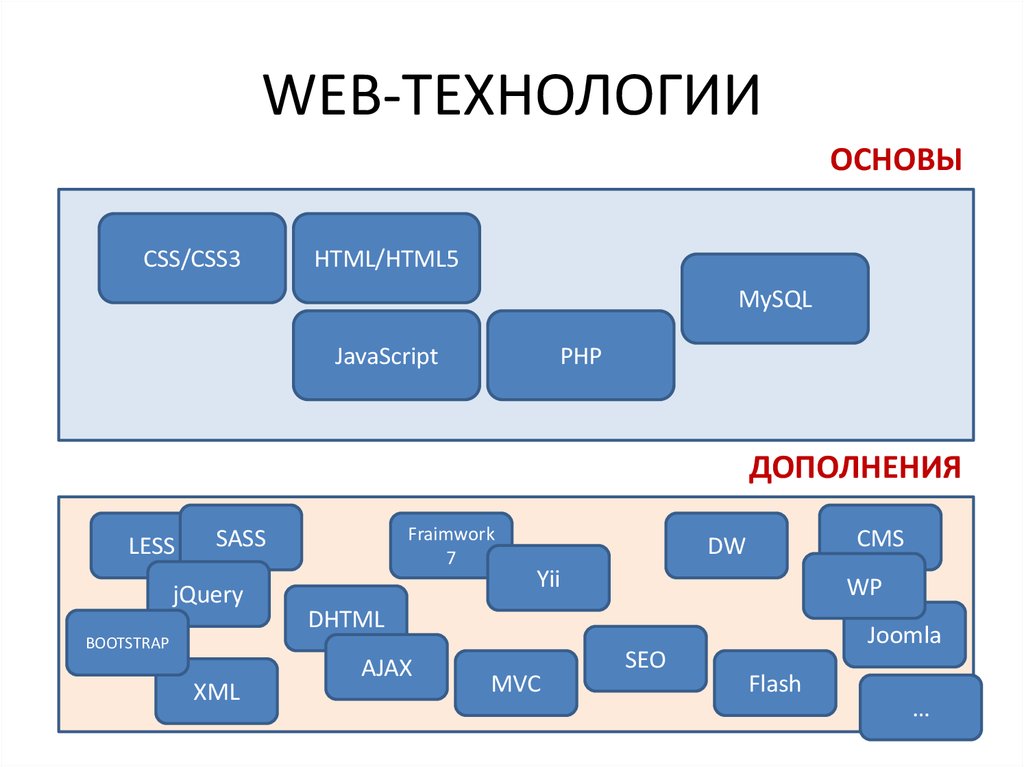
Сайты на HTML5
Сайты на HTML5 не работают на системах управления контентом, но их легко можно настроить и создать уникальный дизайн сайта для любого самого смелого бизнес проекта.
- Дизайн для бизнеса
- Раздел: Обзор HTML страниц
- Сайты HTML5
Разработка сайтов HTML5
Разработка сайтов на HTML5
Сайты на HTML5 благодаря таким современным технологиям как CSS3, JavaScript, Bootstrap, PHP, имеют красивый, живой веб дизайн и расширенный функционал.
Сайты HTML5 по категориям
Искусство и культура
- Арт и фотография
- Дизайн
- Музыка
Спорт, природа, животные и путешествия
- Спорт
- Природа
- Животные
- Путешествия
- Гостиницы
Мода, красота, праздник, подарки
- Мода
- Красота
- Ювелирные изделия
- Праздник, подарки, цветы
Дом и семья
- Свадьба
- Семья
- Архитектура, антиквариат
- Ландшафт, инструменты и оборудование
- Интерьер и мебель
Игры и развлечения
- Игры
- Развлечения
- Ночной клуб, табак
Еда и ресторан
- Кафе и рестораны
- Еда и напитки
- Про пиво
Образование и книги
- Книги
- Образование
Общество, люди
- Общество и культура
- Медиа-сайт
- Религия
- Благотворительность
- Знакомства
- Персональные страницы
Бизнес
- Бизнес
- Безопасность
- Юрист
- Сельское хозяйство
Индустрия
- Транспорт
- Промышленность
- Техническое обслуживание
- Автомобили
- Недвижимость
Электроника, компьютеры, интернет
- Электроника, компьютеры
- Хостинг
- Интернет
- Программное обеспечение
- Коммуникации
Медицина и здоровье
- Медицина и здоровье
Создание HTML5 сайта
Создание сайта-визитки, корпоративного сайта на HTML5, CSS3 с анимационными эффектами и Java скриптами.
Веб-дизайн HTML5 сайт
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5 | Wix.com — страница 31Выберите подходящий шаблон
Подходит для:
малого бизнеса.
Описание:
Классический дизайн и яркие цвета — вот идеальное сочетание для рекламы автомобильного бизнеса. Загрузите фото и добавьте текст, чтобы рассказать о предлагаемых моделях, услугах и ценах. Подберите цвета и дизайн так, чтобы ваш сайт отражал идеи вашей компании.
Автомеханик
Подходит для:
медицинских центров, клиник, малого бизнеса.
Описание:
Продемонстрируйте высокие профессиональные стандарты вашей клиники при помощи этого шаблона сайта с простой структурой и светлым дизайном. Добавьте фотографии вашего персонала, чтобы вызвать расположение у пациентов, напишите текст с описанием возможных видов лечения и других услуг. Внесите необходимые изменения и создайте ваш уникальный сайт!
Клиника
Подходит для:
спа-центров, салонов красоты, косметических кабинетов.

Описание:
Роскошный шаблон с современными шрифтами и яркой цветовой схемой был создан специально для вашего салона красоты. Наиболее популярные ваши услуги будут вынесены на главную страницу, а прайс-лист можно разместить в разделе с детальным описанием всех услуг. Вам останется лишь настроить цвета и завершить оформление, чтобы создать стильный, представительный сайт для вашей компании!
Салон красоты
Подходит для:
дизайнеров, художников, малого бизнеса.
Описание:
Смелый и в то же время продуманный дизайн этого бесплатного шаблона сайта позволит вашей креативной студии продемонстрировать свой профессионализм.
 Добавляя фотографии и описания на сайт, вы можете создать свое онлайн-портфолио и показать готовые работы. Внесите необходимые изменения в контент, верстку и цветовую схему шаблона, чтобы добавить в него ваше собственное видение.
Добавляя фотографии и описания на сайт, вы можете создать свое онлайн-портфолио и показать готовые работы. Внесите необходимые изменения в контент, верстку и цветовую схему шаблона, чтобы добавить в него ваше собственное видение.Дизайн-студия
Подходит для:
профессионалов или малого бизнеса.
Описание:
Этот стильный бесплатный шаблон для сайта поможет вам запустить свой бизнес онлайн. Легко настройте любые элементы: добавьте свои тексты и фотографии, подберите цвета, стили и шрифты.
Модель
-
Подходит для:
малого бизнеса и индивидуальных предпринимателей.

Описание:
Этот шаблон сайта послужит прекрасной рекламой для мастеров и строительных фирм. Структура сайта похожа на конструктор, поэтому вы легко с ней справитесь. Добавьте отзывы и подробное описание ваших услуг, настройте дизайн и цветовую схему, и ваш профессиональный сайт готов!
Компания по ремонту квартир и домов
Подходит для:
Описание:
Ваша компания предоставляет услуги сантехника или разнорабочего — используйте этот бесплатный шаблон с простой структурой и продуманным дизайном, чтобы найти новых клиентов.
 Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!
Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!Сантехник
Подходит для:
компаний и индивидуальных предпринимателей.
Описание:
Этот стильный шаблон прекрасно подойдет для начала ведения вашего бизнеса онлайн. Расскажите о ваших услугах, разместите прайс-лист и историю вашей компании, добавив текст, поменяв цветовую схему и загрузив ваши фотографии.
Химчистка
Подходит для:
независимых консультантов и других специалистов, компаний.

Описание:
Этот безупречный шаблон сайта поможет вам продвинуть ваш финансовый или консалтинговый бизнес. Четкий шрифт и удобство расположения всех элементов послужат прекрасным оформлением для перечня услуг, предоставляемых вашей компанией, и демонстрации вашего профессионализма.
Агентство по бизнес-консалтингу
Подходит для:
сайтов, посвященных животным, зооуслугам, малого бизнеса.
Описание:
Игривый настрой этого шаблона для сайта делает его идеальной площадкой для рекламы центра по уходу за животными. Сюда вы можете добавить фотографии и описания услуг, расценки и условия ухода за питомцами ваших клиентов.
 Добавьте необходимую информацию сейчас — и начните работу онлайн!
Добавьте необходимую информацию сейчас — и начните работу онлайн!Гостиница для животных
Подходит для:
профессионалов или малого бизнеса.
Описание:
Для «грязной» работы нужен четкий и аккуратный сайт. Этот шаблон поможет вам создать простой, но продуманный дизайн для вашей строительной компании, производства или складских помещений. Расскажите о ваших услугах, добавив текст и цены.
Мусорные контейнеры
Подходит для:
девелоперов, строителей и других профессионалов в сфере недвижимости.

Описание:
Этот простой и элегантный шаблон послужит отличным началом для создания и продвижения вашего бизнеса онлайн. Добавьте текст, который подчеркнет ваш профессионализм и уникальность вашего опыта в сфере недвижимости. Всего за несколько минут и кликов вы можете появиться в интернете, без знаний в области программирования и лишних хлопот. Создайте свой сайт самостоятельно!
Агентство недвижимости
45 сайтов HTML5 принесут вам вдохновляющие
Теги: внешний интерфейс HTML Язык и Развитие Эффект дизайна html5 Сайт архитектуры веб-разработка div css css3 html Дизайн сайта креативный дизайн
HTML5 добавляет много важных функций, таких как видео, аудио и холст и т. Д., Что позволяет легко содержать мультимедийный контент, без каких-либо плагинов или API. Другие новые элементы, такие как раздел, статья, заголовок и NAV, он используется для обогащения веб-контента. Сегодня эта статья показывает вам 45 дизайн красивый сайт HTML5, пусть все почувствуют очарование HTML5.
Сегодня эта статья показывает вам 45 дизайн красивый сайт HTML5, пусть все почувствуют очарование HTML5.
1. Print Discount
2. Web Expert
3. Front End 2011
4. Kevadamson
5. Microsoft
6. The Threepenny Editor
7. Imitation
8. Enixel
9. Digital Hands
10. Diablo Media
11. Dilly Deli
12. Tobias Persson
13. Nokia Discovery Zone
14. The Wired Mind
15. Tejpotter
16.
 Web Designer Wall
Web Designer Wall
17. Gab Bard hatching Eggs
18. Love For Japan
19. Web Standard Sherpa
20. 1md
21. Cappen
22. Desiign
23. Free agent Depot
24. Ryan Scherf
25. Mm Studio
26. Easy Readers
27. Bifter
28. Triverse Centre
29. Marija Zaric
30. Carbon
31. Rec Beat
32. Svn 2 Ftp
33.
 Simple as Milk
Simple as Milk
34. Vision 18
35. Worry Free Labs
36. Games for Language
37. Crane Brothers
38. Sullivan
39. Bokicabo
40. Elevate
41. Angry Birds
42. Natures Table
43. Ribot
44. Terra Cycle
45. The Endless Mural
Интеллектуальная рекомендация
VC Non-ASCII Язык Скопируйте в буфер обмена
MFC версия На сегодняшний день я столкнулся с странным явлением, и японская система нажала Ctrl + C на элементе управления, а затем вставила его, чтобы побраться. Невозможно переключиться на метод япо…
Невозможно переключиться на метод япо…
Используйте модуль PHP в HTTPD для анализа веб -страницы PHP
Добавить анализ PHP в файл конфигурации HTTPD Измените файл конфигурации Apache, чтобы Apache мог использовать PHP для анализа Файл конфигурации httpd находится на пути /SR/Local/httpd/conf/httpd.conf…
Производитель -Понимание вопроса о выпуске
Описание проблемы: Вовлеченные объекты: производители (производственные данные), потребители (потребительские данные), буфер (посредник) Конкретное описание: Производители и потребители представляют с…
[Проблема] Несколько методов дедупликации массивов
1. Установите с помощью оператора раскрытия, чтобы удалить дублирование (лично считаю наиболее лаконичным) 2. метод дедупликации indexOf () 3.includes () метод дедупликации 4. Оптимизируйте метод масс…
Использование апплета WeChat wx: для
Я видел в официальном документе, что wx: for помещается в список рендеринга. Из этого мы можем приблизительно узнать, что основная функция wx: for — это список. Обычно мы говорим список. Я думаю, что …
Обычно мы говорим список. Я думаю, что …
Вам также может понравиться
Чтение пути Java
…
ofo запускает «торговый центр со скидками». Пользователи, которые не вернули свои депозиты, могут обменять золотые монеты на выгодные покупки.
[TechWeb] Недавно в официальном приложении ofo была запущена функция «Discount Mall». Пользователи, которые еще не реализовали возврат депозита, могут обменять их по соотношению «1 ю…
RadioButton
Radio buttons are normally used together in a RadioGroup Добавить Radiobutton (по крайней мере два) в радиогруппе Добавьте слушатель на объект, реализуйте интерфейс OnCheckedChangeListener (выберите о…
«С помощью логики Java программы, чтобы понять» первая сводная глава
слово: общественности статической общественности статическойпустотаглавная главнаякласс класс Выход Система из проблемных вопросов, линия печать печать линии Что такое программа? Программу можно рассм…
BZOJ2212: [Poi2011] Вращения деревьев (Rock Valley P3521)
Сегмент дерева слияния BZOJ тематический портал Портал Затерянной Долины Научился объединять отрезки. Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
Сайт на html5 и сss3
Статья для заказчиков, которая простым языком рассказывает что ждать от сайтов на Html5 и почему фрилансеры Вас разводят на этом.
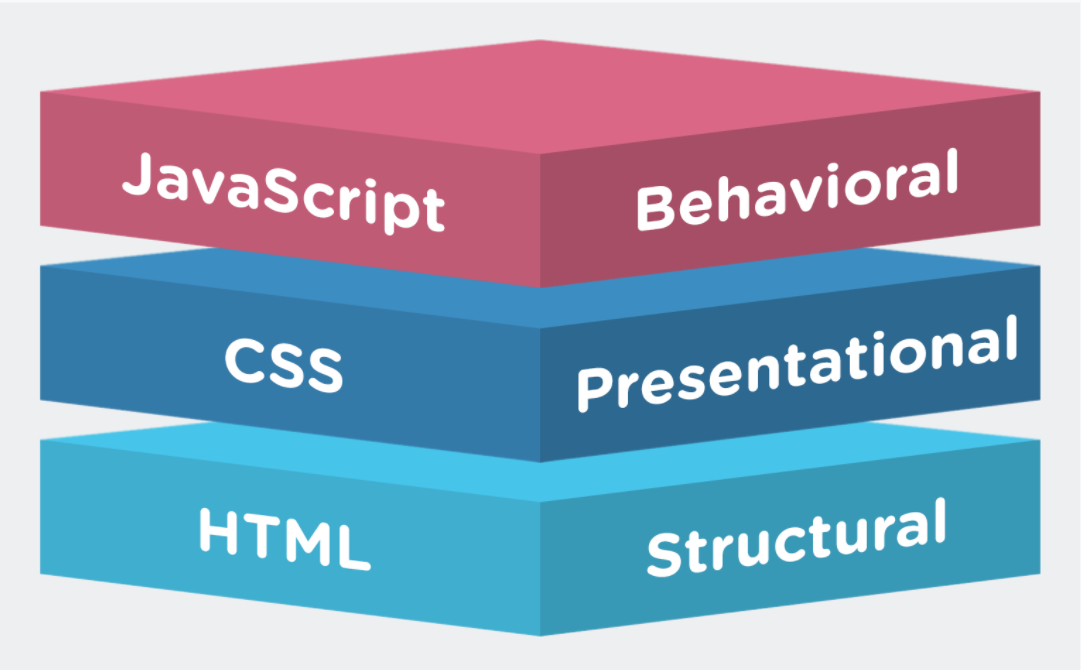
Вступление: Зачем нужен html и css?
Html и css — Это базовые языки в любом сайте, т.е. на них написан абсолютно любой сайт. Все остальные языки и системы управления нужны чтобы управлять этими двумя.
Вывод: Html и Css действительно очень важные части сайта, поэтому нужно знать как они работают.
В чем главный обман, при создании сайтов на html5 и css3?
Если заказчик спрашивает меня делаю ли я сайты на html5 и css3, то это значит он вообще ничего не понимает в сайтах, но хочет чего-то модного.
1) На самом деле Html5 и css3 появились и применяются уже несколько лет. Как вообще появляются новые версии языка? Это все из-за заказчиков. Каждый год все хотят все более оригинальные сайты, нестандартные дизайны и т. д. Но реализовать на практике то что создал мозг креативного дизайнера бывает очень и очень сложно! Причем речь идет об очень простых вещах: Например изображение с закругленными углами! Кажется банальность? Но еще 2 года назад эта задача вызывала кучу проблем! Поэтому производители браузеров договорились между собой и внесли изменения в свои браузеры. Таким образом появилось новое свойство css, которое отвечает за скругление углов.
д. Но реализовать на практике то что создал мозг креативного дизайнера бывает очень и очень сложно! Причем речь идет об очень простых вещах: Например изображение с закругленными углами! Кажется банальность? Но еще 2 года назад эта задача вызывала кучу проблем! Поэтому производители браузеров договорились между собой и внесли изменения в свои браузеры. Таким образом появилось новое свойство css, которое отвечает за скругление углов.
Получается, что очень многое из того, что Вы привыкли видеть по-умолчанию, это уже html5 и css3. Т.е. фрилансер может сделать просто текст с тенью или скругленные углы и сказать что Ваш сайт на html5 =)
2) В Html5 и Css3 появилось много вещей, которые облегчают жизнь разработчику, но заказчик не заметит никакой разницы.
Как видно из предыдущего абзаца новый стандарт языка появляется чтобы облегчить жизнь разработчикам. Например раньше все анимации делались на Javascript, а теперь есть возможность их делать на Css. Но Вам как заказчику какая разница на чем сделана анимация на Вашем сайте? Разве Вы сможете отличить одну от другой?
3) Новые функции в разных браузерах могут работать по-разному.
К сожалению, новые свойства внедряются очень медленно. А некоторыми браузерами они не поддерживаются совсем, особенно это касается браузеров на мобильных телефонах и старых Internet Explorer. Тут многие молодые разработчики откровенно халявят и просто массово используют новые свойства, не проверяя их нигде. Заказчик же также проверяет сайт только в том браузере где сидит сам, вот и получается что 30% пользователей увидят Ваш сайт с ошибками.
Чем же полезен Html5 для сайта? Это важно знать!
Html5 помогает продвижению! Представьте что на наш сайт пришел робот яндекса и пытается понять насколько этот сайт полезен и как высоко поставить его в поиске. Но у нас на каждой странице вверху шапка, внизу подвал, слева дополнительное меню и т.п. Каждый из Вас легко поймет что это все повторяется и на каждой странице одинаковое, а читать нужно только то что в центре. Роботы этого не понимают! В html5 появились специальные теги для обозначения каждого элемента Вашего сайта, они помогают понять роботу что является основным текстом страницы, а что побочной информацией! Этих тегов очень много и большинство Вам никогда не пригодится. Например, есть тег для первого вхождения термина в текст, который потом потом стал аббревиатурой.Теги, которые на 2015 год поддерживаются всеми браузерами и которые должны быть на сайте:
Например, есть тег для первого вхождения термина в текст, который потом потом стал аббревиатурой.Теги, которые на 2015 год поддерживаются всеми браузерами и которые должны быть на сайте:
- nav — обозначает главное меню вашего сайта
- header — говорит поисковику, что это шапка сайта
- footer — подвал вашего сайта
- aside — боковая колонка с меню, рекламой и т.п.
- article — новость или статья. Используется для списка новостей. Т.е. если у Вас выносятся 3 последние новости на главную, то каждая должна быть в теге article.
- section — очень важный тег для одностраничников. Каждый отдельный блог должен быть в таком теге, а то поисковик вообще не понимает где у Вас кончаются условия доставки и начинается описание товара.
Как проверить используются ли эти теги на Вашем сайте? Для этого я записал небольшое видео, которое появится очень скоро. Просто перешел на Win10 и программка для записи полетела =) Как только восстановлю, так сразу выложу.
Просто перешел на Win10 и программка для записи полетела =) Как только восстановлю, так сразу выложу.
Насколько это помогает — наш опыт. На самом деле какой-то объективной статистики нет, т.е. на данный момент никто Вам не скажет насколько Выше Ваш сайт станет в поиске, если в нем заменить все теги на новые, но один яркий пример у меня есть:
Параллельно мы ведем другой сайт, на котором публикуются новости и который есть в сервисе «Яндекс новости». Там мы конкурируем с сайтами, которые были разработаны гораздо раньше и над которыми работают гораздо более серьезные команды. Новости мы берем от этих же конкурентов и просто переписываем своими словами. Для Яндекса очень важна дата публикации новости, т.к. кто первый опубликовал, тот будет самым первым в списке СМИ.
И вот тут вступает Html5: в нем появился новый тег для обозначения даты: date, он позволяет поисковикам показывать время создания новости вплоть до секунды, а обычным пользователям просто дату и час. У конкурентов же старый тег, который показывает только дату и час всем. Таким образом Яндекс с считал именно нас первоисточником и ставил нас выше конкурентов с своем списке.
У конкурентов же старый тег, который показывает только дату и час всем. Таким образом Яндекс с считал именно нас первоисточником и ставил нас выше конкурентов с своем списке.
Переводим сайт на HTML5
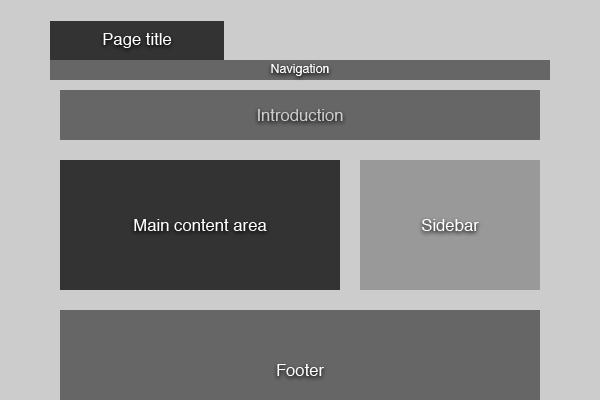
Новый стандарт представления и структурирования содержания всемирной паутины шагает по планете. HTML версии 5 закончен и рекомендован к употреблению только в 2014 году, но уже в 2013 осуществлялась его поддержка браузерами. Он был создан для того, чтобы гипертекст легко читался и человеком, и парсерами (например – роботами поисковиков). Этот гипертекст лучше связан и с мультимедиа-технологиями. Сайт на HTML5 больше соответствует требованиям SEO.
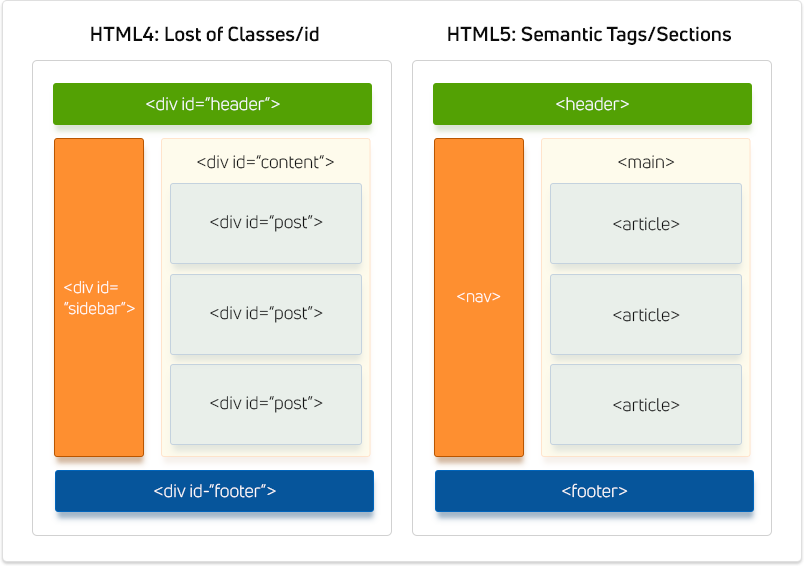
Из HTML5 убраны некоторые элементы, потерявшие актуальность. Например: <acronim>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>, <u>, <xmp>. Зато появились новые тэги — <section>, <nav>, <aside>, <header>, <footer> и атрибуты <role> — <article>, <main>, <form>, <button>, <search>. .. Список неполный, но это не является темой нашего разговора.
.. Список неполный, но это не является темой нашего разговора.
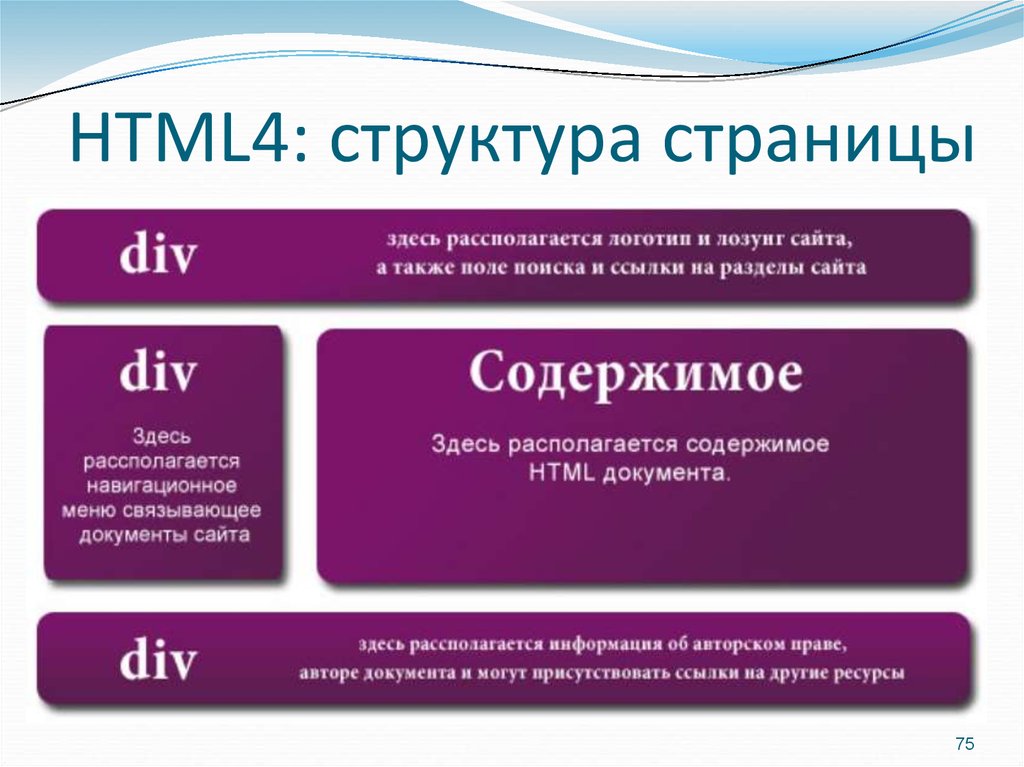
Допустим, что у нас есть сайт, который уже использует шаблон, написанный на HTML4, а нам так хочется оптимизировать его содержание. Хочется, чтобы роботы его быстро индексировали и поисковые машины легко находили. То есть, мы захотели перевести его на HTML5.
Для этого нам необходимо удалить неактуальные элементы, улучшить структуру и семантику содержимого сайта. Ну, с первым всё понятно, удалили. Если какой-то из удаляемых тэгов вами использовался, то добавьте к элементу класс и опишите его в файле style.css.
Далее займёмся структурой и семантикой. Для начала разберёмся с новыми тэгами. В предыдущей версии языка повсеместно использовался тэг <div>. Вёрстка на «дивах» была «наше всё»! Но сам по себе <div> не имел никакого семантического значения. Он мог содержать и строчные, и блочные элементы, и рисунок, и текст. Он никуда не исчез, наш любимый <div>, нет. Он по-прежнему будет нами использоваться, но он уже не будет главным.
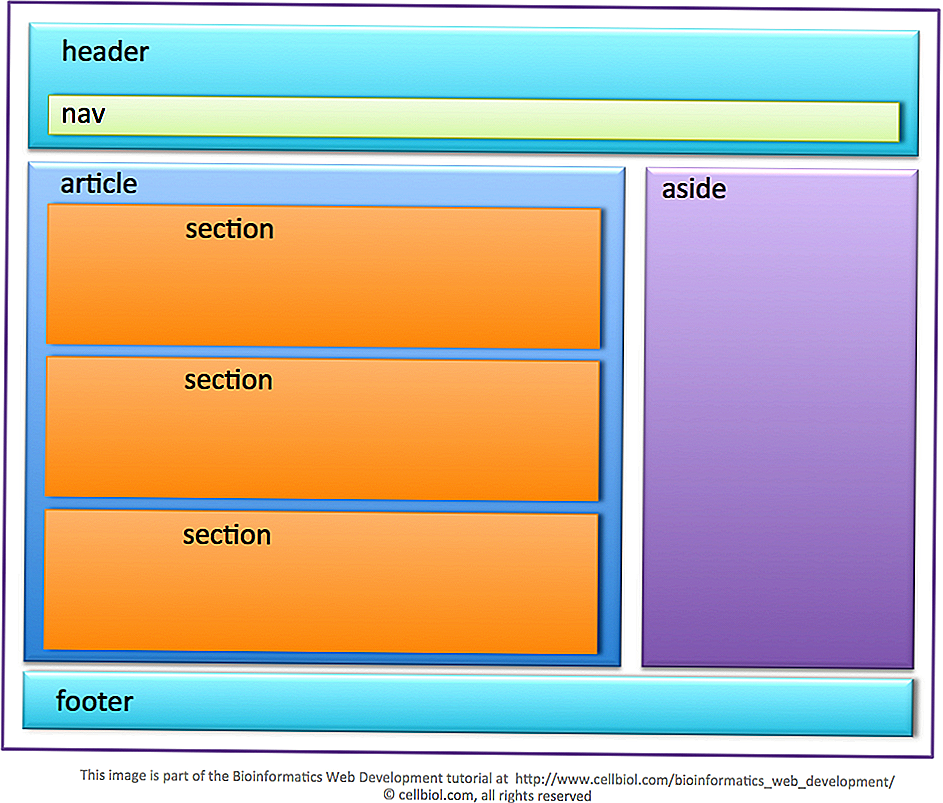
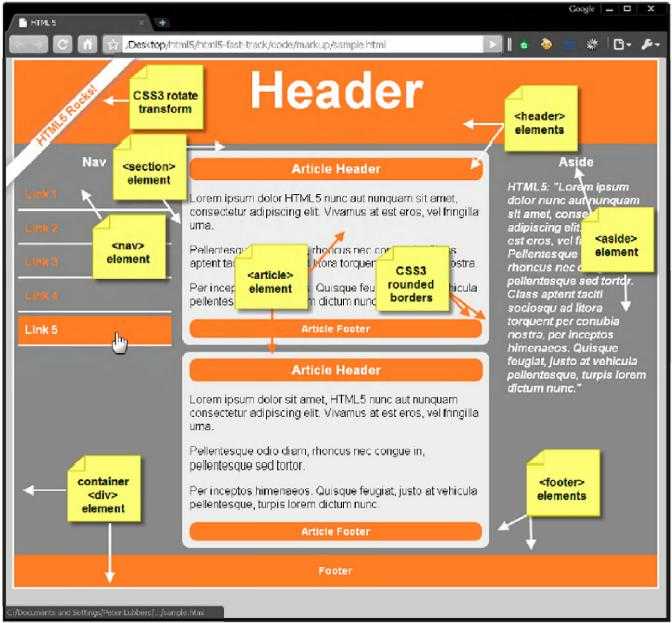
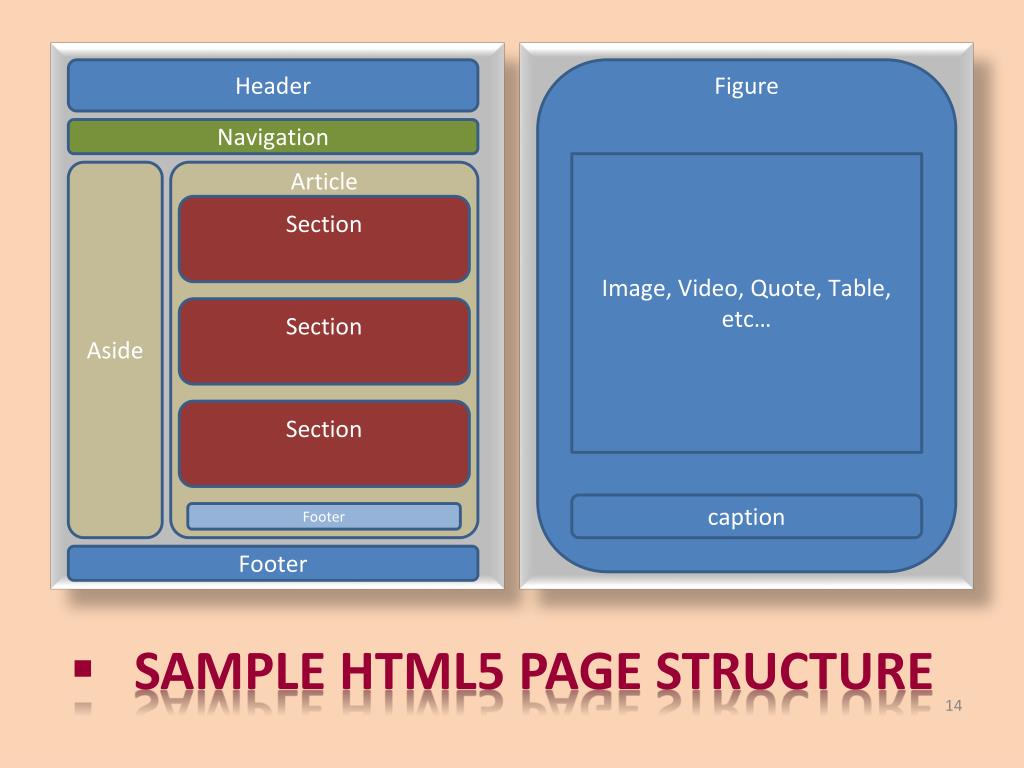
Рассмотрим основные тэги по порядку, в котором они могут располагаться на странице:
1.<header> — шапка сайта.
2.<nav> — навигационное меню сайта.
3.<section> — группа логически объединённых информационных блоков.
4.<article> — самостоятельный информационный блок.
5.<aside> — боковой блок, обычно с дополнительной информацией или навигацией.
6.<footer> — подвал страницы.
Это основные структурные элементы, блоки, из которых состоит страница. Каждому из таких блоков мы можем присвоить «id» или «class» и описать их в файле css в соответствии с дизайном страницы. Смысл каждого тэга понятен из названия. Вопрос может возникнуть только по поводу разницы между <section> и <article>. То и другое – информационные блоки. Разница в том, что <section> не имеет индивидуального смысла, она может группировать, объединять в себе другие блоки — <article>, статьи. То есть, <article> это отдельная статья, имеющая уникальное содержание, а <section> обычно объединяет несколько статей на определённую тему, или содержит похожие блоки.
Перейдём к основным атрибутам HTML5.
Все их перечислять я так же не буду, мы рассмотрим только основные, которые нам пригодятся обязательно. Атрибуты делают семантику страницы ещё более понятной. Они уточняют смысл структурных элементов, их роль:
1.<article> — статья, информационный блок.
2.<main> — главный информационный блок.
3.<form> — некая интерактивная форма.
4.<button> — активный элемент, кнопка.
5.<search> — поиск по сайту.
6.<banner> — логотип и название сайта, заголовок страницы.
7.<complementary> — дополнительный блок, отделённый от содержания сайта.
8.<contentinfo> — обобщающая информация о сайте, обычно в футере.
9.<navigation> — навигационное меню.
10.<textbox> — поле для ввода текста.
Грубо говоря, робот отдаст приоритет блоку, находящемуся между такими тэгами:
<section id=”#” role=”main”>
…
</section>
И практически проигнорирует:
<section id=”#” role=”complementary”>
…
</section>
Так достигается лучшая оптимизация содержания сайта в соответствии с требованиями SEO. Робот быстрее и правильнее проиндексирует страницу, построенную по такому принципу. Да и «читать» такой текст веб-мастеру удобней.
Робот быстрее и правильнее проиндексирует страницу, построенную по такому принципу. Да и «читать» такой текст веб-мастеру удобней.
Перейдём к написанию html страницы.
В HTML5 изменился доктайп. Теперь просто пишем <!DOCTYPE html> и всё! Доктайп сообщает браузеру, как правильно интерпретировать содержание сайта и выдавать его клиенту. Укоротились некоторые строки, например — <meta charset=»utf-8″> и язык страницы сейчас объявляется проще — <html lang=»ru»>. Необязательным стало объявление языка скриптов теперь достаточно написать — <script src=»js/jquery.min.js»></script>. Исчезло объявление типа языка программирования — type=»text/javascript».
Для того, чтобы Интернет-Эксплорер версии 9 и ниже правильно отображал содержание сайта на HTML5, используется скрипт, на который мы даём ссылку.
В итоге мы получим примерно такой шаблон для страницы сайта:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<meta name="keywords" content="Ключевые слова">
<meta name="description" content="Описание">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="style.css" type="text/css">
<script src="js/prefixfree.min.js"></script>
<script src="js/jquery.min.js"></script><!--HTML5-->
</head>
<body>
<header role="banner">
Содержание шапки сайта...
</header>
<nav role="navigation">
<ul>
<li>
Меню страницы...
</li>
</ul>
</nav>
<section role="main">
<article role="article">
Содержание публикации...
</article>
<article role="article">
Содержание публикации...
</article>
<article role="article">
Содержание публикации...
</article>
</section>
<aside role="complimentary">
Содержание дополнительного блока...
</aside>
<footer role="contentinfo">
Копирайты, авторы, обратная связь т. д...
</footer>
</body>
</html>
Успехов в сайтостроении!
Опубликовал Administrator — 3 апреля 2016, 07:12 — 4772 просмотра
Похожие записи: Разновидности логотипов и их стили.
Любовь и ненависть в CSS
Ручная сортировка публикаций в Ruxe Engine
Аксиоматический CSS. Часть 3. Синтаксис.
Аксиоматический CSS. Часть 2
Теги: #HTML5 , #веб-дизайн , #вёрстка
Комментарии

Страницы
21Ранее
Страницы
21Ранее
Автономные веб-приложения | Учебник HTML5
Несмотря на обилие в HTML5 функций, которые не особо помогают нам в стремлении к адаптивности (например, API-интерфейс Geolocation), автономные вебприложения потенциально способны нам в этом помочь. Поскольку мы знаем, что количество мобильных пользователей, которые, вероятно, будут посещать наши сайты, постоянно растет, нужно обеспечить для них возможность просматривать содержимое сайтов даже при отсутствии подключения к Интернету. Автономные приложения HTML5 предназначены именно для этого.
Очевидно, что функциональность в виде возможности работы в автономном режиме как нельзя лучше подходит для веб-приложений. Представьте онлайновое веб-приложение для создания заметок. Пользователь может успеть написать только половину заметки до того, как разорвется соединение его мобильного телефона с Интернетом. Благодаря автономным веб-приложениям HTML5 пользователи, столкнувшиеся с такой ситуацией, смогут продолжить писать свои заметки, а данные можно будет отправить позднее, как только восстановится соединение с Интернетом.
Благодаря автономным веб-приложениям HTML5 пользователи, столкнувшиеся с такой ситуацией, смогут продолжить писать свои заметки, а данные можно будет отправить позднее, как только восстановится соединение с Интернетом.
Замечательная особенность автономных веб-приложений HTML5 состоит в том, что их легко конфигурировать и использовать. Здесь мы задействуем их общим путем — для создания автономной версии нашего сайта. Это значит, что если пользователь захочет взглянуть на сайт при отсутствии подключения к Интернету, то он сможет сделать это.
Вкратце об автономных веб-приложениях.
Автономные веб-приложения работают следующим образом: каждая страница, которая должна быть доступна в автономном режиме, указывает на текстовый файл с расширением. manifest. В нем содержится перечень всех ресурсов (HTML, изображения, JavaScript и т. д.), необходимых странице для того, чтобы она была доступна в автономном режиме. Браузеры с поддержкой автономных веб-приложений HTML5 (Firefox версии 3 и выше, Chrome версии 4 и выше, Safari версии 4 и выше, Opera версии 10. 6 и выше, iOS версии 3.2 и выше, Opera Mobile версии 11 и выше, Android версии 2.1 и выше, Internet Explorer версии 10 и выше) считывают файл с расширением. manifest, загружают приведенные в нем ресурсы и кэшируют их локально на тот случай, если соединение с Интернетом будет разорвано. Все просто, не так ли? Сделаем это.
6 и выше, iOS версии 3.2 и выше, Opera Mobile версии 11 и выше, Android версии 2.1 и выше, Internet Explorer версии 10 и выше) считывают файл с расширением. manifest, загружают приведенные в нем ресурсы и кэшируют их локально на тот случай, если соединение с Интернетом будет разорвано. Все просто, не так ли? Сделаем это.
Делаем веб-страницы доступными в автономном режиме.
В открывающем теге <html> мы указываем на файл с расширением. manifest:
<html lang=»en» manifest=»/offline. manifest»>
Можете присвоить этому файлу любое имя по своему усмотрению, однако рекомендуется, чтобы у него было файловое расширение. manifest.
СОВЕТ:
Вам потребуется добавить атрибут manifest=»/offline. mamfest» в тег <html> каждой страницы, которая должна быть доступна в автономном режиме.
Если вашим веб-сервером является Apache, то вам, скорее всего, потребуется добавить в файл. htaccess следующую строку:
AddType text/cache-manifest. manifest
В результате этого файл получит корректный тип MIME, которым является text/cache-manifest.
Пока открыт файл. htaccess, добавьте в него следующие строки:
<Files offline. manifest>
ExpiresActive On ExpiresDefault «access»
</Files>
Этим вы сделаете так, что браузер больше не будет кэшировать кэш. Да, вы все правильно прочитали. Поскольку файл offline. manifest является статичным, браузер по умолчанию будет его кэшировать. Таким образом, предыдущий код дает команду серверу «сказать» браузеру, чтобы он этого не делал!
Теперь необходимо написать файл offline. manifest. Он будет информировать браузер о том, какие файлы следует сделать доступными в автономном режиме. Вот содержимое файла offline. manifest для сайта And the winner isn’t.:
CACHE MANIFEST #версия 1
CACHE:
Basic_page_layout_ch5.html
Css/main. css
Img/atwiNavBg. png
Img/kingHong. jpg
Img/midnightRun. jpg
Img/moulinRouge. jpg
Img/oscar. png
Img/wyattEarp. jpg
Img/buntingSlice3Invert. png
Img/buntingSlice3. png
png
NETWORK:
*
FALLBACK:
/ /offline. html
Понятие файла манифеста
Файл манифеста должен начинаться с CACHE MANIFEST. Следующая строка представляет собой всего лишь комментарий, в котором указывается номер версии файла манифеста. Вскоре мы поговорим об этом подробнее.
В разделе CACHE: приводится перечень файлов, которые должны быть доступны в автономном режиме. Они должны соответствовать тем файлам, что упоминаются в offline. manifest, поэтому вам может потребоваться изменить пути в зависимости от того, какие ресурсы следует кэшировать. При необходимости также можно использовать абсолютные URL-адреса.
В разделе NETWORK: приводится список всех ресурсов, которые не должны кэшироваться. Считайте его «белым онлайн-списком». Все, что в нем перечислено, всегда будет проходить мимо кэша при наличии сетевого соединения. Если вы хотите сделать содержимое своего сайта доступным там, где возможно подключение к Интернету (вместо того чтобы обращаться исключительно к автономному кэшу), то в этом вам поможет символ *. Он называется подстановочным флагом белого онлайн-списка.
Он называется подстановочным флагом белого онлайн-списка.
В разделе FALLBACK: для определения URL-шаблона используется символ /. По сути, здесь задается вопрос: «Эта страница в кэше?» Если выяснится, что страница там, то отлично — она будет отображена. В противном случае пользователь увидит указанный файл — offline. html.
Автоматическое добавление страниц в кэш.
В зависимости от обстоятельств возможно применение еще более легкого способа конфигурирования файла offline. manifest. Любая страница, указывающая на этот файл (как вы помните, для этого необходимо добавить manifest=»/offline. manifest» в открывающий тег <html>), будет автоматически добавляться в кэш, когда пользователь посетит ее. Благодаря такому подходу каждая страница вашего сайта, на которую заходит пользователь, будет добавляться в его кэш, чтобы он смог снова посетить ее в автономном режиме. Вот как должно выглядеть содержимое файла манифеста:
CACHE MANIFEST.
# Манифест кэша, версия 1 FALLBACK:
/ /offline. html NETWORK:
html NETWORK:
*
При выборе этого подхода следует иметь в виду, что загружаться и кэшироваться будет только HTML-код посещаемой страницы. Однако этого не будет происходить с изображениями/JavaScript-кодом и прочими ресурсами, которые она может содержать или с которыми может быть связана. Если они важны для вас, то укажите их в CACHE: как уже описывалось ранее в разделе «Понятие файла манифеста».
О комментарии с указанием номера версии.
При внесении изменений в сайт вам придется так или иначе изменить файл offline. manifest и заново выгрузить его. В результате этого сервер сможет предоставить новую версию файла браузеру, который затем извлечет новые версии других соответствующих файлов и снова начнет автономный процесс. Я следую примеру Ника Пилгрима (Nick Pilgrim) (из отличной книги Dive into HTML5 («Погружение в HTML5»)) и добавляю в верхнюю часть файла offl ine. manifest комментарий с указанием номера версии, который будет увеличиваться с каждым внесением изменений:
# Манифест кэша, версия 1
Просмотр сайта в автономном режиме.
Теперь пришло время протестировать наше творение. Откройте страницу в браузере, совместимом с автономными веб-приложениями (рисунок 4.10). Одни браузеры будут выдавать предупреждение насчет автономного режима (например, Firefox — обратите внимание на расположенную вверху строку), в то время как другие, к примеру Chrome, никак о нем не упомянут.
Страница сайта And the winner isn’t….
А теперь вырубите Интернет (ну, то есть отключите WiFi — просто это звучит не так драматично, как «вырубите») и обновите страницу в браузере. Следует надеяться, что после этого она будет выглядеть так же, как и при наличии соединения с Интернетом.
Устранение неполадок с автономными веб-приложениями.
Когда у меня возникают проблемы с тем, чтобы заставить сайты корректно работать в автономном режиме, для устранения неполадок я предпочитаю использовать браузер Chrome (рисунок 4.11). Встроенные в него инструменты разработчика включают удобный раздел Console (Консоль) (чтобы открыть его, щелкните на значке с изображением гаечного ключа справа от адресной строки, а затем выберите Tools > Developer Tools (Инструменты > Инструменты разработчика) и перейдите на вкладку Console (Консоль)). В этом разделе можно узнать об успехах и неудачах в работе автономного кэша и часто отмечается, что вы делаете неправильно. По своему опыту могу сказать, что обычно проблемы связаны с путями, например, для страниц не указано корректное местоположение файла манифеста.
В этом разделе можно узнать об успехах и неудачах в работе автономного кэша и часто отмечается, что вы делаете неправильно. По своему опыту могу сказать, что обычно проблемы связаны с путями, например, для страниц не указано корректное местоположение файла манифеста.
Проверка работы сайта в браузере Chrome
Полную спецификацию автономных веб-приложений вы сможете отыскать по следующему адресу: http://dev. w3.org/html5/spec/Overview. html#offiine.
Резюме..
В этой главе мы рассмотрели все, начиная с основ создания страниц, которые смогут пройти валидацию на предмет соответствия требованиям HTML5, и заканчивая обеспечением работы страниц в автономном режиме, когда у пользователей нет возможности установить соединение с Интернетом. Кроме того, мы поговорили о вложении мультимедиа (в частности, видео) в разметку, а также о том, как адаптировать его к разным по размеру областям просмотра. Мы также рассмотрели особенности создания семантически насыщенного и значимого кода и способы оказания помощи пользователям, нуждающимся во вспомогательных технологиях. Однако наш сайт по-прежнему не лишен некоторых серьезных недостатков. Попросту говоря, он выглядит довольно захудало. Текст на нем не стилизован, и полностью отсутствуют такие элементы, как кнопки, которые были видимыми в оригинальной композиции. До сих пор мы совершенно обоснованно избегали использования изображений для решения этих проблем. Изображения нам просто не нужны! В последующих главах мы воспользуемся мощью и гибкостью CSS3 для создания быстро загружающегося и удобного в сопровождении адаптивного дизайна.
Однако наш сайт по-прежнему не лишен некоторых серьезных недостатков. Попросту говоря, он выглядит довольно захудало. Текст на нем не стилизован, и полностью отсутствуют такие элементы, как кнопки, которые были видимыми в оригинальной композиции. До сих пор мы совершенно обоснованно избегали использования изображений для решения этих проблем. Изображения нам просто не нужны! В последующих главах мы воспользуемся мощью и гибкостью CSS3 для создания быстро загружающегося и удобного в сопровождении адаптивного дизайна.
веб-сайтов Html5 — 89+ лучших идей веб-дизайна Html5 2022
71
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Веб-сайты HTML5 не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Веб-сайты главной страницы
Мобильные сайты
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты электронной коммерции
Сайты одежды
Сайты-портфолио
Сайты блогов
Видео сайты
Бизнес-сайты
Как создать дизайн своего сайта на HTML5
Если вам нужен потрясающий веб-сайт HTML5, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший веб-сайт HTML5?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш веб-сайт HTML5 рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш веб-сайт HTML5 рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Знакомьтесь с 10 сайтами, демонстрирующими, на что способен новый HTML
Представьте, что пришелец из космоса приземляется и задает этот вопрос обычному землянину. Как отреагирует землянин? Возможно, вкратце ответ будет примерно таким:
Как отреагирует землянин? Возможно, вкратце ответ будет примерно таким:
«Веб-сайт — это место в сети, где земляне могут получить информацию, развлечься, сделать покупки, найти номера телефонов, получить рецепты, прочитать новости и так далее.»
«Как выглядит сайт?» — может спросить космический пришелец.
«Ну, — говорит землянин, — веб-сайт немного похож на страницу из книги. Обычно там есть текст и картинки, но вместо того, чтобы перелистывать страницу, вы используете полосы прокрутки, которые прокручивают вниз, чтобы прочитать больше, или иногда вы можете использовать кнопки с надписью «Далее». На некоторых веб-сайтах также есть видео. Вы нажимаете кнопку, и видео воспроизводится».
Если бы землянин так отвечал на вопросы космического пришельца в 2012 или 2013 году, землянин давал бы по существу точную информацию. Однако появление HTML5 означает, что все, что мы привыкли видеть и делать в Интернете, может вскоре измениться. Даже наша базовая парадигма того, как должен выглядеть веб-сайт и что мы делаем на веб-сайте, скоро покажется нам столь же наивно невинной по отношению к силе технологий, как веб-сайт из 1995 года кажется нам сегодня.
Некоторые веб-сайты в 2014, 15, 20 и 20 25 годах выглядели примерно так же, как и сегодня. Новостные сайты, например, вероятно, по-прежнему будут содержать текстовые статьи, которые люди прокручивают, чтобы прочитать. Однако по мере того, как веб-дизайнеры и разработчики начинают изучать возможности HTML5, то, как мы просматриваем, читаем, играем и взаимодействуем со многими веб-сайтами, полностью изменится. Разрушьте старую парадигму того, что такое веб-сайт и что он делает; HTML5 собирается переопределить все это.
Анимация, видео и другие возможности HTML5
Есть веские причины сказать, что Стив Джобс изменил персональные компьютеры, какими мы их знаем. Помимо самых очевидных изменений, которые он внес через Apple, выступающую за первый смартфон и первый жизнеспособный планшет, он также кардинально изменил Интернет, отказавшись от использования Flash-плагинов для iPhone и iPad. Сначала его решение могло показаться безумием; к тому времени, когда вышел iPhone, Flash был почти повсеместным. Все использовали его. Джобс, однако, мог бы сказать руководителям Apple, которые спорили с ним из-за Flash, что-то вроде: «Если бы все твои друзья прыгали с моста, значит ли это, что ты тоже сделал бы это?»
Все использовали его. Джобс, однако, мог бы сказать руководителям Apple, которые спорили с ним из-за Flash, что-то вроде: «Если бы все твои друзья прыгали с моста, значит ли это, что ты тоже сделал бы это?»
У Джобса было много слов для Flash. Он назвал его глючным, виновником большинства сбоев Mac, заполненным дырами в безопасности и просто ленивым программированием. Однако в то время, когда он продолжал свои разглагольствования о Flash, 75 процентов онлайн-видео все еще полагались на Flash. Отказ от него казался безумием. Это было похоже на самоубийство. Тем не менее, он отказался от этого. Хотя он был не единственным сторонником разработки HTML5 в качестве замены Flash, он, вероятно, был самым важным и громким голосом в дискуссии. В 2011 году большинство основных браузеров были обновлены для поддержки HTML5; в 2012 году Adobe объявила о прекращении разработки Flash-плагина для мобильных устройств.
HTML5 объединяет JavaScript, HTML и CSS для более плавной и быстрой анимации и видео. Вместо того, чтобы требовать плагин, видео и анимация могут быть естественным образом встроены в веб-сайт. Это означает, что с HTML5 встраивание видео становится таким же простым, как встраивание фотографии.
Вместо того, чтобы требовать плагин, видео и анимация могут быть естественным образом встроены в веб-сайт. Это означает, что с HTML5 встраивание видео становится таким же простым, как встраивание фотографии.
Кроме того, HTML5 не использует файлы cookie, как в настоящее время большинство веб-сайтов. Программные объекты LocalStorage и SessionStorage, в которых хранятся строки данных, работают быстрее и безопаснее, чем файлы cookie. В частности, «SessionStorage» существует только до тех пор, пока длится сеанс пользователя; открытие новой вкладки или нового окна запускает новый сеанс. Кроме того, не вдаваясь в технические подробности, HTML5 также позволяет работать с базами данных.
Когда дело доходит до хранения данных, одной из особенностей HTML5, которая больше всего волнует разработчиков, является то, как он взаимодействует с API. С HTML5 все приложение может кэшироваться в автономном режиме.
Flash полностью мертв?
Хотя Стив Джобс, вероятно, улыбается всем нам благодаря прогрессу HTML5, было бы неверным сказать, что Flash еще не умер. Даже после того, как Германия была окончательно разгромлена на пляжах Нормандии и стало ясно, что падение Третьего рейха — лишь вопрос времени, тем не менее война все равно затянулась более чем на год.
Даже после того, как Германия была окончательно разгромлена на пляжах Нормандии и стало ясно, что падение Третьего рейха — лишь вопрос времени, тем не менее война все равно затянулась более чем на год.
Точно так же Флэш видел свое вторжение в Нормандию. Тем не менее держится. Помните, что на протяжении многих лет Flash почти полностью доминировал в веб-видео и анимации; потребуется некоторое время, чтобы HTML5 заработал достаточно, чтобы сказать, что Flash мертв навсегда. На самом деле, несмотря на то, что Adobe смещает акцент на разработку инструментов HTML5, в то же время компания также внедряет инструменты Flash следующего поколения, чтобы попытаться удержать хотя бы часть рынка.
Новые HTML5-сайты, похоже, доказывают правоту Стива Джобса. Если приведенные ниже 10 веб-сайтов являются каким-либо признаком, то большинство разработчиков скоро перейдут с Flash на невероятные возможности HTML5 без плагинов.
1. Форма следует за функцией
URL: http://fff. cmiscm.com/#!/main
cmiscm.com/#!/main
Чонмин Ким — дизайнер корейского происхождения, который живет в Нью-Йорке и является старшим дизайнером и разработчиком. для Первенца Мультимедиа. Его компания работает для таких компаний, как Sony, Cadillac и Pepsi. Однако Ким может быть более известен своей личной работой, чем коммерческой; его сайт «Форма следует за функцией» представляет собой коллекцию захватывающих и захватывающих «интерактивных впечатлений», которые показывают, насколько далеко может зайти HTML5. Удостоенный наград сайт включает вращающееся колесо навигации на главной странице, где каждый интерактивный опыт представлен карточкой. При нажатии на карточку открывается интерактивный опыт. Каждый из них — это произведение искусства и шанс довести HTML5 до предела.
Некоторые художественные интерактивные работы Кима вдохновлены работами известных художников. Например, «Люди под дождем» — интерактивная версия одноименной знаменитой картины Рене Магритта. «Смешение оттенков» основано на сетке суповых банок Энди Уорхола, а «Цветная пикселизация» использует в качестве основы «Звездную ночь» Ван Гога.
Каждая часть позволяет пользователю взаимодействовать с работой Ким. В «Людском дожде» пользователь может изменить направление силуэтов мужчин, когда они падают с верхней части экрана; «Wiper Typography» позволяет пользователю управлять направлением и скоростью воображаемой щетки стеклоочистителя, когда она выталкивает буквы на экран и за его пределы.
2. Parallax.js
URL: http://wagerfield.github.io/parallax/
Параллаксная прокрутка, для непосвященных, — это техника анимации, которая используется с 1940-х годов для усиления ощущения глубины. в двумерной среде. По сути, фоновые изображения прокручиваются на экране медленнее, чем изображения переднего плана. Со времен Atari разработчики видеоигр использовали прокрутку параллакса, чтобы сделать видеоигры более захватывающими.
Механизмы параллакса использовались дизайнерами веб-сайтов для создания интригующих, часто одностраничных веб-сайтов, которые используют подход повествования в своей навигации, чтобы посетитель почти бесконечно прокручивал одну страницу. Подобно оригинальной технике анимации прокрутки параллакса, фоновые изображения часто перемещаются с другой скоростью, чем изображения переднего плана на этих сайтах, или закрываются слоем переднего плана, когда пользователь прокручивает страницу вниз. На других сайтах с параллаксом длинная прокрутка страницы плавно перемещает пользователя от одного интерактивного взаимодействия на сайте к другому.
Подобно оригинальной технике анимации прокрутки параллакса, фоновые изображения часто перемещаются с другой скоростью, чем изображения переднего плана на этих сайтах, или закрываются слоем переднего плана, когда пользователь прокручивает страницу вниз. На других сайтах с параллаксом длинная прокрутка страницы плавно перемещает пользователя от одного интерактивного взаимодействия на сайте к другому.
Parallax.js — это API JavaScript, который позволяет веб-разработчикам создавать эффекты параллакса. Однако, в отличие от многих современных движков параллакса, Parallax.js, разработанный Мэттом Вагерфилдом и Клаудио Гуглиери, создает сайты с прокруткой параллакса, которые автоматически реагируют на ориентацию мобильного устройства и размер экрана. Кроме того, Wagerfield и Guglieri сделали свой движок параллакса открытым исходным кодом, что позволяет любому дизайнеру загрузить и использовать движок.
Демо-сайт для движка Parallax.js — это URL-адрес, указанный выше. Он использует HTML5 и CSS3, а также JavaScript для своих художественных, красивых анимаций и эффектов.
3. Idis
URL: http://ididthis.idispharma.com
Не все в мире имеют легкий доступ к необходимым лекарствам. Некоторые лекарства настолько специфичны или необычны, что их приходится доставлять из других частей земного шара для лечения пациентов. К тому времени, когда оформляются разрешения и оформляются документы для государственных органов, контролирующих такие лекарства, для пациентов часто бывает уже слишком поздно. В таких местах, как Соединенные Штаты, это обычно не проблема. Однако в таких странах, как Китай, Индия, Пакистан и другие развивающиеся страны, это большая проблема. Более того, даже в Соединенных Штатах и других развитых странах труднодоступность редких лекарств может привести к острой нехватке лекарств. Только в 2011 году в США не хватало 251 лекарства 9.0003
В этот фармацевтический вакуум ступила Idis, британская фармацевтическая компания. Idis сама не занимается производством лекарств; Idis работает как мост между врачами, больницами, их пациентами, правительствами и фармацевтическими компаниями. Полагаясь на Idis, некоторые врачи, пациенты и больницы смогли удовлетворить свои потребности в лекарствах за считанные дни, по сравнению с неделями или даже месяцами, которые могли бы потребоваться для получения доступа к этим лекарствам без помощи компании.
Полагаясь на Idis, некоторые врачи, пациенты и больницы смогли удовлетворить свои потребности в лекарствах за считанные дни, по сравнению с неделями или даже месяцами, которые могли бы потребоваться для получения доступа к этим лекарствам без помощи компании.
Сегодня у Idis есть новый веб-сайт на базе HTML5, на котором рассказывается очень человеческая история, стоящая за фактами и цифрами нехватки наркотиков. Сайт «Я сделал это с Idis» не является основным веб-сайтом компании; скорее, он представляет «человеческую сторону» истории компании Idis. Действительно, слоган веб-сайта — «Человеческие истории надежды и выживания по всему миру».
Посетителей сайта сразу же встречает ряд изображений в стиле аккордеона; щелчок по любому изображению расширяет фотографию по всему экрану. На расширенной фотографии появляется карта и имя человека, например «История Сары». При повторном нажатии посетитель получает дополнительную информацию о медицинской истории этого конкретного человека. В случае с Сарой большую часть верхней части экрана занимает видео, показывающее Сару, интервью с людьми из ее жизни и счастливый финал, в котором Идис спасает положение. Под видео представлена более простая версия истории, основанная на тексте и фотографиях.
В случае с Сарой большую часть верхней части экрана занимает видео, показывающее Сару, интервью с людьми из ее жизни и счастливый финал, в котором Идис спасает положение. Под видео представлена более простая версия истории, основанная на тексте и фотографиях.
Помимо главной страницы фотографий в стиле аккордеона, небольшого логотипа Idis в верхней левой части экрана, еще одной кнопки вверху с простой надписью «Информация» и двух ссылок на социальные сети: «Я сделал это с Сайт Idis» не имеет другой навигации. Здесь нет нижних колонтитулов, меню, контактной информации компании и тому подобного. Вместо этого посетители интуитивно направляются к кнопке «Информация», если они хотят узнать больше. Появится короткая страница только вверху сгиба с основной информацией о компании, ссылкой на ее брошюру и адресом электронной почты. Таким образом, сайт является прекрасным примером того, как часто меньше может быть лучше, когда дело доходит до дизайна веб-сайта.
4. HotelStyle
URL: http://www. hotelstyle.biz/
hotelstyle.biz/
Если персонаж Мела Гибсона, Безумный Макс, в какой-то момент после апокалипсиса решил заняться бизнесом в качестве модельера, его одежда коллекции и его модели-мужчины могли бы выглядеть примерно так же, как в HotelStyle. Для остальных это может показаться не высокой модой, но модные тенденции зародились в Италии на протяжении поколений, где и находится HotelStyle. Компания, у которой есть магазины в Вероне, Болонье, Андрии, Бишелье и других городах Италии, предлагает модные вещи, которые можно ожидать от современного Джека Керуака или Аллена Гинзберга. Узкие синие джинсы, необычные сочетания спортивной куртки и футболки, джинсовой ткани и кожи в байкерском стиле – вот виды мужской одежды, предлагаемые HotelStyle.
Как и его модные товары, сайт HotelStyle прост и почти мятежен. Как и многие сайты в наши дни, в отличие от сайта Idis, описанного выше, HotelStyle предпочел ошибиться, предоставив посетителям слишком мало информации, а не слишком много. На этом сайте нет ни пресс-релизов, ни блога, ни привлекательной страницы «о нас». Сайт скудный, заполнен в основном фотографиями, видео и длинными страницами с вертикальной прокруткой, которые рассказывают историю HotelStyle, а также одного бородатого мужчины-модели в стиле Duck Dynasty, одетого в разные наряды. Ни одна из традиционных тактик SEO не встречается на сайте HotelStyle. Вместо того, чтобы использовать для этого веб-сайт, HotelStyle использует свою учетную запись Facebook, чтобы поддерживать постоянный диалог со своими клиентами.
Сайт скудный, заполнен в основном фотографиями, видео и длинными страницами с вертикальной прокруткой, которые рассказывают историю HotelStyle, а также одного бородатого мужчины-модели в стиле Duck Dynasty, одетого в разные наряды. Ни одна из традиционных тактик SEO не встречается на сайте HotelStyle. Вместо того, чтобы использовать для этого веб-сайт, HotelStyle использует свою учетную запись Facebook, чтобы поддерживать постоянный диалог со своими клиентами.
С точки зрения дизайна сайт HotelStyle легкий и быстро загружается благодаря своему минимализму. Однако трудно представить, чтобы аналогичный сайт, созданный с использованием Flash, имел такое быстрое время загрузки. Опять же, HTML5 хвастается на сайте HotelStyle; независимо от того, одеваются зрители как Безумный Макс или нет, чистый, причудливый сайт станет желанным отличием от традиционных сайтов о моде.
5. Kennedy + Castro
URL: http://www.kennedyandcastro.com/en/
Неудивительно, что дизайнерские фирмы и рекламные агентства максимально используют новейшие технологии и тенденции дизайна. . Поэтому неудивительно, что Kennedy + Castro, рекламное агентство, основанное в Лондоне и имеющее офисы в этом городе, Риме и Нью-Йорке, имеет впечатляющий, необычный, беззаботный, но внушающий благоговейный трепет веб-сайт.
. Поэтому неудивительно, что Kennedy + Castro, рекламное агентство, основанное в Лондоне и имеющее офисы в этом городе, Риме и Нью-Йорке, имеет впечатляющий, необычный, беззаботный, но внушающий благоговейный трепет веб-сайт.
По прибытии на сайт появляется достойный модного словца слоган компании «Недостающее звено между брендами и людьми», за которым следует поэтичное, но расплывчатое описание того, чем занимается компания. Когда пользователь прокручивает страницу вниз, на экране начинает рисоваться мультяшный скелет свиньи. (Улавливаете символику? «Кеннеди + Кастро = Залив Свиней».) Чем больше пользователь прокручивает страницу вниз, тем больше начинает проявляться свинья. Начинают проявляться внутренние органы, помеченные разными частями навигационных кнопок сайта. Например, когда появляется сердце, метка уведомляет пользователя о том, что она представляет «Людей» компании. Кишки свиньи, как ни странно, представляют собой «Работы». Легкие представляют «Клиентов».
По мере того, как пользователь продолжает прокручивать страницу вниз, свинья полностью обретает плоть, вежливо покрывая себя и все свои органы пурпурной внешней кожей. Щелчок по одной из навигационных ссылок ниже, например «Люди», быстро снимает кожу со свиньи, открывает сердце и позволяет пользователю щелкнуть «Просмотр», после чего пользователь попадает на страницу «Люди».
Щелчок по одной из навигационных ссылок ниже, например «Люди», быстро снимает кожу со свиньи, открывает сердце и позволяет пользователю щелкнуть «Просмотр», после чего пользователь попадает на страницу «Люди».
Как будто эта необычная домашняя страница уже недостаточно странна, большинство отдельных страниц сайта имеют еще одну уникальную особенность: вместо прокрутки вниз для чтения дополнительного контента пользователи прокручивают экран. Например, на странице «Организация» пользователь может некоторое время прокручивать экран, читая различные лакомые кусочки, которые Кеннеди и Кастро сочли важными. Однако, если пользователю надоедает вся эта прокрутка, он или она всегда может перейти к определенным подразделам, используя кнопки навигации вверху. Еще раз, HTML5 доказывает, что на этом сайте он более универсален, чем Flash; в то время как Flash, вероятно, можно было бы использовать для достижения аналогичных эффектов, HTML5 может делать все это без плагина, что делает навигацию по сайту Kennedy + Castro на мобильном устройстве такой же простой, как и на традиционном компьютере.
6. tegut…
URL: http://www.tegut-flips.de/
Для тех, кто не читает по-немецки, tegut… Веб-сайт Universe более чем сбивает с толку во-первых. Что это продвигает? Это сайт по продаже детских раскрасок? Это немецкая версия Veggie Tales? Немного гугл-переводчика и Википедии позже ответ становится ясным: tegut… — это немецкий продуктовый магазин, немного высококлассный, вроде Whole Foods или Harris Teeter. Однако, в отличие от Whole Foods, органические продукты питания, на долю которых приходится 20 процентов доходов tegut…, выращиваются на органических фермах, принадлежащих самой сети продуктовых магазинов. Кроме того, в отличие от Whole Foods или любой другой американской или даже европейской сети супермаркетов, tegut… делает все возможное, чтобы обеспечить высочайшее качество своей мясной нарезки. Мясное ассорти в тегуте… не просто органическое; они слушали классическую музыку. Хотите верьте, хотите нет, но тегут… на самом деле играет классическую музыку в форме струнных квартетов.
Что касается сайта tegut… Universe, язык общения игривого дизайна веб-сайта, ярких цветов, интерактивных персонажей и фотографий детей предполагает, что этот сайт является удобной для детей версией основного сайта tegut….
Сайт открывается земным шаром. По всему миру разбросаны различные сцены, такие как городские пейзажи, особняк с привидениями и футбольный стадион. Когда пользователи нажимают на каждую сцену, они перемещаются к Земле и в саму сцену. Карточные изображения мяса, фруктов и овощей, каждое из которых имеет свое уникальное имя в зависимости от сцены, например, Chicky Goal на футбольном стадионе и Freddy Ice на городском пейзаже, разбросаны по всей сцене. При нажатии на них открывается более подробное описание персонажа; щелчок по карточке персонажа издает шум, голос или звук, который его представляет.
Хотя, несомненно, нужно быть немецким ребенком, чтобы в полной мере оценить дизайн и юмор сайта, даже не говорящие по-немецки могут весело провести время, просматривая различные символы и вставляя их описания в Google Translate. Благодаря HTML5 все эти анимационные эффекты выполняются без надоедливой полосы «загрузки» Flash.
Благодаря HTML5 все эти анимационные эффекты выполняются без надоедливой полосы «загрузки» Flash.
7. KOJO
URL: http://kojo.com.au/
Что там с креативными фирмами и мультяшными свиньями? Как и Kennedy + Castro, KOJO не объясняет точно, что он делает, но объясняет себя с помощью модных словечек о брендинге, коммуникации, связях, платформах и каналах. Однако тот факт, что компания более требовательна к аристократии, чем к четкому информированию о своих услугах, похоже, не беспокоит клиентов; в список ее клиентов входят такие хорошо известные корпорации, как Yamaha, Mitsubishi, Warner Bros. и L’Oreal, всемирно известные музыканты, а также многие другие клиенты с более низким уровнем международной известности.
Сам сайт намного проще, чем многие другие сайты в этом списке, и уж точно проще, чем сайт Кеннеди + Кастро. Большинство страниц отформатированы в стиле параллакса; однако домашняя страница состоит только из кнопок навигации. Хотя большая часть сайта проста и удобна для навигации, сами кнопки не помечены. Каждая кнопка на главной странице представляет собой значок без четкого объяснения того, что произойдет при нажатии на нее или куда она приведет пользователя. Значок ракетного корабля, например, представляет страницу «События», а знак фунта представляет цифровые проекты, над которыми работал KOJO.
Каждая кнопка на главной странице представляет собой значок без четкого объяснения того, что произойдет при нажатии на нее или куда она приведет пользователя. Значок ракетного корабля, например, представляет страницу «События», а знак фунта представляет цифровые проекты, над которыми работал KOJO.
8. La Grange
URL: http://la-grange.ca/
Вероятно, приятно знать, что фирма веб-дизайна La Grange, базирующаяся в Квебеке, не тестирует свой код на животных. Это сообщение — первое, с чем сталкивается пользователь, когда он или она переходит на веб-сайт La Grange. Хотя на сайте La Grange нет мультяшных свиней, есть много других животных: олени показывают себя почти везде, где пользователь заходит на сайт; другие животные, обитающие в лесах Квебека, такие как ястребы, волки и лоси, постоянно появляются на разных страницах.
На первый взгляд, сайт La Grange кажется «просто еще одним сайтом WordPress». Он похож на WordPress, с его чистой, простой навигацией и макетом в стиле портфолио. Однако несколько страниц раскрывают более сложный код HTML5, стоящий за сайтом La Grange. Например, на странице «Услуги» фотография баннера, которая сначала кажется статичным изображением, при ближайшем рассмотрении обнаруживает, что на ней изображены анимированные ветряные турбины. Эти небольшие штрихи демонстрируют не только использование La Grange HTML5, но и доказывают, что компания — не просто маленькая безымянная дизайнерская фирма, штампующая сайты на WordPress.
Однако несколько страниц раскрывают более сложный код HTML5, стоящий за сайтом La Grange. Например, на странице «Услуги» фотография баннера, которая сначала кажется статичным изображением, при ближайшем рассмотрении обнаруживает, что на ней изображены анимированные ветряные турбины. Эти небольшие штрихи демонстрируют не только использование La Grange HTML5, но и доказывают, что компания — не просто маленькая безымянная дизайнерская фирма, штампующая сайты на WordPress.
9. Turn.js
URL: http://www.turnjs.com/
Как и Parallax.js, Turn.js представляет собой библиотеку JavaScript, которая позволяет веб-дизайнерам и разработчикам в полной мере использовать возможности HTML5. Код, который работает на стандартных компьютерах, а также на некоторых планшетах и смартфонах, предоставляет дизайнерам новый способ представления старомодного содержания брошюры компании или аналогичных печатных рекламных материалов. Внедрив Turn.js, дизайнеры могут превратить цифровой контент в контент, похожий на бумажную брошюру, буклет или журнал. Пользователи могут не только переворачивать виртуальные страницы контента точно так же, как они перелистывают страницы буклета, они также могут нажимать на вкладки или увеличивать и уменьшать масштаб. Когда Turn.js комбинируется с другими библиотеками JavaScript, разработчики также могут размещать две переворачиваемые страницы на одной странице, анимировать страницы и добавлять различные другие специальные эффекты.
Пользователи могут не только переворачивать виртуальные страницы контента точно так же, как они перелистывают страницы буклета, они также могут нажимать на вкладки или увеличивать и уменьшать масштаб. Когда Turn.js комбинируется с другими библиотеками JavaScript, разработчики также могут размещать две переворачиваемые страницы на одной странице, анимировать страницы и добавлять различные другие специальные эффекты.
Разработчик Turn.js не La Grange или Kennedy + Castro. Вместо этого молодой веб-дизайнер из Венесуэлы не хвастается и не вычурно представляет свою библиотеку JavaScript. Сам сайт Turn.js представляет собой одностраничное испытание, и большая часть навигации отправляет пользователей только к закрепленному контенту дальше по странице. Шесть примеров того, что может сделать Turn.js, находятся вверху страницы; вторая страница под названием «Лицензирование» позволяет пользователям покупать код для своих коммерческих проектов.
10. El monstruo que no dejaba ir a los ninos de colegio
URL: http://www. elmonstruo.org/
elmonstruo.org/
Загрузка этого испаноязычного веб-сайта может занять минуту, но ожидание определенно того стоит. Это. В конечном итоге появляется веб-сайт с изображением во всю ширину с надписью «El monstruo que no dejaba ir a los ninos de colegio» («Монстр, который не пускал детей в школу») с кнопкой «Играть» поверх него. . Если добавить /en в конец URL-адреса сайта, зрители перейдут на англоязычную версию сайта. Нажав кнопку, пользователи увидят короткометражный фильм с картонным монстром, который на каждом шагу прерывает образовательные усилия картонных детей. Наконец, монстр преследует детей и их школьного учителя до края картонной скалы, где, когда кажется, что все потеряно, учитель, который все это время отчаянно пытался защитить детей, выхватывает свой смартфон и… ..
Разговоры о том, чтобы оставить зрителей на краю пропасти. Вместо того, чтобы продолжать, видео приближается к картонному смартфону, выделяя кнопки, которые дают различные предложения о том, как посетители веб-сайта могут помочь детям в развивающихся странах получить образование. Для посетителей сайта, проживающих в Испании, отправка текстового сообщения на номер, указанный в короткометражном фильме, отправит 1,20 евро в ЮНИСЕФ и приведет к завершению фильма. Сайт получил бы идеальные 10 баллов, если бы кнопки навигации под основным изображением фильма не были такими глючными. Эти кнопки лучше нажимать на главной странице до фактического запуска фильма.
Для посетителей сайта, проживающих в Испании, отправка текстового сообщения на номер, указанный в короткометражном фильме, отправит 1,20 евро в ЮНИСЕФ и приведет к завершению фильма. Сайт получил бы идеальные 10 баллов, если бы кнопки навигации под основным изображением фильма не были такими глючными. Эти кнопки лучше нажимать на главной странице до фактического запуска фильма.
Несмотря на сломанные кнопки навигации, концепция невероятно умна и показывает, что ЮНИСЕФ находит инновационные, высокотехнологичные способы связаться со своими донорами. После просмотра начала короткометражного фильма многие испанские пользователи, несомненно, отправят текстовое сообщение только для того, чтобы увидеть финал.
Заключение: Спасибо, Стив Джобс Инноваторы почти всегда закатывают глаза, прежде чем последующие разработки докажут их правоту. Когда Джобс начал разглагольствовать о Flash, большинство людей закатили глаза. Однако они не могли видеть то, что уже знал Джобс: HTML5 будет более чем способен продолжить работу с того места, на котором остановился Flash. Как показывают приведенные выше сайты, Flash не может сделать ничего такого, чего не мог бы сделать HTML5. Если есть что-то, в чем Flash лучше, чем HTML5, дальнейшая разработка, несомненно, закроет эти последние пробелы.
Как показывают приведенные выше сайты, Flash не может сделать ничего такого, чего не мог бы сделать HTML5. Если есть что-то, в чем Flash лучше, чем HTML5, дальнейшая разработка, несомненно, закроет эти последние пробелы.
Официальный захват Интернета HTML5 произойдет в 2014 году. Однако HTML5 уже поддерживается большинством настольных и мобильных браузеров. Тем временем HTML5.1, который будет предлагать исправления для частей HTML5, которые в настоящее время нестабильны, дебютирует в 2016 году.
Вот пример использования некоторых функций HTML5, упомянутых выше, на сайте www.magiclogix.com.
Готов ли ваш веб-сайт для HTML5? Что еще более важно, готовы ли вы воспользоваться всеми преимуществами HTML5?
Хассан Баваб, основатель и генеральный директор Magic Logix, агентства интегрированного маркетинга, является лидером в области передовых технологий и новаторским основным докладчиком/писателем, а также автором книги «Как работать с агентством цифрового маркетинга».
10 лучших инструментов HTML5, необходимых для создания потрясающего веб-сайта
Введение
Для любого веб-разработчика или дизайнера инструменты HTML5 оказываются отличным подспорьем, когда дело доходит до ускорения их рабочего процесса и выполнения повторяющихся задач. Эти инструменты наделены всем богатством и мощью, которые помогают веб-мастерам повысить ценность своей работы и повысить удобство использования своих веб-дизайнов. Они достаточно убедительны, чтобы создавать красивые и отзывчивые веб-сайты как можно быстрее. Большинство инструментов HTML5 доступны бесплатно, и они популярны, потому что они требуют меньше времени и усилий для создания похвального веб-сайта.
Используя инструменты HTML5, разработчики могут легко добавлять привлекательные анимационные эффекты, видео, шрифты и графику на свои веб-сайты. Если вас интересуют инструменты HTML5, то вы попали по адресу. Здесь мы составили список из 10 инструментов HTML5, которые считаются лучшими в своем классе и известны своей многообещающей природой. Вы можете выбрать любой из них для управления и создания кода для своего веб-сайта.
Вы можете выбрать любой из них для управления и создания кода для своего веб-сайта.
Перетаскивание шрифтов — это все, что вам нужно для предварительного просмотра пользовательских веб-шрифтов в браузере. Это очень простой инструмент с интерфейсом перетаскивания, позволяющий перетаскивать шрифты, масштабируемую векторную графику и открытые веб-шрифты на веб-страницу, чтобы мгновенно протестировать их все. Используйте Font Dragr, чтобы мгновенно загрузить свой шрифт и узнать, подходит он или нет.
Анимации оказывают динамическое визуальное воздействие на внешний вид веб-сайта, и HTML5 Maker представляет собой совершенно иной подход к этому аспекту. Будучи лучшим онлайн-инструментом для анимации, HTML5 Maker позволяет разработчикам легко добавлять интерактивный контент на свой веб-сайт с помощью HTML, CSS и JavaScript. Инструмент чрезвычайно прост в использовании и помогает разработчикам эффективно достигать желаемых результатов. HTML5 Maker также позволяет разрабатывать кросс-совместимый анимированный контент, такой как слайд-шоу, анимация HTML5, слайдеры и многое другое.
HTML Kickstart — это набор элементов HTML, CSS, jQuery и макетов, которые вместе помогут вам начать работу с HTML5, сэкономив при этом много драгоценного времени и усилий.
Если вы ищете инструмент, который ускорит вашу работу, тогда HTML Kickstart — это то, что вам нужно. Он также совместим со всеми основными браузерами и требует нулевой настройки.
Initializer — это высокотехнологичный инструмент HTML5 и генератор шаблонов, который поможет вам быстро приступить к следующему стандартному проекту HTML5. Это хороший инструмент для разработки впечатляющих и настраиваемых шаблонов в соответствии с потребностями вашего проекта.
Liveweave — еще один образцовый инструмент HTML5 с контекстно-зависимым автозаполнением как для HTML, так и для CSS. Инструмент предоставляет вам игровую площадку для игры с различными кодами и элементами тегов для структурирования вашего проекта. Liveweave — очень популярный инструмент среди разработчиков интерфейсов, поскольку он помогает им автоматически генерировать теги HTML и CSS. Когда вы закончите, просто установите средство просмотра в реальном времени вертикально или горизонтально, чтобы предварительно просмотреть работу переднего пользователя.
Когда вы закончите, просто установите средство просмотра в реальном времени вертикально или горизонтально, чтобы предварительно просмотреть работу переднего пользователя.
Adobe Edge Animate — это удобный инструмент для разработчиков HTML5 для создания интерактивных HTML-анимаций. Если вы являетесь частью цифровых публикаций, Интернета или рекламы, то Adobe Edge Animation наверняка вас удовлетворит. Инструмент позволяет им создавать красивые анимации, которые безупречно работают на различных устройствах. Кроме того, его кросс-совместимый характер гарантирует, что вы никогда не потеряете свою аудиторию.
Modernizr — это передовая библиотека JavaScript с открытым исходным кодом, которая позволяет дизайнерам создавать приятные впечатления от веб-сайта на основе браузера посетителя. Используя этот инструмент, вы можете легко определить, поддерживает ли текущий браузер функции CSS3 и HTML5. Таким образом, вы можете сделать свой сайт подходящим для браузера.
Создавайте передовые приложения HTML5 с помощью CrossWalk. По сути, CrossWalk — это веб-инструмент, который обладает выдающимися функциями современного браузера. CrossWalk, совместимый как с Android, так и с Tizen, — это инструмент, который заслуживает вашего внимания для создания интерактивных мобильных приложений.
Online 3D Sketch — замечательный инструмент, который делает процесс создания эскизов и рисунков абсолютно увлекательным и легким. Это бесплатный онлайн-инструмент, который позволяет разработчикам создавать и делиться своим опытом рисования с друзьями и членами команды, поощряя их ценные отзывы.
Как следует из названия, Patternizer — это инструмент, который позволяет разработчикам разрабатывать вдохновляющие шаблоны для своих веб-сайтов. Инструмент доступен бесплатно и позволяет интегрировать чистые коды для создания впечатляющих шаблонов, которые обязательно понравятся посетителям вашего сайта.
Итак, вот и подошла к концу наша подборка первоклассных инструментов HTML5, которые помогают разработчикам и дизайнерам сделать их работу простой и быстрой. Выберите любой из них и начните создавать действительно крутые вещи.
Об авторе
Люси Крюгер — разработчик приложений, работающая в Mobiers Ltd, ведущей компании по разработке приложений для Android. Она предоставляет конкретную информацию о последних тенденциях в области разработки мобильных приложений.
Узнайте, как создать простой веб-сайт HTML5
В этом учебном пособии вы узнаете, как создать простой веб-сайт HTML5 с использованием кода HTML5 и CSS с нуля.
Ознакомьтесь с демонстрацией
и скачать здесь! HTML5, новый веб-стандарт, принятый Apple, Google и многими другими, позволяет веб-разработчикам создавать улучшенную графику, типографику, анимацию и переходы, не полагаясь на сторонние подключаемые модули браузера (например, Flash). HTML5 полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
HTML5 полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
Шаг 1 : Это простой макет дизайна, который мы собираемся создать с помощью HTML5.
Шаг 2: Сначала создайте следующие файлы и папку
* index.html (Файл) — Здесь мы создадим базовый веб-сайт html5.
* style.css (файл) — Где определить стили для любого элемента HTML.
* images (папка) — используется для хранения изображений, используемых на базовом веб-сайте html5.
Шаг 3: Всегда запускайте веб-сайт Html5 с перед любым другим кодом HTML, чтобы браузер знал, какой тип документа ожидать.
Тип документа для HTML5 намного проще, чем в предыдущих версиях HTML. Тег не имеет закрывающего тега.
Шаг 4 : Таким образом, скелетная структура простого базового веб-сайта Html5 выглядит следующим образом:
<голова>
<тело>
Шаг 5 : Html5 использует новые секционные и структурные семантические элементы, такие как
*
* (т. е. вместо
) — представляет раздел страницы, который ссылается на другие страницы или на части внутри страницы: раздел с навигационные ссылки.* <статья> — используется для представления статьи, которая является независимым/самостоятельным контентом на сайте.
* — представляет общий раздел документа. А также тематическая группировка контента, обычно с заголовком. Он может быть вложен в разделы, статьи или отступления.
* — представляет собой раздел страницы, содержащий не основное содержимое страницы, а некоторый контент, косвенно связанный с основным контентом.
* (т. е. от до
) — представляет заголовок раздела, который состоит из всех дочерних элементов от
до
элемента hgroup. На элемент указывают подзаголовки или подзаголовки.
* < div>
Шаг 6 : Изображение ниже представляет собой схему частей нашей веб-страницы HTML.
Теперь определите базовую структуру скелета веб-страницы HTML, используя новые структурные элементы, указанные в шаге 5 . Вот простой пример кода, использующего эти элементы.
<тело>
Тег включает всю структуру главной страницы.
<тело>
<заголовок>
<навигация>
<статья>
<раздел>
<раздел>
<раздел>
<в сторону>
>
Шаг 7: Имейте грубую структуру всех элементов в макете html, чтобы было легко кодировать css. Нам нужно начать с базовой структуры страницы. В этом случае мы будем использовать некоторый фиктивный контент для создания веб-сайта с двумя столбцами.
Шаг 8: Мы можем обернуть все теги внутри разделов тега
, используя тег «обертка» для центрирования содержимого в браузере.
<голова>
— используется для объявления набора символов
– Тег-оболочка включает закрывающий тег div
content.
<навигация>
Главная
О нас
Услуги
Контакт
<статья>
<раздел>
<раздел>
<раздел>
<в сторону>
– Тег нижнего колонтитула включает закрывающий тег div 'content'
.
Шаг 9: Давайте сначала начнем стилизовать оболочку элемента страницы, заголовок и навигацию в разделе. Затем для основного раздела контента с избранной статьей с разделами, боковой панелью и, наконец, нижним колонтитулом.
Шаг 10: Правила CSS закодированы и сохранены во внешнем файле с именем «style.css» отдельно. А также связан со стилем внутри тега head для повторного использования кода CSS на многих страницах.
Шаг 11: Оболочка удерживает страницу вместе. Следовательно, мы можем обернуть и ограничить общую ширину страницы до 900 пикселей и по центру браузера. Это деление, поэтому мы должны использовать символ «#» перед кодом в таблице стилей CSS.
Кроме того, всегда помните, что « поля » будет включать интервал вне блока, а « отступы » будет включать интервал внутри блока.
Примечание: поле: 10 пикселей 7 пикселей 0 авто; — здесь первое значение относится к верхней части окна (т. е. 10 пикселей), второе значение — к правой части поля (т. е. 7 пикселей), третье значение — к нижней части поля (т. е. 0 пикселей) а четвертое значение — для левой части поля (т. е. auto),
#wrapper{
цвет фона:#333;
поплавок: наследовать;
ширина: 900 пикселей;
должность: родственница; — Для определения позиции для некоторых браузеров
поле: 0 авто 0 авто; — для margin-right/left установлено значение auto, что означает, что содержимое всегда будет центрироваться внутри браузера.
}
Шаг 12 : Затем мы устанавливаем высоту области заголовка на 100 пикселей и ширину на 875 пикселей. Фактическая ширина заголовка составляет 900 пикселей, но здесь мы задали интервал для поля с помощью отступов и отрегулировали это пространство в ширина. Весь контент и изображения будут выровнены по левому краю с поплавок:левый .
заголовок{
плыть налево;
ширина: 875 пикселей;
высота: 100 пикселей;
цвет фона:#333; – Представляет цвет фона
.
семейство шрифтов: Arial, Helvetica, без засечек; — Представляет тип шрифта
.
стиль шрифта: нормальный;
размер шрифта: 30 пикселей; – Представляет размер шрифта
.
заполнение: 50px 0 5px 25px;
цвет:#FC0; — Обозначает цвет текста 9.0442
}
Шаг 13 : Теперь мы должны стилизовать остальные элементы аналогично «Шагу 12», но структура тегов настроена по-другому с некоторыми изменениями положения и расположения. Код css, который мы использовали для страницы нашего веб-сайта, находится ниже
Код css, который мы использовали для страницы нашего веб-сайта, находится ниже
nav
.
{
плыть налево;
ширина: 875 пикселей;
высота: 30 пикселей;
цвет фона:#FC0;
семейство шрифтов: Tahoma, Geneva, без засечек;
вес шрифта: полужирный;
размер шрифта: 12px;
цвет:#333;
отступы: 17px 0 3px 25px;
}
артикул{
плыть налево;
ширина: 650 пикселей;
цвет фона:#333;
семейство шрифтов: Arial, Helvetica, без засечек;
стиль шрифта: нормальный;
размер шрифта: 12px;
высота строки: 21px;
цвет:#CCC;
заполнение: 25px 25px 5px 25px;
}
в сторону{
плыть налево;
ширина: 170 пикселей;
цвет фона:#666;
семейство шрифтов: Arial, Helvetica, без засечек;
стиль шрифта: нормальный;
размер шрифта: 12px;
цвет:#CCC;
отступы: 25 пикселей 15 пикселей 10 пикселей 15 пикселей;
высота строки: 16 пикселей; — Чтобы повысить удобочитаемость контента, вы можете увеличить общую высоту строки текста до 16 пикселей.
}
#нижний колонтитул
{
ясно: оба;
ширина: 875 пикселей;
высота: 30 пикселей;
цвет фона:#FC0;
семейство шрифтов: Arial, Helvetica, без засечек;
вес шрифта: нормальный;
размер шрифта: 12px;
цвет:#333;
отступ: 20 пикселей 0 0 25 пикселей;
}
Тег » clear:both » гарантирует, что нижний колонтитул действительно отображается под основной статьей; он явно сообщает браузеру, что плавающие элементы не допускаются с обеих сторон нижнего колонтитула.
Шаг 14 : Тег hgroup указан с типом шрифта «Arial» и высотой строки 21px. Чтобы улучшить читаемость, вы можете увеличить общую высоту строки текста до 21 пикселя.
h2,h3,h4{
семейство шрифтов: Arial, Helvetica, без засечек;
высота строки: 21px;
}
Шаг 15: «Тег ссылки» или «тег гиперссылки» при ролловере должен изменить цвет или размер шрифта и т. д. Здесь я собираюсь изменить цвет текста навигации/гиперссылки при ролловере и определить текст-украшение с подчеркиванием. Код можно увидеть ниже
д. Здесь я собираюсь изменить цвет текста навигации/гиперссылки при ролловере и определить текст-украшение с подчеркиванием. Код можно увидеть ниже
навигация{
цвет:#000;
текстовое оформление: нет;
}
навигация: hover{
цвет:#919191;
украшение текста: подчеркивание;
}
{
цвет:#FC0;
текстовое оформление: нет;
}
а: наведите курсор {
украшение текста: подчеркивание;
}
Шаг 16: Мы можем добавить к тегам атрибуты class и ID. Итак, если вы хотите стилизовать раздел отдельно, просто добавьте класс или идентификатор к тегу, и вы можете применить стиль для этого. Я определил класс для изображений ( т. е. .t_images Шаг 17 : Готово! Итак, вот что мы создали, страница html5 выглядит сейчас. Надеюсь, вы научились создавать простой веб-сайт Html5. Пожалуйста, поделитесь своими мыслями в комментариях. Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено. Line25 поддерживается пользователями нашего веб-сайта. Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Подробнее Помните классные интерактивные мультимедийные веб-сайты, созданные с помощью Flash? Они часто имели полноэкранные макеты , анимированные элементы и футуристические интерфейсы, из-за которых HTML-сайты выглядели простыми и скучными. В этом посте собрана коллекция суперкрутых, интерактивных веб-сайтов HTML , которые содержат все те умные эффекты, которые нам так нравились на Flash-сайтах прошлых лет. Хотя дизайн этих веб-сайтов сопоставим с сайтами, созданными с помощью Flash, на самом деле они были разработаны с использованием HTML и CSS. К сожалению, Flash принес с собой всевозможные проблемы, от недоступности до высокой загрузки процессора и других ошибок. В настоящее время вы можете получить аналогичные результаты, используя библиотеки HTML5, CSS3 и Javascript, такие как jQuery. Веб-сайт Tool of North America может выглядеть как Flash-сайт, но на самом деле он создан с использованием Javascript, HTML5 и CSS3! Оцените потрясающую анимацию и плавные переходы в этом дизайне. Пин-код Вот классный веб-дизайн в темной тематике с уникальной навигацией и привлекательным видеофоном. Вы можете перемещаться по его дизайну, перетаскивая мышь влево или вправо. Pin Этот полноэкранный макет занимает все пространство с высококачественным изображением и анимированными наложенными текстовыми элементами. Хотя он был создан с использованием CSS и HTML, дизайн имеет сходство с Flash. PIN-код Этот веб-сайт имеет профессиональный дизайн с мощными функциями, такими как современный полноэкранный дизайн, тонкая анимация, хорошо организованный контент, адаптивный дизайн и многое другое. Параллаксная прокрутка делает его похожим на Flash! Пин-код Уникальный дизайн определенно будет привлекать внимание ваших пользователей в течение длительного периода времени. PIN-код Дизайн этого сайта создает эффекты покадровой анимации при прокрутке. Это сделано полностью с помощью HTML, CSS и Javascript, без использования Flash! PIN-код Это удивительный веб-сайт с удобным для пользователя, полностью адаптивным макетом с четким и упорядоченным содержимым, отображаемым в виде сетки. Оцените крутые эффекты наведения! Пин-код Наведите указатель мыши на любой фрагмент текста, и в фоновом режиме начнется воспроизведение другого видео. Как это здорово?! Пин-код Прокрутите и посмотрите, что произойдет! Навигация по этому сайту осуществляется с помощью простой прокрутки! Он также имеет отличные переходы, анимацию и иллюстрации! PIN-код Это определенно уникальный и интерактивный веб-сайт с привлекательным дизайном. Дизайн позволяет пользователю делать наброски на веб-сайте, используя различные цвета и формы. PIN-код Вдохновитесь этой умной концепцией дизайна веб-сайта и узнайте, что делает ее уникальной. Эффект параллакса, сюжет, отличные иллюстрации и другие интересные функции превращают его в интерактивную веб-страницу. PIN-код У этого потрясающего дизайна веб-сайта есть чему поучиться. Навигация осуществляется либо с помощью правого бокового меню, либо просто прокруткой вниз. PIN-код Это простой сайт с отличным пользовательским интерфейсом. Макет сетки в один ряд, переходы между страницами и навигация созданы очень хорошо. Штифт Иногда для создания сложного дизайна требуется меньше времени. GIF действительно могут сделать дизайн вашего сайта более увлекательным и интерактивным. Посмотрите, например, этот сайт! Спорим, вы не ожидали увидеть анимированного козла, не так ли! Pin Есть много функций, которые напоминают Flash, хотя он не использовался для создания этого сайта. Дизайнер демонстрирует большую изобретательность, изображая эту сетку с серыми значками, которые оживают при наведении курсора. PIN-код Нам нравится концепция этого сайта! Как говорится в Предупреждении: Не продолжайте, если вы страдаете от головокружения или считаете экспериментальные интерфейсы оскорбительными! PIN-код Весь этот веб-сайт создан как онлайн-игра. Вы должны нажимать кнопки, чтобы перейти на следующую страницу и открыть для себя историю. Все прекрасно анимировано. PIN-код Этот веб-сайт загружается долго, но оно того стоит. Он имеет полноэкранный макет с анимированным фоном. Пин-код Этот сайт имеет приличную скорость загрузки, учитывая тот факт, что он наполнен анимацией и большими изображениями. Взгляните и посмотрите, какие классные эффекты он имеет! Булавка Eyezen Challenge — увлекательный игровой процесс. Хотя может показаться, что он был создан с помощью Flash, этот дизайн был создан с использованием HTML и CSS, включая изящную анимацию. PIN-код Этот простой, но понятный сайт содержит информацию о напитках. Булавка Это уникальный дизайн, свидетельствующий о большом творчестве создателя. Это интерактивный дизайн, который обязательно привлечет ваше внимание, и вы, вероятно, кое-чему научитесь. Пин-код Это веб-сайт портфолио фотографа Райана К. Джонса. Все изображения хорошо организованы в виде сетки с белым фоном, чтобы они выделялись. PIN-код Этот дизайн обязательно привлечет ваше внимание своим выдающимся дизайном и полностью адаптивным макетом, который позволит вам идеально просматривать его на любом устройстве. PIN-код Этот интерактивный анимированный дизайн веб-сайта принадлежит агентству виртуальной реальности из Лос-Анджелеса, специализирующемуся на создании иммерсивного контента для брендов и их клиентов. Pin Просмотр Mytraffic — Главная Mytraffic — Дом Посмотреть агентство по разработке программного обеспечения агентство по разработке программного обеспечения Просмотр шаблонов Unity Coded I Кодированные шаблоны Unity I Просмотр кодированных шаблонов Unity Gaming Кодированные шаблоны для игр Unity Посмотреть Crypton — адаптивный веб-дизайн Crypton — адаптивный веб-дизайн Просмотреть фолио: Комплект портфолио дизайнера — анимация Фолио: портфолио дизайнера — анимация View Folio Agency – Мобильная версия Folio Agency – Мобильная версия Посмотреть коллаб.
{
плыть налево;
ширина: 155 пикселей;
граница: 1px сплошная #999; — Добавьте тонкую рамку цвета #999 к элементам div.
поля: 0 15px 25px 15px;
отступ: 5px; — Граница изображения добавляется с отступом 5 пикселей и отодвигается от изображений.
} 25 интерактивных HTML-сайтов, которые выглядят как Flash
11 августа 2017 г. — (обновлено 23 декабря 2019 г. )
)
 Этот веб-сайт имеет креативный дизайн с интерактивным дизайном. Вы можете использовать значки с телефона для навигации по веб-сайту.
Этот веб-сайт имеет креативный дизайн с интерактивным дизайном. Вы можете использовать значки с телефона для навигации по веб-сайту.

Eyezen Challenge
 Этот веб-сайт включает в себя множество интерактивных элементов, которые вовлекают пользователя, заставляя его хотеть узнать больше.
Этот веб-сайт включает в себя множество интерактивных элементов, которые вовлекают пользователя, заставляя его хотеть узнать больше. Html5 дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble




 Добавляя фотографии и описания на сайт, вы можете создать свое онлайн-портфолио и показать готовые работы. Внесите необходимые изменения в контент, верстку и цветовую схему шаблона, чтобы добавить в него ваше собственное видение.
Добавляя фотографии и описания на сайт, вы можете создать свое онлайн-портфолио и показать готовые работы. Внесите необходимые изменения в контент, верстку и цветовую схему шаблона, чтобы добавить в него ваше собственное видение.
 Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!
Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!
 Добавьте необходимую информацию сейчас — и начните работу онлайн!
Добавьте необходимую информацию сейчас — и начните работу онлайн!
 ico" type="image/x-icon">
ico" type="image/x-icon"> ..
..