Веб Учебник, Самоучитель HTML: Самоучитель по HTML OnLine
Уважаемые посетители, данный раздел сайта представляет из себя «Самоучитель по HTML OnLine», который вас научит использовать Гипертекстовый Язык Разметки довольно на высоком уровне!!!
И самое главное вы научитесь делать сайты самым обычным «Блокнотом»(текстовым редактором), а не какими либо визуальными редакторами!!! Поверьте, что время на изучение любого визуального редактора уйдет больше чем на весь ХТМЛ!!!
Мой самоучитель по хтмл написан таким образом, что будет понятно даже школьнику. Вся информация подается от самых легких задач до более сложных. Почему вы должны доверять моему самоучителю по HTML если в интернете их десятки или даже сотни?, решать конечно вам, но всю информацию которую я вам предоставляю я лично проверяю, а так-же подкрепляю готовыми решениями. И еще в добавок, я не только учу вас делать сайты своими руками, а так-же даю дельные советы по продвижению сайта в поисковых системах
А теперь ВЫ можете кратко просмотреть содержание учебника по ХТМЛ и приступить к обучению.
Первым делом мы определимся что такое ХТМЛ и создадим HTML-файл и познакомимся с тегами, далее научимся Сохранять TXT-файл с расширением HTML, а так-же научимся редактировать html-файлы в текстовом редакторе.
В следующей главе мы узнаем что такое атрибуты тегов и поговорим о том как изменить цвет текста и фона страницы. , а так-же научимся переносить текст на другую строку при помощи тега BR, далее научимся делать заглавия для страниц при помощи тегов h2-H6. В следующей главе мы научимся управлять блоками текста и выравнивать их.
Задачей в следующей главе научиться использовать списки неупорядоченные, упорядоченные и списки определений.
В этой главе мы научимся задавать шрифт, изменять размер и цвет отдельного участка текста. А так-же научимся использовать форматированный и бегущий текст, И заставим текст быть жирным, курсивом, подчеркнутым, перечеркнутым и прочие эффекты в HTML-документе.
А в этой главе мы рассмотрим не видимые теги, которые не задают каких либо визуальных эффектов, а только помогают поисковым роботам и многое другое.
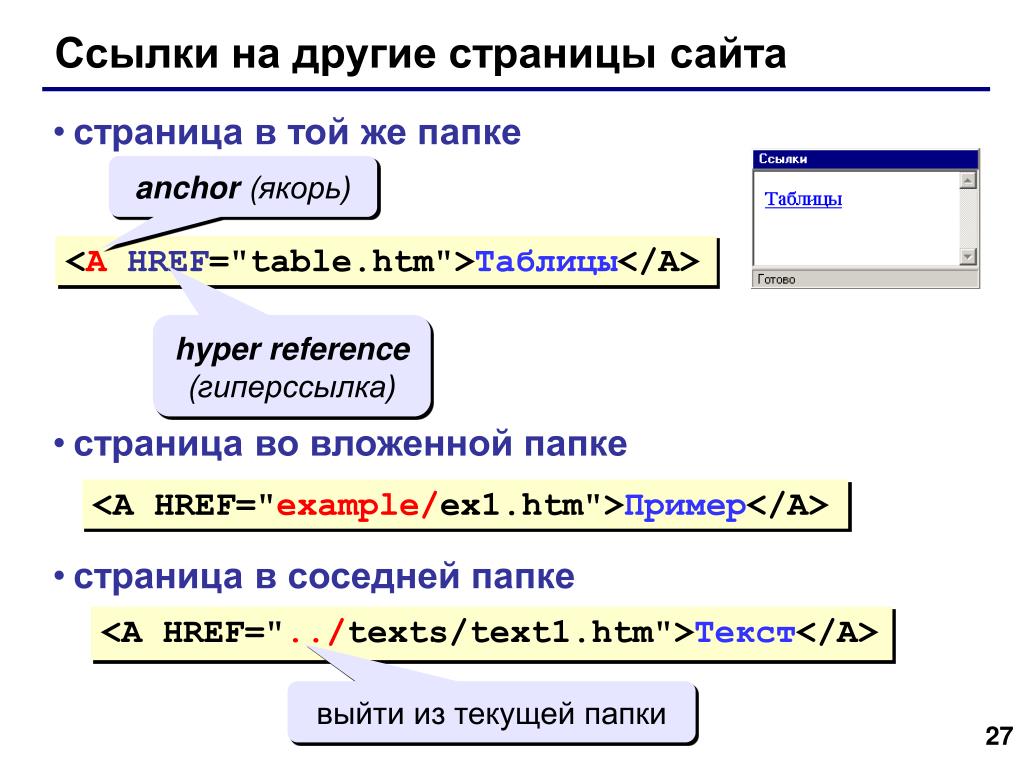
Как сделать ссылку в HTML и заставить ее открываться в новом окне(вкладке), а так-же изменить цвет. И еще узнаем как сделать ссылки внутри страницы, двумя способами. С ссылками мы разобрались но нужно еще прописать правильно путь, т.е в этой главе мы познакомимся с путями для ссылок.
В этой главе мы научимся вставлять картинки в html-документах, и рассмотрим варианты как заставить текст обтекать картинку, а так-же принудительное прерывания обтекания и узнаем способ как делать фон страницы картинкой, и сделаем код банера(картинки-ссылки).
Далее мы научимся делать таблицы в хтмл и узнаем атрибуты тега table, изучим атрибуты тегов TR TD TH, а так-же научимся вкладывать одну таблицу в другую. И в добавок мы научимся растягивать ячейки по вертикали и горизонтали.
Далее Определимся что такое фреймы, и узнаем все атрибуты тега FRAME, а так-же рассмотрим методы использования навигации в фреймах и узнаем что такое инлайн фреймы в HTML файлах.
С этой главы самоучителя мы с вами начнем изучать формы в хтмл, так-же рассмотрим тестовые поля для HTML-формы, т.е. те поля которые заполняются пользователем. Далее мы научимся делать выключатели и переключатели, а так-же рассмотрим Выпадающие списки и списки с прокруткой в HTML-формах. И в завершении мы познакомимся с Механизмами отправки данных из хтмл, т.е. с кнопками IMAGE, Submit и Reset.
Дальше мой самоучитель расскажет вам что такое Объекты в HTML и мы определимся как вставить java-applet в тег объект, дальше мы научимся как вставить флеш-объект в html-файл. И это еще не все!!! Самая последняя глава об объектах продемонстрирует вам аудио и видео плееры для сайта, а так-же вы сможете скачать эти плееры.
Еще мой самоучитель научит вас использовать клиентские карты изображения, т.е. как на одной картинке сделать одну или более ссылок. А на этой странице самоучитель расскажет более подробно о клиенстских картах изображения, как тегом IMG, так и object. И в завершении самоучитель HTML начит использовать серверные карты изображений.
И в завершении самоучитель HTML начит использовать серверные карты изображений.
Эта глава расскажет что такое Специальные символы или другими словами ссылки мнемоники. Еще познакомитесь для чего Мета теги в HTML
Может быть не совсем правильно, но закончить свой самоучитель по хтмл я решил рассказом о том как развивалась история HTMLИ рассказал об типах документов.
HTML-списки: неупорядоченные, упорядоченные и определения
Атрибуты тега FRAME.
Атрибуты тега TABLE, бордюры, размеры и другие.
Атрибуты тегов TR, TD, TH. Вложеные таблицы.
Аудио, видео плеер для сайта.
Введение в HTML
Введение в html-таблицы .
Введение в HTML-фреймы.
Вспомогатльные теги в HTML
Выключатели и переключатели в HTML-формах.
Выпадающие списки в HTML-формах.
Заглавия в ХТМЛ документах.
Инлайн фреймы — IFrame в HTML.
История развития HTML.
Как вставить Java-аплет в HTML.
Популярный самоучитель» онлайн полностью📖 — Александра Чиртика — MyBook.
Что выбрать
Библиотека
Подписка📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
- Главная
- Интернет
- ⭐️Александр Чиртик
- 📚«HTML: Популярный самоучитель»
- Читать
Александр Анатольевич Чиртик
HTML: Популярный самоучитель
Введение
Путешествуя по просторам Всемирной паутины, можно обратить внимание, как различаются между собой оформление и возможности веб-страниц.
Язык разметки гипертекста HTML – стандартное средство представления информации в среде World Wide Web (WWW) в виде веб-страниц. Поскольку HTML является стандартизированным языком разметки, документы, написанные с его использованием, можно легко просматривать и редактировать на компьютерах с различным программным и аппаратным обеспечением.
Cуществует большое количество графических сред, предназначенных для быстрой и качественной разработки веб-сайтов. Тем не менее одной из замечательных особенностей HTML является то, что полноценные веб-страницы можно создавать, имея под рукой лишь простейший текстовый редактор. Создание веб-страниц с использованием HTML и CSS или JavaScript – уже не простое форматирование текста, а интересное занятие, очень похоже на программирование.
Большая часть представленной вашему вниманию книги посвящается именно HTML. В девяти первых главах последовательно изложен материал, в котором рассмотрены практически все возможности «чистого» языка HTML. После изучения этого материала вы научитесь создавать не только простые страницы, но и достаточно сложные сайты, а также познакомитесь со средствами HTML, позволяющими без привлечения дополнительных средств и технологий (например, CSS, DHTML) создавать привлекательный и функциональный интерфейс своих веб-страниц. Последние главы книги посвящены двум более новым технологиям, дополняющим HTML и позволяющим разнообразить и «оживить» статичные по своей природе HTML-документы, – CSS (каскадные таблицы стилей) и DHTML (динамический HTML) с основами DOM (объектной модели документа). В книге также приведен небольшой пример создания сайта целиком и освещены основные вопросы публикации созданного сайта в Интернете.
В девяти первых главах последовательно изложен материал, в котором рассмотрены практически все возможности «чистого» языка HTML. После изучения этого материала вы научитесь создавать не только простые страницы, но и достаточно сложные сайты, а также познакомитесь со средствами HTML, позволяющими без привлечения дополнительных средств и технологий (например, CSS, DHTML) создавать привлекательный и функциональный интерфейс своих веб-страниц. Последние главы книги посвящены двум более новым технологиям, дополняющим HTML и позволяющим разнообразить и «оживить» статичные по своей природе HTML-документы, – CSS (каскадные таблицы стилей) и DHTML (динамический HTML) с основами DOM (объектной модели документа). В книге также приведен небольшой пример создания сайта целиком и освещены основные вопросы публикации созданного сайта в Интернете.
Большинство примеров, приведенных в книге, достаточно просты, чтобы можно было легко понять, какие именно их части относятся к рассматриваемой теме. При желании тексты примеров можно дополнить самостоятельно, тем более что экспериментирование – это наилучший способ узнать и запомнить как можно больше полезной информации.
Тексты программ на сайте издательства
Тексты программ (листинги), приведенные в книге, вы можете скачать с сайта издательства по адресу http://www.piter.com/download.
От издательства
Ваши замечания, предложения, вопросы отправляйте по следуюшему адресу электронной почты: [email protected] (издательство «Питер», компьютерная редакция).
На сайте издательства http://www.piter.com вы найдете подробную информацию о наших книгах.
Глава 1
Введение в HTML
Итак, почему же HTML так широко распространен и используется для публикации информации в сети Интернет? Своей популярностью HTML во многом обязан удобству навигации между документами и простоте создания самих HTML-документов. Так, нажимая кнопку мыши над участком текста или изображением, можно открывать документы, расположенные в различных частях света на компьютерах с различными операционными системами.
Сеть из связанных между собой гипертекстовых документов является прозрачной для пользователя. Поэтому при работе с ней вас совершенно не заботят операции, которые осуществляются сотнями устройств глобальной компьютерной сети только для того, чтобы доставить на ваш компьютер содержимое HTML-документа.
Поэтому при работе с ней вас совершенно не заботят операции, которые осуществляются сотнями устройств глобальной компьютерной сети только для того, чтобы доставить на ваш компьютер содержимое HTML-документа.
1.1. Краткая история HTML
Началось все для HTML (а вместе с ним и для WWW) в конце 1980-х годов, когда у ученых из Европейской лаборатории элементарных частиц (CERN) возникла необходимость обмениваться множеством различных документов при помощи быстро развивающейся сети Интернет. Тогда необходимо было придумать способ публикации документов в сети таким образом, чтобы к любому нужному документу можно было легко получить доступ. К тому же нужно было, чтобы документы отображались на всех компьютерах одинаковым образом.
Решение поставленной задачи было найдено сотрудником CERN Бернерс-Ли. В 1989 году Тим Бернерс-Ли создал новый язык форматирования документов. В его основу был положен другой ранее созданный язык – SGML, который предусматривал установку связей между документами с помощью гиперссылок.
Затея с гипертекстом очень быстро прижилась. Вскоре в Интернете выросла большая сеть гипертекстовых документов, которую постепенно стали называть World Wide Web. К тому же в 1993 году команда программистов, руководителем которой являлся основатель компании Netscape Марк Андриессен, разработала первый браузер, имеющий полноценный графический интерфейс и позволяющий работать с мышью, – Mosaic. Это не могло не добавить популярности быстро развивающейся Сети.
Со временем Интернет стал востребован не только учеными: к нему пришли и рядовые пользователи, причем их число неуклонно возрастало. Для многих было очевидно, что HTML, не предполагающий никакой динамики в создаваемых с его помощью документах, достаточно скучен и невзрачен. Это дало толчок развитию технологий CSS, введению поддержки апплетов Java, а после и сценариев (первым языком был JavaScript).
Нельзя не отметить, что с образованием и ростом Сети создателей HTML не на шутку взволновала «чистота» своего детища. Существовали небезосновательные опасения, что производители браузеров, которые скоро должны были прийти на рынок, будут «баловать» своих пользователей фирменными нововведениями, которые, естественно, будут поддерживаться только фирменными браузерами. В 1994 году была создана организация, взявшая на себя разработку единых стандартов развития WWW – World Wide Web Consortium (W3C). Эта организация и занялась подготовкой стандартов HTML (начиная с HTML 2.0). Правда, несмотря на наличие W3C, нововведения в HTML начинали поддерживаться производителями браузеров гораздо раньше, чем эта организация их стандартизировала (так, например, обстояло дело с фреймами, с внедрением сценариев в HTML-документы, с объектной моделью документов и т. д.).
Организация W3C существует и сейчас. Она занимается теми же вопросами стандартизации, однако уже давно не HTML (последняя спецификация HTML 4. 01 была принята 24 декабря 1999 года). Развитие языка HTML сегодня практически завершено, а основные усилия W3C сконцентрированы на работе над более новыми технологиями, например расширяемым языком разметки XML, языком преобразований XSLT и др. (если интересно, можно заглянуть на www.w3.org – официальный сайт этой организации).
01 была принята 24 декабря 1999 года). Развитие языка HTML сегодня практически завершено, а основные усилия W3C сконцентрированы на работе над более новыми технологиями, например расширяемым языком разметки XML, языком преобразований XSLT и др. (если интересно, можно заглянуть на www.w3.org – официальный сайт этой организации).
Язык HTML в том виде, в котором он существует сейчас, обладает большим потенциалом представления информации. Причем он рассчитан не только на пользователей персональных компьютеров. Документы HTML можно просматривать на очень большом количестве различных по своим возможностям устройств: от черно-белого экрана мобильного телефона до телетайпа или терминала. Кроме того, в последние версии HTML включен ряд возможностей, облегчающих представление документов неграфическими средствами (например, речевыми синтезаторами), позволяющими пользоваться услугами WWW людям с физическими недостатками.
1.2. Базовые понятия HTML
После маленького исторического экскурса можно наконец-то перейти к практической части. Перед подробным рассмотрением HTML нужно ознакомиться с основными понятиями, используемыми в книге, а также с базовыми элементами языка HTML.
Перед подробным рассмотрением HTML нужно ознакомиться с основными понятиями, используемыми в книге, а также с базовыми элементами языка HTML.
Для начала следует разобраться с тем, что такое HTML-документ. HTML-документ – это обычный текстовый документ, созданный в любом текстовом редакторе, например в Блокноте, и оформленный в соответствии с правилами языка HTML. Для файлов, содержащих HTML-документы, используется расширение HTML или HTM (например, MyWedPage.html или MyWedPage.htm). Расширение HTM использовалось ранее для корректного отображения имен файлов в формате MS-DOS. На самом деле неважно, какое из приведенных расширений использовать.
Далее в книге HTML-документы могут называться просто документами, а также страницами и веб-страницами. Под сайтами в тексте книги подразумевается несколько документов, объединенных единой системой навигации.
Элементы
Элемент – это конструкция языка HTML, содержащая данные. HTML включает в себя различные типы элементов, которые позволяют задавать абзацы, гипертекстовые ссылки, списки, таблицы, изображения и т. д. Конструкция <P>Привет !</P> представляет собой элемент. Обычно элемент можно разделить на три части. Первая часть – <P> – называется открывающим тегом (англ. tag). Далее идет содержание элемента, которое в данном случае состоит из слова Привет !. И наконец, </P> является закрывающим тегом. Как видно, название элемента (P) присутствует и в открывающем, и в закрывающем теге. Регистр символов в названии элемента не имеет значения. Однако в соответствии с соглашениями, принятыми большинством разработчиков, в примерах данной книги названия элементов записаны в верхнем регистре.
д. Конструкция <P>Привет !</P> представляет собой элемент. Обычно элемент можно разделить на три части. Первая часть – <P> – называется открывающим тегом (англ. tag). Далее идет содержание элемента, которое в данном случае состоит из слова Привет !. И наконец, </P> является закрывающим тегом. Как видно, название элемента (P) присутствует и в открывающем, и в закрывающем теге. Регистр символов в названии элемента не имеет значения. Однако в соответствии с соглашениями, принятыми большинством разработчиков, в примерах данной книги названия элементов записаны в верхнем регистре.
Открывающий и закрывающий теги нужны для указания начала и конца элемента. Теги всегда начинаются символом < и заканчиваются символом >. В закрывающем теге перед его именем помещается символ /. Для некоторых типов элементов допускается отсутствие закрывающего тега (например, элемент P, указывающий начало абзаца). Существуют также элементы, не имеющие закрывающего тега, то есть его не просто можно опустить, а он вообще не существует в языке.
Атрибуты
Элементы могут содержать параметры, называемые атрибутами. Атрибуты могут иметь определенные значения (по умолчанию или устанавливаемые авторами). Пара атрибут/значение указывается в начальном теге элемента перед символом >, например:
<BODY bgcolor = «#FF0000»>
Каждому атрибуту может быть присвоено значение определенного типа. В приведенном примере указание атрибута bgcolor (имеющего тип %Color) в элементе BODY приведет к тому, что цвет фона страницы станет красным. Значения атрибутов заключаются в кавычки, хотя в определенных случаях кавычки необязательны.
В начальном теге элемента может быть указано любое количество допустимых пар атрибут/значение, разделенных пробелами, например:
<BODY bgcolor = «#FF0000» text = «#0000FF»>
В приведенном примере устанавливаются красный цвет фона страницы и синий цвет основного текста. При установке значений нескольких атрибутов порядок их записи не имеет значения. Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
Существует любопытная разновидность атрибутов – булевы атрибуты. Для них возможны только два значения: ИСТИНА и ЛОЖЬ. По умолчанию эти атрибуты имеют значение ЛОЖЬ. Чтобы присвоить им истинное значение, достаточно просто указать имя этого атрибута, не присваивая ему никакого значения. Ниже приведен пример, в котором устанавливаются истинные значения двух атрибутов HTML-элемента INPUT:
<INPUT readonly disabled>
Вложенные элементы
Важным моментом HTML является возможность использования вложенных элементов. Элемент, находящийся внутри другого элемента, называется вложенным. Пример использования вложенных элементов для задания начертания шрифта:
<I>Курсив<B>-Полужирный курсив-</B>Курсив</I>
Стандарт
(107 оценок)
Александр Чиртик
На этой странице вы можете прочитать онлайн книгу «HTML: Популярный самоучитель», автора Александра Чиртика. Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
О проекте
Что такое MyBook
Правовая информация
Правообладателям
Документация
Помощь
О подписке
Купить подписку
Бесплатные книги
Подарить подписку
Как оплатить
Ввести подарочный код
Библиотека для компаний
Настройки
Другие проекты
Издать свою книгу
MyBook: Истории
Video Tutorials — W3Schools
Изучите основы HTML в этом увлекательном видеоуроке.
Для просмотра этого видео включите JavaScript и рассмотрите возможность перехода на веб-браузер, который поддерживает HTML5 видео
Только $4,99 в месяц с подпиской Pro
Получить ProРазблокировать все главы
Введение
Редакторы
Элементы
Атрибуты
Заголовки
Абзацы
Стили
Форматирование
Комментарии
Цвета
HTML и CSS
Ссылки
Изображения 900 05
Таблица
Списки
Блочные и встроенные
Классы
Идентификатор
Iframes
JavaScript
Заголовок
Формы
Ошибки
Введение
Редакторы
Элементы
Атрибуты
Заголовки
Абзацы
Стили
Форматирование
Комментарии
Цвета
HTML и CSS
Ссылки
Изображения
900 04 ТаблицаСписки
Блочные и встроенные
Классы
Идентификатор
Интерактивные фреймы
JavaScript
Head
Forms
Bloopers
Всего 4,99 доллара США в месяц с подпиской Pro
Получите Pro, чтобы разблокировать все главы HTML Video
Ежемесячно Ежегодно (получите 2 месяца бесплатно) БесплатноСтать W3Schooler
Улучшение обучения
- Мое обучение 901 29
- Общедоступный профиль
- Сообщество W3Schools
- 1 Основное пространство
- W3Spaces Субдомен
- Сертификат SSL Зарегистрироваться
- Видеоруководство в формате HTML
- Без рекламы Просмотр
- Аналитика
- 10 Основные места
- Приоритетная поддержка
- Отмена в любое время
- Basic Spaces
- Fullstack Space
- Базовые пространства 9 0126 Fullstack Space
+
Получите серверную поддержку и все необходимое для создания веб-приложения
9,99 долл. США в месяц
США в месяц
Все
Pro+ обновление до 9010 9
Получить Премиум
БриллиантПолучите больше мощности сервера для профессионалов и предприятий
29,99 долл. США в месяц
Все
Премиум+ обновление до
Get Diamond
Ищу добавить несколько пользователей?
Читайте здесь, как связатьсяЛучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
90 004
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Изучение HTML с помощью онлайн-курсов, классов и уроков
HTML является основой для веб-страниц. И хотя кодирование и языки программирования различаются, понимание HTML необходимо для фронтенд-разработчика. Пройдите онлайн-курсы по HTML, чтобы освоить навыки, необходимые разработчикам переднего плана.
И хотя кодирование и языки программирования различаются, понимание HTML необходимо для фронтенд-разработчика. Пройдите онлайн-курсы по HTML, чтобы освоить навыки, необходимые разработчикам переднего плана.
Что такое HTML?
HTML — это сокращение от языка гипертекстовой разметки, и он является основой того, что существует в Интернете. Сноска 1 Его создание привело к компьютерному кодированию и программированию, которое создает то, что пользователи обычно видят и с чем взаимодействуют в Интернете. Сноска 2 Эта часть веб-сайта, обращенная к пользователю, такая как дизайн, изображения, выпадающие меню и всплывающие чаты, включает разработку внешнего интерфейса. Внешние разработчики Сноска 3 обычно изучают HTML, CSS и JavaScript. Сноска 4
Просмотреть онлайн-курсы HTML
Просмотреть все курсы
Просмотреть все курсы
Программа курса HTML
Возможности изучения HTML доступны онлайн. Учебник по HTML, который охватывает основы кодирования и лучшие практики, может занять несколько недель. Типичный курс HTML включает уроки по использованию тегов HTML для создания страниц для веб-сайтов, языку разметки, веб-дизайну и стилю. Прохождение бесплатного курса HTML для начинающих может познакомить учащихся с полем деятельности, чтобы они могли определить, подходит ли он им, а также оценить свои шансы на карьерный рост. Завершение онлайн-курса HTML или получение сертификата HTML позволяет учащимся всех уровней расширить свои знания и навыки фронтенд-разработчика.
Учебник по HTML, который охватывает основы кодирования и лучшие практики, может занять несколько недель. Типичный курс HTML включает уроки по использованию тегов HTML для создания страниц для веб-сайтов, языку разметки, веб-дизайну и стилю. Прохождение бесплатного курса HTML для начинающих может познакомить учащихся с полем деятельности, чтобы они могли определить, подходит ли он им, а также оценить свои шансы на карьерный рост. Завершение онлайн-курса HTML или получение сертификата HTML позволяет учащимся всех уровней расширить свои знания и навыки фронтенд-разработчика.
Вакансии разработчиков HTML и интерфейсов
Опыт работы с HTML может привести к работе программиста HTML и разработчика внешнего интерфейса. Некоторые работодатели предпочитают нанимать кандидата на разработку интерфейса, который имеет степень бакалавра в смежных областях, таких как информатика или программирование, веб-дизайн, цифровой дизайн или графическое искусство. Фронтенд-разработчики со степенью магистра и соответствующим опытом работы могут перейти на должность менеджера проекта.
