| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
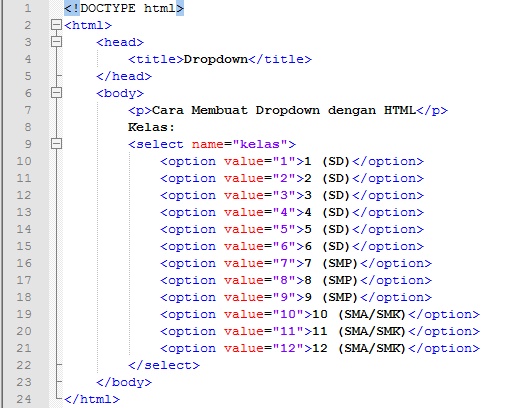
<select> (от англ. selection — выбор) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором. Конечный вид зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в элементе <option>, а также может изменяться с помощью стилей. Каждый пункт создаётся с помощью элемента <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Закрывающий тег
Обязателен.
Атрибуты
- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.
- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>SELECT</title> </head> <body> <form action=»select1.php» method=»post»> <p><select size=»3″ multiple name=»hero[]»> <option disabled>Выберите героя</option> <option value=»Чебурашка»>Чебурашка</option> <option selected value=»Крокодил Гена»>Крокодил Гена</option> <option value=»Шапокляк»>Шапокляк</option> <option value=»Крыса Лариса»>Крыса Лариса</option> </select></p> <p><input type=»submit» value=»Отправить»></p> </form> </body> </html>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- <option>
- Поле со списком
- Поле со списком
- Пользовательские формы
- Построение форм
- Формы в HTML
Практика
- Блокировка пункта списка
- Блокировка списка
- Выбор пунктов списка
- Поле со списком
- Раскрывающийся список
- Список множественного выбора
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
HTML и CSS с примерами кода
Тег <select> (от англ. select — выбрать) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором.
Конечный вид зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в элементе
<option>, а также может изменяться с помощью стилей. Каждый пункт создаётся с помощью элемента <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты. Формы- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что список получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает список с формой.
multiple- Позволяет одновременно выбирать сразу несколько элементов списка.
name- Имя элемента для отправки на сервер или обращения через скрипты.
required- Список обязателен для выбора перед отправкой формы.
size- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что список получает фокус после загрузки страницы, при этом список становится доступным для выбора пунктов, например, с помощью клавиатуры.
Синтаксис
<select autofocus> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
disabled
Блокирует доступ и изменение элементов списка. Блокированный список не может получить фокус через курсор или клавиатуру, быть изменён, значение такого списка не передаётся на сервер.
Синтаксис
<select disabled> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form
Связывает список с формой по её идентификатору. Такая связь необходима в случае, когда список располагается за пределами <form>.
<select form="<идентификатор>"> ... </select>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
multiple
Наличие атрибута multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута
Конечный вид списка зависит от используемого атрибута size и браузера.
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
Чтобы на сервер отправлялся массив данных, значение атрибута name следует писать с квадратными скобками — hero[], к примеру.
Синтаксис
<select multiple> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения списка на сервере.
Синтаксис
<select name="<имя>"> ... </select>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу <select> по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
required
Устанавливает список обязательным для выбора перед отправкой формы на сервер. Если пункт списка не выбран, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
<select required> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
size
Устанавливает высоту списка. Если значение атрибута size равно 1, то список превращается в раскрывающийся. При добавлении атрибута multiple к элементу <select> при size="1" список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
Синтаксис
<select size="<число>"> ... </select>
Значения
Любое целое положительное число.
Значение по умолчанию
Зависит от атрибута multiple. Если он присутствует, то размер списка равен количеству элементов. Когда атрибута multiple нет, то по умолчанию значение атрибута size равно 1.
Значения ARIA role
<select>(без атрибутаmultipleи без атрибутаsizeсо значением больше1) —role=combobox<select>(с атрибутомmultipleили с атрибутомsizeсо значением больше1) —role=listbox
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SELECT</title>
</head>
<body>
<form action="select1. php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
Ссылки
- Тег
<select>MDN (рус.)
Создание раскрывающихся списков внутри html-форм
- Использование тегов <select> и <option>
- Атрибуты тега <select>
- Атрибуты тега <option>
- Тег <optgroup> и его атрибуты
- Тег <datalist> и его атрибуты
Использование тегов <select> и <option>
Для создания раскрывающихся списков с выбором предопределенных вариантов в HTML используется элемент
«select», который формируется парным тегом <select> (от англ. select – выбирать) и является контейнером для пунктов
списка. В свою очередь, пункты раскрывающегося списка представлены элементами «option», которые формируются парным тегом <option> (от англ. option – вариант, выбор).
select – выбирать) и является контейнером для пунктов
списка. В свою очередь, пункты раскрывающегося списка представлены элементами «option», которые формируются парным тегом <option> (от англ. option – вариант, выбор).
Атрибуты тега <select>
Элемент «select» также, как и элемент «input», обладает атрибутами: autofocus, disabled, form, required, name, имеющими аналогичное назначение. Их можно посмотреть в нашем справочнике здесь. Кроме того, для указания изначально видимого количества вариантов списка используется атрибут size, который в качестве значения принимает натуральные числа, и логический атрибут multiple, позволяющий выбирать сразу несколько вариантов. Если значение атрибута size больше единицы, но меньше общего количества имеющихся вариантов в списке, то браузер автоматически добавит полосу прокрутки, чтобы было ясно, что имеются еще варианты для выбора.
Использование элемента «select» показано в примере №1.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://site.name/"> <title>Раскрывающиеся списки</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> Укажите спортивный разряд: <!-- Создаем раскрывающийся список --> <select name="category"> <option value="0">отсутствует</option> <option value="3" label="3-й">3-й взрослый</option> <option value="2" label="2-й">2-й взрослый</option> <option value="1" label="1-й">1-й взрослый</option> <option value="kms">КМС</option> <option value="ms">МС</option> <option value="msmk">МСМК</option> </select> <br><br> Выберите виды спорта: <br><br> <!-- Изначально будет видно три пункта, но выбирать можно --> <!-- сразу несколько пунктов при нажатой клавише Ctrl --> <select name="sport[]" size="3" multiple> <option value="0" selected>Бокс</option> <option value="1">Вольная борьба</option> <option value="2">Дзюдо</option> <option value="3">Каратэ</option> <option value="4">Таэквондо</option> </select> <br><br> <button type="submit" name="s_b" disabled>Отправить</button> </form> </body> </html>
Пример №1. Использование элемента «select»
Использование элемента «select»
Атрибуты тега <option>
Элемент «option» также имеет несколько своих атрибутов:
- value – устанавливает значение пункта списка, которое будет отправлено на сервер или использовано скриптами;
- disable – блокирует доступ к данному варианту списка; атрибут по умолчанию выключен и значений не принимает;
- selected – если данный логический атрибут присутствует, то пункт списка будет заранее выделен, при этом пользователь сможет в случае необходимости снять выделение;
- label – в качестве значения принимает строку, которая представляет собой сокращение основного текста, расположенного между открывающим и закрывающим тегами элемента «option»; если атрибут label указан, то в списке вариантов выводится его значение, а не основной текст.
Тег <optgroup> и его атрибуты
В случае необходимости группировки некоторых пунктов раскрывающегося списка применяется элемент «optgroup»,
который формируется парным тегом <optgroup> (от англ. option group – группа вариантов) и является контейнером для
элементов «option», объединяемых в группу. Элемент имеет два собственных атрибута:
disable и label. Первый атрибут является логическим и блокирует
доступ к своей группе пунктов списка, а второй – принимает в качестве значения текст, который будет выводиться, как заголовок группы.
option group – группа вариантов) и является контейнером для
элементов «option», объединяемых в группу. Элемент имеет два собственных атрибута:
disable и label. Первый атрибут является логическим и блокирует
доступ к своей группе пунктов списка, а второй – принимает в качестве значения текст, который будет выводиться, как заголовок группы.
Использование элемента «optgroup» показано в примере №2.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://site.name/"> <title>Элемент «optgroup»</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> Укажите любимые фрукты и овощи: <select name="fruits_vegetables" multiple size="3"> <optgroup label="Фрукты"> <option value="apple">Яблоки</option> <option value="pear">Груши</option> <option value="orange">Апельсины</option> </optgroup> <optgroup label="Овощи"> <option value="carrot">Морковь</option> <option value="beet">Свекла</option> <option value="potato">Картофель</option> </optgroup> </select> <br><br> <button type="submit" name="s_b" disabled>Отправить</button> </form> </body> </html>
Пример №2. Использование элемента «optgroup»
Использование элемента «optgroup»
Отметим, что элемент «optgroup» не может быть выделен пользователем, по умолчанию отображается полужирным шрифтом, а все пункты списка, расположенные внутри, смещаются вправо относительно своего исходного положения.
Тег <datalist> и его атрибуты
Еще одним дополнительным элементом, напоминающим раскрывающийся список и введенным в пятой версии HTML, является
элемент «datalist», формирующийся парным тегом <datalist> (от англ. data list – перечень данных) и представляющий собой
контейнер для хранения элементов «option». Данный элемент создает список вариантов, которые можно выбирать при вводе
текста, т.е. используется для автозаполнения. Изначально список скрыт, но после получения текстовым полем фокуса и наборе текста, становится доступным
для использования. Элемент имеет только глобальные атрибуты, а используется совместно с элементом
«input», у которого имеется для этого атрибут list,
принимающий в качестве значения id элемента
«datalist».
Использование элемента «datalist» показано в примере №3.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://site.name/"> <title>Элемент «datalist»</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> <label> Вид единоборства: <!-- Связываем данное поле с элементом «datalist» --> <!-- при помощи атрибута «list» --> <input type="text" name="box" list="sport"> </label> <!-- Обязательно задаем атрибут «id» --> <datalist> <option value="box"> <option value="karate"> <option value="judo"> </datalist><br><br> <input type="submit" value="Отправить" disabled> </form> </body> </html>
Пример №3. Использование элемента «datalist»
Как видно из примера, как только была введена буква «b», сразу же появилась подсказка. Если бы слов, начинающихся на
букву «b» было больше, то все они появились бы в качестве вариантов автозаполнения. При вводе второго и
последующих символов, в списке останутся только те варианты, которые начинаются на введенную последовательность символов.
Если бы слов, начинающихся на
букву «b» было больше, то все они появились бы в качестве вариантов автозаполнения. При вводе второго и
последующих символов, в списке останутся только те варианты, которые начинаются на введенную последовательность символов.
Быстрый переход к другим страницам
- Создание кнопок при помощи тега <button>
- Создание раскрывающихся списков внутри форм
- Группировка элементов формы, теги <fieldset> и <legend>
- Вернуться к оглавлению учебника
Тег параметра HTML
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Выпадающий список с четырьмя вариантами:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет параметр в
выберите список.
элементов находятся внутри
Попробуйте сами »
Пример
Использование
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Option Object
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник по JavaScript
How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег выбора HTML | Синтаксис тега, примеры, атрибуты
❮ Пред. Следующий ❯
Тег HTML .
По умолчанию выбрана первая опция из списка опций. Чтобы изменить предопределенный параметр, используется выбранный атрибут.
Тег
Внешний вид списка зависит от атрибута размера, определяющего высоту списка. Ширина списка зависит от длины текста внутри
Тег сложна, и ее трудно контролировать. Для получения полного контроля вам может понадобиться библиотека с улучшенными виджетами форм или выпадающее меню, использующее несемантические элементы.
Если вам нужно отправить данные на сервер или обратиться к списку со скриптами, тег идет парами. Содержимое записывается между открывающим () тегами.
Пример тега HTML
с тегом
<голова>
Заголовок окна страницы
<тело>
с тегом
 ..
</select>
..
</select>
 php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>