20+ лучших бесплатных HTML-шаблонов для фитнеса
Чтобы фитнес-сайт был успешным, он должен иметь хорошо продуманный и функциональный пользовательский интерфейс. Это означает, что функции веб-сайта должны быть простыми в использовании и навигации. Кроме того, веб-сайт должен предоставлять пользователям необходимую им информацию в упорядоченной и сжатой форме. Предоставляя эти функции, фитнес-сайты могут помочь пользователям более эффективно достигать своих целей в фитнесе.
Некоторые из функций, которые вы можете включить на свой фитнес-сайт, включают: блог, зону членства, календарь событий и галерею. Блог — отличный способ поделиться своими мыслями и опытом с другими людьми, интересующимися фитнесом, а также предоставить ценную информацию о тренировках и советы по диете. Зона членства позволяет людям присоединиться к вашему веб-сайту и получить доступ ко всем доступным ресурсам. Календарь событий может помочь вам отслеживать предстоящие фитнес-мероприятия, которые вы, возможно, захотите посетить. Наконец, галерею можно использовать для демонстрации фотографий и видео различных типов тренировок и советов по диете.
Наконец, галерею можно использовать для демонстрации фотографий и видео различных типов тренировок и советов по диете.
Рекомендуем также посмотреть:
- Лучшие бесплатные HTML-шаблоны ресторанных сайтов
- 18 красивых HTML-шаблонов свадебных веб-сайтов (бесплатно и премиум)
- Подборка бесплатных HTML шаблонов Landing Page
1. Тема GoGym Fitness Bootstrap
Gogym Fitness Bootstrap Theme — это бесплатный и простой в использовании веб-дизайн для фитнеса. Он поставляется с множеством функций, таких как настраиваемый фон, простая в использовании панель настроек и многое другое.
Скачать
2. Адаптивный веб-шаблон Fit and Spa
Адаптивный веб-шаблон Fit And Spa — отличный выбор для тех, кто ищет современный и адаптивный веб-шаблон. Шаблон прост в использовании и настройке, что делает его идеальным для любого фитнес или спа-бизнеса. Благодаря современному веб-дизайну и множеству функций этот шаблон обязательно поможет вашему сайту выделиться на фоне конкурентов.
Благодаря современному веб-дизайну и множеству функций этот шаблон обязательно поможет вашему сайту выделиться на фоне конкурентов.
Скачать
3. GYM — Бесплатный шаблон целевой страницы для фитнеса
Если вы ищете шаблон целевой страницы для фитнеса в тренажерном зале, тогда это отличный вариант. Он разработан, чтобы быть простым и легким в использовании, и с вариантами настройки. Вы можете добавить свои собственные изображения и текст или использовать включенный контент для начала работы. Этот шаблон можно загрузить и использовать бесплатно.
Скачать
4. Selfit — HTML-шаблон оборудования для фитнеса
Selfit — отличный HTML-шаблон оборудования для фитнеса, который позволяет создать веб-сайт со всеми функциями, необходимыми для демонстрации вашего оборудования для тренировок. Шаблон имеет простой в использовании дизайн и полностью адаптивен, поэтому он хорошо выглядит на любом устройстве. Вы можете выбрать из множества цветов и стилей, чтобы создать идеальный вид для вашего сайта.
Скачать
5. zYoung — бесплатный адаптивный шаблон Html5
Zyoung — это адаптивный шаблон html5 для фитнес-сайтов. Он идеально подходит для создания профессионального веб-сайта или блога о фитнесе, здоровье или диете. Шаблон прост в использовании и имеет чистый дизайн с современными шрифтами.
Скачать
6. Бесплатный шаблон фитнес-сайта Shape
Если вы ищете современный и простой в использовании шаблон фитнес-сайта, Shape может стать для вас идеальным выбором. Этот бесплатный шаблон HTML5 поможет вам создать веб-сайт, который будет визуально привлекательным и информативным. Этот шаблон не только включает в себя все необходимые функции для создания успешного фитнес-сайта, но также использует передовые технологии, чтобы ваш сайт выглядел профессионально и отзывчиво.
Скачать
7. Zacson — бесплатный адаптивный HTML5-шаблон фитнес-сайта
Zacson — это бесплатный адаптивный шаблон html5, идеально подходящий для личных тренеров. Он поставляется с множеством функций, которые помогут вам создать профессиональный веб-сайт. Шаблон прост в использовании и имеет элегантный дизайн.
Он поставляется с множеством функций, которые помогут вам создать профессиональный веб-сайт. Шаблон прост в использовании и имеет элегантный дизайн.
Скачать
8. Misfit — HTML-шаблон для фитнеса
Misfit — это html-шаблон для фитнеса, предлагающий пользователям чистый и современный дизайн. Шаблон идеально подходит для тех, кто ищет простой в использовании и настраиваемый фитнес-сайт.
Скачать
9. PROFIT — бесплатный современный HTML-шаблон целевой страницы для фитнеса
Отличный шаблон html5 для спортзала, здоровья и фитнеса. Он разработан с современным и стильным внешним видом, что делает его идеальным для продвижения вашего бизнеса среди более широкой аудитории. Шаблон поставляется со всеми необходимыми функциями для создания профессионально выглядящего веб-сайта или целевой страницы.
Скачать
10. Pro Fitness Center Бесплатный веб-шаблон HTML5
Бесплатный веб-шаблон html5 Pro Fitness Center — отличный выбор для тех, кто ищет веб-сайт на тему фитнеса. Он был разработан с современным внешним видом и включает в себя все необходимые функции для создания успешного присутствия в Интернете. Шаблон прост в использовании и может быть настроен в соответствии с вашими конкретными потребностями.
Он был разработан с современным внешним видом и включает в себя все необходимые функции для создания успешного присутствия в Интернете. Шаблон прост в использовании и может быть настроен в соответствии с вашими конкретными потребностями.
Скачать
11. Ahana — бесплатный HTML5-шаблон фитнес-сайта
Ahana — это современный и отзывчивый HTML-шаблон фитнес-центра. Он идеально подходит для клубов йоги, тренажерных залов или любого другого веб-сайта, связанного с фитнесом. Он поставляется с несколькими функциями, такими как полноразмерный заголовок, настраиваемые виджеты для отображения расписаний и занятий и многое другое.
Скачать
12. Energym — Бесплатный шаблон фитнес-сайта
Energym — это бесплатный шаблон фитнес-сайта, разработанный, чтобы помочь вам создать успешное присутствие в Интернете. Шаблон прост в использовании и имеет адаптивный дизайн, который будет отлично смотреться на любом устройстве. С Energym вы можете создать веб-сайт, который выглядит профессионально и поможет вам достичь ваших целей в фитнесе.
Скачать
13. Fitness In — Бесплатный HTML5-шаблон фитнес-сайта
Fitness In — это многоцелевой шаблон на спортивную тематику, который поможет вам создать профессиональный и стильный веб-сайт. Шаблон отличается современным и стильным дизайном, что делает его идеальным для любого бизнеса, связанного с фитнесом. Шаблон полностью адаптивный, поэтому будет отлично смотреться на любом устройстве. Кроме того, шаблон поставляется со встроенными функциями SEO, которые помогут вам повысить рейтинг вашего сайта в поисковых системах.
Скачать
14. Yogalax — бесплатный адаптивный HTML5-шаблон сайта йоги и фитнеса
Yogalax — это адаптивный шаблон веб-сайта по йоге и фитнесу на HTML5, который идеально подходит для тех, кто хочет начать или развить свой фитнес-бизнес. Шаблон прост в использовании и отличается современным дизайном, который будет отлично смотреться на любом устройстве. Кроме того, включенные шаблоны и функции делают его отличным выбором для тех, кто начинает заниматься фитнесом или хочет улучшить свой текущий сайт.
Скачать
15. BBB — Фитнес HTML-шаблон
BBB — это бесплатный HTML-шаблон для фитнеса, который может помочь вам создать онлайн-программу тренировок или фитнес-сайт. Шаблон включает макет с двумя столбцами, верхним и нижним колонтитулами, а также настраиваемые шрифты. Вы можете добавлять на сайт свои собственные фотографии и видео и использовать BBB для продвижения своих личных целей в фитнесе.
Скачать
16. Gutim — Бесплатный HTML5-шаблон фитнес-сайта
Ищете шаблон веб-сайта Bootstrap HTML5 для своего фитнес-сайта или тренажерного зала? С Gutim вы получите профессиональный дизайн и привлекательный внешний вид. Он идеально подходит для тренажерных залов, фитнес-центров, персональных тренеров и других подобных платформ. Получите Gutim сегодня и начните работу над своим новым сайтом.
Скачать
17. Evolve — HTML-шаблон фитнес-сайта
Evolve — это отзывчивый, этичный и современный HTML-шаблон фитнес-сайта с рядом функций и инструментов, которые помогут вашему бизнесу расти. Это дает вам возможность достичь большего с великолепным, чистым шаблоном дизайна. Благодаря адаптивному дизайну вы можете быть уверены, что ваш веб-сайт будет отображаться на всех устройствах, независимо от того, где в мире находятся ваши клиенты.
Это дает вам возможность достичь большего с великолепным, чистым шаблоном дизайна. Благодаря адаптивному дизайну вы можете быть уверены, что ваш веб-сайт будет отображаться на всех устройствах, независимо от того, где в мире находятся ваши клиенты.
Скачать
18. FitnessClub – Бесплатный адаптивный HTML5-шаблон фитнес-сайта
Если вы ищете адаптивный и простой в использовании шаблон фитнес-сайта, то бесплатный шаблон html5 Fitnessclub идеально вам подойдет. Этот шаблон включает в себя все необходимые функции для создания профессионально выглядящего веб-сайта, включая пользовательские шрифты и цвета.
Скачать
19. Здоровье — Бесплатный HTML-шаблон для фитнеса
Если вы тренер или начинаете свои собственные занятия по фитнесу, этот HTML-шаблон для вас. С более чем 6 различными типами макетов и более чем 10 различными дизайнами страниц в этом шаблоне есть все для личных тренеров.
Скачать
20.
 Fitness Freak — Бесплатный шаблон Fitness Html 5
Fitness Freak — Бесплатный шаблон Fitness Html 5Скачать
Узнать больше интересного:
Как сделать адаптивный дизайн сайта и что это такое
Всем привет! Недавно, заглянув в статистику одного из своих проектов, я поняла, что пришло время учиться создавать адаптивный дизайн сайта, то есть, дизайн, который будет хорошо смотреться, как на стационарных компьютерах и ноутбуках, так и на мобильных устройствах. Взгляните сами, Метрика намекает.
Как вам такая картина? Возможно, в каких-то тематиках процент мобильного трафика будет меньше, в других больше, но в любом случае не замечать посетителей, которые читают вас со смартфона или планшета больше нельзя.
А вы знаете, каким видят ваш сайт пользователи мобильных устройств? К счастью, для проверки есть отличный сервис — responsinator.com
Здесь все до безобразия просто — вводишь адрес сайта и видишь, как он выглядит на мобильных устройствах. Давайте для примера проверим блог, который, наверное, знаком все.
У Александра Борисова красивый шаблон, сразу видно — в дизайн и верстку вложены деньги и не маленькие. Однако, с телефона читать блог очень неудобно, и я не удивлюсь, если процент отказов среди пользователей мобильных устройств гораздо больше, чем тех, кто заходит на сайт с компьютера.
Что делать? Выхода два: оставить все как есть и наблюдать за тем, как другие проекты обходят твой в выдаче поисковых систем либо сделать дизайн своего сайта адаптивным.
Что такое адаптивный дизайн
По началу я не видела разницы между адаптивной и «резиновой» версткой, когда размеры блоков меняются в зависимости от ширины экрана. Однако, разница есть.
Адаптивный дизайн не просто тянется или сжимается по ширине, он подстраивается под размер экрана, иногда полностью меняя стиль блоков.
Самый простой пример: область контента растягивается на всю ширину экрана, а сайдбар или переносится вниз или вообще исчезает со страницы. Или меню из обычного горизонтального превращается в выпадающий список.
Как сделать адаптивный дизайн для своего сайта
В зависимости от вашего бюджета и знаний CSS/HTML, вариантов может быть несколько.
Заказать адаптивную верстку у фрилансера
Самый правильный, на мой взгляд, вариант, и он же самый непопулярный. Потому что удовольствие не из дешевых. И все же, если позволяют средства, и нет желания разбираться в тонкостях верстки, лучше найти студию или фрилансера, который адаптирует ваш шаблон под мобильные устройства или сделает новый. А как проверить его работу на устройствах с разными разрешениями, вы уже знаете — responsinator.com в помощь.
Найти готовый дизайн
В последнее время практически все дизайнеры стараются адаптировать свои шаблоны под мобильные устройства. Можно поискать готовый дизайн, например, тут:
- www.templatemonster.com — одна из самых популярных коллекций платных шаблонов для разных CMS и просто HTML-сайтов.
- www.templatemo.com — множество бесплатных вариантов современного дизайна.

Этот вариант подойдет тем, кто не гонится за эксклюзивным дизайном или способен внести свои правки в код, так, чтобы сделать шаблон уникальным.
Использовать фреймворки
Фреймворк (framework) — можно сказать, каркас шаблона, его основные файлы и сетка блоков. Дизайнеры любят их за удобство в работе и экономию времени, потому что готовая «рыба» шаблона позволяет не тратить время на рутину. Если вы умеете работать с фреймворками, использовать их для создания адаптивного дизайна — отличное решение.
Огромный список адаптивных фреймворков на любой вкус вы найдете на Хабре. Но большинство из них достаточно сложные в использовании и тяжелые в объеме. Поэтому тем, кто любит минимализм я рекомендую другой список легких адаптивных фреймворков от Beloweb.ru. Заодно присмотритесь к блогу, здесь очень много полезных «вкусняшек» для дизайнеров и верстальщиков.
Сделать верстку самому
Этот способ для тех, кто не ищет легких путей и хочет разобраться во всем самостоятельно. По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
Мета-тег viewport
Который определяет тип устройства, с которого посетитель зашел на сайт и установит верную ширину экрана. Просто скопируйте этот код в head своего сайта.<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Правило @media
Благодаря которому мы можем прописать разные стили для одних и тех же блоков в своем css-файле. Выглядит это примерно так:
#left{
width: 600px;
float: left;
margin-right: 10px;
}
#right{
width: 400px;
float: right;
}
@media only screen and (max-width: 1010px){
#left, #right{
width: 98%;
float: none;
margin: 10px auto;
}
}
В этом примере блок #left имеет ширину 600 пикселей и будет располагаться слева от блока #right шириной 400 пикселей. Но если разрешение монитора меньше 1010 пикселей, мы убираем обтекание у обоих блоков и растягиваем их на 98% ширины экрана.
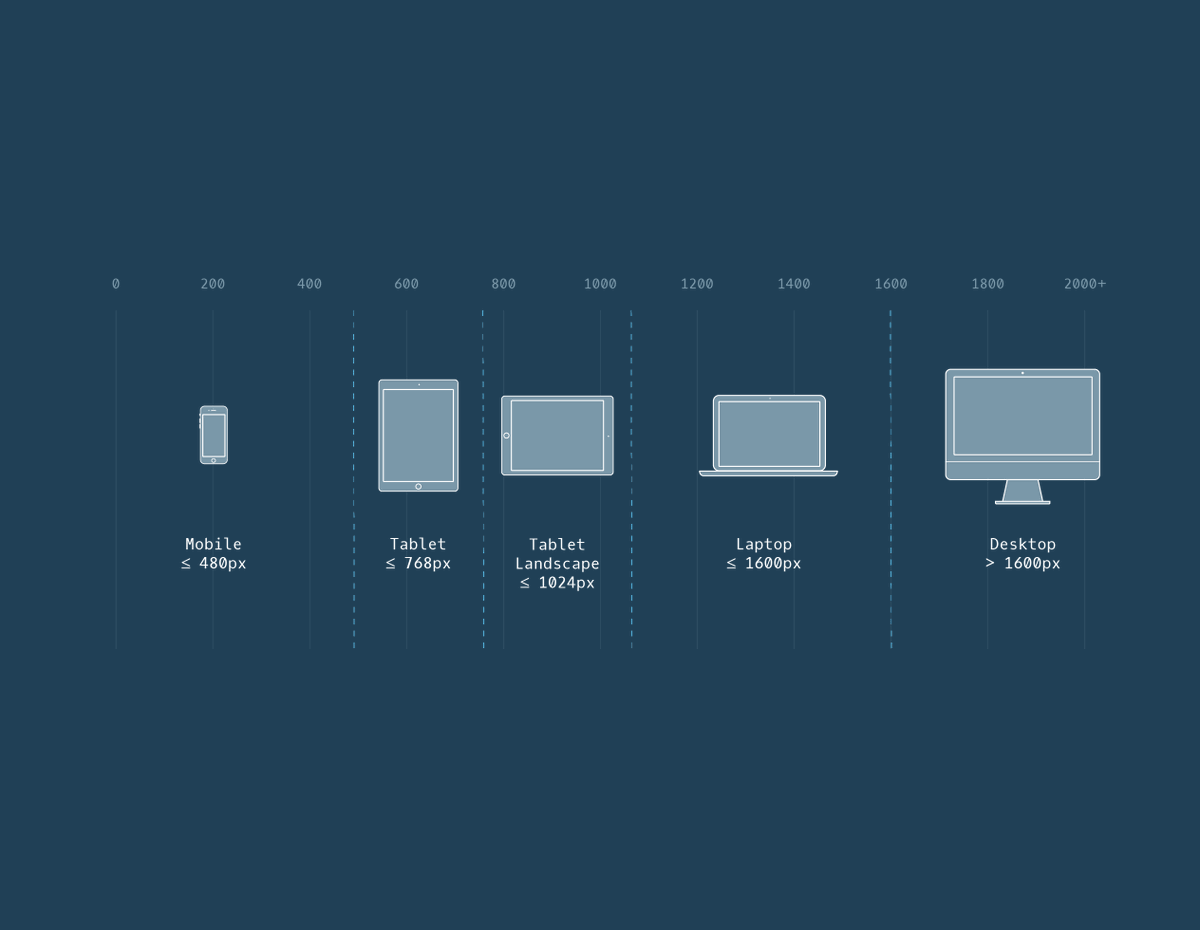
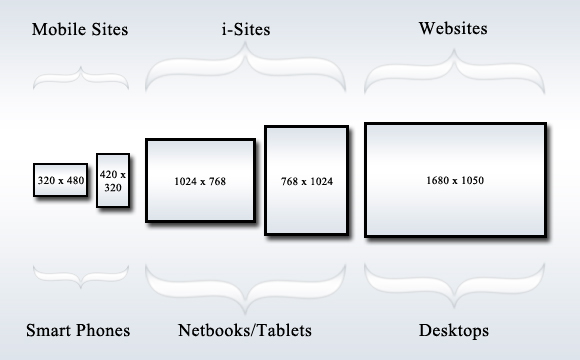
И вот таким образом нужно прописать правила под следующие размеры экранов:
- 320px дляiPhone 3-5 в вертикальном положении
- 480px для iPhone 3-4 в горизонтальном положении
- 568px для iPhone 5 в горизонтальном положении
- 384px для смартфона в вертикальном положении
- 600px для смартфона в горизонтальном положении
- 768px для iPad в горизонтальном положении
- 1024px для iPad в вертикальном положении
Полный список разрешений можно найти на responsinator.com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
Но если вы не совсем уверены в своих силах, рекомендую курс Михаила Русакова HTML5 и CSS3 с Нуля до Гуру.
Вы знаете, я редко даю ссылки на платные курсы (потому что никогда не рекомендую то, чем сама никогда не пользовалась), но это действительно лучший обучающий материал по верстке из всех, которые мне доводилось смотреть. Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Кстати, если читаете статью с мобильного, напишите, все ли на месте, все ли удобно? А на сегодня все. Если у вас остались вопросы или дополнения — добро пожаловать в комментарии, они как обычно открыты для всех.
Скачать 3858 Адаптивных веб-шаблонов
Скачать 3858 Адаптивных веб-шаблонов — Envato ElementsУточнить по
Уточнить по
900 08 Связанные:- блог
- psd
- минимальный
- на одной странице
Accel — Responsive Email + StampReady Builder
По LEVELII
Добавить в коллекцию СкачатьRecruiter — Отзывчивая электронная почта для подбора персонала + Builder
By DynamicXX
Добавить в коллекцию Скачать- 9000 8 Gravity — Адаптивная творческая электронная почта + конструктор
По DynamicXX
Добавить в коллекцию Скачать Панорама — Отзывчивая деловая электронная почта + Builder
По DynamicXX
Добавить в коллекцию СкачатьFashionistas — Адаптивный шаблон письма
By Psd2Newsletters
Добавить в коллекцию СкачатьNode — Адаптивный шаблон портфолио
By Quant icaLabs
Добавить в коллекцию СкачатьFelius — адаптивный многоцелевой шаблон
By 11Soft
Добавить в коллекцию ЗагрузитьGlocal — Шаблон адаптивного каталога
By DirectoryThemes
Добавить в коллекцию СкачатьMultipress — Адаптивный шаблон HTML5
Автор SpyroPress
Добавить в коллекцию Скачать 90 009Старт.
 Адаптивная целевая страница
Адаптивная целевая страницаАвтор ShaneFreer
Добавить в коллекцию СкачатьDoall — Адаптивный многоцелевой шаблон
Автор validthemes
Добавить в коллекцию 9 0009 СкачатьDoggo — Адаптивный шаблон HTML5
Автор ingridk
Добавить в коллекцию СкачатьXapo — Адаптивный лендинг Шаблон страницы
By websroad
Добавить в коллекцию СкачатьFlor — Адаптивный HTML-шаблон
Автор C-Kav
Добавить в коллекцию СкачатьРассмотрим — Многоцелевой адаптивный шаблон HTML5
By UserThemes
Добавить в коллекцию СкачатьShopick — адаптивный шаблон Bootstrap для электронной коммерции
By codecarnival
Добавить в коллекцию 90 026 DownloadMagician — адаптивный шаблон Parallax
By IG_design
Добавить в коллекцию СкачатьFourteen — Адаптивный шаблон лендинга
By Epic-Themes
Добавить в коллекцию СкачатьUltimate — Адаптивный HTML-шаблон
Автор: designthemes
Добавить в коллекцию СкачатьМузей рудиментов — Ответы ive HTML5 Template
By imithemes
Добавить в коллекцию СкачатьPhoebe — Адаптивный шаблон HTML5
Автор IG_design
Добавить в коллекцию СкачатьFastmail — Адаптивный шаблон электронной почты
Автор: williamdavidoff
Добавить в коллекцию СкачатьConverse — Адаптивный шаблон электронной почты
Автор masketer_id
Добавить в коллекцию 90 026 СкачатьАнтон | Адаптивный HTML-шаблон Multi Store
By EngoTheme
Добавить в коллекцию СкачатьBrando Адаптивный и многоцелевой шаблон OnePage
By themezaa
Добавить в коллекция СкачатьЗолушка — Отзывчивый шаблон электронной почты для электронной коммерции 8 Адаптивный HTML-шаблон для автомобильного бизнеса
Джейн | Адаптивный шаблон портфолио HTML5
Автор ThemeVillain
Добавить в коллекцию СкачатьMinel — Адаптивный минимальный шаблон сайта
By Erilisdesign
Добавить в коллекцию СкачатьMEE — Адаптивный шаблон резюме и портфолио
По теме zaa
Добавить в коллекцию СкачатьДельта — Адаптивный Одностраничный шаблон Parallax
Автор IG_design
Добавить в коллекцию СкачатьEivissa — Адаптивный одностраничный шаблон
By Epic-Themes
Добавить в коллекцию СкачатьGraffy — адаптивный многоцелевой плоский шаблон
By EvathemeMarket
Добавить в коллекцию 90 009 СкачатьМоре — Страница скоро появится на сайте
Автор ex-nihilo
Добавить в коллекцию СкачатьИсламский центр Адаптивный шаблон HTML5
Автор LabArtisan
Добавить в коллекцию СкачатьYolo | Адаптивный многоцелевой HTML-шаблон
Автор: themesflat
Добавить в коллекцию СкачатьVulcanus — Адаптивный шаблон HTML5
Автор IG_design
Добавить в коллекцию ЗагрузитьSprint — Портфолио с минимальным адаптивным HTML
By PremiumLayers
Добавить в коллекцию СкачатьBIRVA — Адаптивный шаблон портфолио
By abmathasuriya
Добавить в коллекцию СкачатьCaliris — Адаптивный одностраничный HTML-шаблон
Автор CocoBasic
Добавить в коллекцию DownloadBOUNCE — адаптивный шаблон визитной карточки на одну страницу
Добавить в коллекцию СкачатьAbsolute — Real Estate Адаптивный HTML-шаблон
От real-web
Добавить в коллекцию СкачатьBlade — Responsive Email + StampReady Builder
Автор: LEVELII
Добавить в коллекцию СкачатьEscape — адаптивная электронная почта + конструктор шаблонов
Автор: DynamicXX
Добавить в коллекцию СкачатьRudermann — Адаптивный HTML-шаблон Retina Ready0008 Bion — Адаптивный шаблон электронной почты
By williamdavidoff
Добавить в коллекцию СкачатьFashionista — Адаптивный + Themebuilder Доступ
By RocketWay 9000 9 Добавить в коллекцию
СкачатьSplasher — Адаптивный Bootstrap Admin
От Herework
Добавить в коллекцию Скачать
Похожие:
- блог
- psd
- минимальный
- одна страница
Лучшие адаптивные шаблоны веб-сайтов в 2023 году
В современном быстро меняющемся цифровом мире наличие адаптивного веб-сайта является обязательным условием для любого бизнеса. Сейчас важно иметь сайт, оптимизированный для разных мобильных устройств. Здесь в игру вступают адаптивные шаблоны веб-сайтов.
Сейчас важно иметь сайт, оптимизированный для разных мобильных устройств. Здесь в игру вступают адаптивные шаблоны веб-сайтов.
Чтобы обеспечить беспрепятственный пользовательский интерфейс для ваших клиентов, вы должны быть уверены, что ваш веб-сайт может регулироваться между различными размерами и разрешениями. В этом сообщении блога мы рассмотрим преимущества использования адаптивных шаблонов веб-сайтов и продемонстрируем некоторые из лучших доступных.
Содержание
- Что такое адаптивные шаблоны веб-сайтов?
- Преимущества адаптивного шаблона веб-сайта
- лучших адаптивных шаблонов веб-сайтов
Что такое адаптивные шаблоны веб-сайтов?
Адаптивный веб-сайт выглядит хорошо, независимо от устройства, на котором он просматривается. Эти веб-сайты используют современные веб-принципы для создания наилучших впечатлений для всех посетителей. Изображения, текст и макет меняются, поэтому они оптимизированы для разных размеров экрана. Иногда разработчики удаляют навороты для небольших мобильных устройств.
Иногда разработчики удаляют навороты для небольших мобильных устройств.
До 2023 года адаптивные веб-шаблоны создавались с использованием HTML5, CSS и jQuery. Сегодня некоторые из них также поддерживают ускоренную мобильную страницу Google. Это помогает вашему сайту быстрее загружаться на мобильных устройствах, снижая показатель отказов и количество посетителей, уходящих с него.
Преимущества адаптивного шаблона веб-сайта
У вас может быть сайт, который красиво выглядит на компьютере, но большое количество посетителей будут изучать ваше предложение на других устройствах.
По данным Exploding Topics, люди проводят больше времени со своими телефонами, чем когда-либо. С 2017 года на трафик мобильных устройств приходится более половины глобального трафика веб-сайтов. В последнем квартале 2022 года этот процент вырос до 59.% веб-трафика.
Если вы думаете, что мобильное приложение поможет вам создать адаптивный сайт, подумайте еще раз. В 2019 году Google обнаружил, что 63% пользователей смартфонов с большей вероятностью будут использовать мобильный сайт бренда при совершении покупок, потому что они не хотят загружать приложение.
Вы хотите убедиться, что растущее большинство ваших посетителей может легко перемещаться по вашему сайту. Наличие адаптивного веб-сайта имеет большое значение для укрепления доверия клиентов и снижения показателя отказов.
Лучшие адаптивные шаблоны веб-сайтов
Хотите создать привлекательную многоплатформенную среду? Мы собрали тридцать лучших адаптивных шаблонов веб-сайтов, чтобы помочь.
Эти шаблоны не зависят от платформы, что означает, что вы можете использовать их на своей платформе хостинга без атрибутов CMS. Вам придется обновить их на стороне клиента или портировать, чтобы они могли взаимодействовать с выбранной вами CMS.
Шаблоны W3School
Band
Этот адаптивный веб-шаблон от W3Schools, людей, которые учат вас программировать, просто потрясающий. Создайте местную группу и запустите ее с помощью этого шаблона.
С помощью этого шаблона вы можете включать фотографии с концертов, даты тура вашей группы и свою контактную информацию. Это здорово, если вы ищете простое решение, чтобы привлечь внимание своей группы.
Это здорово, если вы ищете простое решение, чтобы привлечь внимание своей группы.
Что нам нравится
- Это бесплатный шаблон с руководствами для разработчиков
- На главной странице большое слайд-шоу
- Вы получаете легко читаемое меню с раскрывающимися опциями
- Дизайн немного громоздкий, шрифт крупный
- Вам потребуется создать дополнительные страницы за пределами домашней страницы
Шаблон блога о еде
Украсьте свой стол этим шаблоном блога о еде и поделитесь своими аппетитными рецептами со всем миром! Вы быстро запустите свой блог рецептов, а мобильные пользователи смогут просматривать ваш сайт без каких-либо проблем. Этот сайт идеально подходит, если вы ищете простую сетку для отображения ваших кулинарных приключений.
Что нам нравится
- Галерея на первой странице предлагает большие портретные изображения
- Типографика приятна для глаз
- Складное бургер-меню уже стало мобильным стандартом
Ограничения
- Вы получаете только первую страницу
- Этот макет будет слишком простым для некоторых пользователей
Шаблон свадебного приглашения
Если вы и ваш партнер готовы к следующему шагу в своей жизни, вам понадобится способ поделиться подробностями о важном дне.
Этот шаблон отлично подойдет, если вам нужен адаптивный одностраничный макет. У вас будет один центральный узел для обмена информацией и фотографиями.
Что нам нравится
- Есть разделы для всего, что нужно знать вашим гостям о свадьбе
- Всплывающая форма для гостей на ответ
Ограничения
- Вам нужно самостоятельно интегрировать Eventbrite, MailChimp или другую почтовую службу
- Вы можете щелкнуть вне всплывающего окна, пока не заполните форму
Тема Parallax
Несмотря на то, что популярность дизайна одностраничного веб-сайта с параллаксом снизилась, это простой способ создать портфолио со всей вашей информацией. Этот шаблон от W3Schools отличается элегантным дизайном.
Что нам нравится
- Этот универсальный шаблон можно использовать для всех видов портфолио
- На сайте есть модная тема, которая отлично подходит для креативщиков
- Вы можете создать одностраничный макет с разделами «О нас», «Портфолио» и «Контакты» .
Ограничения
- Любые дополнительные страницы должны быть созданы вами вручную
- Вам понадобится средство для создания контактной формы — попробуйте Formspree!
Start Bootstrap Templates
Freelancer
Следующие несколько тем созданы с использованием Bootstrap, CSS-фреймворка, который упрощает создание адаптивных веб-сайтов. Компания Start Bootstrap любезно создала серию бесплатных тем, которые вы можете использовать для самых разных проектов.
Эта тема разработана для дизайнеров-фрилансеров. Здесь фрилансеры могут создать одностраничное портфолио. Вы можете размещать изображения своей работы, которые расширяются при нажатии. Кроме того, вы можете поделиться краткой биографией и своей контактной информацией.
Вы можете размещать изображения своей работы, которые расширяются при нажатии. Кроме того, вы можете поделиться краткой биографией и своей контактной информацией.
Что нам нравится
- В шаблоне используется инфраструктура начальной загрузки, которая предлагает стабильный и легкий код
- Имеется рабочая контактная форма, использующая SBForms
- Вы получаете удобную для мобильных устройств навигацию, которая прокручивается вместе с пользователем
Ограничения
- Для настройки темы могут потребоваться промежуточные знания CSS
Agency
Agency предлагает адаптивную одностраничную тему. Кроме того, этот шаблон разработан с учетом интересов бизнеса. Вы демонстрируете хронологию компании и профили для каждого члена команды, придавая сайту индивидуальность. Вы также можете показать красивую большую графику, чтобы разбить текст на странице.
Это отличная тема для стартапов, внештатных консультантов или консалтинговых агентств.
Что нам нравится
- Блестящая, отзывчивая верхняя панель навигации прикрепляется к верхней части браузера при прокрутке
- Этот шаблон интегрируется со значками Font Awesome
- Вы получаете классические разделы сайта агентства, включая информацию, команду и временную шкалу
Ограничения
- Любые дополнительные страницы необходимо создавать вручную
Creative
Еще одна одностраничная тема начальной загрузки, этот шаблон HTML хорошо работает с любым мобильным устройством. Кроме того, вы можете адаптировать тему для малого бизнеса, частных агентств, ресторанов и многого другого. Используйте этот бесплатный шаблон для творчества.
Это отличный шаблон для пользователей, желающих продемонстрировать лучшие работы в своем портфолио. Вы можете создать галерею изображений с образцами прошлых проектов. Однако, если вы ищете более обширный сайт для отображения огромного количества ваших работ, выберите шаблон с более чем одной страницей.
Что нам нравится
- Этот шаблон можно бесплатно загрузить и использовать в любом проекте веб-дизайна
- Современная плоская графика приятна для глаз (как на большом, так и на маленьком экране)
- Рабочая форма на базе SBForms уже включена
Ограничения
- Поддержка может быть медленной для пользователей
- Дополнительные функции скрыты за платной темой
Оттенки серого
Если вы хотите создать темную и сумрачную эстетику, вам может подойти шаблон Оттенки серого. Эта тема предлагает большие красивые изображения, которые хорошо смотрятся на любом устройстве, которое могут использовать ваши посетители. Вы будете выделяться из толпы с помощью этого бесплатного адаптивного HTML-шаблона.
Эта тема отлично подходит для фотографов, которые специализируются на черно-белых изображениях. Вы можете хвастаться своей работой и находить клиентов, независимо от того, какое устройство они используют.
Что нам нравится
- Scrollspy выделяет разделы при прокрутке страницы
- Закрепленное меню упрощает навигацию по функции параллакса
- Хорошая типографика, усиленная контрастом
Ограничения
- Некоторые функции столбцов собственного фреймворка Bootstrap работают неправильно
- Для переноса тем из Start Bootstrap в WordPress могут потребоваться дополнительные знания в области кодирования
Stylish Portfolio
Как и большинство тем Start Bootstrap, Stylish Portfolio — это именно то, что написано на упаковке. Что выделяет его из общей массы? JQuery делает прокрутку одной страницы гладкой, как шелк. Этот шаблон также включает стильные разделы с призывом к действию для объявлений и баннеров, которые отлично смотрятся на всех устройствах.
Что нам нравится
- JQuery заставляет посетителей пролистывать разделы
- Макет сетки изображений доступен для портфолио и клиентской работы
Ограничения
- Для реализации дополнительных функций начальной загрузки требуются расширенные знания программирования
Бесплатные шаблоны CSS
SEO Master
Удобный для агентств адаптивный шаблон веб-сайта, SEO Master — отличная отправная точка для вашего следующего проекта веб-дизайна. Плоская графика и уникальная анимация делают этот современный и стильный шаблон, который будет хорошо смотреться на любом устройстве.
Плоская графика и уникальная анимация делают этот современный и стильный шаблон, который будет хорошо смотреться на любом устройстве.
Что нам нравится
- Изящная анимация превращает тему из простой в блестящую
- Навигация легко читается и предупреждает посетителей о том, где они находятся
Ограничения
- Добавление функций начальной загрузки может потребовать дополнительных знаний в области кодирования
Global
Global — это бесплатный адаптивный шаблон веб-сайта, доступный на Free CSS. С глобальным вы можете быстро настроить портфолио, чтобы поделиться своей работой со всем миром.
Этот шаблон отличается выдающейся инновационной структурой навигации. Вы можете нажимать на разные разделы на домашней странице с помощью ползунка слева для перехода между разделами. И когда вы щелкаете меню гамбургера, в поле зрения появляется крупный текст.
Эти простые анимации делают этот сайт-портфолио современным и элегантным.
Что нам нравится
- Интересный макет в стиле временной шкалы направляет посетителей по проектам
- Крупный шрифт красив и удобен для людей с ограниченными возможностями
- Причудливая анимация переключается между страницами и избегает прокрутки одной страницы
Ограничение
- Этот шаблон требует некоторых знаний в области кодирования, чтобы он отображался как демо
Carta
Великолепная, легкая тема целевой страницы, этот минималистичный одностраничный макет порадует любого менеджера по маркетингу.
Легко читаемая типографика, простые цвета и плавная прокрутка дают Carta преимущество перед другими шаблонами целевых страниц. Это особенно верно, если ваша компания использует значки или графику на своих целевых страницах.
Что нам нравится
- Вы можете легко получить ссылку на Apple App Store и Google Play
- Иконки в плоском стиле выглядят современно, но не слишком мультяшно
- Форма регистрации оформлена в темном цвете и обеспечивает интуитивно понятный CTA для посетителей
Ограничения
- Нет навигации по странице
- Этот шаблон не может работать как полноценный веб-сайт без дополнительных дизайнерских работ
Листинг
Список участков был составлен с учетом местных бизнес-каталогов. Этот адаптивный шаблон веб-сайта предоставляет вам необходимую инфраструктуру для создания цифрового хранилища местных рекомендаций. Пользователи могут искать магазины и услуги в своем районе независимо от своего устройства.
Этот адаптивный шаблон веб-сайта предоставляет вам необходимую инфраструктуру для создания цифрового хранилища местных рекомендаций. Пользователи могут искать магазины и услуги в своем районе независимо от своего устройства.
Как и в случае с любым каталогом, вам потребуется портировать базу данных или систему управления контентом с рекомендациями для обеспечения работы вашего сайта.
Что нам нравится
- Этот шаблон предлагает красивую графику для удобства пользователей, упрощающую просмотр этого шаблона
- Существуют четко определенные разделы, которые ведут пользователей по пути
- Есть слайд-шоу, липкое меню, полный нижний колонтитул и другие полезные функции
Ограничения
- Вам потребуется обширный язык программирования, чтобы перенести это на CMS
- Дополнительные страницы требуют вашего острого дизайнерского взгляда
Consult
Если вы создаете веб-сайт для консалтингового агентства, начните с этой бесплатной темы. У вас будет дизайн, который отлично смотрится на любом устройстве и предлагает все классические разделы, которые помогут посетителям узнать о вашем бизнесе.
У вас будет дизайн, который отлично смотрится на любом устройстве и предлагает все классические разделы, которые помогут посетителям узнать о вашем бизнесе.
На этом веб-сайте используются макеты из двух столбцов, сетка из трех столбцов и карусель изображений во всю ширину, чтобы сделать страницу визуально интересной для настольных компьютеров. Количество столбцов уменьшается по мере уменьшения размеров устройств. Анимация также встроена повсюду, добавляя движения и жизни сбоку.
Что нам нравится
- Второе мини-меню навигации для входа в систему, контактов и т. д.
- Тема предлагает множество уже разработанных вариантов страницы
- На макете яркие, красивые цвета и типографика
Ограничения
- Вам потребуются дополнительные навыки программирования, чтобы перенести это на CMS
HTML5 ВВЕРХ! Шаблоны
Paradigm Shift
ParadigmShift — это многофункциональная тема, приятная для глаз. Вы можете представить этот адаптивный шаблон в качестве отправной точки для любой категории веб-сайтов.
Вы можете представить этот адаптивный шаблон в качестве отправной точки для любой категории веб-сайтов.
Paradigm Shift имеет стильную графику и большие изображения, которые хорошо смотрятся на любом устройстве.
Что нам нравится
- Его классный двухколоночный шаблон отличается от обычного одностраничного
- Есть яркие цвета, которые можно настроить по своему вкусу
- HTML UP позволяет тестировать сайт на разных устройствах в браузере
Ограничения
- Нет внутренних страниц, поэтому вам придется разрабатывать их самостоятельно
- Вам потребуется настроить собственную интеграцию формы
Массово
В HTML5 UP есть неплохая тема! Massively — это интересный вариант главной страницы блога, который хорошо работает на разных устройствах. Эта тема включает в себя руководство по элементам, которое упрощает оформление вашего сайта.
С Massively вы не просто получаете домашнюю страницу. Одна внутренняя страница включена, чтобы вы могли продемонстрировать аккуратную навигацию по вкладкам.
Одна внутренняя страница включена, чтобы вы могли продемонстрировать аккуратную навигацию по вкладкам.
Что нам нравится
- В этой теме много типографики, что хорошо для доступности
- Вы получаете красивую анимацию кнопок и других элементов темы
Ограничения
- Мобильный стиль удаляет навигацию по вкладкам со страниц
Story
Story — это тема для тех, кто любит шаблоны шириной . Кроме того, вы можете выбрать ширину столбца. Вы можете разделить оба столбца 50/50 или выбрать распределение 75/25. Эта тема отлично подходит для портфолио, личных сайтов и креативщиков, которые хотят привлечь клиентов, демонстрируя свою работу.
Что нам нравится
- Типографика крупная, жирная и приятная для глаз с множеством стилей элементов
- Макеты фотографий предлагают разделенные столбцы, а также сетки
- Вы получаете широкий спектр функций, включая столбцы значков, таблицы и кодовые блоки
Ограничения
- Мы бы хотели иметь лайтбокс для изображений, которые всплывают в абзацах
- Внутренние страницы не предлагаются, то есть вам придется создавать их самостоятельно
Editorial
Этот бесплатный адаптивный шаблон веб-сайта предназначен для тех, кто хочет создать обширный блог со множеством категорий и тем. Вы получаете классную, липкую боковую панель, которая остается на месте, когда вы прокручиваете основное внутреннее содержимое сайта.
Вы получаете классную, липкую боковую панель, которая остается на месте, когда вы прокручиваете основное внутреннее содержимое сайта.
Боковая панель исчезает в представлении для мобильных устройств, чтобы обеспечить оптимальное мобильное взаимодействие. Вы можете убедиться, что все выглядит великолепно, даже на небольших устройствах.
Что нам нравится
- Крутая липкая боковая панель Editorial современна и удобна для доступа
- Имеются масштабируемые изображения со сглаженными углами
- Иконки делают тему законченной и детализированной
Ограничения
- Кодирование требуется для переноса сайта на CMS
Phantom
Phantom — это бесплатный полностью адаптивный шаблон с уникальными функциями. Сегменты категорий увеличивают цветные фотографии. Также включены внутренние страницы, что упрощает создание полноценного сайта. Вы можете использовать это для различных проектов, от портфолио до веб-сайта агентства.
Что нам нравится:
- Аккуратные анимационные эффекты побуждают посетителей нажимать на категории проектов
- Предлагается шаблон внутренней страницы, чтобы вы могли легко создавать дополнительные страницы
- Закругленные углы фотографий и значков придают шаблону современный вид
Ограничения
- Сетка домашней страницы может показаться некоторым пользователям ограничивающей
Solid State
Solid State предлагает очень элегантный одностраничный адаптивный шаблон с плоской графикой и современным стилем. Прямо из коробки вы получаете доступ к фотогалерее, контактной форме и другим легко настраиваемым разделам.
Что нам нравится
- Этот шаблон выполнен в темной цветовой гамме для тех, кто хочет мрачный дизайн
- Плоская графика обеспечивает современный фон для вашего контента
- Вы получаете меню навигации с параллаксом и добавленное меню в стиле бургера
Ограничения
- Трудно найти внутренние страницы
Striped
Striped — это бесплатный адаптивный шаблон веб-сайта для стильных блогов. Эта тема дает вам крутую боковую панель для категорий, дат публикации и места для рекламы. Ваш сайт также будет хорошо работать с мобильными устройствами, облегчая чтение для тех, кто в дороге.
Эта тема дает вам крутую боковую панель для категорий, дат публикации и места для рекламы. Ваш сайт также будет хорошо работать с мобильными устройствами, облегчая чтение для тех, кто в дороге.
Что нам нравится
- Это отличный шаблон блога, который хорошо смотрится на всех устройствах
- Хорошие широкие изображения облегчают рассказывание историй
- Вы получаете классную боковую панель с традиционными элементами блога, такими как категории и календарь
Ограничения
- Внутренние страницы вам нужно разработать самостоятельно, для чего требуется кодирование
Шаблоны Colorlib
Raptor
Raptor — это современный шаблон веб-сайта, разработанный специально для разработчиков приложений. Rawr на сцену с этим гладким и современным макетом для вашего приложения. Просто загрузите код и настройте его под свой брендинг и контент.
Что нам нравится
- В главном слайд-шоу есть много дополнительных областей для вашего продукта или услуги
- Шаблон поставляется со встроенными классическими функциями, включая таблицу цен, окно поиска, панель статистики и сегменты персонала
Ограничения
- Raptor — платный шаблон, и многие бесплатные шаблоны так же хорошо справляются со своей задачей
Шаблоны Theme Forest
Nosei
Красивая и смелая тема, готовая для вашего бизнеса, Nosei предлагает большие изображения, смелые шрифты и немало наворотов. Созданная с помощью Bootstrap, Nosei быстро загружается и представляет собой легкую тему для вашего сервера.
Созданная с помощью Bootstrap, Nosei быстро загружается и представляет собой легкую тему для вашего сервера.
Что нам нравится
- Выгодная цена – всего $9
- Множество внутренних страниц готовы к работе; все, что вам нужно, это брендинг и контент
- Мобильный дизайн прекрасно сохраняет многие элементы дизайна и фирменного стиля
Ограничения
- Этот сайт предназначен для деловых предприятий и его трудно адаптировать для других типов сайтов
Canun
Cancun — отличный выбор, если вы ищете адаптивный шаблон для WordPress. Хотя эта тема предназначена для юристов и консультантов, немного воображения может сделать эту тему многофункциональной.
Элементы брендинга и дизайна легко переносятся на мобильные устройства, поэтому вы можете быть уверены, что ваш бизнес доступен на всех устройствах.
Что нам нравится
- Вы можете выбрать, нужна ли вам версия темы для WordPress
- Множество готовых шаблонов для внутренних страниц и функций
Ограничения
- В теме WordPress используется Elementor, который необходимо приобрести
Feelings
Удачно названный Feelings — это адаптивный шаблон веб-сайта, разработанный для организаторов свадеб и тех, кто собирается жениться. Используйте этот шаблон как элегантную отправную точку для вашего особенного дня.
Используйте этот шаблон как элегантную отправную точку для вашего особенного дня.
Чувства также позволяют легко создать блог. Благодаря адаптивности к мобильным устройствам все ваши публикации будут отлично смотреться на любом устройстве.
Что нам нравится
- Этот красивый макет блога можно использовать для информирования гостей об обновлениях
- Расширенные функции для свадебного веб-сайта, включая RSVP и галерею
- Хорошо портируется на мобильные устройства, ничего не теряется при переводе
Ограничения
- Создан с помощью Bootstrap, настройка может потребовать дополнительных знаний в области кодирования
- В версии WordPress используется Elementor, за который взимается дополнительная плата .
Dora
Шаблон Dora предлагает яркий и красивый адаптивный веб-сайт для вашего портфолио. Эта тема наполнена интересными функциями, в том числе сегментами служб, ползунками опыта и анимированными наведениями мыши.
Что нам нравится
- Дора предлагает другой взгляд на одностраничный макет с яркими цветами и жирным шрифтом
- Наклейка меню содержит кнопку призыва к действию для ваших услуг
- Дора отлично выглядит на всех устройствах и не теряет ни капли своей индивидуальности
Ограничения
- Одностраничная архитектура заставляет блоги появляться во всплывающем окне вместо перехода на новую страницу
БиБерри
Самая специфическая тема во всем этом списке. BeeBerry — это адаптивный шаблон для вашего интернет-магазина меда. Хотя сообразительный разработчик может изменить макет с графикой для любого вида бизнеса, пчелиный бизнес, безусловно, выглядит так, как будто он процветает на этом шаблоне.
Что нам нравится
- Потрясающая графика для любого бизнеса, связанного с сотами, от свечей до средств по уходу за кожей
- Страницы электронной торговли включают хорошо продуманные функции для совершения покупок
- BeeBerry отлично смотрится на всех устройствах, а кнопки покупок хорошо переносятся
Ограничения
- Вам нужно будет перенести это на платформу электронной коммерции самостоятельно
Mellis
Mellis — это красивый и элегантный адаптивный шаблон, который можно использовать для начала своего проекта веб-дизайна. Эта тема отличается широкой графикой героев, цветовой палитрой дзен и полностью оформленными внутренними страницами.
Эта тема отличается широкой графикой героев, цветовой палитрой дзен и полностью оформленными внутренними страницами.
What We Like
- Безмятежная графика станет идеальным фоном для вашего спа-салона или марки средств по уходу за кожей
- Полностью разработанные внутренние страницы означают меньше кода для вас или вашего разработчика
- Стиль и графика прекрасно переносятся на маленький экран
Ограничения
- Вам потребуется перенести эту тему в систему управления контентом по вашему выбору
Карман
Poket — это адаптивный шаблон веб-сайта, который, как вы уже догадались, хорошо смотрится на любом устройстве, которое у вас есть в кармане. Эта недорогая тема поставляется с демонстрационными версиями, которые помогут вам быстро приступить к работе над вашим последним проектом веб-дизайна.
Что нам нравится
- Широкий выбор демонстраций означает, что вам никогда не понадобится другая тема
- В демонстрациях есть готовые целевая страница, многоцелевая страница и страница видео
- Демонстрации отлично смотрятся на всех мобильных устройствах
Ограничения
- В версии WordPress используется Elementor, за который взимается дополнительная плата
- Вам может понадобиться дополнительная помощь для планирования и разработки веб-сайта со всеми доступными опциями
Template Monster Themes
Многоцелевой интенсив
Многоцелевой интенсив обладает впечатляющей статистикой: 120+ HTML-файлов, 100+ повторно используемых компонентов, 15+ стилей верхнего и нижнего колонтитула, 20+ шаблонов блога, и этот список можно продолжить.


 Адаптивная целевая страница
Адаптивная целевая страница