Keep it simplest. Или про простые сайты / Хабр
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Очевидным вариантом было бы набросать основную разметку, определить doctype и оставить браузерам работу по стилизации. Но это очень ленивый метод, который дает результат, вызывающий недоумение у будущего посетителя такой страницы. Хочется хотя бы базовой стилизации заголовков и ссылок, какой-то простой структуры.
Так что следующим шагом стал просмотр готовых вариантов в сети.
Поиск
Шаблоны для CMS не подходят хотя бы потому, что CMS не будет. И такие шаблоны чаще всего рассчитаны на более сложные сайты. И они не будут радовать посетителей с мобильными устройствами.
Хотя, сейчас появились шаблоны с адаптирующейся разметкой (responsive design), которые и вызвали у меня интерес. К сожалению, большинство найденных решений оказались платными, что не удивительно, учитывая объем работы, который проделывают их авторы.
К сожалению, большинство найденных решений оказались платными, что не удивительно, учитывая объем работы, который проделывают их авторы.
Поиск бесплатных вариантов приводит к базовым темплейтам, которые созданы с расчетом на то, что ты сам сделаешь свой дизайн на основе их кода.
Тут уже стало возможно сформулировать требования, которые у меня были к искомому решению:
- Простота работы
- Наличие базового дизайна
- Адаптивность разметки для мобильных устройств
- Лучше, чтоб было на HTML5
- Бесплатность
Решение
Simpliste — название, которое пришло само. Вот что предлагает шаблон:
- CMS не требуется, это просто HTML-код.

- Разметка создается простыми блоками, которых не слишком много, так что не запутаешься (возможны три, две или одна колонка). Готовые классы есть для большинства ситуаций.
- Ресет от HTML5 бойлерплейт дает стабильность внешнего вида в разных браузерах.
- HTML5 и CSS3. Предусмотрена загрузка HTML5 Shiv c сервера Гугл (это только для IE). Больше никаких скриптов к шаблону не подключено.
- Есть несколько тем оформления. Все темы созданы без использования файлов изображений.
- Адаптивность к ширине браузера. На мобильных устройствах колонки превратятся в вертикальный блок статей, CSS-классы предусматривают это автоматически.
На сайте Simpliste можно рассмотреть шаблон.
Можно скачать архив напрямую.
Для интересующихся ссылка на страницу проекта на Гитхабе.
Итого
Если вам нужно быстро выложить в сеть некоторую информацию, сделать это в эстетически приемлемой форме, не забыть про мобильные браузеры и потратив минимум времени, то стоит обратить внимание на Simpliste.
Достаточно базового понимания HTML, чтобы построить структуру. Есть несколько вполне нейтральных тем оформления (их станет больше, если будет интерес аудитории). Весь сайт на шаблоне изначально будет требовать всего 3 файла для скачивания: html, css и фавиконку.
upd. По просьбам пользователей добавил лицензию. Это лицензия MIT, только без требования включать копии лицензии при распространении и тп. Коротко: можно бесплатно использовать, изменять, распространять. Обратная ссылка добровольна.
upd2 Начинаем работы по созданию тем оформления: habrahabr.ru/blogs/webdev/136424
Как сделать сайт самостоятельно по шаблону
Если вы хотите научиться делать сайты и имеете минимальные знания в HTML и CSS, можно воспользоваться готовым шаблоном, чтоб на его основе создать себе костяк, скелет будущего сайта, а после — уже сам сайт. Можно скачать шаблон сайта из интернета, можно воспользоваться специальными онлайн-сервисами для генерации самых простых шаблонов сайта, и на этой основе попробовать сделать сайт, а заодно и поучиться.
- Сайты Просто
- Создание сайта самостоятельно
- Сайт по шаблону
Карта сайта в HTML Наглядно — все страницы в виде карточек.
Какой сайт вам нужен? Опрос
Внимание! Этот вариант создания сайта для начинающих, годится только в том случае, если вы хотите изучать языки интернета, и пытаетесь стать веб-мастером. Потому что работа с таким шаблоном сайта ведется на чистом коде, который пишется в специальной программе, и никакой административной части ( админки) в удобном для неподготовленного пользователя виде, там нет.
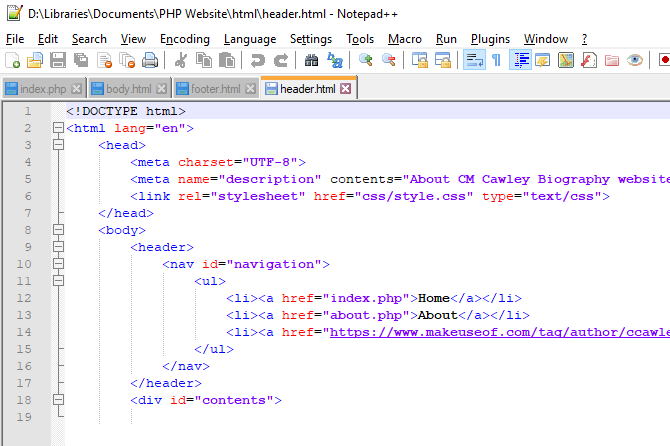
Это коды, это использование специальных программ для создания сайта в блокноте (Notepad++), потом верстка сайта и отладка его на локальном сервере ( OPENSERVER или DENVER), а потом это все засылается на хостинг по специальному протоколу ( например, программа FileZilla).
То есть эти специализированные программы , инструмент веб-мастера, нужно скачать на свой компьютер и научиться с ними работать. Подробнее о шаблонах и специальных программах для начинающего веб-мастера здесь.
Тем не менее , не Боги горшки обжигают, всему можно научиться, и этому — тоже.
Как сделать костяк сайта, используя онлайн-сервисы
Итак, как сделать сайт по шаблону, как сгенерировать коды сайта с помощью он-лайн сервисов. Сайт по шаблону — это основа для самостоятельного обучения созданию сайта, это самое простое — азы сайтостроения в самом примитивном смысле. Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала.
Шаблонов сайтов в сети великое множество. В общем-то можно утверждать, что в интернете уже есть все шаблоны, которые можно придумать. Но начнем с самого простого. С онлайн-сервиса по созданию шаблона сайта.
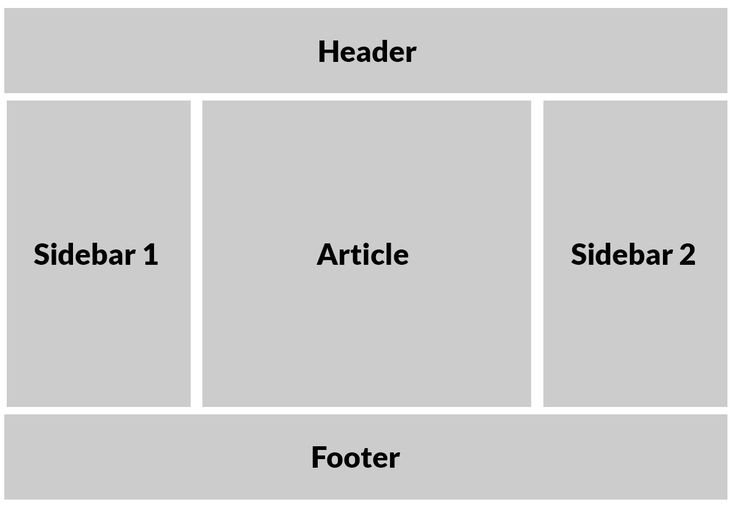
Есть конструкторы в онлайне ( в основном зарубежного происхождения), которые делают вам шаблон сайта ( пишут код) по простому принципу, скажем вы прикидываете, что должно быть у вашего будущего сайта, нужно, к примеру, две колонки по бокам, шапка ( логотип фирмы сверху и заголовок всего сайта) и футер ( подвал), отмечаете, что вам нужно, и компьютер выдает вам классический чистый код — основу каркас будущего сайта. (Пример на фото выше) Например на этом сайте http://csstemplater.com/ . По примеру сайта, скриншот которого на фото выше. Слева нужно проставить ваши предпочтения ( высота шапки, количество и размер колонок, высота и размер подвала сайта), на моем рисунке они отмечены зелеными галочками, а справа система вам покажет, что вы получите в онлайне, вы получаете ссылку и скачиваете себе два файла — один файл в html и второй — в css.
Что такое файлы html и CSS
Файл в css — это таблица стилей, к которой привязан файл html. Эти два файла можно взять в качестве основы, скелета сайта. Там четко и правильно будут прописаны все позиции, чтоб вы могли продолжать работать и делать именно тот дизайн, что вам нужно. Этот вариант, несомненно самый простой для начала производства сайта и для самых новичков-первоклашек. Но все когда-то начинают с малого!
Адаптивность — это возможность шаблона сайта приспосабливаться ( адаптироваться) к разным размерам экрана. Иными словами, сайт, сделанный на таком шаблоне, нужно адаптировать к экранам мобильных устройств. А это требует уже специальной работы со стилями сайта.
Где взять шаблоны почти готовых сайтов?
Если вы хотите взять готовый шаблон сайта, которых очень и очень много, можно обратиться к многочисленным сайтам, предлагающим такие шаблоны.
Просто наберите в Google или Яндекс фразу — ‘templates website’ и увидите тот самый миллион шаблонов, которые предлагается скачать абсолютно бесплатно.
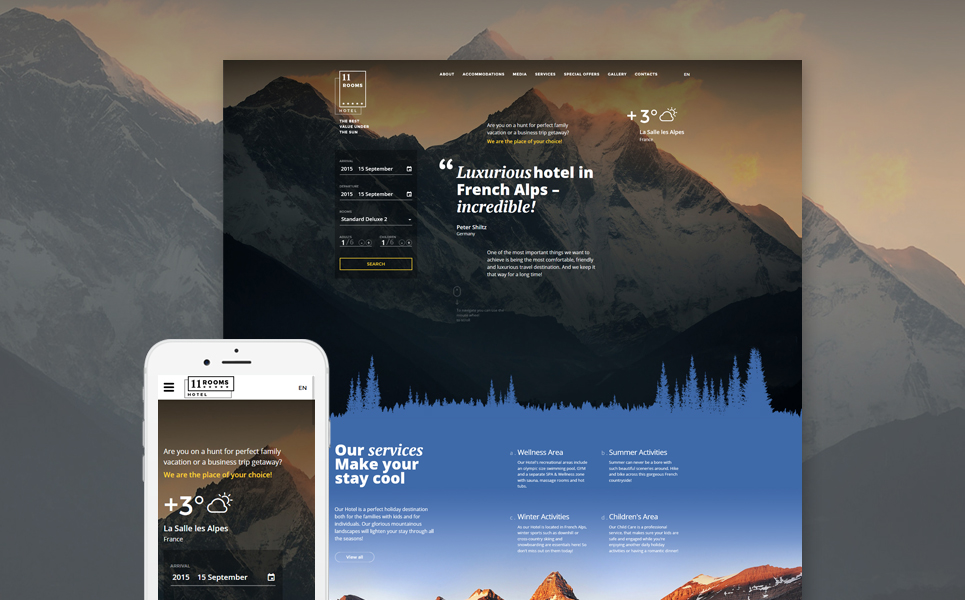
Для скачивания , как правило, предлагается формат zip, который вы забираете на свой компьютер, распаковываете и получаете сайт вот в таком виде.
В каком виде можно скачать готовый шаблон сайта в html
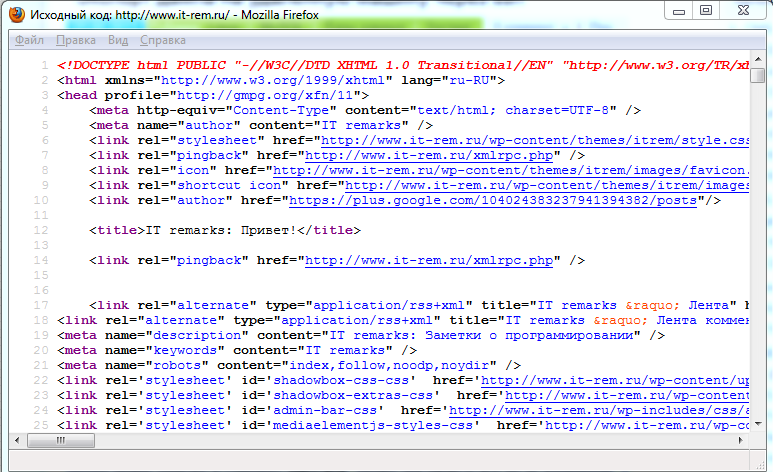
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Иногда в шаблоне сайта предлагаются еще и несколько страниц с приблизительной версткой.
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей. Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Основное содержание страницы, с шаблонным текстом будет изложено в файле index.php, а так же — что и за чем располагается по списку.
Если вы скачиваете шаблон сайта с несколькими страницами, то там может быть и страница — Контакты, страница — Обо мне, страница — Фотогалерея.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Тем не менее самостоятельное производство сайтов — очень распространено среди НЕ-специалистов и они бывают весьма успешны, так как частенько срабатывает ‘принцип дилетанта’, раскрепощенное поведение человека, не обремененного фундаментальными знаниями, а следовательно мыслящего не стандартно.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
Как сделать сайт видимым в сети?
И не только видимым, но — существующим на первых страницах поиска?
Понятно, что сайт, который по нужным запросам выходит на 567 место в Гугле или Яндексе, не будет работать. Его просто никто и никогда не увидит. Разве что люди, прочитав адрес сайта на вашей визитке, наберут его адрес в адресной строке и поразглядывают ваши изделия или ваши предложения.
Продающий сайт или сайт, который делается с целью привлечения клиента, должен быть на самом верху поиска, это самый главный аргумент. И это, повторюсь, не имеет к верстке сайта почти никакого отношения. Значит, человек, который делает вам продающий сайт, должен быть, как минимум — 4 в одном.
Нужно очень хорошо знать механизм понимания вашего сайта поисковыми роботами, которые рыщут по Интернету. Этих роботов нужно приручить, прикормить и заставить полюбить ваш сайт настолько, чтоб они подсовывали страницы с вашими товарами каждому, кто ищет в сети что-то подобное.
В плане оптимизации сайта сегодня есть два пути. Один платный, другой — бесплатный. И тот и другой способы одинаково хороши. Но и имеют свои минусы.
В первом случае, понятно, минус — это затраченные деньги. Во втором — затраченное время. Что, в конечном счете, тоже деньги, для вас, если вы кого-то нанимаете, не делая оптимизацию своего сайта самостоятельно. Если вы будете делать оптимизацию своего сайта самостоятельно, приготовьтесь к долгому сидению за компьютером, часами, днями, неделями, а иногда и месяцами. Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Простые веб-шаблоны html без css скачать бесплатно 2502 .html .css .js файлы
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайн
веб-страница портфолио css авто галерея личная информационная страница html flower simple компания гостевая книга sleep strom work дизайнер jquery coding
[веб-шаблоны] simple blue (.html .css .js 50.40KB)
Templatemo.com
[Веб-шаблоны] простой оранжевый ( .html .css .js 57,66 КБ )
Templatemo.com
[Веб-шаблоны] Простой шаблон (. html, .css, .js, 250,40 КБ)
html, .css, .js, 250,40 КБ)
DreamTemplate
[Веб-шаблоны] Keep It Simple Template (.html, .css, .js, 49,07 КБ)
[ Веб-шаблоны ] Шаблон Simple Life ( .html .css .js 690,81 КБ)
Полный вперед.
[Веб-шаблоны] Простой шаблон оформления страницы (.html, .css, .js, 248,34 КБ)
I Шаблоны сайтов
[веб-шаблоны] простая кривая (.html, .css, .js, 9,10 КБ)
www.freecsstemplates. org
org
[ Веб-шаблоны ] Шаблон стартового набора XHTML CSS ( .html .css .js 23,99 КБ )
Вфидлер
[ Веб-шаблоны ] Простой коричневый шаблон ( .html .css .js 102,67 КБ )
Михал Семелка
[Веб-шаблоны] простой синий ( .html .css .js 42,54 КБ )
Templatemo.com
[ Веб-шаблоны ] Шаблон простого типа ( .html .css .js 68,31 КБ )
Ахмед Шергауи
[ Веб-шаблоны ] Простой личный шаблон ( .html .css .js 12,14 КБ )
Богомол-а
[ Веб-шаблоны ] Очень простой шаблон ( . html .css .js 3,78 КБ )
html .css .js 3,78 КБ )
Игорь Пенживраг
[Веб-шаблоны] простой переход ( .html .css .js 46,16 КБ )
www.freecsstemplates.org
[ Веб-шаблоны ] О Нет! Шаблон оформления ( .html .css .js 91,27 КБ)
Джон О’Нолан
[ Веб-шаблоны ] колючий цветок ( .html .css .js 536,46 КБ )
по шаблону
[ Веб-шаблоны ] Простой шаблон события ( .html .css .js 112,13 КБ )
ТворимеСтранки
[веб-шаблоны] простой серый (. html, .css, .js, 46,23 КБ)
html, .css, .js, 46,23 КБ)
Templatemo.com
[ Веб-шаблоны ] Простой шаблон решения ( .html .css .js 83,15 КБ )
Шоколадные шаблоны
[ Веб-шаблоны ] Простой шаблон Jojo ( .html .css .js 121,13 КБ )
Мой зеленый уголок
[ Веб-шаблоны ] Шаблон Simple Elegance 03 ( .html .css .js 6,17 КБ )
Вфидлер
[Веб-шаблоны] простой зеленый ( .html .css .js 180.93 КБ)
www.freecsstemplates. org
org
[Веб-шаблоны] фиолетовый нет где ( .html .css .js 33.18KB )
www.freecsstemplates.org
css html html css простой простой css простой html бесплатные html шаблоны css шаблоны веб-сайтов html и css шаблоны html и css html и css бесплатные шаблоны html и css html бесплатные css бесплатные шаблоны веб-сайтов скачать html и css шаблон html и css скачать бесплатно html веб-сайт css веб-сайт шаблоны html с css простые шаблоны html и css код html и css
[Веб-шаблоны] Простой шаблон Elegance ( .html .css .js 18,91 КБ )
TemplatesForFree
[веб-шаблоны] простой синий (.html, .css, .js, 217,20 КБ)
Templatemo. com
com
[ Веб-шаблоны ] Шаблон журнала Simple Scheme ( .html .css .js 114,95 КБ )
ЧиК Монтес
[Веб-шаблоны] Будь проще Шаблон (.html, .css, .js, 2,00 КБ)
Программное обеспечение Reality
[Веб-шаблоны] Простой шаблон блога 1.0 (.html, .css, .js, 16,40 КБ)
[веб-шаблоны] чистый простой (.html .css .js 2,84 КБ)
www.freecsstemplates.org
[ Веб-шаблоны ] Шаблон CSS Heaven 1 ( .html .css .js 954,36 КБ )
Небеса CSS
веб творческая команда интернет www сайты путешествия
[ Веб-шаблоны ] Простой белый шаблон ( . html .css .js 12,66 КБ )
html .css .js 12,66 КБ )
[веб-шаблоны] одностраничный адаптивный HTML-шаблон (.html, .css, .js, 4,32 МБ)
Мону Зира
[ Веб-шаблоны ] Простой шаблон ( .html .css .js 37,66 КБ )
Гордон Маккей
[Веб-шаблоны] Простой шаблон изображения (.html, .css, .js, 20,39 КБ)
Бен Голдман
[Веб-шаблоны] Шаблон Life is Simple (.html, .css, .js, 25,80 КБ)
Солусия
[веб-шаблоны] простые и понятные (.html, .css, . js, 3,59 КБ)
js, 3,59 КБ)
www.freecsstemplates.org
[Веб-шаблоны] Inf 04 Шаблон CSS ( .html .css .js 12.59КБ)
Информационный дизайн
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Оформите свой следующий блог с помощью ванильного HTML.
 Нет CSS. 😵
Нет CSS. 😵Чтобы добавить стиля вашим веб-сайтам, нам нужно что-то под названием 9.0344 CSS HTML.
…никто никогда не говорил.
Но что, если мы сделаем это возможным? Конечно, наши браузеры понимают каскадные таблицы стилей (CSS) для добавления стилей к элементам HTML. Он не может просто использовать HTML для создания элементов и одновременного их стилизации.
Возьмем крайний случай. Вам нужно быстро разработать простой личный пост в блоге. Обычно вы ищете фреймворк/библиотеку или какой-нибудь шаблон для начала. Но, видите ли, чем более тяжелая вещь, которую вы добавляете к тому, что можно сделать с помощью bare-bones, может быть немного пугающей как для вашей реализации, так и для производительности веб-сайта. Итак, мы склонны использовать простой HTML для контента/структуры и CSS для стилей.
Чуваки из XZ сделали что-то с бесклассовой концепцией CSS, с помощью которой вы только пишете необходимый синтаксис HTML и бум, ваши стили будут применены автоматически.
Это какая-то темная магия? Неа. Это фреймворк размером ~4,5 КБ… new.css.
Кроме того, это не просто еще один CSS-фреймворк 😌
Итак, в чем дело? Вам нужно использовать это в своем проекте каждый раз для стилизации? Нет нет нет!
new.css — это бесклассовая среда CSS для написания современных веб-сайтов с использованием только HTML .
Это особенно полезно для небольших проектов, вашего сайта-портфолио или ваших личных сообщений в блогах, где нет особой необходимости в настройке пользовательского интерфейса. Кроме того, если вы на самом деле ненавидите писать CSS (по какой-то причине, потому что в идеале вы не должны ಠಿ_ಠ), вы обнаружите, что это очень легко стилизовать.
new.css фокусирует внимание и придает утраченное значение семантическому HTML. Вы просто пишете HTML-код, и в результате вы получите красивую веб-страницу.
Ладно, хватит вступления. Я вижу, ты заинтересован в том, чтобы что-то делать, а не читать это предложение целиком, которое я намеренно написал таким длинным.
Я вижу, ты заинтересован в том, чтобы что-то делать, а не читать это предложение целиком, которое я намеренно написал таким длинным.
Давайте стилизуем веб-страницу без каких-либо стилей! 🥷
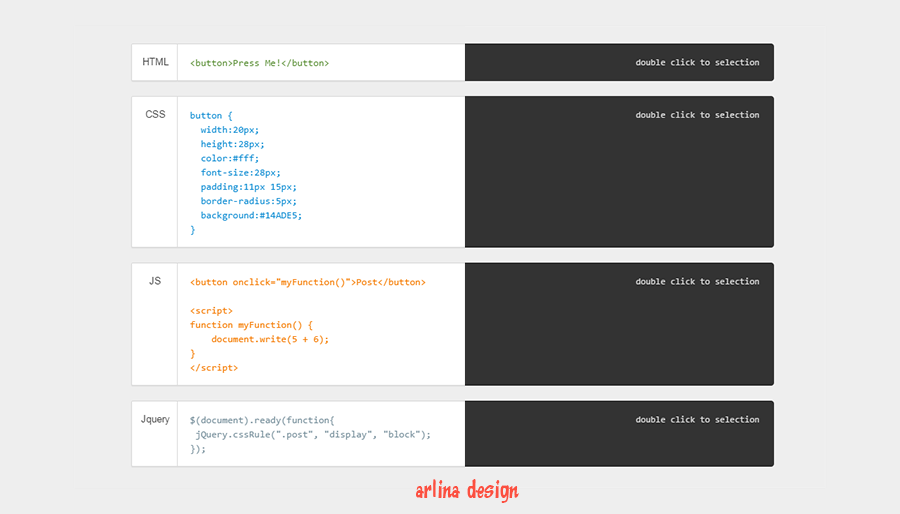
Я чувствую себя ниндзя, пишущим это утверждение. Мы сделаем это (нажмите кнопку HTML ниже, чтобы увидеть весь результат):
Итак, кто готов влюбиться в HTML… снова?
Ты ниндзя!Прежде чем мы возьмемся за работу с HTML-кодом, нам нужно добавить таблицы стилей new.css, которые на самом деле являются «мозгом» для стиля нашего блога.
Перед завершением тега добавьте следующие строки:
Войти в полноэкранный режимВыйти из полноэкранного режима
Первый — это файл CSS для используемого по умолчанию шрифта, т. е. Inter. Последний является фактической таблицей стилей для добавления соответствующих стилей, которые вы видите.
Если хотите, получите тему терминала, которую я использовал, чтобы сделать ее немного занудной. Это можно сделать, добавив еще <ссылка> , которая указывает на https://newcss.net/theme/terminal.css . Хорошо, теперь мы готовы.
-> 🐱💻 Сделать шапку и заголовок блога
В вашем любимом редакторе (или в онлайновом, таком как CodePen) используйте emmet для создания
Далее у нас есть заголовок нашего блога. Мы используем обычные 9Тег 0393
для заголовка и тег
, чтобы использовать гиперссылку, ведущую на мою страницу About.me. Чтобы добавить любой интервал (который мы называем margin или padding space в CSS), просто добавьте тег разрыва строки .
Код до сих пор:
Войти в полноэкранный режимВыйти из полноэкранного режимаДобро пожаловать на веб-страницу, полностью написанную на ванильном JSHTML.
РАКЕТНЫЙ БЛОГ ИЗ БУДУЩЕГО 🚀
Мои мысли и идеи о ракетах и науке, стоящей за ними. Подробнее.
-> 🐱💻 Сделать актуальную карточку статьи
Все зависит от вашего творчества и того, насколько хорошо вы знаете различные элементы HTML, чтобы сделать что-то подобное. Ни в коем случае, это идеальный расклад карт. Мы должны помнить, что здесь мы используем только код HTML, чтобы создать это, поэтому у нас нет никакого контроля над CSS.
Давайте разберем не очень сложную карту. Во-первых, у нас есть изображение для статьи, тег, заголовок статьи, описание и, наконец, кнопка, которая должна открыть всю статью.
Для этого мы добавляем следующий код:
Войти в полноэкранный режимВыйти из полноэкранного режимаПОПУЛЯРНЫЕ Lorem ipsum dolor sit, amet consectetur adipisicing elit
Оптио, битаэ! Aut quis id voluptate ullam repellendus.
Et sit, ipsa, non consequuntur magnam quaerat temporibus at officiis ab, expedita molestiae liber...
Я использовал изображение с Pexels, отличного ресурса стоковых фотографий, которые мы можем использовать бесплатно. Чтобы добавить тег, я использовал тег , который обозначает элемент ввода с клавиатуры. Обычно он используется для обозначения клавиши клавиатуры, например shift .
Обратите внимание, что у нас есть тег привязки внутри тега , чтобы заголовок статьи был кликабельным и его можно было перенаправить в новое место. Для демо это всего # . То же самое касается .
Наша первая карточка статьи должна быть запущена! 🕺
-> 🐱💻 Добавьте элементы разрыва карты
Два элемента имеют красную рамку вокруг них. Первый — это элемент раскрытия Details, представленный . Это очень полезно, когда вам нужно изначально скрыть информацию, и только щелкнув элемент
Это очень полезно, когда вам нужно изначально скрыть информацию, и только щелкнув элемент , вы можете увидеть всю информацию. Вы можете поместить любой другой элемент HTML рядом с <сводка> . Ради интереса использовал гифку :')
<подробности>
В чем секрет этой миссии?

Хорошо, иди смотри "Офис".
Войти в полноэкранный режимВыйти из полноэкранного режима Следующим является обычный элемент цитаты, представленный
<цитата> «Земля — колыбель человечества, но человечество не может вечно оставаться в колыбели». - Константин ЦиолковскийВойти в полноэкранный режимВыйти из полноэкранного режима
Это просто предложение из источника. Обратите внимание на использование для форматирования имени курсивом .
Готово! Итак, каково это — писать без CSS? 😜
Куда дальше? 🤔
Если вы спросите меня, это можно использовать для быстрого и простого создания веб-страниц. Но я не буду использовать это для своих личных или профессиональных проектов просто потому, что, во-первых, я ЛЮБЛЮ CSS, а во-вторых, мне нужно много настроек в стилях. Кто не любит центрировать предметы! 😉
- Продолжайте, и если вы можете внести свой вклад в эту замечательную структуру:
Бесклассовая среда CSS для написания современных веб-сайтов с использованием только HTML.
Бесклассовая среда CSS для написания современных веб-сайтов с использованием только HTML. Весит 4.8кб .
Все, что он делает, это устанавливает некоторые разумные значения по умолчанию и стилизует ваш HTML, чтобы он выглядел разумно. Идеально подходит для:
- Самый простой блог
- Сбор наиболее часто используемых ссылок
- Создание простого сайта "обо мне"
- Рендеринг сгенерированного уценкой HTML
Демо: newcss. net
net
Содержание
- Применение
- тем
- Библиотека тем
- Настройка тем
- Часто задаваемые вопросы
- Сделано с помощью new.css
- Спонсоры
- Поддержка
Использование
HTML
Добавьте эту строку в конец HTML-кода 9.0393 <голова> :
Войти в полноэкранный режимВыйти из полноэкранного режима
Если вам также нужен шрифт Inter (рекомендуется), добавьте еще эту строку:
Войти в полноэкранный режимВыйти из полноэкранного режима
нпм
npm i @exampledev/new.cssВойти в полноэкранный режимВыйти из полноэкранного режима
Пряжа
yarn add @exampledev/new.Войти в полноэкранный режимВыйти из полноэкранного режимаcss
Темы
new.css использует цветовую палитру, которую можно легко настроить. Они объявляются как переменная CSS в атрибуте :root.
Библиотека тем
…
Посмотреть на GitHub
Создайте собственную тему, соответствующую руководству по бренду.
Если вы где-то застряли, присоединяйтесь к их серверу Discord!
Я сделал еще одно Pen из new.css. Посмотрите 👀.
Можем ли мы предложить почистить ваши вентиляторы? Или беруши. 😭
Источник: https://t.co/qrge5lELZL#DevHumour #Developer #Programming pic.twitter.com/VJrehlTc4t
— Microsoft Developer UK (@msdevUK) 9 июня 2020 г.
📫 Подпишитесь на мою еженедельную рассылку для разработчиков 📫
PS: С этого года я решил писать сюда, в сообщество DEV.




 ПОПУЛЯРНЫЕ
ПОПУЛЯРНЫЕ
 Et sit, ipsa, non consequuntur magnam quaerat temporibus at officiis ab, expedita molestiae liber...
Et sit, ipsa, non consequuntur magnam quaerat temporibus at officiis ab, expedita molestiae liber...
 css
css