Шаблоны HTML5 | htmlbook.ru
Оригинал: http://html5doctor.com/html-5-boilerplates
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
<!DOCTYPE html>
Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
<!doctype html><head><title>HTML5 - Поиск в Google</title><script>...
Самое смешное, что сама страница Гугла и с результатами поиска не проходит валидацию, потому что содержит ряд ошибок, но это нормально. Они всё равно получают преимущества (например, нет атрибута type элемента <script>) за счёт корректного DOCTYPE.
Минимизация HTML5
Если вам нравятся быстрые прототипы или эксперименты, которые не требуют написания длинного кода, то вас может заинтересовать миниатюрный документ на HTML5:
<!DOCTYPE html> <title>Маленький HTML5</title> <p>Привет, мир</p>
Возникли некоторые разногласия по поводу валидации этого шаблона при удалении тега <title>. Обозреватель DOM от Хикси говорит что всё в порядке, валидатор W3C тоже, при вводе разметки вручную. Но валидатор Хенри Сивонена сообщает об ошибке без тега <title>. Валидатор W3C также говорит об ошибке, когда вы указываете URL. Надеюсь с этим разберутся в ближайшее время.
Прим. пер. Разобрались. Теперь <title> является обязательным элементом.
HTML5 законченный и совместимый
Последний, наиболее полный шаблон также указывает кодировку текста. Без этого некоторые символы не будут отображаться правильно (я потратил слишком много времени, пытаясь понять почему!).
Мы также включили HTML5 shiv, чтобы можно было добавлять стиль к элементам в IE. Обратите внимание, что вы должны включить этот скрипт в элемент <head>.
Наконец, добавим несколько правил CSS, чтобы новые блочные элементы отображались правильно, так как некоторые браузеры изначально о них не знают.
Вот он — валидный и полный шаблон документа на HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Привет, мир</p>
</body>
</html>Если вы хотите экспериментировать с HTML5, JS Bin по умолчанию предоставляет шаблон HTML5, с которым можно играть.
HTML5
Статьи по теме
- Предварительный обзор HTML5
- Что всё это значит?
- Шаблоны HTML5
Создаем индивидуальный html шаблон письма в Яндекс почте или mail.
 ru.
ru.Святослав Волков
Head of SEO
Задать вопрос
Инструкция: как научить бесплатные почтовые службы (Yandex / Mail.ru) отправлять индивидуальные и сложные html – шаблоны писем, включая вложенные изображения.
Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
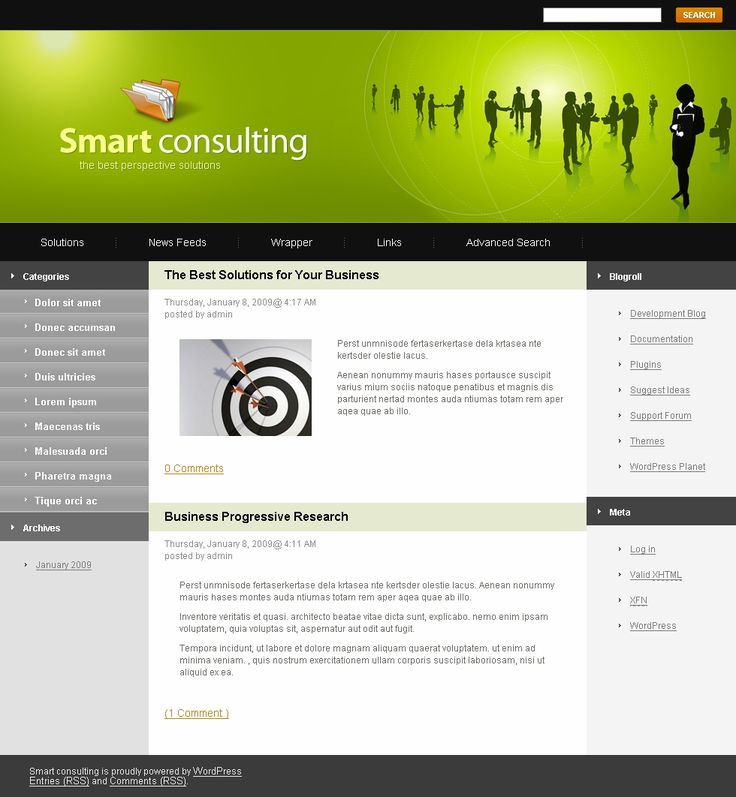
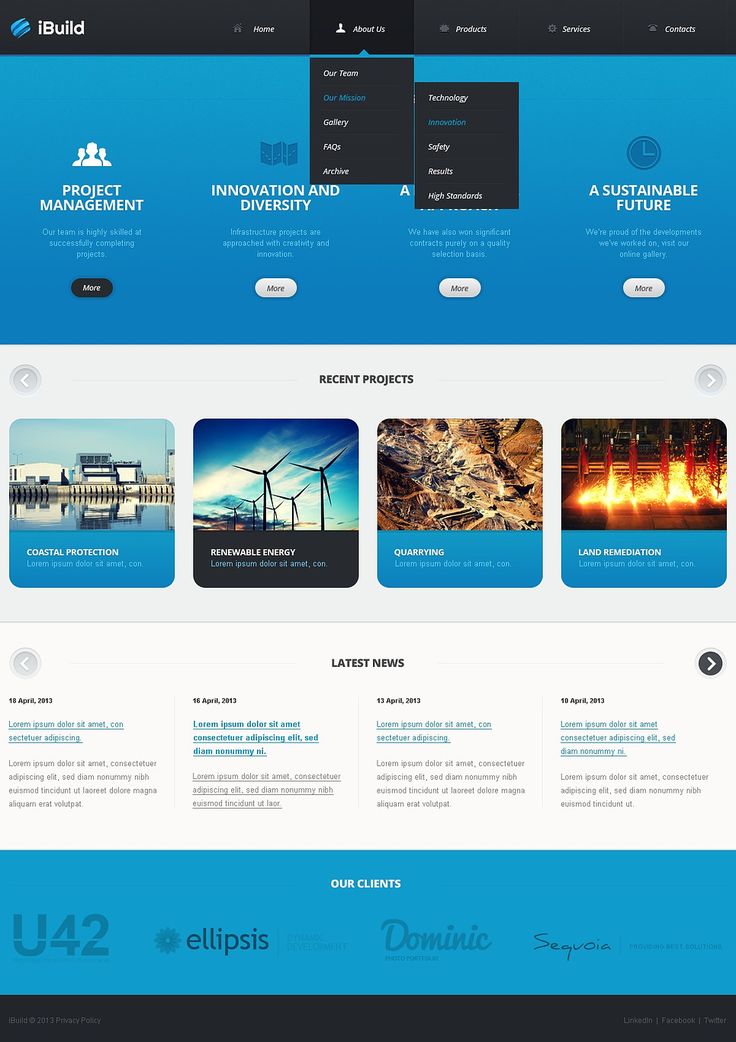
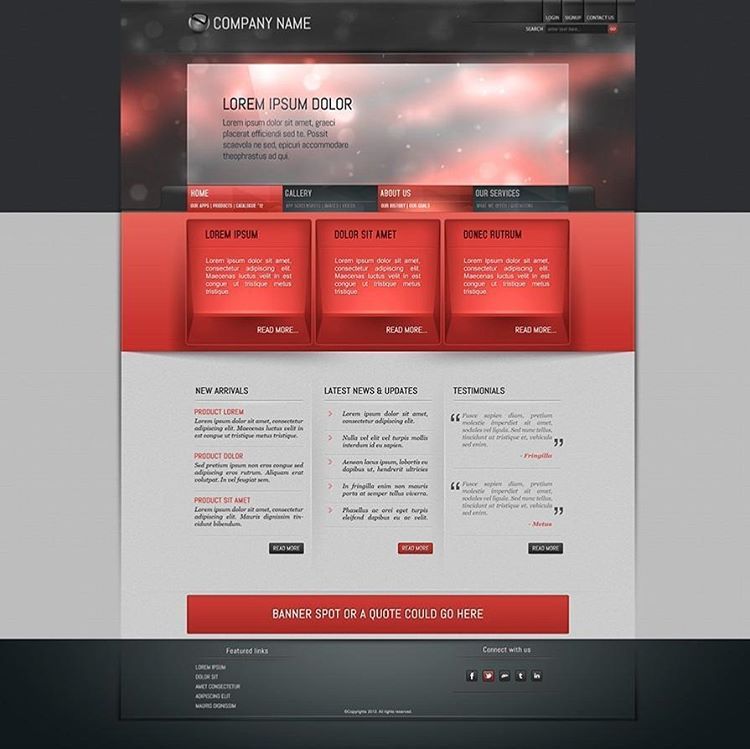
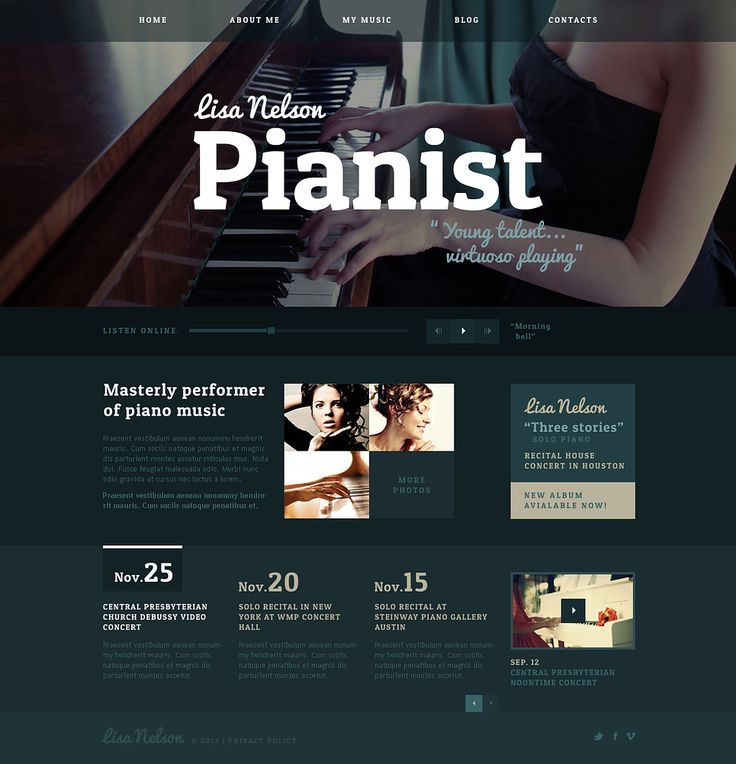
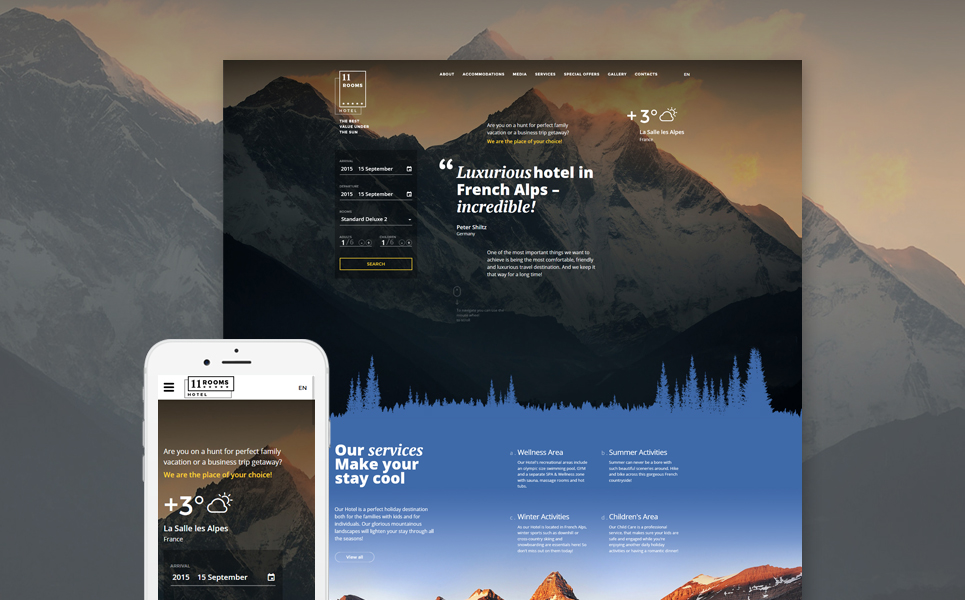
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн будущего письма. Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
- Yandex – почте;
- Почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:
Вставляем HTML-код письма через пункт меню «Вставить» — «HTML. ..»
..»
Через 1-2 минуты в Yandex появляется необходимая нам папка «template», где содержится сверстанное нами письмо. Данный шаблон можно поправить и сохранить уже в нужном нам виде в самой Yandex-почте:
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку «Черновики».
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
- Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах.
 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. - Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги <img src=»data:image/png;base64, код картинки, полученный из сервиса»/>
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
HTML-шаблонов | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
HTML-шаблоны
— ЛСГлобальное использование
96,93% + 0,11% «=» 97,04%
Метод объявления части многократно используемой разметки, которая анализируется, но не отображается до тех пор, пока не будет клонировано.
Chrome
- 4 — 25: не поддерживается
- 26 — 34: Частичная поддержка
- 35 — 109: поддержан
- 110: поддержано
- 111 — 113: не поддерживается
614
00% — Not supported»> 00% — Not supported»>Safari
- 3,1 — 6: не поддерживается
- 6.1: не поддерживается
- 7: не поддерживается
- . : Частичная поддержка
- 9 — 16,2: Поддерживается
- 16,3: Поддерживается 00% — Supported»> 16,4 — TP: Поддерживается
Firefox
- 2 — 21: не поддерживается
- 22 — 109: 70015
- 7070707070707070707070707070707070707070707070707070707070707070707070707010101010101015. . Поддерживается
Opera
- 9 — 12,1: не поддерживается
- 15 — 21: частичная поддержка
- 22 — 94: Поддержано
- 95: Поддержка
IE
- 119.0092 11: Not supported
- 110: Supported
- 3.2 — 7.1: Not supported 01% — Partial support»> 8 — 8.4: Partial support
- 9 — 16.2: Supported
- 16.3 : Supported
- 16.4: Supported
- 4 — 19.0: Supported
- 20: Supported
- all: Not supported
- 10 — 12.1: Not supported
- 73: Supported
- 13.4: Supported
- 2.1 — 4.3: Not supported 31% — Supported»> 4.4 — 4.4.4: Supported
- 109: Supported
- 110: Supported
- 13.1: Supported
- 13.18: Supported
- 2,5: Поддерживается
- 3: Поддерживается
- Ресурсы:
- . Документация Джанго | Django
Будучи веб-фреймворком, Django нуждается в удобном способе создания HTML динамически. Наиболее распространенный подход основан на шаблонах. Шаблон содержит статические части желаемого вывода HTML, а также некоторый специальный синтаксис описание того, как будет вставляться динамический контент. Для практического примера создание HTML-страниц с помощью шаблонов, см.
Учебник 3.
Проект Django может быть настроен с одним или несколькими механизмами шаблонов (или даже ноль, если вы не используете шаблоны). Django поставляет встроенные серверные части для своих собственная система шаблонов, творчески названная языком шаблонов Django (DTL), и для популярной альтернативы Jinja2. Бэкенды для других языков шаблонов могут быть доступным от третьих лиц. Вы также можете написать свой собственный бэкенд, см. Пользовательский сервер шаблонов
Django определяет стандартный API для загрузки и рендеринга шаблонов независимо серверной части. Загрузка состоит из поиска шаблона для заданного идентификатора и его предварительная обработка, обычно компиляция в представление в памяти. Рендеринг означает интерполяцию шаблона с контекстными данными и возврат результирующая строка.
Язык шаблонов Django является собственным языком Django. система шаблонов. До Django 1.8 это была единственная доступная встроенная опция. Это хорошая библиотека шаблонов, несмотря на то, что она довольно самоуверенна и имеет несколько идиосинкразий.
 Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ.
Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ.По историческим причинам как общая поддержка механизмов шаблонов, так и реализация языка шаблонов Django в реальном времени в
django.templateпространство имен.Предупреждение
Система шаблонов не защищена от ненадежных авторов шаблонов. Для например, сайт не должен позволять пользователям предоставлять свои собственные шаблоны, поскольку авторы шаблонов могут выполнять такие действия, как XSS-атаки и доступ свойства переменных шаблона, которые могут содержать конфиденциальную информацию.
Язык шаблонов Django
Синтаксис
Об этом разделе
Это обзор синтаксиса языка шаблонов Django. Подробнее см. справочник по синтаксису языка.
Шаблон Django — это текстовый документ или строка Python, размеченная с помощью Язык шаблонов Django.
 Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги.
Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги.Шаблон отображается с контекстом. Рендеринг заменяет переменные их значения, которые просматриваются в контексте, и выполняет теги. Все остальное выводится как есть.
Синтаксис языка шаблонов Django включает четыре конструкции.
Переменные
Переменная выводит значение из контекста, который представляет собой объект, подобный словарю. сопоставление ключей со значениями.
Переменные окружены
{{и}}следующим образом:Мое имя {{ first_name }}. Моя фамилия {{ last_name }}.В контексте
{'first_name': 'John', 'last_name': 'Doe'}этот шаблон рендерит на:Меня зовут Джон. Моя фамилия Доу.
Поиск по словарю, поиск по атрибуту и поиск по индексу списка реализованы с запись через точку:
{{ my_dict.key }} {{ мой_объект.атрибут }} {{ мой_список. 0 }}
0 }}
Если переменная преобразуется в вызываемую, система шаблонов вызовет ее без аргументы и использовать его результат вместо вызываемого.
Теги
Теги обеспечивают произвольную логику в процессе рендеринга.
Это определение преднамеренно расплывчато. Например, тег может выводить контент, служить управляющей структурой, т.е. оператор «если» или цикл «для», возьмите контент из базы данных или даже включить доступ к другим тегам шаблона.
Теги окружены
{%и%}вот так:{% csrf_token %}Большинство тегов принимают аргументы:
{% cycle 'odd' 'even' %}Для некоторых тегов требуются начальный и конечный теги:
{% if user.is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}Ссылка на встроенные теги доступны, а также инструкции по написанию пользовательских тегов.
Фильтры
Фильтры преобразуют значения переменных и аргументов тегов.

Они выглядят так:
{{ django|title }}В контексте
{'django': 'веб-фреймворк для перфекционистов с крайние сроки'}, этот шаблон преобразуется в:Веб-платформа для перфекционистов с крайними сроками
Некоторые фильтры принимают аргумент:
{{ my_date|date:"Y-m-d" }}Артикул встроенных фильтров: доступны, а также инструкции по написанию пользовательских фильтров.
Компоненты
Об этом разделе
Это обзор API языка шаблонов Django. Подробнее см. справочник по API.
Engine
django.template.Engineинкапсулирует экземпляр Django система шаблонов. Основная причина создания экземпляраEngineнапрямую использует шаблон Django. язык вне проекта Django.django.template.backends.django.DjangoTemplates— тонкая оболочка адаптацияdjango.template.Engineв бэкэнд API шаблонов Django.Шаблон
django.представляет собой скомпилированный шаблон. Шаблоны получено с помощью template.Template
template.Template Engine.get_template()илиEngine.from_string().Аналогично
django.template.backends.django.Template— тонкая оболочка адаптацияdjango.template.Templateк общему API шаблонов.Контекст
django.template.Contextсодержит некоторые метаданные в дополнение к контексту данные. Он передан наTemplate.render()для рендеринга шаблона.django.template.RequestContextявляется подклассомКонтекст, в котором хранится текущийHttpRequestи запускает обработчики контекста шаблона.Общий API не имеет эквивалентной концепции. Контекстные данные передаются в обычный
dictи текущийHttpRequestпередается отдельно, если нужно.Загрузчики
Загрузчики шаблонов отвечают за поиск шаблонов, их загрузку и возвращение
Шаблонобъектов.
Django предоставляет несколько встроенных загрузчиков шаблонов и поддерживает пользовательские загрузчики шаблонов.
Контекстные процессоры
Контекстные процессоры — это функции, которые получают текущие
HttpRequestв качестве аргумента и вернутьdictиз данные, которые будут добавлены в контекст рендеринга.Их основное назначение — добавить в контекст общие данные, используемые всеми шаблонами. без повторения кода в каждом представлении.
Django предоставляет множество встроенных контекстных процессоров, и вы также можете реализовать свои собственные дополнительные процессоры контекста.
Поддержка механизмов шаблонов
Конфигурация
Механизмы шаблонов настраиваются с помощью параметра
ШАБЛОНЫ. Это список конфигураций, по одной для каждого двигателя. Значение по умолчанию пусто.settings.py, сгенерированный командойstartproject, определяет более полезное значение:ШАБЛОНЫ = [ { 'БЭКЭНД': 'django. template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
# ... некоторые варианты здесь ...
},
},
]
template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
# ... некоторые варианты здесь ...
},
},
]
BACKEND— путь Python к шаблону с точками. класс движка, реализующий бэкэнд API шаблонов Django. Встроенные серверные частиdjango.template.backends.django.DjangoTemplatesиdjango.template.backends.jinja2.Jinja2.Поскольку большинство механизмов загружают шаблоны из файлов, конфигурация верхнего уровня для каждый движок содержит две общие настройки:
-
DIRSопределяет список каталогов, в которых Engine должен искать исходные файлы шаблонов в порядке поиска. -
APP_DIRSсообщает, должен ли двигатель ищите шаблоны внутри установленных приложений. Каждый сервер определяет обычное имя для подкаталога внутри приложений, где его шаблоны должны быть сохранены.
Хотя это редкость, можно настроить несколько экземпляров одного и того же бэкэнд с различными опциями.
 В этом случае вы должны определить уникальный
В этом случае вы должны определить уникальный НАИМЕНОВАНИЕдля каждого двигателя.ОПЦИИсодержит настройки, специфичные для серверной части.Usage
Модуль
django.template.loaderопределяет две функции для загрузки шаблонов.-
get_template( имя_шаблона , использование = Нет ) Эта функция загружает шаблон с заданным именем и возвращает
Шаблонобъект.Точный тип возвращаемого значения зависит от серверной части, которая загрузила шаблон. У каждого бэкенда есть свой класс
Template.get_template()пробует каждый механизм шаблонов по порядку, пока не будет достигнут успех. Если шаблон не может быть найден, он поднимаетTemplateDoesNotExist. Если шаблон найден, но содержит неверный синтаксис, вызываетTemplateSyntaxError.Способ поиска и загрузки шаблонов зависит от серверной части каждого механизма и конфигурация.

Если вы хотите ограничить поиск определенной системой шаблонов, передайте двигатель
НАЗВАНИЕвс использованиемаргумент.
-
select_template( template_name_list , использование = Нет ) select_template()аналогиченget_template(), за исключением того, что он принимает список имен шаблонов. Он пробует каждое имя по порядку и возвращает первое существующий шаблон.
Если загрузка шаблона не удалась, следующие два исключения, определенные в
django.template, можно поднять:- исключение
TemplateDoesNotExist( msg , пробовал = нет , серверная часть = нет , цепочка = нет ) Это исключение возникает, когда не удается найти шаблон. Он принимает следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:
-
бэкэнд - Экземпляр бэкенда шаблона, из которого возникло исключение.

-
пытался - Список источников, которые были проверены при поиске шаблона. Это
отформатирован как список кортежей, содержащих
(происхождение, статус), гдеorigin— объект, похожий на origin, истатус— это строка с причиной, по которой шаблон не найден. -
цепочка - Список промежуточных
TemplateDoesNotExistисключения, возникающие при попытке загрузить шаблон. Это используется функции, такие какget_template(), что попробуйте загрузить данный шаблон из нескольких движков.
-
- исключение
TemplateSyntaxError( сообщение ) Это исключение возникает, когда шаблон найден, но содержит ошибки.
Объекты Template, возвращенныеget_template()иselect_template()должен предоставить методrender()со следующей подписью:-
Шаблон.
рендеринг( контекст = нет , запрос = нет ) Визуализирует этот шаблон с заданным контекстом.
Если предоставлен контекст
dict. Если это не так при условии, что движок отобразит шаблон с пустым контекстом.Если предоставляется запрос
HttpRequest. Затем движок должен сделать его, а также токен CSRF, доступным в шаблон. Как это достигается, зависит от каждого бэкэнда.
Вот пример алгоритма поиска. Для этого примера
ШАБЛОНЫнастройка:ШАБЛОНЫ = [ { 'БЭКЭНД': 'django.template.backends.django.DjangoTemplates', 'КАТАЛОГИ': [ '/home/html/example.com', '/дом/html/по умолчанию', ], }, { 'БЭКЭНД': 'django.template.backends.jinja2.Jinja2', 'КАТАЛОГИ': [ '/дом/html/джинджа2', ], }, ]Если вы позвоните
get_template('story_detail., вот файлы Django будем искать по порядку: html')
html') -
/home/html/example.com/story_detail.html('django'двигатель) -
/home/html/default/story_detail.html('django' двигатель) -
/home/html/jinja2/story_detail.html(двигатель'jinja2')
При вызове
select_template(['story_253_detail.html', 'story_detail.html']), вот что будет искать Django:-
/home/html/example.com/story_253_detail.html('django'engine) -
/home/html/default/story_253_detail.html('django' двигатель) -
/home/html/jinja2/story_253_detail.html('jinja2' двигатель) -
/home/html/example.com/story_detail.html('django' двигатель) -
/home/html/default/story_detail.html(двигатель"Джанго") -
/home/html/jinja2/story_detail.(двигатель html
html 'jinja2')
Когда Django находит существующий шаблон, он прекращает поиск.
Совет
Вы можете использовать
select_template()для гибкого загрузка шаблона. Например, если вы написали новость и хотите некоторые истории, чтобы иметь собственные шаблоны, используйте что-то вродеselect_template(['story_%s_detail.html' % story.id, 'story_detail.html']). Это позволит вам использовать собственный шаблон для отдельной истории с запасным шаблоном для историй, у которых нет пользовательские шаблоны.Возможно и желательно организовать шаблоны в подкаталогах внутри каждого каталога, содержащего шаблоны. Конвенция состоит в том, чтобы сделать подкаталог для каждого приложения Django с подкаталогами внутри этих подкаталоги по мере необходимости.
Сделай это для собственного рассудка. Хранение всех шаблонов на корневом уровне один каталог становится грязным.
Чтобы загрузить шаблон, находящийся в подкаталоге, используйте косую черту, например:
get_template('news/story_detail. html')
html')
Используя ту же опцию
TEMPLATES, что и выше, это попытается загрузить следующие шаблоны:-
/home/html/example.com/news/story_detail.html('django'engine) -
/home/html/default/news/story_detail.html('django' двигатель) -
/home/html/jinja2/news/story_detail.html(двигатель'jinja2')
Кроме того, чтобы сократить повторяющийся характер загрузки и рендеринга шаблоны, Django предоставляет функцию быстрого доступа, которая автоматизирует процесс.
-
render_to_string( имя_шаблона , контекст = нет , запрос = нет , использование = нет ) render_to_string()загружает шаблон, напримерget_template()и вызывает егоrender() 9Метод 0201 немедленно. Требуется следующее аргументы.-
template_name - Имя шаблона для загрузки и визуализации.
 Если это список шаблонов
имена, Django использует
Если это список шаблонов
имена, Django использует select_template()вместоget_template(), чтобы найти шаблон. -
context -
dict, который будет использоваться в качестве контекста шаблона для рендеринга. -
запрос - Необязательный
HttpRequest, который будет доступен в процессе рендеринга шаблона. -
с использованием - Дополнительный механизм шаблонов
ИМЯ. поиск шаблона будет ограничен этим движком.
Пример использования:
из импорта django.template.loader render_to_string rendered = render_to_string('my_template.html', {'foo': 'bar'})-
См. также ярлык
render(), который вызываетrender_to_string()и передает результат вHttpResponseподходит для возврата из представления.Наконец, вы можете напрямую использовать сконфигурированные двигатели:
-
двигатели Механизмы шаблонов доступны в
django.: template.engines
template.engines из механизмов импорта django.template django_engine = двигатели['django'] template = django_engine.from_string("Привет, {{имя}}!")Ключ поиска —
'django'в данном примере — это ключНАЗВАНИЕ.
Встроенные модули
- класс
DjangoTemplates
Установите
BACKENDна'django.template.backends.django.DjangoTemplates'для настройки Django шаблонный движок.Когда
APP_DIRSравноTrue,DjangoTemplatesдвигатели ищут шаблоны в подкаталогеtemplatesустановленных Приложения. Это общее имя было сохранено для обратной совместимости.Механизмы DjangoTemplatesпринимают следующиеOPTIONS:'autoescape': логическое значение, которое определяет, используется ли автоматическое экранирование HTML включено.
По умолчанию
True.Предупреждение
Установите значение
Falseтолько в том случае, если вы обрабатываете шаблоны, отличные от HTML!'context_processors': список точечных путей Python к вызываемым объектам, которые используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов, которые нужно объединить в контекст.По умолчанию это пустой список.
См.
RequestContextдля получения дополнительной информации.'debug': логическое значение, которое включает/выключает режим отладки шаблона. Если этоTrue, причудливая страница ошибки будет отображать подробный отчет для любого исключение, возникающее во время рендеринга шаблона. Этот отчет содержит соответствующий фрагмент шаблона с выделенной соответствующей строкой.
По умолчанию используется значение параметра
DEBUG.'загрузчики': список путей Python к классам загрузчиков шаблонов, разделенных точками. Каждый классLoaderзнает, как импортировать шаблоны из определенного источник. При желании вместо строки можно использовать кортеж. Первый пункт в кортеже должно быть имя классаLoader, а последующие элементы передается загрузчикуЗначение по умолчанию зависит от значений
ДИРСиAPP_DIRS.Дополнительные сведения см. в разделе Типы загрузчиков.
'string_if_invalid': вывод в виде строки, которую система шаблонов следует использовать для недопустимых (например, с ошибками) переменных.По умолчанию это пустая строка.
Дополнительные сведения см. в разделе Как обрабатываются недопустимые переменные.
'file_charset': набор символов, используемый для чтения файлов шаблонов на диске.
По умолчанию
'утф-8'.«библиотеки»: словарь меток и точечных путей Python к шаблону пометить модули для регистрации в механизме шаблонов. Это можно использовать для добавления новые библиотеки или предоставить альтернативные метки для существующих. Например:ОПЦИИ={ 'библиотеки': { 'myapp_tags': 'path.to.myapp.tags', 'admin.urls': 'django.contrib.admin.templatetags.admin_urls', }, }Библиотеки можно загрузить, передав соответствующий ключ словаря в
{% load %}тег.'встроенные модули': список точечных путей Python модулей тегов шаблона к добавить во встроенные. Например:ОПЦИИ={ 'встроенные': ['myapp.builtins'], }Теги и фильтры из встроенных библиотек можно использовать без предварительного вызова тег
{% load %}.
- класс
Джинджа2
Требуется установка Jinja2:
/
$ python -m pip установить Jinja2
.
 ..\> py -m pip установить Jinja2
..\> py -m pip установить Jinja2
Установите
BACKENDна'django.template.backends.jinja2.Jinja2'для настройки движка Jinja2.Когда
APP_DIRSравноTrue,двигателей Jinja2ищите шаблоны в подкаталогеjinja2установленных приложений.Самая важная запись в
ОПЦИИ'окружающая среда'. Это пунктирный путь Python к вызываемому объекту, возвращающему Jinja2. среда. По умолчанию'jinja2.Окружающая среда'. Джанго вызывает это callable и передает другие параметры в качестве аргументов ключевого слова. Кроме того, Джанго добавляет значения по умолчанию, которые отличаются от Jinja2 для нескольких параметров:-
'autoescape':True -
«загрузчик»: загрузчик, настроенный дляDIRSиAPP_DIRS -
'auto_reload':настройки. DEBUG
DEBUG -
'undefined':DebugUndefined if settings.DEBUG else Undefined
Движки Jinja2также принимают следующиеOPTIONS:'context_processors': список путей Python к вызываемым объектам, разделенных точками. используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов, которые нужно объединить в контекст.По умолчанию это пустой список.
Использование процессоров контекста с шаблонами Jinja2 не рекомендуется.
Контекстные процессоры полезны с шаблонами Django, потому что шаблоны Django не поддерживают вызов функций с аргументами. Поскольку в Jinja2 нет это ограничение, рекомендуется поставить функцию, которую вы будете использовать в качестве обработчик контекста в глобальных переменных, доступных шаблону, используя
jinja2., как описано ниже. Затем вы можете вызвать эту функцию в шаблон: Environment
Environment {{ функция (запрос) }}Некоторые обработчики контекста шаблонов Django возвращают фиксированное значение. Для Джинджа2 шаблоны, этот уровень косвенности не нужен, так как вы можете добавить константы непосредственно в
jinja2.Окружающая среда.Исходный вариант использования для добавления процессоров контекста для Jinja2 включал:
- Выполнение дорогостоящих вычислений, зависящих от запроса.
- Нужен результат в каждом шаблоне.
- Использование результата несколько раз в каждом шаблоне.
Если не выполнены все эти условия, передача функции в шаблон невозможна. больше соответствует дизайну Jinja2.
Конфигурация по умолчанию намеренно сведена к минимуму. Если шаблон отображается с запросом (например, при использовании
рендер()), серверная частьJinja2добавляет глобальные запросыcsrf_inputиcsrf_tokenв контекст. Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.Например, вы можете создать
myproject/jinja2.pyс таким содержимым:из django.templatetags.static import static из django.urls импортировать в обратном порядке из среды импорта jinja2 среда определения (** параметры): env = Окружающая среда (** параметры) env.globals.update({ «статический»: статический, 'адрес': обратный, }) вернуть окружениеи установите для параметра
'environment'значение'myproject.jinja2.environment'.Затем вы можете использовать следующие конструкции в шаблонах Jinja2:
 Администрирование
Администрирование
Концепции тегов и фильтров существуют как в языке шаблонов Django, и в Jinja2, но они используются по-разному.

-

 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
 Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ.
Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ. Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги.
Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги. 0 }}
0 }}

 template.Template
template.Template 
 template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
# ... некоторые варианты здесь ...
},
},
]
template.backends.django.DjangoTemplates',
'КАТАЛОГИ': [],
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
# ... некоторые варианты здесь ...
},
},
]
 В этом случае вы должны определить уникальный
В этом случае вы должны определить уникальный 


 html')
html')  html
html  html')
html')
 Если это список шаблонов
имена, Django использует
Если это список шаблонов
имена, Django использует  template.engines
template.engines 


 ..\> py -m pip установить Jinja2
..\> py -m pip установить Jinja2
 DEBUG
DEBUG  Environment
Environment  Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда. }})
