Шаблон простого сайта на HTML — Блог HTML Academy
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="./styles/style.css">
<meta property="og:title" content="Заголовок страницы в OG">
<meta property="og:description" content="Описание страницы в OG">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.
com/">
</head>
<body>
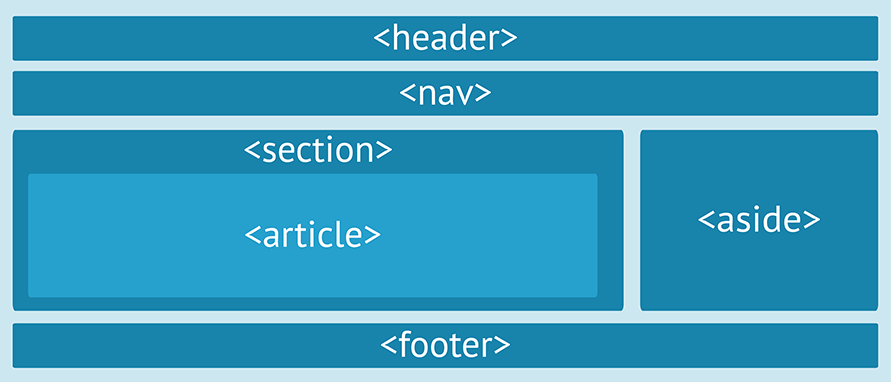
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться. </p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>Скачать шаблон
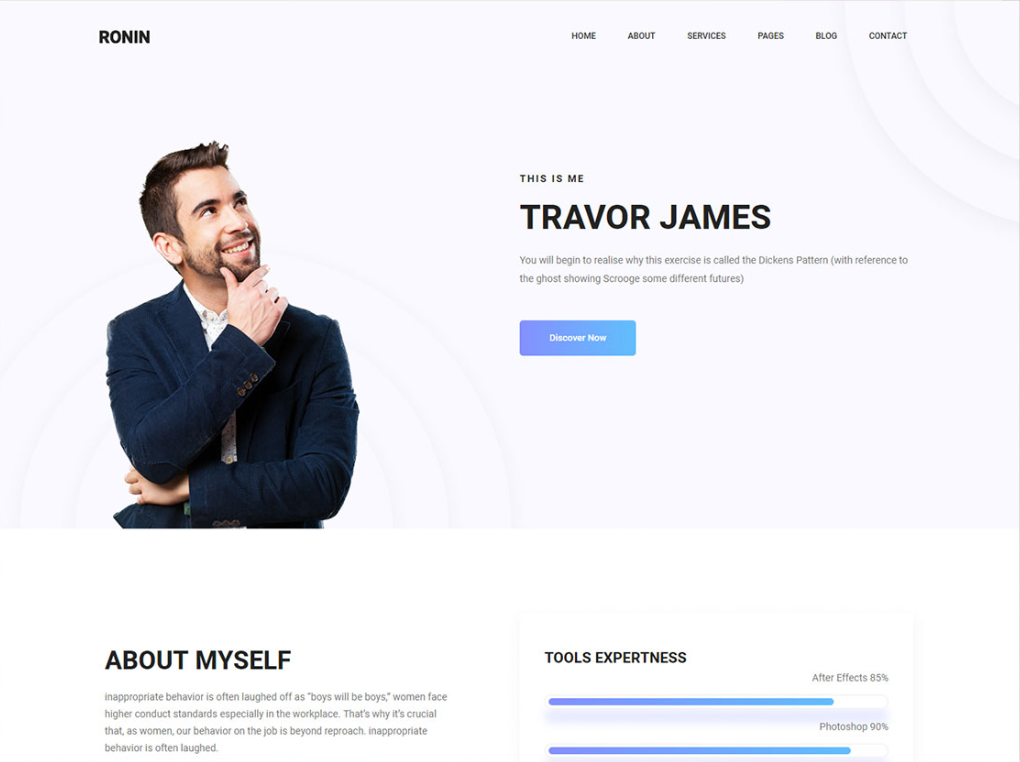
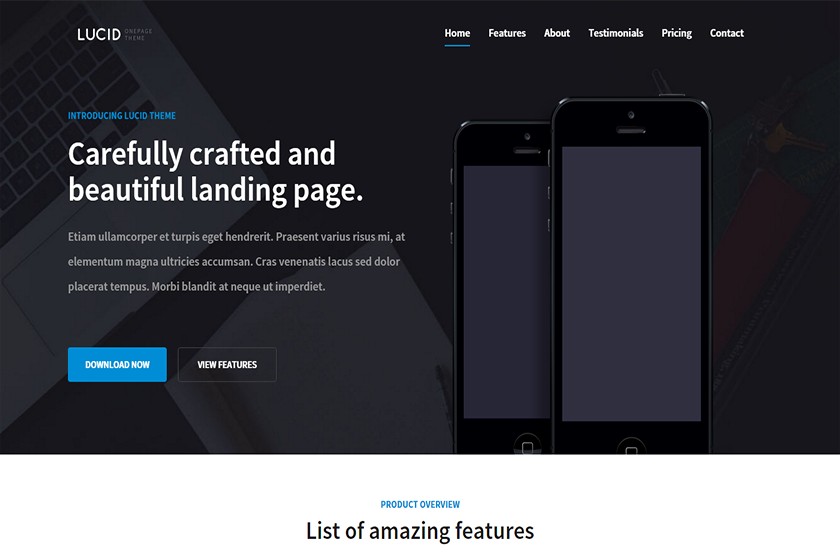
Как может выглядеть сайт по такому шаблонуЕсли у вас есть немного времени, то давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
История DOCTYPE
Доктайп помогает браузеру понять, как отображать страницу.
<!DOCTYPE html>
Тег, в котором мы показываем, что наша страница на русском языке.
<html lang="ru">
Называем кодировку страницы — для русского языка подходит utf-8.
<meta charset="utf-8">
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Она просто нужна, можете пока не задумываться.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
<link rel="stylesheet" href="./styles/style.css">
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
<meta property="og:title" content="Заголовок страницы в OG"> <meta property="og:description" content="Описание страницы в OG"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/">
Это шапка сайта — блок, который может повторяться на любой странице.
<header> </header>
Какие нужны заголовки и какие теги использовать
Это заголовки первого и второго уровня.
<h2>Это мой сайт</h2> <h3>Первая секция</h3>
Это верхняя навигация <nav>, в которой ссылки сделаны списком <ul> и завёрнуты в тег <li>.
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>Семантический тег, в котором хранится основное содержимое страницы, которое относится только к этой странице.
<main>
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
<img src="images/image.png" alt="Человек и пароход">
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
<p>Но может быть и о семантике, я пока не решил.</p>
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
- Добавьте телефон
- Прикрутите интерактивную диаграмму
- Подключите красивые шрифты
Удачи в обучении!
Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
- Назад
- Обзор: Django
- Далее
Теперь мы готовы создать код нашей первой страницы — домашняя страница сайта LocalLibrary будет показывать количество записей в каждой модели, кроме того, она будет выводить боковую навигационную панель с ссылками на другие страницы сайта. В результате мы приобретём практический навык написания простых URL-преобразований и отображений, получения записей из базы данных и применения шаблонов.
| Требования: | Прочитать Введение в Django. Завершить изучение предыдущих частей руководства (включая Руководство часть 4: Django административный раздел сайта). |
|---|---|
| Цель: | Понимать как создавать простые url-преобразования (которые не содержат никаких данных) и отображения, как получать данные из моделей и создавать шаблоны. |
Теперь, когда мы определили наши модели и создали несколько записей в них, пришло время написать код, который будет показывать данную информацию пользователям. И первое, что нам необходимо сделать это определиться какую информацию мы бы хотели показывать на наших страницах, а затем определить соответствующие URL-адреса для получения соответствующих ресурсов. Затем нам надо создать url-преобразования, отображения (функции, или классы), а затем шаблоны страницы.
Диаграмма, представленная ниже, демонстрирует главный поток данных и элементов, которые нужно реализовать для управления HTTP запросами и ответами. Поскольку мы уже создали модель, то нам остаётся создать следующее:
- URL-преобразования для перехода по соответствующему URL-адресу (с учётом информации, передаваемой в данном адресе) к соответствующей функции отображения.

- Функции отображения для запроса соответствующих данных из моделей, создание страниц HTML для показа этих данных и их отправку в клиент пользователя (в браузер).
- Шаблоны, которые используются отображениями для рендеринга (отрисовки) данных.
Как вы увидите в следующем разделе, у нас будет 5 страниц, которые мы немного опишем в данной статье. Данная статья, большей частью, будет сконцентрирована на реализации всего-лишь одной, домашней страницы нашего сайта (к другим страницам мы перейдём в других частях руководства). Это должно дать вам хорошее базовое представление о работе с URL-преобразованиями (связывании), отображениями и моделями.
По сути, так как для конечных пользователей, данная версия сайта
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная страница.
catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определённой книги со значением первичного ключа равного<id>. Например,/catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определённого автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определённой книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей структуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Первой страницей, которую мы создадим, будет главная страница сайта (catalog/). Она будет небольшой статической HTML-страницей, которая будет показывать вычисленные «количества» различных записей из базы данных. Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Она будет небольшой статической HTML-страницей, которая будет показывать вычисленные «количества» различных записей из базы данных. Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Примечание: Лучше уделить больше внимания на данный раздел, поскольку информация, представленная здесь, применяется для создания всех страниц сайта.
URL-преобразование
Когда мы создавали скелет сайта мы обновили locallibrary/urls.py так что всякий раз, когда начинается URL-адрес наш catalog/ получен и URLConf catalog.urls подключён для обработки оставшейся части строки.
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включённый URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls. py и поместите в него текст, отмеченный жирным, ниже.
py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция path() определяет URL-паттерн (в данном случае это пустая строка:'' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введённый адрес будет соответствует данному паттерну (views.index — это функция с именем index() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.
Примечание: Мы могли бы, конечно, жёстко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображения (на основе функций)
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передаёт эти записи в шаблон страницы, генерирует страницу и передаёт её пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render # Создайте ваше отображение здесь
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
# Генерация "количеств" некоторых главных объектов
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
# Доступные книги (статус = 'a')
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count() # Метод 'all()' применён по умолчанию.
# Отрисовка HTML-шаблона index. html с данными внутри
# переменной контекста context
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)
html с данными внутри
# переменной контекста context
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects.all() у атрибута objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создаёт и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдёте в браузер и наберёте в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
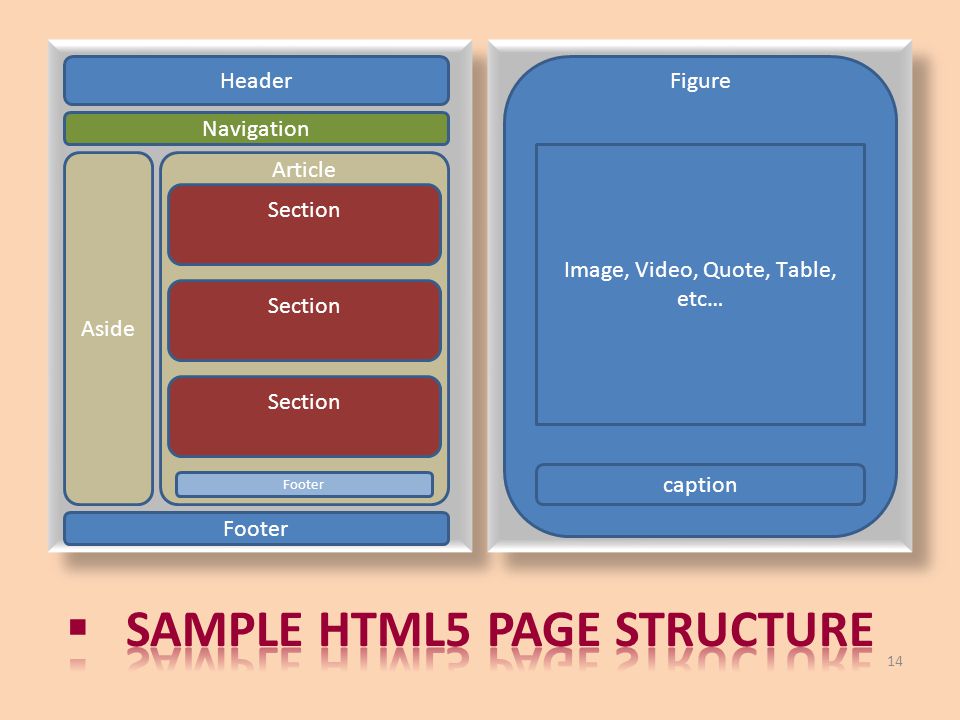
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона
Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные операции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}<!-- insert default navigation text for every page -->{% endblock %}
{% block content %}<!-- default content text (typically empty) -->{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем
Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончательный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки
Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Добавление дополнительного статического CSS файла -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Добавление дополнительного статического CSS файла -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передаётся из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения
В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то ещё).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
<!-- Добавляем дополнительный статический CSS-файл -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml. png' %}" alt="My image"/>
png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшене, вам нужно будет уточнить параметры расположения статических файлов. Мы вернёмся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве её параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
На данный момент мы должны были сделать всё что необходимо, для того, чтобы показать главную страницу нашего сайта. Запустите сервер (python3 manage.py runserver) и введите в ваш браузер адрес http://127.0.0.1:8000/. Если все настроено как надо, то ваш сайт должен выглядеть как показано на следующей картинке.
Примечание: На данном этапе вы не сможете воспользоваться ссылками на страницы All books и All authors, потому что url-адреса, отображения и шаблоны для данных страниц не созданы (мы просто объявили метки для соответствующих ссылок в базовом шаблоне base_generic.html).
А теперь парочка заданий, чтобы проверить, насколько вы усвоили работу с запросами к моделям базы данных, взаимодействия с отображениями и шаблонами.
- В главном файле шаблона (base_generic.html) есть блок
title. Переопределите этот блок в индексном шаблоне (index.html) и задайте новый заголовок для этой страницы.
- Модифицируйте функцию отображения таким образом, чтобы получать из базы данных количество жанров и количество книг, которые содержат в своих заголовках какое-либо слово (без учёта регистра), а затем передайте эти значения в шаблон.
Мы создали домашнюю страницу для нашего сайта — HTML страница, которая показывает количество некоторых записей из базы данных и содержит ссылки на другие «все-ещё-будут-созданы» страницы. Кроме того, мы изучили большое количество базовой информации об url-преобразованиях, отображениях, запросах к базе данных, используя наши модели, передачу информации из отображений в шаблоны, кроме того, создание и расширение шаблонов.
В следующей части, при помощи наших новых знаний, мы создадим ещё четыре страницы.
- Написание вашего первого приложения Django, часть 3: Отображения и Шаблоны (Django docs)
- URL-диспетчер (Django docs)
- Функции отображения (DJango docs)
- Шаблоны (Django docs)
- Управление статическими файлами (Django docs)
- Удобные (встроенные) функции Django (Django docs)
- Назад
- Обзор: Django
- Далее
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.
jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.
png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h2><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h2> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a href=»index. html»>На ГЛАВНУЮ</a></li>
html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index. html, по умолчанию открывается сразу этот файл.
html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li> <div> <a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a> </div> </li> <li> <div> <a href="#"><img src="images/slider2.gif" alt="" /></a> </div> </li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
|
Смотреть материал на видео Продолжаем
изучение Flask и вначале хочу
обратить ваше внимание, что программа из прошлого занятия возвращала довольно
простую информацию. from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '''<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>'''
@app.route("/about")
def about():
return "<h2>Про Flask</h2>"
if __name__ == "__main__":
app.run(debug=True)Кроме того структура страницы может меняться и вносить изменения непосредственно в программе – это плохой подход к программированию. Поэтому все HTML-шаблоны хранятся в виде отдельных файлов и загружаются по мере необходимости. Для работы с шаблонами Flask использует стандартный модуль Jinja (если вы не знаете что это такое и как происходит обработка шаблонов, то смотрите занятия по этой ссылке). Чтобы воспользоваться шаблонизатором во Flask нужно импортировать его элемент render_template: from flask import Flask, render_template и, затем, в обработчике index вызвать его: @app. Следующий вопрос: где расположить шаблон ‘index.html’, чтобы он был найден и загружен модулем Flask. Существует следующее простое соглашение: по умолчанию все шаблоны берутся из подкаталога templates, относительно рабочего каталога программы (или соответствующем подкаталоге пакета). Так мы и сделаем. Разместим в этом подкаталоге файл index.html со следующим содержимым: <!DOCTYPE html> <html> <head> <title>Главная страница сайта</title> </head> <body> <h2>Главная страница сайта</h2> </body> </html> Обратите внимание, для корректного отображения кириллицы все шаблоны рекомендуется сохранять в кодировке utf-8. Тем более, что сам Python, начиная с версии 3, по умолчанию использует юникод. Запустим программу и при переходе на главную страницу увидим отображение нашего шаблона в браузере: По аналогии
создадим такой же шаблон about. @app.route("/about")
def about():
return render_template('about.html')Теперь, посещая эту страницу, пользователь увидит: Вот так легко и просто мы добавили два шаблона для наших двух страниц. Далее, можно их редактировать, не меняя код самой программы, что очень удобно. Я много раз произносил слово «шаблон», но что оно означает? Если посмотреть на файлы index.html или about.html, то это просто текст, который загружается и отдается браузеру по соответствующему запросу. Все так, но в этих же файлах можно прописать конструкции для отображения информации, например, из БД. Давайте для начала сделаем так, чтобы на каждой странице был свой заголовок, переданный ей через параметр title. Это можно сделать так: <!DOCTYPE html>
<html>
<head>
<title>{{title}}</title>
</head>
<body>
<h2>{{title}}</h2>
</body>
</html>А в обработчике указать этот параметр: return render_template('index.Все, теперь вместо title будет подставлена строка «Про Flask». Удобно, правда? Вот в этом и есть роль шаблонов: они описывают структуру страницы, а ее наполнение происходит динамически в самой программе. Но какие вообще конструкции можно использовать в шаблонах? Как я уже отмечал, модуль Flask использует шаблонизатор Jinja и шаблоны строятся по его правилам. Если вы не знаете как работать с шаблонами, то под этим видео увидите ссылку на этот курс. Давайте для примера еще добавим в документ простой список, пусть он символизирует наше меню. Шаблон для него можно прописать так (в файле index.html): <ul>
{% for m in menu %}
<li>{{m}}</li>
{% endfor %}
</ul>А в программе добавить список и передать его шаблону: menu = ["Установка", "Первое приложение", "Обратная связь"]
@app.route("/")
def index():
return render_template('index.При обновлении страницы увидим следующее: Добавим большей гибкости нашему шаблону и для заголовка пропишем следующую конструкцию: {% if title %}
<title>Про Flask - {{title}}</title>
{% else %}
<title>Про Flask</title>
{% endif %}И то же самое для тега h2: {% if title -%}
<h2>{{title}}</h2>
{% else -%}
<h2>Про Flask</h2>
{% endif %}Теперь в обработчике можно не указывать параметр title, тогда будет отображаться строка «Про Flask», а иначе, подставляться другой заголовок, причем во вкладке браузеры будем видеть «Про Flask — <заколовок>». Например, пропишем такой же шаблон для about.html и в обработчике добавим: def about():
return render_template('about.html', title = "О сайте", menu = menu)В результате, вид страницы будет такой: Но, наши
созданные шаблоны, мягко говоря, не очень, т. <!DOCTYPE html>
<html>
<head>
{% block title -%}
{% if title %}
<title>Про Flask - {{title}}</title>
{% else %}
<title>Про Flask</title>
{% endif %}
{% endblock %}
</head>
<body>
{% block content -%}
{%- block mainmenu -%}
<ul>
{% for m in menu -%}
<li>{{m}}</li>
{% endfor -%}
</ul>
{% endblock mainmenu -%}
{% if title -%}
<h2>{{title}}</h2>
{% else -%}
<h2>Про Flask</h2>
{% endif -%}
{% endblock -%}
</body>
</html>А в дочерних расширим этот базовый шаблон: — для index. {% extends 'base.html' %}
{% block content %}
{{ super() }}
Содержимое главной страницы
{% endblock %}— для about.html: {% extends 'base.html' %}
{% block content %}
{{ super() }}
Содержимое страницы "о сайте"
{% endblock %}Все, теперь никакого дублирования в наших шаблонах нет и мы можем достаточно просто создавать множество страниц сайта и при необходимости менять их структуру, просто меняя базовый шаблон base.html. Видео по темеFlask #1: Что это такое? Простое WSGI-приложение Flask #2: Использование шаблонов страниц сайта Flask #3: Контекст приложения и контекст запроса Flask #4: Функция url_for и переменные URL-адреса Flask #5: Подключение внешних ресурсов и работа с формами Flask #6: Мгновенные сообщения — flash, get_flashed_messages Flask #7: Декоратор errorhandler, функции redirect и abort Flask #8: Создание БД, установление и разрыв соединения при запросах Flask #9: Добавление и отображение статей из БД Flask #10: Способ представления полноценных HTML-страниц на сервере Flask #11: Формирование ответа сервера, декораторы перехвата запроса Flask #12: Порядок работы с cookies (куками) Flask #13: Порядок работы с сессиями (session) Flask #14: Регистрация пользователей и шифрование паролей Flask #15: Авторизация пользователей на сайте через Flask-Login Flask #16: Улучшение процесса авторизации (Flask-Login) Flask #17: Загрузка файлов на сервер и сохранение в БД Flask #18: Применение WTForms для работы с формами сайта Flask #19: Обработка ошибок во Flask-WTF Flask #20: Blueprint — что это такое, где и как использовать Flask #21: Blueprint — подключение к БД и работа с ней Flask #22: Flask-SQLAlchemy — установка, создание таблиц, добавление записей Flask #23: Операции с таблицами через Flask-SQLAlchemy
|
Шаблоны сайтов.
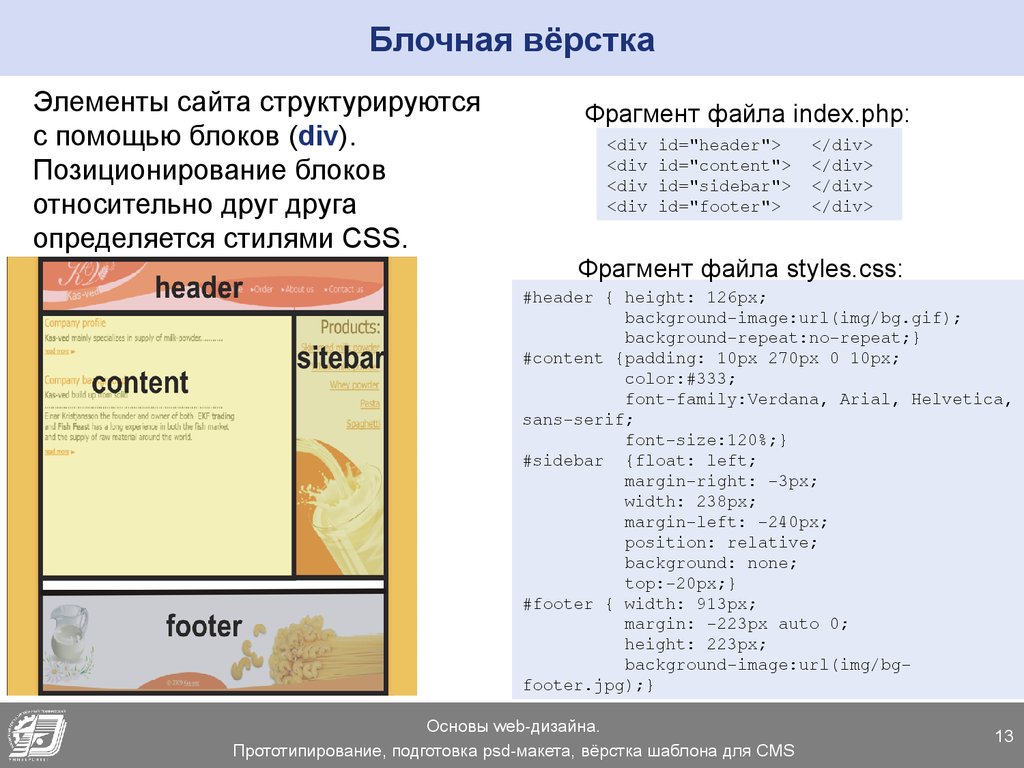
 Табличная верстка сайта
Табличная верстка сайтаГлавная HTML Табличная верстка сайта (Шаблоны сайтов)
При табличной верстке используются таблицы (тег <table> )
Основные преимущество табличной вёрстки — проста и быстрота.
Таблица корректно отображается во всех браузерах и сайт выглядит везде одинаково.
Таблица представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблицы подходят для «резинового» макета, ширина которого привязана к ширине окна браузера.
Благодаря тому, что размер таблицы можно задавать в процентах, она занимает все отведенное ей свободное пространство. Также можно регулировать и высоту содержимого. Например, если текста немного, то «подвал» страницы может висеть в ее середине. Параметрами таблицы можно отрегулировать это так, что при небольшом тексте «подвал» плотно прилегает к нижнему краю окна браузера, независимо от размеров окна.
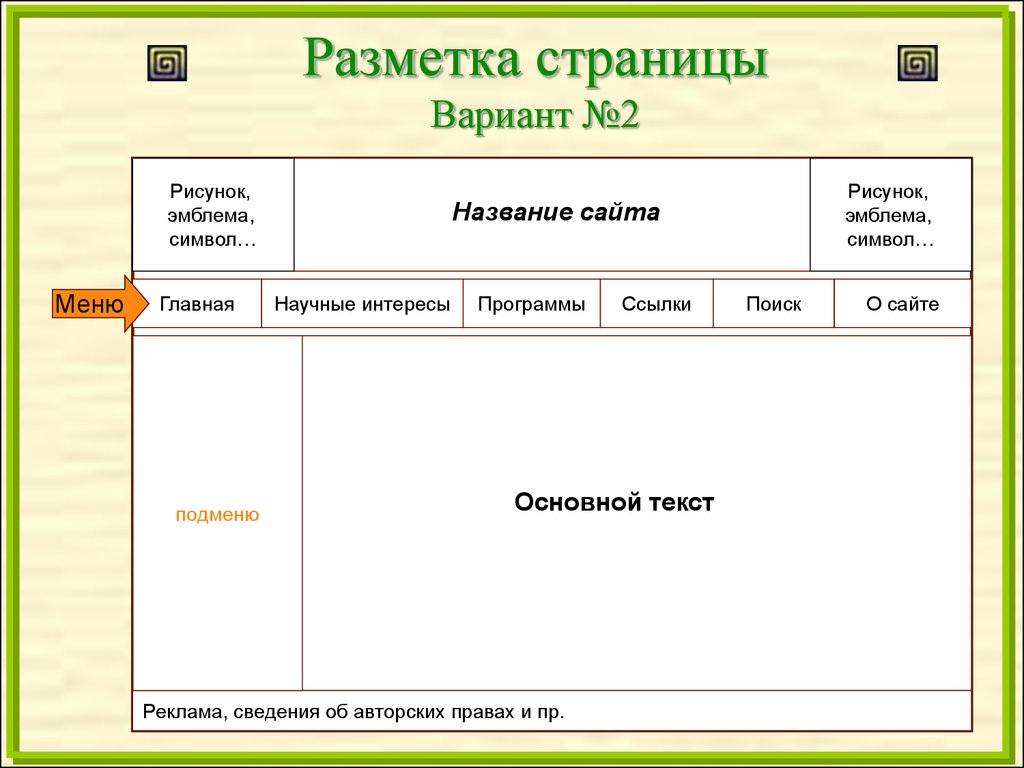
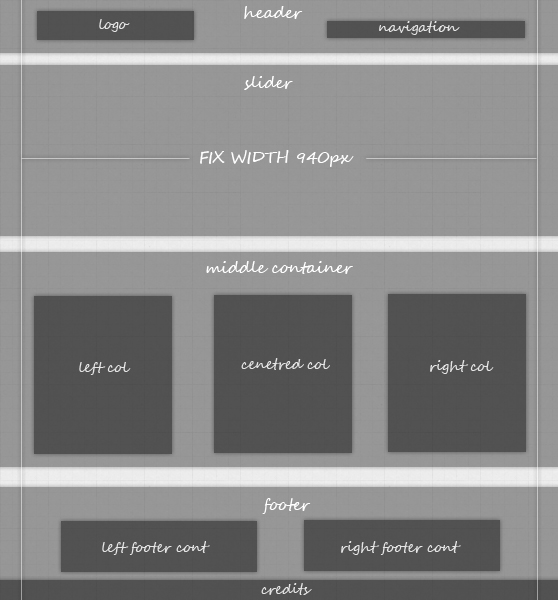
Основные виды Шаблонов сайтов
Табличная верстка Шаблонов сайтов
| WEB — страница | Код в документе HTML | |||||||||
| 1
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr><td>
Шаблон сайта-1 </td></tr>
<tr><td bgcolor=#ccc0b3>
Меню</td></tr>
<tr><td bgcolor= #ebebeb>Контент</td> </tr>
<tr><td bgcolor=#ccc0b3>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 2
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr>
<td colspan=2
width:20%">
Меню</td>
<td bgcolor=#ebebeb> <p>Контент </p></td></tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 3
|
<html>
<body>
<table border="1" bgcolor=#bfa798 width=100%>
<tr><td>
Шаблон сайта-3</td></tr>
<tr>
<td bgcolor=#ebebeb>
<p>Контент</p></td>
<td>
Меню</td>
</tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 4
|
<html>
<body>
<table border="0" bgcolor=#aee1fc width=100%>
<tr>
<td colspan=3>
Шаблон сайта-4</td></tr>
<tr>
<td>Меню</td>
<td bgcolor=#ffffff>
<p>Контент</p> <p>Контент</p>
</td>
<td>фото дня</td>
</tr>
<tr>
<td colspan=3>Подвал сайта</td>
</tr>
</table>
</body>
</html>
| |||||||||
- теги Таблицы
- Атрибуты таблицы
Скачать Premium HTML Шаблоны веб -сайтов
Скачать Premium HTML Шаблоны веб -сайтов — Envato ElementsУточнение
CLEAR
CLEARSORE
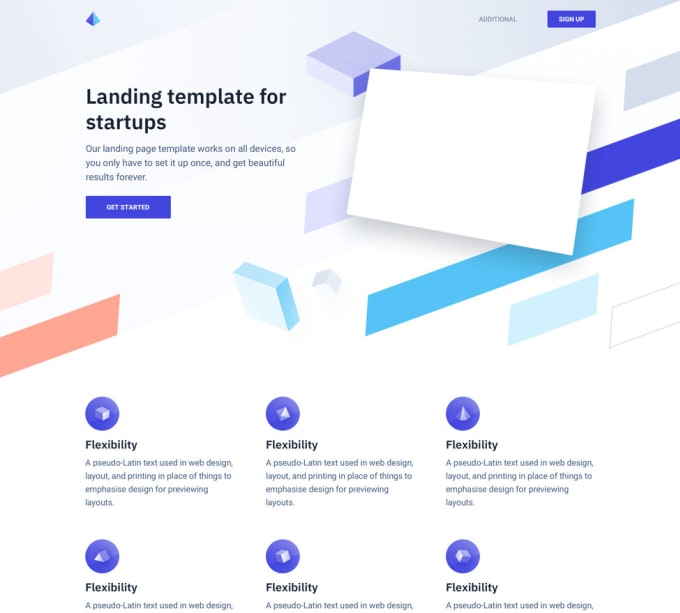
1111111111111111111111211111111111111111111111111111111111111111111112Seppo — корпоративный одностраничный HTML-шаблон
Автор CocoBasic
Добавить в коллекцию
Скачать
Grand Restaurant HTML-шаблон
от Max -Themes
Добавить в коллекцию
Скачать
Бонк — Адаптивная одностраничная шаблон VCARD
от MutationThemes
Add to Collection
Downly
9 eCommerCemmer -Shop -r. ThemeWisdom
eCommerCemmer -Shop -r. ThemeWisdomДобавить в коллекцию
Скачать
BeSmart — Premium HTML Template
Автор Epic-Themes
Добавить в коллекцию
Download
Uniqlo — Minimal HTML Template
By codecarnival
Add to collection
Download
HomeAlarms — Alarms and Security Systems
By Ansonika
Add to collection
Download
Sprint — Портфолио с минимальным адаптивным HTML
Автор PremiumLayers
Добавить в коллекцию
Скачать
CoinJet | Биткойн и криптовалюта HTML-шаблон
от Themesflat
Добавить в коллекцию
Скачать
Haswell — Multoclose One & Multi Page Template
.
Добавить в коллекцию
Загрузить
Belton – Minimal HTML5 Black & White Многоцелевой
By weibergmedia
Добавить в коллекцию
Download
Corporate MultiPurpose HTML Template for Business
By waituk
Add to collection
Download
Lana — Creative Coming Soon Template
By Erilisdesign
Add to collection
Download
Флорис | Магазин парфюмерии и косметики
By azelab
Добавить в коллекцию
Скачать
Appy — HTML-шаблон целевой страницы приложения
от Zytheme
Add to Collection
Скачать
Apache-Business-Controlting Template
от Creativegigs
Add to Collection
Downly
Steak in-Restauranc 7oroof
Добавить в коллекцию
Скачать
HouseRent
Автор HTMLguru
Добавить в коллекцию
Скачать
Swan Lake — Marketing Landing Page
By MarkhorThemes
Add to collection
Download
Blix — HTML Mobile Template
By mobiokit
Add to collection
Download
AllStore — MultiConcept eCommerce Шаблон магазина
By real-web
Добавить в коллекцию
Скачать
Emily — HTML шаблон личного блога
By robiurk
Добавить в коллекцию
Скачать
Седона | Архитектура и конструкция HTML шаблон
от Deothemes
Добавить в коллекцию
Скачать
Hustbee — шаблон хостинга
от Brandio
Add to Collection
2 Hould 9004jphotshipraphy — MIMIL LOW Muse-Master
Добавить в коллекцию
Скачать
Personal Trainer — One Page HTML5 Template
By AA-Team
Add to collection
Download
Bespoke One Page Creative HTML Template
By nasirwd
Add to collection
Download
Opalin — HTML-шаблон запуска
Автор: uiuxassets
Добавить в коллекцию
Скачать
Электронный информационный бюллетень — Многоцелевой шаблон электронной почты
от WebDuck
Add to Collection
Скачать
Zorka — Интуитивно понятная модная шаблон HTML5
от Noothemes
Add To Collection
Downly
11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111А1Р1н. Добавить в коллекцию
Добавить в коллекциюСкачать
PURE — Sublime Coming Soon Template
By Madeon08
Добавить в коллекцию
Скачать
Кто I Am — Личное резюме и портфолио
от Yobithemes
Add to Collection
Скачать
Vinero — очень чистый и минимальный портфол.
Frost — многоцелевой отзывчивый одностраничный сайт
Автор elemis
Добавить в коллекцию
Скачать
Basho — креативный HTML5-шаблон для фрилансеров
Автор ThemeMountain
Добавить в коллекцию
Скачать
Кость | Шаблон креативного агентства
от Themevillain
Добавить в коллекцию
Скачать
Pulse — Music, Audio, Radio Template
By Flatfull
Add to Collection
Скачать

By suelo
Добавить в коллекцию
Download
BigStream — One Page Multi-Purpose Template
By Bestlooker
Add to collection
Download
Alexa — Creative Single Page Template
By Shegy
Add to collection
Download
VSApp — Ultimate App Landing Page
Автор: vsart
Добавить в коллекцию
Скачать
Crispy | Одно- и многостраничный HTML
By AgniHD
Add to collection
Download
Cospo — Creative HTML Template
By WpWay_
Add to collection
Download
ECOSHOP — Multipurpose eCommerce HTML5 Template
By M_Adnan
Add в коллекцию
Скачать
Rudermann — Адаптивный HTML-шаблон Retina Ready
Автор: tvdathemes
Добавить в коллекцию
Скачать
Paper — База знаний Bootstrap4 Template
от Xvelopers
Add to Collection
Скачать
.
 в коллекцию
в коллекциюСкачать
Euthenia — Creative Portfolio Bootstrap 4 Template
By IG_design
Добавить в коллекцию
Скачать
MEIPALY — Агентство цифровых услуг HTML5 Template
от Layerdrops
Добавить в коллекцию
Скачать
GO.Arch — Multiouge Architecture & Interior
1111111111111111111111111. ARDECTER111111111111111. ARMIGHT111111111111111. ARMATE СкачатьKons — шаблон для строительства и строительства0010 Intia — Архитектура и интерьер HTML Шаблон
от PAUL_TF
Добавить в коллекцию
Скачать
Masnoo — Многоцелевая целевая страница
от Divine Store
Add To Collection
11111111111111112. Добавить в коллекцию1111111111112 Add To Collection1111111111111111112 ADD TO Collection111111111111112. — News Music Movie Blog Fashion HTML
Добавить в коллекцию1111111111112 Add To Collection1111111111111111112 ADD TO Collection111111111111112. — News Music Movie Blog Fashion HTMLАвтор: themeton
Добавить в коллекцию
Скачать
Получите 7 дней неограниченной загрузки бесплатно.
Начать 7-дневную бесплатную пробную версию
Шаблоны HTML | HTML-шаблоны веб-сайтов
Применяемые фильтры: Группа шаблонов: HTML-шаблоны × Очистить
Сортировать по:
РАСПРОДАЖА Intense — многоцелевой HTML-шаблон №1Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту. Благодаря чистому дизайну и модному макету он очень гибкий и динамичный. Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах.
Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Из-за
Продажа: 4 299
Недавно обновленный
59 долларов
50 долларов
Подробности Живая демонстрация
Шаблон современного бизнес-сайтаШаблон бизнес-сайта может помочь вам привлечь больше потенциальных клиентов. Он часто используется для различных деловых целей. Ищете ли вы надлежащее продвижение своего бизнеса или просто нуждаетесь в привлекательном веб-сайте, этот вид HTML-шаблонов рекомендуется для любого бизнеса. Именно поэтому мы решили дать нашим клиентам что-то особенное. Мы разработали шаблон бизнес-сайта Starbis, чтобы удовлетворить потребности современного бизнеса. Наш шаблон может использоваться компаниями любого размера для создания потрясающего веб-сайта. Он основан на Bootstrap 5, популярном фреймворке, гарантирующем безупречную работу. Это также делает ваш сайт полностью адаптивным и очень надежным. Наши разработчики предоставили Starbis чистый и удобный для редактирования код. Кроме того, он действителен W3C и оптимизирован на 100%. Это означает, что вы можете отредактировать его, чтобы он наилучшим образом соответствовал вашему веб-сайту. Большой набор мощных функцийШаблон бизнес-сайта Starbis создан, чтобы придать вашему веб-сайту больше профессионализма и элегантности. Он загружается с набором опций, которые позволяют создавать множество различных макетов. При настройке
Кроме того, он действителен W3C и оптимизирован на 100%. Это означает, что вы можете отредактировать его, чтобы он наилучшим образом соответствовал вашему веб-сайту. Большой набор мощных функцийШаблон бизнес-сайта Starbis создан, чтобы придать вашему веб-сайту больше профессионализма и элегантности. Он загружается с набором опций, которые позволяют создавать множество различных макетов. При настройке
Продажа: 850
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖА Гибкий многоцелевой шаблон веб-сайта HTML5 премиум-классаМногоцелевой шаблон веб-сайта HTML5 премиум-класса предоставляет все необходимое для успешного создания веб-сайта. В настоящее время любая компания должна иметь хорошо продуманный веб-сайт. Это упрощает продвижение товаров и услуг. Сайт также можно широко использовать в рекламной кампании. Однако для достижения положительных результатов необходимо нанять опытного веб-разработчика. Вне всякого сомнения, это не всегда возможно из-за высокой стоимости такой услуги. Здесь могут помочь шаблоны HTML. Это доступные и надежные решения, которые помогут вам создать веб-сайт в кратчайшие сроки. Разработанные профессионалами отрасли, такие шаблоны полностью адаптивны благодаря Bootstrap 4. Кроме того, такие шаблоны можно легко настроить в соответствии с вашими целями. Если вам необходимо создать веб-сайт в корпоративном стиле или вы ищете решение, удовлетворяющее множеству потребностей, многоцелевой шаблон Monstroid2 станет идеальным выбором. Многофункциональное и многостраничное HTML-решениеШаблон Monstroid2 для многоцелевого веб-сайта HTML5 премиум-класса предлагает выдающийся дизайн. Более того, он снабжен десятками готовых дочерних тем. Каждый из них содержит множество предварительно разработанных страниц и макетов, которые
Вне всякого сомнения, это не всегда возможно из-за высокой стоимости такой услуги. Здесь могут помочь шаблоны HTML. Это доступные и надежные решения, которые помогут вам создать веб-сайт в кратчайшие сроки. Разработанные профессионалами отрасли, такие шаблоны полностью адаптивны благодаря Bootstrap 4. Кроме того, такие шаблоны можно легко настроить в соответствии с вашими целями. Если вам необходимо создать веб-сайт в корпоративном стиле или вы ищете решение, удовлетворяющее множеству потребностей, многоцелевой шаблон Monstroid2 станет идеальным выбором. Многофункциональное и многостраничное HTML-решениеШаблон Monstroid2 для многоцелевого веб-сайта HTML5 премиум-класса предлагает выдающийся дизайн. Более того, он снабжен десятками готовых дочерних тем. Каждый из них содержит множество предварительно разработанных страниц и макетов, которые
Продажа: 1 961
59 долларов
50 долларов
Подробности Живая демонстрация
IT-Soft — ИТ-решения и многоцелевой HTML5-шаблон веб-сайта от DreamIT
IT-Soft — HTML-шаблон для ИТ-решений и бизнес-экспертов — это полностью адаптивный консультационный шаблон, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery. Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Команда Dream-IT всегда старается удовлетворить всех клиентов и постоянно предоставляет бесплатную поддержку. Пожалуйста, проверьте наш профиль и надеюсь, что вы будете рады видеть это. Особенности шаблона:
Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Команда Dream-IT всегда старается удовлетворить всех клиентов и постоянно предоставляет бесплатную поддержку. Пожалуйста, проверьте наш профиль и надеюсь, что вы будете рады видеть это. Особенности шаблона:
- 100% полностью отзывчивый
- встроенный в Bootstrap 4.4.2.x
- Все изображения включают
- 15+ Уникальная демонстрация
- 45+ Внутренние страницы
- Бесплатная поддержка
- Версия WordPress Доступна
- CLEAN CODE
- 11110021 Версия WordPress Доступна
- Чистый код
- 1111110021 Версия WordPress Доступна
- CLEAN
- 1111119
- WordPress.
 Скоро появится Another Home
Скоро появится Another Home - Круглосуточная поддержка
- Быстрый, легкий и мощный
- Плавающее меню на мобильных устройствах
- Эффекты плавного перехода
- Потрясающий уникальный внешний вид
- Оптимизация браузера Cross
- Команда поддержки очень хорошо
- Clean & Complysed Code
- Гибкий макет
- Advanced Typograph Интеграция с Feather Icons
- Высокий индивидуальный слайдер
- Простая маршрутизация на стороне клиента (постраничная)
- Неограниченное количество боковых панелей
- Подробная документация
- Включено неограниченное количество страниц
- Шрифты Google
25 августа 2022 г.
- Улучшение дизайна
Продажи: 89
Недавно обновленный
Подробности Живая демонстрация
Надежный шаблон спортивного многостраничного сайтаШаблон спортивного многостраничного сайта — мощное решение для любого современного спортивного портала. С таким решением вы можете создать веб-сайт для футбольной команды, а также новостной ресурс. В настоящее время многие владельцы веб-сайтов хотят, чтобы их сайты выглядели великолепно и привлекательно. Вот почему многие современные HTML-шаблоны построены на потрясающем дизайне. Однако мы считаем, что нельзя упускать из виду функциональность. Особенно, если вы хотите создать веб-сайт для успешной спортивной команды. Тем не менее, многие владельцы веб-сайтов сначала думают о создании веб-сайта с нуля. Это может быть хорошим вариантом, только если у вас достаточно денег и времени. Но это вряд ли возможно, особенно если говорить о небольших спортивных командах. В этом случае наиболее доступным вариантом является использование HTML-шаблона. К счастью, у нас есть решение, разработанное специально для вас. Это многостраничное решение для современного спорта — HTML-шаблон AllStar. HTML-шаблон с богатым набором функций. Шаблон многостраничного спортивного веб-сайта AllStar предоставляет вам широкий спектр функций.
С таким решением вы можете создать веб-сайт для футбольной команды, а также новостной ресурс. В настоящее время многие владельцы веб-сайтов хотят, чтобы их сайты выглядели великолепно и привлекательно. Вот почему многие современные HTML-шаблоны построены на потрясающем дизайне. Однако мы считаем, что нельзя упускать из виду функциональность. Особенно, если вы хотите создать веб-сайт для успешной спортивной команды. Тем не менее, многие владельцы веб-сайтов сначала думают о создании веб-сайта с нуля. Это может быть хорошим вариантом, только если у вас достаточно денег и времени. Но это вряд ли возможно, особенно если говорить о небольших спортивных командах. В этом случае наиболее доступным вариантом является использование HTML-шаблона. К счастью, у нас есть решение, разработанное специально для вас. Это многостраничное решение для современного спорта — HTML-шаблон AllStar. HTML-шаблон с богатым набором функций. Шаблон многостраничного спортивного веб-сайта AllStar предоставляет вам широкий спектр функций. Они предназначены для полной трансформации вашего сайта. Наши
Они предназначены для полной трансформации вашего сайта. Наши
Продажа: 343
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАDream-IT Самый большой многоцелевой HTML5-шаблон веб-сайта от DreamIT
Dream-IT Самый большой многоцелевой шаблон веб-сайта HTML5 «все в одном»Этот шаблон представляет собой шаблон, в котором вы можете увидеть демонстрации всех категорий. Есть более 50 категорий. Вы можете использовать этот шаблон для создания любого веб-сайта без каких-либо хлопот. Для создания этого шаблона использовались новейшие технологии. Мы красиво разработали этот шаблон для мобильных устройств. Мы всегда старались сделать много тонкого кода, чтобы все наши клиенты могли без труда изменить шаблон. Существует множество типов демонстраций, таких как бизнес, корпоративная, финансовая, консультантская, ИТ-решение, портфолио, минимальная, агентство, стартап, технология, кибербезопасность, цифровое агентство, образование, недвижимость, личное, советник, фотография, медицина, хостинг , поисковая оптимизация, разнорабочий, программное обеспечение, виза, иммиграция, строительство, промышленность, транспорт, логистика, каталог, листинг, путешествия, мода, woocommerce, бронирование отелей, тур, сантехника, ремонт, уборка, политика, креативное агентство, корона, covid-19и многое другое Существует множество типов демонстраций. Вы можете купить наш шаблон без каких-либо затруднений. Наша служба поддержки готова оказать постоянную поддержку.
Вы можете купить наш шаблон без каких-либо затруднений. Наша служба поддержки готова оказать постоянную поддержку.
- 50+ Различная категория
- 250+ Различные домашние страницы
- 1600+ Различные внутренние страницы
- 80+ Стиль заголовка
- 50+ Стиль нижнего колонтитула
- 30+ Стиль блога
- 10+
Sales: Sales: Sales:: Sales:: Sales:: Sales:: Sales:: Sales:: Sales:: Sales:: Sales:: Sales:: продажа: 3000110. 58
Недавно обновленный
29 долларов
25 долларов
Подробности Живая демонстрация
Crafter — один из наших лучших продуктов. Мы с гордостью называем его мини-флагманским проектом, и у него более чем достаточно функций, чтобы произвести на вас впечатление. Crafter включает в себя 8 больших тем, разработанных для разных ниш. Шаблон включает более 175 страниц, и вы можете использовать их для рекламы своих товаров или услуг. Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Продажа: 47
Недавно обновленный
Подробности Живая демонстрация
Poolio — HTML-шаблон услуги по очистке бассейнов от Векуро
Poolio — услуги по техническому обслуживанию и очистке плавательных бассейнов HTML-шаблонPoolio — это профессионально разработанный HTML-шаблон, который включает темы обслуживания, такие как очистка, обслуживание бассейна. Возьмите под свой контроль HTML-сайт вашего бассейна с помощью этого потрясающего шаблона веб-сайта для бассейна. Просто взгляните на эту замечательную HTML-тему, и вы будете еще более впечатлены. Poolio — HTML-шаблон для обслуживания плавательного бассейна имеет стильный, свежий и функциональный дизайн. Он идеально подходит для веб-сайта услуг по обслуживанию, чистке и ремонту бассейнов. У вас есть возможность редактировать все необходимые компоненты, такие как цвета, тексты, логотипы, изображения и другие. Это. Этот пакет предоставляет 4 варианта домашней страницы и более 25 внутренних страниц для различных типов информации. Особенности:
Возьмите под свой контроль HTML-сайт вашего бассейна с помощью этого потрясающего шаблона веб-сайта для бассейна. Просто взгляните на эту замечательную HTML-тему, и вы будете еще более впечатлены. Poolio — HTML-шаблон для обслуживания плавательного бассейна имеет стильный, свежий и функциональный дизайн. Он идеально подходит для веб-сайта услуг по обслуживанию, чистке и ремонту бассейнов. У вас есть возможность редактировать все необходимые компоненты, такие как цвета, тексты, логотипы, изображения и другие. Это. Этот пакет предоставляет 4 варианта домашней страницы и более 25 внутренних страниц для различных типов информации. Особенности:
- 4+ потрясающих макета главной страницы;
- 25+ внутренних страниц;
- Slick Slider и Responsie Design;
- Бутстрап 5;
- Оптимизация скорости и проверка W3c;
- документация и быстрая поддержка клиентов.
Имейте в виду, что все изображения используются только для предварительного просмотра. Это HTML-шаблон, а НЕ тема WordPress.
Это HTML-шаблон, а НЕ тема WordPress.
Продажа: 3
Подробности Живая демонстрация
РАСПРОДАЖАМедик — Шаблон сайта здравоохранения, больницы и медицинской клиники от MhrTheme
Medic — адаптивный HTML-шаблон, созданный с использованием фреймворка Bootstrap 5. Плоские цвета, чистый и современный дизайн для медицинского веб-сайта. Он абсолютно прост в использовании и настройке, настолько удобен и полностью отзывчив. Ознакомьтесь с предварительным просмотром в реальном времени, чтобы выбрать лучший HTML-шаблон Health & Medical Clinic для создания современного веб-сайта. У Medic есть возможность продавать медицинское оборудование. У него есть несколько файлов для полных решений для электронной коммерции, таких как страница корзины, страница оформления заказа, страница магазина, страница сведений о магазине. , страница учетной записи и т. д. Также доступен дизайн записи на прием к врачу для медицинских и больничных учреждений.
д. Также доступен дизайн записи на прием к врачу для медицинских и больничных учреждений.
Продажа: 19
25 долларов
21 доллар
Подробности Живая демонстрация
РАСПРОДАЖАTechvio — Шаблон веб-сайта ИТ-решений и бизнес-услуг от CuteThemes
Techvio — Шаблон веб-сайта, посвященный ИТ-решениям и бизнес-услугам. Этот шаблон предназначен для компаний, занимающихся ИТ-решениями, ИТ-консалтинга, компаний, занимающихся информационной безопасностью, и любых других компаний, связанных с технологиями. Он полностью адаптивен и включает эффекты параллакса, чтобы сделать ваш сайт более привлекательным, современным и удобным для пользователя. Techvio поставляется со всеми страницами, необходимыми для начала работы. Все страницы Techvio на 100% адаптивны и отлично работают на мобильных устройствах, планшетах и компьютерах. В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
- Elegant Home Page Mayout
- 17+ Page Multoclose Mayout включает в себя
- Рабочая контактная форма AJAX
- HTML5, CSS3, JQUERY
- Легко для настройки
- W3C Valid
- SEO Collection
- W3C DALID
- SEO SEO Collection
- 2121 CODED
- SEO SEO.
- Включены файлы HTML, CSS, JS и PHP
- Шрифты Awesome Icons
- Flaticon Icons
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- БЕСПЛАТНЫЙ API Google Map
- Cross Browser Compatible
- на основе Bootstrap Последняя версия
- и многое другое ..
Используется шрифт:
- DOSIS — Google FONTS
- Catamaran -Google Fonts

ICONTS 9004
- Иконки Font Awesome
- Иконки Flaticon
172
49 долларов
42 доллара
Подробности Живая демонстрация
Blueket — цифровое агентство и многоцелевой HTML5-шаблон по отдельной сети
Blueket — это современный отзывчивый многостраничный шаблон bootstrap v5, который подходит для любого цифрового или корпоративного бизнеса. Blueket был создан с использованием самых последних версий начальной загрузки и JavaScript. Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона
Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона
- Страницы с оптимизацией коэффициента конверсии
- Рабочая контактная форма Ajax SMTP
- Дизайны, протестированные A/B
- Переключатель темного и светлого режимов
- Дизайны на основе теории цвета
- Все страницы Design-P901 Multipose
- Digital Marketing Ready
- All HTML, CSS и JS Files
- AJAX SMTP CONTACT
- Элегантный многоцелевой макет страницы
- Рабочая контактная форма Ajax
- HTML5, CSS3, jQuery
- Простота настройки
- Действительный код W3C
- CSS и SEO-дружественный контент 900 Код HTML4, J20 HTML4
- Чистый и 0 Комментарии Включенные файлы
- Шрифты Awesome & Stroke Icons 7 Иконки
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- Бесплатный API Google Map
- SEO-оптимизированный код
- Кросс-браузерная совместимость
- На основе последней версии Bootstrap
- И многое другое.
- Cabin — шрифты Google
- Уникальный 3D-фон с 3D-основным текстом
- Чистый HTML5, CSS3 и JavaScript — никаких ненужных фреймворков;
- 3D-среда создается с использованием
- Фоновое видео.
- Темная версия.
- облегченная версия.
- RTL-версия.
- Адаптивный дизайн.
- Оптимизация SEO.
- Интеграция с Mailchimp.
- Bootstrap 4.5.x
- Clean
- Contact form
- Booking form
- 2 Home Page
- Service
- Service Detail
- Blog
- Blog Detail
- Gallery
- About Us
- Testimonials
- Latest Bootstrap + CSS3 + HTML5
- Super Responsive для всех новейших браузеров и мобильных устройств
- Эффект параллакса
- HTML-файлы
- PHP-файл для контактной почты
- файлы jQuery и Javascript
- файлы CSS
- рубик без засечек
- шрифт Awasome
- apartment
- architecture
- build
- builder
- building
- business
- company
- construction
- corporate
- electrician
- engineering
- house
- industrial
- industry
- maintenance
- plumbing
- портфолио
- ремонт
- ремонт
- кровля
- Bootstrap 4.00
- Home Landing
- Clean and Professional Design
- Cross Browser Compatible
- Fully Responsive
- Clean Code
- Valid HTML5 & CSS3
- Pricing Table
- Google Map
- Working Contact Form
- Well Documented
- Круглосуточная поддержка 7 дней в неделю
- Pexels — https://www.
 pexels.com0004
pexels.com0004 - Шрифты Google — https://www.google.com/fonts
- 100% отзывчивость
- Чистый код
- Креативный дизайн с последними тенденциями.
- Clean & Complysed Code
- Bootstrap 5.x
- Awesom
- Красивое мобильное меню
- SEO-оптимизация
- Уникальные эффекты и функциональность
- Хорошо прокомментированный и качественный код
- Все поддержки браузера
- Исправления и улучшения ошибок
- Первоначальный выпуск
- Улучшение дизайна
- Улучшение адаптивного дизайна
- Добавлен новый код и CSS
- Добавлен новый Prelodear
- Добавлены новые изображения
- Современный и чистый дизайн
- 03 Стили заголовков
- Полная поддержка RTL
- Light/Dark Mode
- На основе Bootstrap 5
- HTML5, CSS3, JQUERY
- Полностью адаптивная
- Рабочая контактная форма PHP
- Easy для настройки
- SEO оптимизированный
- SASS FIDUSTIN Font Awesome Icons
- Bootstrap Icons
- flat icons
- Clean & Commented Code
- Google Fonts & Maps
- Well Documented
- Регулярные бесплатные обновления
- Работает во всех современных браузерах и устройствах.
- Код HTML5, подтвержденный W3C.
- Html файлы
- Файлы CSS и SCSS
- Файлы jQuery и js
- Библиотеки шрифтов значков
- jquery
- Bootstrap
- animate.css
- fontawesome
- Swiper
- FancyBox
- Vegas
- Countto
- WOW
- Частицы
- Изотоп
- Google Fonts
Изображения Ресурсы и кредиты
- Pexels.
 com
com - Freepik.com
Discels.com 9004
- Freepik.com
- О нас. страница sendmail
- страница сведений о службе
- страница услуг
- страница услуг 2
- страница группы
- Надежная техническая поддержка по платформе Template Monster
- Обновления срока службы
- Шаблон HTML5
- Документация по шаблону
- Использование в шаблоне
- Изображения, используемые в шаблоне
- Бесплатные фонты
Что включено:
1010101010101010101010101010101010101010 гг.
 13
13Недавно обновленный
Подробности Живая демонстрация
Techmax — шаблон веб-сайта ИТ-решений и технологий от BarakahThemes
Techmax — веб-сайт, посвященный ИТ-решениям и технологиям TemplateTechmax — креативное агентство, компания-разработчик программного обеспечения и поставщик ИТ-услуг. Мы работаем из двух офисов в США и предоставляем нашим клиентам качественные цифровые услуги и веб-разработку. Мы создаем пользовательские шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку, чтобы их сайт работал с максимальной эффективностью. Techmax — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, творческих профессионалов, фрилансеров и стартапов.
 Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:
Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:Используемый шрифт:
Icon
Продажи: 45
Подробности Живая демонстрация
РАСПРОДАЖАVICTOR — это единственный в своем роде уникальный 3D-шаблон целевой страницы компании или HTML-шаблон портфолио, идеально подходящий для криптовалюты или NFT.
 Он имеет полностью трехмерную среду с названием вашей компании, личным именем или любым другим текстовым мотивом. Используя первоклассные веб-технологии, нам удалось создать для ваших посетителей захватывающий опыт, чтобы вы могли сделать шаг вперед и отличаться от других. Если вы не уверены, загляните на нашу ДЕМО-страницу и убедитесь сами в этом волшебстве! Мы очень гордимся нашим кодом. Виктор не исключение. Пиксельный совершенный дизайн в соответствии с традициями чистого кода и удобочитаемости поможет вам легко изменить любую часть веб-сайта! Измените цвета на веб-сайте по своему вкусу с помощью легко читаемого руководства, полученного с файлами проекта. 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности
Он имеет полностью трехмерную среду с названием вашей компании, личным именем или любым другим текстовым мотивом. Используя первоклассные веб-технологии, нам удалось создать для ваших посетителей захватывающий опыт, чтобы вы могли сделать шаг вперед и отличаться от других. Если вы не уверены, загляните на нашу ДЕМО-страницу и убедитесь сами в этом волшебстве! Мы очень гордимся нашим кодом. Виктор не исключение. Пиксельный совершенный дизайн в соответствии с традициями чистого кода и удобочитаемости поможет вам легко изменить любую часть веб-сайта! Измените цвета на веб-сайте по своему вкусу с помощью легко читаемого руководства, полученного с файлами проекта. 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. ВозможностиПродажи: 247
29 долларов
25 долларов
Подробности Живая демонстрация
РАСПРОДАЖАТехно- Лучшее ИТ-решение и многоцелевой HTML5-шаблон от DreamIT
Techno — HTML-шаблон для ИТ-решений и бизнес-экспертов — это полностью адаптивный консультационный шаблон, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery.
 Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.
Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.Продажа: 313
Недавно обновленный
39 долларов
33 доллара
Подробности Живая демонстрация
РАСПРОДАЖАConsulto — Консалтинговое агентство в области права и бизнеса HTML5 Шаблон целевой страницы от AminThemes
Добро пожаловать в Consulto — Современная консалтинговая HTML-целевая страница ThemeConsulto — это современная и чистая HTML5-тема целевой страницы Bootstrap.
 Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории.
Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории. После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона
После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблонаПродажи: 23
19 долларов
13 долларов
Подробности Живая демонстрация
Cash5Junk — HTML-шаблон автомойки от AHMED_TARIQ
Cash5Junk — HTML-шаблон для автомойкиCash 4 Junk — это HTML-шаблон для автомойки. Тема ремонта предназначена для создания веб-сайтов, посвященных покраске автосалонов. Этот шаблон веб-сайта автомойки также идеально подходит для создания любого веб-сайта. на широком спектре устройств и браузеров.
 Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности
Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенностиВы получите
шрифт
3
Подробности Живая демонстрация
Cryptobit All In One Цифровая валюта Шаблон HTML5 от DreamIT
Шаблон Cryptobit масштабируется.
 У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы
У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. МыПродажа: 10
Подробности Живая демонстрация
РАСПРОДАЖАHTML-шаблон целевой страницы Washington Construction от AHMED_TARIQ
Вашингтон — это шаблон целевой страницы строительства.
 Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011
Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011особенности
Авторы изображений
Кредиты на шрифты
Продажа: 2
50 долларов
43 доллара
Подробности Живая демонстрация
Wowy — HTML-шаблон интерфейса электронной коммерции и информационной панели Bootstrap 5 от TikiTheme
Wowy — выдающийся HTML-шаблон электронной коммерции. Это будет идеальное решение для вашего текущего или будущего интернет-магазина. Wowy включает в себя множество предварительно разработанных макетов для домашней страницы, страницы продукта, чтобы предоставить вам лучший выбор в настройке. Wowy создан на основе веб-сайта магазина технологий. Но Wowy также подходит для других веб-сайтов электронной коммерции, таких как мода, электроника, органика, кроссовки, обувь, очки, аксессуары, супермаркет … или все, что вы хотите.
 Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вами
Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вамиПродажа: 47
Недавно обновленный
Подробности Живая демонстрация
Eduhub — HTML-шаблон образовательного веб-сайта от SovWare
Eduhub — Образовательный Шаблон — это чистый и современный HTML 5, Образовательный Шаблон Bootstrap.
 Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.[1.0.1]
[1,0.0]
.
 5
5Недавно обновленный
Подробности Живая демонстрация
Dex Дизайн интерьера и архитектура Шаблон HTML5 от DreamIT
Добро пожаловать на наш сайт. Наш веб-сайт очень хороший, чистый код, пиксельный дизайн, наше качество очень красивое, наш стиль работы очень хороший. Вы можете купить наш дизайн без каких-либо затруднений. Мы предоставляем все изображения на нашем сайте. Так что вы можете использовать. Вы можете использовать свое изображение. На нашем веб-сайте вы найдете всевозможные удобства. Вы можете использовать наш веб-сайт на всех видах веб-сайтов. Дайте нам знать, если у вас возникнут проблемы. Мы постараемся помочь вам в ближайшее время. Вы можете увидеть много красивых дизайнов на всех видах устройств. Потому что мы очень отзывчивы. Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияОтзывчивость к портативным устройствамВкладки Отзывчивость к устройствамПоддержка мобильных устройств24/7Неограниченное число страниц включеноНеограниченное количество используемых цветовНеограниченное количество используемых лицевых панелейRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ResponsiveW3C ValidatorСкоро появится на других страницахУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения.
 ……Обновление 24 августа 2022 г.
……Обновление 24 августа 2022 г.Продажи: 7
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАCleanso — Услуги по уборке Адаптивный шаблон веб-сайта Bootstrap5 HTML5 от AminThemes
Cleanso — это креативный и современный HTML5-шаблон услуг по дезинфекции и уборке. В этот шаблон включены несколько уникальных демонстраций Cleanso с множеством повторно используемых блоков, которые соответствуют потребностям вашего бизнеса. Все файлы и код были хорошо организованы и тщательно прокомментированы, чтобы их можно было легко настроить. Мы также добавили демо-версии целевых страниц в пакет.

Включенные файлы
Discels.com.
Продажа: 24
Недавно обновленный
38 $
27 $
Подробности Живая демонстрация
Hackery — Адаптивный шаблон веб-сайта для автосервисов и механиков от WPEXPERT
Hackery — это адаптивный шаблон веб-сайта для автосервисов и механиков. Это один из новых и лучших шаблонов веб-сайтов. Тема получает много видов задора и функциональности. он также использует код js, css и html. вы можете сделать свой сайт, кроме контакта с любым кодом. тема имеет все возможности браузера. Кроме того, вы можете сделать свой бизнес, автомобиль, сервис, автосервис, минимальный, автомобильный, автодилер, автомобильный, креативный, его решение, ИТ-сервис и многое другое, используя шаблон.
 Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.
Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.Продажа: 13
Недавно обновленный
Подробности Живая демонстрация
Шаблон веб-сайта HTML5 для грузоотправителей и логистики от Metropolitanthemes
HTML5-шаблон сайта Shipper Shipping And LogisticsShippit with Shipper Shipping And Logistics HTML5 Template Template предназначен для логистических компаний. HTML5-шаблон веб-сайта Shipper Shipping And Logistics имеет корпоративный внешний вид и прямолинеен, без лишних слов, чтобы привлечь внимание пользователя к призыву к действию, требуемому от него на веб-сайте. Когда мы говорим о логистике, мы говорим о совершенстве, чтобы доставить, и это вкратце представляет собой концепцию HTML5-шаблона веб-сайта Shipper Shipping And Logistics.
 Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011
Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011Что вы получите с этим шаблоном HTML5?
Отгрузчик отгрузки и логистика HTML5.
- Wide Hero Opener
- Pre-loader
- О нас Раздел
- Pop-up
- Счетчик Раздел
- Раздел Услуги
- Функционирующая контактная форма
- Раздел «Члены команды»
- Выделенная кнопка «Призыв к действию» Раздел
- Отзыв клиента Раздел
- Раздел «Портфолио»
- Раздел «Таблица цен»
- Вернуться к началу 9001 Продажи 1
- Домашняя страница с двумя креативами
- страница блога
- отдельная страница блога
- страница контактов
- скоро
- 404 страница
- Полностью отзывчивый, совместимый со всеми размерами экрана.
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.

- На основе Bootstrap 4.
- Иконки Font Awesome
- Чистый дизайн
- Допустимые HTML5 и CSS3
- Неограниченное количество страниц
- Включены все изображения
- Хорошо задокументировано
- Простая настройка комментариев 9002.
Подробности Живая демонстрация
Marriage Ceremony HTML адаптивный свадебный шаблон от DifferenzSystem
Marriage Ceremony — это полностью адаптивный HTML-шаблон, являющийся воплощением элегантности и утонченности. Этот неземной адаптивный дизайн веб-сайта подходит для разработки персонализированного веб-сайта, на котором на отдельных страницах представлены сведения о свадьбе, такие как размещение, информация, блог и события. На выбор предлагается более 12 различных и потрясающих страниц, шаблон будет предлагаться в трех различных версиях. : одна страница, боковая панель и верхняя/нижняя панель. Этот привлекательный с эстетической точки зрения веб-сайт имеет три варианта предварительного загрузчика, а также параметры ползунка для плавного перехода, слайда и анимации изображения. Включите обратный отсчет, чтобы держать гостей в курсе предстоящей даты свадьбы, а также место проведения свадьбы с помощью карты местоположения с маркером с несколькими значками. Включив прекрасные и запоминающиеся фотографии в стандартную галерею или полностраничную галерею, а также ответив на приглашение, используя наш дизайн Marriage Ceremony, создайте запоминающийся и красивый веб-сайт для любой церемонии бракосочетания.
Этот неземной адаптивный дизайн веб-сайта подходит для разработки персонализированного веб-сайта, на котором на отдельных страницах представлены сведения о свадьбе, такие как размещение, информация, блог и события. На выбор предлагается более 12 различных и потрясающих страниц, шаблон будет предлагаться в трех различных версиях. : одна страница, боковая панель и верхняя/нижняя панель. Этот привлекательный с эстетической точки зрения веб-сайт имеет три варианта предварительного загрузчика, а также параметры ползунка для плавного перехода, слайда и анимации изображения. Включите обратный отсчет, чтобы держать гостей в курсе предстоящей даты свадьбы, а также место проведения свадьбы с помощью карты местоположения с маркером с несколькими значками. Включив прекрасные и запоминающиеся фотографии в стандартную галерею или полностраничную галерею, а также ответив на приглашение, используя наш дизайн Marriage Ceremony, создайте запоминающийся и красивый веб-сайт для любой церемонии бракосочетания. См. больше элементов на демонстрационном сайте.
См. больше элементов на демонстрационном сайте.
Продажа: 2
Подробности Живая демонстрация
HTML-шаблон веб-сайта надежного туристического агентстваШаблон онлайн-турагентства является мощным инструментом для продвижения услуг турагентства. Без веб-сайта вы не сможете привлечь клиентов из других стран, что может снизить вашу прибыль. Особенно, если вы управляете туристическим агентством или отелем. В этом случае нужен специально разработанный сайт, чтобы сообщить клиентам всю важную информацию и создать атмосферу доверия. Именно поэтому шаблоны HTML могут быть такими полезными. Некоторые люди могут создать веб-сайт вручную. Тем не менее, это занимает много времени, и вам понадобятся некоторые навыки, чтобы создать что-то действительно хорошее. Вы также можете создать сайт с помощью веб-студии, но это может стоить дорого. Если вам нужен надежный веб-сайт прямо сейчас, мы рекомендуем вам проверить наш HTML-шаблон. Многофункциональный HTML-шаблон туристического агентстваBackpack Story — это многостраничный шаблон веб-сайта, разработанный специально для туристического бизнеса. Вы можете представить все свои услуги, рассказать подробнее о турах и поделиться своими контактами. Как и на любом хорошем веб-сайте туристического агентства, на Backpack Story есть галерея. Это позволит вам представить изображения высокого качества
Многофункциональный HTML-шаблон туристического агентстваBackpack Story — это многостраничный шаблон веб-сайта, разработанный специально для туристического бизнеса. Вы можете представить все свои услуги, рассказать подробнее о турах и поделиться своими контактами. Как и на любом хорошем веб-сайте туристического агентства, на Backpack Story есть галерея. Это позволит вам представить изображения высокого качества
Продажа: 112
Подробности Живая демонстрация
Niftyland — Целевая страница NFT и HTML-шаблон портфолио от Лабартизан
Привет всем, Вы ищете красивый и современный веб-сайт целевой страницы NFT? Тогда мы придумали для вас очень красивый и креативный веб-сайт. Если вы художник NFT, вы можете легко разместить свои товары на нашем веб-сайте и красиво представить их своим покупателям. Чтобы создать свой красивый сайт сегодня без промедления. И покажите свою креативную восьмерку покупателям. Сообщите нам в случае возникновения каких-либо проблем. Наша настоящая команда поддержки всегда ждет вас. Хорошего дня, спасибо.
Чтобы создать свой красивый сайт сегодня без промедления. И покажите свою креативную восьмерку покупателям. Сообщите нам в случае возникновения каких-либо проблем. Наша настоящая команда поддержки всегда ждет вас. Хорошего дня, спасибо.
Продажа: 72
Подробности Живая демонстрация
Pasterz — Церковь HTML5 Шаблон от Themeganj
Pasterz — Шаблон HTML5 для церкви, Pasterz создан для церкви, его также можно использовать для кампании, благотворительности, христианства, церкви, церкви, пожертвования, министерства, неправительственной организации, некоммерческой организации, молитвы, религии, религии, проповеди. Pasterz сделан на бутстрапе, который полностью адаптивен. Pasters совместим с Chrome, Internet Explorer, Firefox и Safari. Пожалуйста, посмотрите демо-версию шаблона. Pasterz — Церковь Шаблон HTML5 включает страницы и функции: страница о насстраница блогастраница сведений о блогесвяжитесь с нами страницадомашняя страница 2 страницауказательная страницастраница портфолиостраница сведений о портфолиостраница сведений об услугахстраница услугстраница командыПодробная документацияЧистый кодПоддержка пользовательских шрифтовГладкая анимация CSS3Построено с использованием HTML5, CSS3 и начальной загрузки 4Полностью отзывчивыйКросс-браузерная совместимостьБыстрая, специализированная и профессиональная поддержка
Pasters совместим с Chrome, Internet Explorer, Firefox и Safari. Пожалуйста, посмотрите демо-версию шаблона. Pasterz — Церковь Шаблон HTML5 включает страницы и функции: страница о насстраница блогастраница сведений о блогесвяжитесь с нами страницадомашняя страница 2 страницауказательная страницастраница портфолиостраница сведений о портфолиостраница сведений об услугахстраница услугстраница командыПодробная документацияЧистый кодПоддержка пользовательских шрифтовГладкая анимация CSS3Построено с использованием HTML5, CSS3 и начальной загрузки 4Полностью отзывчивыйКросс-браузерная совместимостьБыстрая, специализированная и профессиональная поддержка
Продажа: 4
Подробности Живая демонстрация
Pera — Креативный шаблон сайта от GoldEyes
Pera — креативный шаблон веб-сайта. Его можно использовать как одностраничный или многостраничный. И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.
И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.
Продажа: 5
Подробности Живая демонстрация
Современный шаблон веб-сайта дошкольного образованияШаблон веб-сайта дошкольного образования предоставляет все необходимое, чтобы помочь вам создать впечатляющий веб-сайт. Современные сайты создаются для самых разных целей. Тем не менее, большинство организаций используют веб-сайты для продвижения своих маркетинговых и рекламных кампаний. Но что делать, если вам нужен эффектный и доступный сайт для детского сада? В этом случае ответом могут стать HTML-шаблоны. Эти решения дают вам возможность быстро и легко создать потрясающий веб-сайт. Шаблоны HTML5 адаптивны и просты в обслуживании благодаря встроенной платформе Bootstrap 4. Кроме того, они доступны по цене и полностью настраиваются. Если вы ищете адаптивный шаблон для своего дошкольного учреждения, вам может подойти шаблон Kids Tree. Этот шаблон является очень надежным решением для любого детского сада или детского сада. Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделать
Но что делать, если вам нужен эффектный и доступный сайт для детского сада? В этом случае ответом могут стать HTML-шаблоны. Эти решения дают вам возможность быстро и легко создать потрясающий веб-сайт. Шаблоны HTML5 адаптивны и просты в обслуживании благодаря встроенной платформе Bootstrap 4. Кроме того, они доступны по цене и полностью настраиваются. Если вы ищете адаптивный шаблон для своего дошкольного учреждения, вам может подойти шаблон Kids Tree. Этот шаблон является очень надежным решением для любого детского сада или детского сада. Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделать
Продажа: 200
Подробности Живая демонстрация
Агентство программного обеспечения Saasoft и шаблон веб-сайта цифрового маркетинга от DreamIT
Saasoft — шаблон агентства программного обеспечения для удаленной работы — это чистый и профессиональный шаблон SaaS, идеально подходящий для демонстрации программного обеспечения, запуска SaaS и сайтов Software & SaaS. Построен на фреймворке Advanced Bootstrap 4.4.3 с HTML5/CSS3. Он отлично подходит для всех устройств. Дополнительные функции (творческий дизайн Saas, запуск программного обеспечения — агентство программного обеспечения, агентство Saas, цифровое программное обеспечение). Saasoft — шаблон Onepage агентства программного обеспечения с простым и понятным дизайном. Любой может использовать этот шаблон, чтобы представить функции своего программного обеспечения и настроить его по своему желанию. Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Saasoft — шаблон Onepage агентства программного обеспечения предоставляет отличные возможности настройки, вам едва ли нужно будет редактировать файл CSS, для вас предварительно создано множество помощников. Основные функции
Построен на фреймворке Advanced Bootstrap 4.4.3 с HTML5/CSS3. Он отлично подходит для всех устройств. Дополнительные функции (творческий дизайн Saas, запуск программного обеспечения — агентство программного обеспечения, агентство Saas, цифровое программное обеспечение). Saasoft — шаблон Onepage агентства программного обеспечения с простым и понятным дизайном. Любой может использовать этот шаблон, чтобы представить функции своего программного обеспечения и настроить его по своему желанию. Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Saasoft — шаблон Onepage агентства программного обеспечения предоставляет отличные возможности настройки, вам едва ли нужно будет редактировать файл CSS, для вас предварительно создано множество помощников. Основные функции
25 August 2022
- Improve Design
- Responsive Design Improve
- New Prelodear Added
- New Images Added
- New Coding & CSS Added
10 January
Sales: 6
Недавно обновленный
Подробности Живая демонстрация
Шаблон веб-сайта Creative BusШаблон транспортного веб-сайта имеет множество преимуществ, которые можно использовать для создания привлекательного веб-сайта. Такие веб-сайты не должны быть скучными и средними. Они предназначены не только для продвижения, но и для предоставления достоверной информации посетителям сайта. Чтобы помочь современным транспортным компаниям получить отличный веб-сайт и сэкономить на нем деньги, мы разработали HTML-шаблон Bus and Coach Hire. Этот шаблон транспортного веб-сайта был разработан в соответствии с лучшими технологиями и тенденциями веб-дизайна. Он полностью адаптивен, что означает, что его можно легко отображать на всех современных устройствах. Кроме того, у него есть множество страниц, которые нужны каждому веб-сайту для привлечения посетителей. Вы можете использовать такие страницы, чтобы рассказать больше о своей компании, показать свой автопарк и его фотографии и т. д. Множество важных функций. Шаблон веб-сайта по аренде автобусов отличается элегантным макетом с большим количеством изображений. Он построен из блоков контента с впечатляющим дизайном. Они имеют форму квадратных и прямоугольных сечений. Привлекательная типография этого шаблона отображает все типы текстового контента.
Они предназначены не только для продвижения, но и для предоставления достоверной информации посетителям сайта. Чтобы помочь современным транспортным компаниям получить отличный веб-сайт и сэкономить на нем деньги, мы разработали HTML-шаблон Bus and Coach Hire. Этот шаблон транспортного веб-сайта был разработан в соответствии с лучшими технологиями и тенденциями веб-дизайна. Он полностью адаптивен, что означает, что его можно легко отображать на всех современных устройствах. Кроме того, у него есть множество страниц, которые нужны каждому веб-сайту для привлечения посетителей. Вы можете использовать такие страницы, чтобы рассказать больше о своей компании, показать свой автопарк и его фотографии и т. д. Множество важных функций. Шаблон веб-сайта по аренде автобусов отличается элегантным макетом с большим количеством изображений. Он построен из блоков контента с впечатляющим дизайном. Они имеют форму квадратных и прямоугольных сечений. Привлекательная типография этого шаблона отображает все типы текстового контента. Кроме того, этот HTML-шаблон веб-сайта предлагает невероятный набор
Кроме того, этот HTML-шаблон веб-сайта предлагает невероятный набор
Продажа: 441
Подробности Живая демонстрация
Pegeon — Шаблон целевой страницы для бизнеса и консалтинга по вебтемам
Pegeon — это чистая, гибкая и мощная тема Html5, предназначенная для всех видов веб-агентств. Он предлагает множество различных возможностей, которые помогут вам легко создать красивый, потрясающий и уникальный веб-сайт. Pegeon подходит для бизнес-решений, ИТ-компаний, технологий, минимализма, агентств, стартапов, цифрового маркетинга, бизнеса, консультантов, финансов, корпоративного бизнеса. , целевая страница веб-агентства и многое другое на веб-сайте.Особенности:
- Bootstrap 4
- 4 Демонстрация
- Уникальный дизайн
- Гибкий макет
- Полностью отзывчивый
- W3C Действительный HTML & CSS Code
- Smooth Scroll
- FONT Awesom Простота использования
- Изображение прилагается
- Документация прилагается
- Pixel perfect design
- Дружелюбная поддержка клиентов 24/7
Файл включен:
- HTML-файлы
- CSS-файлы
- JS-файлы
- Файлы изображений
- Файлы шрифтов
Продажа: 5
Недавно обновленный
Подробности Живая демонстрация
Industro — промышленный и генеральный подрядный HTML5-шаблон от Иддрака
Industro — HTML5-шаблон для промышленности и генерального подрядаIndustro — это динамичный и уникальный дизайн с многоцелевым шаблоном HTML5 для промышленности, генерального подряда, заводов, энергоснабжения, горнодобывающей промышленности, машиностроения, химии и технического обслуживания. которая успешно приспосабливается к постоянно меняющимся и растущим потребностям ваших клиентов или клиентов и членов бизнес-сообщества. Этот шаблон создан с помощью последних версий Bootstrap и Css с использованием javaScript и jQuery. Это даст вам хорошую бизнес-платформу в вашей бизнес-индустрии. Industro полностью адаптивен для всех устройств и браузеров. Особенности:
которая успешно приспосабливается к постоянно меняющимся и растущим потребностям ваших клиентов или клиентов и членов бизнес-сообщества. Этот шаблон создан с помощью последних версий Bootstrap и Css с использованием javaScript и jQuery. Это даст вам хорошую бизнес-платформу в вашей бизнес-индустрии. Industro полностью адаптивен для всех устройств и браузеров. Особенности:
- Clean And Modern Design
- W3C Validated Code
- Bootstrap5
- Full Responsive
- Google fonts
- Minimal design
- Valid HTML & CSS
- Flaticon, LineIcons & Fontawesome Icons
- Cross browser and devices compatible
- Бесплатные и пожизненные обновления
- Рабочая контактная форма
- 404 Страница
- Аккордеоны
- Поддерживается видео YouTube
- И многое другое
- Бесплатное пожизненное обновление
Продажи: 6
Подробности Живая демонстрация
Блум Инн | Шаблон веб-сайта отеля, ресторана и курорта от Webmavens
Bloom Inn — это шаблон сайта, специально разработанный для отеля, ресторана, курорта. Мы выполнили чистый и современный дизайн. После тщательного изучения потребностей отеля была проведена демонстрация. Его можно полностью адаптировать и легко настроить. Он предлагает вам очень привлекательные стили макета для привлекательного дизайна. Таким образом, Bloom Inn станет лучшей и подходящей темой для предприятий гостиничного бизнеса. Bloom Inn использует простую и уникальную систему проверки доступности, которая экономит время. Вы можете проверить наличие мест, просто нажав на гибкий день и номер, который вы предпочитаете. Наша система проверки доступности обеспечивает пребывание клиентов в зависимости от наличия номеров. Кроме того, они избегают двух клиентов, бронирующих один и тот же номер в один и тот же день. Если вы ищете шаблон для гостиничного бизнеса, то Bloom Inn — идеальный выбор. ФУНКЦИИ ШАБЛОНА:
Мы выполнили чистый и современный дизайн. После тщательного изучения потребностей отеля была проведена демонстрация. Его можно полностью адаптировать и легко настроить. Он предлагает вам очень привлекательные стили макета для привлекательного дизайна. Таким образом, Bloom Inn станет лучшей и подходящей темой для предприятий гостиничного бизнеса. Bloom Inn использует простую и уникальную систему проверки доступности, которая экономит время. Вы можете проверить наличие мест, просто нажав на гибкий день и номер, который вы предпочитаете. Наша система проверки доступности обеспечивает пребывание клиентов в зависимости от наличия номеров. Кроме того, они избегают двух клиентов, бронирующих один и тот же номер в один и тот же день. Если вы ищете шаблон для гостиничного бизнеса, то Bloom Inn — идеальный выбор. ФУНКЦИИ ШАБЛОНА:
- Clean & Simple Design
- Bootstrap 4
- HTML5 & CSS3
- Fully Responsive Design
- All files are well commented
- Crossbrowser Compatible with IE10+, Firefox, Safari, Chrome
CREDITS:
- Icofont
- Flaticon
- Google fonts
- Pexels
- Pixabay
- Unsplash
8
Подробности Живая демонстрация
AppLab — Шаблон целевой страницы Html приложения по вебтемам
AppLab — это HTML-шаблон целевой страницы приложения, который полностью адаптивен и удобен для мобильных устройств. Шаблон AppLab — лучший способ представить свое приложение или продукт. Он очень чистый, мощный и простой в использовании. Он используется не только в качестве целевой страницы приложения, вы также можете использовать его для любой целевой страницы продукта. Особенности шаблона:
Шаблон AppLab — лучший способ представить свое приложение или продукт. Он очень чистый, мощный и простой в использовании. Он используется не только в качестве целевой страницы приложения, вы также можете использовать его для любой целевой страницы продукта. Особенности шаблона:
- Чистый и хорошо прокомментированный код.
- One page template
- W3c Validated code
- Cross Browser Compatible
- Fully Responsive
- Bootstrap 4
- Unique Design
- Popup Video
- Smooth CSS3 Animation
- Easy to Customize
- Documentation Included
- 24/7 Поддержка
Включенные файлы:
- Html-файлы
- CSS-файлы
- Js-файлы
Продажи: 14
Недавно обновленный
Подробности Живая демонстрация
5 лучших шаблонов HTML 2022
HTML-шаблоны для загрузки
Если вам нужны предварительно разработанные продукты для ваших веб-сайтов, то HTML-шаблоны веб-сайтов будут хорошим вариантом, особенно если вы выберете шаблон HTML, загруженный с макетом Bootstrap, оптимизированным кодированием HTML 5, CSS 3 и JavaScript. . В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
. В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
Если вам нужны предварительно разработанные продукты для ваших веб-сайтов, то шаблоны веб-сайтов HTML будут хорошим вариантом, особенно если вы выберете шаблон HTML, загруженный с макетом Bootstrap, оптимизированным кодированием HTML 5, CSS 3 и JavaScript. В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
Зачем выбирать HTML-шаблон веб-сайта
Многие причины объясняют, почему лучше купить HTML-шаблон, а не создавать свой веб-сайт с нуля самостоятельно. И они не только экономические и временные. Вот почему все больше и больше людей предпочитают покупать готовую тему, а не нанимать веб-разработчика для создания пользовательской темы с нуля.
Ниже мы перечислили некоторые из наиболее важных преимуществ, которыми вы можете воспользоваться, купив шаблон.
Простота использования
Одним из первых преимуществ покупки готового HTML-шаблона является простота его использования. Легкость связана не только с использованием самой темы, которая проста в реализации, но и с модификацией. Фактически, вы сможете легко получить доступ к коду и без особых усилий отредактировать его. Таким образом, у вас будет максимальная гибкость для редактирования и использования.
Индивидуальная настройка
У каждого типа фреймворка есть свои плюсы и минусы. Например, по сравнению с шаблонами веб-сайтов WordPress тема веб-сайта HTML обеспечивает более легкий доступ к основному коду. А это значит, что вы можете играть с премиальными HTML-шаблонами веб-сайтов по своему усмотрению. Чтобы перефразировать его, вы можете получить доступ к коду и отредактировать его в соответствии со своими предпочтениями или потребностями с мгновенными изменениями.
Экономия времени
В то же время HTML-тема позволяет быстро создать веб-сайт. Это может быть лендинг или многостраничный сайт. Это означает, что если вам нужно запустить свой веб-сайт как можно скорее, шаблон может быть правильным решением для ваших нужд. После того, как вы загрузили его, вам нужно будет только реализовать его. Кроме того, реализация проста и быстра, и вам не нужны какие-либо особые технические знания или способности.
Экономия денег
Наем разработчика для создания веб-сайта может быть довольно дорогим, в зависимости от проекта. Если у вас небольшой бизнес или у вас недостаточно бюджета для покрытия таких расходов, покупка шаблона может быть для вас более удобным решением. На самом деле большинство шаблонов доступны менее чем за 100 долларов, что делает их доступными для всех.
Согласованность дизайна
Самостоятельное создание веб-сайта с небольшим опытом или без него не поможет вам получить желаемые результаты, особенно с точки зрения дизайна. А согласованность дизайна — это то, что делает ваш контент привлекательным и приятным для просмотра, придавая ему надежность и авторитет. Если вы хотите получить такие результаты, покупка готового HTML-шаблона может помочь вам в достижении ваших целей. Большинство из них придуманы и разработаны опытными веб-дизайнерами с использованием профессиональных программ.
А согласованность дизайна — это то, что делает ваш контент привлекательным и приятным для просмотра, придавая ему надежность и авторитет. Если вы хотите получить такие результаты, покупка готового HTML-шаблона может помочь вам в достижении ваших целей. Большинство из них придуманы и разработаны опытными веб-дизайнерами с использованием профессиональных программ.
Встроенные функции
Количество включенных функций различается. Вы можете найти шаблон веб-сайта HTML с панелью администратора, конструктором страниц с перетаскиванием, различными визуальными параметрами, такими как слайдер, настраиваемые блоки, редактор HTML, функции поддержки и т. д. А если вы запускаете интернет-магазин, вы можете включить варианты онлайн-платежей. как интеграция с PayPal.
Отзывчивый и обновленный
И здесь, в TemplateMonster, мы следим за качеством продуктов. Для любого HTML-кодировщика шаблонов веб-сайтов жизненно важно перепроверить проект и сделать его адаптивным. И вы также можете найти шаблон HTML с постоянными обновлениями.
Шаблоны макетов веб-сайтов: основные функции, которые следует учитывать
Адаптивный дизайн
Любой веб-дизайн можно считать хорошим, если он является адаптивным. Ведь неважно, насколько хорош ваш сайт, если пользователь видит только его часть. Он должен быть легко настраиваемым и готовым к сетчатке. И самое главное, адаптивный HTML-сайт требует профессионального кодирования. Кроме того, хороший и оптимизированный код делает ваш сайт SEO-оптимизированным. Вот почему наши дизайнеры стараются изо всех сил разработать хороший веб-дизайн.
Тщательная документация
Разработчики также включают качественную документацию по всем премиальным HTML-темам веб-сайтов. Эта документация будет полезна для установки. И если у вас есть какие-либо вопросы о вашей HTML-теме, вы всегда можете обратиться к документации.
Bootstrap в ядре
Большинство HTML-шаблонов веб-сайтов включают макеты Bootstrap, которые сделают ваш веб-сайт более отзывчивым и удобным для мобильных устройств. Это также отличное дополнение к вашим SEO-дружественным функциям.
Это также отличное дополнение к вашим SEO-дружественным функциям.
Кросс-браузерная совместимость
Все HTML-темы веб-сайтов, которые вы можете найти на нашем рынке, без проблем работают во всех браузерах. Он работает в Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari.
Визуальные функции, элементы и параметры
Еще один важный момент при выборе HTML-темы веб-сайта — множество визуальных параметров. В конце концов, вам придется время от времени редактировать свой веб-сайт, а веб-дизайн должен быть легко настраиваемым. Чтобы создать веб-дизайн, подходящий для вашего бизнеса, вы должны использовать встроенные шрифты Google, карты Google, креативные визуальные эффекты, визуальные эффекты, такие как слайдер, стильный геометрический узор и так далее. Не стесняйтесь экспериментировать с дизайном, если хотите создать веб-сайт, идеально подходящий для вашего бизнеса. Вы можете сделать чистый веб-сайт или поиграть с цветами, чтобы сделать его современным и привлекательным. В конце концов, когда дело доходит до дизайна веб-сайта, важно создать хорошее впечатление. Так что не забывайте использовать наглядные пособия в документации и онлайн.
В конце концов, когда дело доходит до дизайна веб-сайта, важно создать хорошее впечатление. Так что не забывайте использовать наглядные пособия в документации и онлайн.
Редактор HTML
Все темы HTML, которые вы можете найти на торговой площадке TemplateMonster, полностью настраиваемые. И у большинства из них есть HTML-редактор с перетаскиванием. Благодаря такому инструменту вы можете сделать настройку функций предельно простой. И ваш веб-сайт будет легко редактировать благодаря простоте конструктора страниц с помощью перетаскивания. Некоторые панели администратора также позволяют редактировать сайт. Это поможет вам создать сайт, подходящий для вашего бизнеса. Вы можете создать стильный веб-дизайн, а затем настроить его так, чтобы он выглядел минималистично и элегантно. Вы даже можете легко редактировать визуальный эффект «Слайд».
г.
И не забывайте, что с помощью HTML-редактора вы можете редактировать любую часть вашего сайта и при этом иметь оптимизированный код.
Все, что вам нужно сделать, это убедиться, что вы загружаете шаблон веб-сайта с помощью редактора HTML.
SEO-оптимизация
Как уже упоминалось ранее, SEO-оптимизация имеет решающее значение. Это позволяет вам достичь вершины результатов веб-поиска. И все HTML-шаблоны, которые мы предлагаем, оптимизированы для SEO. Благодаря профессиональной разработке наши HTML-темы имеют минимальный объем кода без лишних элементов. Вот почему ваш сайт будет быстрым.
Шаблон страницы электронной коммерции
Современный бизнес может и должен работать в Интернете. А поскольку он отражает ваше присутствие в Интернете, вы можете легко добавить дополнительные функции электронной коммерции. Например, интеграция с PayPal. В сочетании с социальными опциями ваш бизнес-проект в Интернете будет хорошо организован и принесет дополнительную прибыль.
Огромный набор блоков и элементов пользовательского интерфейса
Разработчики, как правило, продвигают свои шаблоны HTML с помощью блоков и элементов пользовательского интерфейса, чтобы помочь клиентам просто создать интерактивный веб-сайт. Блоки пользовательского интерфейса содержат крутую анимацию и переходы CSS 3, различные футеры, заголовки, контактные формы и т. д.
Блоки пользовательского интерфейса содержат крутую анимацию и переходы CSS 3, различные футеры, заголовки, контактные формы и т. д.
Шаблоны HTML на TemplateMonster
Торговая площадка TemplateMonster предлагает широкий выбор шаблонов HTML, среди которых вы можете выбирать.
Специалисты разрабатывают каждый шаблон с помощью профессионального программного обеспечения, которое обеспечит вам полную функциональность и профессиональный вид.
Кроме того, каждая тема может быть связана с различными категориями и темами. Чтобы упростить поиск, вы также можете отфильтровать результаты по стилю, цене, рейтингу, последнему обновлению, цвету, теме и категории.
Темы тем HTML
Как упоминалось выше, на рынке вы найдете темы HTML, связанные с разными темами. Таким образом, в какой бы отрасли вы или ваш бизнес ни работали, вы столкнетесь с соответствующим шаблоном.
Ниже приведены некоторые из наиболее распространенных и популярных тем:
- бизнес и услуги;
- мода и красота;
- спорт;
- медицинский;
- вагон;
- еда и ресторан;
- компьютер;
- недвижимость;
- животное;
- электроника;
- образование.

Стили HTML шаблонов
Каждый шаблон HTML имеет свой уникальный стиль. Следуя своим предпочтениям или потребностям, вы можете выбрать один из следующих доступных стилей:
- нейтральный;
- квартира;
- чистый;
- корпоративный;
- мобильный;
- минималистичный;
- ретро;
- мультфильм;
- футурист;
- геометрический;
- 3D-эффект.
Категории шаблонов HTML
Шаблоны HTML, которые вы найдете на торговой площадке TemplateMonster, относятся к веб-сайтам и другим типам контента.
Ниже мы перечислили некоторые из наиболее распространенных примеров категорий шаблонов, с которыми вы столкнетесь.
Шаблоны целевых страниц
Целевая страница — это страница на вашем сайте, предназначенная для преобразования посетителей в потенциальных клиентов. Он содержит специальные формы, которые позволяют вам получить информацию о потенциальном клиенте или посетителе в обмен на заманчивое предложение.
Таким образом, шаблоны целевых страниц предоставят вам профессиональные макеты и полностью рабочие формы, которые позволят вам легче получить желаемые результаты.
Шаблоны администратора
Страница администратора — это интерфейс, в котором все администраторы могут получать доступ и редактировать важную информацию о веб-сайте. Шаблоны администратора могут содержать наборы предварительно созданных страниц, связанных с внутренними задачами, такими как обслуживание всего веб-сайта, управление пользователями и контентом, отслеживание данных, таких как сетевой трафик, а также установка и настройка программного обеспечения веб-сайта. Таким образом, вы не будете тратить время на настройку каждой страницы, что может быть дорого и занимать много времени, если у вас нет опыта и вам нужно нанять разработчика.
Шаблоны Muse
Шаблоны Muse — это предварительно разработанные веб-сайты, созданные в виде одностраничного или многостраничного веб-сайта с использованием Adobe Muse, программного обеспечения для создания веб-сайтов без необходимости кода.
Шаблоны информационных бюллетеней
Инструмент информационного бюллетеня используется почти в каждой компании для обмена ценной информацией со своими подписчиками. С помощью электронной почты бизнес может достигать различных целей, таких как обмен интересным контентом и стимулирование продаж. В таком случае шаблоны информационных бюллетеней могут облегчить и ускорить вашу работу, поскольку они содержат готовые макеты электронной почты, дополненные графикой, кнопками и всей соответствующей информацией.
Специализированные страницы
Специализированные страницы обычно включают в себя вход в систему, регистрацию, таблицы цен, обратный отсчет, скоро появятся страницы. Покупка готового шаблона позволит вам внедрить его сразу, без проблем и затрат времени на создание и запуск.
Неограниченная загрузка HTML-шаблонов с MonsterONE
Если для вашего бизнеса или проекта требуется несколько шаблонов или изображений, покупка их по отдельности может быть дорогостоящей и трудоемкой. В таком случае подписка на план MonsterONE может быть лучшим вариантом для ваших нужд. Это позволит вам получить доступ и загрузить неограниченное количество шаблонов HTML и многих других цифровых графических изображений, разработанных экспертами.
В таком случае подписка на план MonsterONE может быть лучшим вариантом для ваших нужд. Это позволит вам получить доступ и загрузить неограниченное количество шаблонов HTML и многих других цифровых графических изображений, разработанных экспертами.
Часто задаваемые вопросы о шаблонах HTML
Что такое HTML?
HTML означает язык разметки гипертекста, и это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Он может сопровождаться другими языками, такими как CSS и JavaScript.
Для чего используется HTML?
HTML — это код, который можно использовать для структурирования веб-страницы и ее содержимого. Например, если вы хотите организовать и разделить свой контент на несколько разделов и абзацев, вы можете использовать язык HTML.
Как создавать HTML-шаблоны веб-сайтов?
HTML-шаблоны предоставляют множество возможностей для тех, кто хочет поиграть с дизайном веб-сайта. В конце концов, вы должны произвести впечатление на свою аудиторию. А если у вас есть конструктор страниц, вам будет проще редактировать HTML-шаблон веб-сайта.
Если у вас есть одна из наших тем HTML, вы можете быть уверены, что сможете редактировать любую ее часть. Просто убедитесь, какой стиль дизайна вам нужен. Можно создать элегантный веб-сайт, добавить больше цветов или включить минимальное количество элементов для создания чистого веб-дизайна.
В конце концов, вы должны произвести впечатление на свою аудиторию. А если у вас есть конструктор страниц, вам будет проще редактировать HTML-шаблон веб-сайта.
Если у вас есть одна из наших тем HTML, вы можете быть уверены, что сможете редактировать любую ее часть. Просто убедитесь, какой стиль дизайна вам нужен. Можно создать элегантный веб-сайт, добавить больше цветов или включить минимальное количество элементов для создания чистого веб-дизайна.
Как сделать HTML-шаблон веб-сайта?
Создать функциональный HTML-шаблон веб-сайта довольно сложно. Это требует навыков и опыта. Более того, иногда вам нужно понять, какой тип HTML-темы подходит для определенного типа бизнеса. Все начинается с кодинга, а потом приходится тратить много времени на дизайн. Вот почему мы рекомендуем вам скачать наш HTML-шаблон, если вы хотите сэкономить много времени и денег.
Как продавать шаблоны HTML в TemplateMonster?
Если вы занимаетесь разработкой HTML-шаблонов, вам будет полезно начать продавать товары на нашей торговой площадке.
Всегда легко создать учетную запись автора и связаться со службой поддержки для получения дополнительной информации. Более того, есть руководства о том, как стать продавцом и продавать товары на TemplateMonster. Тем не менее, этого недостаточно, чтобы быть удачливым. Только оригинальные адаптивные HTML-шаблоны приносят большую прибыль.
шаблонов сайтов | Бесплатные шаблоны сайтов HTML5
Хорошо подходит для:
Бизнес, профессионалы, графические дизайнеры
Описание:
Обратный отсчет до запуска вашего нового сайта с профессиональной страницей скоро.
 Привлеките своих клиентов привлекательным дизайном, который привлечет их внимание и заставит их с нетерпением ждать предстоящего выпуска вашего веб-сайта. Привлекайте новых пользователей с помощью ссылок на ваши учетные записи в социальных сетях и подписки по электронной почте в один клик.
Привлеките своих клиентов привлекательным дизайном, который привлечет их внимание и заставит их с нетерпением ждать предстоящего выпуска вашего веб-сайта. Привлекайте новых пользователей с помощью ссылок на ваши учетные записи в социальных сетях и подписки по электронной почте в один клик.Скоро появится целевая страница
Подходит для:
Фотографы, художники и творческие работники
Описание:
Ваша работа рассказывает историю. Воплотите его в жизнь с помощью этого иммерсивного изысканного шаблона. Привлекайте потенциальных клиентов большими впечатляющими изображениями, добавляйте биографию и детали проекта, чтобы дать им более глубокое представление о вашем художественном видении.
 Готовы начать? Нажмите «Изменить», чтобы начать.
Готовы начать? Нажмите «Изменить», чтобы начать.Фотограф
Подходит для:
Рестораны, кафе и предприятия общепита
Описание:
Что может быть лучше для вашего ресторана — звезды местной кулинарной сцены — чем этот яркий шаблон? На сайте достаточно места для изображений крупным планом, демонстрирующих классическую элегантность ваших блюд, а также больших логотипов и причудливого шрифта, которые подчеркнут вашу модную сторону. Со встроенными приложениями Wix Restaurants Menus, Orders и Reservations у вас есть все, что нужно для процветания вашего бизнеса. Нажмите «Изменить», чтобы создать веб-присутствие на свой вкус.

Chef Restaurant
Подходит для:
Стартапы, высокотехнологичные компании и предприятия по разработке программного обеспечения
Описание:
Ваша революционная идея заслуживает достойного присутствия в Интернете. Яркие иллюстрации оживляют ваши инструменты и решения, а встроенная форма подписки позволяет легко генерировать потенциальных клиентов. С тарифными планами Wix клиенты могут удобно зарегистрироваться и выбрать пакет оплаты одним щелчком мыши. Готовы создать стильный сайт, который будет выделяться? Нажмите «Изменить», чтобы начать.
Tech Company
Подходит для:
Иллюстраторов, художников и творческих профессионалов
Описание:
Выделите свою работу с помощью этого минималистского и впечатляющего шаблона.
 Выделите свои лучшие творения на главной странице, добавив примеры предыдущих и предстоящих проектов, которые отражают ваше художественное видение. Поощряйте клиентов связываться с вами, связав свой профиль в Instagram и добавив свою контактную информацию. Готовы воплотить в жизнь свое профессиональное портфолио? Нажмите «Изменить», чтобы сделать этот шаблон своим.
Выделите свои лучшие творения на главной странице, добавив примеры предыдущих и предстоящих проектов, которые отражают ваше художественное видение. Поощряйте клиентов связываться с вами, связав свой профиль в Instagram и добавив свою контактную информацию. Готовы воплотить в жизнь свое профессиональное портфолио? Нажмите «Изменить», чтобы сделать этот шаблон своим.Illustrator
Подходит для:
Брендинговые студии, маркетинговые агентства и творческие работники
Описание:
Иногда все, что нужно, — это простой и понятный шаблон, чтобы продемонстрировать свою работу. Этот чистый, воздушный дизайн ставит ваши проекты на первое место, с легко редактируемыми разделами, которые позволяют легко добавлять детали проекта, описания услуг, функции прессы и многое другое.
 В довершение всего, страница контактов и социальные ссылки гарантируют, что вы создадите взаимодействие и связи, которых заслуживает ваш бизнес. Готовы наблюдать, как растет список ваших клиентов? Нажмите «Изменить», чтобы начать.
В довершение всего, страница контактов и социальные ссылки гарантируют, что вы создадите взаимодействие и связи, которых заслуживает ваш бизнес. Готовы наблюдать, как растет список ваших клиентов? Нажмите «Изменить», чтобы начать.Брендинговое портфолио
Подходит для:
Малый бизнес, креативные специалисты, веб-дизайнеры.
Описание:
Ваш сайт находится в разработке? Не беспокоиться. Этот шаблон поможет вам начать маркетинговую деятельность, упрощая сбор контактной информации посетителей до запуска вашего сайта. Как только ваш сайт будет готов к работе, просто отправьте всем в вашем списке электронное письмо с объявлением о большом выпуске.

Coming Soon Landing Page
Подходит для:
Предприятия, агентства и специалисты.
Описание:
Создайте образ мышления для роста с помощью этого стильного профессионального шаблона. Продемонстрируйте все, что предлагает ваш бизнес, с легко редактируемыми разделами для последних проектов, членов команды и многого другого. Встроенная контактная форма обеспечивает удобный способ связи, а Wix Bookings позволяет потенциальным клиентам просматривать и бронировать ваши услуги одним щелчком мыши.
Business Consulting Company
Подходит для:
Строительные, ремонтные и инженерные компании
Описание:
Ваш бизнес определяется профессионализмом и надежностью, поэтому важно обеспечить присутствие в Интернете, отражающее эти ценности.
 Благодаря чистому структурированному макету и большим ярким изображениям этот шаблон делает все это и даже больше. Добавьте информацию о своих услугах, чтобы показать потенциальным клиентам, почему они должны выбрать именно вас, и побудите их обратиться за предложением через встроенную форму. Готовы генерировать ценные лиды и развивать свой бизнес? Нажмите «Изменить», чтобы начать.
Благодаря чистому структурированному макету и большим ярким изображениям этот шаблон делает все это и даже больше. Добавьте информацию о своих услугах, чтобы показать потенциальным клиентам, почему они должны выбрать именно вас, и побудите их обратиться за предложением через встроенную форму. Готовы генерировать ценные лиды и развивать свой бизнес? Нажмите «Изменить», чтобы начать.Скоро появится целевая страница
Подходит для:
Блогеры, журналисты и редакторы журналов
Описание:
Хотите поделиться новостями и мнениями с растущей аудиторией читателей? Этот шаблон с богатым содержанием и встроенным блогом Wix является динамичным и, несомненно, профессиональным.
 Беспрепятственно публикуйте свои записи в лентах, категориях и на страницах и загружайте видео для большей известности. Посетители сайта также могут легко подписаться и связаться с вами одним нажатием кнопки. Нажмите «Изменить» и расскажите о своих идеях всему миру.
Беспрепятственно публикуйте свои записи в лентах, категориях и на страницах и загружайте видео для большей известности. Посетители сайта также могут легко подписаться и связаться с вами одним нажатием кнопки. Нажмите «Изменить» и расскажите о своих идеях всему миру.Блог новостей
Подходит для:
Лайф-коучи, мотивационные спикеры, частные инструкторы.
Описание:
Приветствуйте посетителей своего сайта ярким и вдохновляющим шаблоном. Вы и ваши услуги выделены на главной странице, а Wix Bookings помогает организовать ваш календарь и упрощает планирование сеанса для потенциальных клиентов. Нажмите «Изменить» и сделайте первый шаг к успеху в Интернете.

Профессиональный тренер
Подходит для:
Высокотехнологичные стартапы и мобильные компании
Описание:
Провидческая эстетика этого шаблона позволяет заглянуть в будущее. Утонченный дизайн позволяет вашему продукту сиять, а приложение Wix Forms служит идеальным инструментом для привлечения лучших специалистов и приглашения технических энтузиастов подписаться на обновления компании. Нажмите «Изменить», чтобы сесть за руль.
AI Company
One Page Html Шаблоны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Просмотр Pickdom — Домен для продажи HTML-шаблон
Pickdom — Домен для продажи HTML-шаблон
Просмотр Orion — одностраничный HTML-шаблон цифрового агентства
Orion — HTML-шаблон одностраничного цифрового агентства
Посмотреть целевую страницу тренажерного зала
Целевая страница тренажерного зала
View Nandini — одностраничный HTML-шаблон для бизнеса
Нандини — одностраничный бизнес HTML-шаблон
Просмотр шаблона целевой страницы Ehya
Шаблон целевой страницы Ehya
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть шаблон лендинга приложения
Шаблон лендинга приложения
Просмотр заголовков целевой страницы Ehya
Заголовки целевых страниц Ehya
Посмотреть Crypton — адаптивный веб-дизайн
Crypton — адаптивный веб-дизайн
Посмотреть Кята | Одностраничный параллакс HTML5 шаблон
Кьята | Одностраничный шаблон Parallax HTML5
Посмотреть о странице
О странице
Посмотреть сайт агентства цифрового маркетинга Besnik
Besnik Сайт агентства цифрового маркетинга
View SHOMA — одностраничный HTML-шаблон для бизнеса
SHOMA — одностраничный HTML-бизнес-шаблон
Просмотр Ira One Page Creative Html Template
Ira Одностраничный креативный HTML-шаблон
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
Посмотреть HTML-шаблон целевой страницы Sassgen Saas HTML-шаблон целевой страницы Sassgen Saas
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Посмотреть Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Fluxo — Шаблон веб-сайта для маркетинга в социальных сетях
Просмотреть бесплатные HTML-шаблоны — скачать на templatefoundation.
 com
comБесплатные HTML-шаблоны — Скачать на templatefoundation.com
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
View Monoceros • Одностраничный шаблон для электронной коммерции
Monoceros • Одностраничный шаблон для электронной торговли
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Бесплатные HTML-шаблоны веб-сайтов (2022)
Лучшие бесплатные HTML-шаблоны в одном месте
Добро пожаловать на htmltemplates. co — идеальное место для загрузки качественных и профессиональных бесплатных и премиальных HTML-шаблонов. Сайт Htmltemplates.co провел поиск в Интернете, составил и курировал огромный список из сотен HTML-шаблонов веб-сайтов. Если вам нравится наша галерея, пожалуйста, поделитесь и посещайте нас регулярно, потому что мы обновляем эту галерею ежедневно. Создайте свой бесплатный веб-сайт, используя эти замечательные бесплатные шаблоны HTML-сайтов, потому что вы можете использовать эти бесплатные шаблоны в личных или коммерческих целях. Все тщательно отобранные нами HTML-шаблоны легальны и доступны для бесплатного скачивания. Чтобы найти лучшие бесплатные адаптивные шаблоны HTML-сайтов, просто откройте любой из приведенных выше шаблонов и легко загрузите их, чтобы создать свой веб-сайт! Это лучший способ сэкономить ваше время и энергию.
co — идеальное место для загрузки качественных и профессиональных бесплатных и премиальных HTML-шаблонов. Сайт Htmltemplates.co провел поиск в Интернете, составил и курировал огромный список из сотен HTML-шаблонов веб-сайтов. Если вам нравится наша галерея, пожалуйста, поделитесь и посещайте нас регулярно, потому что мы обновляем эту галерею ежедневно. Создайте свой бесплатный веб-сайт, используя эти замечательные бесплатные шаблоны HTML-сайтов, потому что вы можете использовать эти бесплатные шаблоны в личных или коммерческих целях. Все тщательно отобранные нами HTML-шаблоны легальны и доступны для бесплатного скачивания. Чтобы найти лучшие бесплатные адаптивные шаблоны HTML-сайтов, просто откройте любой из приведенных выше шаблонов и легко загрузите их, чтобы создать свой веб-сайт! Это лучший способ сэкономить ваше время и энергию.
Что такое HTML?
HTML расшифровывается как HyperText Markup Language (буквально «язык гипертекстовой разметки»). Создан в конце 80-х англичанином Тимом Бернерсом-Ли, который пытается изобрести новый метод обмена информацией с коллегами-учеными из Европейской лаборатории физики элементарных частиц в Женеве. Суть его метода заключается в создании текстовых документов, связанных между собой гиперссылками, которые могут быть переданы по сети удаленному пользователю. Поэтому для создания такого типа документа необходим специальный язык. HTML является наиболее широко используемым языком для написания веб-страниц. HTML использует теги (метки) для обозначения определенных элементов веб-сайтов и обеспечения их выполнения в виде заголовков, абзацев, списков, гиперссылок и т. д.
Суть его метода заключается в создании текстовых документов, связанных между собой гиперссылками, которые могут быть переданы по сети удаленному пользователю. Поэтому для создания такого типа документа необходим специальный язык. HTML является наиболее широко используемым языком для написания веб-страниц. HTML использует теги (метки) для обозначения определенных элементов веб-сайтов и обеспечения их выполнения в виде заголовков, абзацев, списков, гиперссылок и т. д.
Что такое HTMLtemplates.co?
На заре веб-дизайна и веб-разработки было очень трудно найти качественные бесплатные HTML-шаблоны веб-страниц. Однако гибкость и мощные функции HTML5 увеличили спрос на адаптивные шаблоны веб-сайтов на основе HTML5 и Bootstrap. К счастью, веб-дизайнеры теперь делятся своими бесплатными адаптивными веб-шаблонами HTML5 через Интернет. Если вы начинаете новый проект веб-сайта, вам повезло. Htmltemplates.co — куратор бесплатных шаблонов веб-сайтов. Кроме того, мы увлеченные веб-дизайнеры, создающие высококачественные БЕСПЛАТНЫЕ веб-шаблоны для всех видов бизнеса. Все шаблоны на этом сайте защищены авторским правом их соответствующих оригинальных авторов, мы собираем полезные ресурсы, чтобы помочь веб-сообществу с их личными и коммерческими проектами. Если у вас есть какие-либо вопросы относительно авторских прав, не стесняйтесь обращаться к нам. Htmltemplates.co, основанный в 2018 году, нацелен на предоставление и распространение бесплатных веб-шаблонов HTML для студентов и учащихся, фрилансеров и людей, которые хотят запустить свой личный или бизнес-сайт.
Все шаблоны на этом сайте защищены авторским правом их соответствующих оригинальных авторов, мы собираем полезные ресурсы, чтобы помочь веб-сообществу с их личными и коммерческими проектами. Если у вас есть какие-либо вопросы относительно авторских прав, не стесняйтесь обращаться к нам. Htmltemplates.co, основанный в 2018 году, нацелен на предоставление и распространение бесплатных веб-шаблонов HTML для студентов и учащихся, фрилансеров и людей, которые хотят запустить свой личный или бизнес-сайт.
Зачем использовать бесплатные HTML-шаблоны веб-сайтов?
Потому что они доступны по цене. Создание веб-сайта с нуля требует найма веб-разработчика или веб-дизайнера. Этот процесс требует много часов разработки и тестирования, а это значит, что вам нужно платить много денег. С другой стороны, бесплатные HTML-шаблоны веб-сайтов абсолютно бесплатны, а бесплатные HTML-шаблоны просты в использовании, и вы можете очень легко их настроить, если у вас есть необходимые навыки.
В чем преимущество бесплатного HTML-шаблона?
В Интернете есть множество профессионально разработанных шаблонов, но для настройки этих шаблонов часто требуются высокие навыки программирования. С другой стороны, хорошо закодированный бесплатный HTML-шаблон — идеальный выбор для создания эффективного веб-сайта для вашего бизнеса, потому что эти шаблоны могут быть очень эффективными для снижения затрат на разработку, если у вас есть правильные навыки HTML, CSS и Bootstrap. Все бесплатные шаблоны веб-сайтов на этом веб-сайте созданы проверенными разработчиками. Кроме того, они разработаны с учетом последних тенденций веб-дизайна и сочетают в себе яркий внешний вид с непревзойденной функциональностью. Все бесплатные шаблоны HTML поставляются с внешними файлами CSS, которые обеспечивают простое и эффективное редактирование. Вы можете отредактировать выбранный вами бесплатный веб-шаблон, добавив необходимый контент и графику. В дополнение к этому, эти шаблоны также представлены в различных категориях на выбор. Не стесняйтесь загружать эти бесплатные веб-шаблоны и создавать свои собственные бесплатные личные, деловые или хобби веб-сайты.
С другой стороны, хорошо закодированный бесплатный HTML-шаблон — идеальный выбор для создания эффективного веб-сайта для вашего бизнеса, потому что эти шаблоны могут быть очень эффективными для снижения затрат на разработку, если у вас есть правильные навыки HTML, CSS и Bootstrap. Все бесплатные шаблоны веб-сайтов на этом веб-сайте созданы проверенными разработчиками. Кроме того, они разработаны с учетом последних тенденций веб-дизайна и сочетают в себе яркий внешний вид с непревзойденной функциональностью. Все бесплатные шаблоны HTML поставляются с внешними файлами CSS, которые обеспечивают простое и эффективное редактирование. Вы можете отредактировать выбранный вами бесплатный веб-шаблон, добавив необходимый контент и графику. В дополнение к этому, эти шаблоны также представлены в различных категориях на выбор. Не стесняйтесь загружать эти бесплатные веб-шаблоны и создавать свои собственные бесплатные личные, деловые или хобби веб-сайты.
Вы ищете бесплатные шаблоны HTML для себя или своего бизнеса?
На этом сайте вы найдете все, что нужно для создания профессионального веб-сайта. У нас есть огромный выбор бесплатных веб-шаблонов HTML! Так часто встречается у любителей шаблонов! Представляем вашему вниманию обширную коллекцию эксклюзивных и бесплатных веб-шаблонов HTML. Кроме того, вы должны знать, что каждый из этих бесплатных шаблонов может быть использован для вашего собственного бизнеса и бизнеса ваших клиентов. Нужен бесплатный HTML-шаблон? Загрузите эти бесплатные готовые к использованию шаблоны веб-сайтов для своего собственного веб-сайта или веб-сайта вашего клиента. Просмотрите и загрузите огромную коллекцию бесплатных HTML-шаблонов. Htmltemplates.co — это большая коллекция высококачественных бесплатных HTML-шаблонов для дизайнеров и разработчиков со всего мира. Эти HTML-шаблоны на 100 % бесплатны, полностью адаптивны и обладают потрясающими функциями.
У нас есть огромный выбор бесплатных веб-шаблонов HTML! Так часто встречается у любителей шаблонов! Представляем вашему вниманию обширную коллекцию эксклюзивных и бесплатных веб-шаблонов HTML. Кроме того, вы должны знать, что каждый из этих бесплатных шаблонов может быть использован для вашего собственного бизнеса и бизнеса ваших клиентов. Нужен бесплатный HTML-шаблон? Загрузите эти бесплатные готовые к использованию шаблоны веб-сайтов для своего собственного веб-сайта или веб-сайта вашего клиента. Просмотрите и загрузите огромную коллекцию бесплатных HTML-шаблонов. Htmltemplates.co — это большая коллекция высококачественных бесплатных HTML-шаблонов для дизайнеров и разработчиков со всего мира. Эти HTML-шаблоны на 100 % бесплатны, полностью адаптивны и обладают потрясающими функциями.
Как я могу загрузить бесплатные шаблоны HTML?
Если вы хотите скачать бесплатный HTML-шаблон веб-сайта, лучшего места, чем htmltemplates.co, вы не найдете.
Могу ли я изменить макет бесплатного HTML-шаблона?
Да, конечно. Это может быть необходимо для индивидуальной адаптации шаблонов к вашему веб-сайту. Однако вы не должны распространять какие-либо из этих HTML-шаблонов и всегда должны поддерживать ссылки в нижнем колонтитуле.
Это может быть необходимо для индивидуальной адаптации шаблонов к вашему веб-сайту. Однако вы не должны распространять какие-либо из этих HTML-шаблонов и всегда должны поддерживать ссылки в нижнем колонтитуле.
Нужны ли мне технические знания для изменения шаблонов HTML?
Да, для редактирования HTML-шаблонов необходимы навыки работы с HTML и CSS. Кроме того, программное обеспечение для редактирования изображений (например, Photoshop) может помочь вам внести изменения в дизайн выбранного шаблона. Но, конечно, если у вас нет нужных навыков, в Интернете есть тысячи веб-дизайнеров, которые могут внести необходимые изменения для вас.
Что такое шаблон?
Templated.co был очень популярным веб-сайтом, похожим на htmltemplates.co, который предлагал бесплатные шаблоны HTML-сайтов. К сожалению, шаблонный сайт в данный момент не работает.
Eine benutzerdefinierte HTML-Vorlage importieren | Mailchimp
Wenn du Mehr Kontrolle über dein E-Mail-Design haben möchtest, als das mit unseren Vorlagen möglich ist, kannst du deine eigene Vorlage Programmieren und in deinen Mailchimp-Account importieren. Nachdem du deine benutzerdefinierte Vorlage importiert hast, kannst du sie für zukünftige Kampagnen verwenden.
Nachdem du deine benutzerdefinierte Vorlage importiert hast, kannst du sie für zukünftige Kampagnen verwenden.
In diesem Artikel erfährst du, wie du deine benutzerdefinierte HTML-Vorlage importieren und bearbeiten kannst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Dies ist ein erweitertes Feature und somit für Benutzer*innen empfohlen, die Vorkenntnisse in benutzerdefinierter Programmierung mitbringen. Wende dich an deinen Entwickler oder beauftrage einen Mailchimp-Experten, падает дю Hilfe benötigst.
- Accounts mit Mailchimp-Standardtarif oder höher können benutzerdefinierte HTML-Vorlagen verwenden. Auf der Seite Pricing (Tarifübersicht) kannst du nachlesen, welche Особенности драгоценностей в den einzelnen Tarifen inbegriffen sind.
- Создан собственный HTML-фонограмма, описанный выше, или исходный код, имевший место, и другие типы данных в разделе, связанном с HTML-кодом.

- Лучшее использование HTML-кода и лучших практик по использованию лучших практик, информируйте о правилах HTML для дизайна электронной почты и быстрых изображений в ленте для дизайна электронной почты от Mailchimp.
- Wenn du eine selbst erstellte Vorlage im Vorlagen-Builder bearbeitest, kann es sein, dass deine Änderungen sich auf vorhandene Kampagnenentwürfe auswirken, die diese Vorlage verwenden.
- Dein Code Wird von Einem HTML-Validator überprüft, um sicherzustellen, dass die Syntax correkt ist.
- Füge das Tag *|UNSUB|* в deine benutzerdefinierte Vorlage ein. Es ist für alle Kampagnen obligatorisch.
- Die Zeichenkodierung deiner HTML-Datei muss UTF-8 sein.
- Форматирование всех изображений в форматах JPG, JPEG, PNG или GIF. Füge beliebige PDFs oder andere Dokumente hinzu, die in deinem Vorlagencode verlinkt sind, um sie mit Mailchimp zu hosten.
Импортный вариант
Nachdem du oder dein Entwickler die HTML deiner Vorlage Programmiert Haben, kannst du die Vorlage mit einer der folgenden Methoden importieren.
- Код Einfügen
- Импорт HTML
- Импортный почтовый индекс
Код айнфюген
So erstellst du eine benutzerdefinierte Vorlage, indem du deine eigene HTML einfügst:
- Klicke auf Campaigns (Kampagnen) .
- Нажмите на Шаблоны электронной почты (E-Mail-Vorlagen) .
- Нажмите на Создать шаблон (исходный вариант) .
- Navigiere zu den «Свой собственный код» (Selbst erstellt) -Optionen und wähle «Вставить код» (Code einfügen) .
- Wenn du im Tab Edit Code (Code bearbeiten) bist, ersetze oder bearbeite den Beispielcode und click auf Save (Speichern) im Bearbeitungsbereich.
- Wenn du mit der Bearbeitung der Vorlage fertig bist, click auf Save and Exit (Speichern und verlassen) .

Гаммачт кишки. Deine neu erstellte Vorlage findest du auf der Seite «Шаблоны» (Vorlagen) определяет счета.
Импорт HTML
So erstellst du eine benutzerdefinierte Vorlage, indem du eine HTML-Datei von deinem Computer importierst:
- Klicke auf Campaigns (Kampagnen) .
- Нажмите на Шаблоны электронной почты (E-Mail-Vorlagen) .
- Нажмите на Создать шаблон (исходный вариант) .
- Navigiere zu den «Code your own» (Самостоятельный ввод)-Optionen und wähle «Import HTML» (HTML importieren) .
- Нажмите на Просмотрите (Durchsuchen) и укажите HTML-даты.
- Gib deiner Vorlage einen Namen und Click auf Upload (Hochladen) .
- Überprüfe deine Vorlage und klicke auf Edit Code (Code Bearbeiten) или Edit Design (Design Bearbeiten) um gewünschte Änderungen vorzunehmen.

- Wenn du mit der Bearbeitung der Vorlage fertig bist, clicke auf Save and Exit (Speichern und verlassen) .
Гаммачт кишки. Deine neu erstellte Vorlage findest du auf der Seite «Шаблоны» (Vorlagen) определяет счета.
Почтовый индекс
Bevor du deine ZIP-Datei importierst, solltest du einige Punkte beachten.
- Deine ZIP-Datei muss kleiner als 1 MB sein und darf nur eine HTML-Datei enthalten. Wenn sie mehr als eine HTML-Datei enthält, verwenden wir die erste, die wir finden.
- Lege alle Bilder und Dateien im Stammverzeichnis der ZIP-Datei ab, nicht in Unterordnern. Мы загружаем все Bilder und Dateien im Content-Studio hoch und erstellen absolute Pfade für dich, wenn wir deine ZIP-Datei konvertieren.
- Verwende nur Buchstaben, Zahlen und Bindestriche im Dateinamen. Leerzeichen oder ungewöhnliche Zeichen können Probleme beim Importieren verursachen.
- Beim Hochladen wird zwischen Groß- und Kleinschreibung unterschieden.
 Dein Code muss также genau mit dem Dateinamen übereinstimmen.
Dein Code muss также genau mit dem Dateinamen übereinstimmen.
Nachdem du deine Datei correkt gespeichert und formatiert hast, kannst du deine Vorlage erstellen. So erstellst du eine Vorlage, indem du eine ZIP-Datei von deinem Количество импортированных компьютеров:
- Klicke auf Campaigns (Kampagnen) .
- Нажмите на Шаблоны электронной почты (E-Mail-Vorlagen) .
- Нажмите на Создать шаблон (исходный вариант) .
- Navigiere zu den «Свой собственный код» (Selbst erstellt) -Optionen und wähle «Import zip» (ZIP importieren) .
- Нажмите на Просмотрите (Durchsuchen) und wähle deine ZIP-Datei aus.
- Gib Deiner Vorlage Einen Namen und Clicke auf Загрузить (Хохладен) .
- Überprüfe deine Vorlage und klicke auf Edit Code (Code Bearbeiten) или Edit Design (Design Bearbeiten) um gewünschte Änderungen vorzunehmen.

- Wenn du mit der Bearbeitung der Vorlage fertig bist, click auf Save and Exit (Speichern und verlassen) .
Гаммачт кишки. Deine neu erstellte Vorlage findest du auf der Seite «Шаблоны» (Vorlagen) определяет счета.
г. Eine benutzerdefinierte Vorlage bearbeiten
Nachdem du deine benutzerdefinierte Vorlage importiert hast, kannst du sie im Bereich «Редактировать код» («Code Bearbeiten») des Vorlagen-Builders anpassen. Wenn du die Vorlagenprache von Mailchimp verwendet hast, kannst du auch Stile auf dem Tab «Редактировать дизайн» («Design bearbeiten») anwenden.
Wenn du bereit bist, deine benutzerdefinierte Vorlage in einer Kampagne zu verwenden, kannst du im E-Mail-Builder Inhalte hinzufügen und das Design anpassen. Alle weiteren, im Vorlagen-Builder vorgenommenen Änderungen können sich auf laufende Kampagnen auswirken, die diese Vorlage verwenden.

 </p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>


 html с данными внутри
# переменной контекста context
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)
html с данными внутри
# переменной контекста context
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
) bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Добавление дополнительного статического CSS файла -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Добавление дополнительного статического CSS файла -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html> png' %}" alt="My image"/>
png' %}" alt="My image"/>

 my">
<!-- не меньше 600х315, не более 8Мб -->
<meta content="http://localhost.my/img/og_cover.jpg">
<meta content="описание не длиннее 155 символов">
<meta content="Facebook ID">
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ник_компании_в_твиттере">
<meta name="twitter:title" content="Заголовок">
<meta name="twitter:description" content="описание не длиннее 155 символов">
<meta name="twitter:creator" content="@ник_в_твиттере">
<!-- картинка не меньше 280х150, не более 1Мб -->
<meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg">
<!-- G+ / Pinterest -->
<meta content="Заголовок">
<meta content="описание не длиннее 155 символов">
<meta content="http://localhost.my/img/g_cover.
my">
<!-- не меньше 600х315, не более 8Мб -->
<meta content="http://localhost.my/img/og_cover.jpg">
<meta content="описание не длиннее 155 символов">
<meta content="Facebook ID">
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ник_компании_в_твиттере">
<meta name="twitter:title" content="Заголовок">
<meta name="twitter:description" content="описание не длиннее 155 символов">
<meta name="twitter:creator" content="@ник_в_твиттере">
<!-- картинка не меньше 280х150, не более 1Мб -->
<meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg">
<!-- G+ / Pinterest -->
<meta content="Заголовок">
<meta content="описание не длиннее 155 символов">
<meta content="http://localhost.my/img/g_cover. jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114. png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.
png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144. png">
<meta name="theme-color" content="#ffffff">
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Яндекс.Браузер -->
<meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade">
</head>
<body>
<!-- Content -->
</body>
</html>
png">
<meta name="theme-color" content="#ffffff">
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Яндекс.Браузер -->
<meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade">
</head>
<body>
<!-- Content -->
</body>
</html> gif" alt="" /></a>
</div>
</li>
gif" alt="" /></a>
</div>
</li>
 Но реальные страницы имеют довольно внушительную структуру,
и даже используя многострочные строки, программа будет не очень читабельной:
Но реальные страницы имеют довольно внушительную структуру,
и даже используя многострочные строки, программа будет не очень читабельной:
 route("/")
def index():
return render_template('index.html')
route("/")
def index():
return render_template('index.html') html и также будем
загружать его при обращении по URL /about:
html и также будем
загружать его при обращении по URL /about:
 html', title="Про Flask")
html', title="Про Flask") html', title="Про Flask", menu = menu)
html', title="Про Flask", menu = menu) к. они содержат много
повторяющегося кода. Лучшим вариантом будет воспользоваться механизмом расширения
(наследования) шаблона для создания дочерних страниц сайта. Для начала
определим базовый шаблон страницы – ее структуру, следующим образом (файл base.html):
к. они содержат много
повторяющегося кода. Лучшим вариантом будет воспользоваться механизмом расширения
(наследования) шаблона для создания дочерних страниц сайта. Для начала
определим базовый шаблон страницы – ее структуру, следующим образом (файл base.html):
 html:
html:
 Скоро появится Another Home
Скоро появится Another Home 13
13 Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:
Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона: Он имеет полностью трехмерную среду с названием вашей компании, личным именем или любым другим текстовым мотивом. Используя первоклассные веб-технологии, нам удалось создать для ваших посетителей захватывающий опыт, чтобы вы могли сделать шаг вперед и отличаться от других. Если вы не уверены, загляните на нашу ДЕМО-страницу и убедитесь сами в этом волшебстве! Мы очень гордимся нашим кодом. Виктор не исключение. Пиксельный совершенный дизайн в соответствии с традициями чистого кода и удобочитаемости поможет вам легко изменить любую часть веб-сайта! Измените цвета на веб-сайте по своему вкусу с помощью легко читаемого руководства, полученного с файлами проекта. 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности
Он имеет полностью трехмерную среду с названием вашей компании, личным именем или любым другим текстовым мотивом. Используя первоклассные веб-технологии, нам удалось создать для ваших посетителей захватывающий опыт, чтобы вы могли сделать шаг вперед и отличаться от других. Если вы не уверены, загляните на нашу ДЕМО-страницу и убедитесь сами в этом волшебстве! Мы очень гордимся нашим кодом. Виктор не исключение. Пиксельный совершенный дизайн в соответствии с традициями чистого кода и удобочитаемости поможет вам легко изменить любую часть веб-сайта! Измените цвета на веб-сайте по своему вкусу с помощью легко читаемого руководства, полученного с файлами проекта. 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.
Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время. Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории.
Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории. После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона
После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности
Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы
У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011
Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011 pexels.com0004
pexels.com0004 Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вами
Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вами Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции. 5
5 ……Обновление 24 августа 2022 г.
……Обновление 24 августа 2022 г.
 com
com Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.
Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы. Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011
Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011

 Привлеките своих клиентов привлекательным дизайном, который привлечет их внимание и заставит их с нетерпением ждать предстоящего выпуска вашего веб-сайта. Привлекайте новых пользователей с помощью ссылок на ваши учетные записи в социальных сетях и подписки по электронной почте в один клик.
Привлеките своих клиентов привлекательным дизайном, который привлечет их внимание и заставит их с нетерпением ждать предстоящего выпуска вашего веб-сайта. Привлекайте новых пользователей с помощью ссылок на ваши учетные записи в социальных сетях и подписки по электронной почте в один клик. Готовы начать? Нажмите «Изменить», чтобы начать.
Готовы начать? Нажмите «Изменить», чтобы начать.
 Выделите свои лучшие творения на главной странице, добавив примеры предыдущих и предстоящих проектов, которые отражают ваше художественное видение. Поощряйте клиентов связываться с вами, связав свой профиль в Instagram и добавив свою контактную информацию. Готовы воплотить в жизнь свое профессиональное портфолио? Нажмите «Изменить», чтобы сделать этот шаблон своим.
Выделите свои лучшие творения на главной странице, добавив примеры предыдущих и предстоящих проектов, которые отражают ваше художественное видение. Поощряйте клиентов связываться с вами, связав свой профиль в Instagram и добавив свою контактную информацию. Готовы воплотить в жизнь свое профессиональное портфолио? Нажмите «Изменить», чтобы сделать этот шаблон своим. В довершение всего, страница контактов и социальные ссылки гарантируют, что вы создадите взаимодействие и связи, которых заслуживает ваш бизнес. Готовы наблюдать, как растет список ваших клиентов? Нажмите «Изменить», чтобы начать.
В довершение всего, страница контактов и социальные ссылки гарантируют, что вы создадите взаимодействие и связи, которых заслуживает ваш бизнес. Готовы наблюдать, как растет список ваших клиентов? Нажмите «Изменить», чтобы начать.
 Благодаря чистому структурированному макету и большим ярким изображениям этот шаблон делает все это и даже больше. Добавьте информацию о своих услугах, чтобы показать потенциальным клиентам, почему они должны выбрать именно вас, и побудите их обратиться за предложением через встроенную форму. Готовы генерировать ценные лиды и развивать свой бизнес? Нажмите «Изменить», чтобы начать.
Благодаря чистому структурированному макету и большим ярким изображениям этот шаблон делает все это и даже больше. Добавьте информацию о своих услугах, чтобы показать потенциальным клиентам, почему они должны выбрать именно вас, и побудите их обратиться за предложением через встроенную форму. Готовы генерировать ценные лиды и развивать свой бизнес? Нажмите «Изменить», чтобы начать. Беспрепятственно публикуйте свои записи в лентах, категориях и на страницах и загружайте видео для большей известности. Посетители сайта также могут легко подписаться и связаться с вами одним нажатием кнопки. Нажмите «Изменить» и расскажите о своих идеях всему миру.
Беспрепятственно публикуйте свои записи в лентах, категориях и на страницах и загружайте видео для большей известности. Посетители сайта также могут легко подписаться и связаться с вами одним нажатием кнопки. Нажмите «Изменить» и расскажите о своих идеях всему миру.
 com
com