CSS шаблоны для сайтов с использованием бестабличной верстки – Dobrovoimaster
Шаблоны для сайтов. Не правда ли не очень оригинальная тема для очередной статьи. Может оно конечно и так, в интернете достаточно представлено информации о том, где можно свободно скачать любой понравившийся шаблон для создания сайтов различной направленности. Да и мануала по переводу и адаптации шаблонов под любую CMS, тоже хватает.
Но согласитесь, вести блог о сайтостроении и не затронуть тему CSS шаблонов сайтов, по меньшей мере выглядело бы странным.Так что, этой статьей положу начало новой рубрики в своем дневнике и по мере возможности буду знакомить всех «страждущих» с интересными, сугубо на мой взгляд, вкус и цвет, разработками шаблонов, основанных на чистом CSS, т.е. на бестабличной верстке.
Все шаблоны будут представлены в оригинале, как есть, без каких либо изменений и правок. Живой просмотр доступен непосредственно на сайтах разработчиков, ссылки на скачивание по большей части прямые. Конечно же все шаблоны абсолютно бесплатны и вы можете без страх и упрека, использовать их для создания своих веб-страниц, блогов, для дизайна CMS и других веб-проектов.
Конечно же все шаблоны абсолютно бесплатны и вы можете без страх и упрека, использовать их для создания своих веб-страниц, блогов, для дизайна CMS и других веб-проектов.
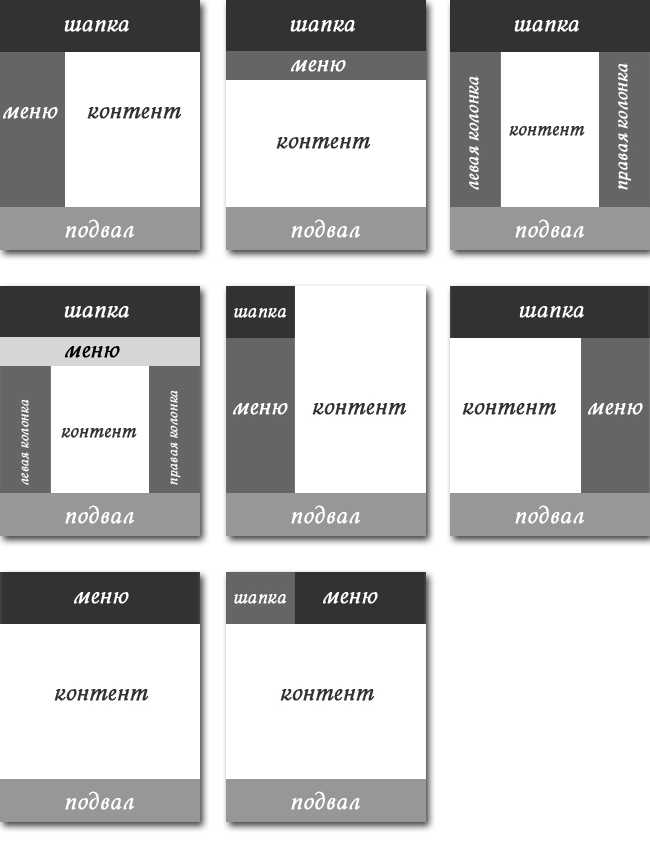
Для начала, предлагаю посмотреть несколько универсальных шаблонов для создания сайта:
Шаблон сайта — «Sandy»
Интересно сформированный, универсальный шаблон сайта, с теми самыми «рюшечками» в оформлении шапки сайта и отдельной панели меню. Шаблон укомплектован набором готовых страниц для блога, контактной формы, представительной страницей из серии «О нас» и еще одной сервисной страничкой, типа «Услуги». Привлекает компактный сайдбар и плавное переключение страниц.
ДемоСкачать
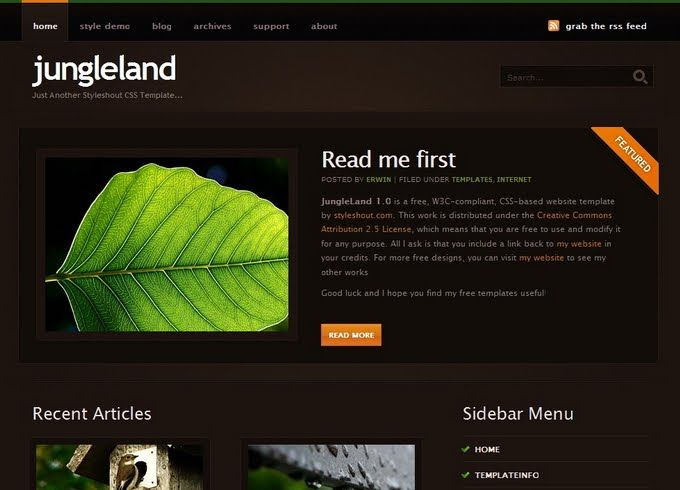
Шаблон сайта — «Greeny»
Универсальный шаблон сайта, выполненный в стиле сочетания темного фона с контрастными элементами зеленого цвета, что само по себе обеспечивает четкость визуального восприятия. В состав комплекта входит галерея, страница обратной связи с встроенной контактной формой, шаблоны страниц для блога и информационной «О сайте».
ДемоСкачать
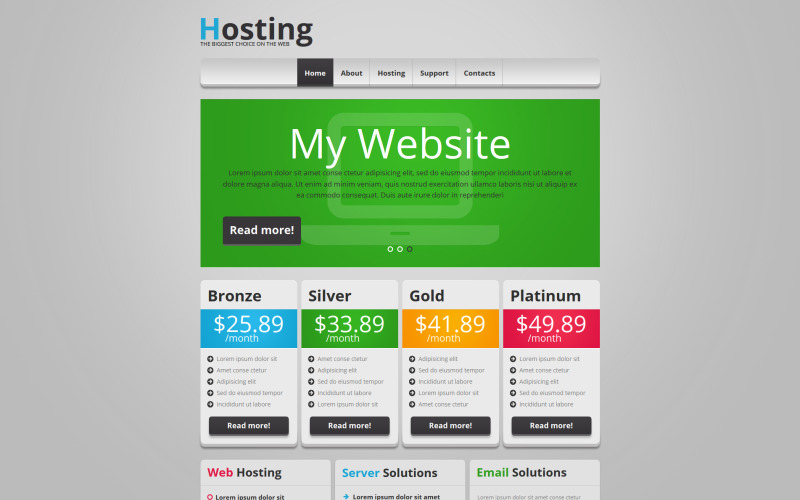
Шаблон сайта — «Platinum»
Название шаблона говорит само за себя. В дизайне преобладают спокойные серые тона с отливом платины. На главной встроен интересный слайдер изображений, меню многоуровневое с выпадающими подпунктами, в подвале вшита кнопка для быстрого возврата наверх страницы. Шаблон универсальный и отлично подойдет для реализации любых веб-проектов. Укомплектован стандартным набором страниц для блога, портфолио и контактной формы.
ДемоСкачать
Шаблон сайта — «Busy mode»
Светлый, радующий глаз универсальный шаблон с элементами прозрачности в дизайне. Замечательно оформленный слайдер на главной с различными эффектами переходов. Двухуровневое меню, боковая панель справа, а так же готовые страницы для блога, галереи для демонстрации изображений и контактной формы с интегрированной картой Google.
ДемоСкачать
Надеюсь, что новая рубрика придется ко двору и найдет своих читателей. Следите за обновлениями и задавайте интересующие вас вопросы по теме.
Следите за обновлениями и задавайте интересующие вас вопросы по теме.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Лаба 3 — презентация онлайн
Серверная разработка ПО
Лаба 3
Шаблоны
Из этой темы мы узнаем:
□ Что такое шаблоны и для чего они нужны;
□ как использовать функцию render () и класс TemplateResponse для загрузки шаблонов;
□ как передать в шаблоны простые и сложные данные;
□ что такое статичные файлы, файлы CSS и как использовать статичные файлы в приложениях на Django;
□ как можно изменить конфигурацию шаблонов НТМL-страниц;
□ как можно расширить шаблоны НТМL-страниц на основе базового шаблона;
□ как можно использовать специальные теги в шаблонах НТМL-страниц.
Шаблоны (templates) отвечают за формирование внешнего вида приложения. Они предоставляют
специальный синтаксис, который позволяет внедрять данные в код НТМL.
В предыдущих темах мы создали и доработали проект test1 с приложением firstapp. Теперь добавим в
проект шаблоны. Для этого определим в корневой папке проекта новый каталог с именем templates.
Вообще-то имя папки с шаблонами может быть любым, но, как правило, для лучшего восприятия
структуры проекта этой папке все же лучше присвоить значащее имя templates.
Теперь нам надо указать, что этот каталог будет использоваться в качестве хранилища шаблонов. Для
этого откроем файл settings.py. В этом файле настройка шаблонов производится с помощью
переменной TEМPLATES. Здесь параметр DIRS задает набор каталогов, которые хранят шаблоны. Но по
умолчанию он пуст. Изменим этот фрагмент кода следующим образом:
Теперь создадим в папке templates новый файл index.html.
По сути, это обычная веб-страница, содержащая код НТМL. Теперь
используем эту страницу для отправки ответа пользователю.
Для этого перейдем в приложении firstapp к файлу views.py, который определяет функции для обработки
запроса пользователя, и изменим этот файл следующим образом:
Что мы здесь сделали? Первым шагом мы из модуля django. shortcuts импортировали функцию render
shortcuts импортировали функцию render
(предоставлять). Вторым шагом изменили функцию def index (request). Теперь функция index ( request)
вызывает функцию render, которой передаются объект запроса пользователя request и файл шаблона
index.html, который находится в папке templates.
Однако в проекте Django нередко бывает несколько приложений. И каждое из этих приложений может
иметь свой набор шаблонов. Чтобы разграничить шаблоны для отдельных проектов, можно создавать
для шаблонов каждого приложения отдельный каталог. Например, в нашем случае у нас одно
приложение — firstapp. Создадим для него в папке templates каталог firstapp (по имени приложения). И в
этом каталоге определим файл home.html.
Теперь изменим файл views.py нашего приложения, указав в нем новый путь к странице сайта, которую
нужно выдать пользователю при его обращении к домашней странице сайта — home.html
Стоит отметить, что теперь в пути к шаблону
страницы показывается и папка, в которой он
находится: firstapp/home. html.
html.
Класс TemplateResponse
Ранее для загрузки (вызова) шаблона применялась функция render (), что является наиболее
распространенным вариантом. Однако мы также можем использовать класс TemplateResponse
(шаблонный ответ). Функция def index (request) при использовании класса TemplateResponse будет
выглядеть следующим образом.
Результат работы приложения с использованием класса TemplateResponse будет таким же, как и при
использовании функции rеndеr()
Передача данных в шаблоны
Одним из преимуществ шаблонов является то, что мы можем передать в них пользователю различные
данные, которые будут динамически подгружены из базы данных через представления (views). Для
вывода данных в шаблоне могут использоваться различные способы. Так, вывод самых простых
данных может осуществляться с помощью двойной пары фигурных скобок:
{{название_объекта}}
Вернемся к нашему проекту test1, содержащему приложение firstapp. Добавим в папку
templates\firstapp еще один шаблон страницы — index_app1. html
html
Как можно видеть, мы ввели здесь две новые переменные:
header и message. Эти переменные и будут получать значения
из представления (view).
Чтобы из функции-представления передать данные в шаблон применяется еще один (третий) параметр
в функции render, который называется контекст (context). В качестве примера изменим в файле
views.py функцию def index () следующим образом:
В нашем шаблоне мы использовали две переменные: header и message, соответственно, словарь
data, который передается в функцию render через параметр context, теперь содержит два значения с
ключами: header и message.
Передача в шаблон сложных данных
Рассмотрим теперь передачу пользователю через шаблон более сложных данных.
Здесь мы создали несколько переменных: header, langs, user и addr и все эти переменные обернули в
словарь data. Затем в функции render () передали этот словарь третьему параметру — context.
Теперь нам нужно изменить сам шаблон templates\index. html, чтобы он смог принять новые данные.
html, чтобы он смог принять новые данные.
Поскольку объекты langs и address представляют, соответственно, массив и кортеж, то мы можем
обратиться к их элементам через индексы, как мы это делали с ними в любом программном коде на
Python. Например, первый элемент кортежа адреса (address) мы можем получить следующим образом:
address.0. Соответственно, к элементам массива, содержащего языки (langs) можно обращать по номеру
элемента в массиве: langs.0, langs.1. Поскольку объект с информацией о пользователе (user) представляет
словарь, то аналогичным образом мы можем обратиться к его элементам по ключам словаря name и age
следующим образом: user. name, user. age
Статичные файлы
Пришло время ближе познакомиться со статическими файлами. Статическими файлами называются
все файлы каскадных таблиц стилей (Cascading Style Sheets, CSS), изображений, а также скриптов
javascript, — т. е. файлы, которые не изменяются динамически и содержание которых не зависит от
контекста запроса и одинаково для всех пользователей. Можно воспринимать их как своего рода
Можно воспринимать их как своего рода
«макияж») для веб-страниц. Для придания привлекательности информации, выводимой на НТМLстраницах, используются различные стили форматирования текстов, оформленные в виде каскадных
таблиц стw,ей (CSS) с помощью их специального языка. Объявление стиля состоит из двух частей:
селектора и объявления. В НТМL имена элементов нечувствительны к регистру, поэтому в селекторе
значение h2 работает так же, как и ю. Объявление состоит из двух частей: имени свойства (например,
color) и значения свойства (например, grey). Селектор сообщает браузеру, какой именно элемент
форматировать, а в блоке объявления (код в фигурных скобках) указываются форматирующие
команды — свойства и их значения.
Стили могут быть следующих видов:
□ встроенные;
□ внутренние;
□ внешняя таблица стилей.
Внутренние стили имеют приоритет над внешними таблицами стилей, но уступают встроенным стилям,
заданным через атрибут style. При использовании встроенных стилей СSS-код располагается в НТМLфайле, непосредственно внутри тега элемента с помощью атрибута style:
<p style=“font-weight: bold; color: red;”> Этот текст будет красного цвета!</p>
Рассмотрим использование стилей на нескольких примерах. Для этого вернемся к нашему проекту hello
Для этого вернемся к нашему проекту hello
и перейдем к файлу test1\templates\firstapp\home.html.
Изменим стиль выводимого текста: первую строку выведем красным цветом, а вторую — синим. Для этого
изменим текст файла home.html следующим образом.
Использовать встроенные стили достаточно просто, но не совсем удобно. Если через какое-то время
потребуется изменить цвет всех заголовков на всех страницах, то нужно будет менять код на каждой из
страниц.
Внутренние стили отличаются от встроенных стилей тем, что они встраиваются в раздел <head> </head>
НТМL-документа. Изменим текст файла home.html следующим образом:
Несмотря на то что перед тегом h2 во встроенном стиле задан красный цвет текста, выведен он в зеленом.
То есть здесь задействован тот стиль (внутренний), который был указан в заголовке страницы. Проверим
теперь в работе приоритетность внутренних стилей над встроенными.
Как можно видеть (при выводе цветного изображения на экран
компьютера), заголовок страницы имеет красный цвет, что
подтверждает приоритет встроенного стиля над внутренним.
Использование статичных файлов в приложениях на Django
Добавим в корневую папку проекта новую вложенную папку static.
А чтобы не смешивать в одной папке различные типы статичных файлов,
создадим для каждого типа файлов отдельную папку. В частности, создадим в
папке ststic папку images — для изображений, и папку css — для таблиц стилей.
Подобным образом можно создавать папки и для других типов файлов. Теперь
структура нашего проекта будет выглядеть так:
Для определения пути к статическим файлам используются выражения такого типа:
{% static «путь к файлу внутри папки static» %}
Так что возьмем шаблон home.html из
папки templates\firstapp и изменим его
следующим образом:
Чтобы файлы из папки static могли использоваться в приложениях, надо указать путь к этой папке в
файле settings.py, добавив в конец файла следующий код:
Далее добавим стилей в файл syles.css:
После этих изменений обратимся к странице home.html и получим следующий результат:
Изображения тоже являются статическими файлами. Для хранения изображений мы ранее создали
Для хранения изображений мы ранее создали
папку images. Разместим в этой папке файл с любым изображением и дадим ему имя image1 .jpg.
Теперь выведем его на нашей странице home.html, для чего модифицируем код страницы следующим
образом:
Однако, если мы так запустим сервер, то мы увидим такую
картинку:
Для того, чтобы изображение появилось, нам необходимо
поместить на компьютере в указанную папку указанное
изображение.
Использование класса TemplateView для вызова шаблонов НТМL-страниц
В примерах предыдущих разделов, когда приходил запрос от браузера пользователя, система
маршрутизации выбирала нужное представление (view), и уже оно вызывало шаблон для генерации
ответа. Однако если нужно просто возвратить пользователю содержимое шаблона, то для этого
необязательно определять функцию в представлении и обращаться к ней. Можно воспользоваться
встроенным классом TemplateView и вызвать нужный шаблон, минуя обращение к представлению.
Проверим, как это работает на простых примерах, для чего определим два шаблона about и contact в
папке hello\templates\firstapp\.
about
contact
Осталось внести в файл urls.py следующие изменения
В рассматриваемом программном коде сначала для вызова главной страницы сайта делается обращение
к функции index () в представлении view, и уже функция index () вызывает главную страницу приложения
firstapp/home.html. Затем в двух строках программного кода для вызова страниц firstapp\about.html и
firstapp\contact.html используется класс TemplateView. По своей сути класс TemplateView предоставляет
функциональность представления.
С помощью метода as_view() через параметр template_name задается путь к шаблону, который и будет
использоваться в качестве ответа. С помощью параметра extra _ context в метод as _ view можно
передать данные для их отображения в шаблоне. Данные должны представлять собой словарь. В
качестве примера передадим в шаблон contact.html виды работ, которые выполняет компания. Для
этого используем переменную work и следующим образом изменим код файла urls.py
Здесь в шаблон contact. html передается объект work, который представляет строку со следующей
html передается объект work, который представляет строку со следующей
информацией: «Разработка программных продуктов». И теперь мы можем использовать этот объект в
шаблоне contact.html.
Конфигурация шаблонов НТМL-страниц
За конфигурацию шаблонов проекта отвечает переменная TEМPLATES, расположенная в файле settings.py.
Здесь используются следующие переменные:
□ ВACKEND — указывает, что надо использовать шаблоны
Django;
□ DIRS — указывает на каталоги (папки) в проекте,
которые будут содержать шаблоны;
□ APP_DIRS- при значении тrue указывает, что поиск
шаблонов будет производиться не только в каталогах
(папках), указанных в параметре DIRS, но и в их
подкаталогах (подпапках). Если такое поведение
недопустимо, то можно установить значение False;
□ OPTIONS — указывает, какие обработчики (процессоры)
будут использоваться при обработке шаблонов
Расширение шаблонов НТМL-страниц на основе базового шаблона
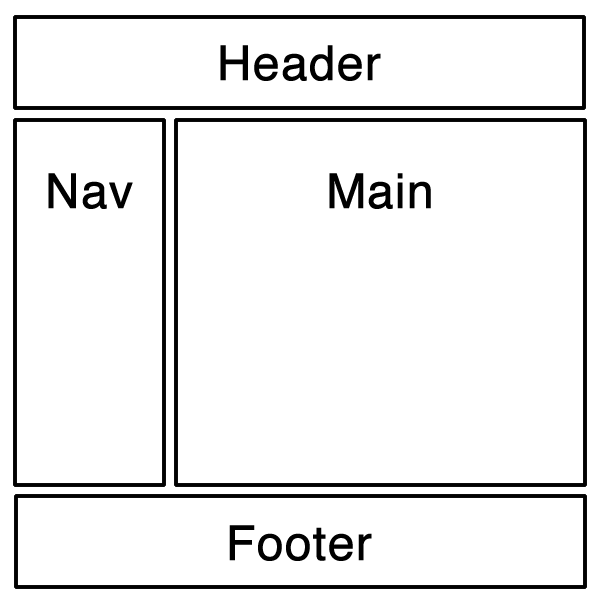
Хорошим тоном программирования считается формирование единообразного стиля сайта, когда вебстраницы имеют одни и те же структурные элементы: меню, шапку сайта (header), подвал (footer),
боковую панель (sidebar) и т. д.
д.
Конечно, можно сконфигурировать каждый шаблон по отдельности. Однако если возникнет
необходимость изменить какой-то блок — например, добавить в общее меню еще один пункт, то придется
менять все шаблоны, которых может быть довольно много. И в этом случае более рационально
многократно использовать один базовый шаблон, который определяет все основные блоки страниц сайта.
Попросту говоря, нужно создать некий базовый шаблон.
В качестве примера создадим базовый
шаблон, который назовем base.html.
Здесь с помощью элементов:
{% blосk название_блока %} {% endblok название_ блока %} определяются отдельные блоки шаблонов.
Когда другие шаблоны будут применять этот базовый шаблон, то они могут определить для блока ti tle
какое-то свое содержимое. Подобным же образом здесь определены блоки header и content. Для каждого
блока можно определить содержимое по умолчанию. Так, для блока title это строка заголовок. И если
другие шаблоны, которые станут использовать этот шаблон, не определят содержимое для блока title, то
этот блок будет использовать строку заголовок. Впрочем, содержимое по умолчанию для блоков
Впрочем, содержимое по умолчанию для блоков
определять не обязательно. Самих же блоков при необходимости можно определить сколько угодно. Как
можно видеть, в базовом шаблоне также определен подвал страницы (footer).
Поскольку мы хотим сделать подвал общим для всех страниц, то мы его не определяем как отдельный
блок, а задаем значение этой части страницы в виде некой константы. Теперь применим наш базовый
шаблон.
Теперь применим наш базовый шаблон. Создадим в каталоге templates\firstapp новый файл-шаблон
главной страницы сайта с именем index.html и напишем в нем следующий код
Здесь с помощью выражения {% extends «firstapp/base.html» %} мы определили, что эта страница будет
формироваться (расширяться) на основе базового шаблона с именем base.html, который находится в
каталоге шаблонов приложения firstapp (по пути: firstapp\Ьase.html). Затем задали содержимое для
блоков title, header и content. Эти значения и будут переданы в базовый шаблон (base. html). Стоит
html). Стоит
отметить, что не обязательно указывать содержимое для всех блоков базового шаблона.
Изменим следующим образом код функции def index () в представлении view.
В итоге по связке шаблонов index.html и base.html в браузере будет выдан следующий результат
Теперь используем тот же базовый шаблон base.html для формирования другой страницы сайта about.html.
Здесь с помощью выражения {% extends «firstapp/base.html» %} мы определили, что эта страница
будет формироваться (расширяться) на основе базового шаблона с именем base.html, который
находится в каталоге шаблонов приложения firstapp (по пути: firstapp\base.html). Затем задали
содержимое для блоков title, header и content. Эти значения и будут переданы в базовый шаблон
(base.html).
Теперь используйте все тот же базовый шаблон base.html для формирования другой страницы сайта contact.html. Измените файл contact.html по своему усмотрению и желанию.
кажется
конец лекции
11 сайтов с шаблонами CSS: не начинайте с нуля!
Веб-дизайн стал более доступным, чем когда-либо, но для получения профессионально выглядящих результатов по-прежнему требуется много работы и много навыков.
К счастью, вам не нужно каждый раз начинать с нуля. В Интернете доступны тысячи бесплатных CSS-шаблонов, и все они отражают современные тенденции и технологии дизайна. Вы можете использовать их в исходном виде или настроить под себя.
В этом руководстве мы более подробно рассмотрим шаблоны CSS и где их найти.
Что такое шаблон CSS?
Шаблон CSS не просто содержит CSS: он дает вам все необходимое для создания полнофункционального веб-сайта. Когда вы загружаете его, вы обычно получаете папку, содержащую следующее:
- HTML-файлы — Вы получите HTML-файл для каждой страницы веб-сайта. Он будет содержать образцы текста и изображений, которые вам нужно будет заменить собственным содержимым. Вы также должны иметь возможность настраивать метаданные, касающиеся таких вещей, как описание сайта.
- CSS-файл . Обычно вы получаете один основной CSS-файл, содержащий все стили для сайта, а также любые дополнительные функции, такие как сброс таблицы стилей или файл для веб-шрифтов.

- Файл Javascript — Если сайт содержит функции Javascript, в идеале они должны быть включены в отдельный файл, а не включены в документы HTML.
- Изображения, шрифты и значки — Все изображения, используемые в шаблоне, также должны быть включены. Вы можете сохранить такие вещи, как значки и фон, но вам нужно будет заменить другие изображения-заполнители своими собственными. Также могут быть включены некоторые пользовательские шрифты.
В отличие от большинства других типов шаблонов, с которыми вы столкнетесь, будь то шаблоны WordPress, Excel или InDesign, шаблоны CSS требуют определенных технических знаний.
Нет удобного интерфейса для их редактирования, поэтому вам нужно знать, как ориентироваться в HTML-документе, чтобы добавить свой собственный контент. Чтобы сделать свои собственные настройки, вам понадобятся приличные знания CSS.
Что искать в шаблоне CSS
Существует множество бесплатных CSS-шаблонов на выбор. Так как же узнать, что подходит именно вам? Вот несколько вещей, на которые стоит обратить внимание:
Так как же узнать, что подходит именно вам? Вот несколько вещей, на которые стоит обратить внимание:
- Дизайн — Очевидно, вам нужен сайт, который выглядит красиво и отражает тот образ, который вы хотите изобразить. Но также подумайте, подходит ли шаблон для ваших нужд сейчас и в будущем. Многие предназначены для одностраничных веб-сайтов; некоторые предназначены для нескольких страниц. Если вам нужно последнее, подумайте, не лучше ли вам вместо этого использовать CMS, например WordPress.
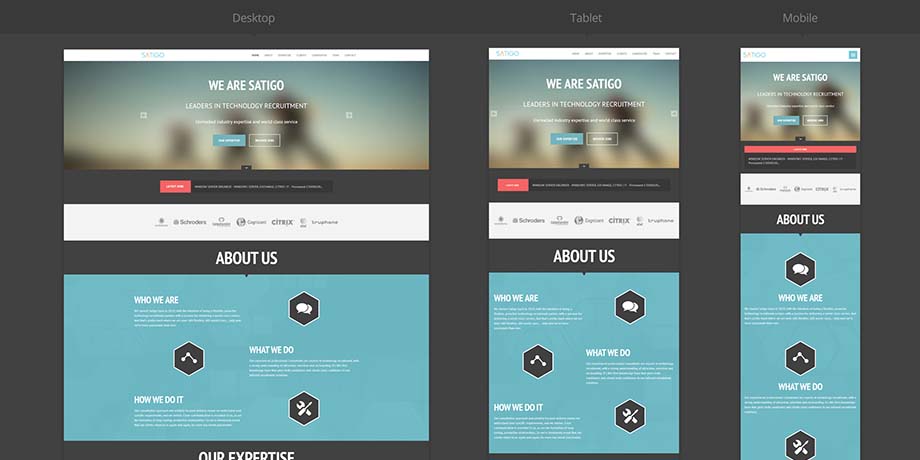
- Mobile-Optimized — Использование мобильного Интернета теперь выше, чем настольного, поэтому важно, чтобы ваш сайт правильно работал на смартфонах. Любой достойный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш избранник не делает, переключитесь на тот, который делает.
- Хорошо написанный — Загрузите шаблон и просмотрите код, прежде чем приступить к его использованию.
 Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть ориентирован на SEO и правильно использовать теги title и header.
Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть ориентирован на SEO и правильно использовать теги title и header. - Лицензия — Обязательно проверьте лицензию для выбранного шаблона CSS. Многие из них доступны по лицензии Creative Commons, но разные версии этой лицензии определяют, можете ли вы редактировать шаблон, можете ли вы использовать его в коммерческих целях и нужно ли вам указывать оригинального дизайнера.
- Дополнения — Некоторые разработчики шаблонов CSS предлагают свою работу на условиях «фримиум». Вы получаете шаблон бесплатно, но можете заплатить за дополнительные настройки, чтобы сделать его уникальным для вашего сайта.
После всего сказанного давайте рассмотрим лучшие места, где можно найти бесплатные шаблоны CSS.
Эта потрясающая коллекция из более чем 800 шаблонов CSS содержит стили для каждого класса веб-сайтов. Все они созданы специально для сайта, поэтому вы не должны увидеть их где-либо еще.
Все шаблоны являются адаптивными и созданы с использованием HTML5. Они маленькие и легкие, с дополнительными функциями Javascript, такими как лайтбокс для видео или эффекты прокрутки, которые используются только там, где они добавляют реальную ценность опыту.
Styleshout предлагает широкий выбор как бесплатных, так и премиальных шаблонов, первый из которых выпущен под лицензией Creative Commons.
Бесплатные шаблоны охватывают широкий спектр категорий, от полных веб-сайтов до страниц, которые скоро появятся, и даже страницы с ошибкой 404, которую часто упускают из виду. Вы можете настроить их самостоятельно и адаптировать к стилю вашего существующего сайта, или вы можете заплатить, чтобы Styleshout сделал это за вас.
Эта суперстильная коллекция шаблонов также суперпопулярна. Большинство из них были загружены сотни тысяч раз, и легко понять, почему.
Удовлетворены все обычные категории сайтов, такие как блог и страница продукта, и есть несколько особенно приятных дизайнов для фотографов, чтобы показать свою работу.
Недостаток Freebiesbug в количестве с лихвой компенсируется качеством. Сайт, на котором молодые разработчики демонстрируют свои навыки, включает в себя множество высококачественных дизайнов премиум-класса.
Впечатляющая коллекция бесплатных шаблонов на сайте идеально подходит для агентств, фотографов, разработчиков приложений и других творческих людей. Наполненные Javascript и CSS-эффектами и анимацией, вы можете настраивать сайты, хотя часто они настолько хороши, что вы можете этого не захотеть.
Кроме того, Freebiesbug.com включает в себя всевозможные бесплатные ресурсы для веб-дизайнеров, включая шрифты, стоковые фотографии, эскизы Illustrator, PSD-файлы и многое другое.
Free-CSS.com — это веб-сайт без излишеств, предлагающий — на момент написания — около 2503 бесплатных шаблонов, а также множество платных шаблонов на случай, если вы все еще не можете найти то, что ищете.
С таким большим выбором может быть немного сложно остановиться на идеальном дизайне. Качество в целом хорошее, хотя сайт существует уже 10 лет, и это означает, что на нем по-прежнему размещаются шаблоны, написанные на XHTML. Вы хотите избежать их. Другое дело — убедиться, что вы проверили лицензию на выбранный вами шаблон. Все они бесплатны, но некоторые из них являются общественным достоянием, некоторые принадлежат Creative Commons, а некоторые используют лицензию конкретного автора.
28 страниц бесплатных шаблонов CSS, в основном с использованием современных макетов на основе сетки на одной странице. Если простота — это то, что вам нужно, то это место для поиска. Дизайн чистый, привлекательный и простой в настройке.
OS-Templates.com также предлагает большую коллекцию «базовых шаблонов». Они дают вам базовую структуру веб-сайта в различных популярных схемах макета (двухколоночный, трехколоночный и т. д.), при этом совершенно не стилизованные. Как и при использовании темы по умолчанию в WordPress, пустой холст позволяет превратить ваш сайт во что угодно.
7. boag.online [Больше не доступно]
Maglev — это одностраничный шаблон веб-сайта, который можно просмотреть в действии на сайте boag.online.
Это быстрый и чистый шаблон, идеально подходящий для страницы продукта. Минималистский дизайн дополняется лишь несколькими эффектами Jquery, помогающими пролистывать разделы. Простой макет работает сам по себе, но он также является отличной отправной точкой для ваших собственных настроек.
ШаблоныPixel Buddha не ограничиваются только веб-сайтами, они также включают в себя некоторые для рассылок по электронной почте.
В любом случае, все они разработаны с использованием HTML5 и CSS3 и адаптивны, поэтому отлично смотрятся на любом устройстве. Основные моменты включают Howdy HTML, красивый шаблон портфолио / резюме, и SOHO HTML, потрясающе выглядящую страницу электронной коммерции, которая включает исходные файлы PSD поверх HTML и CSS.
В Templatemo доступно около 500 бесплатных шаблонов. Некоторые из лучших — это те, которые освобождаются от системы сеток в стиле Bootstrap, чтобы попробовать что-то другое.
Некоторые из лучших — это те, которые освобождаются от системы сеток в стиле Bootstrap, чтобы попробовать что-то другое.
Большинство шаблонов просты и лаконичны, хотя такие функции, как лайтбоксы и карусели контента, включены там, где они необходимы. Нам также нравится тот факт, что некоторые шаблоны по умолчанию настроены на работу с шестью страницами. Это упрощает работу, если ваш контент не соответствует все более распространенному одностраничному макету.
Bootstrap — это невероятно популярный интерфейсный фреймворк, который позволяет создавать высококачественные веб-сайты в кратчайшие сроки. Тем не менее, обучение занимает немного времени, и именно здесь начинается Start Bootstrap .
Эта коллекция бесплатных шаблонов с открытым исходным кодом создана с использованием сетки Bootstrap. Есть более 30 на выбор. Некоторые из них полностью разработаны и предназначены для приложений, блогов и целевых страниц, в то время как другие представляют собой пустые макеты, ожидающие, пока вы их добавите.
Наконец-то кое-что более практичное. Bootswatch предлагает 16 тем с открытым исходным кодом для оформления сайтов, созданных с использованием Bootstrap.
Вы можете самостоятельно создать макет своего сайта с помощью Bootstrap или загрузить один из пустых шаблонов из Start Bootstrap. Bootswatch меняет шрифты, цвета фона и стили кнопок, меню и других элементов. Это придает вашему сайту уникальный вид, оставаясь при этом верным ультра-чистому духу Bootstrap.
С помощью Bootstrap легко создать простой веб-сайт, а Bootswatch моментально доводит его до совершенства.
Как использовать шаблоны CSS
Вообще говоря, существует два способа использования шаблонов. Вы либо используете их как есть, либо используете в качестве основы для своего собственного дизайна.
Опасность при использовании шаблонов заключается в том, что вы получите веб-сайт, идентичный чужому. Выберите популярный шаблон, и там могут быть буквально десятки тысяч одинаковых сайтов. Это главный аргумент в пользу их кастомизации.
Это главный аргумент в пользу их кастомизации.
CSS-шаблоны — отличный способ для опытных веб-дизайнеров, которые имеют в виду базовый макет и хотят сразу приступить к его стилизации.
Они также идеально подходят для новичков в веб-дизайне. Если вы разбираетесь в HTML и CSS, но у вас еще нет уверенности или знаний для создания сайта с нуля, тогда шаблон CSS служит как простым способом получить красивый сайт, так и отличным инструментом обучения.
Вы можете считать это незавершенным. Начните с переключения шрифтов и изменения цветовой схемы, и со временем вы сможете изменить дизайн существующих элементов, добавить новые и так далее. Нет лучшего способа узнать что-либо, чем получить практический опыт.
Используете ли вы шаблоны CSS при создании веб-сайтов? Какие ваши любимые места, чтобы найти их? Поделитесь с нами своим опытом и советами в комментариях.
35 лучших бесплатных HTML-шаблонов веб-сайтов на CSS 2023
В последние годы произошли большие изменения в том, как проектируются веб-сайты, как создаются адаптивные прототипы сайтов и как работает электронная коммерция. Стандартная целевая страница конструктора построена на основе HTML-шаблона, созданного с учетом особенностей интернет-магазина. Это связано с тем, что веб-сайт, который либо полностью адаптивен, либо имеет широкий спектр функций, становится все более распространенным и популярным.
Стандартная целевая страница конструктора построена на основе HTML-шаблона, созданного с учетом особенностей интернет-магазина. Это связано с тем, что веб-сайт, который либо полностью адаптивен, либо имеет широкий спектр функций, становится все более распространенным и популярным.
Использование бесплатных шаблонов веб-сайтов в формате HTML дает множество преимуществ. С одной стороны, вы можете сэкономить много денег. Веб-шаблоны — отличный способ получить профессионально выглядящий веб-сайт, не тратя много денег.
Кроме того, вы можете найти широкий выбор шаблонов. Это означает, что вы можете найти бесплатно загружаемые шаблоны веб-сайтов, которые соответствуют вашим конкретным потребностям и стилю. Наконец, использование шаблона может помочь вам быстро и легко запустить свой веб-сайт.
Статья по теме
- Бесплатные HTML5 шаблоны сайтов
- Бесплатные шаблоны сайтов Bootstrap
Ucorpora
Удивительный бесплатный шаблон веб-сайта HTML CSS Ucorpora использует современные веб-технологии и адаптивный дизайн. Целевая страница часто представляет собой демонстрацию шаблона с сайта, который предлагает бесплатные шаблоны CSS, или с сайта, который это делает.
Целевая страница часто представляет собой демонстрацию шаблона с сайта, который предлагает бесплатные шаблоны CSS, или с сайта, который это делает.
Подробнее / скачатьДемо
Высшая школа
Бесплатный HTML-шаблон «Выпускная школа» был создан специально для создания образовательных веб-сайтов. Полноразмерный видеобаннер можно увидеть, прокрутив вниз до того места, где он находится на сайте, в дополнение к трем скользящим окнам с содержимым.
Дополнительная информация / загрузкаDemo
Invent
Веб-сайты, посвященные ИТ-решениям, ИТ-компаниям или корпоративным ИТ-специалистам, могут использовать бесплатный шаблон Invent HTML Bootstrap 4, который можно загрузить. Он будет хорошо отображаться на различных настольных ПК и мобильных устройствах, поскольку построен с использованием сетки Bootstrap 4.
Дополнительная информация / скачатьDemo
Hexashop
Вы можете начать зарабатывать деньги на своем онлайн-бизнесе, используя шаблон HTML/CSS HexaShop. Более подробная информация о HexaShop доступна здесь. Здесь вы можете найти больше информации о HexaShop.
Более подробная информация о HexaShop доступна здесь. Здесь вы можете найти больше информации о HexaShop.
Дополнительная информация / загрузкаДемонстрация
Финансирование
Финансирование — это бесплатный HTML-шаблон начальной загрузки, который можно использовать для широкого круга тем веб-сайтов, таких как консалтинг, консультирование, бизнес, консалтинг, корпоративные вопросы, финансы и финансовые вопросы. Любой веб-сервер может загрузить этот шаблон и использовать его.
Дополнительная информация / загрузкаДемонстрация
Шаблон Elegance
Видео с синим градиентом может воспроизводиться в фоновом режиме на HTML-шаблоне Elegance. В документе HTML также есть это видео, воспроизводимое в фоновом режиме. Стрелки вверх и вниз на клавиатуре могут использоваться для навигации между различными разделами веб-сайта. Элементы карусели используются на многих страницах.
Дополнительная информация / загрузкаДемонстрация
Архитектор
Независимо от того, как долго вы работаете в архитектурной отрасли, вам все равно необходимо создать веб-сайт для вашей компании, который отлично демонстрирует работу, которую вы делаете, чтобы оставаться конкурентоспособными.
Подробнее / скачатьДемонстрация
Victory Template
Victory — это CSS-шаблон, ориентированный в основном на заведения общественного питания, особенно рестораны. Для бронирования можно использовать простую HTML-форму. Он также предлагает регулярно меняющиеся блюда.
Дополнительная информация / загрузкаDemo
Impact Agency
Impact — великолепный бесплатный HTML-шаблон Bootstrap 5, который идеально подходит для компаний, которые хотят выделиться в Интернете. Он был создан с помощью Bootstrap и включает версию HTML 5.
Дополнительная информация / загрузкаДемо
Liberty Market
NFT используются Liberty NFT Market. Это шаблон Bootstrap 5 HTML CSS с пятью редактируемыми HTML-страницами и яркими цветами. Этот макет HTML CSS Liberty Market имеет профессиональный уровень.
Дополнительная информация / загрузкаDemo
Denschool
Школьные HTML-шаблоны для детского сада, начальной школы, колледжа, старшей школы и университета доступны под названием Denschool. Бесплатно по лицензии Creative Commons 3.0 как для частного, так и для коммерческого использования.
Бесплатно по лицензии Creative Commons 3.0 как для частного, так и для коммерческого использования.
Дополнительная информация / загрузкаДемо
KidKinder
Бесплатный HTML-шаблон для дошкольных учреждений называется KidKinder. Благодаря главному заголовку и элементам пользовательского интерфейса, таким как контактная форма, навигация в нижнем колонтитуле и форма подписки, им легко пользоваться.
Дополнительная информация/скачатьDemo
Tween Agency
Маркетинговый HTML-шаблон на основе CSS под названием Tween Agency. Он имеет фейдер изображения, три полноразмерные вкладки для информации, ползунок аккордеона для часто задаваемых вопросов, простое всплывающее изображение в области проекта, два столбца для цен и встроенную контактную форму HTML.
Дополнительная информация / загрузкаДемонстрация
Tooplate Fashion
HTML-шаблон Tooplate Little Fashion имеет отполированный внешний вид. Включены домашняя страница, информация о продукте, продукты / информация о продукте, часто задаваемые вопросы, контакты и страницы регистрации / входа. Ползунок изображения входа/выхода на всю страницу и информация о правах использования включены на домашнюю страницу.
Включены домашняя страница, информация о продукте, продукты / информация о продукте, часто задаваемые вопросы, контакты и страницы регистрации / входа. Ползунок изображения входа/выхода на всю страницу и информация о правах использования включены на домашнюю страницу.
Дополнительная информация / загрузкаДемо
Целевая страница Pavo
Бесплатный шаблон под названием Pavo доступен для немедленного использования. Он был разработан, чтобы иметь широкий спектр приложений. Он может создавать проекты непосредственно в своем собственном стиле с помощью Tailwind CSS, первого использования CSS и шаблона, основанного на бренде Bootstrap и имеющего ряд классов.
Подробнее / скачатьDemo
Inodino
Шаблон веб-сайта по дизайну интерьера Inodino — это отличный HTML-шаблон для реконструкции домов и офисов, а также для фирм, занимающихся дизайном интерьеров. Бесплатно с doctype html для частного и коммерческого использования в соответствии с Creative Commons 3. 0.
0.
Дополнительная информация/загрузкаДемонстрация
Старинное кафе
Этот HTML-шаблон кафе представляет собой одну страницу. Доступно двухколоночное меню горячего и холодного кофе; он также включает «О программе» и «Контакты». Фоновые изображения можно легко изменить.
Дополнительная информация / загрузкаДемонстрация
Wave Café
Wave Café представляет собой HTML-шаблон с фоновым видео. Этот адаптивный шаблон удобен для мобильных устройств. Объяснены права на использование шаблона Wave Café.
Подробнее / скачатьДемо
POSH Auto Parts
Любая интернет-компания, продает ли она автомобильные аксессуары, запасные части или что-то совершенно другое, может использовать HTML-шаблон электронной коммерции Posh Auto Parts.
Дополнительная информация / загрузкаДемонстрация
Вера в Церковь Христа
Для любой христианской церкви Вера в Церковь Христа представляет собой отличительный, передовой и потрясающий HTML-шаблон веб-сайта. Этот бесплатный шаблон церкви предоставляет массу вариантов дизайна и творческую свободу благодаря великолепному современному внешнему виду и более чем 15 HTML-файлам.
Этот бесплатный шаблон церкви предоставляет массу вариантов дизайна и творческую свободу благодаря великолепному современному внешнему виду и более чем 15 HTML-файлам.
Дополнительная информация / загрузкаДемонстрация
Life News
Адаптивный кроссбраузерный дизайн веб-сайта для индустрии здравоохранения использует шаблон журнала. В дизайне на основе CSS есть формы для событий, контакты галереи, подписка на новостную рассылку, фоновое видео и шрифты Google.
Дополнительная информация / загрузкаDemo
AAnglo
Мы используем популярные и современные средства разработки, такие как HTML, CSS и SASS. Этот шаблон блога невероятно сложный и великолепный. Это удобно для многих видов блогов. Благодаря 15 элегантным HTML-страницам и разделам электронной коммерции этот HTML-шаблон позволяет создать идеальный блог.
Дополнительная информация / загрузкаДемонстрация
Tacko Auto Parts
HTML-шаблон Tacko Modern Auto Accessories является отличным автомобильным аксессуаром для любого онлайн-бизнеса. Аксессуар Простой макет HTML.
Аксессуар Простой макет HTML.
Подробнее / скачатьДемоверсия
Free Rise Church
Бесплатные темы католической церкви. Вот несколько страниц сайта. Дизайн на основе CSS предлагает фоновое видео, шрифты Google, события, контакты для работы в галерее и регистрационные формы для рассылки новостей.
Дополнительная информация / скачатьDemo
Leadership Event
Leadership Event — это HTML-шаблон цифрового маркетинга, созданный на основе CSS для встреч и мероприятий. Для веб-сайта вашей компании или организации вы можете расширить этот одностраничный шаблон на несколько страниц.
Подробнее / скачатьDemo
Mexant Financial
Mexant — это криптовалютный HTML CSS-шаблон и конструктор веб-сайтов для цифрового маркетинга или бизнеса. Четыре веб-сайта включены в подменю из главного меню, расширяют страницы. Предоставленные формы и карты и разделы имеют таблицы и вкладки.
Дополнительная информация/скачатьDemo
Snapx Photography
SnapX Photography предлагает 5 шаблонов HTML-страниц с формами входа/регистрации и раскрывающимися меню. Заголовок темно-серый, а содержимое ярко-синее.
Подробнее / скачатьДемо
Fanadesh Education
Fanadesh Free School HTML-шаблон соответствует образовательному веб-шаблону. С помощью этого шаблона HTML-элемента вы можете легко создать веб-сайт для детского сада, университета, домашней школы, онлайн-образования и многого другого.
Дополнительная информация / загрузкаДемо
Онлайн-курсы ECOURSES
Этот HTML-шаблон бесплатных онлайн-курсов может помочь. Он включает в себя предварительно созданные HTML-страницы и шаблоны начальной загрузки CSS для успешного веб-сайта.
Подробнее / скачатьДемонстрация
Zoofari Safari Zoo
Бесплатный шаблон веб-сайта дикой природы Zoofari лучше всего подходит для создания любого веб-сайта, связанного с сафари и зоопарком.


 Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть ориентирован на SEO и правильно использовать теги title и header.
Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть ориентирован на SEO и правильно использовать теги title и header.