html — Как задать разную ширину для изображения в галерее в зависимости от размеров (ориентации) изображения
Сверстал такую галерею, но проблема в следующем. Все картинки одинаковых пропорций. Возможно ли сделать так, чтобы те изображения, которые в альбомной ориентации сохраняли свои пропорции. То есть ширина так и была больше высоты. Но высота изображений в рамках одного ряда была по-прежнему одинаковой.
https://i.stack.imgur.com/EbnQO.png https://i.stack.imgur.com/Ijkmz.jpg
- html
- css
- flexbox
- img
- layout
Масштабирование изображений с сохранением пропорций можно реализовать множеством способов. Здесь приведу только два из них, которые сам использую чаще всего.
Ограничение размеров
img по элементу-оберткеКлассический кроссбраузерный способ: помещаем img в div (например), и указываем в стилях width|max-width и/или height|max-height со значением 100%:
* { margin: 0; padding: 0; }
.
row { display: flex; gap: 0.5rem; flex-wrap: wrap; padding: 0.5rem; background: #eee; }
.row .img-wrap { height: 110px; }
.img-wrap > img { height: 100%; } /* ◄◄◄ */<div>
<div> <!-- ◄◄◄ -->
<img src="https://lorempixel.com/110/180/cats/?r=0">
</div> <!-- ◄◄◄ -->
<div>
<img src="https://lorempixel.com/180/110/cats/?r=1">
</div>
<div>
<img src="https://lorempixel.com/110/180/cats/?r=2">
</div>
<div>
<img src="https://lorempixel.com/110/180/cats/?r=3">
</div>
<div>
<img src="https://lorempixel.com/90/55/cats/?r=4">
</div>
</div>Нюанс: лучше избегать одновременного указания width: 100%; и height: 100%; — потому что при несовпадении соотношений сторон изображения и обертки, это приведет к искажению. С max-width: 100%; max-height: 100%; такого не случится, но изображение конечно не будет масштабироваться «вверх» до родительских размеров (обертки) при превышении собственных.
object-fitВсего лишь object-fit: contain; в стилях — это суперпросто, суперудобно, правда без поддержки в IE (которую до сих пор просят иногда):
* { margin: 0; padding: 0; }
.row { display: flex; gap: 0.5rem; flex-wrap: wrap; padding: 0.5rem; background: #eee; }
.row > img { height: 110px; object-fit: contain; } /* ◄◄◄ */<div> <img src="https://lorempixel.com/110/180/cats/?r=0"> <img src="https://lorempixel.com/180/110/cats/?r=1"> <img src="https://lorempixel.com/110/180/cats/?r=2"> <img src="https://lorempixel.com/110/180/cats/?r=3"> <img src="https://lorempixel.com/90/55/cats/?r=4"> </div>
Примеры респонсивны — сохранение высоты изображений при их переносе (от flex-wrap), можно проверить уменьшив окно браузера.
 0
0
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о кукиHTML изображения
❮ Назад Вперед ❯
Для вставки изображения в веб-страницу используется одинарный тег <img> вместе с рядом атрибутов.
Атрибут src является обязательным, так как он указывает путь к изображению. Значением атрибута src может быть как имя файла, так и его URL.
<img src="example.jpg"> или <img src="https://www.example.com/images/example.jpg">
Атрибут alt также является обязательным для тега <img>. Его значением является поясняющий текст, который показывается в браузере до загрузки изображения. Браузер также показывает этот текст при наведении мыши на изображение.
Синтаксис тега <img> с обязательными атрибутами src и alt будет выглядеть так:
<img src="https://ru.w3docs.com/" alt="Самоучитель HTML">
Мы рекомендуем использовать атрибут alt и включать в альтернативный текст ключевые слова. Это позволит улучшить ранжирование веб-сайта в поисковых системах.
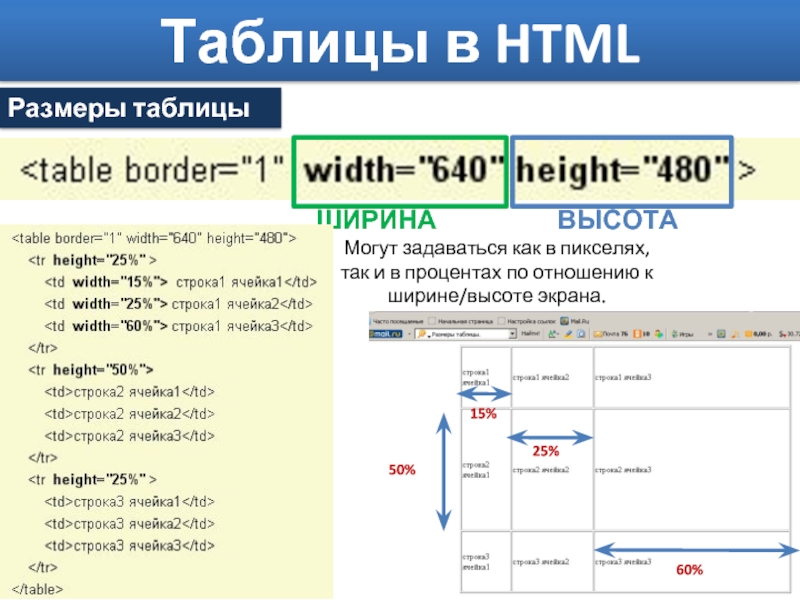
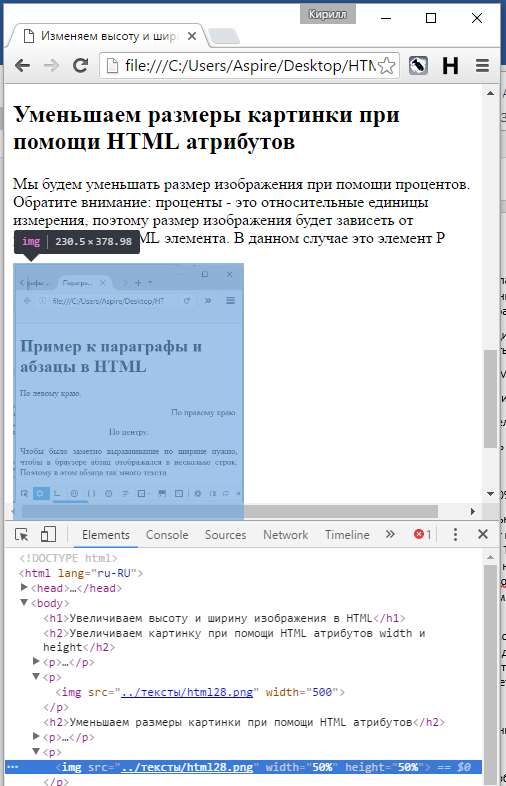
С тегом <img> рекомендуется использовать атрибуты width и height, которые определяют ширину и высоту изображения соответственно. Браузер сначала загружает текст на странице, а потом уже изображения. Когда указана высота и ширина изображения, браузер резервирует место для изображения (на странице мы видим пустой квадрат). Если же эти параметры не указаны, то браузер не будет знать размеры изображения и покажет маленький квадратик. После того, как изображение загрузится, это приведет к перемещению текста и других объектов на странице, что скажется на скорости загрузки сайта и приведет к неудобствам.
Когда указана высота и ширина изображения, браузер резервирует место для изображения (на странице мы видим пустой квадрат). Если же эти параметры не указаны, то браузер не будет знать размеры изображения и покажет маленький квадратик. После того, как изображение загрузится, это приведет к перемещению текста и других объектов на странице, что скажется на скорости загрузки сайта и приведет к неудобствам.
<img src="https://ru.w3docs.com/" alt="HTML tutorial" width=”200” height=”120”>
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<p>Это фото малыша</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/>
</body>
</html>Попробуйте сами!
Результат
Вместо того, чтобы использовать width and height, можно установить размер, используя свойства CSS max-width или max-height для дополнительной гибкости.
Положение изображения относительно текста можно регулировать при помощи CSS свойства float.
Для того, чтобы разместить изображение слева, а текст справа, необходимо добавить к тегу <img>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка </h2>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>Попробуйте сами!
Результат
Если добавить к тегу <img>, то текст будет размещен слева, а изображение справа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7. jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>
jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>Попробуйте сами!
Результат
В предыдущей главе мы узнали, как использовать элемент <a> для добавления гиперссылок. Если вы хотите сделать изображение кликабельным, то его необходимо поместить в тег <a>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/" aria-label="w3docs homepage">
<img src="/uploads/media/default/0001/01/910a300bcc9d9885ea035805ac6cac5d719bc43e.jpeg" alt="logo"/>
</a>
</body>
</html>Попробуйте сами!
Результат
Давайте посмотрим, как это работает. Кликните на картинку внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
На веб-сайтах обычно используются цифровые изображения трех форматов:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Формат GIF поддерживает только 256 уникальных цветов. Для получения остальных оттенков соседние пиксели смешиваются так, чтобы человеческим глазом они воспринимались как нужный цвет. Именно поэтому этот формат не подходит для полноцветных фотографий. Его используют для создания простых изображений (диаграммы, кнопки, простая графика и т.д. ), которые быстро загружаются и не тормозят сайт.
Формат JPEG поддерживает более 16 миллионов цветов. Он подходит для сжатия и хранения полноцветных фотографий, однако при сжатии теряется их качество. Главное при работе с этим форматом — найти баланс между уровнем качества и оптимальным весом изображений.
Формат PNG сочетает преимущества форматов JPEG и GIF. Он поддерживает миллионы цветов и позволяет сжимать изображения без потери качества. Этот формат подходит для сохранения изображений, где требуется предельная четкость (чертежи, графики, сложные диаграммы и т.д.)
Он поддерживает миллионы цветов и позволяет сжимать изображения без потери качества. Этот формат подходит для сохранения изображений, где требуется предельная четкость (чертежи, графики, сложные диаграммы и т.д.)
Кроме классических форматов изображений существуют современные форматы, которые постепенно завоевывают популярность.
Разработанный Google формат WebP приходит на смену JPEG: при такой же степени сжатия он обеспечивает лучшее качество.
Еще один формат, который превосходит классический JPEG в сохранении лучшего качества при том же уровне сжатия, BPG (Better Portable Graphics).
Apple в 11-ой версии iOS вместо JPEG использует формат HEIC, который позволяет сохранять изображения высокого качества, которые при этом не занимают много места.
Поведение высоты и ширины img не такое, как я ожидал — HTML и CSS — Форумы SitePoint
1
Привет всем, я все еще плохо знаком с html/css, поэтому прошу прощения, если это глупый вопрос, но я очень запутался в поведении/взаимодействии между свойствами ширины и высоты изображений. У меня есть очень простой Fiddle ниже, где все работает так, как я ожидаю. Однако:
- После удаления свойства высоты из html и тела становится ясно, что изображение больше не составляет 50% высоты своего родительского блока.
- Изменение размера окна по-прежнему заставляет ширину вести себя точно так, как ожидалось, в то время как высота не влияет ни на что.
Итак, я не понимаю, почему удаление высоты на основе % останавливает масштабирование изображения по вертикали (даже несмотря на то, что родительский элемент div также имеет указанную высоту %), и почему ширина кажется отзывчивой, а высота — нет. Любые мысли приветствуются, спасибо за чтение.
Базовый пример, который можно изменить:
jsfiddle. net
netРедактировать скрипку — JSFiddle — Code Playground
Протестируйте свой JavaScript, CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle.
киска 2
Привет, парень,
это…
#images > img {
ширина: 50%;
высота: 50%;
} …должен быть…
#images > img {
ширина: 50%;
высота: авто;
} …для сохранения соотношения сторон.
головка
2 лайка
тупица 3
Привет, парень,
, если, с другой стороны, вы хотите, чтобы контейнер
и изображение сохраняли то же соотношение,
, тогда вам может понадобиться что-то вроде этого…
<голова> <мета-кодировка="utf-8">документ без названия <стиль медиа="экран"> HTML, тело { дисплей: таблица; ширина: 100%; высота:100%; маржа: 0; цвет фона: #f0f0f0; шрифт: 1em/1.62em verdana, arial, Helvetica, без засечек; } тело { отображение: таблица-ячейка; вертикальное выравнивание: посередине; } #изображений { ширина: 50vw; высота: 50vw; граница: 0.0625em сплошная #999; маржа: авто; цвет фона: #fff; box-shadow: вставка 0 0 3vw #999, 1vw 1vw 1vw #999; } # изображения изображения { дисплей: блок; ширина: 25vw; высота: 25vw; запас: 12,5vw авто; box-shadow: 0 0 2vw #666; } <тело> <дел>
coothead
PaulOB 4
гайп:
- После удаления свойства высоты из html и тела становится ясно, что изображение больше не составляет 50% высоты своего родительского элемента div.
Если вы удалите высоту из тела, тогда высота тела будет автоматической, и поэтому высота: 100%, которую вы указали для #images, не имеет ничего, на чем можно было бы основывать свою высоту, и также разрешается автоматически. Из этого следует, что высота в процентах, которую вы устанавливаете на самом изображении, также разрешается автоматически.
Чтобы высота в процентах работала, должна существовать непрерывная цепочка высот вплоть до корневого элемента. Достаточно сказать, что в большинстве случаев вы не хотите использовать height:100% таким образом.
Как упоминалось выше, лучше всего сохранять соотношение сторон изображения при изменении размера, и вы должны установить высоту на авто при изменении ширины.
2 лайков
5
«Чтобы процентная высота работала, должна быть непрерывная цепочка высот вплоть до корневого элемента. »
»
-Не то чтобы я виню вас за это, просто это кажется таким странным требованием. Почему кто-то, кто явно указывает ширину/высоту в определенном процентном соотношении, не хочет, чтобы изображение соответствовало этим процентным значениям? HTML/CSS, кажется, имеет некоторые глупые правила.
гайп 6
Спасибо за пример, но я не понимаю. Когда я пытаюсь изменить размер кода, который вы предоставили в Fiddle, изображение меняет размеры только при «перемещении» по горизонтали, вертикальное сжатие, кажется, ничего не делает. Нет ли способа отдельно контролировать высоту и ширину изображения/элемента вне Javascript? Например, ширина контейнера > высота: сделайте так, если нет: сделайте то. Я предполагаю, что Vmin/max делает это, но это не так конкретно, как использование % вашего контейнера.
ральфм 7
Если вы довольны тем, что изображение изгибается, растягивается и теряет соотношение сторон (что вам редко, если вообще нужно), вы можете использовать единицы vw и vh, которые похожи на проценты, но с ними не так сложно работать.
Используя их, вам не понадобится установка высоты для элементов html/body:
#images {
ширина: 100vw; высота:100вх;
}
#изображения > изображение {
ширина: 50%; высота: 50%;
}
ПолОБ 8
гайп:«Чтобы процентная высота работала, должна быть непрерывная цепочка высот вплоть до корневого элемента.» — Не то чтобы я виню вас за это, просто это кажется таким странным требованием.
Почему кто-то, кто явно указывает ширину/высоту в определенном процентном соотношении, не хочет, чтобы изображение соответствовало этим процентным значениям? HTML/CSS, кажется, имеет некоторые глупые правила.
Возможно, вам придется обвинить то, как была устроена вселенная
Новички всегда ошибаются в высоте: 100%, но это ключевое понятие в понимании того, как работает css. Когда вы говорите высота: 100% (или любой процент), то что вы на самом деле просите?
100% высоты области просмотра?
100% высоты документа?
100% высоты родительского контейнера?
100% высоты области просмотра за вычетом прокрутки, которую занимает позиция элемента?
100% высоты родителя, высота которого определяется только в том случае, если у него есть содержимое?
Если, например, вы хотите, чтобы изображение было на 100% высотой своего контейнера, а высота контейнеров определяется только высотой изображения, тогда у вас есть циклическая ссылка, которая не может быть разрешена, поэтому высота родителя прибегает к авто. Это означает, что для того, чтобы процентная высота работала над родителем, должна быть непрерывная цепочка из
Это означает, что для того, чтобы процентная высота работала над родителем, должна быть непрерывная цепочка из
высот до корня.
Вы можете, как предлагает Ральф, использовать более новые единицы vh, которые всегда дают вам 100% высоты области просмотра, на которой основывается ваш контент, а затем вы получаете высоту, равную общей высоте области просмотра (или процент) . Это снова означает, что, скажем, у вас есть изображение, размер которого составляет 50% ширины и 50% высоты, тогда на экране 2500 пикселей изображение будет шириной 1250 пикселей, но если окно просмотра имеет высоту всего 300 пикселей, оно будет высотой 150 пикселей. Я не думаю, что любое изображение будет хорошо смотреться в этом диапазоне.
Маловероятно, поскольку другие уже указывали, что это то, что вам нужно для изображения, потому что изображение имеет внутреннее соотношение сторон, связанное с его шириной и высотой. Вот почему, когда вы масштабируете изображение в одном направлении (будь то высота или ширина), вы должны установить для одного или другого значение auto, чтобы изображение сохраняло правильное соотношение сторон. Если вы этого не сделаете, изображение будет сплющено или растянуто и будет выглядеть некрасиво (если только это не случайный рисунок цветов).
Если вы этого не сделаете, изображение будет сплющено или растянуто и будет выглядеть некрасиво (если только это не случайный рисунок цветов).
Ни один (хороший) веб-сайт не будет растягивать изображение, не сохраняя его соотношение сторон, так что это не то, что вам обычно нужно делать, хотя могут быть странные исключения.
гайп:, изображение меняет размер только при «движении» по горизонтали, сжатие по вертикали, кажется, ничего не делает.
Было бы глупо уменьшать размер изображения в зависимости от высоты документа. Пользователь с более широким монитором, уменьшивший высоту области просмотра, увидит такое же маленькое изображение, как и пользователь на маленьком устройстве. Вы редко захотите масштабировать на основе высоты, если только вы не используете очень большие изображения, и тогда вы должны установить ширину на авто. Ширина окна просмотра в конечном итоге конечна, но высота документа почти бесконечна.
Возможно, было бы полезно, если бы вы выложили демонстрацию того, чего вы хотите достичь, и мы сможем понять, почему это вызывает у вас проблемы.
5 лайков
9
Еще раз привет @PaulOB, извините, что я так долго не мог вернуться к этому проекту — спасибо за пост. Я постараюсь рассказать немного подробнее и дать вам несколько примеров (скриншоты на данный момент, так как JS Fiddle работает не совсем так, как Chrome/Firefox прямо сейчас для меня).
Я пытаюсь сохранить весь интерфейс в окне браузера, не заставляя человека прокручивать (в любом направлении), позволяя пользователю также изменять размер своего окна. Из-за этого изображения должны изменять свой размер в зависимости от высоты и ширины, а также сохранять себя как можно больше (с сохранением соотношения сторон), не разрушая макет.
Вот несколько примеров «нормального использования» того, что у меня есть с тех пор, как я добавил в смесь немного Flexbox и Object-Contain/Position (опубликую только ссылки из-за размера изображения):
Обычный: http://tinypic. com/m/jue1du/1
com/m/jue1du/1
Более узкая ширина: http://tinypic.com/m/jue1dy/1
Более узкая высота: http://tinypic.com/m/jue1e8 /1
Хотя есть некоторые проблемы, я не могу понять, как уменьшить верхние изображения (предупреждение, заголовок, данные) таким образом, чтобы заголовок оставался больше, чем два других (у меня нет сжатия flexbox работает): http://tinypic.com/m/jue1hc/1
Кроме того, (при условии, что это не большая проблема, меня это просто раздражает) я не могу предотвратить слишком далекое перемещение верхних изображений вниз», когда высота становится намного меньше: http://tinypic.com/m/jue1hh/1
Признаюсь, среди всех опций html/css я действительно запутался, когда использовать каждую, и в какой момент они начинают конфликтовать друг с другом…
*Вот полурабочая JS Fiddle только что если вы хотите увидеть фактический код:
https://jsfiddle.net/jrj1t3fj/
PaulOB 10
гайп:Вот несколько примеров «обычного использования» того, что у меня есть с тех пор, как я добавил в смесь немного Flexbox и Object-Contain/Position (опубликую только ссылки из-за размера изображения):
К сожалению, MCafee блокирует эти ссылки, так как сайт содержит опасный или подозрительный контент, и даже при блокировке ему удается создавать нежелательные всплывающие окна! Просто прикрепите свои изображения к сообщению и не отправляйте людей на эти сомнительные сайты обмена изображениями, полные сомнительных объявлений и ссылок.
гайп:Я пытаюсь сохранить весь интерфейс в окне браузера без необходимости прокрутки (в любом направлении),
Практически невозможно и неосуществимо из-за природы Интернета, и не следует пытаться, если только это не является частью экрана администратора только для «администраторов» настольных пользователей. Как люди будут читать ваш контент, когда он настолько мал, и как ваш контент будет помещаться в эти крошечные блоки, когда окно маленькое? По крайней мере, вам понадобится несколько полос прокрутки в каждом столбце для размещения контента, который переполняется, когда он больше не помещается или если пользователи изменили размер своего текста.
Как люди будут читать ваш контент, когда он настолько мал, и как ваш контент будет помещаться в эти крошечные блоки, когда окно маленькое? По крайней мере, вам понадобится несколько полос прокрутки в каждом столбце для размещения контента, который переполняется, когда он больше не помещается или если пользователи изменили размер своего текста.
Вам не следует сжимать макет, чтобы он подходил для каждого экрана, но действительно для небольших экранов вам часто требуется крупный текст, потому что мобильные устройства плохо читаются при обычном размере текста. Вы должны реорганизовывать контент по мере увеличения или уменьшения площади экрана, а не просто масштабировать все вверх или вниз.
Ваш дизайн выглядит более-менее нормально для больших экранов (но все же необходимо учитывать переполнение содержимого, как упоминалось выше), но для небольших экранов вам нужно будет перейти к 2 столбцам, а затем к одному столбцу и разрешить пользователю прокручивать по вертикали. .
В Интернете вам следует избегать установки высоты для элементов, которые содержат изменчивое содержимое, такое как текст, и вообще избегать фиксированной высоты, потому что на каком-то этапе она сломается.
Из-за этого изображения должны изменять свой размер в зависимости от высоты и ширины, а также сохранять себя как можно больше (с сохранением соотношения сторон), не разрушая макет.
Мы уже ответили на этот вопрос выше, и вы можете только масштабировать изображение, либо задав ему ширину в процентах и оставив его высоту в автоматическом режиме, либо установив его высоту в процентах (где это разрешено) и оставив его ширину в автоматическом режиме. Вы не можете сделать выбор с помощью css, так как вам нужно будет использовать js, чтобы определить, должно ли изображение масштабироваться по высоте или по ширине в зависимости от доступного места.
Извините, если вышеизложенное не поможет в вашем задании, но если вы сможете ответить на вопрос о том, как пользователи могут использовать ваш контент при масштабировании до таких маленьких размеров, тогда, возможно, мы сможем найти решение. Возможно, я неправильно понял, что я имел в виду. глядя на или ваше предполагаемое использование. Как правило, цветные блоки без содержания — это просто рисунки, от которых мне мало пользы, кроме как над чем-то, над чем можно работать.
глядя на или ваше предполагаемое использование. Как правило, цветные блоки без содержания — это просто рисунки, от которых мне мало пользы, кроме как над чем-то, над чем можно работать.
Сеть — это «контент», и вы должны иметь жизнеспособный контент в своих макетах, используя экстравагантные данные для проверки ограничений структур, которые вы навязываете. 902:00 Это нужно сделать в самом начале, а не позже в дизайне, так как вскоре станет ясно, что нужно изменить, прежде чем вы слишком углубитесь в определенный подход.
2 лайков
11
Еще раз здравствуйте, @PaulOB:
Более важная информация:
«Как люди будут читать ваш контент, когда он масштабируется так мало, и как ваш контент будет помещаться в эти крошечные блоки, когда окно маленькое?»
-Поскольку обсуждение стало гораздо более конкретным, чем я предполагал изначально, я должен предоставить вам больше информации (я должен был понять это раньше…): Рассматриваемая страница основана на компьютерной игре, и я ожидаю, что он будет наиболее полезен, вероятно, пока пользователь играет в игру (либо на отдельном мониторе, либо при переходе туда и обратно). Поэтому я думаю только об автономных мониторах/мониторах для ноутбуков, мобильные не имеют значения.
Поэтому я думаю только об автономных мониторах/мониторах для ноутбуков, мобильные не имеют значения.
«Как люди будут читать ваш контент, если он настолько мал»
-Возможно, в конечном итоге я введу некоторые минимальные ограничения X/Y, я просто пытаюсь дать им некоторую гибкость. Что касается вопросов о неожиданном движении элементов при очень малых размерах, то это просто для моего назидания, а не для практического использования.
«Мы уже ответили на этот вопрос выше, и вы можете масштабировать изображение, только задав ему ширину в процентах и оставив его высоту в автоматическом режиме, или установив его высоту в процентах (где это разрешено) и оставив его ширину в автоматическом режиме».
-Это то, что «объект-подгонка: содержит» делает «за кулисами»?
«Вы не можете делать выбор с помощью css, так как вам нужно будет использовать js, чтобы определить, должно ли изображение масштабироваться по высоте или по ширине в зависимости от доступного места».
-Полезно знать. На самом деле мне гораздо удобнее делать что-то с языком программирования, чем с html/css (в котором у меня почти нет опыта, как вы могли бы сказать…).
«Обычно цветные блоки без содержимого — это просто рисунки, и они мало полезны для меня, кроме как над чем-то, над чем можно работать».
— Я понимаю вашу точку зрения, но для меня нет никакого смысла создавать больше контента в настоящем html/css, если базовый формат даже не работает. Я сделал полную концептуальную картинку в Photoshop, я просто не могу найти ее прямо сейчас. Но по сути это то, что вы видите сейчас, плюс текст, области ввода и флажки.
Повторное размещение изображений:
Нормальный размер (без проблем):
1599×910 195 КБ
Более узкая ширина (все еще хорошо, хотя среднее изображение вверху «Vind Enh Calc» вот-вот станет проблема, поскольку она станет меньше, в то время как другие 2 изображения останутся того же размера):
1080×1018 150 КБ
Еще Узкая Высота (без проблем):
1846×526 149 КБ
Очень узкая Ширина , данные ) сжать таким образом, чтобы заголовок был больше, чем два других (у меня не работает сжатие flexbox) ):
627×1026 94,8 КБ
Очень узкая высота: (при условии, что это не большая проблема, я меня это просто раздражает) Я не могу предотвратить «смещение верхних изображений слишком далеко вниз», когда высота становится намного меньше:
1888×195 65,8 КБ
Менее важные вещи:
«К сожалению, MCafee блокирует меня» скажем, у меня никогда не было проблем с Tiny (или другими) и ни с кем другим, кого я знаю.
ПолОБ 12
гайп:Я должен дать вам больше информации (я должен был понять это раньше…): рассматриваемая страница основана на компьютерной игре, и я ожидаю, что она будет наиболее часто использоваться, когда пользователь играет в игру (либо на отдельный монитор или перелистывание вперед и назад). Поэтому я думаю только об автономных мониторах/мониторах для ноутбуков, мобильные не имеют значения.
Да, ты должен был сказать это раньше.
гайп:-Возможно, в конечном итоге я введу некоторые минимальные ограничения X/Y, я просто пытаюсь дать им некоторую гибкость.
ОК, достаточно честно, но не делает ли это несколько устаревшими ваши вопросы об очень широком и очень коротком окне просмотра? Если вы собираетесь установить минимальные высоту и ширину (что было бы разумно в данном случае), вам не нужно беспокоиться об узких или не очень высоких окнах просмотра, а просто сконцентрируйтесь на больших экранах.
-Я понимаю вашу точку зрения, но для меня нет никакого смысла создавать больше контента в реальном html/css, если базовый формат даже не работает.
Проблема в том, что я до сих пор не знаю, какой контент вы помещаете в эти квадраты и когда вы ссылаетесь на изображения, вы имеете в виду изображения текста. например
гайп:хотя среднее изображение вверху «Vind Enh Calc
Почему бы вам не сделать эти три верхних элемента текстом вместо изображений, а затем вы можете просто установить размер текста с помощью медиа-запросов, чтобы он соответствовал требованиям. Если, конечно, вы не собираетесь размещать там более сложную графику. Почему бы просто не разместить настоящий текст поверх фонового изображения, если вам нужен графический эффект.
Я не вижу способа, которым вы можете иметь три изображения вверху и масштабировать их с одинаковой скоростью, если только вы не сделаете их все одинакового размера для начала, и тогда они будут масштабироваться одинаково.
Или, в качестве альтернативы, зачем вообще возиться с тремя изображениями и просто сделать их одним изображением, и тогда оно не может не масштабироваться равномерно. Если у вас нет текста, то у вас нет и контента, так зачем несколько изображений, когда можно сделать одно
парень:More Narrow Width (все еще нормально, хотя среднее изображение вверху «Vind Enh Calc» вот-вот станет проблемой, так как оно станет меньше, в то время как два других изображения останутся того же размера):
Как я уже сказал выше, используйте текст или, если это должно быть изображение, сделайте для начала 3 изображения одинакового размера (или объедините их в одно изображение), и тогда они будут масштабироваться с одинаковой скоростью (вы можете просто оставить пустое пространство на самом изображении). ).
Я бы хотел избежать всех высот, которые вы устанавливаете для контейнеров, и позволить содержимому определять высоту. Вы можете установить минимальную высоту для содержимого страницы 100vh, если хотите, но затем используйте flexbox (или даже display:table-методы, хотя они могут быть неудобными, поскольку столбцы не выровнены), чтобы позволить содержимому автоматически соответствовать высоте и сохранять ряды ровные. Таким образом, экстравагантные ситуации не нарушат планировку. Там, где это возможно, пусть содержимое диктует высоту каждого блока по мере необходимости.
Таким образом, экстравагантные ситуации не нарушат планировку. Там, где это возможно, пусть содержимое диктует высоту каждого блока по мере необходимости.
Боюсь, что большая часть этого является спекуляцией и может не помочь вам напрямую, но я пытаюсь направить вас в правильном направлении. Что вы разрабатываете на не обычном веб-сайте, поэтому некоторые из моих опасений могут не быть проблемой для тебя. Я просто пытаюсь указать на обычные подводные камни, о которых мы снова и снова говорим на форумах.
Если у вас все еще есть макет конечного продукта в фотошопе, было бы интересно посмотреть, к чему именно вы стремитесь. Если это действительно в основном графический интерфейс для специального использования, вы можете попробовать, как я сказал выше, и объединить некоторые изображения, чтобы помочь с однородным масштабированием.
гайп:и оставить для его высоты значение auto или установить его высоту в процентах (где это разрешено) и оставить его ширину на auto».
No object fit просто заставляет изображение заполнять ширину и высоту доступной области изображения, сохраняя соотношение сторон (конечно, в зависимости от того, какое значение используется). Это достигается путем равномерного увеличения ширины и высоты изображения до тех пор, пока размеры изображения не будут полностью покрыты содержимым изображения. Фактически это то же самое, что и background-size:cover при использовании на фоне изображения. Это означает, что изображение сохраняет свое соотношение сторон, но некоторые части изображения будут невидимы и находятся за пределами тега.
Это не имеет никакого отношения к тому, как масштабируется тег изображения, потому что вы можете установить ширину в процентах и высоту в автоматическом режиме, или вы можете установить высоту в процентах и ширину в автоматическом режиме. Это даст разные результаты.
гайп:Менее важные вещи:
«К сожалению, MCafee блокирует меня»
-Я думаю, что основная проблема в том, что вы все еще используете MCafee… Тем не менее, я использую AdBlock в Chrome и не могу сказать, что у меня когда-либо были проблемы с Tiny ( или другие), и никто другой, кого я знаю.
Я знаю, что Mcaffee временами может быть немного привередливым и слишком осторожным, но он у меня установлен на 5 компьютерах, и я использую его уже около 20 лет в различных формах, и у меня редко возникают проблемы с ним. Хотя временами это немного пожирает ресурсы. Я проверил вашу ссылку на изображение на одном из моих других компьютеров, на котором работает «Malawarebytes», и это выдало предупреждение и также заблокировало сайт. Не на всех ваших изображениях была только пара, поэтому, вероятно, есть мошенническое добавление или ссылка, ведущая на подозрительный сайт. Эти бесплатные сайты для обмена изображениями печально известны распространением вредоносного ПО, и я бы не стал их трогать и шестом. В наши дни действительно дешевого хостинга стоит иметь собственное небольшое пространство в Интернете, чтобы делиться им и тестировать.
Лучше перестраховаться, чем потом сожалеть.
4 нравится
система Закрыто 13
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
css — Жидкие изображения: как установить ширину и высоту?
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 15 тысяч раз
Я пытаюсь создать гибкий макет, для которого я стилизую большие изображения с помощью:
.fluid_img {
высота: авто;
ширина: авто;
максимальная ширина: 100%;
}
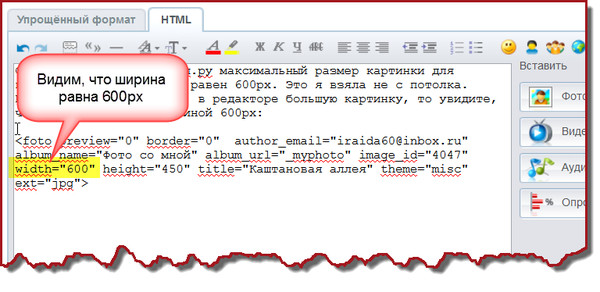
Это работает нормально, проблема в том, что я больше не могу использовать атрибуты ширины и высоты в теге html img (они не будут иметь никакого эффекта). Мне нужны эти атрибуты, чтобы браузер мог «сохранить» пространство, необходимое для изображения, до его загрузки, чтобы остальная часть страницы не перемещалась при загрузке изображения.
Есть ли способ использовать обе функции? (жидкое изображение + место, сохраненное перед загрузкой изображения)
- изображений
- css
Другие ответы просто неверны. С помощью CBroe я нашел решение: https://stackoverflow.com/questions/15520623/browser-image-layouting-in-css-before-image-loaded-with-whole-width-and-proporti
В основном вы используете тот факт, что заданные значения заполнения в процентах всегда рассчитываются на основе ширины элемента, даже для отступов сверху/снизу.
<дел> <Имг источник="…">


 jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>
jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>

 Почему кто-то, кто явно указывает ширину/высоту в определенном процентном соотношении, не хочет, чтобы изображение соответствовало этим процентным значениям? HTML/CSS, кажется, имеет некоторые глупые правила.
Почему кто-то, кто явно указывает ширину/высоту в определенном процентном соотношении, не хочет, чтобы изображение соответствовало этим процентным значениям? HTML/CSS, кажется, имеет некоторые глупые правила.

 Они не могут измениться, как ваше изображение, поэтому это нереалистично.
Они не могут измениться, как ваше изображение, поэтому это нереалистично.
