font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно.
Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi. </div>
</body>
</html>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Шрифт
CSS по теме
Статьи по теме
- Главная страница
Рецепты CSS
font-family css | задать шрифт css
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как изменить внешний вид первой буквы с помощью CSS. В данной статье я бы хотел рассказать, как  Как же узнать наверняка, какой шрифт поддерживается большинством операционных систем? На данном сайте вы сможете найти список шрифтов, которые обязательно есть, как в операционной системе Windows, так и в Mac OS. Что удобно, здесь есть ещё начертание шрифтов, т.е. вы сразу можете посмотреть, как выглядит тот или иной шрифт. Поэтому можете смело брать любой из этих шрифтов и не бояться, что ваш сайт где-то криво отобразится. Давайте создадим простую html-страницу с двумя абзацами и изменим их шрифт:
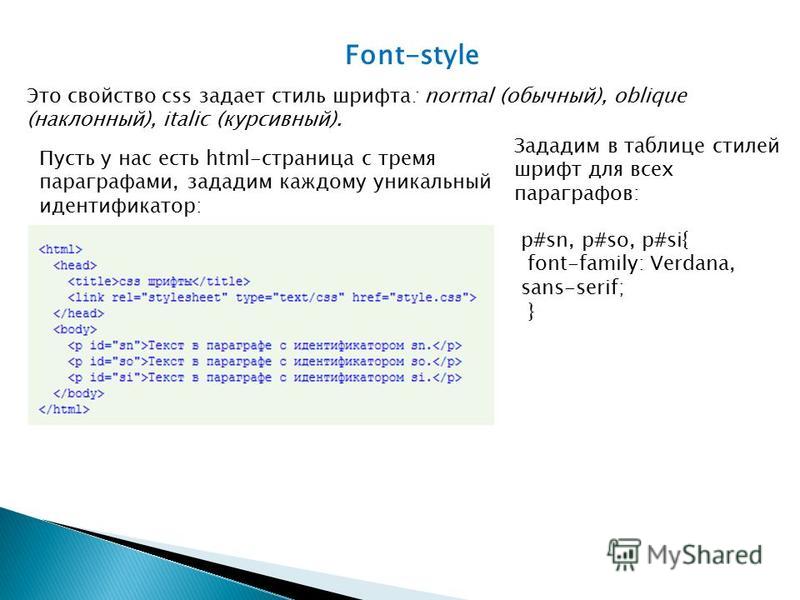
Как же узнать наверняка, какой шрифт поддерживается большинством операционных систем? На данном сайте вы сможете найти список шрифтов, которые обязательно есть, как в операционной системе Windows, так и в Mac OS. Что удобно, здесь есть ещё начертание шрифтов, т.е. вы сразу можете посмотреть, как выглядит тот или иной шрифт. Поэтому можете смело брать любой из этих шрифтов и не бояться, что ваш сайт где-то криво отобразится. Давайте создадим простую html-страницу с двумя абзацами и изменим их шрифт:
<html> <head> <meta charset="utf-8"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <p>Первый абзац данного текста</p> <p>Второй абзац данного текста</p> </body> </html>
В файле стилей style.css запишем следующие свойства для абзаца (тег p):
p {
font-family: Arial;
}
Обновив страницу, вы увидите, что шрифт изменился. Шрифты можно указывать через запятую, давайте запишем такую конструкцию:
Шрифты можно указывать через запятую, давайте запишем такую конструкцию:
p {
font-family: Arial, "Palatino Linotype";
}
В данном случае браузер, если не найдет в системе пользователя шрифт «Arial», будет искать шрифт «Palatino Linotype». Также хочу обратить ваше внимание: если название шрифта состоит из нескольких слов, то его нужно указывать в кавычках.
На сайте, о котором я писал выше, рядом с каждом шрифтом есть названия, такие как sans-serif, serif, monospace. Это так называемые семейства шрифтов. Каждый шрифт относится к какому-то семейству. Давайте запишем такую конструкцию:
p {
font-family: Arial, "Palatino Linotype", sans-serif;
}
В данном случае, если браузер не найдет в системе пользователя этих двух шрифтов, то попробует отобразить страницу любым шрифтом из семейства sans-serif.
Домашнее задание: создайте тестовую html-страницу и отобразите текст на ней шрифтом «Comic Sans MS».
В данной статье вы узнали, как задать шрифты в CSS.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
Код шрифта HTML
<голова>
Этот шрифт имеет размер 16 пикселей, высота строки — 22 пикселя, оранжевый цвет и семейство шрифтов «Garamond».
Если на компьютере пользователя нет «Гарамонд», будет использоваться «Грузия». В противном случае он будет использовать шрифт «serif» по умолчанию на компьютере пользователя (часто это «Times» или «Times Roman» — просто оставьте его как «serif»).
Вы также можете указать жирный текст и курсив, если хотите!
Приведенный выше код шрифта устанавливает общие свойства, такие как размер шрифта, высота строки, семейство шрифтов и цвет шрифта. Вот еще несколько цветов на выбор.
Свойства шрифта
При кодировании HTML для форматирования используется CSS. Вот свойства шрифта/текста CSS:
-
шрифт -
семейство шрифтов -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
стиль шрифта -
вариант шрифта -
вес шрифта -
межбуквенный интервал -
высота строки -
цвет -
цвет фона -
выравнивание по тексту -
украшение текста -
отступ текста -
тень текста -
преобразование текста
Вы можете увидеть некоторые из этих свойств в действии ниже.
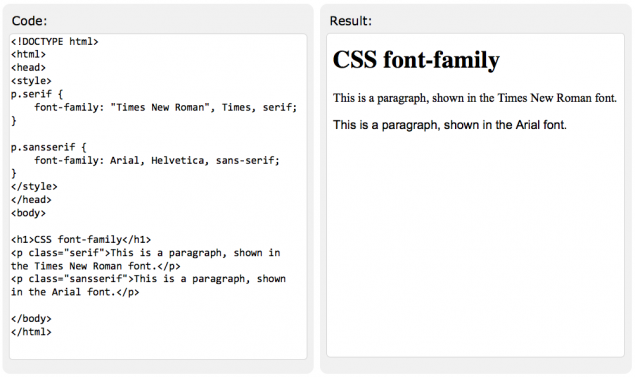
Семейство шрифтов
Если вы хотите указать только семейство шрифтов, вы можете использовать свойство font-family :
<голова>
Пример свойства CSS font-family.

 </div>
</body>
</html>
</div>
</body>
</html>


 Это должно добавить изюминку вашему письму.
Это должно добавить изюминку вашему письму. Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец.
Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец. 5 и Android 2.3./4.2+.
5 и Android 2.3./4.2+. Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа.
Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа. Это гарантирует, что вы контролируете доставку своих шрифтов и не зависите от сторонних серверов.
Это гарантирует, что вы контролируете доставку своих шрифтов и не зависите от сторонних серверов.