На моем сайте WordPress все выделено жирным шрифтом — HTML и CSS — Форумы SitePoint
markw2016
#12
Я взглянул на вашу страницу WordPress, на которую вы ссылаетесь, и причина того, что шрифт кажется вам жирным, связана с размером и типом шрифта. Размер текста для контента на вашем сайте отмечен как 20 пикселей, а используемое семейство шрифтов — «Source Sans Pro».
Это никак не связано с другими программами, установленными на вашем компьютере. Они могут изменить настройки на вашем компьютере, но не на веб-сайтах и в браузерах. Вы получаете то, что получаете от веб-сайта. Браузеры имеют возможность в некоторой степени изменять внешний вид веб-сайтов. Если вы используете браузер с настройками по умолчанию, то именно веб-сайт будет отображаться так, как он есть.
Я не уверен, понимаете ли вы это, но в зависимости от используемого шрифта текст может выглядеть жирнее или выглядеть очень слабым.
Для этого я использовал Opera. Я выделил некоторый текст своим курсором и контекстным меню> «проверить элемент». Браузер имеет функцию режима разработчика (или называемую «инструментами разработчика»), которая позволяет вам видеть код HTML, CSS и Script, используемый для этой страницы и элемента, по которому был сделан щелчок. В данном случае с вашей страницей была найдена информация ниже.
См. прикрепленный снимок экрана >> http://i1376.photobucket.com/albums/ah44/webdesigner2030/font-size_font-family-WordPress-Site_zpsd44eetw7.jpg
(Вы можете щелкнуть правой кнопкой мыши изображение в Photobucket и сохранить его на рабочий стол, чтобы лучше рассмотреть, чем они предлагают).
Посмотрите на скриншот, который я предоставил. Посмотрите на правую колонку кодирования, нижнюю часть. CSS, который я изменил, я упаковал его и выделил.
Со стилем вашего шрифта проблем нет, если только он вам лично совсем не нравится. Вы можете изменить его в теме WordPress. Обычно тема предоставляет параметры стиля в Настройщике (см. список левого меню в разделе «Внешний вид»). В Customizer вы можете иногда изменить семейство шрифтов и увидеть изменения на том же экране, прежде чем применять их ко всему сайту.
Другое место, которое может предоставить тема, иногда называется «Параметры темы», опять же в разделе «Внешний вид» в левом боковом меню. Вам нужно осмотреться в этом месте, чтобы найти любые варианты стиля, которые он может предоставить.
Последнее место, где вам может понадобиться изменить стиль шрифта по умолчанию, находится в Custom CSS. JetPack обеспечивает это. Вам нужно знать селектор CSS, который влияет на стиль шрифта, и вы можете найти его с помощью инструментов разработчика браузера.
В вашем случае селектор простой,
body {
семейство шрифтов: «Source Sans Pro», без засечек;
}
На снимке экрана вес шрифта контролируется этим селектором,
main p {
размер шрифта: 20px;
}
Размер шрифта можно изменить на 18 пикселей. Избегайте слишком маленького размера текста из-за мобильных экранов. В зависимости от используемого семейства шрифтов, обычный размер шрифта, подходящий для мобильных экранов, составляет 18 пикселей.
Помните, изменение вещей в режиме «разработчика», как я сделал, не меняет сайт, а только то, что на экране. Вы должны использовать описанные выше методы, чтобы изменить настройки семейства и размера шрифта для всего сайта.
Я предлагаю установить еще пару браузеров. Лично я использую Windows Edge (по умолчанию Windows 10), Chrome, FireFox и Opera. Браузер Edge является очень простым браузером и не предлагает режим разработчика. Другие браузеры делают. Я предлагаю это, потому что вы можете использовать другие браузеры для проверки просмотра вашего сайта. Если он выглядит хорошо для вас во всех браузерах, все в порядке. Если какой-либо браузер показывает сайт как неприемлемый, то вы можете внести изменения в сайт.
Лично я использую Windows Edge (по умолчанию Windows 10), Chrome, FireFox и Opera. Браузер Edge является очень простым браузером и не предлагает режим разработчика. Другие браузеры делают. Я предлагаю это, потому что вы можете использовать другие браузеры для проверки просмотра вашего сайта. Если он выглядит хорошо для вас во всех браузерах, все в порядке. Если какой-либо браузер показывает сайт как неприемлемый, то вы можете внести изменения в сайт.
Все это помогает?
CSS — Выделение первого полужирного слова во всех абзацах
Html Компьютерное программирование Информатика Программирование Javascript Кодирование Css
Эшли П.
спросил 17.11.19напишите необходимые внешние правила CSS для следующего:
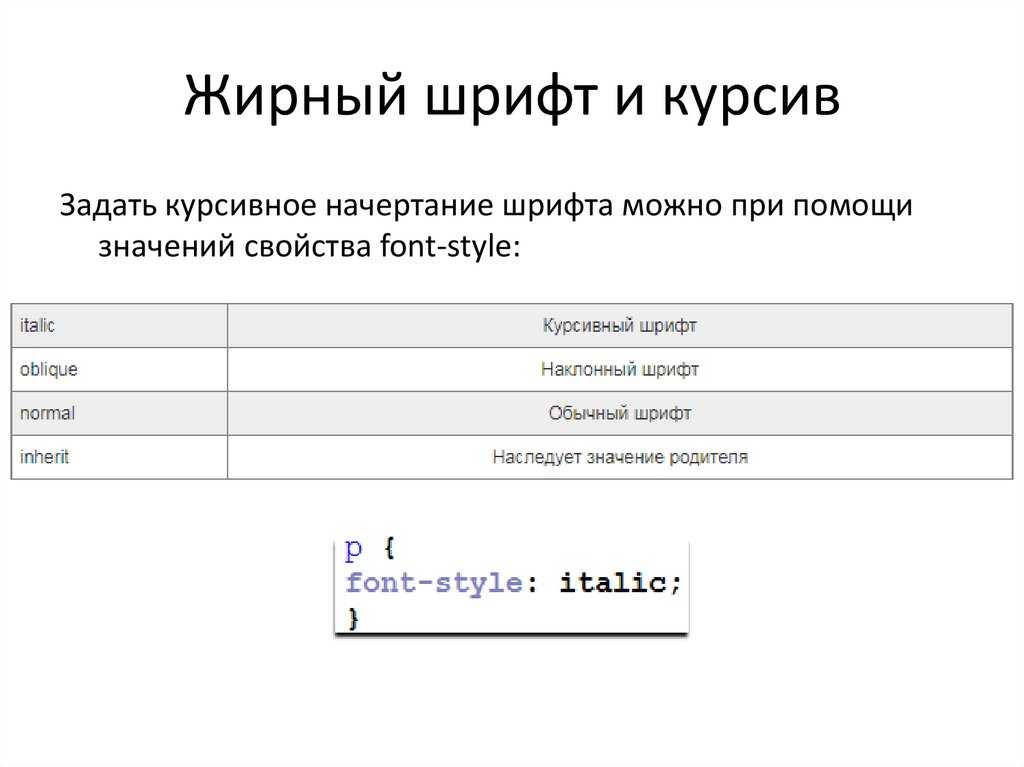
Установите размер шрифта и стиль шрифта для первого полужирного слова всех абзацев в документе на 14 пикселей и курсив соответственно.
Подписаться І 2
Подробнее
Отчет
2 ответа от опытных наставников
Лучший Новейшие Самый старыйАвтор: ЛучшиеНовыеСамыеСтарые
Аноним А. ответил 26.11.19
ответил 26.11.19
Репетитор
0 (0)
Эксперт по HTML, CSS и веб-дизайну
Смотрите таких репетиторов
Смотрите таких репетиторовПривет Эшли,
Я немного расширю ответ Арта.
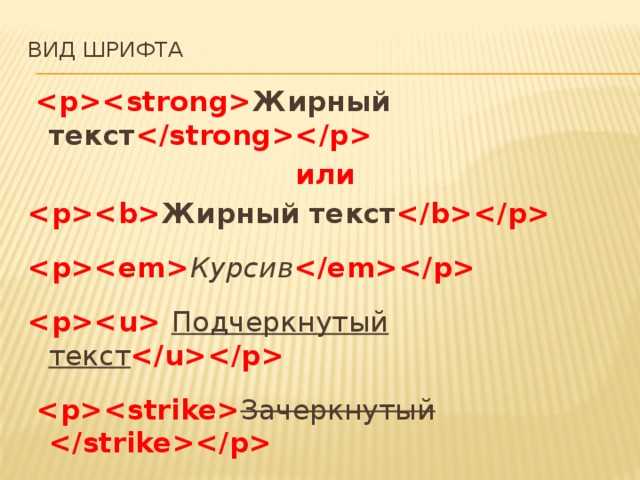
Существует несколько способов выделения текста жирным шрифтом в HTML-документе, но наиболее часто используемые методы включают использование или . Первый метод, хотя и действителен, не является рекомендуемым методом, потому что обычно жирный текст обозначает что-то важное, что-то, что стоит отличать от окружающего его текста, поэтому второй метод с использованием — рекомендуемый способ.
При этом ваши абзацы должны иметь текст/слова, выделенные полужирным шрифтом внутри тегов , например: навыки и технические навыки.
Термин Веб-дизайнер часто неправильно заменяют термином
[Выдержка из Кто такой веб-дизайнер? https://www.technojobs.co.uk/info/it-job-roles/what-is-a-web-designer.phtml]
Теперь вы можете сделать то, что предлагает Арт, чтобы оформить первый полужирный текст во всех абзацах:
p > strong:first-child {
размер шрифта: 14px;
стиль шрифта: курсив;
}
Имейте в виду, что вам не нужно выделять текст жирным с помощью CSS, потому что он уже выделен жирным шрифтом с помощью 9Тег 0086.
Я могу объяснить, почему текст выделяется жирным шрифтом, используя тег , но этот ответ выходит за рамки вашего вопроса. Просто дайте мне знать, если вы все равно хотите знать 🙂
Надеюсь, это было понятно, если нет, не беспокойтесь, продолжайте спрашивать, и мы будем рады помочь.
Вот демо: https://jsfiddle.net/cymuroav/
Голосовать за 0 Понизить
Еще
Отчет
Арт С. ответил 17.11.19
Репетитор
5,0 (63)
Fullstack Web Developer от 8 лет
Об этом репетиторе ›
Об этом репетиторе ›
Вам нужно будет добавить тег вокруг первого слова, например span. Затем используйте размер шрифта: 15 пикселей, стиль шрифта: курсив.
Голосовать за 0 Понизить
Подробнее
Отчет
Все еще ищете помощь? Получите правильный ответ, быстро.
Задайте вопрос бесплатно
Получите бесплатный ответ на быстрый вопрос.