Web APIs — Как пробельные символы обрабатываются в HTML,CSS и в DOM Наличие пробельных элементов в DOM может вызвать проблемы с версткой и затруднить манипуляции с деревом контента неожиданными способами,в зависимости от того,где он расположен.
Наличие пробелов в модели DOM может вызвать проблемы с макетом и неожиданно затруднить манипулирование деревом контента, в зависимости от того, где оно расположено. В этой статье исследуется, когда могут возникнуть трудности, и рассматривается, что можно сделать для устранения возникающих проблем.
Что такое пробельные символы?
Пробел-это любая строка текста,состоящая только из пробелов,табуляции или перевода строки (точнее,последовательности CRLF,возврата каретки или перевода строки).Эти символы позволяют вам форматировать ваш код таким образом,чтобы он был легко читаем как вами,так и другими людьми.На самом деле,большая часть нашего исходного кода полна этих пробельных символов,и мы избавляемся от них только на этапе сборки,чтобы уменьшить размер загружаемого кода.
HTML в значительной степени игнорирует пробельные символы?
В случае HTML пробельные символы в основном игнорируются-пробелы между словами рассматриваются как один символ,а пробелы в начале и конце элементов и вне элементов игнорируются.Возьмем следующий минимальный пример:
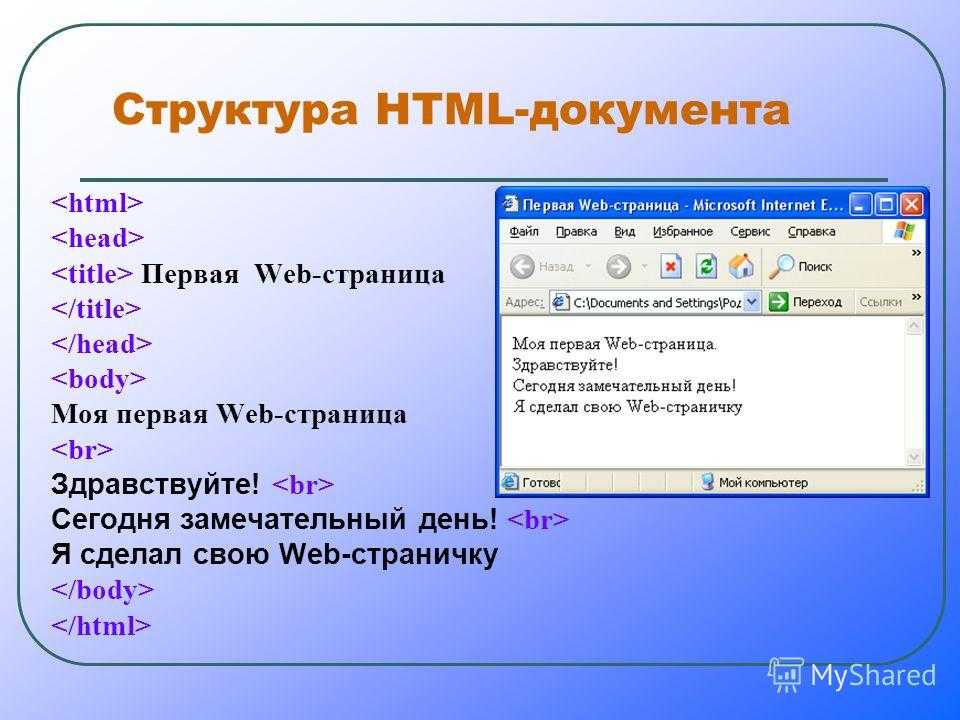
<!DOCTYPE html> <h2> Hello World! </h2>
Этот исходный код содержит пару переводов строки после DOCTYPE и кучу пробелов до, после и внутри элемента <h2> , но браузеру, похоже, все равно, и он просто показывает слова «Hello World! » как будто этих персонажей вообще не было:
Это делается для того,чтобы пробельные символы не влияли на макет вашей страницы.Создание пространства вокруг и внутри элементов-это работа CSS.
Что
же произойдет с пробелами?Однако они не просто исчезают.
Любые пробельные символы,которые находятся вне элементов HTML в исходном документе,представлены в DOM.Это необходимо для того,чтобы редактор мог сохранять форматирование документов.
- Будут некоторые текстовые узлы,содержащие только пробелы,и
- Некоторые текстовые узлы будут содержать пробелы в начале или конце.
Возьмем,к примеру,следующий документ:
<!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<h2>Header</h2>
<p>
Paragraph
</p>
</body>
</html>
Дерево DOM для этого выглядит следующим образом:
Сохранение пробельных символов в DOM полезно во многих отношениях,но есть некоторые места,где это затрудняет реализацию определенных макетов и создает проблемы для разработчиков,которые хотят итеративно просматривать узлы в DOM.Мы рассмотрим эти проблемы и некоторые решения позже.
Как CSS обрабатывает пробельные символы?
Большинство пробельных символов игнорируются, но не все. В предыдущем примере один из пробелов между «Hello» и «World!» все еще существует, когда страница отображается в браузере. В движке браузера есть правила, которые определяют, какие пробельные символы полезны, а какие нет — они, по крайней мере частично, указаны в CSS Text Module Level 3 , и особенно в части, касающейся свойства пробела CSS и деталей обработки . но мы также предлагаем более простое объяснение ниже.
В движке браузера есть правила, которые определяют, какие пробельные символы полезны, а какие нет — они, по крайней мере частично, указаны в CSS Text Module Level 3 , и особенно в части, касающейся свойства пробела CSS и деталей обработки . но мы также предлагаем более простое объяснение ниже.
Example
Рассмотрим другой пример.Чтобы было проще,мы добавили комментарий,в котором все пробелы обозначены ◦,все табуляции-⇥,а все переносы строк-⏎:
This example:
<h2> Hello
<span> World!</span> </h2>
<!--
<h2>◦◦◦Hello◦⏎
⇥⇥⇥⇥<span>◦World!</span>⇥◦◦</h2>
-->
отображается в браузере следующим образом:
Explanation
Элемент <h2> содержит только встроенные элементы. На самом деле он содержит:
- Текстовый узел (состоящий из нескольких пробелов,слова «Hello» и нескольких табуляций).
- Встроенный элемент (
<span>, который содержит пробел и слово «World!»).
- Еще один текстовый узел (состоящий только из табуляций и пробелов).
Из-за этого он устанавливает то, что называется встроенным контекстом форматирования . Это один из возможных контекстов рендеринга макета, с которым работают механизмы браузера.
В этом контексте обработка пробельных символов может быть обобщена следующим образом:
- Во-первых,все пробелы и табуляции непосредственно перед и после перевода строки игнорируются,поэтому,если мы возьмем наш пример разметки из предыдущего раздела и применим это первое правило,мы получим:
<h2>◦◦◦Hello⏎ <span>◦World!</span>⇥◦◦</h2>
- Далее все символы табуляции обрабатываются как символы пробела,поэтому пример становится:
<h2>◦◦◦Hello⏎ <span>◦World!</span>◦◦◦</h2>
- Далее переносы строк преобразуются в пробелы:
<h2>◦◦◦Hello◦<span>◦World!</span>◦◦◦</h2>
- После этого любой пробел,непосредственно следующий за другим пробелом (даже в двух отдельных инлайн-элементах),игнорируется,так что в итоге мы получаем:
<h2>◦Hello◦<span>World!</span>◦</h2>
- И,наконец,последовательности пробелов в начале и конце строки удаляются,так что в итоге мы получаем следующее:
<h2>Hello◦<span>World!</span></h2>
Именно поэтому люди,посещающие веб-страницу,увидят фразу «Hello World!»,красиво написанную в верхней части страницы,а не странное «Hello» с отступом,за которым следует еще более странное «World!» на строке ниже.
Примечание: Firefox DevTools поддерживает выделение текстовых узлов, начиная с версии 52, что упрощает определение того, какие именно узлы содержат пробельные символы. Узлы с чистым пробелом помечаются меткой «пробел».
Пробельные символы в контекстах форматирования блоков
Выше мы просто рассмотрели элементы, содержащие встроенные элементы, и контексты встроенного форматирования. Если элемент содержит хотя бы один блочный элемент, то вместо этого он устанавливает то, что называется контекстом форматирования блока .
В этом контексте пробельные символы рассматриваются совершенно по-разному.
Example
Давайте рассмотрим пример,чтобы объяснить,как это сделать.Мы пометили пробельные символы,как и раньше.
У нас есть 3 текстовые узлы, содержащие только пробелы, один перед первым <div>
<divs> , и один после второго <div> .<body> <div> Hello </div> <div> World! </div> </body> <!-- <body>⏎ ⇥<div>◦◦Hello◦◦</div>⏎ ⏎ ◦◦◦<div>◦◦World!◦◦</div>◦◦⏎ </body> -->
Это выглядит так:
Explanation
Мы можем кратко описать,как здесь обрабатываются пробельные символы следующим образом (в разных браузерах могут быть небольшие различия в точном поведении,но в основном это работает):
- Поскольку мы находимся внутри контекста блочного форматирования, все должно быть блоком, поэтому наши 3 текстовых узла также становятся блоками, как и 2
<div>. Блоки занимают всю доступную ширину и располагаются друг над другом, что означает, что в итоге мы получаем макет, состоящий из этого списка блоков:
Блоки занимают всю доступную ширину и располагаются друг над другом, что означает, что в итоге мы получаем макет, состоящий из этого списка блоков:<block>⏎⇥</block> <block>◦◦Hello◦◦</block> <block>⏎◦◦◦</block> <block>◦◦World!◦◦</block> <block>◦◦⏎</block>
- Это упрощается путем применения к этим блокам правил обработки пробельных символов в контекстах инлайн-форматирования:
<block></block> <block>Hello</block> <block></block> <block>World!</block> <block></block>
- 3 пустых блока, которые у нас теперь есть, не будут занимать места в окончательном макете, потому что они ничего не содержат, поэтому в итоге мы получим только 2 блока, занимающих место на странице. Люди, просматривающие веб-страницу, видят слова «Hello» и «World!». на 2 отдельных строках, так как вы ожидаете, что 2
<div>будут выложены. Движок браузера по существу проигнорировал все пробелы, которые были добавлены в исходный код.
Пробелы между инлайн-и инлайн-блочными элементами
Давайте перейдем к рассмотрению нескольких проблем,которые могут возникнуть из-за пробельных элементов,и что можно с ними сделать.Прежде всего,мы рассмотрим,что происходит с пробелами между инлайн-и инлайн-блочными элементами.Фактически,мы уже видели это в нашем самом первом примере,когда описывали,как пробельные элементы обрабатываются внутри контекстов форматирования inline.
Мы сказали, что существуют правила игнорировать большинство символов, но символы, разделяющие слова, остаются. Когда вы имеете дело только с блочными элементами, такими как <p> , которые содержат только встроенные элементы, такие как <em> , <strong> , <span> и т. д., вы обычно не заботитесь об этом, потому что лишние пробелы это делает его макет полезным для разделения слов в предложении.
Однако это становится более интересным, когда вы начинаете использовать элементы inline-block . Эти элементы ведут себя как встроенные элементы снаружи и блоки внутри, и часто используются для отображения более сложных частей пользовательского интерфейса, чем просто текст, бок о бок в одной строке, например, элементы меню навигации.
Эти элементы ведут себя как встроенные элементы снаружи и блоки внутри, и часто используются для отображения более сложных частей пользовательского интерфейса, чем просто текст, бок о бок в одной строке, например, элементы меню навигации.
Поскольку это блоки,многие ожидают,что они будут вести себя так же,но на самом деле это не так.Если между соседними инлайн-элементами есть пробелы форматирования,это приведет к появлению пробелов в макете,как и пробелы между словами в тексте.
Example
Рассмотрим этот пример (опять же,мы включили комментарий HTML,который показывает пробельные символы в HTML):
.people-list {
list-style-type: none;
margin: 0;
padding: 0;
}
.people-list li {
display: inline-block;
width: 2em;
height: 2em;
background: #f06;
border: 1px solid;
}
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--
<ul>⏎
◦◦<li></li>⏎
◦◦<li></li>⏎
◦◦<li></li>⏎
◦◦<li></li>⏎
◦◦<li></li>⏎
</ul>
-->
Это выглядит следующим образом:
Возможно,вам не нужны промежутки между блоками-в зависимости от сценария использования (это список аватаров или горизонтальные кнопки навигации?),вы,вероятно,хотите,чтобы стороны элементов были вровень друг с другом,и чтобы можно было самостоятельно контролировать любые промежутки.
Инспектор HTML Firefox DevTools выделит текстовые узлы,а также покажет,какую именно площадь занимают элементы-полезно,если вы задаетесь вопросом,в чем причина проблемы,и,возможно,думаете,что у вас там есть дополнительные поля или что-то в этом роде!
© 2005–2021 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Whitespace
- 1
- …
- 1180
- 1181
- 1182
- 1183
- 1184
- …
- 6073
- Next
Solutions
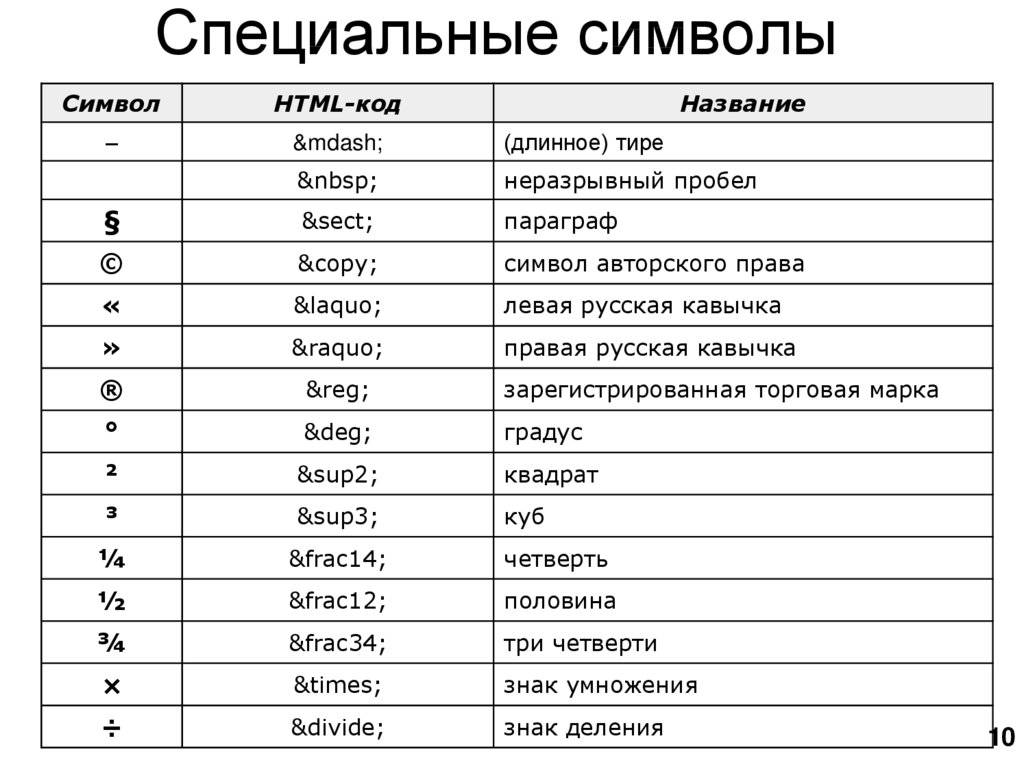
Как поставить неразрывный пробел в Word
Word самостоятельно переносит напечатанный текст, даже если не нажимать Enter. Но это не всегда удобно. К примеру, вы написали своё полное имя. Инициалы могут оказаться в конце одной строки, а фамилия — в начале другой. Так информация хуже воспринимается. Да и выглядит это некрасиво. Чтобы не подбирать место для каждого слова, разберитесь, как сделать неразрывный пробел в Ворде. С ним фраза не будет разделяться при переносе.
Но это не всегда удобно. К примеру, вы написали своё полное имя. Инициалы могут оказаться в конце одной строки, а фамилия — в начале другой. Так информация хуже воспринимается. Да и выглядит это некрасиво. Чтобы не подбирать место для каждого слова, разберитесь, как сделать неразрывный пробел в Ворде. С ним фраза не будет разделяться при переносе.
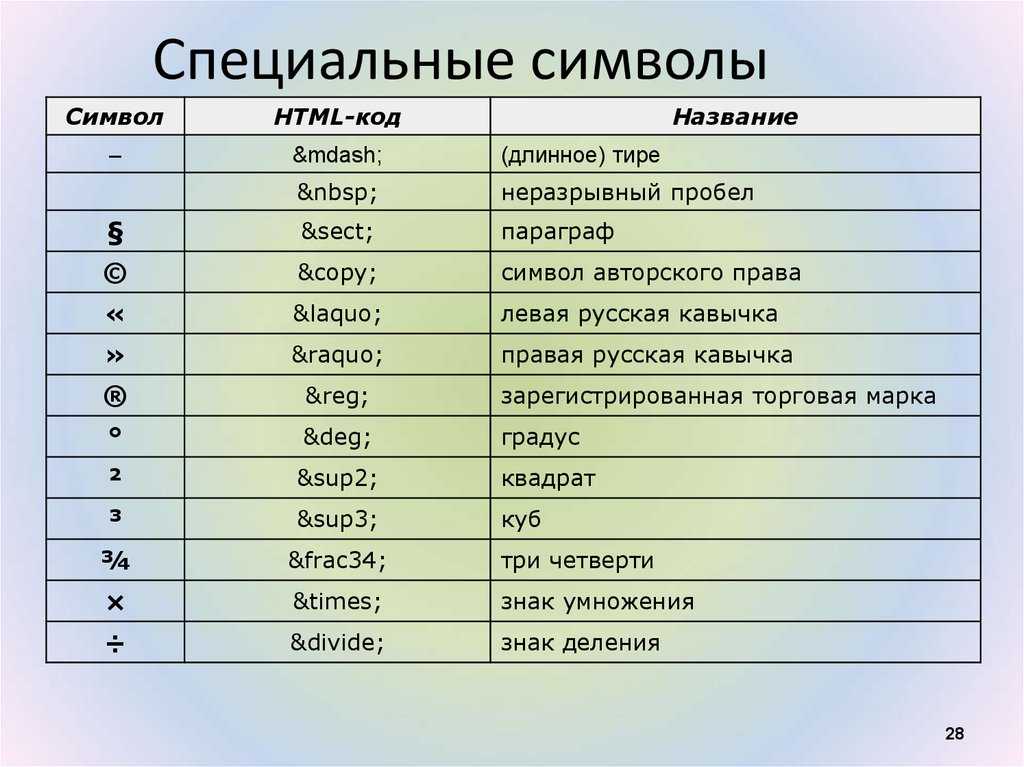
Специальные символы помогают правильно оформить текст на странице
Сочетание клавиш и автозамена
Этот элемент появится, если одновременно нажать Shift + Ctrl + Space bar. Назначить другие кнопки можно так:
- Перейдите в меню Вставить — Символ — Другие.
- Вкладка «Специальные знаки».
- Отыщите пункт «Неразрывный пробел» («Non-breaking space»).
- Кликните на «Сочетание клавиш…»
- Задайте удобные для вас параметры.
Если не хотите каждый раз тянуться пальцами к разным местам на клавиатуре или вспоминать, за что отвечает та или иная кнопка в Ворде, настройте параметры замены.
- Выделите и скопируйте нужный элемент форматирования.

- Откройте всё ту же вкладку «Специальные знаки».
- Кликните на «Автозамена»
- В поле «Заменить» напечатайте то, что должно превращаться в неразрывный пробел при вводе. Это могут быть три коротких тире, два подчёркивания или кодовое слово, которое не используется при печати в Word. Задайте те параметры, которые хотите.
- В поле «На» нужно поставить заранее скопированный Non-breaking space. Перед этим отметьте пункт «Обычный текст».
- Нажмите «Добавить».
Как вставить неразрывный пробел в Word — решать вам. Можете выбрать наиболее удобный способ. Это очень легко настраивается.
Специальный пробел
Если вам нужно не только запретить разделение фразы, но и зафиксировать расстояние между буквами, используйте специальный элемент Ворд — Narrow non-break space. С ним слова будут находиться близко друг к другу, даже если задать выравнивание по ширине.
Чтобы поставить его в документ, необходимо сделать следующее:
- Откройте меню символов.
- В выпадающем списке «Набор» выберите «Знаки пунктуации».
- Найдите Narrow non-break. Название выделенного объекта находится над кнопкой «Автозамена».
- Можете настроить сочетание клавиш или вставить напрямую.
Такую функцию можно использовать для указания дат — цифры «2016» не отодвинуться от слова «год».
Как посмотреть, где находятся скрытые символы?
Элементы форматирования нельзя увидеть. Они используются для вёрстки и не должны отображаться в обычном режиме работы с документом. Но чтобы отыскать символ Non-breaking space, не надо перепечатывать весь текст. Можно настроить видимость скрытых символов.
- В верхней части окна выберите пункт «Меню» (в Word 2013 он называется «Главная»).
- Найдите пиктограмму «Отобразить все знаки» на панели «Абзац». Она похожа на букву «П» с чёрным пятном наверху. Эту же функцию можно активировать, одновременно нажав Ctrl+Shift+* (звёздочка).

Появится всё скрытое форматирование. Стандартный пробел выглядит, как чёрная точка, неразрывный — как небольшой кружочек вверху строки.
С этой опцией можно запретить самостоятельный перенос фразы в Ворде. Не стоит разделять буквенные сокращения, единицы измерения, формулы, инициалы с фамилией. Если одна часть такой конструкции будет в конце строки, а другая — в начале следующей, информация будет плохо восприниматься. Поэтому надо знать, как поставить неразрывный пробел в Word.
Пробел в HTML — Темы масштабирования
Обзор
В HTML любой пробел, который мы вводим, кроме одного пробела между двумя словами, игнорируется. В HTML и CSS есть несколько способов добавления пробелов в нужных местах, таких как объекты пробелов HTML и некоторые теги (абзац, разрыв и предварительное форматирование), в CSS мы можем использовать некоторые свойства (такие как text-indent, text-align, margin, padding) для пробелов в HTML.
Scope
- В этой статье мы узнаем, как разместить несколько смежных пробелов и разрывов строк в HTML.

- Мы также узнаем, как использовать пробелы для стилизации с помощью CSS (каскадных таблиц стилей).
Введение
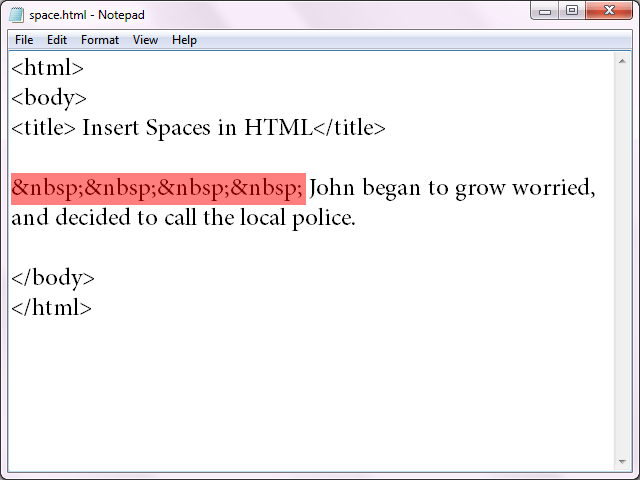
Можно подумать, что для того, чтобы добавить пробелы в HTML, просто продолжайте нажимать пробел, и готово! но это не так. Если вы хотите добавить несколько смежных пробелов, повторное нажатие пробела не будет работать, как это работает в текстовом документе. Если вы сделаете это в HTML, браузер уплотнит все соседние пробелы в один. Давайте посмотрим на пример, чтобы увидеть, что происходит, когда мы используем несколько пробелов в HTML:
Этот пример показывает, что мы не можем добавить несколько соседних пробелов, нажав пробел несколько раз.
Вывод:
В приведенном выше примере мы пытаемся добавить несколько смежных пробелов на веб-страницу, многократно нажимая пробел в HTML, но браузеры отображают несколько смежных пробелов как один, они также игнорируют пробелы до, после и вне элементов.
Способы добавления пробелов в HTML
HTML обрабатывает содержимое веб-страницы, и любые пробелы, которые мы вводим в HTML, кроме одного пробела между словами, игнорируются. Мы можем решить эту проблему, используя некоторые свойства HTML, которые обсуждаются ниже.
Неразрывные пробелы ( ) в HTML
Чтобы добавить несколько неразрывных пробелов в HTML, мы используем Объект из символов.
Объект из символов используется для обозначения неразрывного пробела фиксированной ширины. Это то же самое, что и обычный пробел, за исключением того, что он предотвращает разрывы строк.
Синтаксис: Записывается как промежуточный контент. Вот демонстрация использования объект в HTML:
Вот демонстрация использования объект в HTML:
Между этими словами один пробел.
Между этими словами два пробела.
Между этими словами пять пробелов.
Вывод:
В приведенном выше примере мы вставляем пробелы в HTML, используя сущность. В первой строке есть только один (т.е. один пробел), а в последней строке пять сущности, что означает 5 пробелов между словами эти и слова.
Примечание: Хотя использование неразрывных пробелов может оказаться полезным, их не следует использовать чрезмерно, поскольку избегание разрывов строк может вызвать проблемы с отображением содержимого в браузере. Кроме того, избегайте использования неразрывных пробелов для стилей, таких как отступ или центрирование элемента на веб-странице, стили должны обрабатываться с помощью CSS.
Кроме , есть и другие объекты для нескольких смежных пробелов в HTML:
  :   это символьная сущность, используемая для обозначения пространства.
 Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.
Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.Синтаксис: en space записывается как   между содержанием. Вот демонстрация использования объекта &ensp в HTML:
Каждый пробел в этой линии является en en пространством сущностью.
Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 8 пикселей. Их также можно использовать для нескольких смежных пространств.
: это символьная сущность, используемая для обозначения em пробела. Ширина   равно em, что составляет 16 пикселей.
Синтаксис: em пробел записывается как   между содержанием. Вот демонстрация использования сущности &emsp в HTML:Каждый пробел в этой линии является em пространством объектом.

Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 16 пикселей. Их также можно использовать для нескольких смежных пространств.
&тонкий; : &тонкий; это символ, используемый для обозначения тонкого пространства, также называемого узким пространством. Ширина   равна одной шестой em.
Синтаксис: Thin Space записывается как   промежуточный контент. Вот демонстрация использования сущность в HTML:
Каждое пространство в этой линии является тонким пространством объектом.
Вывод:
В приведенном выше примере мы используем   объект для добавления тонких пробелов в HTML, а его ширина составляет одну шестую em. Их также можно использовать для нескольких смежных пространств.

Предварительно отформатированный текст (
) Тег в HTML
- Существует еще один способ предотвратить свертывание смежных пространств HTML в одно, который называется предварительным форматированием текста HTML. Предварительное форматирование выполняется с помощью тега <pre> тег. Тег предварительного форматирования сохраняет все пробелы и разрывы строк в содержимом между открывающим (<pre>) и закрывающим (</pre>) тегами. При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML.
- Предварительное форматирование также можно использовать для изображений ASCII.
Синтаксис:
Содержимое для предварительного форматирования заключено в
и </pre>.
Вот демонстрация использования предварительно отформатированного текста в HTML:
Все слова разделены четырьмя пробелами.Ниже приведена ASCII-арт "Scaler Topics". ##### ####### # # #### ## # ###### ##### # #### ##### # #### #### # # # # # # # # # # # # # # # # ##### # # # # ##### # # # # # # # # # #### # # ###### # # ##### # # # ##### # # # # # # # # # # # # # # # # # # # # ##### #### # # ###### ###### # # # #### # # #### ####
Результат:
В приведенном выше примере мы используем тег предварительного форматирования, чтобы сохранить все пробелы и разрывы строк в HTML. Между всеми словами в первой строке четыре пробела. Затем мы сделали ASCII-арт Scaler Topics , используя хэштеги (#).
Обратите внимание , что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов предварительного форматирования, который можно переопределить с помощью свойства CSS font-family.
Тег разрыва (
) в HTML
Чтобы вставить разрывы строк между содержимым HTML, мы используем теги разрыва HTML (<br>). Здесь не нужен закрывающий тег, достаточно написать <br> добавляет разрыв строки. Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но содержимое принадлежит тому же абзацу.
Здесь не нужен закрывающий тег, достаточно написать <br> добавляет разрыв строки. Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но содержимое принадлежит тому же абзацу.
Синтаксис: Просто введите <br> тег дает разрыв строки. Вот демонстрация использования тегов разрыва в HTML:
Тадж-Махал,
Агра,
Уттар-Прадеш,
Индия
Вывод:
В приведенном выше примере мы используем теги разрыва для разрыва строки в абзаце. Мы избегаем использования разных тегов абзаца для каждой строки, поскольку все содержимое в примере является частью одного и того же содержимого.
Тег абзаца (
) в HTML
Тег абзаца (<p>) — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML. Тег абзаца — это элемент уровня блока, что означает, что его ширина по умолчанию равна ширине всей веб-страницы, а до и после каждого блочного элемента есть разрыв строки. Строка прерывается на <p> теги делают последовательные абзацы более читабельными.
Строка прерывается на <p> теги делают последовательные абзацы более читабельными.
Синтаксис: Текст заключен в <p> и </p>. Вот демонстрация использования тегов абзаца в HTML:
Тег абзаца — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML.
Тег абзаца — это элемент блочного уровня.
Разрывы строк в тегах абзацев делают последовательные абзацы более читабельными.
Вывод:
В приведенном выше примере мы используем
, чтобы добавить разрывы строк между разными абзацами, чтобы сделать содержимое более читабельным.Как вставить пробелы в HTML с помощью CSS?
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Свойство CSS text-indent
Мы можем использовать свойство CSS text-indent, чтобы поместить отступ (обычно табуляцию или 4 пробела) в первой строке блочного элемента, такого как <p>.
Синтаксис: Свойство text-indent принимает ширину отступа (text-indent: width), например, text-indent : 4em. Вот демонстрация использования свойства text-indent в CSS:
Код HTML:
text-indent: 2em;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
отступ текста: 16px;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.

текстовый отступ: 2 %;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Код CSS:
#para1 {
отступ текста: 2em;
}
#пара2 {
отступ текста: 16px;
}
#пара3 {
отступ текста: 2%;
}
Вывод:
В приведенном выше примере мы используем свойство text-indent для отступа нашего содержимого. В первом абзаце мы делаем отступ первой строки на ширину 2em (32 пикселя), назначая размер свойству text-indent в CSS. Точно так же мы делаем отступ для первой строки второго абзаца на 16 пикселей, а для первой строки третьего абзаца — на 2% от ширины веб-страницы.
Свойство CSS text-align
Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя свойство text-align, мы можем выровнять текст внутри блочного элемента (например,
Используя свойство text-align, мы можем выровнять текст внутри блочного элемента (например,
) по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Синтаксис: Свойству text-align можно присвоить значения слева, справа, по центру и по ширине, например text-align:center.
Вот демонстрация использования свойства text-align в CSS:
Код HTML:
выравнивание текста: по левому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по правому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
выравнивание текста: по центру;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по ширине;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Код CSS:
#para1 { text-align: left;}
#para2 {выравнивание текста: вправо;}
#para3 {выравнивание текста: по центру;}
#para4 {выравнивание текста: по ширине;}
Вывод:
В приведенном выше примере мы указываем выравнивание текстового содержимого в HTML, используя свойство CSS text-align. В первом случае выравниваем текст по левому краю страницы, во втором — выравниваем по правому краю страницы, в третьем — вводим его, в четвертом — выравниваем контент (чтобы он занимал всю ширину страницы).
В первом случае выравниваем текст по левому краю страницы, во втором — выравниваем по правому краю страницы, в третьем — вводим его, в четвертом — выравниваем контент (чтобы он занимал всю ширину страницы).
Поля и отступы в CSS
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства полей и отступов в CSS.
Как показано на блочной модели CSS ниже:
Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Синтаксис поля: Свойству поля присваивается ширина (поле: ширина), например, поле: 25 пикселей.
Синтаксис padding: Свойству padding присваивается ширина (padding: ширина), например padding: 25px. Вот демонстрация использования свойства margin и padding в CSS:
Код HTML:
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS.
<р> В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS. Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Код CSS:
p{
поле: 25 пикселей;
отступ: 35 пикселей;
/* Другие стили CSS, чтобы поля и отступы были различимы. */
граница: 5px сплошная #B5B7C0;
}
Вывод:
В приведенном выше примере мы задаем поля и отступы для тегов абзаца. Как мы видим, между двумя тегами абзаца есть некоторый интервал из-за 25-пиксельного поля, которое мы указали в CSS, и есть некоторый интервал между границами абзаца и его содержимым из-за 35-пиксельного отступа. мы указали в CSS. Свойство границы используется для лучшей видимости отступов и полей.
мы указали в CSS. Свойство границы используется для лучшей видимости отступов и полей.
Заключение
- В HTML любой пробел, который мы вводим в HTML, кроме одного пробела между двумя словами, игнорируется.
- Мы можем использовать неразрывный пробел ( ) или другие объекты, такие как en space ( ), em space ( ), тонкий пробел ( ), чтобы поместить более одного пробела рядом в HTML.
- Мы также можем использовать теги HTML, такие как тег предварительного форматирования (
), тег разрыва (
) или тег абзаца () для размещения пробелов.
- Мы можем добавить пространство в HTML, используя также эти свойства CSS: text-indent, text-align, margin и padding.
Стилизация пробелов в CSS
Стилизация пробелов в CSSПо типографским правилам мы должны использовать разную ширину для пространства, например.
- между словами
- между группами цифр напр. 012 345
- вокруг операторов в математических выражениях, например.
 а + б
а + б - рядом с некоторыми знаками препинания на французском языке.
На этой странице показано, как установить ширину пробела
в CSS. Идея состоит в том, чтобы использовать
символ пробела или без символов, с подходящим класс атрибут и установите ширину элемента, используя
их em шт. Причина в том, что
в типографике и математике правила расстановки пробелов
обычно указываются с использованием этой единицы, и это делает интервал
адаптироваться к размеру шрифта.
Примеры:
0–0
Bien !
550<малый класс=тонкий> 168
Выбор элемента разметки должен зависеть от желаемого резерва
в ситуациях, когда таблица стилей не применяется. С использованием маленький , как указано выше, делает пространство несколько уже, чем обычно
пространство в таком случае. Если вы предпочитаете обычное пространство в качестве запасного варианта, используйте
Вместо этого охватывают элемент .
Содержимое элемента также должно быть выбрано в соответствии с желаемым запасным вариантом, когда CSS отключен, хотя вы также можете рассмотреть влияние на поисковые системы, например. Основная идея состоит в том, чтобы использовать пробел, когда орфография правила требуют пробела, и вы просто хотите настроить его ширину.
Поскольку свойство width не применяется
до малых или пролетных элементов (или любых
«незаменяемые встроенные элементы»), мы устанавливаем
Дисплей : инлайн-блок для них.
Этот параметр поддерживается современными браузерами, но не
но универсально. Однако в неподдерживающих браузерах
настройки CSS просто не действуют, что терпимо.
Этот подход намного практичнее, чем использование символы пробела фиксированной ширины, описанные в документе Пробелы Юникода .
| Имя | Ширина | CSS Ширина | Для 16 пикселей | Тест | Пример | Комментарий | пробел нулевой ширины | 0 | 0 | 0 | фу/бар | Позволяет разрыв строки, например |
|---|---|---|---|---|---|---|
| пространство для волос | 1/24 em | 0. 0417em 0417em | 0.7px | 0–0 | Ширина варьируется, но уже, чем тонкое пространство | |
| Fine Space | 1/8 em | 0,125 em | 2px | Бьен! | Для французской пунктуации | |
| шесть на em пробел | 1/6 em | 0.1667em | 2.7px | 550 168 | Подходит для группировки | |
| тонкое пространство | 1/5 em | 0,2 em | 3,2 пикселя | 550 168 | Рекомендуемая минимальная ширина пространства | |
| среднее математическое пространство | 4/18 em | 0.2222em | 3.6px | a + b | Около операторов (согласно Чикаго ) | |
| по четыре на полуметровое пространство, среднее пространство | 1/4 em | 0,25 em | 4px | foo bar | Средняя ширина нормального пространства | |
| толстое пространство | 5/18 em | 0. 2778em 2778em | 4.4.px | a = b | Вокруг реляционных операторов (согласно Чикаго ) | |
| три на em пробел | 1/3 em | 0.3333em | 5.3px | foo bar | Ширина пробела в широком шрифте | |
| в космосе | 1/2 em | 0,5 em | 8px | foo bar | Рекомендуемая максимальная ширина пространства | |
| em пробел | 1 em | 1em | 16px | фу бар |
В столбце «Для 16 пикселей» указана ширина для типичного размер шрифта 16 пикселей. Браузеры могут округлять значения до целого числа количество пикселей.
Примечание: Элементы типографского стиля Роберта Брингхерста
говорит, что толстый пробел обычно составляет 1/3 em (т. е. три на em пробел).
В целом существует много различий в зависимости от ширины.


 Блоки занимают всю доступную ширину и располагаются друг над другом, что означает, что в итоге мы получаем макет, состоящий из этого списка блоков:
Блоки занимают всю доступную ширину и располагаются друг над другом, что означает, что в итоге мы получаем макет, состоящий из этого списка блоков:



 Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.
Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.

 Ниже приведена ASCII-арт "Scaler Topics".
##### #######
# # #### ## # ###### ##### # #### ##### # #### ####
# # # # # # # # # # # # # # # #
##### # # # # ##### # # # # # # # # # ####
# # ###### # # ##### # # # ##### # # #
# # # # # # # # # # # # # # # # #
##### #### # # ###### ###### # # # #### # # #### ####
Ниже приведена ASCII-арт "Scaler Topics".
##### #######
# # #### ## # ###### ##### # #### ##### # #### ####
# # # # # # # # # # # # # # # #
##### # # # # ##### # # # # # # # # # ####
# # ###### # # ##### # # # ##### # # #
# # # # # # # # # # # # # # # # #
##### #### # # ###### ###### # # # #### # # #### ####


 Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
 а + б
а + б