Создание кнопок в Animate
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 11, 2022 04:34:55 AM GMT
Основные этапы создания кнопок
Выберите тип кнопок, которые оптимально соответствуют вашим потребностям.
Символ кнопки
Большинство пользователей выбирают символы кнопок за счет их гибкости. Символы кнопок содержат специальную внутреннюю временную шкалу для указания состояний кнопок. Можно с легкостью создать визуально разные состояния для нажатия и отпускания кнопки, а также для наведения. Символы кнопок также автоматически изменяют состояние при реакции на действия пользователей.
Кнопка фрагмента ролика
Символ фрагмента ролика можно использовать для создания сложных эффектов кнопок. Символы фрагментов роликов могут содержать практически любой тип данных, включая анимацию. Однако символы фрагментов роликов не имеют встроенных состояний нажатия, отпускания и наведения.

Компонент кнопки ActionScript
Если необходима только стандартная кнопка или переключатель и расширенная их настройка не требуется, используйте компонент кнопки. Компоненты кнопок в версиях ActionScript 2.0 и 3.0 содержат встроенный код, обеспечивающий изменения состояний. Поэтому определять внешний вид и поведение состояний кнопок не придется. Просто перетащите компонент в рабочую область.
Компоненты кнопок ActionScript 3.0 поддерживают некоторую настройку. Кнопку можно привязать к другим компонентам, а также совместно использовать и отображать данные программ. Они имеют встроенные функции, такие как поддержка специальных возможностей. Доступны компоненты кнопки, переключателя и флажка.
Компоненты кнопок ActionScript 2.
 0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
Определите состояния кнопок.
Кадр «Отпускание»
Внешний вид кнопки, если пользователь не взаимодействует с ней.
Кадр «Наведение»
Внешний вид кнопки, когда пользователь собирается выбрать ее.
Кадр «Нажатие»
Внешний вид кнопки, когда пользователь выбирает ее.
Кадр «Щелчок»
Область, реагирующая на нажатия, выполняемые пользователем. Определение кадра щелчка необязательно. Этот кадр рекомендуется определять, если кнопка имеет небольшой размер или ее графическая область не является смежной.
Изображением для кадра щелчка выступает сплошная область, достаточно большая, чтобы охватить все графические элементы в кадрах Отпускание, Нажатие и Наведение.

Если кадр щелчка не указан, используется изображение для состояния Отпускание.
Можно создать кнопку, реагирующую при щелчке или наведении мыши на различные части рабочей области (так называемый же называемое разделенное наведение). Поместите изображение кадра щелчка в другое место, а не туда, где расположены другие изображения кадра кнопки.
Свяжите действие с кнопкой.
Чтобы настроить реакцию при выборе пользователем кнопки, на временную шкалу добавляется код ActionScript. Располагайте код ActionScript в тех же кадрах, где находятся кнопки. Панель Фрагменты кода содержит предварительно записанный код ActionScript 3.0 для многих распространенных вариантов использования кнопок. См. Добавление интерактивных возможностей с помощью фрагментов кода.
Версия ActionScript 2.0 несовместима с ActionScript 3.0. Если в текущей версии Animate используется ActionScript 3.0, в кнопку невозможно вставить код ActionScript 2.
 0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии.
0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии.
Создание кнопки с помощью символа кнопки
Чтобы сделать кнопку интерактивной, поместите экземпляр символа-кнопки в рабочую область и назначьте ему соответствующие действия. Действия назначаются корневой временной шкале FLA-файла. Не добавляйте действия на временную шкалу символа кнопки. Чтобы добавить действия на временную шкалу кнопок, используйте вместо этого кнопку фрагмента ролика.
Выберите Редактирование > Отменить выделение всего или щелкните пустую область в рабочей области, чтобы убедиться в отсутствии выделенных элементов в рабочей области.
Выберите Вставка > Создать символ.
В диалоговом окне Создать символ введите имя. Например, в качестве типа символа выберите Кнопка.
Animate переходит в режим редактирования символа. Временная шкала изменяется для отображения четырех последовательных кадров: Вверх, Наведение, Вниз и Щелчок.
 Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.
Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.Чтобы создать изображение кнопки в отпущенном состоянии, выберите на временной шкале соответствующий кадр. Затем при помощи инструментов рисования импортируйте графику или поместите в рабочую область другой экземпляр символа.
Для кнопки можно использовать графические символы или символы фрагмента ролика, однако использование другого символа кнопки невозможно.
На временной шкале щелкните кадр Наведение и выберите Вставка > Временная шкала > Ключевой кадр.
Animate вставляет ключевой кадр, дублирующий содержимое предшествующего кадра «Вверх».
Не отменяя выделение кадра Наведение, измените или отредактируйте изображение кнопки в рабочей области для придания необходимого внешнего вида кнопки в состоянии наведения.
Повторите этапы 5 и 6 для кадра нажатия и необязательного кадра щелчка.
Чтобы назначить звук состоянию кнопки, щелкните кадр этого состояния на временной шкале и выберите Окно > Свойства.

При необходимости выберите Правка > Редактировать документ. При этом повторно откроется главная временная шкала FLA-файла. Чтобы создать экземпляр кнопки, созданной в рабочей области, перетащите символ кнопки с панели Библиотека в рабочую область.
Для тестирования работы кнопок используйте команду Управление > Тест. Чтобы просмотреть состояния символа кнопки в рабочей области, можно также выбрать Управление > Разрешить использование простых кнопок. Так можно проверить состояние кнопки при нажатии, отпускании и наведении курсора, не прибегая к команде Управление > Тест.
Включение, редактирование и проверка символов кнопок
По умолчанию при создании символов кнопок Animate оставляет их отключенными. Выберите и включите кнопку, чтобы просмотреть ее реакцию на события мыши. Рекомендуется отключать кнопки во время работы и включать их для быстрой проверки их поведения.
Для выбора кнопки используйте инструмент Выделение, чтобы расположить прямоугольник выбора вокруг кнопки.
Чтобы включить или отключить кнопки в рабочей области, выберите Управление > Разрешить использование простых кнопок». Эта команда действует в качестве переключателя между двух состояний.
Чтобы перенести кнопку, используйте клавиши со стрелками.
Чтобы изменить кнопку, используйте инспектор свойств. Если он не отображается, выберите Окна > Свойства.
Чтобы проверить кнопку в среде разработки, выберите Управление > Разрешить использование простых кнопок.
Чтобы проверить кнопку в проигрывателе Flash, выберите Управление > Тестировать ролик [или Тестировать монтажный кадр] > Тест. Этот способ является единственно возможным при проверке кнопок фрагментов роликов.
Чтобы проверить кнопку на панели предварительного просмотра библиотеки, выберите кнопку в библиотеке и нажмите Воспроизвести.

Устранение неполадок с кнопками
Используйте следующие ресурсы для решения распространенных проблем с кнопками:
Дополнительные ресурсы по использованию кнопок
Следующие статьи TechNotes содержат инструкции для некоторых особых сценариев кнопок:
Статья TechNote: Создание новой кнопки (Adobe.com)
Статья TechNote: Создание кнопок с дополнительными функциями (Adobe.com)
Статья TechNote: Создание кнопки, выполняющей разные функции в разное время (Adobe.com)
Вход в учетную запись
Войти
Управление учетной записью
Валидация в HTML5 / Хабр
Интерактивные веб-сайты и приложения невозможно представить без форм, которые позволяют нам общаться с нашими пользователями и получать данные, необходимые для обеспечения гладких сделок с ними. В то время как мы можем улучшить удобство и простоту использования наших форм с удачно выбранным шаблоном проектирования UX. HTML5 также имеет собственный механизм для ограничения проверки, который позволяет нам поймать ошибки ввода прямо на фронт энде.
В то время как мы можем улучшить удобство и простоту использования наших форм с удачно выбранным шаблоном проектирования UX. HTML5 также имеет собственный механизм для ограничения проверки, который позволяет нам поймать ошибки ввода прямо на фронт энде.
Проверка ввода имеет основную цель — безопасность. Когда речь идет о безопасности, это означает, что мы должны предотвратить инъекции вредоносного контента — будь то преднамеренные или случайные.При проверке внешнего интерфейса ввода, наша работа состоит в том, чтобы установить разумные ограничения на ввод данных пользователем.
Валидация в HTML5
До появления HTML5 фронт-энд разработчики были ограничены в проверке пользовательского ввода использованием JavaScript. Это был утомительным и подверженный ошибкам процесс. Для улучшения проверки на стороне клиента, HTML5 ввел алгоритм проверки ограничений, который работает в современных браузерах, и проверяет правильность пользовательского ввода.
Благодаря функции проверки ограничений в HTML5, мы можем выполнить все стандартные задачи проверки входных данных на стороне клиента без JavaScript, исключительно с HTML5.
Кроме тех типов входных данных, которые уже существовали до HTML5 (text, password, submit, reset, radio, checkbox, button, hidden), мы можем также использовать следующие смысловые HTML5 типы: email, tel, url, number, time, date, datetime, datetime-local, month, week, range, search, color
Мы можем безопасно использовать типы входных данных в формате HTML5 со старыми браузерами, так как они будут вести себя как поле в браузерах, которые не поддерживают их.
Пара примеров атрибутов для валидации
Использование следующих семантических атрибутов для валидации может быть очень полезным и даже может помочь нам больше, чем мы думаем:
1) required
Required является самым известным атрибутом в валидации HTML. У него не может быть значения.![]() Просто теги, которые использует этот атрибут, не должны быть пустыми.
Просто теги, которые использует этот атрибут, не должны быть пустыми.
<input type="text" name="text" class=”mytext” required>
Он может быть использован в следующих инпутах: url, email, text, password, date, month, week, tel, search, select, textarea, file, checkbox, time, number. Например, пользователь может забыть ввести значение в поле ввода. В этом случае сообщение об ошибке будет высвечивается до тех пор, пока это поле не будет заполнено правильно. Поэтому важно всегда визуально обозначать для пользователя поля, обязательные для заполнения.
2) maxlength
Этот атрибут позволяет установить максимальную длину вводимого текста для текстового поля ввода. Maxlength может быть использован в следующих инпутах: textarea, password, url, tel, text и search.
В этом textarea лимит символов будет до 350.
<textarea name="message" cols="40" rows="6" maxlength="350"></textarea>
Maxlength не покажет ошибку, но браузер не позволит пользователю ввести больше указанного числа символов. Хорошим примером может быть тег tel — pole для телефонного номера, который не может иметь больше определенного количества символов, или формы обратной связи, где мы не хотим, чтобы пользователи писали сообщения больше определенной длины.
Хорошим примером может быть тег tel — pole для телефонного номера, который не может иметь больше определенного количества символов, или формы обратной связи, где мы не хотим, чтобы пользователи писали сообщения больше определенной длины.
3) max, min
Атрибут min и max могут помочь указывать диапазон между минимальном и максимальном номером. Мы можем использовать эти атрибуты в следующих инпутах: date, time, week, range, number и month. В следующем примере мы можем видеть минимальную и максимальную разницу в возрасте от 18 до 65 лет.
<input type="age" name="age" min="18" max="65">
Если пользователь введет возраст до 17 лет или после 66 лет, то он получит сообщение об ошибке, при том что этот запрос не будет отправлен на сервер.
4) step
Атрибут step можно использовать для числового интервала. В следующем примере есть input number где мы указываем минимальный и максимальный год, но мы добавляем step=”4”. (?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$»>
(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$»>
Заключение
В этой статье мы рассмотрели то, как использовать предоставляемый браузером алгоритм проверки форм и ограничений в HTML5. Обычно мы можем это делать с помощью JavaScript или PHP, но для начала, чтобы оптимизировать обращение к базе данных или посторонним скриптам, мы можем использовать HTML5.
Справочник по специальным и числовым символам в Html5
Содержание
Описание.В этой статье я объясню, как отобразить специальный символ в HTML5 . Специальные символы, используемые для обозначения авторских прав и т. д., должны быть преобразованы в соответствующие строки символов в формате HTML5 для отображения. В этой статье вы узнаете
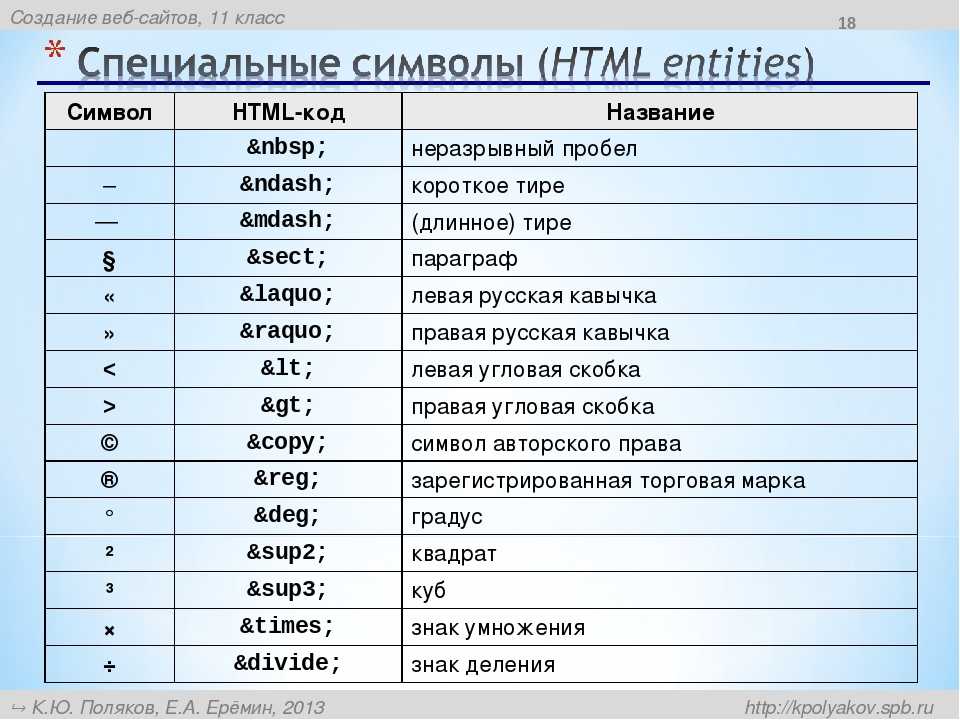
- Что такое специальные символы?
- Почему не стоит писать специальные символы такими, какие они есть
- Два способа сделать специальные символы видимыми в HTML5
Я объясню об этом. Если вы хотите обрабатывать специальные символы в HTML5 .
Если вы хотите обрабатывать специальные символы в HTML5 .
Во-первых, давайте узнаем, что такое специальный символ. Специальные символы – это символы, которые не являются обычными символами, например «©», используемая рядом с копирайтом, и классифицируются как символы.
В зависимости от IME (программы ввода символов) такие специальные символы могут появляться в поле кандидата на преобразование, когда вы вводите «авторское право» или подобное. Обычно вы можете этого не замечать, но сердечки также рассматриваются как специальные символы.
И эти специальные символы необходимо заменить в HTML5 либо ссылкой на объект символа, либо методом ссылки на числовой символ. Мы обсудим это более подробно после того, как объясним, почему нам нужно заменить специальные символы.
Почему не стоит писать специальные символы такими, какие они есть Такие специальные символы также легко вводятся с клавиатуры. Однако запрещено записывать его в HTML5 и отображать как есть по правилам.
Однако запрещено записывать его в HTML5 и отображать как есть по правилам.
Это потому, что если вы используете его в HTML5 как есть, в зависимости от среды, символы будут искажены, и вы не сможете их увидеть. Даже если вы видите его в своей среде, он не обязательно будет виден в других средах.
Чтобы максимально избежать воздействия такой среды, можно отображать специальные символы, заменяя их в соответствии с правилами. В дополнение к искаженным символам, «<» и «>» используются как часть тегов в HTML5 .
Таким образом, необходимо заменить специальные символы, чтобы различать символы, используемые в HTML5 , и символы, используемые в предложениях.
Как отображать специальные символы в HTML5 Теперь я объясню, как отображать специальные символы в HTML5 . Специальные символы должны быть заменены либо ссылками на символьные сущности, либо ссылками на числовые символы, как объяснялось ранее. Рассмотрим каждый из этих способов замены.
Рассмотрим каждый из этих способов замены.
Ссылка на объект персонажа:
&имя специального символа;
Вы можете заменить специальные символы в форме
&копия;
>
<
В приведенных ниже примерах я использую все это в практических кодах html5.
Пример: как использовать специальный символ пробела без разрыва в Html5:без пробела специальный символ:
в этом предложении я не использую пробел без разрыва
со специальным символом пробела без разрыва:
в этом предложение я использую без пробела
Выход:
Пример: как сделать знак Copyright с использованием специального символа в HTML5:
<голова> <0097. title>Специальный символ в HTML
title>Специальный символ в HTML©Copyright 2022, все права защищены
Вывод:
Пример: как сделать знак больше, используя специальный символ в HTML5 head>Programming Digest >
Вывод:
900 как сделать меньше чем 900 знак с использованием специального символа в Html5Programming Digest <
3
Вывод:
Пример: как сделать знак товарного знака, используя специальный символ в html5:20
200002
Дайджест программирования ™
Вывод: Пример: как сделать знак степени с помощью специального символа в html50003


 0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
0 не поддерживают настройку. Компонент обеспечивает изменение состояний.
 0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии.
0 (и наоборот). Перед тем как вставить в кнопки код ActionScript из другого источника, убедитесь в совместимости версии. Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.
Первый кадр кнопки в отпущенном состоянии представляет собой пустой ключевой кадр.