Синтаксис HTML5 | htmlbook.ru
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>
Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| Тег | Условие |
|---|---|
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| </dd> | Если после элемента следует <dd>, <dt> или он последний у родителя. |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h2>,…,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | Если после элемента следует <optgroup> или он последний у родителя. |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
<!DOCTYPE html> <title> </title> Привет, мир!
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).
Рис. 3. Выбор кодировки
Полезные ссылки
- Подробнее о метке порядка байтов
http://unicode. org/faq/utf_bom.html#bom1
org/faq/utf_bom.html#bom1 - Редактор Notepad++
http://notepad-plus-plus.org/download
Синтаксис HTML | Учебные курсы
HTML расшифровывается как HyperText Markup Language (язык разметки гипертекста):
- язык означает, что он может быть прочитан как человеком, так и компьютером;
- разметка означает, что написанный вами код помечается с помощью ключевых слов;
- гипертекст означает, что он использует HTTP как часть Интернета.
Как и любой язык, HTML поставляется с набором правил. Эти правила относительно простые и сводятся к определению
Ниже приведён пример абзаца в HTML:
<p>Если Тетрис и научил меня чему-то, так это тому, что ошибки накапливаются, а достижения исчезают.</p>
То, что вы видите в угловых скобках < и > называется тегами HTML. Они определяют, где что-то начинается и где оно заканчивается.
Они определяют, где что-то начинается и где оно заканчивается.
Каждый из тегов несёт определённый смысл. В нашем случае <р> обозначает абзац текста.
Как правило, они идут парами:
- открывающий тег <р> определяет начало абзаца;
- закрывающий тег </p> определяет его конец.
Единственным различием между открывающим и закрывающим тегами является слэш /, который предшествует имени тега.
При объединении открывающего, закрывающего тегов и всего между ними, вы получите элемент HTML. Строка целиком представляет собой элемент HTML, который использует теги HTML <р> и </p>.
Если вы просмотрите этот пример в вашем браузере, то заметите, что теги HTML в браузере не отображаются. Они читаются только браузером, чтобы знать, какой тип контента вы написали.
Где писать HTML
Вы, вероятно, сталкивались c простыми текстовыми файлами, теми, которые имеют расширение . txt. Чтобы такой текстовый файл стал HTML-документом (вместо текстового), вам нужно использовать расширение .html.
txt. Чтобы такой текстовый файл стал HTML-документом (вместо текстового), вам нужно использовать расширение .html.
Откройте текстовый редактор, скопируйте и вставьте следующее содержимое:
<p>Это моя первая веб-страница!</p>
Сохраните этот файл как my-first-webpage.html, просто откройте его вашим браузером и вы увидите:
Это моя первая веб-страница!
Помните:
- используйте текстовый редактор, вроде Notepad++, для создания HTML-документов;
- используйте браузер, вроде Firefox, для открытия HTML-документов.
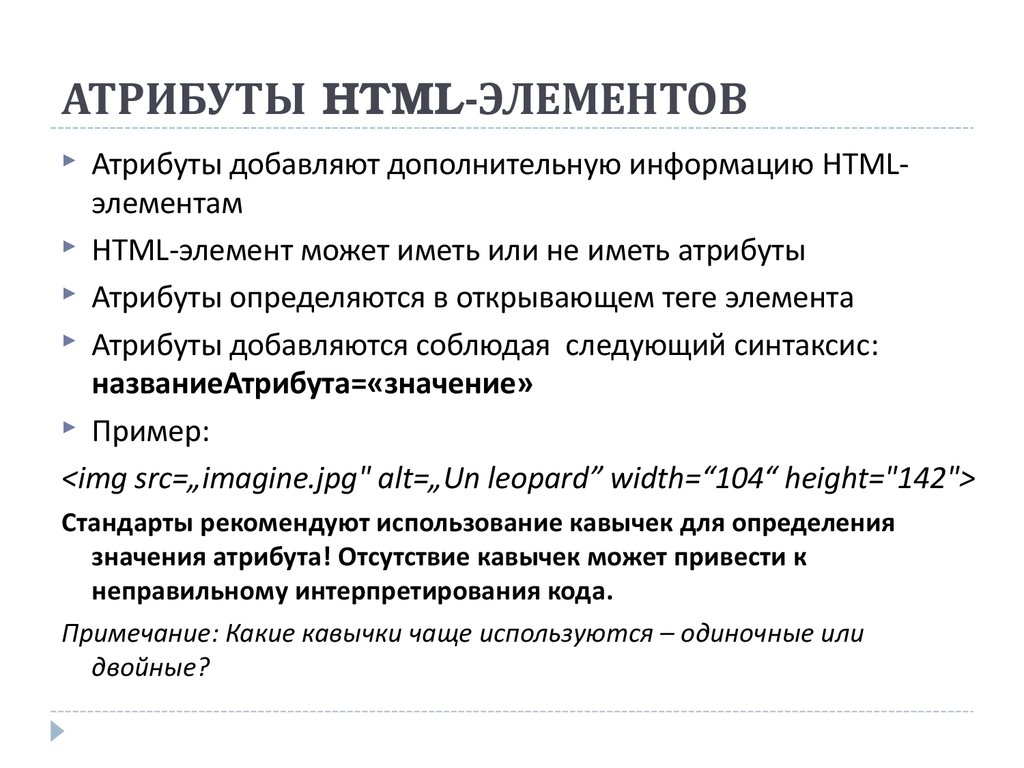
Атрибуты
Атрибуты действуют как дополнительная информация, привязанная к элементу HTML. Они пишутся внутри тега HTML. Таким образом, они также не отображаются в браузере.
Например, атрибут href используется для определения назначения ссылки (которая создаётся тегом <a>):
<a href="http://www.mozilla.com/firefox">Скачать Firefox</a>
Есть 16 атрибутов HTML, которые могут быть использованы в любом элементе HTML. Все они не являются обязательными.
Вы в основном будете применять class (который используется для CSS) и title (подсказка, которая появляется при наведении курсора на объект, вроде этого).
Некоторые элементы HTML содержат обязательные атрибуты. Например, при вставке изображения вы должны указать его расположение с помощью атрибута src:
<img src="#" alt="Описание изображения">
Принимая во внимание, что цель элемента <img> заключается в показе изображения, то имеет смысл путь к изображению сделать обязательным.
Комментарии
Если вы пишете что-то в своём коде без нарушения отображения страницы браузером, то вы можете писать комментарии. Они будут игнорироваться браузером и могут быть использованы только для людей, которые пишут код.
Комментарий начинается с <!— и заканчивается —>.
<!-- Это предложение будет игнорироваться браузером --> <p>Привет, мир!</p>
Самозакрывающиеся элементы
Некоторые элементы HTML имеют только открывающий тег:
<br> <!-- Перевод строки --> <img src="http://placehold.it/50x50" alt="Описание"> <!-- изображение --> <input type="text"> <!-- текстовое поле -->
Поскольку у них нет закрывающего тега и, следовательно, они не могут содержать ничего внутри, самозакрывающие элементы обычно несут с собой несколько атрибутов, которые предоставляют дополнительную информацию.
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 13.08.2017
Редакторы: Влад Мержевич
HTML Syntax — Бесплатный учебник для изучения HTML и CSS
- Гипертекст означает, что он использует HTTP-часть Интернета
- Разметка означает, что код, который вы пишете, аннотирован ключевыми словами
- Язык означает, что его может читать как человек, так и компьютер
Как и любой язык, HTML поставляется с набором из правила . Эти правила относительно просты. Все сводится к определению границ , чтобы знать, где что-то начинается с и где что-то заканчивается .
Эти правила относительно просты. Все сводится к определению границ , чтобы знать, где что-то начинается с и где что-то заканчивается .
Вот пример абзаца в HTML:
Если Тетрис чему-то меня и научил, так это тому, что ошибки накапливаются, а достижения исчезают.
Если Тетрис меня чему-то и научил, так это тому, что ошибки накапливаются, а достижения исчезают.
Что вы видите в угловых скобках < и > являются тегами HTML . Они определяют, где
Каждый из них имеет определенное число , означающее . В данном случае p означает абзац .
Обычно они идут парами:
- открытие тег
- закрывающий тег
Единственная разница между открывающим и закрывающим тегом — косая черта / , которая предшествует имени тега.
Когда вы комбинируете открывающий тег, закрывающий тег и все, что между ними, вы получаете HTML-элемент . Вся строка представляет собой элемент HTML, в котором используются теги HTML
Если вы просмотрите этот образец в своем браузере, вы заметите, что Теги HTML не отображаются браузером. Они всего лишь прочитаны браузером, чтобы узнать, что напечатайте из содержимого , которое вы написали.
Где писать HTML
Вы наверняка сталкивались с простыми текстовыми файлами, имеющими расширение .txt .
Чтобы такой текстовый файл стал HTML-документом (вместо текстового документа), необходимо использовать расширение .html .
Открой свою текстовый редактор и скопируйте и вставьте следующее:
Это моя первая веб-страница!
Сохраните этот файл как my-first-webpage. и просто откройте его в браузере, и вы увидите: html
html
Это моя первая веб-страница!
Помните:
- используйте текстовый редактор, например Notepad++, чтобы создать HTML-документа
- использовать браузер, такой как Firefox, чтобы открыть HTML-документы
Атрибуты
Атрибуты действуют как дополнительная информация, привязанная к элементу HTML. Они записываются в HTML-теге . Как таковые, они также не отображаются в браузере.
Например, атрибут href используется для определения цели ссылки (которая использует тег nchor a ):
Загрузить Firefox
Загрузить Firefox
Существует 16 атрибутов HTML, которые можно использовать на любой элемент HTML . Все они опциональные .
В основном вы будете использовать class (который используется для CSS) и title (это всплывающая подсказка, которая появляется при наведении курсора на такой элемент).
Некоторые элементы HTML имеют обязательных атрибута . Например, при вставке изображения вы должны указать местоположение изображения, используя атрибут src (источник):
Учитывая, что целью элемента является отображение изображения, имеет смысл указать путь к изображению required .
Если вы напишите что-то в своем коде, не нарушая того, как браузер будет отображать вашу страницу, вы можете написать комментария . Они будут игнорироваться браузером и полезны только для нас, людей, которые пишут код.
Комментарий начинается с .
Привет, мир!
Привет, мир!
Самозакрывающиеся элементы
Некоторые элементы HTML имеют только открывающий тег:
Потому что они не имеют закрывающего тега и, следовательно, не могут ничего содержать внутри самозакрывающиеся элементы обычно несут несколько атрибутов, чтобы предоставить им дополнительную информацию.
Синтаксис HTML и структура документа
Обзор
В этом уроке мы кратко рассмотрим синтаксис HTML и структуру документа из видео-лекции на предыдущем уроке.
Что рассматривается в этом уроке
- Синтаксис HTML
- Структура документа
Синтаксис
HTML означает язык гипертекстовой разметки. Языки разметки окружают контент, чтобы указать браузеру, как его форматировать. HTML делает это с помощью ряда элементов. HTML-элементы состоят из начального и конечного тегов, например:
HTML делает это с помощью ряда элементов. HTML-элементы состоят из начального и конечного тегов, например:
Вы изучаете HTML!
Выше мы видим элемент p , который указывает браузеру на абзац . Начальный тег
<> . Весь контент Вы изучаете HTML! в центре — тело абзаца. Это говорит браузеру добавить пробел до и после содержимого «Вы изучаете HTML!». Есть несколько исключений, когда элементы могут иметь только открывающий тег. Мы увидим некоторые из них в примерах ниже, например, элемент изображения , но об этом позже.
Внутри начального тега class="intro" (полностью  Эти параметры находятся только в начальном теге и никогда в конечном теге. Разделяем имя элемента
Эти параметры находятся только в начальном теге и никогда в конечном теге. Разделяем имя элемента p из имени атрибута класса с использованием пробела клавиатуры. Мы можем установить значение для нашего атрибута attribute="value" , используя символ равенства = и " кавычек, чтобы окружить наше значение.
Структура документа
Все HTML-страницы имеют стандартизированную структуру документа: HTML> <голова> <тело>

 org/faq/utf_bom.html#bom1
org/faq/utf_bom.html#bom1 mozilla.com/firefox">Скачать Firefox</a>
mozilla.com/firefox">Скачать Firefox</a>