box-sizing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 8.0+ | 4.0+ | 10.0+ | 7.0+ | 3.1+ | 5.0+ | 1.0+ | 2.1+ | 4.0+ | 3.2+ | 5.0+ |
Краткая информация
| Значение по умолчанию | content-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-ui/#box-sizing |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Применяется для изменения алгоритма расчета ширины и высоты элемента.
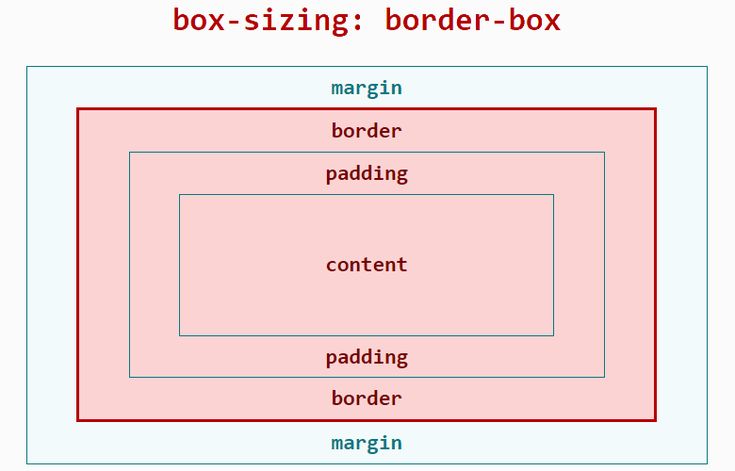
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
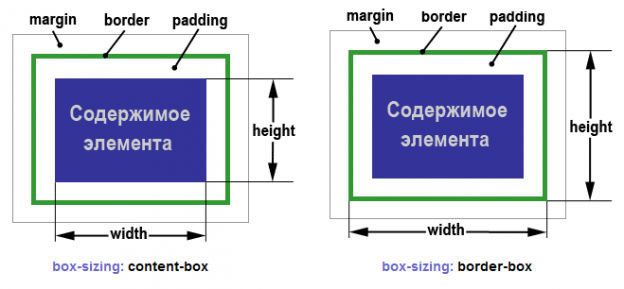
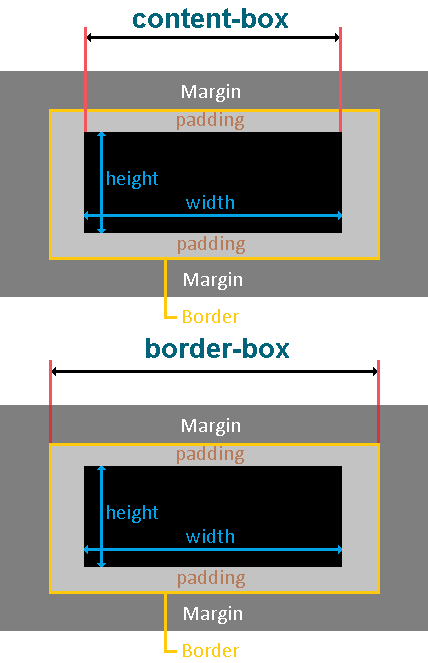
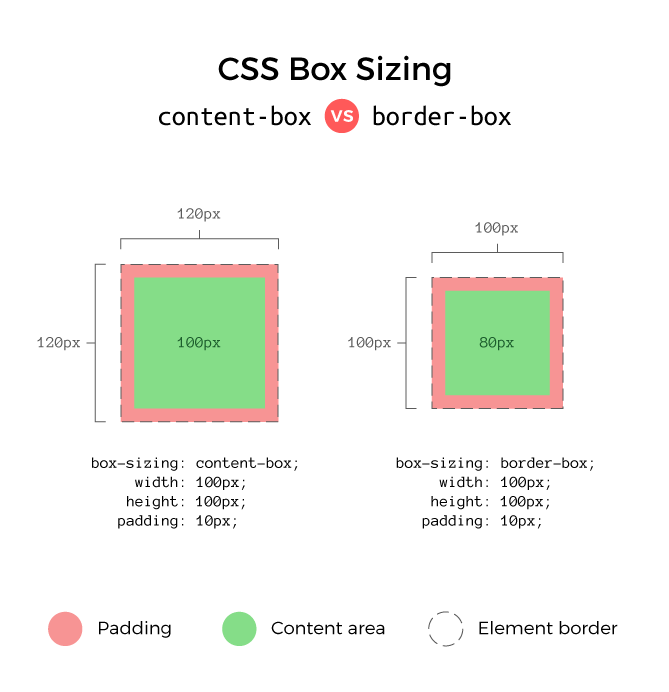
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
- border-box
- Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
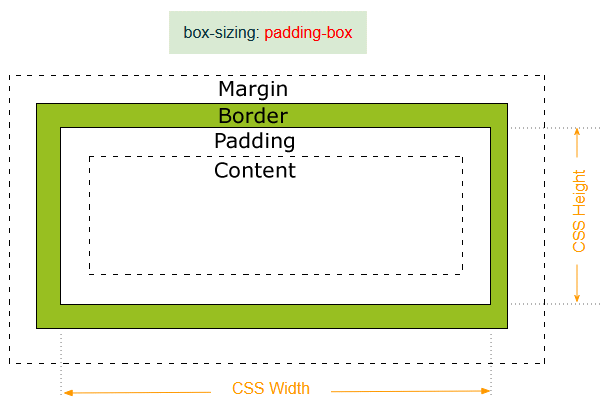
- padding-box
- Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
- inherit
- Наследует значение родителя.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-sizing</title> <style> .box1 { background: #f0f0f0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ border: 2px solid #000; /* Параметры рамки */ } .box2 { background: #fc0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ margin-top: 10px; /* Отступ сверху */ border: 2px solid #000; /* Параметры рамки */ -moz-box-sizing: border-box; /* Для Firefox */ box-sizing: border-box; /* Ширина блока с полями */ } </style> </head> <body> <div>Ширина с учетом значения свойства width, полей и границ.</div> <div>Ширина равна значению свойства width.</div> </body> </html>
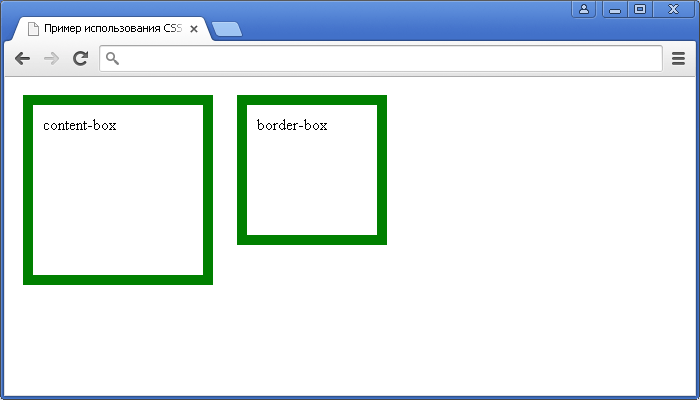
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing. Результат примера в браузере Opera показан на рис.
Рис. 1. Ширина блоков
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing.
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box.
Размеры
CSS по теме
- box-sizing
Статьи по теме
- DIV-ные колонки одинаковой высоты на CSS
- Блочная модель
- Использование box-sizing
- Ширина блока
Статьи по теме
Рецепты CSS
sizing | HTML и CSS с примерами кода
Свойство box-sizing применяется для изменения алгоритма расчёта ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство
Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
- appearance
- box-sizing
- caret-color
- cursor
- outline
- outline-width
- outline-style
- outline-color
- outline-offset
- resize
- text-overflow
- user-select
Синтаксис
/* Keyword values */ box-sizing: content-box; box-sizing: border-box; /* Global values */ box-sizing: inherit; box-sizing: initial; box-sizing: unset;
Значения
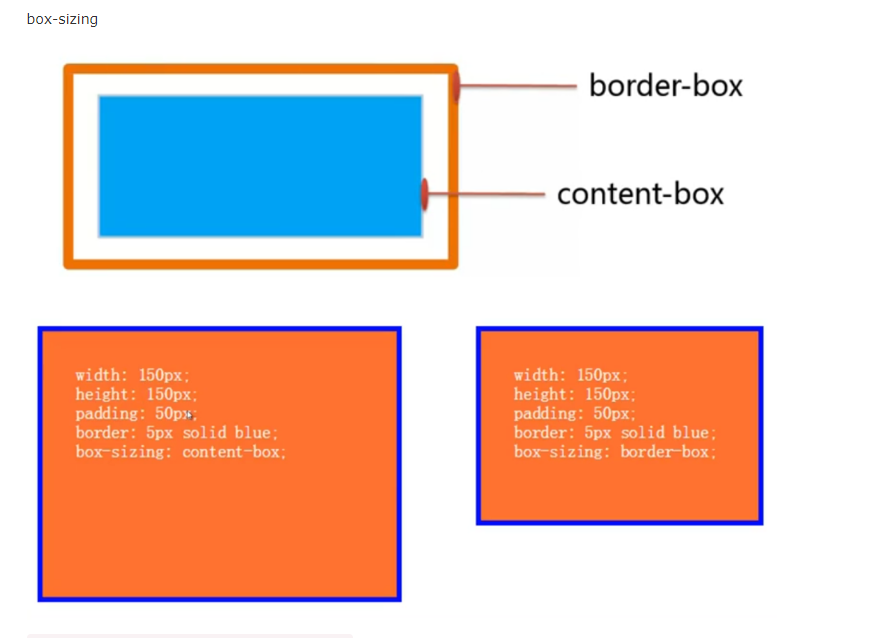
content-box- Основывается на стандартах CSS, при этом свойства
widthиheightзадают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box- Свойства
widthиheightвключают в себя значения полей (padding) и границ (border), но не отступов (margin).
Примечания
Firefox до версии 29 поддерживает свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 поддерживают свойство -webkit-box-sizing.
Значение по-умолчанию:
box-sizing: content-box;
Применяется ко всем элементам
Спецификации
- CSS Basic User Interface Module Level 3
Поддержка браузерами
Can I Use css3-boxsizing? Data on support for the css3-boxsizing feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>box-sizing</title>
<style>
.box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
. box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>
Ширина с учетом значения свойства width, полей и
границ.
</div>
<div>
Ширина равна значению свойства width.
</div>
</body>
</html>
box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>
Ширина с учетом значения свойства width, полей и
границ.
</div>
<div>
Ширина равна значению свойства width.
</div>
</body>
</html>
Размер блока CSS
❮ Предыдущий Далее ❯
CSS Box Sizing
Свойство CSS box-sizing позволяет нам включать отступы и границы в
общая ширина и высота элемента.
Без свойства CSS box-sizing
По умолчанию ширина и высота элемента вычисляются следующим образом:
ширина + отступ + граница = фактическая ширина элемента элемент
Это означает: когда вы устанавливаете ширину/высоту элемента, этот элемент часто появляется
больше, чем вы установили (поскольку граница и отступы элемента добавляются к указанной ширине/высоте элемента).
На следующем рисунке показаны два элемента
Этот div меньше (ширина 300px и высота 100px).
Этот div больше (ширина также 300px и высота 100px).
Два приведенных выше элемента
Пример
.div1 {
ширина: 300 пикселей;
высота:
100 пикселей;
граница: 1 пикс., сплошная синяя;
}
.div2 {
ширина: 300 пикселей;
высота: 100 пикселей;
отступ: 50 пикселей;
граница: 1 пиксель, сплошная красная;
}
Попробуйте сами »
Свойство box-sizing решает
Эта проблема.
Свойство CSS box-sizing
Свойство box-sizing позволяет нам включать отступы и границы в
общая ширина и высота элемента.
Если вы установите
Теперь оба div имеют одинаковый размер!
Ура!
Вот тот же пример, что и выше, с box-sizing: border-box; добавлено к обоим элементам
Пример
. div1 {
div1 {
ширина: 300 пикселей;
высота:
100 пикселей;
граница: 1 пиксель, сплошная синяя;
box-sizing: border-box;
}
.div2 {
ширина: 300 пикселей;
высота: 100 пикселей;
отступ: 50 пикселей;
граница: 1 пиксель, сплошная красная;
box-sizing: border-box;
}
Попробуйте сами »
Поскольку результат использования box-sizing: border-box; намного лучше, многие разработчики хотят, чтобы все элементы были на их
страницы для работы таким образом.
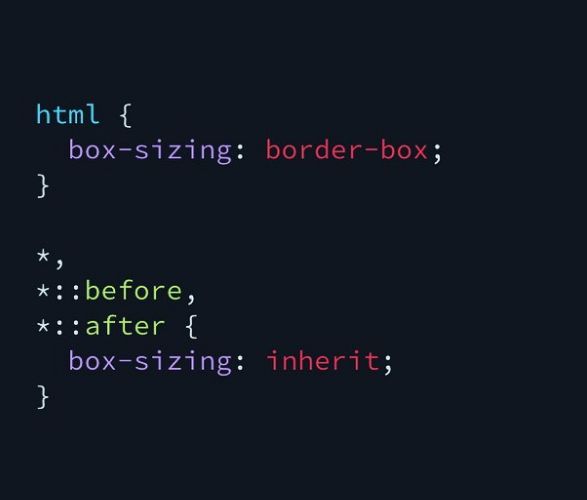
Приведенный ниже код гарантирует, что все элементы имеют более интуитивно понятный размер.
Многие браузеры уже используют box-sizing: border-box; для
многие элементы формы (но не все — именно поэтому
поля ввода и текста выглядят по ширине по-разному: 100% ;).
Применение ко всем элементам безопасно и разумно:
Пример
* {
box-sizing: border-box;
}
Попробуйте сами »
Свойство CSS Box Sizing
| Свойство | Описание |
|---|---|
| размер коробки | Определяет способ вычисления ширины и высоты элемента: следует они включают отступы и границы, или нет |
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003134 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS box-sizing
❮ Назад Полное руководство по CSS Далее ❯
Пример
Включить отступы и границы в в общая ширина и высота элемента:
#example1 {
box-sizing: border-box;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Размер коробки 9Свойство 0009 определяет, как ширина и высота элемента
рассчитывается: должны ли они включать отступы и границы или нет.
Показать демо ❯
| Значение по умолчанию: | коробка с содержимым |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxSizing="border-box" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| размер коробки | 10.0 4.0 -вебкит- | 8,0 | 29,0 2,0 -моз- | 5.1 3.2 -вебкит- | 9,5 |
Синтаксис CSS
box-sizing: content-box|border-box|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
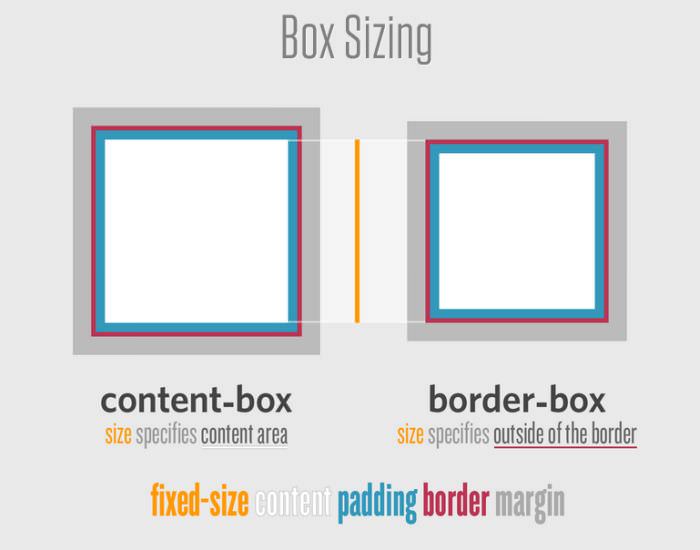
| коробка с содержимым | По умолчанию. Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница
и прокладка не включены Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница
и прокладка не включены | Демонстрация ❯ |
| бордюр | Свойства ширины и высоты (и минимальные/максимальные свойства) включают содержимое, отступы и границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Укажите два прямоугольника с рамкой рядом:
div
{
box-sizing: border-box;
ширина: 50 %;
граница: 5 пикселей, сплошная красная;
плыть налево;
}
Попробуйте сами »
Пример
Установите «универсальный размер окна»:
* {
box-sizing: border-box;
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Размер блока CSS
Справочник по HTML DOM: свойство boxSizing
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
-moz-box-sizing: border-box; /* Для Firefox */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html>
box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
-moz-box-sizing: border-box; /* Для Firefox */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html>
 box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>
Ширина с учетом значения свойства width, полей и
границ.
</div>
<div>
Ширина равна значению свойства width.
</div>
</body>
</html>
box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>
Ширина с учетом значения свойства width, полей и
границ.
</div>
<div>
Ширина равна значению свойства width.
</div>
</body>
</html>