Cкелет HTML. Основы HTML для начинающих. Урок №1
Главная » Основы HTML » Cкелет HTML. Основы HTML для начинающих. Урок №1
10.01.2015
Cкелет HTML. Основы HTML для начинающих. Урок №1
Всем привет! Я рад, что вы посетили мой блог stepkinblog.ru.
При создании веб-страниц и сайтов приходится работать с HTML . Поэтому, вы сделали очень правильное решение изучить основы HTML.
Предлагаю вам пройти изучение именно моих уроков. Почему именно моих? Во-первых, потому что они поданы в легкой и доступной форме для новичков, во-вторых, потому что каждый урок будет иметь практическое занятие, а как известно практика играет важную роль.
Итак, урок №1. В нем я расскажу, что такое HTML и схематически отображу скелет HTML документа.
○ Что такое HTML?
HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанным британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах.
Попробую своими словами и максимально проще объяснить, что значит язык разметки гипертекста.
Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница.
Разметка в HTML – это совокупность тегов, с помощью которых можно определить место на веб-странице для картинки, текста, таблицы и др.
Язык – набор тегов, с помощью которых осуществляется разметка в HTML.
На данном этапе логично было бы объяснить еще значение слова тег, но об этом чуть позже.
Теперь рассмотрим, из чего состоит скелет HTML документа. Разберем скелет по косточкам.
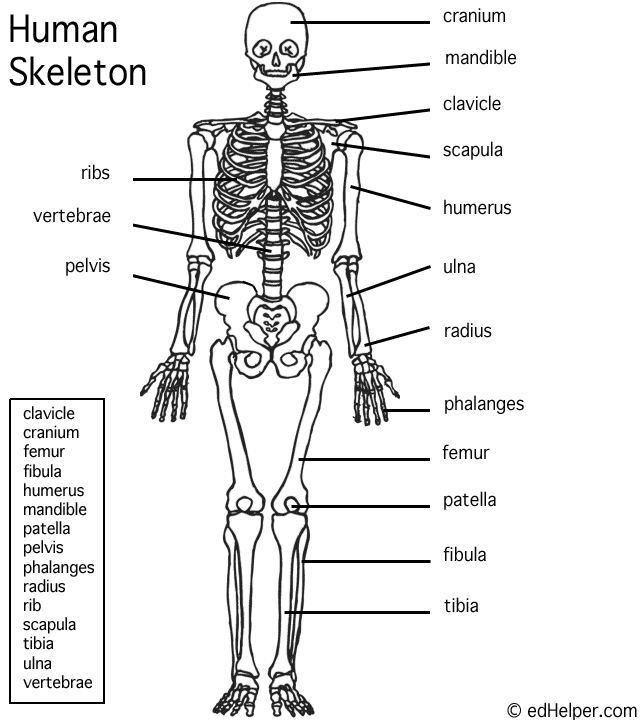
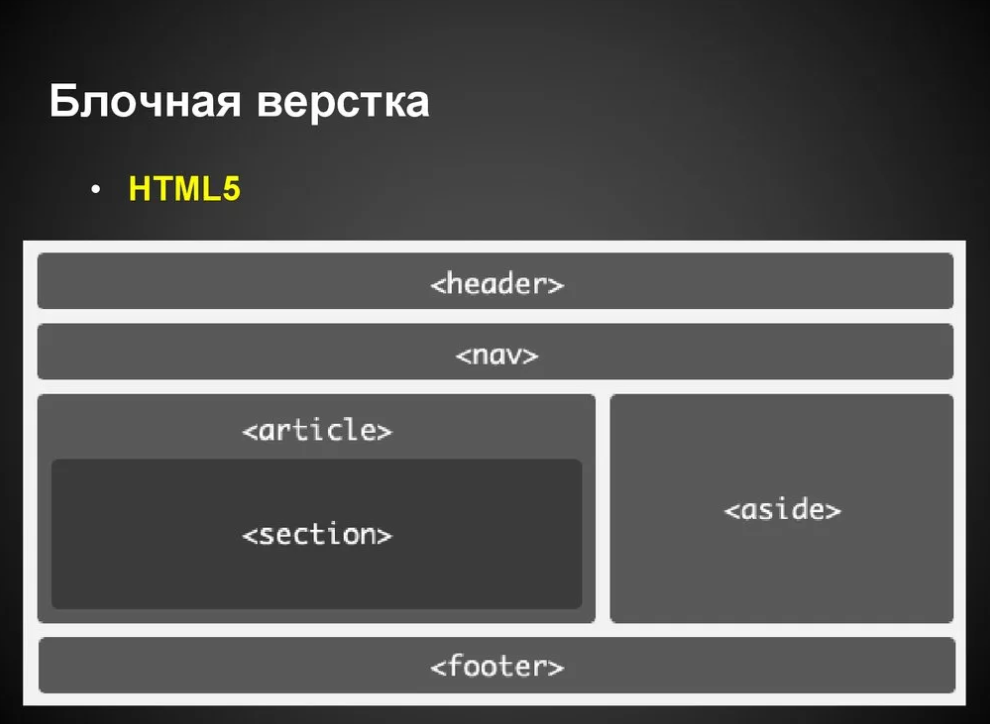
Скелет HTML
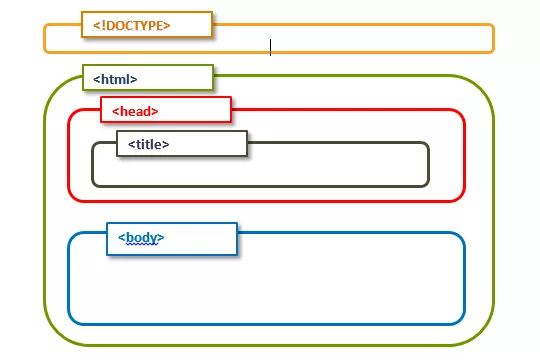
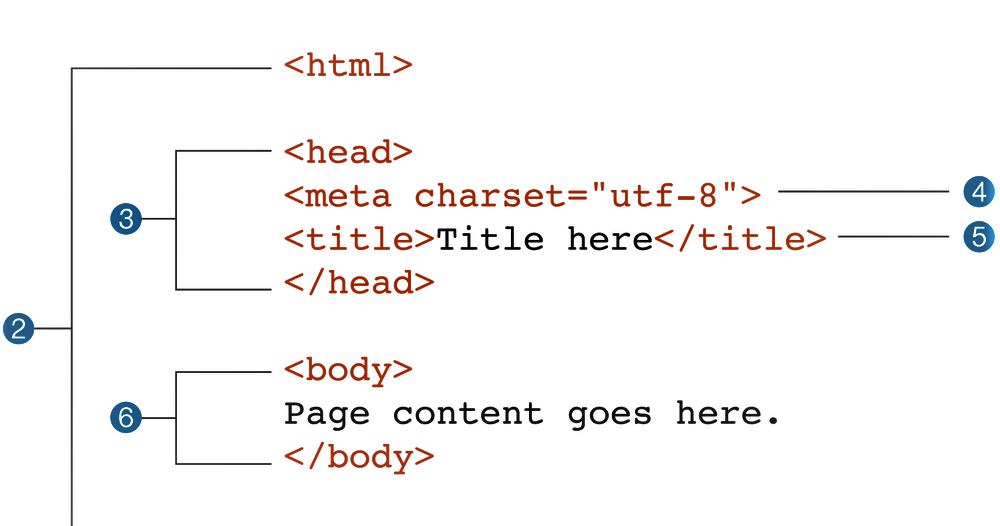
Для лучшего понимания из чего состоит HTML документ, я подготовил схему:
Разъяснение схемы:
1). <HTML> и </HTML> — это начало и конец HTML документа.
2). <HEAD> и </HEAD> — голова HTML документа. В голову документа вставляют различные служебные теги (мета теги). Со служебными тегами мы обязательно столкнемся в дальнейших уроках и все подробно разберем.
В голову документа вставляют различные служебные теги (мета теги). Со служебными тегами мы обязательно столкнемся в дальнейших уроках и все подробно разберем.
3). <title> и </title> — заголовок документа. Это один из служебных тегов, который размещается в голове HTML документа между тегами <HEAD> и </HEAD>.
Давайте посмотрим, где будет отображаться заголовок документа в браузере:
Также заголовок документа будет отображаться в результатах поиска в поисковых системах:
4). <BODY> и </BODY> — тело документа. В теле документа находится все, что мы хотим видеть на веб-странице: текст, картинки, таблицы, аудио, видео и т. д.
Вот теперь пришло время выяснить, что такое ТЕГ
Тегом называется все то, что находится между скобками < >. Собственно, совокупность всех тегов и составляет язык разметки HTML.
Для примера я пропишу парочку тегов: <html></html>, <head></head>, <title></title>, <br>, <p></p> и др.
Также хочу упомянуть, что есть теги, которые нужно закрывать. Например:
<html> — открываем тег.
</html> — закрываем тег.
Есть теги одиночки, которые не нуждаются в паре или в закрытии. Например:
<br> — тег для переноса строки.
Я думаю, теории вам хватит. Не расстраивайтесь, если вы ничего из сказанного не поняли. В следующем уроке мы будем практиковаться и создадим с вами простую веб-страницу, используя вот эту теорию. Вы увидите, как это работает.
Добавить комментарий
Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа. Подробно и с примерами разберем каждый необходимый ее элемент. Также поговорим о том, как правильно создавать файлы и страницы сайта.
Содержание:
- Базовый каркас:
- Doctype
- HTML
- Head:
- Title
- Meta
- Body
- Синтаксис
- Как создать html документ:
- Прописываем кодировку
- Задаем кодировку самого документа
- Как сохранить файл в html формате
- Как открыть html документ
- Смотрим исходный код сайта
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной ( правильной).
Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной ( правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
Визуальный пример html страницыТег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше. Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям. </p></body> </html>
Браузеру будет все равно.
Он по-любому отобразит страницу правильно. Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности. Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html> То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на уровне с head поскольку он тоже вложен в контейнер html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body. Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга. Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body> Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый. Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде. Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться. Рекомендую для начала использовать бесплатный редактор html страниц Notepad++. В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл. Пропишите в нем тот скелет html страницы ( каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный. Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках. Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком. В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда мы заходим на страницу, браузер уже понимает, на каком языке написан сайт. Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов. То есть браузер просто не понимал, что это за символы.
То есть браузер просто не понимал, что это за символы.
Как решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка. Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8. Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8. В этом программа Notepad ++ нам очень хорошо помогает.
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».
В этом случае ваш html файл будет преобразован в кодировку utf-8. Сохраните изменения.
Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ». Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.
Как сохранить html страницу
Сейчас расскажу, как сохранить html страницу правильно. После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое. Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html. То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться. Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл
Как открыть html файл чтобы посмотреть наглядное отображение страницы. Для этого используем любой браузер: Google Chrome, Opera, Edge, Mozilla Firefox, Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам язык HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера. Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Рекомендую использовать Notepad++.
Как посмотреть html код страницы
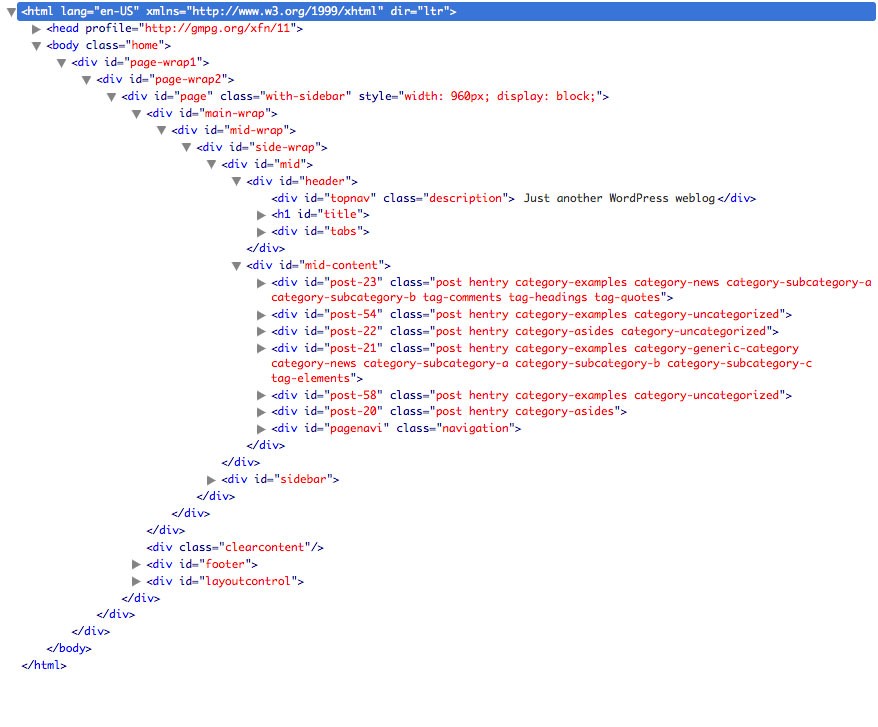
Еще хочу вам рассказать, как можно посмотреть html код страницы прямо в браузере. Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
Исходный код сайтаЕще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика. Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Инструмент разработчика в браузереВо вкладке «Elements» слева будет html код, а справа стили CSS. Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат. Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат. Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа. Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
HTML-скелет | Объяснение
html2 месяца назад
от Sharqa Hameed
HTML — это язык гипертекстовой разметки, который содержит ряд тегов для установления базовой структуры HTML-страницы. Эти теги представляют собой элементы HTML, которые указывают браузеру, что отображать. Без скелета файлы HTML неправильно отображаются в веб-браузерах. Более того, скелет считается несущим каркасом.
Эта статья расскажет о каркасе HTML.
Что такое скелет HTML?
Каждый HTML-файл должен включать скелет HTML, как указано ниже:
Приведенный выше код поясняется в следующем разделе.
Компоненты каркаса HTML
Каркас HTML — это набор тегов, необходимых для создания любой веб-страницы. Ниже приведены основные компоненты скелета HTML.
DOCTYPE
С помощью « DOCTYPE » браузер распознает, что это документ HTML:
Тег
Элемент « » является корневым элементом документа HTML. Закрывающий тег html « » предоставляется в конце документа. Кроме того, внутри тега HTML укажите атрибут языка « lang »: элемент скелета HTML. Он содержит метаинформацию документа:
Тег
Тег « » также известен как метаописание, которое содержит метаданные веб-страницы. Поисковая система использует метаописание для определения содержимого страницы. Его атрибут « charset » используется для указания браузеру, какую кодировку символов использовать для отображения желаемого контента. Принимая во внимание, что « viewport » используется для изменения ширины страницы в зависимости от ширины экрана устройства:
Принимая во внимание, что « viewport » используется для изменения ширины страницы в зависимости от ширины экрана устройства:
Тег
Элемент “ ” элемент подключает внешний источник к файлу HTML, например таблице стилей:
Тег
Загляните вглубь природы. Цвета — это улыбки природы.

Природа
Между «
- Указаны все элементы, обсуждаемые в каркасе HTML.

- Элемент «

 </p></body>
</html>
</p></body>
</html>