HTML/Элемент script
Синтаксис
HTML
XHTML
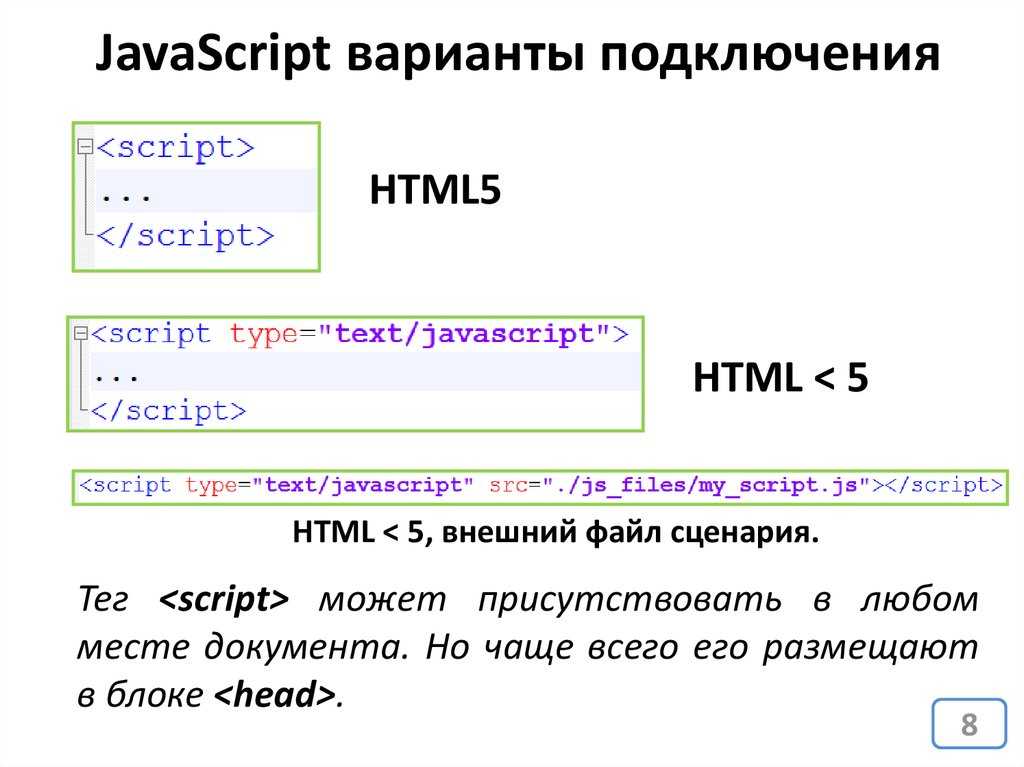
<script type="..."> <!-- ... //--> </script> или <script type="..." src="..."></script>
Описание
Элемент script (от англ. «script» ‒ «сценарий, скрипт») вставляет в HTML-документ скрипт (например, JavaScript), выполняемый на стороне пользователя.
Браузеры не поддерживающие скрипты выводят всё содержимое элемента script вместе с остальным содержимым документа. В HTML, что бы избежать подобных ситуаций необходимо всё содержимое элемента «обернуть» в SGML комментарий ( и ). При этом открывающий тег комментария игнорируется интерпретатором JavaScript (строка программы в JS не может начинаться со знака «<»), а вот перед закрывающим тегом комментария необходимо поставить две косые черты ( ‒ однострочный комментарий в JS) для того, что бы закрывающий тег не был бы воспринят JavaScript как ошибка (т.
--»). В XHTML подобный вариант с тегами комментария недопустим.Примечание
На случай неработоспособности скриптов (отключены или не поддерживаются) указывается элемент noscript.
Условия использования
- Элемент скрипта может располагаться как в голове, так и в теле документа. При этом скрипт либо может быть вставлен в документ путём вкладывания кода в элемент
script, либо присоединён к документу путём задания пустому элементу атрибута «src» с местом расположения файла JS кода. Последний вариант является более удобным, так как уменьшает размер документа и время его загрузки (JS файл кэшируется браузером при первой загрузке). - Внутри данного тега запрещено использование (X)HTML разметки.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | STYLE and SCRIPT |
| 4.01 | 18.2.1 The SCRIPT element DTD: Transitional
Strict
Frameset |
| 5.0 | 4.11.1 The script element |
| 5.1 | 4.12.1. The script element |
| XHTML | |
| 1.0 | 4.8. Script and Style elements DTD: Transitional
Strict
Frameset |
1. 1 1 | Extensible HyperText Markup Language |
Атрибуты
- async
- Скрипт выполняется асинхронно (только для внешних скриптов).
- charset
- Указывает кодировку внешнего файла со скриптами.
- crossorigin
- Определяет то как элемент обрабатывает crossorigin запросы.
- defer
- Указывает, что выполнение скриптов может начаться только после полной загрузки страницы (для внешних скриптов).
- language
- Указывает язык скриптов.
- nonce
- Криптографический нонс используемый в проверках Политики Безопасности Содержимого.
- src
- Указывает URL-адрес файла со скриптами.
- type
- Указывает MIME-тип скриптов.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
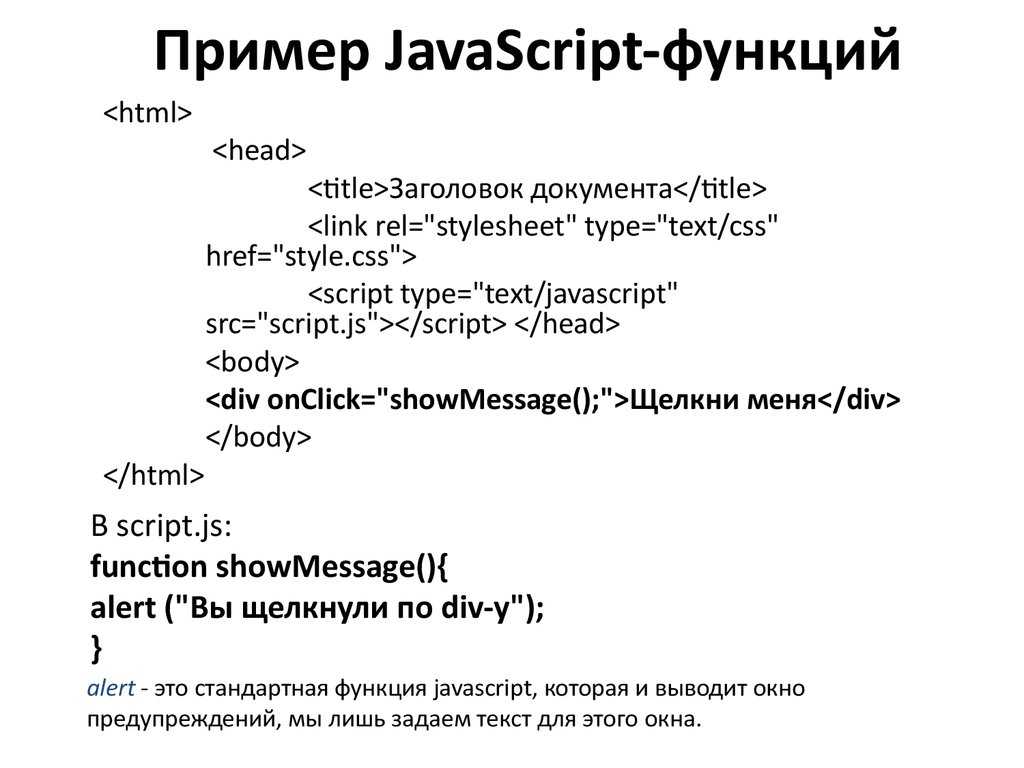
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент script</title>
</head>
<body>
<script type=»text/javascript» src=»message. js»></script>
js»></script>
</html>
Элемент script
Полезные скрипты на PHP и JavaScript
Для придания Вашему сайту большей функциональности и информативности, Вам рано или поздно придется использовать некоторые из ниже приведенных скриптов. Мы выкладываем только проверенные и действительно интересные скрипты!
Для удобства поиска скриптов, мы сгруппировали все скрипты в следующие группы:
| Наименование темы | Оценка | Посещений | Ком.* | |
| 1) | JavaScript генератор паролей | 3 | 407 | 1 |
| 2) | Скрипт звездного рейтинга | 32 | 4537 | 16 |
| 3) | Скрипт текущей даты и времени на jQuery | 38 | 8194 | 1 |
| 4) | Простой скрипт плавающего блока | 117 | 5688 | 4 |
| 5) | Создание вкладок при помощи HTML и CSS | 188 | 37445 | 40 |
| 6) | Простая форма обратной связи | 32 | 9923 | 3 |
| 7) | Скрипт рейтинга со звездочками | 196 | 28127 | 36 |
| 8) | Скрипт спойлеров в один ряд | 27 | 5438 | 4 |
| 9) | Скрипт слайдера, спрятанного под спойлер | 10 | 3940 | 5 |
| 10) | Скрипт спойлера с отдельным размещением заголовка и содержимого | 11 | 5324 | 14 |
| 11) | Защита сайта от частых обращений к страничкам | 11 | 5083 | 12 |
| 12) | Добавление комментариев на сайт | 160 | 47931 | 122 |
| 13) | Модерация комментариев на сайте | 17 | 4351 | 7 |
| 14) | Скрипт спойлера с динамической загрузкой изображений | 20 | 3688 | 7 |
| 15) | JQuery подсветка строк таблицы | 21 | 4926 | 3 |
| 16) | Подсветка столбцов и строк таблицы на jQuery | 28 | 5015 | 1 |
| 17) | Скрипт галереи изображений на jQuery | 23 | 5609 | 4 |
| 18) | Обновленный скрипт спойлера с плавным открытием и скрытием содержимого | 227 | 26422 | 100 |
| 19) | Показать скрытые данные по клику мышки | 61 | 13130 | 11 |
| 20) | Скрипт выбора цвета фона на jQuery | 131 | 7818 | 11 |
| В начало | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | В конец |
На данный момент всего на сайте 179 скриптов.
* Количество комментариев к теме, прошедших модерацию.
Если Вы знаете еще какие-нибудь полезные скрипты для вебмастеров и хотите ими поделиться, то пишите нам через форму обратной связи или на форум.
После проверки работоспособности скрипта, мы обязательно добавим Ваши скрипты на сайт, если они будут действительно полезными и интересными для вебмастеров.
Тег HTML-скрипта
❮ Назад Полный справочник HTML Далее ❯
Пример
Напишите «Hello JavaScript!» с JavaScript:
Попробуйте сами »
Определение и использование
Тег Совет: Если вы хотите узнать больше о JavaScript, посетите наш JavaScript
Руководство. В XHTML содержимое скриптов объявляется как #PCDATA (вместо CDATA), что означает, что объекты будут анализироваться. Это означает, что в XHTML все специальные символы должны быть закодированы или все содержимое должно быть заключено в CDATA
раздел: Тег Попробуйте сами » Если установлен атрибут Примечание: Атрибут Примечание: Существует несколько способов выполнения внешнего сценария: Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут. <отсрочка сценария> ❮ Тег HTML Поддержка браузера
Элемент <сценарий> Да Да Да Да Да Атрибуты
Атрибут Значение Описание асинхронный асинхронный Указывает, что скрипт загружается параллельно парсингу страницы,
и выполняется, как только становится доступным (до завершения синтаксического анализа) (только для внешних скриптов) перекрестное происхождение анонимные
учетные данные Устанавливает режим запроса на запрос HTTP CORS отложить отложить Указывает, что скрипт загружается параллельно парсингу страницы,
и выполняется после завершения разбора страницы (только для внешних скриптов) целостность хэш файла Позволяет браузеру проверять извлеченный скрипт, чтобы убедиться, что код
никогда не загружается, если исходный код был изменен номодуль Верно
Ложно Указывает, что скрипт не должен выполняться в браузерах, поддерживающих
Модули ES2015 реферальная политика без реферера
без реферера при понижении
происхождение
происхождение при перекрестном происхождении
одно и то же происхождение
строгое происхождение
строгое происхождение при перекрестном происхождении Указывает, какую информацию о реферере отправлять при получении скрипта источник URL-адрес Указывает URL-адрес внешнего файла сценария тип тип сценария Указывает тип носителя сценария Различия между HTML и XHTML

Глобальные атрибуты
Определение и использование
Атрибут defer является логическим атрибутом. отложить , он указывает
что скрипт скачивается параллельно с парсингом страницы, и выполняется
после завершения анализа страницы. defer предназначен только для внешних сценариев (следует использовать только в том случае, если присутствует атрибут src ).
async : сценарий
загружается параллельно парсингу страницы и выполняется, как только она
доступно (до завершения синтаксического анализа) присутствует defer (а не async ):
скрипт загружается параллельно с анализом страницы и выполняется после завершения анализа страницы асинхронный , ни присутствует defer : скрипт загружается и выполняется немедленно,
блокировка парсинга до завершения скрипта Поддержка браузера
Атрибут отложить 8,0 10,0 3,5 5,0 15,0 Синтаксис
