Слайдер HTML шаблоны
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
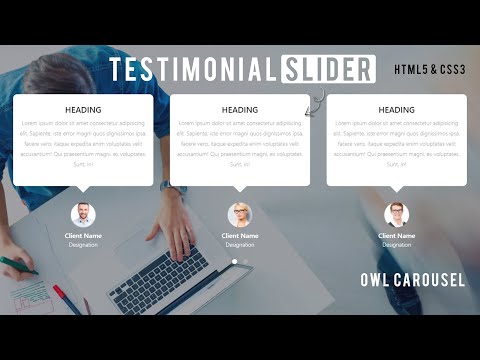
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
Как сделать адаптивный слайдер изображений с помощью HTML, CSS, JS — LWSR
Кодирование, Слайдеры
- По администратор
- Нет комментариев
11 сентября
Поделиться публикацией
Как сделать адаптивный слайдер изображений с помощью HTML, CSS и JS?
Что такое слайдер?
Слайдер изображений позволяет отображать множество изображений одно за другим с определенной анимацией и стилями.
Сегодня в этом блоге я покажу вам, как сделать адаптивный слайдер изображений с помощью HTML, CSS и JS. Здесь я использую немного JavaScript (файл jquery). Поэтому, если вы новичок и не знаете, как использовать JavaScript, не волнуйтесь, следуйте инструкциям на YouTube и читайте этот блог, и вы все поймете. Для получения исходного кода и изображений укажите свой адрес электронной почты в форме электронной почты, а также еженедельно получайте советы и рекомендации по веб-дизайну.
Как сделать этот слайдер изображений с помощью HTML, CSS и JS?
Посмотрите демонстрацию этого адаптивного слайдера изображений.
Посмотрите полное руководство на YouTube и соберите исходный код и изображения, отправив форму ниже.
Сначала мы создадим новую папку с именем «Слайд». Затем в этой папке мы создадим 3 файла.
- HTML-файл (index.html)
- CSS-файл (style.css)
- Jquery-файл (jquery.hislide.js)
и сохранить несколько изображений.
Код HTML, Js с руководством по созданию слайдера изображений.
- Тип документа HTML
- HTML
- JS
Если вы используете код VS и у вас уже есть расширение Emmet в коде VS.
Вы можете нажать ! и кнопку Tab для ярлыков и не забудьте связать файл CSS с HTML.
Сначала в теге body укажите тег div для основного контейнера с именем класса slide и hi-slide.
Затем снова создайте 2 div для создания кнопок «предыдущий» и «следующий».
После создания этих кнопок поместите все изображения в виде списка.
Следуйте изображению.
В теге
файла HTML свяжите мини-файл jQuery.
На этом фото я прикрепил CSS для максимальной ширины: 780 пикселей.
На этом фото я прикрепил CSS для максимальной ширины: 450px и 375px.
Отправьте свой адрес электронной почты, чтобы получить изображения и исходный код этого слайдера изображений.
Если у вас есть какие-либо вопросы или вы не можете сделать слайдер похожим на видео и блог, не стесняйтесь сообщить об этом в поле для комментариев
ТЕГИ : CSS HTML слайдер
Поделитесь записью
Последние блоги
ДОСТУП
Подпишитесь на обновления
Facebook-площадь Твиттер Инстаграм Линкедин
- Условия эксплуатации
- Политика конфиденциальности
65 ярких примеров дизайна слайдера диапазона CSS (БЕСПЛАТНЫЕ демонстрации)
Ползунок шестерни
Креативный двухдиапазонный ползунок, который имитирует зубчатое колесо на каждом конце при скольжении ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона CSS
Фрагмент кода из 3-х однодиапазонных ползунков с индикатором значения и разным значением шага.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок двойного диапазона
Этот фрагмент кода представляет собой минималистичный ползунок двойного диапазона с желтой темой и индикаторами значений.
Сделано с помощью:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона Verly
Очень творческий, но не очень полезный ввод диапазона, имитирующий висячую полосу.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Verly Range Slider
Посмотреть код и демонстрацию
Вывод ползунка диапазона
CodePen с простым ползунком диапазона, который имеет пузырь, указывающий значение в верхней части маркера.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок бюджета
Пример кода красивого трехмерного ползунка диапазона, показывающего ваш бюджет.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок эквалайзера диапазона
Этот фрагмент кода представляет собой набор входных данных диапазона, которые имитируют эквалайзер с привлекательным дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона куба
Ползунок творческого диапазона, который указывает значение, подсвечивая набор светло-зеленых 3D-кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Нейморфный дизайн слайдера с одним диапазоном на чистом CSS
Впечатляющий дизайн слайдера с одним диапазоном в неоморфном стиле и без использования JavaScript.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона вращения телефона
Этот фрагмент кода представляет собой трехмерный телефон, который вращается с помощью простого ползунка диапазона.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
GSAP
Посмотреть код и демонстрацию
Ползунок диапазона GSAP SVG
Красиво изогнутый ползунок диапазона с изменением цвета в зависимости от положения ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
GSAP
Посмотреть код и демонстрацию
Индивидуальный ползунок диапазона
Простой собственный и настраиваемый ползунок диапазона с розовым дизайном, использующий только ввод HTML и чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Динамический фон сетки с помощью ползунка диапазона
Этот фрагмент кода представляет собой динамический фон сетки, который изменяет размер сетки с помощью простого ползунка диапазона с индикатором значения сетки.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Индикатор ползунка CSS
Этот CodePen отображает ползунок ввода с индикатором округленного значения, который отображается каждый раз при изменении значения ползунка диапазона.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Слайдер шара SVG
Этот фрагмент кода имеет один входной диапазон с прекрасной анимацией для пузырькового индикатора, который отображается каждый раз при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Плоские ползунки диапазона
Фрагмент кода 3 ползунков диапазона с плоским дизайном и красной темой с использованием только CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонные входы
В этом фрагменте кода мы находим набор из 4 высококачественных настраиваемых ползунков диапазонов с различным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонный ползунок пользовательского интерфейса jQuery
CodePen с многодиапазонным ползунком ввода с индикаторами в обоих обработчиках, созданных с помощью jQuery.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона цветов градиента
Этот фрагмент кода отображает один ползунок диапазона, он отображает градиент для указания активного значения ввода.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
CoffeeScript
Посмотреть код и демонстрацию0013
Ползунок диапазона в форме ручки
Этот CodePen представляет собой ползунок диапазона в виде ручки с одним элементом ввода HTML и почти без JavaScript.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Чистый диапазон ввода CSS
Минималистичный ползунок диапазона чистого CSS с красной темой и индикатором, показывающим текущее значение.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с индикатором значения
Фрагмент кода базового ползунка диапазона, созданного с использованием HTML, CSS и JavaScript, с индикатором значения, который следует за контроллером.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона цен
Ползунок двойного диапазона с простой конструкцией, который может устанавливать значения с помощью текстовых полей.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
JQuery
0 Посмотреть код и 3 Демо1
Ползунок диапазона времени JQuery
Этот CodePen создан с использованием библиотеки jQuery и отображает ползунок двойного диапазона для установки диапазона времени.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона CSS
Креативный и красочный ползунок диапазона, который в зависимости от своего значения меняет цвет, а индикатор, показывающий значение, меняет размер.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок двухточечного диапазона
Фрагмент кода простого ползунка двойного диапазона, показывающий 2 значения, заданные по краям ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Bootstrap
Посмотреть код и демо
Диапазон Neumorphism input
Если вам нужен пример дизайна слайдера с одним диапазоном в стиле Neumorphism с использованием только CSS и HTML, это ваш выбор.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Индикатор веса диапазона ползунка
Этот фрагмент кода представляет собой ввод ползунка диапазона с простой конструкцией для установки веса и с индикатором округленного значения в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок с несколькими диапазонами CSS3
Ползунок с несколькими диапазонами, использующий только CSS и HTML, с элегантным дизайном и эффектом наведения на контроллеры для отображения настроенного значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с обратной связью
Ползунок диапазона с градиентным цветом и ручкой, которая показывает значение ввода и меняет свой цвет в зависимости от зоны, в которой он находится.
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок вертикального диапазона
Фрагмент кода простого, но хорошо продуманного вертикального ползунка с привлекательной оранжевой темой.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок компактного диапазона
Этот фрагмент кода представляет собой простой, но красивый встроенный ползунок ввода с тонким эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок скользящего диапазона
Фрагмент кода ползунка творческого диапазона с регулятором в виде пингвина с красивой анимацией при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Скругленный ползунок диапазона
Скругленный ползунок диапазона температур с привлекательным дизайном и индикатором значения, который обновляется в соответствии со значением ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Стильный ползунок диапазона
Фрагмент кода, показывающий встроенный ползунок ввода диапазона с ярким дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона пользовательского интерфейса
Этот простой ползунок ввода диапазона создан только с использованием HTML и CSS и имеет индикатор значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок радиального диапазона
Ползунок радиального диапазона 360 градусов с розовой темой и индикатором точного значения градуса в центре компонента пользовательского интерфейса.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Haml
CoffeeScript
Демо JQuery0013Ползунок диапазона SVG
Пример кода одного ползунка диапазона с простым дизайном и индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
GSAP
Посмотреть код и демонстрацию
Ползунок диапазона Material Design
Ползунок диапазона с индикатором значения на контроллере с зеленой темой, вдохновленной стилем Material Design.
Made with:
HTML
CSS
JavaScript
Dependencies:
Pug
Stylus
Pug
CoffeeScript
JQuery
View Code and Demo
Хромированные слайдеры
Фрагмент кода с набором из 5 слайдеров одинакового дизайна, но разных цветов и элегантного дизайна.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Границы ползунка диапазона с плавающей запятой
Фрагмент кода ввода ползунка с десятичными значениями и индикатором для отображения значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
rangeslider.js
3 90 Код 3 и Demo 3
3 90
Ползунок двойного диапазона React JS
Этот ползунок двойного диапазона можно настроить с помощью контроллеров или текстовых полей, в которых отображается значение ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
React JS
Посмотреть код и демо
Ввод диапазона
Ползунок одного диапазона с привлекательным дизайном, большим индикатором значения и анимацией в обработчике, когда он активен.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Адаптивный слайдер
Коллекция из 4 слайдеров диапазона, один двойной и одинарные, с разными цветовыми темами и красивой анимацией при перемещении ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона одноколесного велосипеда
Креативный ползунок диапазона, в котором ручка представляет собой одноколесный велосипед с красивой анимацией каждый раз, когда вы его перемещаете.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
3D-ползунок диапазона цен
В этом фрагменте кода показан один 3D-ползунок диапазона для настройки вашего бюджета.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона HTML
CodePen с одним входным ползунком диапазона и с индикатором значения на дескрипторе.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Меньше
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона громкости
Этот фрагмент кода показывает индикатор диапазона громкости приятного желтого цвета и дизайн в стиле неоморфизма.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Мопс
Посмотреть код и демо
Ползунок диапазона куба
Этот фрагмент творческого кода показывает один ползунок диапазона в форме трехмерных кристальных кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Диапазон кредита
Ввод диапазона для отображения суммы кредита с фиолетовым градиентом, отображающим активную зону, и красивой активной анимацией на ручке.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона со значением в кружке
Очень простой ползунок для одного диапазона, который имеет кружок со значением в маркере и отображается каждый раз при изменении значения.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона с фиксированными значениями
Фрагмент кода, показывающий ползунок диапазона с доступными фиксированными значениями и плоским дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок с двумя диапазонами
Этот CodePen демонстрирует минималистичный ползунок с двумя диапазонами и лаконичным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона на чистом CSS
Ползунок диапазона на чистом CSS с красивым дизайном и большим индикатором значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона
Ползунок пользовательского диапазона с простым дизайном и пузырьком на ручке, указывающим его значение.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с несколькими ручками
Ползунок с несколькими диапазонами, с красивой анимацией на ручке при наведении или нажатии на нее и очень стильной фиолетовой темой.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонный ползунок времени
Фрагмент кода многодиапазонного ползунка для установки периода с градиентным цветом в активной зоне.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Ползунок двойного диапазона
Фрагмент кода ползунка двойного диапазона для выбора квадратных метров, с красивым и простым дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона React
Ползунок диапазона, созданный с помощью React.js, с индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Ползунок двойного диапазона AngularJS
Этот CodePen показывает ползунок двойного диапазона с настраиваемыми значениями, созданными с помощью AngularJS.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
AngularJS
JQuery
Посмотреть код и демо
Ползунок с несколькими диапазонами с Alpine.js и Tailwind CSS
Ползунок с двумя диапазонами с индикаторами значений на каждом краю компонента, созданный с помощью Tailwind.css и Alpine.js.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Alpine.js
Tailwind CSS
Посмотреть код и демонстрацию
Ползунок диапазона с пузырем лайков
Этот фрагмент кода представляет собой ползунок диапазона, который указывает количество лайков в пузыре в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
SCSS
JQuery
0 Просмотреть код 1 и демо 1 и демо 1 и демо 1 и 3
Сдвиг темы с ползунком диапазона
CodePen с ползунком одного диапазона, который изменяет тему пользовательского интерфейса в зависимости от значения ползунка.