Ссылки | Уроки | WebReference
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>
Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается.
Пример 1. Добавление ссылок
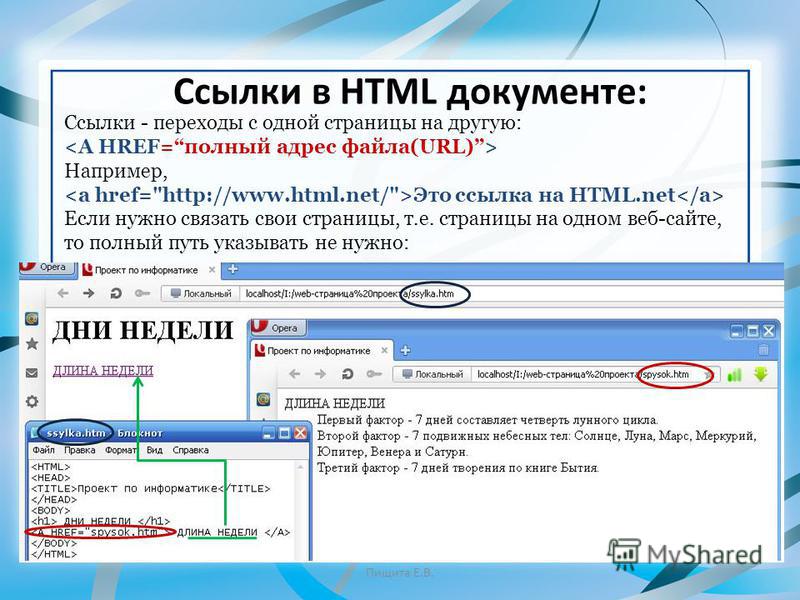
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки на странице</title> </head> <body> <p><a href=»dog.html»>Собаки</a></p> <p><a href=»cat.html»>Кошки</a></p> </body> </html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
Рис. 1. Вид ссылок на веб-странице
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение.
Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Абсолютный адрес</title> </head> <body> <p><a href=»//facebook. com»>Facebook</a></p>
</body>
</html>
com»>Facebook</a></p>
</body>
</html>В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
Рассмотрим несколько типичных вариантов.
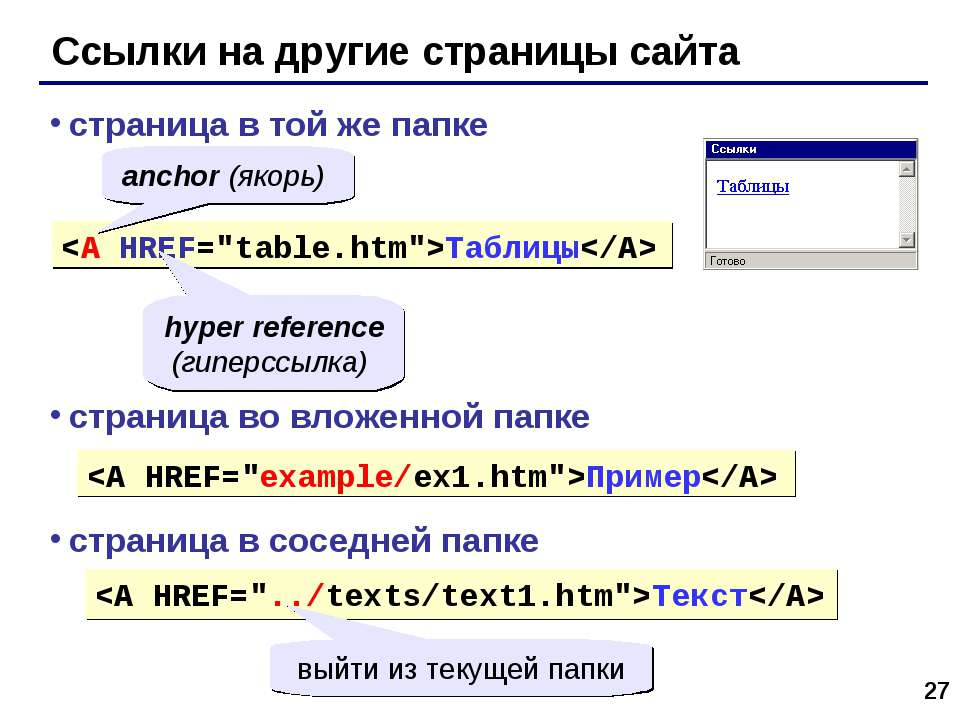
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="folder1/folder2/target.html">Ссылка</a>
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
<a target="_blank">Ссылка</a>
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Скачать файл</title> </head> <body> <p><a href=»page/new.html»>Посмотреть</a></p> <p><a href=»page/new.html» download>Скачать</a></p> </body> </html>При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Адрес электронной почты</title> </head> <body> <p><a href=»mailto:[email protected]»>Задавайте вопросы по электронной почте</a></p> </body> </html>В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Тема письма</title> </head> <body> <p><a href=»mailto:[email protected]?subject=Вопрос по HTML»>Задавайте вопросы по электронной почте</a></p> </body> </html>При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Skype</title> </head> <body> <p><a href=»callto:vlad»>Мой Skype</a></p> </body> </html>Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Номер телефона</title> </head> <body> <p><a href=»tel:+1555-2368″>Звоните нам</a></p> </body> </html>При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02.06.2020
Ссылка html в WordPress | Главная %
Здравствуйте, читатели блога!
Данная статья предназначена для начинающих. В ней вы узнаете, какие могут быть ссылки в WordPress и как их сделать правильно.
В статье:
1. Что такое ссылка
2. Ссылка WordPress текстовая на страницах
3. Ссылка WordPress текстовая в записи
4. Ссылка html
5. Как сделать ссылку в комментариях
6. Ссылка картинка (изображение) и html img
7. Ссылка html в виджетах, сайдбаре, подвале сайта
8. Ссылки внутри страницы
9. В заключение
Что такое ссылка
Ссылки — это неотъемлемый атрибут Интернета. Без них его просто нет.
Начиная с того, что в строке браузера вы вводите адрес сайта в форме URL, вы идёте по этой первой ссылке. В ссылке указывается адрес URL сайта и дополнительная информация.
Ссылка может стоять в строке браузера, в заголовке (header) сайта, в сайд баре (виджетов), в подвале (footer) сайта, в записях и на страницах. Ссылка в WordPress может быть внешней (ссылка направляет на другой сайт) и внутренней (ссылка направляет на другие страницы этого же сайта).
Внешние ссылки следует проставлять в действительной необходимости. Так как они могут увести не только посетителей с вашего сайта, но и роботов — поисковиков.
Ссылку в WordPress можно сделать на слово, часть текста — фразу, на картинку-изображение.
Ссылка в WordPress может быть сделана через использование редактора WordPress, либо в файлы .php выбранной вами темы. Во втором случае надо воспользоваться редактором тем, который открывается в админке WordPress следущим образом : Нажимаем Внешний вид, Редактор. Это для продвинутых сайтостроителей.
Каждая тема (шаблон WordPress) имеет своё внешнее оформление ссылок. Обратите внимание как это делается в вашей теме. Например, в некоторых темах wordpress все ссылки имеют красный цвет без подчёркивания, при подводе курсора, появляется рука, чёрный цвет и подчёркивание. Обычно заголовок сайта оформляется тоже в виде ссылки.
Это делается для того, чтобы с любой страницы посетитель мог попасть на главную страницу сайта, путём нажатия на заголовок. Все эти детали про ссылки нужны будут вам для того, чтобы продолжать дизайн вашей темы, а не ломать его.
Далее вы можете прочитать как сделать ссылку используя текст, картинку, или сделать ссылку в php шаблонах, в виджетах WordPress.
Ссылка WordPress текстовая на страницах
Заходим в админке WordPress в пункт меню Страницы.
Заранее подготовьте полный адрес ссылки ( http:// … ) , запишите его блокноте или скопируйте в буфер обмена.
Далее — Изменить, если страница существует, или Добавить, если страница только создаётся.
В открывшемся Редакторе WordPress пишем слова, на которые установим ссылку и выделяем их. Делайте это в режиме «визуально».
Находим на панели значок ссылки (цепи неразорванные, соответственно разорванные, если надо удалить ссылку), нажимаем.
В открывшемся маленьком окне вводим или копируем из буфера ссылку.
В последних версиях WordPress можно выбрать URL ссылки из списка.
Если вы хотите перенаправить посетителя временно по этой ссылке, то вы берите Цель — Новое окно.
Если вы хотите, чтобы посетитель ушёл по вашей ссылке с сайта, то введите Открыть в текущем окне. Если вы делаете внутреннюю ссылку на своём WordPress сайте, то вводите по смыслу контекста, нужно ли совсем перейти на другую страницу, или только даёте посмотреть её.
Если вы делаете внутреннюю ссылку на своём WordPress сайте, то вводите по смыслу контекста, нужно ли совсем перейти на другую страницу, или только даёте посмотреть её.
Нажмите Вставить.
Это всё. Перейдите на сайт и нажмите вашу сделанную ссылку. Вы перейдёте по ссылке.
Ссылка WordPress текстовая в записи
Заходим в админке WordPress в пункт меню Записи. Далее всё как для страницы.
Ссылка html
Начинающим пользователям wordpress рекомендую прочитать обязательно.
На странице или в записи можно сделать html ссылку в виде полного адреса URL (http:// …). После сохранения и перехода на сайт, можно убедиться, что ссылка html перенаправит вас по указанному адресу.
Напишите в Редакторе в режиме «визуально» ссылку, например, Переход на страницу
И перейдите в другой режим Редактора WordPress — HTML. В данном режиме вы видите свою страницу в виде документа на языке HTML . Найдите свою ссылку на странице в режиме HTML и просто запомните ЧТО в ней ЧТО означает. Потому что вам не раз придётся сталкиваться с этим тегом ссылки HTML.
Потому что вам не раз придётся сталкиваться с этим тегом ссылки HTML.
<a href=»http://site.ru»>Переход на страницу</a>
<> — само тело тега (команда, директива на языке HTML)
a — тег означающий описание ссылки html
href= — полный адрес URL ссылки html
</> — закрытие тега, в данном случае тега a </a>
Между самим телом тега и его закрытием, находится ТО, что будет напечатано на веб-странице «Переход на сайт», то что увидят посетители сайта как ссылку. Вернувшись к предыдущему абзацу про ссылки в виде слова или части текста, и переведя режим в «HTML» , вы увидете, что выделенные вами слова когда вы сделали ссылку, находятся между телом тега и его закрытием.
Поймите это и хорошо запомните. Именно этот момент будет ключевым в ваших отношениях с HTML и вашей способности самостоятельно поддерживать свой сайт.
Как сделать ссылку в комментариях
Зайдите в окно комментария.
Напишите полный с http:// URL адреса ссылки.
Нажмите Добавить комментарий. Нажав на ссылку, вы перейдёте по ней.
Ссылка картинка (изображение) и html img
В режиме Редактора WordPress «визуально» вставьте картинку (изображение).
Щёлкните на картинку (изображении). Оно выделится.
Затем нажмите на панели Редактора WordPress на значок ссылки (цепи).
Заполните в ссылке поле полного адреса URL куда вам надо перенаправить посетителя сайта.
Выберите в Цели ( Новое окно, если вы хотите, чтобы посетитель вернулся) или текущее.
Нажмите Вставить.
Это всё. Далее сохраните и перейдите на сайт. Убедитесь , что при клике на ссылку картинку (изображение) , вы попадаете на вставленный URL ссылки.
Разберёмся в тегах ссылки HTML в данном случае.
<a href=»http://site.com» target=»_blank»>
<img title=»визитка» src=»http://site.ru/wp-content/uploads/2010/07/cveti331-150×150.j..; alt=»подпись» width=»150″ height=»150″ >
</a>
Между телом html ссылки тега а и его завершением, стоит тег html img — тег описания изображения. То есть, ТО что стоит между телом тега a и его завершением высвечивается на веб-странице и является ссылкой. В данном случае — не слово, а ссылка в виде картинки (изображения) .
То есть, ТО что стоит между телом тега a и его завершением высвечивается на веб-странице и является ссылкой. В данном случае — не слово, а ссылка в виде картинки (изображения) .
Параметры html ссылки — тег img :
title — имя заголовка, будет высвечиваться при наведении посетителем курсора на изображение
src — полный URL адрес файла содержащего изображение на сервере
alt — если браузер посетителя не может вывести изображение, то вместо него по этой html ссылкебудет показан вставленный в параметр текст
width и height соответственно ширина и высота изображения в пикселях, используемого в этой html ссылке .
Ссылка html в виджетах, сайдбаре, подвале сайта
Ссылки html можно сделать во всех этих частях сайта. Вы можете сами написать ссылку HTML, а если не уверены в себе, то сделайте следующим образом.
Заведите пробную запись или страницу в WordPress , всё равно. Потом вы её удалите.
В пробной записи сделайте ссылку html с помощью значка редактора WordPress в визуальном режиме, или как слово, или как изображение, такую, какую вам надо для размещения в виджете, сайдбаре, подвале. Перейдите на сайт, проверьте её работу.
Перейдите на сайт, проверьте её работу.
Потом перейдите в Редакторе WordPress в режим «HTML», и аккуратно скопируйте в буфер получившуюся ссылку на языке HTML.
Далее, поставив курсор в нужное вам место в виджете (ТЕХТ) вставьте html ссылку из буфера. Сохраните. Проверьте её работу перейдя на сайт.
Удалите пробную запись.
Подобным образом , я имею ввиду через пробную запись, можно аккуратно cделать html ссылки в сайдбар, подвал и другие места вашей темы.
Ссылки внутри страницы
Чтобы сделать ссылку внутри страницы, то есть на фрагмент, раздел, абзац на этой же странице, надо поставить якорь (метку, имя) перед соответствующим фрагментом текста, и в ссылке использовать его со значком #.
Пример ссылки внутри страницы:
В HTML редакторе поставьте перед фрагментом текста якорь , используя любой произвольный текст или слово, я взял слово — portfolio. Так будет выглядеть конструкция которую вам надо поставить перед фрагментом текста, чтобы сделать ссылку на него внутри этой же страницы.
<a name=»portfolio»></a>
Замечание. Сайт работает, но Валидатор даёт ошибку на такую конструкцию, Поэтому, лучше использовать другую
<a id=»portfolio»></a>
И разместите в нужном месте внутри страницы ссылку на этот якорь. Это вы можете сделать в HTML редакторе или очень просто в Визуальном.
В HTML редакторе:
<a href=»#portfolio»>текст ссылки или картинка</a>
В визуальном редакторе в форме формирования ссылок в URL поставьте #портфолио
Это всё, по поводу как сделать ссылки внутри страницы. Если вам надо сделать ссылку на другую страницу в определённое место внутри, то прежде всего поставьте якорь внутри страницы, как описано выше. А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
Например,
<a href=»http://site.com/statja/#portfolio»>текст ссылки или картинка</a>
Таким образом можно сделать ссылку наверх этой же страницы, указав
<a href=»#»>Наверх страницы</a>
Вместо текста может быть картинка
В заключение
На этом пожалуй все, что я хотел вам рассказать. Если что-то не понятно, пишите в комментариях, обсудим.
Если что-то не понятно, пишите в комментариях, обсудим.
Для более подробного ознакомления смотрите видео урок:
_______________
Статью подготовил Андрей Ладыгин.
тем HTML: ссылки на документы
тем HTML: ссылки на документы| Темы HTML: ссылки на документы |
Указатель материалов курса Указатель раздела Предыдущая страница Следущая страница
Ссылки на документы
Гиперссылки позволяют читателям переходить с одной веб-страницы на другую. Однако с
плохо спроектированные веб-страницы, они могут привести к случайным скачкам через гиперпространство
без четкого направления. Понятные и простые схемы навигации
поэтому важно, когда используются гиперссылки.
Гипертекстовые ссылки могут указывать либо на другой документ, либо на точку в том же документе.
документ.
Понятные и простые схемы навигации
поэтому важно, когда используются гиперссылки.
Гипертекстовые ссылки могут указывать либо на другой документ, либо на точку в том же документе.
документ.
Ссылки на другой документ
Это достигается путем заключения текста с
Приведенная выше ссылка содержит абсолютный URL-адрес , поскольку он указывает
веб-сервер, каталог и имя файла. Если вы пишете документ, в котором хотите сделать ссылку на другой документ
на вашем собственном сервере (или локальном документе) вам нужно использовать только частичный или относительный URL . Например, если в документе вы пишете следующее:
Если вы пишете документ, в котором хотите сделать ссылку на другой документ
на вашем собственном сервере (или локальном документе) вам нужно использовать только частичный или относительный URL . Например, если в документе вы пишете следующее:
тогда слово «ССЫЛКА» из URL-адреса текущего документа образует ссылку к названному документу, который находится в текущем каталоге. Обратите внимание, что относительный URL-адрес, такой как «../doc.htm», будет указывать на файл с именем «doc.htm» в родительском каталоге, а «photos/doc.htm» указывает на файл того же имени в подкаталоге под названием «фотографии».
Ссылки внутри документа
Это полезно, если ваш документ относительно длинный и нуждается в некотором перекрестии.
ссылка. Внутренний якорь вызывается путем включения соответствующего
текст с 
В этом примере слова «ОТСЮДА» будут ссылаться на слова «ТУДА». который расположен в другом месте в том же документе:
ссылки на
Указатель материалов курса Указатель раздела Предыдущая страница Следущая страница
| © Авторское право 1995-2006.
Колледж Биркбек, Лондонский университет. | Авторы): Хууб Дриссен Сами Раза Оливер Тейс Ян Тикл |
Как связать файлы, документы или определенные элементы внутри или между веб-страницами в Dreamweaver.
Узнайте, как настроить навигацию между веб-страницами. Связывайте файлы и документы, обновляйте, изменяйте и тестируйте ссылки в Dreamweaver.
Перед созданием ссылки убедитесь, что вы понимаете, как
работают абсолютные пути, пути относительно документа и пути относительно корня сайта. В документе можно создать несколько типов ссылок:
В документе можно создать несколько типов ссылок:
- Ссылка на другой документ или файл, например графику, фильм, файл PDF или звуковой файл.
- Именованная якорная ссылка, которая переходит в определенное место в документе.
Ссылка на электронную почту, которая создает новое пустое сообщение электронной почты с уже заполненным адресом получателя.
Нулевые и скриптовые ссылки, которые вы используете для прикрепления поведения к объекту или для создания ссылки, которая выполняет код JavaScript.
Ты можно использовать инспектор свойств и значок Point-To-File для создания ссылки с изображения, объекта или текста на другой документ или файл.
Dreamweaver создает ссылки на другие страницы на вашем сайте, используя относительные пути к документу. Вы также можете настроить Dreamweaver на создание новых ссылок с использованием корневого каталога сайта. пути.
Примечание:
Всегда сохраняйте новый файл перед созданием
путь относительно документа; путь относительно документа недействителен
без определенной отправной точки. Если вы создаете относительный документ
путь перед сохранением файла, Dreamweaver временно
использует абсолютный путь, начинающийся с file://, пока файл не будет сохранен;
при сохранении файла Dreamweaver преобразует
путь file:// к относительному пути.
Если вы создаете относительный документ
путь перед сохранением файла, Dreamweaver временно
использует абсолютный путь, начинающийся с file://, пока файл не будет сохранен;
при сохранении файла Dreamweaver преобразует
путь file:// к относительному пути.
Вы может прикрепить поведение к любой ссылке в документе. Рассмотрите возможность использования следующее поведение при вставке связанных элементов в документы:
Set Text Of Status Bar
Определяет текст сообщения и отображает его в статусе панель в левом нижнем углу окна браузера. Например, вы можете используйте это поведение, чтобы описать назначение ссылки в статусе панель вместо отображения URL-адреса, связанного с ней.
Открыть окно браузера
Открывает URL-адрес в новом окне. Вы можете указать свойства нового окна, включая его имя, размер и атрибуты (будь то имеет изменяемый размер, имеет строку меню и т. д.).
Меню перехода
Редактирует меню перехода. Вы можете изменить список меню, указать
другой связанный файл или измените местоположение браузера, в котором
открывается связанный документ.
Вы можете изменить список меню, указать
другой связанный файл или измените местоположение браузера, в котором
открывается связанный документ.
Вы можете использовать папку инспектора свойств значок или поле ссылки для создания ссылок из изображения, объекта или текста в другой документ или файл.
Выберите текст или изображение в окне документа Представление дизайна.
Откройте инспектор свойств (Окно > Свойства). и выполните одно из следующих действий:
Нажмите на значок папки справа от поля «Ссылка», чтобы найти и выбрать файл.
Путь к связанному документу отображается в поле URL. Используйте всплывающее меню «Относительно к» в диалоговом окне «Выбор файла», чтобы задать путь относительно документа или корня, а затем нажмите «ОК». Выбранный тип пути применяется только к текущей ссылке. (Вы можете изменить настройку по умолчанию в поле «Относительно» для сайта.)
Введите путь и имя файла документа в поле Ссылка.

Чтобы создать ссылку на документ на вашем сайте, введите путь относительно документа или корня сайта. Чтобы создать ссылку на документ за пределами вашего сайта, введите абсолютный путь, включая протокол (например, http://). Вы можете использовать этот подход, чтобы ввести ссылку на файл, который еще не создан.
В раскрывающемся списке Цель выберите место для открытия документа:
- _blank загружает связанный документ в новое безымянное окно браузера.
- _parent загружает связанный документ в родительский фрейм или родительское окно фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, то связанный документ загружается в полном окне браузера.
- _self загружает связанный документ в тот же фрейм или окно, что и ссылка. Эта цель используется по умолчанию, поэтому вам обычно не нужно ее указывать.
- _top загружает связанный документ в полное окно браузера, тем самым удаляя все фреймы.

- _new загружает связанный документ в новое окно.
Выделить текст или изображение в представлении «Дизайн» окна «Документ».
Создайте ссылку одним из двух способов:
Перетащите значок «Указать на файл» (значок цели) справа от поля «Ссылка» в инспекторе свойств и наведите указатель на видимую привязку в текущем документе, видимую привязать к другому открытому документу, элементу, которому присвоен уникальный идентификатор, или документу на панели «Файлы».
Удерживая нажатой клавишу Shift, перетащите выделенное и наведите курсор на видимую привязку в текущем документе, видимую привязку в другом открытом документе, элемент, которому присвоен уникальный идентификатор, или документ на панели «Файлы».
Примечание:
Вы можете создать ссылку на другой открытый документ, только если ваши документы не развернуты в окне документа.
 Чтобы расположить документы мозаикой, выберите «Окно» > «Упорядочить» > «Каскад» или «Окно» > «Упорядочить» > «Мозаика». Когда вы указываете на открытый документ, этот документ перемещается на передний план вашего экрана, пока вы делаете свой выбор.
Чтобы расположить документы мозаикой, выберите «Окно» > «Упорядочить» > «Каскад» или «Окно» > «Упорядочить» > «Мозаика». Когда вы указываете на открытый документ, этот документ перемещается на передний план вашего экрана, пока вы делаете свой выбор.
Команда Гиперссылка позволяет создать текстовую ссылку на изображение, объект, или в другой документ или файл.
Поместите точку вставки в документ, где вы хотите, чтобы ссылка появилась.
Чтобы открыть диалоговое окно «Гиперссылка», выполните одно из следующих действий:
В поле Текст введите текст ссылки.
В раскрывающемся меню «Ссылка» выберите имя файла для ссылки. Вы также можете щелкнуть значок папки, чтобы перейти к файлу, на который хотите создать ссылку.Во всплывающем меню «Цель» выберите окно, в котором файл должен открыться или ввести его имя.
Имена всех фреймов, которые вы назвали в текущем документ появится во всплывающем списке.
 Если вы укажете кадр, который
не существует, связанная страница открывается в новом окне с
имя, которое вы указали. Вы также можете выбрать один из следующих зарезервированных
целевые имена:
Если вы укажете кадр, который
не существует, связанная страница открывается в новом окне с
имя, которое вы указали. Вы также можете выбрать один из следующих зарезервированных
целевые имена:- _blank загружает связанный файл в новое безымянное окно браузера.
- _parent загружает связанный файл в родительский набор фреймов или окно фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полное окно браузера.
- _self загружает связанный файл в тот же фрейм или окно, что и ссылка. Эта цель используется по умолчанию, поэтому обычно ее указывать не нужно.
- _top загружает связанный файл в полное окно браузера, тем самым удаляя все фреймы.
- _new загружает связанный документ в новое окно.
В поле «Указатель вкладок» введите число для порядка вкладок.
В поле Заголовок введите заголовок ссылки.
В поле «Ключ доступа» введите эквивалент клавиатуры (один письмо) для выбора ссылки в браузере.

Нажмите OK.
Вы можете вставить ссылку на документ Microsoft Word или Excel на существующую страницу.
В представлении «Дизайн» откройте страницу, на которой вы хотите разместить ссылку.
Перетащите файл из его текущего местоположения на страницу Dreamweaver, разместив ссылку в нужном месте.
Появится диалоговое окно Вставить документ.
Ссылка на документ Word или Excel
Выберите «Создать ссылку» и нажмите «ОК».
Если документ, на который вы ссылаетесь, находится за пределами корневой папки вашего сайта, Dreamweaver предложит вам скопировать документ в корень сайта.
Копируя документ в корневую папку сайта, вы гарантируете, что документ будет доступен при публикации сайта.
Когда вы загружаете свою страницу на веб-сервер, не забудьте также загрузить файл Word или Excel.
 Теперь ваша страница содержит ссылку на документ Word или Excel. Текст ссылки — это имя связанного файла; при желании вы можете изменить текст ссылки в окне документа.
Теперь ваша страница содержит ссылку на документ Word или Excel. Текст ссылки — это имя связанного файла; при желании вы можете изменить текст ссылки в окне документа.
По умолчанию Dreamweaver создает ссылки на другие страницы вашего сайта, используя относительные пути к документу. Чтобы вместо этого использовать относительный путь к корню сайта, необходимо сначала определить локальную папку в Dreamweaver, выбрав локальная корневая папка, которая служит эквивалентом корня документа на сервере. Dreamweaver использует эту папку для определения относительных корневых путей к файлам сайта.
Выберите «Сайт» > «Управление сайтами».
В диалоговом окне «Управление сайтами» дважды щелкните свой сайт. в списке.
В диалоговом окне «Настройка сайта» разверните «Дополнительные параметры». и выберите категорию «Местная информация».
Установите относительный путь для новых ссылок, выбрав Документ или Корневой вариант сайта.

Изменение этого параметра не приведет к преобразованию пути существующего ссылки после нажатия кнопки «ОК». Настройка применяется только к новым ссылкам вы создаете с Dreamweaver.
Нажмите Сохранить.
Новый параметр пути применяется только к текущему сайту.
Вы можете использовать инспектор свойств для ссылки на определенный раздел документа, сначала создав именные якоря. Именованные привязки позволяют вам устанавливать маркеры в документе, которые часто помещаются в определенную тему или вверху документа. Ты затем может создавать ссылки на эти именованные якоря, которые быстро принимают вашего посетителя на указанную позицию.
Создание ссылки на именованный якорь — это двухэтапный процесс. Во-первых, вы создаете именованный якорь; затем вы создаете ссылку на именованный якорь.
В окне документа выберите и выделите элемент, который вы хотите установить в качестве привязки.

Откройте инспектор свойств и проверьте, есть ли у выбранного элемента идентификатор. Если поле идентификатора пусто, добавьте идентификатор. Например, Анкор.
Создать якорь
После добавления идентификатора обратите внимание на изменение кода. id=»
» вставляется в код по вашему выбору.Добавить анкеры для соединения
В представлении «Дизайн» окна «Документ» выберите текст или изображение для создания ссылки.
В поле «Ссылка» инспектора свойств введите число знак (#) и имя якоря. Например, для ссылки на якорь с именем «top» в текущем документе, введите #top. К ссылка на якорь с именем «top» в другом документе в том же папку, введите имя файла.html#top.
Примечание:
Имена якорей вводятся с учетом регистра.

Открыть документ, содержащий именованный якорь.
Примечание:
Если якорь не отображается, в представлении «Дизайн» выберите «Вид» > «Параметры представления «Дизайн»» > «Вспомогательные элементы» > «Невидимые элементы», чтобы сделать якоря видимыми.
В представлении «Дизайн» окна «Документ» выберите текст или изображение, с которого вы хотите сделать ссылку. (Если это другой открытый документ, вы должны переключиться на него.)
Выполните одно из следующих действий:
Щелкните значок «Указать в файл» (целевой значок) справа от поля «Ссылка» в инспекторе свойств и перетащите его на якорь, на который вы хотите сослаться: либо якорь внутри тот же документ или якорь в другом открытом документе.
Удерживая нажатой клавишу Shift, перетащите в окне документа из выбранного текст или изображение к якорю, на который вы хотите сослаться: либо якорь в том же документе или якорь в другом открытом документе.

Ан ссылка электронной почты открывает новое пустое окно сообщения (используя почтовую программу, связанную в браузере пользователя) при нажатии. В окне сообщения электронной почты Кому автоматически обновляется адрес, указанный в поле ссылка на электронную почту.
В в представлении «Дизайн» окна «Документ» поместите точку вставки где вы хотите, чтобы ссылка электронной почты отображалась, или выберите текст или изображение, которое вы хотите отобразить в качестве ссылки электронной почты.
Чтобы вставить ссылку, выполните одно из следующих действий:
В текстовом поле введите или отредактируйте текст сообщения электронной почты.
В поле Электронная почта введите адрес электронной почты, затем щелкните ХОРОШО.
Выберите текст или изображение в документе представление «Дизайн» окна.

В поле «Ссылка» инспектора свойств введите mailto: follow по адресу электронной почты.
Не вводите пробелы между двоеточием и адресом электронной почты. адрес.
Создайте ссылку электронной почты с помощью свойства инспектор, как описано выше.
В поле «Ссылка» инспектора свойств добавьте ?subject= после электронное письмо и введите тему после знака равенства. Не вводите любые пробелы между знаком вопроса и концом адреса электронной почты.
Полная запись будет выглядеть следующим образом:
mailto:[email protected]?subject=Mail с нашего сайта
А ноль
ссылка не указана. Используйте нулевые ссылки для прикрепления поведения
к объектам или тексту на странице. Например, вы можете прикрепить поведение
на нулевую ссылку, чтобы она заменяла изображение или отображала абсолютно позиционированное
элемент (элемент AP), когда указатель перемещается по ссылке.
Сценарий ссылки выполнить код JavaScript или вызвать функцию JavaScript и полезны для предоставления посетителям дополнительной информации о элемент, не покидая текущую веб-страницу. Ссылки на сценарии также могут использоваться для выполнения вычислений, проверки форм или другой обработки задачи, когда посетитель нажимает на определенный элемент.
Выберите текст, изображение или объект в представлении «Дизайн» окна «Документ».
В инспекторе свойств введите javascript:; ( слово javascript , за которым следует двоеточие, за которым следует точка с запятой) в поле Ссылка.
Выберите текст, изображение или объект в представлении «Дизайн» окна «Документ».
В поле «Ссылка» инспектора свойств введите javascript: follow некоторым кодом JavaScript или вызовом функции. (Не вводите пробел между двоеточием и кодом или вызовом.
 )
)
Dreamweaver может обновлять ссылки на документ всякий раз, когда вы перемещаете или переименовываете документ в локальной сайт. Эта функция работает лучше всего, когда вы сохраняете весь свой сайт (или весь его автономный раздел) на локальном диске. Dreamweaver не изменяет файлы в удаленную папку, пока вы не поместите локальные файлы или не зарегистрируете их на удаленный сервер.
Чтобы ускорить процесс обновления, Dreamweaver может создать файл кэша, в котором для хранения информации обо всех ссылках в вашей локальной папке. кэш-файл обновляется незаметно при добавлении, изменении или удалении ссылок на вашем локальном сайте.
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Macintosh).
В диалоговом окне «Настройки» выберите «Общие» в список категорий слева.
В разделе «Параметры документа» общих настроек выберите параметр во всплывающем окне «Обновлять ссылки при перемещении файлов».
 меню.
меню.Всегда
Автоматически обновляет все ссылки на выбранный документ всякий раз, когда вы перемещаете или переименовываете его.
Никогда
Не обновляет автоматически все ссылки на выбранный документ при его перемещении или переименовании.
Подсказка
Отображает диалоговое окно со списком всех затронутых файлов. по смене. Нажмите «Обновить», чтобы обновить ссылки в этих файлах. или нажмите «Не обновлять», чтобы оставить файлы без изменений.
Нажмите OK.
Выберите «Сайт» > «Управление сайтами».
Выберите сайт и нажмите «Изменить».
В диалоговом окне «Настройка сайта» разверните «Дополнительные параметры». и выберите категорию «Местная информация».
В категории «Локальная информация» выберите «Включить кэш».

При первом изменении или удалении ссылок на файлы в локальную папку после запуска Dreamweaver, Dreamweaver предлагает загрузить кэш. Если вы нажмете «Да», Dreamweaver загрузит кэш и обновляет все ссылки на файл, который вы только что изменили. Если вы нажмете Нет, изменение отмечается в кеше, но Dreamweaver делает это. не загружайте кэш и не обновляйте ссылки.
Это может занять несколько минут. для загрузки кеша на больших сайтах, потому что Dreamweaver должен определить, обновлен ли кеш, сравнив временные метки файлов на локальном сайте по отметкам времени, записанным в кеш. Если вы не меняли никаких файлов вне Dreamweaver, вы можете смело нажимать кнопку «Стоп». кнопку, когда она появится.
На панели «Файлы» выберите «Сайт > Дополнительно > Восстановить кеш сайта.
В дополнение к обновлению Dreamweaver
ссылки автоматически всякий раз, когда вы перемещаете или переименовываете файл, вы можете
вручную изменить все ссылки (включая электронную почту, FTP, null и сценарии). ссылки), чтобы они указывали куда-то еще.
ссылки), чтобы они указывали куда-то еще.
Эта опция наиболее полезно, когда вы хотите удалить файл, на который ссылаются другие файлы к, но вы можете использовать его для других целей. Например, предположим вы везде связываете слова «фильмы этого месяца» с /movies/july.html твой сайт. 1 августа вы бы изменили эти ссылки, чтобы они укажите на /movies/august.html.
Выберите файл в локальном представлении панели «Файлы».
Примечание:
При изменении адреса электронной почты, FTP, нулевого значения или сценария ссылка, вам не нужно выбирать файл.
Выберите «Сайт» > «Параметры сайта» > «Изменить ссылку для всего сайта».
Заполните эти параметры в диалоговом окне «Изменить ссылку для всего сайта». коробка:
Изменить все ссылки на
Нажмите на значок папки , чтобы найдите и выберите целевой файл, связь с которым необходимо отменить.
 Если вы
вы меняете адрес электронной почты, FTP, нулевую ссылку или ссылку на сценарий, введите полный
текст ссылки, которую вы изменяете.
Если вы
вы меняете адрес электронной почты, FTP, нулевую ссылку или ссылку на сценарий, введите полный
текст ссылки, которую вы изменяете.В Ссылки на
Нажмите на значок папки , чтобы найдите и выберите новый файл для ссылки. Если вы меняете адрес электронной почты, FTP, нулевая ссылка или ссылка сценария, введите полный текст ссылка на замену.
Нажмите OK.
Dreamweaver обновляет любые документы которые ссылаются на выбранный файл, заставляя их указывать на новый файл, используя формат пути, уже используемый в документе (например, если старый путь относился к документу, новый путь также относится к документу).
После вы меняете ссылку на сайте, выбранный файл становится потерянным (то есть никакие файлы на вашем локальном диске не указывают на него). Вы можете безопасно удалите его, не нарушая никаких ссылок на локальном сайте Dreamweaver.
Примечание:
Потому что эти изменения происходят локально, необходимо вручную удалить соответствующие потерянный файл в удаленной папке и поместите или зарегистрируйте любые файлы в какие ссылки были изменены; иначе посетители вашего сайта не будут увидеть изменения.


 ./../target.html">Ссылка</a>
./../target.html">Ссылка</a>

 Чтобы расположить документы мозаикой, выберите «Окно» > «Упорядочить» > «Каскад» или «Окно» > «Упорядочить» > «Мозаика». Когда вы указываете на открытый документ, этот документ перемещается на передний план вашего экрана, пока вы делаете свой выбор.
Чтобы расположить документы мозаикой, выберите «Окно» > «Упорядочить» > «Каскад» или «Окно» > «Упорядочить» > «Мозаика». Когда вы указываете на открытый документ, этот документ перемещается на передний план вашего экрана, пока вы делаете свой выбор. Если вы укажете кадр, который
не существует, связанная страница открывается в новом окне с
имя, которое вы указали. Вы также можете выбрать один из следующих зарезервированных
целевые имена:
Если вы укажете кадр, который
не существует, связанная страница открывается в новом окне с
имя, которое вы указали. Вы также можете выбрать один из следующих зарезервированных
целевые имена:
 Теперь ваша страница содержит ссылку на документ Word или Excel. Текст ссылки — это имя связанного файла; при желании вы можете изменить текст ссылки в окне документа.
Теперь ваша страница содержит ссылку на документ Word или Excel. Текст ссылки — это имя связанного файла; при желании вы можете изменить текст ссылки в окне документа.




 )
) меню.
меню.
 Если вы
вы меняете адрес электронной почты, FTP, нулевую ссылку или ссылку на сценарий, введите полный
текст ссылки, которую вы изменяете.
Если вы
вы меняете адрес электронной почты, FTP, нулевую ссылку или ссылку на сценарий, введите полный
текст ссылки, которую вы изменяете.