Обработка события onchange
Вы здесь: Главная » JavaScript » Обработка события onchange
24.12.2018 От Админ 10 комментариев
По сути название события onchange происходит при изменении каких-либо данных в полях формы. Следует учитывать, что событие onchange наступает далеко не для всех элементов формы, поэтому и обработка его выполняется для:
- текстовых полей при потере фокуса после изменения значения
- выпадающих списков (select)
- полей для ввода чисел (number)
- ползунков (range)
- флажков (checkbox)
Обработка события onchahge для текстовых полей
Текстовые поля изменяются при вводе текста в них, но в отличие от события oninput, эти изменения для события onchange становятся заметны только после потери фокуса текстовым полем. В примере ниже вы можете набрать любой текст в поле, а затем нажать на кнопку с текстом «Проверить» или кликнуть в любом месте примера или страницы.
Enter или Tab.
Код примера приведен ниже:
onchange для текстового поля
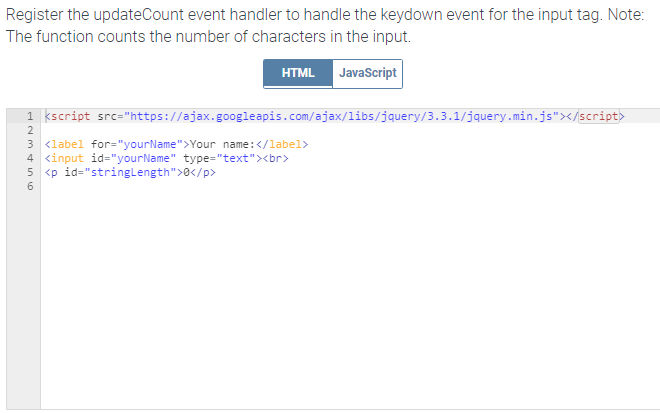
JavaScript
<input type=»text» value=»»> <input type=»button» value=»Проверить»> <div></div> <script> myText.onchange = function(){ output.innerHTML = this.value; } </script>
1 2 3 4 5 6 7 8 9 | <input type=»text» value=»»> <input type=»button» value=»Проверить»> <div></div>
<script> myText.onchange = function(){ output.innerHTML = this.value; } </script> |
<textarea>). В примере ниже мы получим текст из этого поля с
В примере ниже мы получим текст из этого поля с id="myArea" при нажатии на клавишу Tab, т.е. тоже при потере фокуса текстовым полем.
onchange для textarea
<label for=»myArea»>Обработка события onchange для textarea</label> <textarea rows=»5″ cols=»20″></textarea> <div> Нажми Tab, когда закончишь ввод текста</div> <script> myArea.onchange = function(){ outputArea.innerHTML = «Введен текст: «+this.value; } </script>
1 2 3 4 5 6 7 8 9 10 11 | <label for=»myArea»>Обработка события onchange для textarea</label> <textarea rows=»5″ cols=»20″></textarea>
<div> Нажми Tab, когда закончишь ввод текста</div>
<script> myArea. outputArea.innerHTML = «Введен текст: «+this.value; } </script> |
Обработка события onchange для textarea
Нажми Tab, когда закончишь ввод текста
Обработка события onchahge для выпадающего списка
Задача у нас будет такая: нужно поменять картинку в теге img c, выбрав ее из выпадающего списка по названию. Поскольку элемент <select> является «подчиненным», т.е. дочерним элементом тега <form>, то в html-разметке мы создадим соответствующие теги и зададим каждому из них атрибут name:
onchange для select
<img src=»wp-content/uploads/examples/js-examples/cups/cup1.jpg» alt=»Чашка с котом»>
<form name=»picForm»>
<select name=»picSelect»>
<option value=»images/cup1.jpg»>Кот-выпивоха</option>
<option value=»images/cup2. jpg»>Удивленный кот</option>
<option value=»images/cup3.jpg»>Кот в очках с галстуком</option>
<option value=»images/cup4.png»>Чашка с овцой</option>
</select>
</form>
jpg»>Удивленный кот</option>
<option value=»images/cup3.jpg»>Кот в очках с галстуком</option>
<option value=»images/cup4.png»>Чашка с овцой</option>
</select>
</form>
1 2 3 4 5 6 7 8 9 | <img src=»wp-content/uploads/examples/js-examples/cups/cup1.jpg» alt=»Чашка с котом»> <form name=»picForm»> <select name=»picSelect»> <option value=»images/cup1.jpg»>Кот-выпивоха</option> <option value=»images/cup2.jpg»>Удивленный кот</option> <option value=»images/cup3.jpg»>Кот в очках с галстуком</option> <option value=»images/cup4.png»>Чашка с овцой</option> </select> </form> |
Элемент select в свою очередь является родительским контейнером для нескольких элементов <option>, которые и формируют пункты списка. В каждом из них есть атрибут
В каждом из них есть атрибут value, в который мы запишем путь к картинкам из папки images. Именно этот атрибут и будет «главным действующим лицом» в нашем скрипте.
Событие onchange наступает для списка, когда пользователь выбирает другой пункт. В этот момент мы можем назначить в src картинки, обратившись к ней по id (picHolder) значение атрибута value списка, подхватываемого им из выбранного элемента option. Обращение к самому списку происходит в виде name_формы.name_списка. Получаем такой несложный скрипт:
Скрипт
JavaScript
<script> picForm.picSelect.onchange = function(){ picHolder.src = this.value; } </script>
<script> picForm.picSelect.onchange = function(){ picHolder. } </script> |
Обработка события onchahge для полей с типом number
number изменяется при вводе значения вручную или при клике по стрелочкам этого поля. Если вы вводите цифры вручную, то нужно нажать клавишу Enter или увести фокус на другой элемент. Можно, например, нажать клавишу Tab.В качестве примера будем изменять ширину div-а с помощью поля для ввода чисел. В этом поле мы можем указать минимальное (min), максимальное (max), текущее значение (value) и шаг приращения/уменьшения числа (step). При обработке события onchange нам понадобится изменения атрибута и js-свойства value:
Обработка события onchange для числовых полей
JavaScript
<label for=»myNumber»>Меняем ширину блока</label>
<input type=»number» value=»200″ min=»50″ max=»400″ step=»50″>
<div></div>
<script>
myNumber.
1 2 3 4 5 6 7 8 9 10 11 | <label for=»myNumber»>Меняем ширину блока</label> <input type=»number» value=»200″ min=»50″ max=»400″ step=»50″>
<div></div>
<script> myNumber.onchange = function(){ myBox.style.width = this.value +»px»; } </script> |
Проверяем результат.
Меняем ширину блока
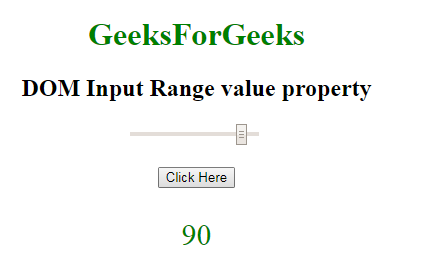
Обработка события onchahge для полей с типом range
Для ползунков (элементы типа <input type="number">). При обработке события onchange нам понадобится значение ползунка, которое мы получаем с помощью его атрибута и js-свойства
При обработке события onchange нам понадобится значение ползунка, которое мы получаем с помощью его атрибута и js-свойства value. Для того, чтобы видеть числовое значение value ползунка, мы выведем его в span с внутри элемента label для ползунка.
Обработка события onchange для ползунка
JavaScript
<label for=»myRange»>Меняем координату блока <span>left: 0</span></label> <input type=»range» value=»0″ min=»0″ max=»300″ step=»20″ style=»width: 180px; margin-bottom: 15px;»> <div></div> <script> myRange.onchange = function(){ myCircle.style.left = this.value +»px»; rangeInfo.innerHTML = «left: «+ this.value +»px»; } </script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <label for=»myRange»>Меняем координату блока <span>left: 0</span></label>
<input type=»range» value=»0″ min=»0″ max=»300″ step=»20″ style=»width: 180px; margin-bottom: 15px;»>
<div></div>
<script> myRange. myCircle.style.left = this.value +»px»; rangeInfo.innerHTML = «left: «+ this.value +»px»; } </script> |
Обратите внимание, что событие onchange наступает для ползунка и при прокрутке колесика мыши, но первоначально этот элемент должен получить фокус.
Меняем координату блока left: 0
Обработка события onchange для поля с типом checkbox
Для флажков (<input type="checkbox">) тоже можно обработать событие onchange. В примере ниже от Jon Kantner показано, как можно изменить внешний вид флажка, просто задав ему другой класс по событию onchange и использовав анимацию типа @keyframes.
See the Pen Pill Switch 💊 by Elen (@ambassador) on CodePen. 18892
18892
Просмотров: 4 840
Метки: onchange обработка событий
Автор: Админ
HTML тег input
Тег <input> определяет поле HTML формы, куда пользователь может вводить данные.
Тег <input> используется внутри тега <form> для декларации элементов управления вводом, которые позволяют пользователям вводить какие-либо данные.
В зависимости от атрибута type элементы управления вводом могут быть разных типов.
Тег <input> не может содержать какой-либо контент, он может содержать только атрибуты.
Для определения метки для элемента <input> используется элемент <label>.
Разница между HTML 4.01 и HTML5
В HTML5 атрибут align не поддерживается.
В HTML5 у тега <input> появилось несколько новых атрибутов, а у атрибута type несколько новых значений.
Различия между HTML и XHTML
В HTML тег <input> — одиночный элемент без закрывающего тега. В XHTML тег <input> необходимо закрывать должным образом, а именно — <input />.
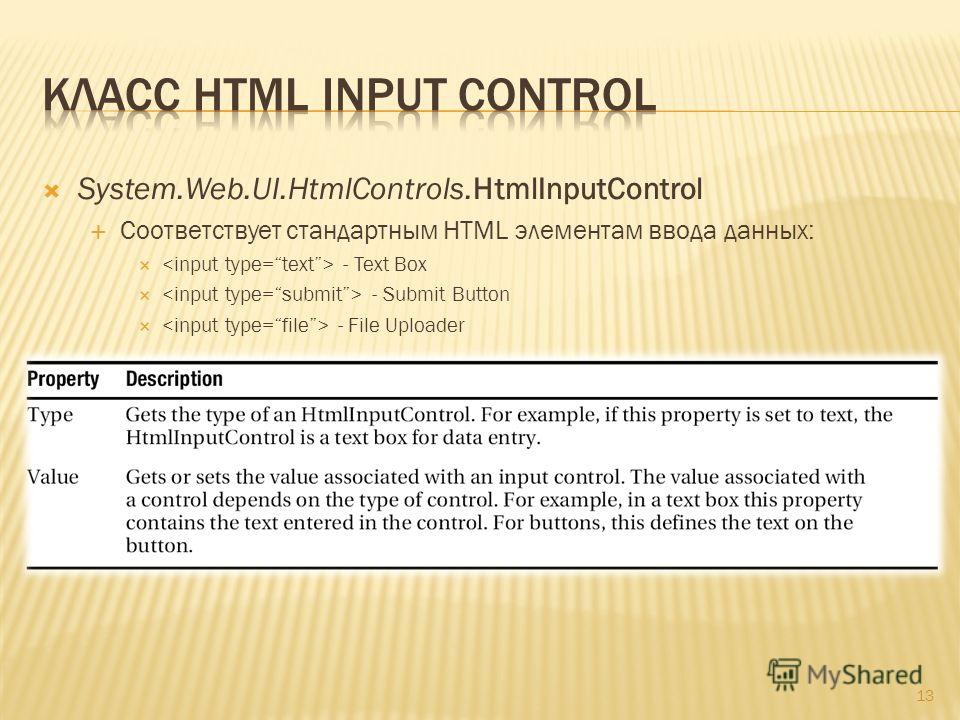
Атрибуты тега <input>
| Атрибут | Описание |
|---|---|
| accept | Определяет тип файлов, которые принимает сервер |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
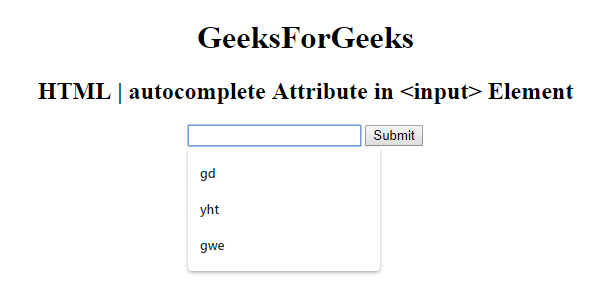
| autocomplete | Включает/отключает автозаполнение элемента |
| autofocus | Автоматически передает фокус элементу |
| checked | Включает/выключает элемент ввода |
| disabled | Отключает поле ввода |
| form | Определяет к какой форме относится элемент ввода |
| formaction | Определяет, куда будут отправлены данные формы |
| formenctype | Определяет способ кодировки отправляемых на сервер данных формы |
| formmethod | Определяет метод отправки на сервер данных формы |
| formnovalidate | Отключает встроенную проверку корректности введенных данных формы |
| formtarget | Определяет, куда загружать ответ сервера после отправки данных формы |
| height | Определяет высоту элемента ввода |
| list | Ссылается на элемент со списком предопределенных значений |
| max | Определяет максимально допустимое для ввода значение |
| maxlength | Определяет максимальное количество символов допустимое для ввода в текстовое поля |
| min | Определяет минимально допустимое для ввода значение |
| multiple | Позволяет в элемент <input> вводить больше одного значения |
| name | Определяет имя элемента ввода |
| pattern | Определяет регулярное выражение, по которому проверяются вводимые данные |
| placeholder | Определяет «заполнитель» для текстового поля |
| readonly | Определяет, что поле формы должно быть только для чтения |
| required | Определяет поле формы, как обязательное для заполнения |
| size | Определяет ширину в символах элемента ввода |
| src | Определяет URL изображения для элемента ввода |
| step | Определяет шаг изменения числа для элемента ввода |
| type | Определяет тип элемента ввода |
| value | Определяет значение для элемента ввода |
| width | Определяет ширину элемента ввода |
Общие атрибуты
Тег <input> поддерживает общие атрибуты и атрибуты-события.
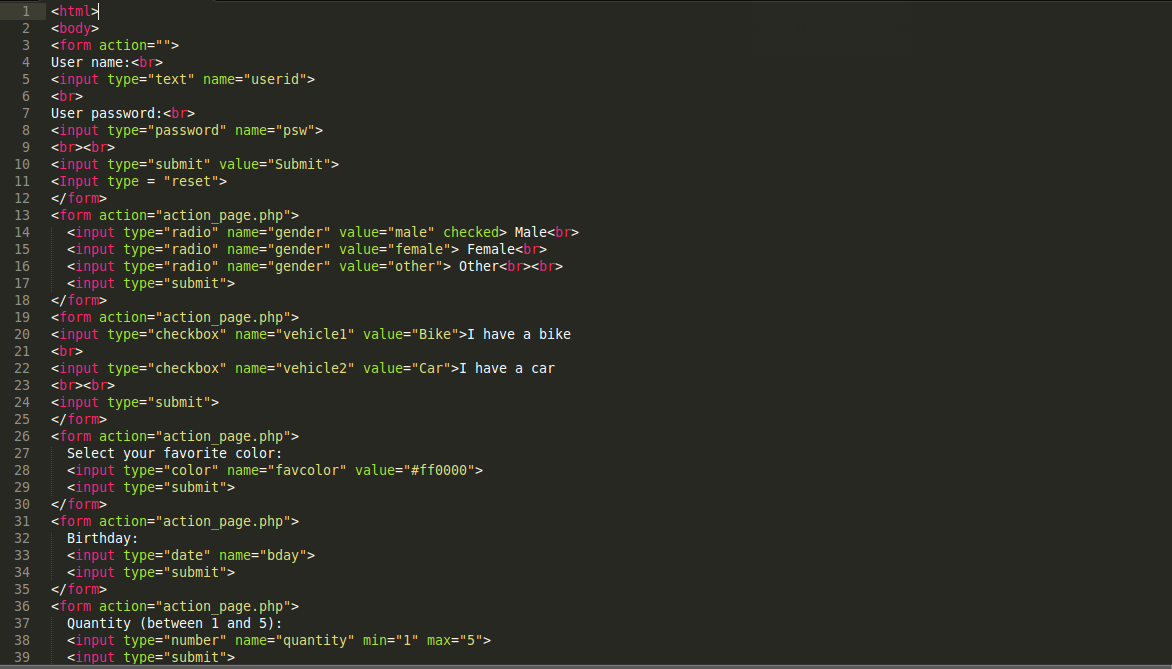
HTML пример использования
HTML форма с тремя полями ввода данных — двумя текстовыми и одной кнопкой отправки данных:
<form action='demo_form.asp'> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <input type="submit" value="Отправить"> </form>
Атрибуты событий HTML
❮ Назад Далее ❯
Глобальные атрибуты событий
HTML позволяет событиям запускать действия в браузере, например запускать JavaScript, когда пользователь щелкает элемент.
Чтобы узнать больше о программировании событий, посетите наш учебник по JavaScript.
Ниже приведены глобальные атрибуты событий, которые можно добавить к элементам HTML для определения действий по событию.
Атрибуты событий окна
События, инициированные для объекта окна (применяется к тегу
):| Атрибут | Значение | Описание |
|---|---|---|
| после печати | сценарий | Скрипт, запускаемый после печати документа |
| перед печатью | сценарий | Сценарий для запуска перед печатью документа |
| перед выгрузкой | сценарий | Сценарий для запуска перед выгрузкой документа |
| при ошибке | сценарий | Сценарий для запуска при возникновении ошибки |
| onhashchange | сценарий | Скрипт, запускаемый при изменении якорной части URL-адреса |
| под нагрузкой | сценарий | Срабатывает после завершения загрузки страницы |
| в сообщении | сценарий | Сценарий, запускаемый при появлении сообщения |
| в автономном режиме | сценарий | Скрипт для запуска, когда браузер начинает работать в автономном режиме |
| онлайн | сценарий | Скрипт для запуска, когда браузер начинает работать онлайн |
| на страницескрыть | сценарий | Сценарий для запуска, когда пользователь уходит со страницы |
| на странице показать | сценарий | Скрипт, запускаемый при переходе пользователя на страницу |
| onpopstate | сценарий | Скрипт, запускаемый при изменении истории окна |
| при изменении размера | сценарий | Срабатывает при изменении размера окна браузера |
| для хранения | сценарий | Сценарий для запуска при обновлении области веб-хранилища |
| при разгрузке | сценарий | Срабатывает после выгрузки страницы (или закрытия окна браузера) |
События формы
События, вызванные действиями внутри формы HTML (применяется почти ко всем элементам HTML, но чаще всего используется в элементах формы):
| Атрибут | Значение | Описание |
|---|---|---|
| размытие | сценарий | Срабатывает в тот момент, когда элемент теряет фокус |
| при смене | сценарий | Срабатывает в момент изменения значения элемента |
| в контекстном меню | сценарий | Сценарий, запускаемый при вызове контекстного меню |
| онфокус | сценарий | Срабатывает в тот момент, когда элемент получает фокус |
| на входе | сценарий | Сценарий для запуска, когда элемент получает пользовательский ввод |
| недействительный | сценарий | Сценарий для запуска, если элемент недействителен |
| при сбросе | сценарий | Срабатывает при нажатии кнопки сброса в форме |
| поиск | сценарий | Срабатывает, когда пользователь что-то пишет в поле поиска (для |
| по выбору | скрипт | Срабатывает после выбора текста в элементе |
| при отправке | сценарий | Срабатывает при отправке формы |
События клавиатуры
| Атрибут | Значение | Описание |
|---|---|---|
| нажатие клавиши | сценарий | Срабатывает, когда пользователь нажимает клавишу |
| нажатие клавиши | скрипт | Срабатывает, когда пользователь нажимает клавишу |
| onkeyup | сценарий | Срабатывает, когда пользователь отпускает клавишу |
События мыши
| Атрибут | Значение | Описание |
|---|---|---|
| по клику | сценарий | Срабатывает при щелчке мыши по элементу |
| ondblclick | скрипт | Срабатывает при двойном щелчке мыши по элементу |
| при нажатии мыши | сценарий | Срабатывает при нажатии кнопки мыши на элементе |
| перемещение мыши | сценарий | Срабатывает, когда указатель мыши перемещается, когда он находится над элементом |
| onmouseout | сценарий | Срабатывает, когда указатель мыши выходит за пределы элемента |
| при наведении мыши | сценарий | Срабатывает при наведении указателя мыши на элемент |
| на мышке | сценарий | Срабатывает при отпускании кнопки мыши над элементом |
| на колесике мыши | сценарий | Устарело. Вместо этого используйте атрибут onwheel Вместо этого используйте атрибут onwheel |
| на колесе | сценарий | Срабатывает, когда колесико мыши перемещается вверх или вниз по элементу |
События перетаскивания
| Атрибут | Значение | Описание |
|---|---|---|
| на драге | сценарий | Скрипт, запускаемый при перетаскивании элемента |
| ондрагенд | сценарий | Сценарий для запуска в конце операции перетаскивания |
| Драгентер | сценарий | Скрипт, запускаемый при перетаскивании элемента в действующую цель перетаскивания |
| на накладке | сценарий | Сценарий для запуска, когда элемент покидает допустимую цель перетаскивания |
| ондраговер | сценарий | Сценарий, запускаемый при перетаскивании элемента через допустимую цель перетаскивания |
| ондрагстарт | сценарий | Сценарий для запуска в начале операции перетаскивания |
| впускной | сценарий | Скрипт, запускаемый при удалении перетаскиваемого элемента |
| при прокрутке | сценарий | Скрипт, запускаемый при прокрутке полосы прокрутки элемента |
События буфера обмена
| Атрибут | Значение | Описание |
|---|---|---|
| онкопия | сценарий | Срабатывает, когда пользователь копирует содержимое элемента |
| нарезной | сценарий | Срабатывает, когда пользователь вырезает содержимое элемента |
| паста | сценарий | Срабатывает, когда пользователь вставляет содержимое в элемент |
Медиа-события
События, вызванные медиа-данными, такими как видео, изображения и аудио (применяется ко всем элементам HTML, но чаще всего встречается в медиа-элементах,
например <аудио>, <встроить>, , <объект> и <видео>).

Совет: Посмотрите наш справочник HTML Audio and Video DOM Чтобы получить больше информации.
| Атрибут | Значение | Описание |
|---|---|---|
| прерывание | сценарий | Сценарий для запуска при прерывании |
| онканплей | сценарий | Сценарий для запуска, когда файл готов к началу воспроизведения (когда он достаточно буферизован для начала) |
| oncanplaythrough | сценарий | Скрипт, запускаемый, когда файл можно воспроизвести до конца без паузы для буферизации |
| при обмене | сценарий | Скрипт, запускаемый при изменении сигнала в элементе |
| изменение продолжительности | сценарий | Сценарий, запускаемый при изменении длины носителя |
| пустой | сценарий | Сценарий для запуска, когда происходит что-то плохое, и файл внезапно становится недоступным (например, неожиданно отключается) |
| комбинированный | сценарий | Сценарий, запускаемый, когда носитель подходит к концу (полезное событие для таких сообщений, как «спасибо за внимание») |
| при ошибке | сценарий | Сценарий для запуска при возникновении ошибки при загрузке файла |
| загруженные данные | сценарий | Скрипт, запускаемый при загрузке мультимедийных данных |
| загруженные метаданные | сценарий | Скрипт, запускаемый при загрузке метаданных (таких как размеры и продолжительность) |
| при запуске | сценарий | Сценарий, запускаемый сразу после того, как файл начнет загружаться до того, как что-либо на самом деле будет загружен |
| пауза | сценарий | Сценарий для запуска, когда мультимедиа приостанавливается либо пользователем, либо программно |
| в игре | сценарий | Сценарий, запускаемый, когда носитель готов к воспроизведению |
| в игре | сценарий | Сценарий, запускаемый, когда медиа действительно начинает воспроизводиться |
| в процессе | сценарий | Сценарий для запуска, когда браузер находится в процессе получения мультимедиа данные |
| при изменении скорости | сценарий | Скрипт, запускаемый каждый раз при изменении скорости воспроизведения (например, когда пользователь переключается в режим замедленного воспроизведения или ускоренной перемотки вперед) |
| поиск | сценарий | Скрипт, запускаемый, когда для атрибута поиска установлено значение false, указывающее, что поиск завершен |
| поиск | сценарий | Скрипт, запускаемый, когда для атрибута поиска установлено значение true, указывающее, что поиск активен |
| установлен | сценарий | Сценарий для запуска, когда браузер по какой-либо причине не может получить медиаданные |
| на подвесе | сценарий | Сценарий, запускаемый, когда извлечение медиаданных останавливается до того, как они будут полностью загружены по какой-либо причине |
| своевременное обновление | сценарий | Сценарий, запускаемый при изменении позиции воспроизведения (например, когда пользователь быстро переходит к другому месту в медиафайле) |
| при изменении объема | сценарий | Сценарий, запускаемый каждый раз при изменении громкости (включая настройку громкости на «отключение звука») |
| в ожидании | сценарий | Сценарий для запуска, когда мультимедиа приостановлено, но ожидается возобновление (например, когда мультимедиа приостанавливается для буферизации большего количества данных) |
Разные события
| Атрибут | Значение | Описание |
|---|---|---|
| тумблер | сценарий | Срабатывает, когда пользователь открывает или закрывает элемент |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Лучшие примеры0852
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Атрибут события HTML onchange
❮ Атрибуты события HTML
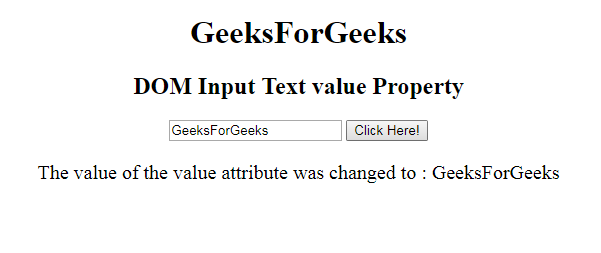
Пример
Выполнение JavaScript, когда пользователь изменяет выбранный параметр
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут onchange срабатывает в момент изменения значения элемента.
Совет: Это событие аналогично событие ввода. Разница в том, что событие oninput происходит немедленно после изменения значения элемента, в то время как onchange происходит, когда элемент теряет фокус. Другое отличие состоит в том, что событие onchange также работает. на элементах
Поддержка браузера
| Атрибут события | |||||
|---|---|---|---|---|---|
| при смене | Да | Да | Да | Да | Да |
Синтаксис
< элемент onchange=» скрипт «>
Значения атрибутов
| Значение | Описание |
|---|---|
| сценарий | Сценарий для запуска при обмене |
Технические характеристики
| Поддерживаемые теги HTML: | , , , , , , , |
|---|

 onchange = function(){
onchange = function(){ src = this.value;
src = this.value; onchange = function(){
onchange = function(){