Курс Динамические отчеты онлайн в Гугл-таблицах в Екатеринбурге
Код: ITCloud-GoSts Практический курс «Динамические отчеты онлайн в Гугл-таблицах» — это курс о создании системы отчетности средствами Google таблиц.
Настроив загрузку, обработку и визуализацию данных, а также систему элементов управления, вы получите возможность отслеживать важные показатели бизнеса в режиме реального времени.
Стоимость курса
22 396 рубЗаказать
Вы научитесь:
Научиться строить динамические дашборды в Гугл-таблицах для онлайн мониторинга деятельности компании по KPI
Аудитория:
Менеджеры, работающие с отчетностью, собственники малого и среднего бизнеса, руководители среднего звена
Требования к предварительной подготовке слушателя:
Хорошее знание базовых функций Excel, знание базовых инструментов Гугл-таблиц
Содержание курса
 Загрузка данных в Гугл-таблицы
Загрузка данных в Гугл-таблицы- Как загрузить таблицу Excel в Гугл-таблицы
- Функция загрузки диапазонов ImportRange
- Загрузка данных с нужного сайта
Кейс 1: Импорт одной таблицы с данными
Кейс 1: Импорт двух и более таблиц
Кейс 2: Слияние двух таблиц в одну
Тема 2. Планирование структуры дашборда в Гугл-таблицах
- Варианты структуры дашборда
- Сетка и расположение элементов
- Что такое карточки KPI
- Какие бывают способы визуализировать информацию
- Как размещать диаграммы и графики на дашборде
- Как размещать таблицы на дашборде
- Интерактивные элементы управления
- Как выбрать цветовое решение для дашборда
- Дизайнерские графические элементы
Кейс 1: Структура отчета «Управленческий баланс»
Кейс 2: Структура отчета «О движении ДС»
Кейс 3. Отчет о продажах
Отчет о продажах
Тема 3. Подготовка данных для дашборда
- Обработка таблиц функциями, аналогичными Excel
- Обработка данных с помощью регулярных выражений Гугл-таблиц
- Особенности формул массивов в Гугл-таблицах
- Обработка таблиц функциями Unique, Query, Filter, Sort, Flatten
Кейс 1: Отчет «Управленческий баланс»
Кейс 2. Отчет «О движении ДС»
Кейс 3. Отчет о продажах
Тема 4. Создание дашборда
- Как выбрать объекты визуализации в Гугл-таблицах
- Как применять диаграмму «Таблица» на дашборде
- Дискретная диаграмма с областями
- Диаграмма «Плоское дерево»
- Особенности гистограмм и линейчатых диаграмм в Гугл-таблицах
- Правила использования круговой диаграммы
Кейс 1: Отчет «Управленческий баланс»
Кейс 2. Отчет «О движении ДС»
Отчет «О движении ДС»
Кейс 3. Отчет о продажах
Тема 5. Интерактивные элементы управления
- Какие бывают интерактивные элементы
- Особенности выбора значений из списков
- Кнопки для автоматизации с помощью скриптов
- Элемент «флажок» для выбора значений
- Группа «флажков»
- Срезы и их особенности в Гугл-таблицах
Кейс 1: Отчет «Управленческий баланс»
Кейс 2. Отчет «О движении ДС»
Кейс 3. Отчет о продажах
Кейс 4. Как показать выполнение плана
Тема 6. Доступ и настройка прав
- Настройки доступа к таблице
- Защищаемые диапазоны
- Изменения прав доступа
- Как запретить пользователям скачивать, распечатывать и копировать файл
- Как добавлять комментарии
- Как вернуться к предыдущей версии
- Как создавать фильтры и представления фильтров
- Как защитить контент
- Как указать срок действия доступа к дашборду
- Как узнать, кто просматривал дашборд
Тема 7.
Кейс: Построение системы мониторинга «Отчет о работе менеджеров»
Другие курсы данной тематики
- Использование iPhone, iPad, iTunes
- Сертифицированный курс Практическое использование информационной системы «ИТС ПРОФ»
- МойОфис Стандартный: редактирование и демонстрация презентаций
- Обработка табличных данных средствами MS EXCEL (пользовательский)
- Комплексная программа обучения пользователей Microsoft Office (Excel, Word, PowerPoint). Базовый уровень
- Автоматизация работы в Excel средствами VBA и Power Query
- Работа с офисным пакетом LibreOffice
- Эффективная работа в CorelDraw
- Визуализация данных в Microsoft Excel 2016
- Microsoft Access углубленный
Чтение данных из Google Таблиц
Для подключения интеграции используйте готовый блок Интеграция с Google Таблицами.
Вы можете хранить информацию в Google Таблицах и использовать ее по мере необходимости. Чтобы читать данные из Google Таблиц, вам нужно воспользоваться блоком HTTP-запрос. Aimylogic позволяет боту получить все данные из таблицы на Google Drive в виде JSON-объекта, с которым потом можно работать в сценарии.
Как читать данные из Google Таблиц?
Если в вашей Google Таблице есть данные, разделенные точкой или запятой — например, даты, такие как 03.04 или 05.12 — то пропустите раздел про создание таблицы и получение ссылки, а следуйте инструкции по конвертации таблиц из формата CSV в JSON. Затем переходите к разделу про добавление HTTP-запроса.
Создание таблицы
Создайте Google Таблицу и оформите ее соответственно вашей задаче. Опубликуйте таблицу: Файл → Опубликовать в интернете → Опубликовать → Ок.
Путь из всплывающего окна копировать не нужно. Закройте всплывающее окно.
Публиковать страницу нужно только один раз. Вам не нужно снова публиковать страницу после внесения в нее изменений.
Также вам необходимо разрешить доступ к таблице по ссылке: для этого нажмите кнопку Настройки доступа в правом верхнем углу страницы, затем в модальном окне кликните Разрешить доступ всем, у кого есть ссылка. Таблица должна быть доступна для чтения. Чтобы завершить настройку, нажмите Готово.
Получение ссылки
Откройте блокнот и скопируйте туда ссылку, которая должна иметь следующий вид:
https://tools.aimylogic.com/api/googlesheet2json?sheet=<название_листа>&id=<id_таблицы>
- Параметр
<id_таблицы>вы можете получить из URL таблицы.
Скопируйте его и вставьте в ссылку выше после id=.
- Параметр
<название_листа>указан внизу таблицы на вкладке листа таблицы.
Скопируйте его и вставьте в ссылку выше после sheet=.
Если вам нужно получить данные из листа с именем Лист1 из таблицы с указанным выше URL, то ссылка будет выглядеть так:
https://tools.aimylogic.com/api/googlesheet2json?sheet=Лист1&id=1GaCjqsFRk7ZItwIiPzGaYuG04wU9qrzdvMWnm4cxvMI
Вы можете проверить, все ли сделали правильно, если вставите получившуюся ссылку в строку браузера. В результате вы должны увидеть содержание таблицы в виде JSON-массива.
Если в одном сценарии вам необходимо обращаться к разным листам таблицы, нужно будет создавать для этих целей разные HTTP-запросы. Один HTTP-запрос может получать данные только из какого-либо одного листа таблицы.
Подробнее о том, как выбирать нужный лист прямо в сценарии бота
Добавление HTTP-запроса к таблице
Создайте в сценарии блок HTTP-запрос и вставьте в поле URL то, что скопировали из блокнота.
Оформите остальные поля HTTP-запроса соответственно вашей задаче.
В результате выполнения HTTP-запроса сервис вернет массив. Каждый элемент массива — объект JSON с полями, соответствующими названию колонок в вашей таблице.
[
{
"Артикул":657486,
"Название":"Товар 1",
"Цена":1500,
"Количество":5
},
{
"Артикул":386756,
"Название":"Товар 2",
"Цена":4560,
"Количество":2
},
{
"Артикул":396735,
"Название":"Товар 3",
"Цена":1200,
"Количество":11
},
{
"Артикул":874533,
"Название":"Товар 4",
"Цена":3520,
"Количество":8
}
]Как читать данные из разных таблиц?
Вы можете читать данные из разных Google Таблиц в зависимости от ветки сценария. Для этого вам не нужно создавать несколько экранов с HTTP-запросами.
Вы можете использовать переменные, чтобы передавать разные URL таблиц.
Например, если выбор таблицы должен зависеть от того, какую кнопку нажмет клиент, вы можете сохранить его выбор в переменную при помощи блока 
Добавьте в сценарий блок
text to $var.От перехода после ввода клиента создайте экран с блоком Условия и запишите в него условия с идентификаторами таблиц, используя условный оператор. Например:
$id = ($sheet == "Таблица 1") ? "1-4ZlVWhzYEAjSu167h2mb6J4HMWKkBkj4pgMzuKEIzU" : false$id = ($sheet == "Таблица 2") ? "1-4ZlVWhzYEAjSu167h2mb6J4HMWKkBkj4pgMzudlH7q" : false$id = ($sheet == "Таблица 3") ? "1jUN8g5SRPEGKhs0lULQoOUHeXV6bB9_sD6WLGn7QVv4" : false
Каждое условие свяжите с новым экраном с блоком HTTP-запрос.
В поле URL HTTP-запроса укажите:
http://tools.aimylogic.com/api/googlesheet2json?sheet=Лист1&id=${id}
Пример сценария:
Как записывать данные в таблицы?
Если вы хотите производить запись в таблицы, воспользуйтесь сервисом IFTTT.
При необходимости записать что-либо в таблицу следуйте инструкции по использованию сервиса IFTTT.
При необходимости получить какие-либо данные из таблицы следуйте данной инструкции по чтению данных из Google Таблиц.
Возможные неполадки
Ошибка -1
- Ошибка в синтаксисе. Возможно, в поле URL HTTP-запроса присутствует пробел либо какие-либо другие лишние символы. Повторите инструкцию внимательно с самого начала.
- Возможно, вы неправильно заполнили другие поля HTTP-запроса, например, поле BODY. Обратитесь к урокам в конце статьи, чтобы увидеть примеры чтения данных из Google Таблиц на реальных кейсах.
Ошибка 404
- Убедитесь, что вы опубликовали страницу. Повторите шаг создание таблицы.
- Убедитесь, что вы правильно получили идентификатор документа. Вернитесь к шагу получение ссылки и повторите его. Обратите внимание, что после того, как вы опубликовали страницу, возникает всплывающее окно и вам предлагают скопировать путь.

- Попробуйте вставить полную ссылку в строку браузера. Если вы все сделали правильно, то вы должны увидеть содержание таблицы в виде JSON-массива.
Уроки
Предлагаем вам ознакомиться со статьями, в которых рассматривается чтение данных из Google Таблиц:
- Онлайн-заказы
- Как сохранять информацию о пользователе
- Бронирование
- Как посмотреть статистику самого популярного запроса от пользователя
- Авторизация в Telegram
- Авторизация
- Печеньки с предсказаниями
- Как выводить несколько элементов массива
- Как использовать вебхуки и Google Таблицу для создания викторины
7.8 Использование бесплатных шаблонов для создания таблиц на HTML и CSS! – Публикация в Интернете
Создание таблиц не так популярно, как создание других вещей на HTML и CSS, но все же важно! Для меня изучение того, как создавать таблицы, помогло мне лучше понять, как HTML и CSS работают с различным веб-контентом.
 Изучение того, как создавать таблицы, из веб-курса Джен Крамер под названием HTML: таблицы в LinkedIn Learning, опубликованного 23 января 2020 года, было информативным и простым для понимания. Если вы находитесь в аналогичном путешествии, но все еще новичок в программировании, то я думаю, что пост на этом веб-сайте Free Frontend под названием 37 таблиц CSS, обновленный 22 мая 2020 года, будет отличным подспорьем в визуальном изучении и создании таблиц с использованием HTML и CSS!
Изучение того, как создавать таблицы, из веб-курса Джен Крамер под названием HTML: таблицы в LinkedIn Learning, опубликованного 23 января 2020 года, было информативным и простым для понимания. Если вы находитесь в аналогичном путешествии, но все еще новичок в программировании, то я думаю, что пост на этом веб-сайте Free Frontend под названием 37 таблиц CSS, обновленный 22 мая 2020 года, будет отличным подспорьем в визуальном изучении и создании таблиц с использованием HTML и CSS!На этом веб-сайте это, по сути, бесплатные шаблоны HTML и CSS для таблиц, однако я нашел его очень привлекательным, поскольку он позволяет вам просматривать код и видеть диаграмму через CodePen. CodePen — это веб-сайт, на котором вы можете программировать и одновременно просматривать результаты. Это отличный бесплатный инструмент для изучения программирования.
Бесплатный интерфейс Оглавление предоставляет зрителю 3 различных типа шаблонов таблиц для просмотра.
- Столы
- Периодические таблицы
- Таблицы цен
В этом примере я рассмотрю адаптивные таблицы с использованием LI. Мне нравится, как организован этот шаблонный сайт, потому что он дает вам автора шаблона, ссылку на демо и код, а также то, из чего он был сделан.
Адаптивные таблицы с использованием LI: пример таблицыЯ использовал
— FreeFrontendliдля создания таблиц, потому что стильliудобнее и предоставляет больше возможностей для настройки.
Будучи визуалом, я хотел узнать, как был сделан этот стол. Я нашел заметку с веб-сайта информативной, в которой говорится, что использовать элемент списка (li) проще. С этими знаниями я посмотрел на CodePen и начал его изучать.
Небольшой совет: Глоссарии HTML и CSSПроверьте эти веб-сайты Глоссарий HTML и Глоссарий CSS, если у вас возникли проблемы с определением того, какой атрибут что делает в HTML и CSS.
 Адаптивные таблицы с использованием LI: CodePen Coding
Адаптивные таблицы с использованием LI: CodePen CodingСразу видно, насколько глубока эта таблица. Я прокручивал HTML и увидел, что там 35 строк, а в CSS было 79 строк кода. Я вижу, как это имеет смысл, зная, что CSS — это то место, откуда берется большая часть стилистической части кодирования.
Просто взглянув на код, я могу возиться с каждым атрибутом и видеть, какими свойствами я могу манипулировать. Когда я учусь программировать, мне нужно визуально понимать, что происходит, когда я создаю свой собственный код.
Мой импровизированный столЯ немного научился программировать на веб-семинаре Крамера и на Free Frontend. Я определенно знаю, что это выглядит немного грустно, но я горжусь тем, что смог начать выяснять, что и где разместить в моем коде! Я был немного напуган, чтобы использовать кодирование списка, но я действительно хочу попробовать скоро!
Моя таблица создана на CodePen
Я очень рад использовать этот веб-сайт, чтобы посмотреть больше шаблонов и поиграть с тем, как другие люди кодируют свои таблицы! Я надеюсь, что это было информативно для вас, и дайте мне знать, если вы используете один из этих шаблонов, чтобы узнать, что они сделали для создания потрясающих таблиц!
Примечание. Эта глава представляет собой исправленную версию записи в блоге под названием «Использование бесплатных шаблонов для создания таблиц на основе HTML и CSS!» в Web Informant .
Эта глава представляет собой исправленную версию записи в блоге под названием «Использование бесплатных шаблонов для создания таблиц на основе HTML и CSS!» в Web Informant .
Как создать таблицу и ссылку на веб-странице с помощью HTML
HTML означает языки гипертекстовой разметки. HTML является основным строительным блоком веб-страниц во всемирной паутине. HTML — это не язык программирования, это языки разметки, на которых HTML работал в веб-браузере.
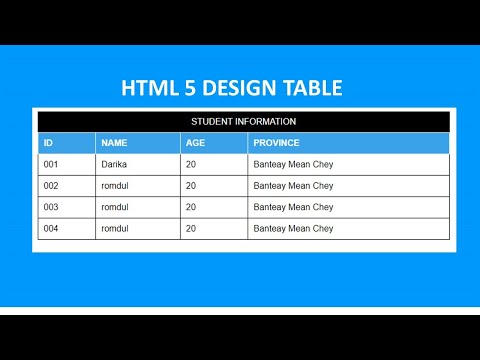
Мы можем создать таблицу в веб-браузере. Обычно таблица создается в строках и столбцах, а также в заголовке таблицы. Давайте обсудим создание таблицы с помощью HTML.
Таблица была создана
Тег
| и | . Элемент Элемент | ||||||
|---|---|---|---|---|---|---|---|
| определяет заголовок таблицы, а элемент | определяет ячейку таблицы.
Пример простой HTML-таблицы из двух строк и двух столбцов:
|

 aimylogic.com/api/googlesheet2json?sheet=Лист1&id=1GaCjqsFRk7ZItwIiPzGaYuG04wU9qrzdvMWnm4cxvMI
aimylogic.com/api/googlesheet2json?sheet=Лист1&id=1GaCjqsFRk7ZItwIiPzGaYuG04wU9qrzdvMWnm4cxvMI