Лекция 3. Создание таблиц в HTML
Таблицы и их предназначение
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб- страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли блоки. Это не значит, что блоки теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а блоки — для верстки и оформления.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку. Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Создание таблицы
Тег <table>
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Атрибуты тега <table>
1) Атрибут width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого. Применяется любое целое значение в пикселах или процентах от доступного пространства.
2) Атрибут height
Устанавливает высоту таблицы. В спецификации HTML 4 этого атрибута нет, однако браузеры в большинстве случаев понимают его, если не установлен <! DOCTYPE>. В том случае, когда в документе задан <!DOCTYPE>, браузеры высоту таблицы, заданную через атрибут height, игнорируют.
Атрибуты тега <table>
3) Атрибут align
Задает выравнивание таблицы по краю окна браузера. Применение данного тега осуждается начиная с HTML 4
Атрибуты тега <table>
4) Атрибут border
Устанавливает толщину рамки в пикселах. По умолчанию рамка изображается трехмерной, но если используется атрибут bordercolor тега <table>, то вид рамки меняется в зависимости от браузера. Когда в теге <table> используется атрибут border без значений (<table border>), то браузер отображает рамку толщиной один пиксел.
По умолчанию рамка изображается трехмерной, но если используется атрибут bordercolor тега <table>, то вид рамки меняется в зависимости от браузера. Когда в теге <table> используется атрибут border без значений (<table border>), то браузер отображает рамку толщиной один пиксел.
5) Атрибут bordercolor
Устанавливает цвет рамки таблицы. Рамка обычно рисуется как трехмерная, добавление атрибутов bordercolor и border к тегу <table> создают однотонную линию. Применение осуждается
Атрибуты тега <table>
6) Атрибут background
Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты таблицы, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым таблицы. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей. Применение атрибута осуждается
При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым таблицы. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей. Применение атрибута осуждается
Атрибуты тега <table>
7) Атрибут bgcolor
Устанавливает цвет фона таблицы. Можно использовать этот атрибут совместно с background, подобрав цвет фона близкий к фоновому рисунку. Осуждается в HTML5
Атрибуты тега <table>
8) Атрибут cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, снижая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
Атрибуты тега <table>
9) Атрибут cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет.
Если установлен атрибут border, толщина границы принимается в расчет.
10) Атрибут summary
Атрибут summary предназначен для краткого описания таблицы или указания ее предназначения. В отличие от тега <caption> содержимое summary никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами.
Атрибуты тега <table>
11) Атрибут frame
Сообщает браузеру, как отображать границы вокруг таблицы. Толщина границы указывается с помощью атрибута border.
Атрибуты тега <table>
12) Атрибут rules
Сообщает браузеру, где отображать границы между ячейками. Цвет границы указывается с помощью атрибута bordercolor, толщина внешней рамки таблицы — через атрибут border. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку; толщина таких линий составляет 1px.
Тег <caption>
Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Тег <tr>
Тег <tr> служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью тега <th> или <td>.
Тег <td>
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Атрибуты
abbr — Краткое описание содержимого ячейки. background — Задает фоновый рисунок в ячейке. bgcolor — Цвет фона ячейки.
bordercolor — Цвет рамки. height — Высота ячейки
valign — Выравнивание содержимого ячейки по вертикали. width — Ширина ячейки.
Создание таблиц — HTML (Информатика и программирование)
Тема 3: Создание таблиц (1 час)
План
1. Начальный этап создания кода таблиц
2. Создание строк и столбцов таблицы
3. Выбор типа таблицы
Выбор типа таблицы
4. Выравнивание данных в ячейках таблицы по горизонтали и вертикали
5. Окрашивание таблиц и рамок
1. Начальный этап создания кода таблиц
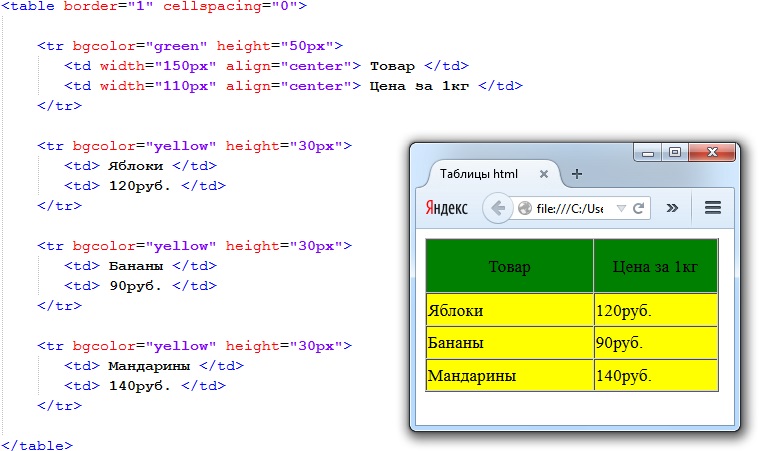
Представьте себе таблицу, в которой содержатся названия товаров и цены на них. Это стандартный способ использования таблиц. А теперь давайте добавим в таблицу рисунки, которые являются гиперссылками на HTML-файлы, содержащие более крупные изображения, а также подробную информацию о соответствующих товарах. Видеозаписи и звукозаписи также могут быть элементами таблицы. Таким образом, пользователь сможет не только многое увидеть, но и многое услышать.
HTML-код, который используется для создания таблиц, нельзя назвать слишком сложным; скорее, он очень громоздкий. Построение таблиц – это не такая уж сложная задача, если сделать все правильно.
Прежде чем приступить к созданию таблиц, необходимо понять структуру кода, который для этого используется. Код таблицы в HTML содержится в контейнере TABLE. Прежде чем создавать HTML-код таблицы, вы должны определить максимальное количество содержащихся в ней строк и столбцов. Затем, по мере написания кода, вы будете определять ячейки одну за одной. Ячейки определяются слева направо по строкам и сверху вниз.
Прежде чем создавать HTML-код таблицы, вы должны определить максимальное количество содержащихся в ней строк и столбцов. Затем, по мере написания кода, вы будете определять ячейки одну за одной. Ячейки определяются слева направо по строкам и сверху вниз.
Строки, столбцы и ячейки – это стандартные термины, которые используются при описании таблиц.
2. Создание строк и столбцов таблицы
Чтобы описать таблицу, нужно указать количество строк и столбцов, а также их расположение.
Для определения одной строки таблицы используется пара дескрипторов <TR> и </TR>. Они сообщают браузеру, что ячейки, определяемые между этими дескрипторами относятся к одной строке таблицы.
Дескрипторы <TH> и </TH> определяют заголовки таблицы.
Дескрипторы <TD> и </TD> определяют содержание ячейки.
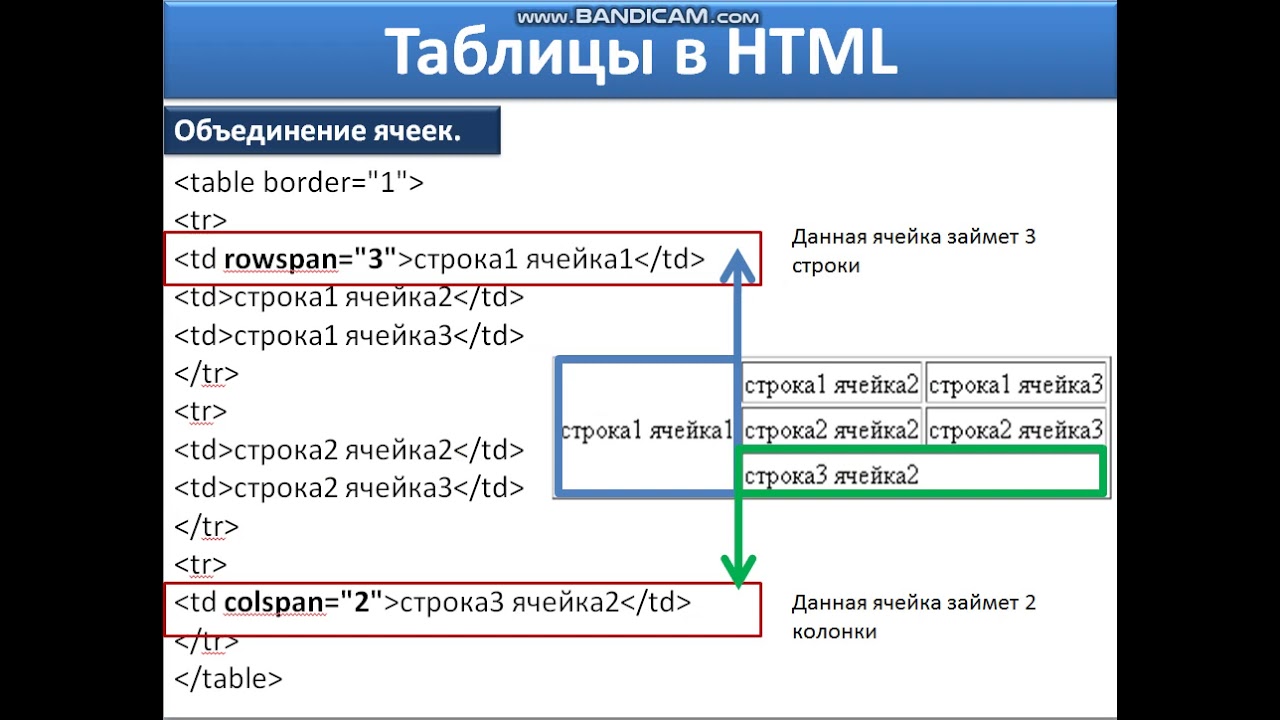
С помощью атрибута COLSPAN, содержащегося внутри дескриптора <TH> или <TD>, можно сделать так, чтобы соответствующая ячейка занимала несколько столбцов. Для этого нужно присвоить атрибуту COLSPAN значение, равное числу столбцов, которые должна занимать ячейка. Атрибут ROWSPAN выполняет ту же функцию только для строк.
Для этого нужно присвоить атрибуту COLSPAN значение, равное числу столбцов, которые должна занимать ячейка. Атрибут ROWSPAN выполняет ту же функцию только для строк.
3. Выбор типа таблицы
Прежде чем переходить к описанию ячеек, нужно определить некоторые общие характеристики таблицы. К ним относятся ширина таблицы, интервалы внутри ячейки, интервалы между ячейками и т.д.
Одной из таких общих характеристик является рамка, т.е. граница, отделяющая таблицу от остальной части документа. Для этого используется атрибут BORDER=n, где n – ширина рамки в пикселях. Атрибут BORDER помещается в дескриптор <TABLE>. Если выбрать значение 0 или вообще опустить данный атрибут, то будет создана таблица без рамки.
Для определения ширины таблицы используется атрибут WIDTH, также помещенный в дескриптор <TABLE>. Значение ширины указывается либо в процентах, либо в пикселях, и заключается в кавычки.
С помощью атрибута COLS, помещенного в дескриптор <TABLE>, можно определить количество столбцов таблицы:
<TABLE BORDER=0 WIDTH=»50%» COLS=»3″>.
И, наконец, для определения интервалов в таблице используются атрибуты CELLSPACING и CELLPADDING, помещенные в дескриптор <TABLE>. Атрибут CELLSPACING определяет расстояние между ячейками в пикселях (стандартное значение равно 2).
Атрибут CELLPADDING определяет расстояние в пикселях между содержимым ячейки и ее границами (стандартное расстояние равно 1).
4. Выравнивание данных в ячейках таблицы по горизонтали и вертикали
Атрибут ALIGN позволяет выровнять содержимое ячеек и может принимать значение CENTER, JUSTIFY, CHAR, RIGHT, LEFT.
Если присвоить атрибуту ALIGN значение JUSTIFY, то текстовое содержимое ячейки будет выровнено по ширине.
Если присвоить атрибуту ALIGN значение CHAR, то содержимое ячейки будет выравниваться относительно символа, заданного с помощью атрибута CHAR. Например, запись ALIGN=»char» CHAR=»,» можно использовать для выравнивания натуральных чисел по разделителю дробной части.
Выравнивание данных в ячейках таблицы по вертикали
Атрибут VALIGN может использоваться в контейнере <TR>, <TH>, <TD>. С его помощью можно выровнять текст по верхней или нижней границе ячейки, а также отцентрировать по вертикали. Атрибут VALIGN может принимать следующие значения: TOP, MIDDLE, BOTTOM.
С его помощью можно выровнять текст по верхней или нижней границе ячейки, а также отцентрировать по вертикали. Атрибут VALIGN может принимать следующие значения: TOP, MIDDLE, BOTTOM.
Добавление подписей к таблицам
С помощью контейнера <CAPTION> к таблицам можно добавлять подписи. Таким образом, с помощью подписей можно описать таблицу более подробно, например, добавив информацию о единицах измерения, использованных в таблице.
По умолчанию подписи располагаются над таблицей, но их можно поместить и в другое место. Например, для размещения подписей под таблицей используется следующий код:
<TABLE>
<CAPTION ALIGN=BOTTOM>Это подпись</CAPTION>
Помимо атрибута BOTTOM, в контейнере CAPTION можно использовать атрибуты TOP, LEFT, RIGHT.
5. Окрашивание таблиц и рамок
К таблице можно добавить фон, цвет которого отличается от цвета остальной части Web-страницы. Можно также окрасить строки или отдельные ячейки, чтобы выделить их на фоне остальной таблицы.
Можно также окрасить строки или отдельные ячейки, чтобы выделить их на фоне остальной таблицы.
Для этого используется атрибут BGCOLOR дескриптора <TABLE>.
Значением атрибута BGCOLOR может быть как шестнадцатеричное число (в формате #rrggbb), так и текст.
<TR BGCOLOR=yellow>
С помощью дескриптора <TABLE> и атрибутов BORDERCOLOR и BORDERLIGHT можно изменить цвет рамки таблицы. Атрибут BORDER должен быть помещен в дескриптор <TABLE>. Чтобы изменить цвет рамки внутри таблицы, нужно использовать атрибуты BORDERCOLOR и BORDERLIGHT в дескрипторе <TR> или <TD>.
Значение атрибута BORDERCOLOR влияет на верхнюю часть рамки трехмерной таблицы, а величина BORDERLIGHT – на нижнюю (т.е. на тень). С помощью этих атрибутов можно модифицировать стандартные атрибуты представления рамок трехмерных таблиц.
Практическое задание
Создайте HTML-код следующей таблицы
<HTML>
<HEAD>
<TITLE>Создание таблицы</TITLE>
</HEAD>
<BODY BGCOLOR=#AAAAAA>
<TABLE BORDER=»2″ COL=»6″ BGCOLOR=#ffffff>
<TR ALIGN=CENTER>
<TH ROWSPAN=2>Фамилия</TH>
<TH COLSPAN=5>дни недели</TH>
</TR>
<TR ALIGN=CENTER>
<TH>понедельник</TH>
<TH>вторник</TH>
<TH>среда</TH>
<TH>четверг</TH>
<TH>пятница</TH>
</TR>
<TR>
<TD>Иванов</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Петров</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Сидоров</TD>
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Сергеев</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Васильев</TD>
<TD>0</TD>
<TD>0</TD>
Информация в лекции «Показатели состояния боевой готовности» поможет Вам.
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
</TR>
</BODY>
</HTML>
Создание таблицы в HTML-документе
Вы можете создавать таблицы в HTML-документе точно так же, как и на любой HTML-странице. Под таблицей обычно понимаются данные, расположенные в строках и столбцах (например, таблица в базе данных или строки и столбцы электронной таблицы). В HTML-документах таблицы также часто используются в качестве инструмента макета на HTML-страницах. Они являются хорошим способом создания визуального расположения информации (текста, чисел, графики и т. д.). Вы можете скрыть линии сетки таблицы, чтобы основные линии макета не были видны.
Чтобы создать таблицу в документе HTML
В списке папок щелкните правой кнопкой мыши HTML-документ, чтобы открыть его, и выберите «Редактировать». Откроется редактор HTML-документов.

Убедитесь, что вы находитесь в обычном режиме редактирования (в меню «Вид» выберите «Обычный режим редактирования»).
В области макета поместите курсор в то место, где вы хотите создать таблицу.
В меню «Таблица» выберите «Создать». Откроется диалоговое окно «Создать таблицу».
Введите количество строк и столбцов, атрибуты таблицы и ее ячеек и, при желании, заголовок.

В данном случае атрибуты относятся к характеристикам форматирования таблицы и ее ячеек. Он не относится к объекту атрибута MicroStrategy.
Нажмите OK.
Возможно, вам потребуется добавить или удалить ячейки таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML. Инструкции см. в разделе Добавление или удаление ячеек таблицы в HTML-документе.
Возможно, вам потребуется добавить или удалить строки или столбцы таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML.
 Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.
Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.Возможно, вам потребуется объединить или разделить ячейки таблицы. Инструкции см. в разделе Объединение или разделение ячеек таблицы в документе HTML.
Похожие темы
Добавление или удаление ячеек таблицы в документе HTML
Добавление или удаление столбцов или строк таблицы в документе HTML
- Объединение или разделение ячеек таблицы в документе HTML
Создание HTML-документа
О HTML-документах
Редактор HTML-документов
Создание таблиц в HTML
Большинство таблиц HTML имеют вид:
<ТАБЛИЦА>
Столбец 1
Заголовок Столбец 2
Заголовок Столбец 3
Заголовок
R1C1
Данные R1C2
Данные R1C3
Данные R2C1 Данные R2C2
Данные R2C3
Данные R3C1 Данные R3C2
Данные R3C3
Данные
.
и
Теги определяют начало и конец таблицы.
Щелкните здесь, чтобы узнать, как
следующий документ появляется в веб-браузере. Обратите внимание, что по умолчанию ширина каждого столбца определяется шириной
самого широкого элемента в столбце. выровнять атрибут
тег Нажмите здесь
чтобы просмотреть, как следующий документ отображается в веб-браузере. Обратите внимание, что заголовок по умолчанию выравнивается по центру. В следующей таблице приведены некоторые часто используемые атрибуты
тег Атрибут Описание Значение выровнять Определяет положение таблицы относительно
окно браузера. слева, в центре,
справа граница Определяет ширину границы, окружающей
стол. Значение по умолчанию = 1 в пикселях ширина Устанавливает относительную или абсолютную ширину таблицы
в окне браузера. в % или в пикселях цв. Задает количество столбцов в таблице,
приводит к более быстрому рендерингу. целое число ячейкиспейсинг Указывает расстояние между ячейками
стола. набивка Определяет расстояние между клеточной стенкой
и содержимое ячейки. в пикселях Нажмите здесь
чтобы просмотреть, как следующий документ отображается в веб-браузере. Тег Значение выравнивания можно оставить,
по центру или справа. Нажмите здесь
чтобы просмотреть, как следующий документ отображается в веб-браузере. Оба В следующей таблице приведены два атрибута Атрибут Описание Значение выровнять Выравнивает данные внутри ячейки по горизонтали слева, в центре,
справа валайн Выравнивает данные внутри ячеек по вертикали верх, центр,
дно Обратите внимание, что оба совпадают с и атрибуты valign могут
использоваться в конкретном определении ячейки для переопределения набора выравнивания
тегом строки этой ячейки. Атрибут bgcolor принимает
имя цвета (например, красный, желтый, синий) или шестнадцатеричное число представление и работает с Нажмите здесь
чтобы просмотреть, как следующий документ отображается в веб-браузере. Два атрибута: colspan и rowspan заставляют ячейку
охватывать более одного столбца или строки соответственно. и теги определяют строку таблицы и данные таблицы. Кроме того, также может использоваться для определения заголовка таблицы.
Таблица умножения 5×5
Произведение 1 2 3 4 5 1 1 2 3 < TD>45 2 2 4 6 8 10 3 3 6 9 12 15 4 4 8 12 16 20 5 5 10 15 20 25

Продукт 1 2 3 4 5 1 1 2 3 4 5 2 2 4 6 8 10 3 3 6 9 12 15 4 4 8 12 16 20 5 5 10 15 20 25
 Кроме того, надпись
будет помещен вверху таблицы по умолчанию, если выровнять атрибут игнорируется.
Кроме того, надпись
будет помещен вверху таблицы по умолчанию, если выровнять атрибут игнорируется. :

Продукт 1 2 3 4< /TH> 5 1 1 2 3 4 5 2 2 4 6 8 10 3 3 6 9 12 15 4 4 8 12 16 20 5 5 10 15 20 25
может
используйте атрибут align чтобы определить, как данные будут отображаться по горизонтали в каждой строке. 
<ЗАГОЛОВОК
align="bottom">Таблица умножения 5×5 Произведение 1 2 3 4 5 1 1 2 3 4 5 2 2 4 6 8 10 3 3 6 9 12 15 4 4 8 12 16 20 5 5 10 15 20 25
и может принимать два атрибута: align и valign . 
. и теги: 
,
и теги. (См. Фоновое изображение и Фон
Цвет)
<ЗАГОЛОВОК
align="bottom">Таблица умножения 5×5 Продукт 1 2 3 4 < ЭТ>5 1 1 2 3 4 5 2 2 4 6 8 10 3 3 6 9 12 15 4 4 8 12 16 20 5 5 10 15 20 25




 Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.
Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.