Таблицы | Уроки | WebReference
Таблицы применяются для группирования и упорядочивания данных по столбцам или строкам. Каждая таблица состоит нескольких элементов.
Ячейка — минимальная единица таблицы, в ячейке располагаются сами данные, это может быть текст, картинки или что-то ещё.
Ячейка таблицы
Строка — совокупность ячеек, расположенных рядом друг с другом по горизонтали.
Строка
Колонка — совокупность ячеек, расположенных друг под другом по вертикали.
Колонка
Минимальная таблица состоит из одной единственной ячейки, кроме того, таблица может быть с единственной строкой или единственной колонкой.
Кроме этих перечисленных элементов таблица может содержать и другие не обязательные элементы.
Заголовок таблицы — текстовая строка, предназначенная для названия таблицы или её описания.
Заголовок таблицы
Ячейка заголовка — ячейка, которая применяется для обозначения заголовка колонки или строки таблицы.
Ячейка заголовка
Создание таблицы
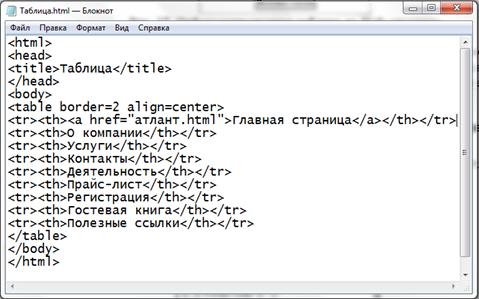
Для добавления таблицы на веб-страницу используется элемент <table>, он служит контейнером для элементов, определяющих содержимое таблицы. Формирование таблицы происходит по строкам — вначале мы создаём строку с помощью элемента <tr> (от англ. «table row», строка таблицы), затем уже внутрь <tr> добавляем нужное число ячеек через элемент <td> (от англ. «table data», табличные данные). Оба элемента обязательны, даже если у нас в таблице только одна ячейка.
Вместо <td> допускается использовать элемент <th> (от англ. «table header», заголовок таблицы). Текст в ячейке, оформленной с помощью <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки (пример 1). В остальном, разницы между ячейками, созданными через <td> и <th> нет.
Пример 1. Создание таблицы
Создание таблицы
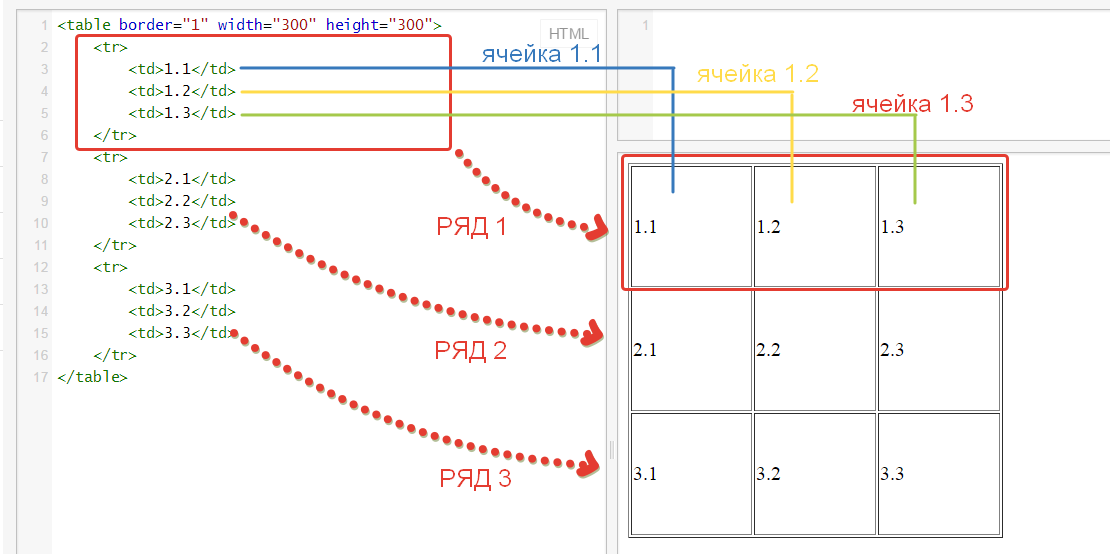
Порядок вывода ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Вид таблицы настраивается с помощью CSS, в том числе цвет и толщина рамки, атрибут border приведён лишь для того, чтобы показать границы ячеек.
Особенности таблиц
- Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически, исходя из суммарной ширины содержимого ячеек.
- Максимальная ширина таблицы — это, как правило, всё доступное пространство по ширине.
 Большой текст внутри ячеек переносится и форматируется браузером так, чтобы таблица заняла всю ширину. Но бывают исключения, когда внутри ячеек добавляются широкие картинки, в таком случае ширина таблицы может превысить ширину окна браузера и появится горизонтальная полоса прокрутки.
Большой текст внутри ячеек переносится и форматируется браузером так, чтобы таблица заняла всю ширину. Но бывают исключения, когда внутри ячеек добавляются широкие картинки, в таком случае ширина таблицы может превысить ширину окна браузера и появится горизонтальная полоса прокрутки. - Содержимое ячеек по умолчанию выравнивается по центру вертикали. Если содержимое ячеек различается по объёму, то в одной ячейке снизу и сверху текста появится пустое пространство.
Заголовок таблицы
При большом количестве таблиц на странице, каждой из них удобно задать своё название. Для этой цели в HTML существует специальный элемент <caption>, который устанавливает текстовый заголовок, он располагается сверху таблицы по центру, его ширина не превышает ширины таблицы, и в случае длинного текста он автоматически переносится на новую строку.
Элемент <caption> должен идти сразу же после открывающего тега <table> (пример 2).
Пример 2. Использование <caption>
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> </head> <body> <table> <caption>Изменение добычи ресурсов по годам</caption> <tr> <th></th> <th>2023</th><th>2024</th><th>2025</th> </tr> <tr> <td>Heфть</td> <td>43</td><td>51</td><td>79</td> </tr> <tr> <td>3oлoтo</td> <td>29</td><td>34</td><td>48</td> </tr> <tr> <td>Дерево</td> <td>38</td><td>57</td><td>36</td> </tr> </table> </body> </html> 2. Удобство использования <caption> состоит в том, что заголовок, созданный с его помощью, оказывается привязанным к таблице и не выходит за условные рамки, ограниченные её шириной.
2. Удобство использования <caption> состоит в том, что заголовок, созданный с его помощью, оказывается привязанным к таблице и не выходит за условные рамки, ограниченные её шириной.Рис. 2. Вид заголовка таблицы
Объединение ячеек
Мы пока рассмотрели достаточно простые таблицы, в которых число ячеек в каждой строке и колонке одинаковое. Но порой встречаются таблицы, где в разных строках или колонках число ячеек различается. Это требуется для создания сложных таблиц, где, к примеру, заголовок охватывает сразу несколько ячеек (рис. 3).
Рис. 3. Таблица с объединёнными ячейками
Для объединения ячеек по горизонтали или, иными словами, по колонкам, применяется атрибут colspan, значением которого выступает число ячеек, требуемых для объединения. К примеру, в первой строке таблицы нам нужно две ячейки, а во второй строке только одна. Вот так писать ошибочно.
<table> <tr> <td>1</td><td>2</td> </tr> <tr> <td>3</td> </tr> </table>Потому что это приведёт лишь к созданию «дыры» в таблице, поскольку число ячеек в первой строке не совпадает с числом ячеек во второй строке (рис. 4).
4).
Рис. 4. Неверное число ячеек
Теперь мы добавляем атрибут colspan к элементу <td> (или к <th>, если это требуется) со значением 2 и получаем одну ячейку, ширина которой равна ширине двух ячеек.
<table> <tr> <td>1</td><td>2</td> </tr> <tr> <td colspan=»2″>3</td> </tr> </table>На рис. 5 показана таблица, для которой мы применили colspan.
Рис. 5. Результат использования colspan
Аналогично обстоит дело и с атрибутом rowspan, который объединяет ячейки по строкам или по вертикали, иными словами. В примере 3 показан код для создания таблицы, продемонстрированной на рис. 3.
Пример 3. Объединение ячеек
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Объединение ячеек</title> </head> <body> <table border=»1″> <tr> <td rowspan=»2″>Вид соединения</td> <td colspan=»2″>Поля допусков ширины шпоночного паза</td> </tr> <tr> <td>Вал</td><td>Втулка</td> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html> В данной таблице установлено три колонки и три строки. Первые две ячейки объединены по вертикали, а следующие две — по горизонтали.
Первые две ячейки объединены по вертикали, а следующие две — по горизонтали.Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02.06.2020
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%Квинт Игорь
Содержание
Глава 3
Создание таблиц
3.1. Что такое таблица
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3.7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы, например заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой сложной таблице (рис. 3.1).
Рис. 3.1. Пример использования HTML-таблицы при создании сайта
Примечание
Как и в прошлой главе, напоминаю, что оформление таблицы согласно требованиям языка XHTML должно выполняться средствами CSS. Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
Данный текст является ознакомительным фрагментом.
3.
 10. Создание вложенных таблиц
10. Создание вложенных таблиц3.10. Создание вложенных таблиц Существуют такие моменты, когда необходимо создать ячейки, границы которых не должны совпадать (рис. 3.14). Здесь атрибут colspan бессилен. Рис. 3.14. Сложная HTML-таблицаКоманды, управляющие созданием и отображением таблиц, допускают вложение одного
Глава 2 Создание и применение таблиц стилей
Глава 2 Создание и применение таблиц стилей В предыдущей главе был представлен обзор XSLT. В этой главе мы начинаем детальную работу с ним. Мы собираемся научиться рассматривать документы в терминах XSLT, структурировать таблицу стилей XSLT и встраивать в документы таблицы
Создание таблиц
Создание таблиц
Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Это значит, что она размещается отдельно от всех остальных блочных
Создание таблиц
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Глава 7 Создание таблиц и слияние документов
Глава 7 Создание таблиц и слияние документов Практически каждому бухгалтеру приходится создавать, заполнять и оформлять таблицы, ведь таблицы – действительно удобная форма для отображения данных. Данная глава посвящена приемам создания и форматирования электронных
Глава 17. СОЗДАНИЕ ТАБЛИЦ
Глава 17. СОЗДАНИЕ ТАБЛИЦ
ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
СОЗДАНИЕ ТАБЛИЦ
ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете.После запуска команды TABLE
5.1. Создание таблиц
5.1. Создание таблиц Работа с таблицами не является основным предназначением Microsoft Word. Однако иногда в документ требуется вставить данные, которые лучше воспринимаются именно в виде таблицы. Если таблица несложная, использовать специальные программы для работы с
Создание таблиц
Создание таблиц
Предполагается, что, достигнув той точки, когда вы готовы создавать таблицы, вы уже выполнили анализ данных и подготовили модель, а также вы имеете совершенно четкое представление о структурах ваших главных таблиц и их взаимоотношениях. Для подготовки к
Для подготовки к
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете. Для вызова команды TABLE нужно
Глава 3 Создание таблиц новой базы данных
Глава 3 Создание таблиц новой базы данных Как уже было сказано в главе 2, разработка новой базы данных «Контрольно-измерительные приборы» производится в программной среде Access 2002.Формирование БД в Access состоит из ряда последовательных этапов, описываемых ниже. Первый этап
2.8. Создание и редактирование таблиц
2.8. Создание и редактирование таблиц
Таблицы являются неотъемлемой частью рефератов, курсовых и дипломных работ. Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Создание таблиц
Создание таблиц Вставить таблицу в документ Word можно несколькими способами. Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Создание и редактирование таблиц
Создание и редактирование таблиц Таблицы можно создавать как в режиме конструктора, так и в режиме таблицы. В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами. Рис. 7.13. Создание новой
Создание таблиц
Создание таблиц
Давайте создадим табличку (будете, например, расписание уроков детям писать, или распорядок дня, или…). Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Руководство по созданию HTML-таблицы
Содержание:Когда вы создаете проект, в котором есть данные для представления, вам нужен хороший способ показать информацию легко и понятно. В зависимости от типа данных вы можете выбирать между различными элементами HTML.
Во многих случаях таблица является наиболее удобным способом удобного отображения больших объемов структурированных данных. Вот почему в этой статье я хотел бы объяснить вам структуру таблицы, показать, как ее создать, и дать вам небольшой совет, когда лучше представлять данные в виде таблицы.
Если вы предпочитаете смотреть, а не читать, у меня есть видеоверсия для вас прямо здесь.
Давайте начнем и станем мастером таблиц HTML!
1.
 Структура таблицы HTML — что внутри?
Структура таблицы HTML — что внутри?HTML-таблицы состоят из нескольких элементов, и каждый из этих элементов имеет разные теги.
Первый элемент, который вы должны использовать, это На изображении ниже вы можете увидеть, какие элементы являются частью самой простой таблицы. Затем внутри строки нужно создать ячейки, что также можно рассматривать как создание столбцов. Вы можете сделать это, используя два разных тега, в зависимости от потребностей: Давайте рассмотрим короткий пример: Теги, описанные выше, являются лишь основными элементами, которые необходимо использовать для создания HTML-таблицы. Есть еще несколько тегов HTML, которые могут помочь вам создать более сложные таблицы с дополнительными элементами. Посмотрим на картинку: ярлык; Есть также два специальных атрибута, которые позволяют нам манипулировать ячейкой, это colspan и rowspan. Эти атрибуты принимают числовое значение и позволяют расширить столбец или строку таблицы на другие строки или столбцы. После того, как вы ознакомились со всем, что вам нужно знать о HTML-таблицах, давайте создадим ее. Сначала откройте свой любимый редактор кода и создайте простой файл .html. Вы можете назвать это, как вы предпочитаете. Начните создавать простую файловую структуру HTML со структурой таблицы внутри, как в приведенном ниже коде: Теперь у нас есть структура, и пришло время поместить в нее некоторые данные. Давайте создадим заголовок нашей таблицы. Заголовок таблицы подготовлен, поэтому давайте добавим данные в тело нашей таблицы. Теперь тело нашей таблицы готово. Давайте просто добавим элемент Структура таблицы готова, но мы хотим, чтобы наша таблица выглядела красиво, поэтому добавим несколько стилей. Вернемся к И вуаля! Ваша таблица HTML готова. В приведенном выше коде мы создали простую таблицу, используя все структурные элементы. Мы также добавили некоторые стили, чтобы сделать нашу таблицу более удобной и привлекательной. Наша таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть строку заголовка. Если вы не уверены, когда следует использовать таблицу, а когда нет, взгляните на дату, которую вы должны представить. Если это структуры и табличные данные, которые я использовал выше, то это один из лучших возможных вариантов отображения их в виде таблицы. Помимо чистого представления данных, легко применить удобную фильтрацию и сортировку с помощью таблиц. Но есть одна вещь, которой вам следует избегать, — это построение макета вашего сайта в виде таблицы. Некоторое время назад это был популярный подход, но сейчас у нас есть такие возможности, как flexbox и CSS grid, так что вы можете сделать это намного лучше, сохраняя отзывчивость вашей страницы. HTML-таблицы — отличный способ представить структурированные табличные данные в макете. Его можно создать, используя базовые элементы, такие как Если вам не очень нравится играть с CSS и HTML, вы можете попробовать одну из популярных фреймворков CSS, в которой есть готовые адаптивные таблицы с множеством готовых опций, которые вы можете легко использовать в своих проектах. Но я действительно призываю вас научиться строить его самостоятельно, чтобы знать, как это работает и что вы можете изменить. Спасибо за прочтение, Анна из Duomly Учебное пособие по присоединению к SQL с примерами Как создать информационную панель с помощью учебного пособия Bootstrap Git шпаргалка Анна Данилек Анна Данилек получила высшее образование в области управления бизнесом. Подробнее об Анне Данилец Если вам понравилось, поделитесь и прокомментируйте! Предложить изменения Чтобы создать таблицу HTML в редакторе кода silverfin, мы начинаем с открывающего и закрывающего тега для таблицы Ярлыки в редакторе: Заголовки таблиц Для обоих этих элементов требуется открывающий и закрывающий тег: Чтобы добавить заголовки к строкам и столбцам таблицы, мы используем элемент заголовка таблицы: , убедившись, что мы используем открывающий и закрывающий тег: Ярлыки в редакторе: N.B. Элемент заголовка таблицы используется как элемент данных таблицы, за исключением соответствующего заголовка. Как и данные таблицы, заголовок таблицы должен быть помещен в строку таблицы. Строки таблицы Ярлыки в редакторе: Данные таблицы Ярлыки в редакторе: Теперь мы знаем все, что нужно для создания базовой таблицы. Вывод: При определении ширины HTML-таблицы возможны 3 варианта настройки: Любые другие сценарии не поддерживаются и не будут работать должным образом. Понимание процентов ширины Одно из распространенных заблуждений относительно ширины в заголовке состоит в том, что итоговые значения всегда должны соответствовать ширине, указанной в таблице, однако в сумме они всегда должны составлять 100%. Это неверно: Вывод: Правильно: В приведенном ниже фрагменте кода мы устанавливаем ширину таблицы так, чтобы она занимала 50% от общей ширины страницы. Вывод: Как уже упоминалось, платформа Silverfin позволяет нам обращаться к классам HTML, начинающимся с Некоторые примеры того, как мы можем добавить стиль к нашей таблице: Вывод: Пример HTML-таблицы с использованием классов, стилей и языка шаблонов Liquid Вывод: Вы должны применить атрибут к ячейке, которую вы хотите «объединить/объединить», определив количество столбцов, которые вы хотите занять. Синтаксис следующий: "usr-width" & colspan Имейте в виду, что Это может быть полезно, когда мы хотим, например, сгруппировать несколько столбцов в одной категории, как в примере ниже: Вывод: Пустые строки Вывод: CASE: Преобразование таблицы в уценке в таблицу в HTML Выравнивание: Шрифт: {::font size="l"} Заголовок {:/font} Пустые строки: Пример уценки: Переводит в структуру HTML: Вместо того, чтобы делать вышеперечисленное, мы рекомендуем использовать Colspan Обновление таблиц уценки: Классы захвата и CSS Избегайте пустых строк в представлении ввода, оставляя тело таблицы без дочерних элементов: Суммарная ширина на Таблицы могут иметь Теги {:/group}: , тег, который является своего рода контейнером для элементов, формирующих таблицу. И внутри этого контейнера вы должны поместить другие элементы, такие как строки, столбцы или ячейки.
– тег, который нужно сначала создать внутри таблицы. Он используется для построения строки. Его легко запомнить, потому что вы можете думать о tr как о строке таблицы. <й> – возможность создавать ячейки заголовков. – используется для построения простых ячеек, и вы можете поместить столько элементов в строку, сколько пожелаете. 
идентификатор
<тд>1
<заголовок> | | позволяет создать более структурированную таблицу, поместив заголовок таблицы в , все элементы тела в , а строки нижнего колонтитула или другую информацию в ;
2. Создание HTML-таблицы с примером кода
<голова>
<заголовок>
Идентификатор
Имя
Электронная почта
Номер телефона
 У нас будет 10 рядов.
У нас будет 10 рядов. <тело>
001
Марк Смит
[email protected]
0034 238 212 123
0034 78 261 231
<тд>002
Марта Коллинз
[email protected]
0034 726 121 984
<тд>003
Сэм МакНил
[email protected]
0022 081 273 552
004
Сара Пауэлс
[email protected]
0044 019 937 133
005
Петр Ковальский
[email protected]
0022 836 657 342
006
Джон Доу
[email protected]
0021 384 482 173
007
Энн Флори
[email protected]
<тд>0044 239138 283
008
Мартин Эдвардс
m.
 [email protected]
[email protected]0034 276 693 538
0034 40 5793 963
009
Джуди Малкольм
[email protected]
0021 845 304 287
010
Чарльз Ричардсон
[email protected]
<тд>0044 856 248 329
tfoot :
Общее количество клиентов: 10
style в разделе head HTML-файла и поместим следующий код: тело {
маржа: 0;
набивка: 2рем;
}
.tablecontainer {
максимальная высота: 250 пикселей;
переполнение: авто;
}
стол {
выравнивание текста: по левому краю;
положение: родственник;
граница коллапса: коллапс;
цвет фона: #f6f6f6;
}
й, тд {
набивка: 0,5 см;
}
й {
фон: #ffc107;
белый цвет;
радиус границы: 0;
положение: липкое;
сверху: 0;
отступ: 10 пикселей;
}
тд {
граница: 1px сплошной белый;
box-sizing: граница-коробка;
}
tfoot > тр {
фон: черный;
белый цвет;
}
tbody > тр:наведите {
цвет фона: #ffc107;
}  Вы должны получить результат, как на изображении ниже:
Вы должны получить результат, как на изображении ниже: 3. Когда следует использовать HTML-таблицы в проекте

Заключение
,
и , но у вас также есть возможность поэкспериментировать с этим, добавить еще несколько функций и построить правильную структуру.  В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню. Создание таблиц HTML
Создание таблиц HTML
автоматически добавляет закрывающий тег
и нажатие клавиши Tab автоматически дает вам базовую структуру таблицы HTML (как показано ниже)
<таблица>
<тело>
контент
контент
контент
контент
При использовании заголовков таблиц мы должны разделить заголовки таблицы и тело таблицы с помощью тега (используется для разделения заголовков столбцов, где мы будем называть наши строки / столбцы) и тег (используется для отделения тела таблицы, куда мы добавим наш контент/данные).
автоматически добавляет закрывающий тег и нажатие Tab автоматически дает нам класс заголовка таблицы и элементы (как показано ниже)
контент

Первым шагом при вводе данных в таблицу является добавление строк с помощью открывающих и закрывающих тегов элемента строки таблицы: автоматически добавляет закрывающий тег и нажатие клавиши Tab автоматически дает нам строку и некоторые основные элементы, которые должны находиться внутри строки (как показано ниже)
<тр>
контент
контент
После добавления строк нашей таблицы теперь мы можем добавлять данные в таблицу, определяя каждую ячейку в строке с помощью открывающих и закрывающих тегов данных таблицы HTML: автоматически добавляет закрывающий тег и нажатие Tab автоматически дает нам класс данных таблицы и элементы (как показано ниже)
содержание

<таблица>
<тело>
Заголовок 1
Заголовок 2
<тд>1
2
<тд>3
<тд>4

В приведенном ниже фрагменте кода мы устанавливаем ширину таблицы так, чтобы она занимала 50% от общей ширины страницы. Однако каждый заголовок установлен на 25% от указанной нами ширины, что означает, что нам не хватает 50%. Это приведет к возникновению ошибки, как показано в выводе ниже. <таблица>
<тело>
Заголовок 1
Заголовок 2
контент 1
содержание 2
📘
Ошибка таблицы HTML: ошибка синтаксиса 'Сумма классов ширины должна составлять 100 для. Текущая сумма 50'. содержание 1 содержание 2  Затем мы устанавливаем столбец заголовка так, чтобы он занимал 50% от 50% (т. е. 25% от общей ширины страницы на заголовок).
Затем мы устанавливаем столбец заголовка так, чтобы он занимал 50% от 50% (т. е. 25% от общей ширины страницы на заголовок). <таблица>
<тело>
Заголовок 1
Заголовок 2
контент 1
содержание 2
usr-, для добавления стилей к определенным элементам HTML. usr-width-100 мы обеспечиваем выравнивание таблицы по всей ширине страницы; usr-bordered , чтобы установить границы для всей таблицы и добавить стиль к заголовку. Это эквивалентно использованию # в таблицах уценки; usr-width- и usr-align-; Например, если мы хотим добавить двойную верхнюю строку , мы можем использовать
Например, если мы хотим добавить двойную верхнюю строку , мы можем использовать usr-double-line-top ; . Вы также можете использовать и теги для курсив и подчеркивание (или их комбинация) usr-indent-class . Вы можете использовать от 1 до 10, которые представляют собой разные уровни отступа. <таблица>
<тело>
Заголовок 1
Заголовок 2
<тд>1
2
<тд>3
<тд>4
Теперь давайте посмотрим на пример, который объединяет все, что мы узнали до сих пор, но добавим немного языка шаблонов и логики. .
. {% assign range_profitloss = period.accounts | диапазон: "100" %}
<таблица>
<й>
Выровнять по правому краю с жирным шрифтом курсивом подчеркиванием
<й>
Двойная вершина по центру
<тело>
{% для счета в диапазоне_профитлосс %}
{% если acc.name содержит "Компьютерное программное обеспечение"%}
{% конец%}
{% конец для %}
{{ acc.number }}{{ acc.name }}
{{ acc.value }}
<тд>
{% input period.custom.table.width as:integer default:100 %}
<тд>
{::infotext} Информационный текст {:/infotext}
colspan — это атрибут, который позволяет указать количество столбцов, которые ячейка заполняет в тегах и .  Он обеспечивает ту же функциональность, что и «объединить ячейку» в программе для работы с электронными таблицами, такой как Excel.
Он обеспечивает ту же функциональность, что и «объединить ячейку» в программе для работы с электронными таблицами, такой как Excel.содержимое ячейки 📘
usr-width class нельзя использовать 90 004 в строках с столбец . Ширина должна быть определена в любом из других , как показано в таблице ниже. {% захват all_borders_class %} usr-line-bottom usr-line-top usr-line-left usr-line-right {% endcapture %}
<таблица>
**Доход**
**Расходы**
<тело>
**Текущий год**
**Предыдущий год**
**Текущий год**
**Предыдущий год**
2000 фунтов стерлингов
3000 фунтов стерлингов
4000 фунтов стерлингов
5000 фунтов стерлингов
colspan также может быть полезен, когда в нашей таблице есть пустые строки и мы не хотим повторять теги много раз. 
Если мы не используем colspan , нам нужно будет сделать это, что неэффективно . <тд>
<тд>
<тд>
<тд>
<тд>
<тд>
colspan позволяет нам создать один и установить общее количество столбцов в таблице как значение colspan , что намного больше эффективного . <таблица>
<тело>
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Строка 1
Строка 1
Строка 1
Строка 1
Строка 1
Строка 1
<тд colspan="6">
CASE: Заголовок навигации в HTML 900 04
СЛУЧАЙ: определения общих таблиц в HTML
CASE: повторяющиеся заголовки в таблицах HTML
CASE: как использовать группировку для таблиц HTML установить через класс usr-line-bottom .
или , мы должны специально добавить класс usr-align для ячеек, где мы хотим отклониться от выравнивания по умолчанию. {::font} вместо HTML , так как это больше не поддерживается в HTML 5 для размера. 📘
элементами.  Если ни в одном из столбцов нашей строки нет содержимого, вся таблица будет игнорироваться при экспорте. По этой причине, когда мы хотим иметь пустую строку, нам нужно добавить хотя бы один
Если ни в одном из столбцов нашей строки нет содержимого, вся таблица будет игнорироваться при экспорте. По этой причине, когда мы хотим иметь пустую строку, нам нужно добавить хотя бы один внутри одного из элементов (это нельзя использовать для столбцов 1%). |---|---{% if show_prev_year %}|---|---{% endif %}|---|---:
|
&nbps;
<й>
{% если show_prev_year %}
<й>
<й>
{% конец%}
<й>
<й>
в случае, если вы обновляете свои текущие таблицы уценки в HTML, вы можете рассматривать эти элементы между обоими как эквивалентные.
📘
| →
новая строка → {% захвата total_row_css %} usr-align-right usr-line-bottom usr-line-top usr-valign-bottom {% endcapture %}
<тд> ... /тд>
<тд> ... /тд>
... /td>
<тд> ... /тд>
и < тело> . Эта часть
Эта часть создаст дополнительное пустое пространство. Чтобы избежать этого, вы можете просто добавить открывающий и закрывающий тег без . Это позволит избежать пробелов. всегда должна составлять 100: Ошибка таблицы HTML: синтаксическая ошибка 'Сумма классов ширины должна составлять 100 для. без , но не без :  Все дочерние элементы должны быть
Все дочерние элементы должны быть ИЛИ существует только с дочерними элементами только с дочерними элементами и . usr . Теги ,
Ошибка таблицы HTML: не простая таблица. Все дочерние элементы должны быть ИЛИ существует только с дочерними элементами только с дочерними элементами и . 

 Большой текст внутри ячеек переносится и форматируется браузером так, чтобы таблица заняла всю ширину. Но бывают исключения, когда внутри ячеек добавляются широкие картинки, в таком случае ширина таблицы может превысить ширину окна браузера и появится горизонтальная полоса прокрутки.
Большой текст внутри ячеек переносится и форматируется браузером так, чтобы таблица заняла всю ширину. Но бывают исключения, когда внутри ячеек добавляются широкие картинки, в таком случае ширина таблицы может превысить ширину окна браузера и появится горизонтальная полоса прокрутки.