Редактировать документы — Яндекс Диск. Справка
Вы можете создавать и редактировать документы, таблицы и презентации прямо в Яндекс Диске.
Поддерживаются следующие форматы файлов:
документы — DOCX;
таблицы — XLSX;
презентации — PPTX.
Внимание. Если вы откроете в редакторе документ в устаревшем формате (DOC, XLS, PPT), Яндекс Диск автоматически создаст копию этого документа в новом формате (DOCX, XLSX, PPTX). Редактироваться будет эта копия, а исходный документ останется без изменений.
Также вы можете работать со всеми документами в одном месте — в Яндекс Документах.
- Создание документа
- Работа в редакторе
- Совместное редактирование документов
Чтобы создать новый документ, таблицу или презентацию, на панели слева нажмите кнопку Создать и выберите тип файла. Также вы можете создать документы с помощью контекстного меню.
Если у вас уже есть документ, который нужно отредактировать, откройте его с Диска или загрузите с компьютера.
Дважды нажмите на документ, чтобы открыть его в редакторе.
Все изменения сохраняются автоматически. Чтобы завершить работу над документом и вернуться в папку Диска, закройте вкладку с редактором.
Вы можете переименовать файл, скачать его или отправить на печать. Чтобы увидеть дополнительные возможности управления файлом, откройте меню Файл.
Чтобы редактировать документ вместе с друзьями или коллегами, поделитесь им:
В Диске нажмите на документ правой кнопкой мыши и в контекстном меню выберите Поделиться. Также вы можете поделиться со страницы самого редактора — нажмите Настроить доступ в правом верхнем углу.
Выберите права доступа: Просмотр или Редактирование.
Ограничение. Настроить личный доступ — для кого-то на просмотр, а для кого-то на редактирование — пока нельзя.
Если нужно, укажите настройки безопасности ссылки.
Примечание. Доступно только с Яндекс 360 Премиум или в Яндекс 360 для бизнеса.

Запретите скачивание файла или папки (для права доступа Просмотр) — после перехода по такой ссылке кнопки Скачать, Сохранить на Яндекс Диск и Напечатать будут недоступны для других. Просмотреть документ можно будет только с публичной страницы.
Внимание. Имейте в виду, что возможность сделать скриншот документа или записать его на видео останется.
Установите срок действия — когда срок подойдет к концу, ссылка удалится и документ будет недоступен пользователям, пока вы не поделитесь им снова.
Нажмите Скопировать ссылку и отправьте ее друзьям или коллегам любым удобным способом.
Если в окне настройки доступа есть только опция Просмотр, но нет опции Редактирование, это значит, что совместное редактирование для этого документа недоступно.
Почему это может произойти:
- Документ открыт в старом редакторе
Возможно, для этого документа еще не включился новый редактор с возможностью совместного редактирования.
 Закройте вкладку с документом и попробуйте поделиться снова.
Закройте вкладку с документом и попробуйте поделиться снова.- Документ старого формата
Документы форматов
DOC,PPT,XLSможно открывать только для совместного просмотра. Чтобы редактировать такой документ вместе с коллегами, сначала откройте его в редакторе — создастся копия документа в новом формате, которой уже можно будет поделиться.- Документ находится в общей папке, ее владелец использует старый редактор
Попросите владельца папки, в которой лежит этот документ, поделиться с вами ссылкой с доступом на редактирование. Так у него включится новый редактор с возможностью совместного редактирования. После этого вы тоже сможете поделиться документом.
Вы хотите сообщить о проблеме или предложить идею по улучшению?
ПроблемаИдея
Уточните, с какой проблемой вы столкнулись?
Не нравится новый редакторНе могу поделиться документом с доступом на редактированиеДругое
Вы можете отключить его и вернуться в старый: для этого в меню профиля в правом верхнем углу нажмите Отключить новый редактор. Обратите внимание, что после этого вы не сможете редактировать документы вместе с друзьями или коллегами.
Обратите внимание, что после этого вы не сможете редактировать документы вместе с друзьями или коллегами.
Попробуйте ознакомиться с рекомендациями выше. Если советы не помогли, напишите нам.
Лучший способ создать таблицу в WordPress без плагинов
Большинство из вас, кто использует WordPress, знают, что нет собственного способа добавлять таблицы в ваши темы. Да, вы можете использовать сторонние плагины, такие как TablePress, для добавления таблиц в WordPress, но это не самый эффективный способ сделать это. Плагины не только замедляют веб-страницу, но и усложняют исходный код. К счастью, есть несколько способов создать таблицу в WordPress без использования плагина. Давай проверим.
Создайте таблицу в wordpress без каких-либо плагинов
1. Использование Документов Google
Я использую Google Docs для создания первых набросков моей статьи, поскольку они не только более отзывчивы, чем WordPress, но также позволяют сотрудничать с другими авторами. К счастью, в Google Docs есть встроенная функция таблиц. Все, что вам нужно сделать, это создать таблицу в Google Docs, отформатировать ее, отредактировать так, как вы хотите, а затем скопировать и вставить таблицу из Google Docs в визуальный редактор в WordPress. Да, это так просто. Давайте разберемся в этом подробнее.
К счастью, в Google Docs есть встроенная функция таблиц. Все, что вам нужно сделать, это создать таблицу в Google Docs, отформатировать ее, отредактировать так, как вы хотите, а затем скопировать и вставить таблицу из Google Docs в визуальный редактор в WordPress. Да, это так просто. Давайте разберемся в этом подробнее.
Перейдите на страницу Документов Google и нажмите кнопку «Вставить» в строке меню. Нажмите на стол и выберите размер стола. Вы можете выбрать таблицу размером до 20 x 20 ячеек, и я думаю, что этого более чем достаточно.
После выбора размера таблица появляется на странице Документов Google. После того, как вы получите пустую таблицу, я порекомендую вам начать заполнять ее в Google Docs. Причина этого в том, что вы можете легко обновлять строки / столбцы в Документах Google, что будет невозможно позже после переноса на WordPress.
Чтобы добавить строки и столбцы в Документы Google. Щелкните правой кнопкой мыши ячейку в таблице, и вы увидите несколько вариантов вставки строк / столбцов в левую и правую часть ячейки.
После этого скопируйте таблицу, выделив область с помощью мыши или клавиш со стрелками на клавиатуре, и вставьте ее в визуальный редактор WordPress.
Это автоматически генерирует таблицу без необходимости в плагине, довольно круто. Вы можете изменить размер всей таблицы в соответствии с макетом вашей страницы, щелкнув угол таблицы в редакторе WordPress.
Ограничения
Хотя метод таблицы Google Docs довольно прост, есть некоторые ограничения. Нельзя менять размер отдельных ячеек, цвет, в таблице нет Он также реагирует на изменение размера страницы.. Это означает, что ваша таблица не подходит для мобильных устройств и стирает границы страницы. Следующий метод — решить эту проблему.
2. Воспользуйтесь онлайн-генератором таблиц.
Как я уже сказал, вы можете использовать несколько методов для добавления таблицы, и в Интернете есть множество достойных генераторов таблиц. Онлайн-редакторы таблиц полезны, когда вы работаете с большой и сложной таблицей. Все, что вам нужно сделать, это найти онлайн-генератор таблиц в реальном времени, установить размеры таблицы, ввести содержимое таблицы и скопировать содержимое в редактор WordPress.
Все, что вам нужно сделать, это найти онлайн-генератор таблиц в реальном времени, установить размеры таблицы, ввести содержимое таблицы и скопировать содержимое в редактор WordPress.
Все генераторы онлайн-таблиц работают нормально, и мне лично нравится Генератор адаптивных таблиц Потому что он предлагает простой макет и быстрый просмотр бок о бок. И самое приятное то, что все таблицы являются адаптивными, то есть, если экран слишком мал для отображения полного содержимого, в таблице будет отображаться горизонтальная полоса прокрутки.
Вы можете ввести данные вручную, вставить их из листа Excel или вставить и отредактировать код HTML-таблицы.
В нашем примере мы сделаем это вручную. Чтобы начать, щелкните параметр «Ввести данные» на главной странице, выберите размер таблицы, а затем введите содержимое таблицы в ячейки. У вас могут быть дополнительные параметры в виде контрольного списка, чтобы первая строка / столбец оставалась заголовком таблицы.
После того, как вы внесли изменения и остались довольны графиком. Прокрутите страницу вниз и скопируйте вывод HTML вашей страницы в буфер обмена.
Прокрутите страницу вниз и скопируйте вывод HTML вашей страницы в буфер обмена.
Затем перейдите к записи WordPress, в которую вы хотите включить эту таблицу, щелкните вкладку «Текст», чтобы переключиться в текстовый редактор HTML. Теперь вам просто нужно вставить его в редактор WordPress и сохранить изменения. Ваша таблица появится на странице и подстроится под размер экрана.
Таблица в редакторе выглядит очень маленькой, но это нормально. После сохранения страница будет адаптирована к размерам страницы. Таблица сжимается при уменьшении размера экрана. Будьте уверены, ваш стол не испортит макет страницы ни на одном из устройств.
3. Генератор таблиц публикаций онлайн
Наконец, вы можете использовать Rapidtables Кроме того, он предлагает больше настроек, чем его предшественник. Этот генератор таблиц создает таблицу в HTML, поэтому вам не нужно много опыта в кодировании, вы можете просто скопировать и вставить его в код своей страницы и получить то, что хотите.
Мы выполним те же шаги и создадим нашу таблицу, вы можете настроить цвет фона, цвет границы, границу, узор, отступы и т. Д. Создав собственную таблицу, скопируйте ее содержимое в редактор WordPress.
Таблица выглядит как на рисунке ниже и содержит все настраиваемые параметры. Хотя вы можете не увидеть результаты в редакторе, если вы проверите предварительный просмотр, вы увидите обновленную таблицу.
Лучший способ создать таблицу в WordPress без плагинов?
Это были некоторые из способов добавить таблицу в WordPress без использования плагина. Теперь вы можете использовать Google Docs, если вам нужен быстрый инструмент для создания таблицы. Нет ничего проще этого. Генератор адаптивных таблиц особенно рекомендуется, если вам нужна таблица, которая адаптируется к разным размерам экрана. Хотя Rapidtables не реагирует на запросы, у вас есть больше возможностей для настройки. Вы можете решить, какой метод использовать, и, возможно, сообщите нам об этом в комментариях.
Источник
Генератор HTML-таблиц — Создайте HTML-таблицу онлайн!
Как это работает:
Наш онлайн-генератор HTML-таблиц позволяет любому визуально создавать таблицы любого типа для веб-сайтов. Навыки кодирования не требуются!
Чтобы сгенерировать HTML-таблицу с помощью CSS, просто задайте параметры, цвета, размеры и все другие свойства CSS/HTML и извлеките HTML-код для идеально оформленной латексной таблицы, которая вам нужна!
Создание таблиц HTML и CSS онлайнНужен лучший генератор таблиц, который может генерировать код HTML и CSS онлайн? Создайте идеальную таблицу CSS с правильными тегами таблицы HTML!
Вы можете использовать наш онлайн-инструмент CSS и HTML, чтобы создать чистый HTML-код таблицы для любого веб-сайта. Вот список всех различных онлайн-инструментов для генерации кода, которые предлагает наш генератор HTML.
Макет HTML-таблицы Стиль CSS Наш генератор HTML-таблиц может создавать адаптивные таблицы с любым типом пользовательского макета таблицы CSS. Нужно установить фиксированную ширину таблицы? Создали вложенную таблицу? Установить шрифт? Пользовательские свойства сетки? Мы получили вашу спину!
Нужно установить фиксированную ширину таблицы? Создали вложенную таблицу? Установить шрифт? Пользовательские свойства сетки? Мы получили вашу спину!
Любой новый код таблицы поставляется со стилями заголовков таблицы CSS, но вы можете изменить их или полностью удалить! Использование кода CSS для стилизации HTML-таблицы — это самый простой способ сделать ее уникальной и соответствовать дизайну вашего веб-сайта. Стили заголовков еще никогда не были такими простыми!
Тело HTML-таблицы CSS-стильНаш онлайн-инструмент для оформления тела HTML-таблицы позволяет легко создавать различные варианты стиля для разных типов таблиц. Вы можете ввести свойства таблицы HTML, такие как отступы, размер элемента, поля или выбрать их из наших параметров по умолчанию!
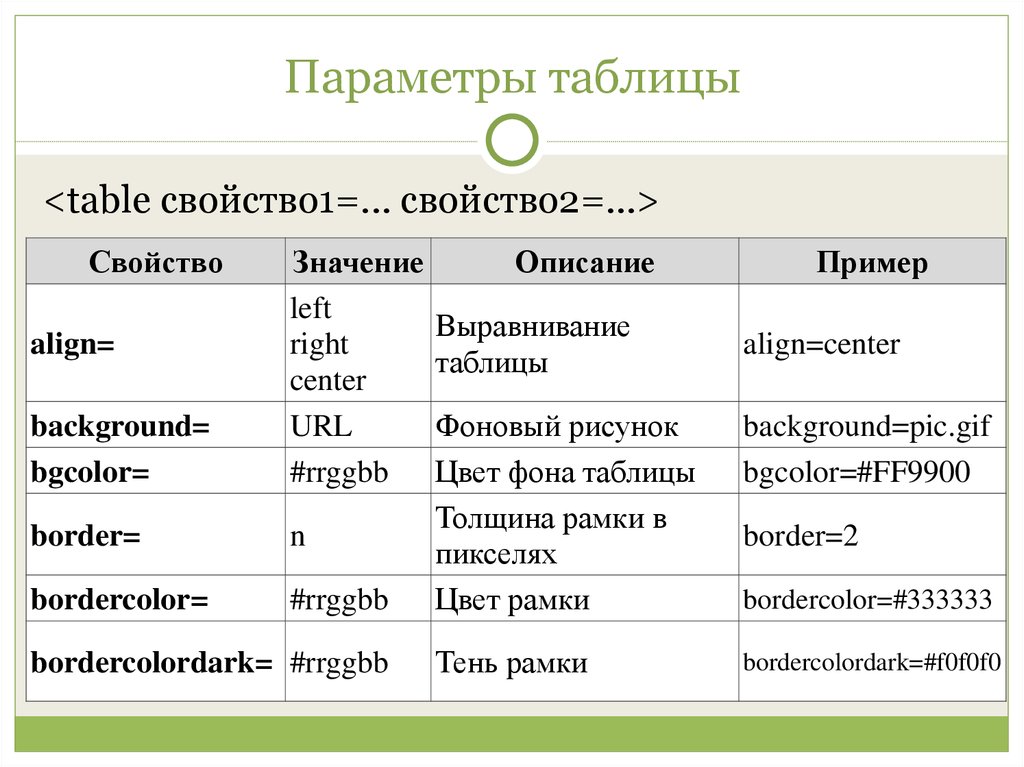
Граница HTML-таблицы CSS-стильХотите изменить ширину границы HTML-таблицы? Изменить цвет границы? Любые данные таблицы и каждый параметр таблицы можно редактировать с помощью нашего набора инструментов редактора CSS и HTML!
Ячейки таблицы HTML Стиль CSS Каждая ячейка таблицы HTML может быть полностью оформлена с помощью нашей палитры цветов и других свойств стиля ячеек таблицы CSS. Инструмент генератора таблиц позволяет легко убедиться, что каждая строка таблицы именно такая, как вы хотите!
Инструмент генератора таблиц позволяет легко убедиться, что каждая строка таблицы именно такая, как вы хотите!
Код из нескольких строк можно редактировать одновременно, что упрощает стилизацию таблиц HTML.
Стиль CSS заголовка таблицы HTMLТекст заголовка таблицы HTML Стиль CSS можно легко настроить с помощью нашего онлайн-инструмента без кода. Добавьте теги HTML, закодировав их вручную, или используйте тег
| старший номер | Roll.No | Имя | Команда |
| 1 | 1001 | Джон | Красный |
| 2 | 1002 | Питер | Синий |
| 3 | 1003 | Генри | Зеленый |


 Закройте вкладку с документом и попробуйте поделиться снова.
Закройте вкладку с документом и попробуйте поделиться снова. !
! Это один из надежных, многофункциональных онлайн-редакторов кода для языка HTML, работающий на последней версии HTML5. Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык
Это один из надежных, многофункциональных онлайн-редакторов кода для языка HTML, работающий на последней версии HTML5. Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык