Нумерованные и маркированные списки в HTML
Списки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий» и перечня мероприятий (нумерованный список HTML).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
- Что такое маркированный список (или ненумерованный список)
- Как создать маркированный список — ul что это за тег?
- Атрибут type
- Элементы списка — тег <li>
- Отступ маркированного списка
- Как создать нумерованный список — тег ol
- Как сделать нумерованный список в HTML с определенного номера
- Нумерованный список HTML — обратный порядок
- Многоуровневый маркированный список HTML
- Нумерованные и маркированные списки в HTML- заключение
Маркированный список это первый вид списка, который мы рассмотрим.
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
<ul type="square">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя нумерованный список CSS позволяет задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и создавая нумерованный список HTML):
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
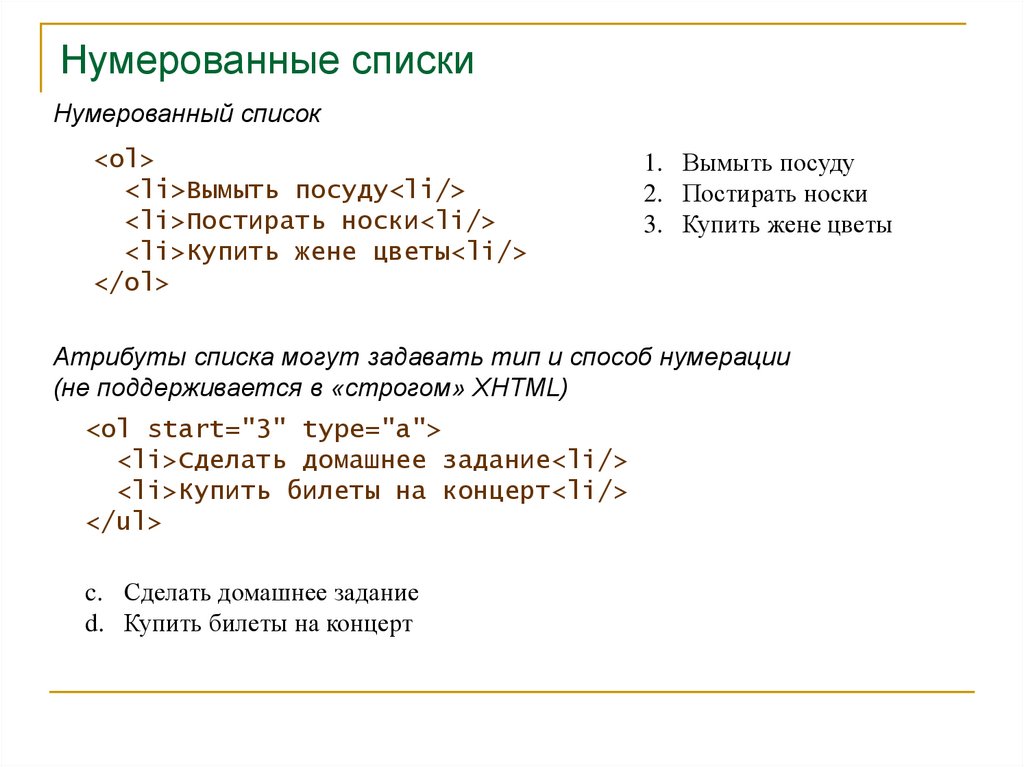
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>что на выходе дает нам:
A. Элемент 1
C. Элемент 3
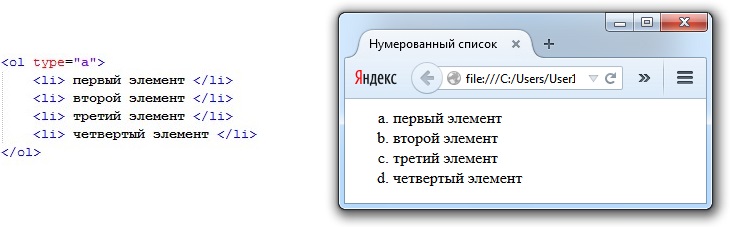
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее:
4. Шаг четыре
Шаг четыре
6. Шаг шесть
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
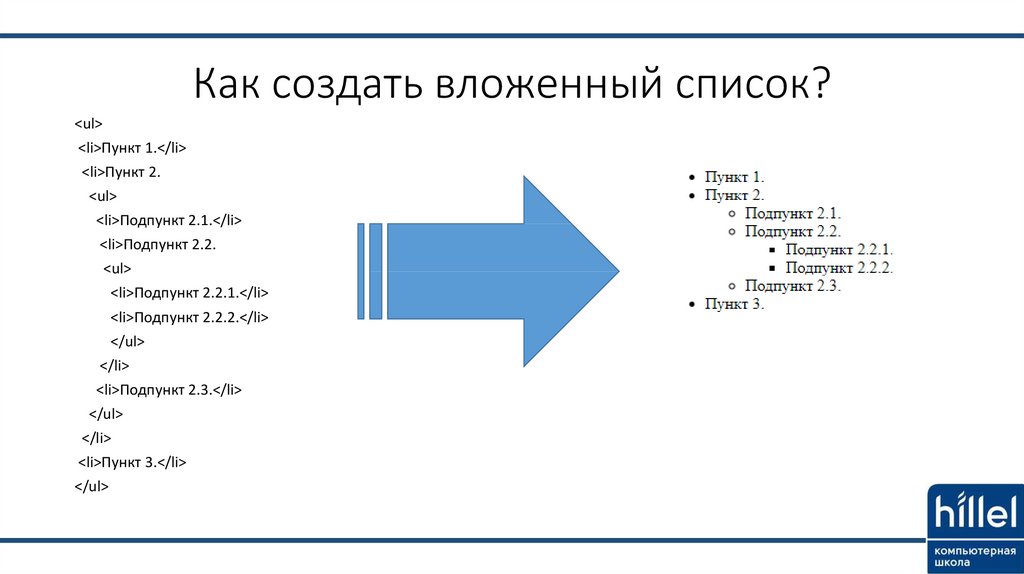
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать маркированный многоуровневый список HTML. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Вадим Дворниковавтор-переводчик статьи «Numbered and Bullet Point Lists in HTML»
HTML :: Списки
- Нумерованные html-списки
- Маркированные html-списки
- Списки определений в HTML
- Вложенные списки
Нумерованные html-списки
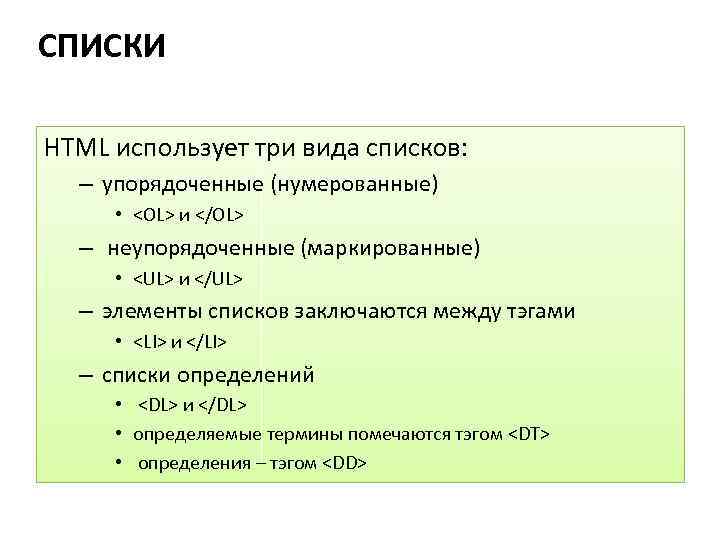
В HTML 5 используется три вида списков: нумерованный, маркированный и список определения.
Нумерованный список формируется парным тегом
<ol>
(от англ. ordered list – упорядоченный список). Сам элемент
«ol» используется, как контейнер для пунктов списка, которые формируются парными тегами
<li>
(от англ. list item – пункт списка)
и располагаются друг за другом.
Сам элемент
«ol» используется, как контейнер для пунктов списка, которые формируются парными тегами
<li>
(от англ. list item – пункт списка)
и располагаются друг за другом.
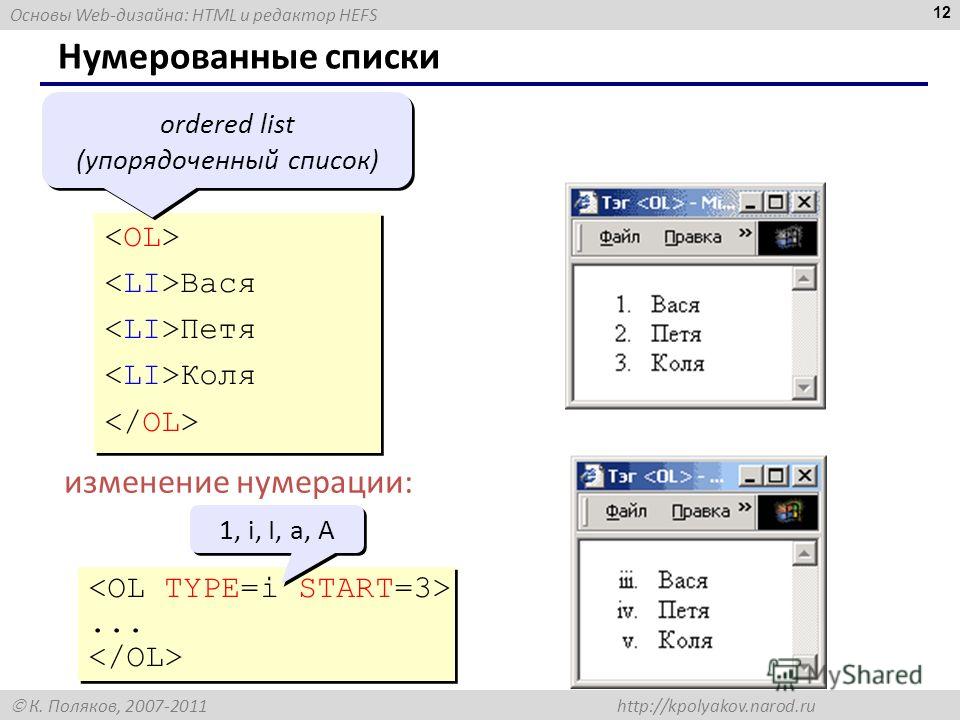
По умолчанию пункты списка нумеруются браузером по порядку, начиная с единицы. Если нумерацию нужно начать не с единицы, то используется атрибут start, который задает число, с которого будет начинаться нумерованный список. В качестве значения атрибут принимает целые числа. Можно также изменить порядок нумерации на обратный. Для этого служит атрибут reversed, который используется без значений. Атрибут введен в HTML 5 и работает во всех браузерах, кроме IE.
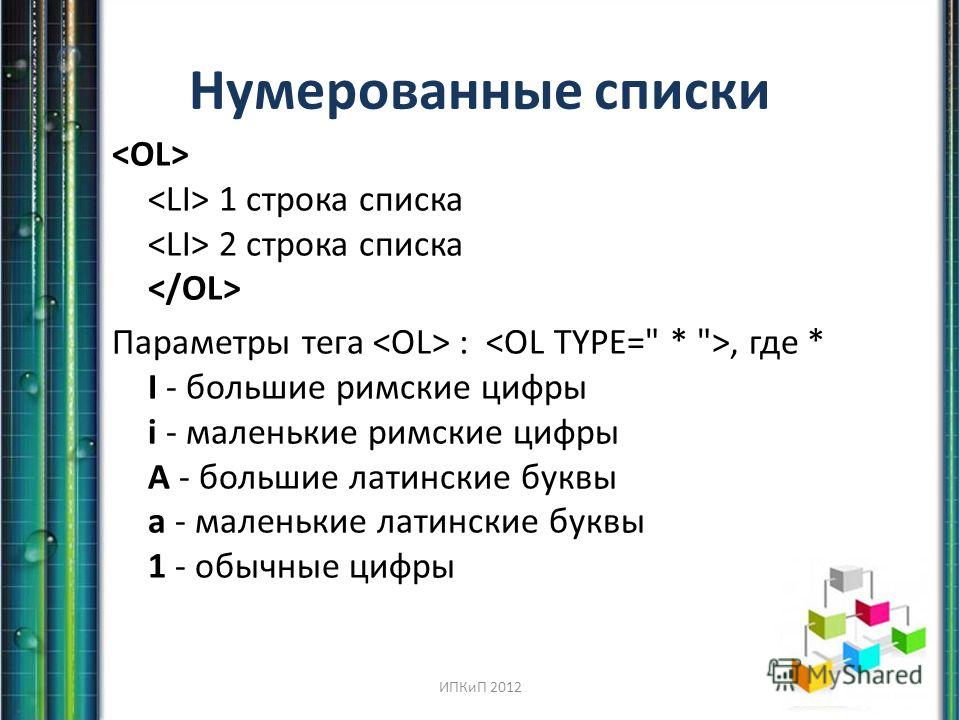
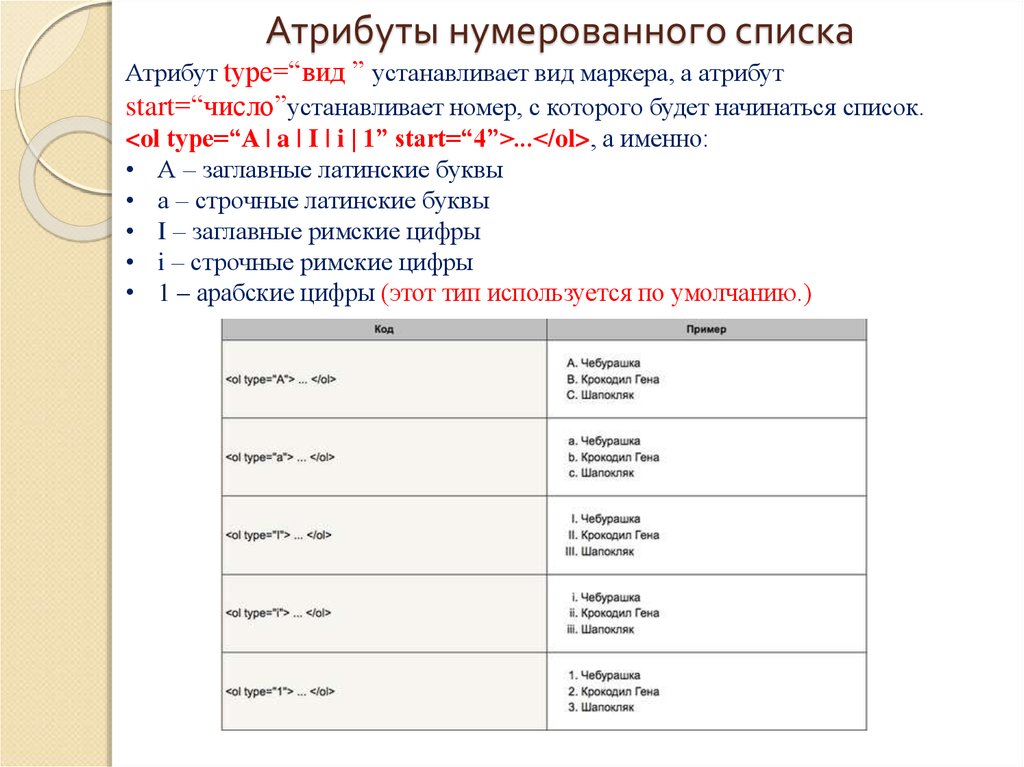
Имеется также возможность устанавливать вид маркера нумерованного списка. Для этого используется атрибут type, который может принимать значения «A | a | I | i | 1», которые, соответственно, означают:
- заглавные латинские буквы,
- строчные латинские буквы,
- заглавные римские цифры,
- строчные римские цифры,
- арабские цифры.

Поскольку все перечисленные значения, и не только, могут быть с легкостью установлены через стили CSS, использование атрибута type, по мнению автора, не целесообразно, хотя и допускается в HTML 5.
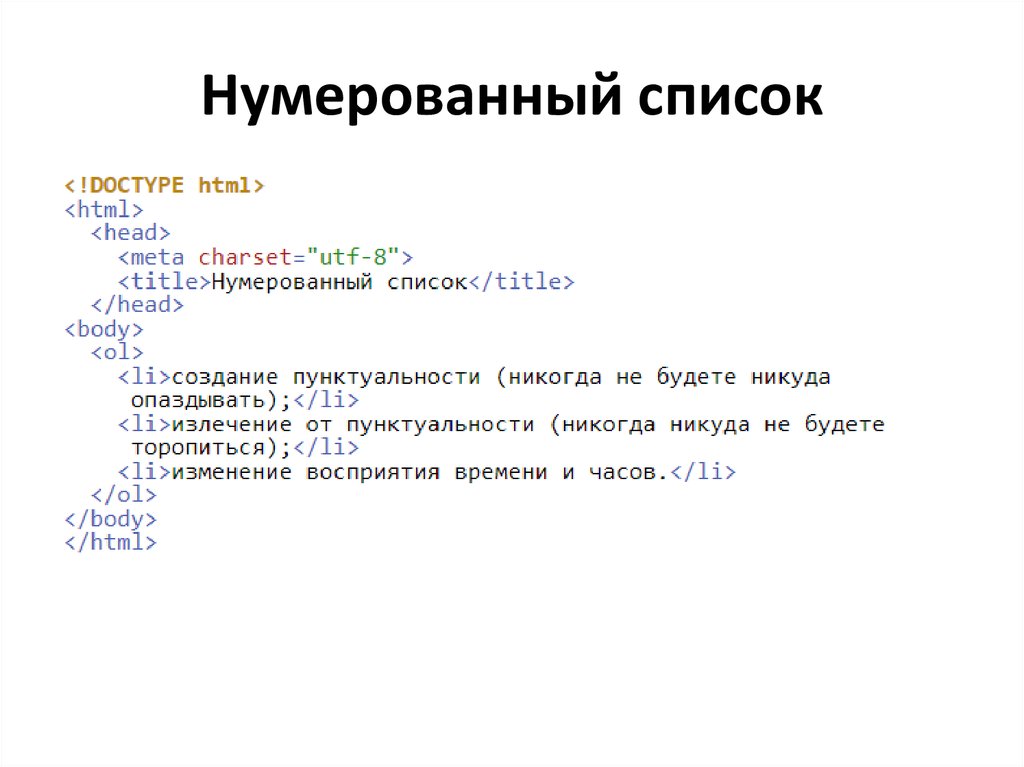
Использование нумерованного списка показано в примере №1.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Нумерованный список</title> </head> <body> <em>Весенние месяцы по порядку:</em> <ol start="3" title="Весенние месяцы"> <li>март</li> <li>апрель</li> <li>май</li> </ol> <em>Летние месяцы в обратном порядке:</em> <!-- Перечисляем в обратном порядке. В IE не работает! --> <ol start="8" reversed> <li>август</li> <li>июль</li> <li>июнь</li> </ol> </body> </html>
Пример №1. Использование элемента «ol»
Использование элемента «ol»
Кстати, браузеры отображают все списки как блочные элементы, поэтому при отображении примера отчетливо видны вертикальные отступы. Попробуйте набрать код самостоятельно, задайте спискам желтый фон и посмотрите результат.
Маркированные html-списки
Маркированный список формируется парным тегом <ul> (от англ. unordered list – неупорядоченный список). Сам элемент «ul» используется, как контейнер для пунктов списка, которые формируются, как и в случае с нумерованными списками, парными тегами <li> и располагаются друг за другом.
Маркированный список вместо цифр и букв использует маркеры в виде кружков. Изменить внешний вид маркеров можно при помощи стилей CSS. Что касается атрибута type, то его в HTML 5 убрали. Так что, остались только универсальные атрибуты и атрибуты-события.
Код, содержащий элемент «ul», показан в примере №2.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Маркированный список</title> </head> <body> <em>Весенние месяцы:</em> <!-- Задаем фон, чтобы визуально увидеть область, занимаемую списком, как блочным элементом --> <ul> <li>март</li> <li>апрель</li> <li>май</li> </ul> </body> </html>
Пример №2. Использование элемента «ul»
Списки определений в HTML
Список определений формируется парным тегом <dl> (от англ. definition list – ). Сам элемент «dl» используется, как контейнер для пунктов списка. Каждый такой пункт, в свою очередь, состоит из элементов «dt» (от англ. definition term – определяемый термин) и «dd» (от англ. definition description
 Первый из них содержит определяемый термин, а второй – определение термина.
Первый из них содержит определяемый термин, а второй – определение термина.Давайте для наглядности посмотрим пример №3.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список определений</title> </head> <body> <dl title="Список из двух определений"> <dt>HTML</dt> <dd>Стандартный язык гипертекстовой разметки веб-документов, <br> который повсеместно используется во Всемирной паутине.</dd> <dt>CSS</dt> <dd>Формальный язык описания внешнего вида документа, <br> написанного с использованием языка разметки.</dd> </dl> </body> </html>
Пример №3. Использование элемента «dl»
Вложенные списки
Иногда возникает необходимость создания вложенных списков, которые
представляют собою списки, расположенные в пунктах внешнего списка. Рассмотрим создание вложенных списков на примере
№4.
Рассмотрим создание вложенных списков на примере
№4.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Вложенные списки</title> </head> <body> <!-- Пусть будет нумерованный список --> <ol> <!-- В каждый пункт помещаем новый список --> <li>Три сорта яблок: <ul> <li>Антоновка,</li> <li>Штрефель,</li> <li>Кубань.</li> </ul> </li> <!-- А сюда поместим нумерованный список --> <li>Три сорта груш: <ol> <li>Чижовская,</li> <li>Вильямс,</li> <li>Дюшес.</li> </ol> </li> </ol> </body> </html>
Пример №4. Использование вложенных списков
Как видим, создавать вложенные списки совсем не трудно. Для этого нужно внимательно между открывающим тегом <li>
и закрывающим тегом </li> для нумерованных и маркированных списков расположить вложенный список
требуемого вида. Что касается списков определений, то вложенный список следует располагать между открывающим тегом
<dd> и закрывающим тегом </dd>. Это может понадобиться, например,
если нужно дать термину несколько определений.
Что касается списков определений, то вложенный список следует располагать между открывающим тегом
<dd> и закрывающим тегом </dd>. Это может понадобиться, например,
если нужно дать термину несколько определений.
Быстрый переход к другим страницам
- Физическое и логическое форматирование документа
- Cписки в HTML
- Таблицы в HTML
- Вернуться к оглавлению учебника
Нумерованный список HTML | Нумерованный список HTML
следующий → ← предыдущая Нумерованный список HTML или нумерованный список отображает элементы в пронумерованном формате. HTML-тег ol используется для упорядоченного списка. Мы можем использовать упорядоченный список для представления элементов либо в формате числового порядка, либо в формате алфавитного порядка, либо в любом формате, в котором порядок подчеркивается. Нумерованный список может быть разных типов:
Для представления различных упорядоченных списков в теге

Пример упорядоченного списка HTMLДавайте посмотрим на пример упорядоченного списка HTML, который отображает 4 темы в пронумерованном списке. Здесь мы не определяем type=»1″, потому что это тип по умолчанию. <ол> Вывод:
ол тип=»I» Рассмотрим пример отображения списка в верхнем регистре римскими цифрами.
Вывод:
ол тип = «я»Давайте посмотрим на пример для отображения списка в нижнем регистре римских чисел.
Вывод:
ол тип=»А»Рассмотрим пример отображения списка в верхнем регистре. <ол тип="А"> Вывод:
ол тип=»а» Давайте посмотрим пример для отображения списка в нижнем регистре алфавита. <ол тип="а"> Вывод:
начальный атрибутАтрибут start используется с тегом ol, чтобы указать, откуда начинать элементы списка.
Вывод:
наоборот Атрибут:Это логический атрибут HTML-тега
 Если вы используете реверсивный атрибут с тегом Если вы используете реверсивный атрибут с тегом
Пример:<ол наоборот> Вывод: Поддержка браузеров
Заказные спискиЗаказные списки Разрешенный контекст: %Body.Content, %flow, %blockМодель содержимого: Необязательный заголовок списка (LH), за которым следует один или несколько элементов списка (LI) Упорядоченный список обычно представляет собой пронумерованный список элементов. Тег открывающего списка должен быть
, который можно представить как: Повестка дня Примечание: Некоторые устаревшие документы могут содержать заголовки или обычный текст. Разрешенные атрибуты для элемента OL |




 HTML 3.0
дает вам возможность управлять порядковым номером — продолжить, где
предыдущий список обрывается или начинается с определенного номера.
стиль нумерации оставлен для связанных таблиц стилей, например. вложенные
списки вносят вклад в составной номер элемента, например. «3.1.5», или
цифры отображаются как арабские, прописные или строчные римские цифры или
используя схему нумерации, соответствующую языковому контексту.
HTML 3.0
дает вам возможность управлять порядковым номером — продолжить, где
предыдущий список обрывается или начинается с определенного номера.
стиль нумерации оставлен для связанных таблиц стилей, например. вложенные
списки вносят вклад в составной номер элемента, например. «3.1.5», или
цифры отображаются как арабские, прописные или строчные римские цифры или
используя схему нумерации, соответствующую языковому контексту. перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы. По соглашению имена классов
интерпретируется иерархически, с самым общим классом слева
и наиболее конкретный справа, где классы разделены
период. Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы там, где
практические имена классов должны быть выбраны на основе элемента
семантика, так как это позволит использовать другие функции, например, ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации.
По соглашению имена классов
интерпретируется иерархически, с самым общим классом слева
и наиболее конкретный справа, где классы разделены
период. Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы там, где
практические имена классов должны быть выбраны на основе элемента
семантика, так как это позволит использовать другие функции, например, ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации. Необходимая минимальная ширина
указывается как:
Необходимая минимальная ширина
указывается как: