mailto: HTML-ссылка на электронную почту
mailto: HTML-ссылка на электронную почту, что это такое, как создать, примеры и генератор кода.
- Что такое ссылка mailto?
- Как создать ссылку mailto в HTML?
- mailto примеры
- генератор кодов ссылок mailto
Что такое ссылка mailto
Ссылка Mailto — это тип HTML-ссылки, которая активирует почтовый клиент по умолчанию на компьютере для отправки электронной почты.
Веб-браузер требует, чтобы на его компьютере было установлено программное обеспечение электронной почты по умолчанию, чтобы активировать почтовый клиент.
Если у вас , например , Microsoft Outlook в качестве почтового клиента по умолчанию, нажатие на ссылку mailto откроет новое окно почты .
Как создать ссылку mailto в HTML
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
<a href=»mailto:[email protected]«/Link text</a/
| Параметр | Описание |
|---|---|
mailto:name@email. com com | адрес получателя электронной почты |
| cc=[email protected] | адрес электронной почты с копией |
| bcc=[email protected] | адрес электронной почты для слепой копии |
| subject=subject text | тема электронного письма |
| body=body text | тело электронного письма |
| ? | разделитель первого параметра |
| & | разделитель других параметров |
mailto примеры
Написать на адрес электронной почты
<a href=»mailto:[email protected]»/Send mail</a/
Код сгенерирует эту ссылку:
Отправить почту
При нажатии на ссылку выше откроется новое почтовое окно:
Отправить письмо на адрес электронной почты с темой
<a href=»mailto:[email protected]?subject=The%20subject%20of%20the%20mail»/Send mail with subject</a/
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
Отправить письмо с темой
При нажатии на ссылку выше откроется новое почтовое окно:
Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
<a href=»mailto:[email protected][email protected]&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email»/
Send mail with cc, bcc, subject and body</a/
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
Отправить письмо с копией, скрытой копией, темой и телом
При нажатии на ссылку выше откроется новое почтовое окно:
Как добавить пробелы в теме или теле письма
Вы можете добавить пробелы, вписав %20текст в тему или основной текст.
<a href=»mailto:[email protected]?subject=The%20subject&body=This%20is%20a%20message%20body»/Send mail</a/
Как добавить разрыв строки в тело письма
Вы можете добавить новую строку, написав %0D%0Aтекст в теле.
<a href=»mailto:[email protected]?body=Line1-text%0D%0ALine2-text»>Send mail</a>
Как добавить нескольких получателей электронной почты
Вы можете добавить нескольких получателей, написав разделитель-запятую ( ,) между адресами электронной почты.
<a href=»mailto:[email protected],[email protected]»>Send mail</a>
Генератор кодов ссылок Mailto
Текст ссылки
К
Cc
СК
Предмет
Тело
Сгенерированный HTML-код
Созданный просмотр ссылки
Смотрите также
- HTML-ссылки
- HTML коды
- Декодер / кодировщик URL
seodon.ru | Учебник HTML — Ссылки на электронную почту
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
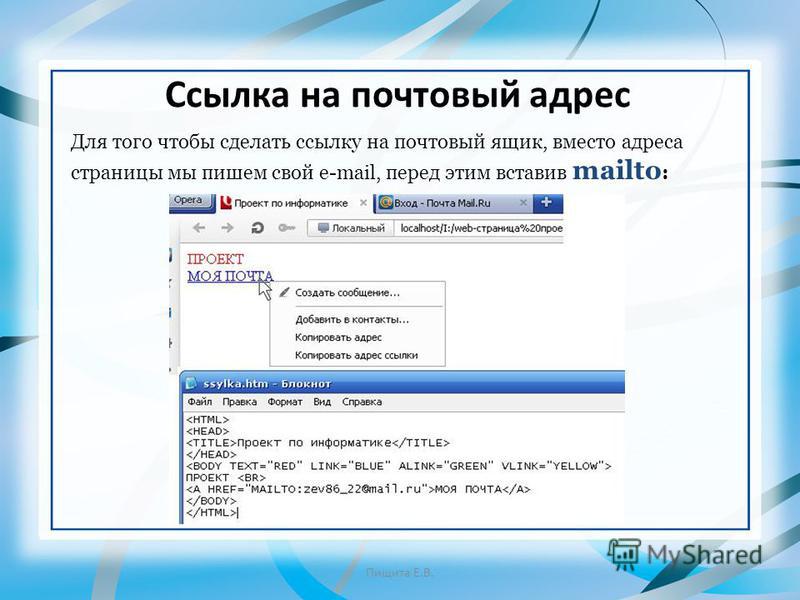
Каждый уважающий себя сайт должен иметь обратную связь со своими посетителями. Один из способов этой связи — написать адрес электронной почты (e-mail), но гораздо лучше будет указать его в виде ссылки, при нажатии на которую автоматически откроется почтовая программа.
<a href="mailto:адрес почты">адрес почты</a>
Пример создания ссылки на электронную почту
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Ссылка на почтовый ящик</title> </head> <body> <p> <a href="mailto:[email protected]" title="Почта для связи">[email protected]</a> </p> </body> </html>
Результат в браузере
Как видите все очень просто, только не забывайте о том, что <A> является встроенным (inline, уровня строки) элементом и располагать его можно только внутри тегов, которые могут содержать этот тип.
Хорошо, но можно сделать еще кое-что. Если вы хотите, чтобы письма отправлялись на несколько почтовых ящиков, то надо после адреса основной электронной почты поставить знак вопроса (?) и две латинские «с» со знаком равно (сс=). А далее пишите дополнительные адреса через запятую.
А далее пишите дополнительные адреса через запятую.
Пример создания ссылки на несколько ящиков электронной почты
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Ссылка несколько почтовых ящиков</title> </head> <body> <p> <a href="mailto:[email protected][email protected],[email protected]">[email protected]</a> </p> </body> </html>
Результат в браузере
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Заголовок статьи расположите по центру и под каждым заголовком напишите о одному параграфу.
- Установите на странице шрифт Arial с размером 90%, а для заголовков — Times и пусть цвет текста заголовков будет зеленым.
- Нарисуйте под заголовком статьи линию красного цвета с толщиной 3px и уберите у нее рамку.

- Выделите в первом параграфе цитату, напишите ее курсивом и размером шрифта 110%.
- Создайте в тексте второго параграфа ссылку, куда она ведет — решайте сами. Пусть она будет написана жирным шрифтом.
- Измените цвет ссылок на свое усмотрение (кроме зеленого), но сделайте так, чтобы посещенные и непосещенные ссылки выглядели одинаково.
- Пусть заголовок второго раздела будет в виде ссылки ведущей на главную страницу сайта Seodon, но цвет у нее должен быть таким же, как и у остальных заголовков.
- В последнем параграфе создайте ссылку на два любых ящика электронной почты.
Посмотреть результат → Посмотреть ответ
| Меняем цвета ссылок | ← Содержание → | Якоря — создаем закладки |
Тег адреса HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Контактная информация для Example.com:
<адрес>
Автор Джон Доу.
Посетите нас по адресу:
Example.com
Box 564, Disneyland
USA
Определение и использование
The 9Тег 0024 определяет контактную информацию автора/владельца документа
или статья.
Контактная информация может быть адресом электронной почты, URL-адресом, физическим адресом, телефоном номер, идентификатор социальной сети и т. д.
Текст в элементе обычно отображается курсивом , и браузеры будут
всегда добавляйте разрыв строки до и после элемента .
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <адрес> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Ссылка HTML DOM: Address Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
адрес {
дисплей: блок;
стиль шрифта: курсив;
}
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как кодировать ссылки Mailto в электронной почте HTML
Разработка электронной почты
5 октября 2022 г.
Знают ли ваши читатели точно, с кем в вашей организации можно связаться и как с ними связаться, если у них возникнут конкретные вопросы? Ты? С помощью почтовых ссылок ваши подписчики могут щелкнуть ссылку и задать свои вопросы идеальному человеку. Связаться с конкретным отделом легко! Вы можете настроить свои почтовые ссылки для прямых сообщений конкретным членам вашего отдела продаж или позволить подписчикам легко оставлять отзывы.
Ссылки Mailto — отличный инструмент для использования в маркетинговых кампаниях по электронной почте. Поскольку в предыдущей статье мы объяснили, почему электронные письма без ответа — ужасная идея, вполне вероятно, что вы уже отправляете электронные письма с правильными адресами для ответа, которые отслеживаются назначенной командой или сотрудником по маркетингу электронной почты. Но вы уже используете ссылки mailto?
Что делать, если вы проводите несколько кампаний и хотите, чтобы все ответы были правильными? Трудно вручную отделить общие вопросы от конкретных разговоров о вашей последней рекламной сделке. Какое решение? Почтовые ссылки!
Какое решение? Почтовые ссылки!
Создайте HTML-код для ссылки электронной почты, чтобы ваши читатели могли связаться с вами. Не совсем уверены, что такое ссылки электронной почты или ссылки mailto? У нас есть ваша спина.
Мы объясним, как сделать ссылку на электронное письмо, закодировав HTML-ссылку mailto, которая предварительно заполнена такими полями, как строка темы, адрес «кому», адреса электронной почты электронной копии (Cc), скрытой копии (Bcc) и тело электронной почты. . Мы также рассмотрим преимущества и недостатки использования ссылки mailto.
Что такое HTML-ссылка mailto?
Mailto — это ненастоящее слово, верно? Как и обычная смесь акронимов и, казалось бы, выдуманных слов электронной почты, да, это настоящее слово.
«Mailto» — это HTML-код , который добавляет ссылку на веб-страницу или электронную почту — везде, где вы можете вставить HTML. Когда ваши читатели нажимают на ссылку mailto, они открывают сообщение электронной почты в своем почтовом клиенте по умолчанию, таком как Gmail, Microsoft Outlook или Yahoo Mail.
В самом простом виде ссылка mailto выглядит следующим образом:
Свяжитесь!
Вскоре мы раскроем это в нашем руководстве по коду и обсудим другие параметры, которые вы можете указать, такие как строки темы и адреса «кому». Правильно, с помощью ссылок mailto вы можете направлять разговоры нужным людям в вашей организации.
Сделайте так, чтобы ваши подписчики могли легко связаться с человеком, готовым и способным помочь им с их конкретными вопросами и потребностями. В конце концов, как скажет вам любой маркетолог по электронной почте, хорошие маркетинговые стратегии основаны на начале разговора с клиентами.
Чем полезны почтовые ссылки?
Как мы уже упоминали, почтовые ссылки — отличный способ направить сообщения читателей нужным получателям в вашей организации. Но есть еще больше причин использовать почтовые ссылки. Вот некоторые преимущества использования ссылок mailto:
- Направляйте свои электронные письма определенным получателям.
 Отделите общие запросы от отзывов клиентов, запросов в службу технической поддержки и запросов на возврат средств.
Отделите общие запросы от отзывов клиентов, запросов в службу технической поддержки и запросов на возврат средств. - Свести к минимуму ошибки ответа на сообщение. Иногда ваш клиент действительно хочет выйти на связь. Но они неправильно написали ваш адрес электронной почты. Избегайте этих ошибок и уменьшите трение пользователей с помощью ссылок mailto.
- Сортировка входящей почты. Предположим, вы управляете небольшим бизнесом, и у вас не так много специалистов по электронной почте, которые могли бы постоянно отслеживать электронную почту вашей компании и сортировать различную входящую почту. Используйте теги и фильтры на своей стороне на основе определенных строк темы электронной почты (которые вы установили в своих электронных письмах), чтобы сортировать все входящие сообщения.
Есть ли недостатки в использовании ссылок электронной почты в формате HTML?
Так в чем подвох? Итак, вот несколько причин, по которым почтовые ссылки могут вызывать проблемы:
- Некоторые из ваших читателей используют веб-клиенты, такие как gmail.
 com или yahoo.com. Не каждый из ваших читателей будет иметь установленный по умолчанию почтовый клиент на своем ноутбуке. Хотя они, скорее всего, настроят его для мобильного устройства, нет гарантии, что пользователи настроят его. Ссылки Mailto не будут работать для этих подписчиков.
com или yahoo.com. Не каждый из ваших читателей будет иметь установленный по умолчанию почтовый клиент на своем ноутбуке. Хотя они, скорее всего, настроят его для мобильного устройства, нет гарантии, что пользователи настроят его. Ссылки Mailto не будут работать для этих подписчиков. - Труднее отслеживать переходы по ссылке mailto. Хотя легко отследить, сколько читателей взаимодействует с веб-формами, трудно следить за тем, сколько читателей нажимают на ссылку mailto.
- Gmail автоматически преобразует адреса электронной почты в ссылки. Это может быть проблемой, если вы закодировали свою почту для ссылки с предварительно заполненными полями, такими как строки темы и тело сообщения. Это создает проблему, если предполагаемый адрес для ответа не совпадает с текстом ссылки.
- Спамеры используют ссылки Mailto. Это, пожалуй, самый большой риск, особенно с точки зрения веб-разработки. Спамеры часто используют ботов для обхода сайтов, поиска почтовых ссылок и рассылки спам-сообщений.
 Если ваши протоколы безопасности не надежны, вы можете стать жертвой вредоносного контента, например вредоносных программ!
Если ваши протоколы безопасности не надежны, вы можете стать жертвой вредоносного контента, например вредоносных программ!
Какие поля можно добавить в HTML-ссылку электронной почты?
Давайте рассмотрим некоторые параметры, которые вы можете закодировать в своей ссылке mailto (и почему вы должны это делать). Вот некоторые из полей, которые вы можете указать:
- Адреса получателей: С помощью ссылок mailto вы можете точно указать, куда вы хотите, чтобы ваш подписчик отправил свой ответ по электронной почте, введя поле адреса получателя, также известное как адрес «кому». Это упрощает отслеживание различных сообщений электронной почты и гарантирует получение этих сообщений нужными людьми в вашей организации.
- Строка темы: Установите строку темы, чтобы легко находить и классифицировать ответы ваших читателей.
- Адреса Bcc и Cc: С помощью ссылок mailto вы, члены группы Bcc и Cc. Таким образом, все, кому нужно видеть эти сообщения, могут участвовать в определенных разговорах.

- Тела электронной почты. Вы когда-нибудь получали длинное бессвязное электронное письмо от своего клиента только для того, чтобы узнать, чего они хотят, в самом конце своего сообщения? Это не весело. Кодируйте ссылки mailto, чтобы предоставить вашим читателям предварительно заполненные вопросы, на которые они могут ответить.
Как создать ссылку электронной почты в формате HTML?
Теперь, когда вы знаете, почему вам следует использовать ссылки mailto и о недостатках, о которых следует знать, пришло время узнать, как кодировать ссылку mailto в вашем шаблоне электронной почты с помощью HTML и CSS.
В этом разделе мы расскажем, как кодировать:
- Простую ссылку mailto.
- Ссылка mailto с адресами электронной почты Bcc и Cc.
- Ссылка электронной почты в формате HTML со строкой темы.
- Почта с заполненным телом электронной почты.
Прежде чем мы начнем…
Мы знаем, что вам не терпится погрузиться, но давайте не будем мешать хозяйству. Для следующего урока вам понадобятся практические знания HTML и CSS. Ознакомьтесь с нашими основами кодирования электронной почты и некоторыми рекомендациями по проверке кода, чтобы наверстать упущенное.
Для следующего урока вам понадобятся практические знания HTML и CSS. Ознакомьтесь с нашими основами кодирования электронной почты и некоторыми рекомендациями по проверке кода, чтобы наверстать упущенное.
В качестве альтернативы воспользуйтесь генератором кода почтового отправления Parcel, чтобы сразу приступить к работе. Этот генератор кода поможет вам начать с фрагментов кода, которые вы можете использовать в своем шаблоне электронной почты.
1. Как создать простую ссылку mailto?
Ознакомьтесь с этой базовой ссылкой для электронной почты:
Свяжитесь с нами!
Давайте разберем:
-
-
href:— это атрибут HTML-тега , используемый для указания места назначения ссылки. -
mailto: предшествует адресу электронной почты «кому». Это назначает лицо, ответственное за ответы на определенные запросы, в качестве адреса электронной почты получателя, который открывается в почтовом клиенте вашего читателя по умолчанию.
Довольно просто, правда? Давайте смешаем это.
Чтобы добавить более одного адреса электронной почты, просто разделите их запятыми:
Свяжитесь!
2. Как закодировать ссылку mailto с адресами электронной почты Bcc и Cc?
Давайте возьмем базовую ссылку mailto и добавим два параметра:
- скрытая копия : позволяет указать один или несколько адресов электронной почты для скрытой копии вашего сообщения.
- cc : позволяет указать один или несколько адресов электронной почты, которые будут копироваться в вашем сообщении.
Например, мы установим адрес «кому» как [email protected]. Затем мы отправим скрытую копию на [email protected] и [email protected]. Мы также свяжемся с вами по адресу [email protected].
[email protected], [email protected],[email protected]">Свяжитесь с нами!
3. Как я могу закодировать ссылку mailto со строкой темы?
Помните, мы говорили, что добавление строки темы — отличная идея? Пришло время настроить нашу игру и узнать, как это сделать. Мы будем использовать базовую ссылку mailto и добавим один параметр для установки строки темы:
-
subject: позволяет указать строку темы вашего сообщения. Весь текст должен быть закодирован в URL, то есть вы будете представлять пробелы как 9.0208 %20 .
Хорошо, попробуем! Мы установим адрес «кому» как [email protected]. Затем мы отправим скрытую копию [email protected] и укажем в строке темы «Инструменты для тестирования электронной почты».
Свяжитесь с нами!
тело электронной почты?
Наконец, это последняя часть головоломки! Добавление этих параметров интегрирует HTML-ссылки на почту mailto:
-
body:позволяет указать тело сообщения электронной почты. Вы можете добавить текст, чтобы помочь вашим подписчикам начать свое сообщение. Как и в строке темы, весь текст должен быть закодирован в URL-адресе, и вы будете представлять апострофы с %27 .
Вы можете добавить текст, чтобы помочь вашим подписчикам начать свое сообщение. Как и в строке темы, весь текст должен быть закодирован в URL-адресе, и вы будете представлять апострофы с %27 .
Давайте установим адрес «кому» как [email protected]. Затем мы укажем строку темы «Инструменты тестирования электронной почты» и текст «Я хотел бы узнать больше о…».
Свяжитесь!
Каждая ссылка на электронную почту имеет значение…
Вот и все! Теперь у вас должно быть четкое представление о том, как использовать ссылки mailto в своей электронной почте, чтобы повысить вовлеченность клиентов и облегчить себе жизнь. Конечно, ссылки mailto — не единственное, на что люди будут нажимать в ваших почтовых кампаниях.
Ваши призывы к действию (CTA), ссылки на новостную рассылку с вашим последним контентом и ссылки основного текста на ключевые целевые страницы — все это очень важно для входящих сообщений. Ошибка 404 или неправильная ссылка могут серьезно подорвать ваши усилия. Кроме того, вам также нужно беспокоиться об UTM для отслеживания. Электронная почта на Acid от Sinch предназначена для упрощения процесса с помощью шага проверки URL в нашем автоматизированном рабочем процессе Campaign Precheck.
Ошибка 404 или неправильная ссылка могут серьезно подорвать ваши усилия. Кроме того, вам также нужно беспокоиться об UTM для отслеживания. Электронная почта на Acid от Sinch предназначена для упрощения процесса с помощью шага проверки URL в нашем автоматизированном рабочем процессе Campaign Precheck.
Прежде чем нажать «Отправить», не забудьте проверить свою электронную почту! Зачем оставлять успех вашей маркетинговой кампании по электронной почте на волю случая, если вы можете быть уверены, что ваша электронная почта будет отображаться и работать именно так, как вы задумали с помощью Email on Acid?
Попробуйте предварительную проверку кампании!
Хотя вы можете использовать нашу платформу проверки электронной почты различными способами, мы разработали оптимальный контрольный список перед развертыванием с Campaign Precheck . Он оптимизирует и упрощает весь процесс предварительной отправки для повышения эффективности и точности. Войдите в систему сейчас , чтобы начать использовать Campaign Precheck.


 Отделите общие запросы от отзывов клиентов, запросов в службу технической поддержки и запросов на возврат средств.
Отделите общие запросы от отзывов клиентов, запросов в службу технической поддержки и запросов на возврат средств. com или yahoo.com. Не каждый из ваших читателей будет иметь установленный по умолчанию почтовый клиент на своем ноутбуке. Хотя они, скорее всего, настроят его для мобильного устройства, нет гарантии, что пользователи настроят его. Ссылки Mailto не будут работать для этих подписчиков.
com или yahoo.com. Не каждый из ваших читателей будет иметь установленный по умолчанию почтовый клиент на своем ноутбуке. Хотя они, скорее всего, настроят его для мобильного устройства, нет гарантии, что пользователи настроят его. Ссылки Mailto не будут работать для этих подписчиков. Если ваши протоколы безопасности не надежны, вы можете стать жертвой вредоносного контента, например вредоносных программ!
Если ваши протоколы безопасности не надежны, вы можете стать жертвой вредоносного контента, например вредоносных программ!

 Вы можете добавить текст, чтобы помочь вашим подписчикам начать свое сообщение. Как и в строке темы, весь текст должен быть закодирован в URL-адресе, и вы будете представлять апострофы с %27 .
Вы можете добавить текст, чтобы помочь вашим подписчикам начать свое сообщение. Как и в строке темы, весь текст должен быть закодирован в URL-адресе, и вы будете представлять апострофы с %27 .