Как создать ссылку на определенную часть страницы WordPress (шаг за шагом)
Как сделать ссылку на часть страницы
Как добавить якорь к заголовку
Как сделать ссылку на якорь
Как связать с другими элементами
Как добавить якорные ссылки с помощью HTML
Продолжайте изучать WordPress
Если у вас длинная страница на вашем сайте, связывание посетителей напрямую с одним разделом на этой странице может быть более полезным, чем обычная ссылка.
К счастью, редактор Gutenberg упростил это, и вам не нужно устанавливать какие-либо новые плагины.
И для ясности, я говорю о такой ссылке, которая приведет вас к заголовку ниже: прокрутите до следующего заголовка.
В этом руководстве вы узнаете, как создавать подобные ссылки, которые могут ссылаться на ту же страницу или раздел на отдельной странице.
Это руководство также включает шаги для классического редактора, но сначала прочтите остальную часть сообщения, чтобы узнать, как правильно ссылаться.
Как сделать ссылку на часть страницы
Если вы предпочитаете видеоуроки, вы можете следовать этому пошаговому руководству вместо того, чтобы читать инструкции в этом посте.
Подпишитесь на Compete Themes на Youtube
Чтобы создать ссылку на определенную часть страницы, вам нужно сделать две вещи.
- Добавить якорь для ссылки на
- Ссылка на якорь
Во-первых, вам нужен способ обозначить элемент, на который вы будете ссылаться. Это может быть любой элемент, но мы будем использовать заголовок, поскольку он является наиболее распространенным элементом для ссылки.
После добавления привязки все, что вам нужно сделать, это создать ссылку на нее с помощью обычного редактора ссылок и немного другого формата URL.
На практике это будет легко понять, так что приступим.
Как добавить якорь к заголовку
Начните с выбора блока заголовка в редакторе. Вы увидите расширенный раздел на правой боковой панели, который по умолчанию свернут.
Откройте раздел Advanced, и первое, что вы увидите, это опция привязки HTML.
WordPress называет это якорем, но разработчики называют это идентификатором элемента.
В поле привязки HTML дайте заголовку короткое описательное имя. В нем не может быть пробелов, но для разделения слов можно использовать дефис. Например, раздел о диете в статье об уходе за собакой может иметь такой якорь, как «диета» или «собачья диета».
После того, как вы добавили якорь, вы готовы установить на него ссылку.
Как сделать ссылку на якорь
Шаги немного отличаются в зависимости от того, находится ли ссылка на той же странице или нет. Начнем со ссылок на те же страницы.
Чтобы создать ссылку на привязку на той же странице, выделите текст, на который вы хотите создать ссылку, и щелкните значок ссылки (или используйте сочетание клавиш cmd + k).
Затем в поле URL введите хэштег, за которым следует привязка.
WordPress даже добавляет ярлык, чтобы вы знали, что это «внутренняя» ссылка.
Как только вы нажмете Enter, ссылка будет добавлена. Вы можете просмотреть статью, чтобы сразу же опробовать ее.
Чтобы использовать этот метод для привязки на другой странице, необходимо внести небольшие изменения в URL-адрес.
Единственное отличие состоит в том, что вы сначала добавите полный URL-адрес, а затем хэштег и привязку, например:
Ссылка может не работать без косой черты в конце URL-адреса перед привязкой, поэтому обязательно добавляйте ее каждый раз. Это также может ускорить загрузку вашего сайта, пропустив автоматическое перенаправление на версию URL с косой чертой.
Это, вероятно, охватывает все, что вам нужно знать о добавлении внутренних якорных ссылок в WordPress, но у меня есть еще несколько советов для любопытных.
Вы можете использовать ту же технику для создания одностраничного веб-сайта.
На одностраничном сайте у вас есть только домашняя страница, а меню связывает посетителей с разными разделами на этой странице, а не с совершенно новыми страницами.
Чтобы создать сайт этого типа, вы создадите свои якоря, используя тот же метод, который вы только что изучили. Затем вы можете открыть свое меню в настройщике и использовать раздел «Пользовательские ссылки» для ссылки на свои якоря.
Если вы используете эту технику для многостраничного веб-сайта, обязательно укажите полный URL-адрес перед хэштегом.
Как связать с другими элементами
Заголовки – не единственные элементы, которые включают опцию привязки HTML.
Вы также можете добавить якоря к:
- Абзацы
- Изображений
- Списки
- Галереи
- Таблицы
- Цитаты
Фактически, просматривая блоки Гутенберга, я не мог найти ни одного, который не поддерживал бы опцию привязки HTML.
Тем не менее, если вы используете блок, добавленный плагином, эта опция может отсутствовать. Кроме того, опция привязки недоступна, если вы используете классический редактор, поэтому вот как вы можете отредактировать HTML, чтобы добавить привязку к любому элементу на вашем сайте.
Как добавить якорные ссылки с помощью HTML
Если вы используете классический редактор (или в блоке отсутствует поле привязки HTML), есть еще несколько шагов, чтобы добавить ссылку.
Ссылка на якорь такая же. Единственная разница в том, как вы добавляете якорь к элементу.
Чтобы добавить якорь, вам нужно отредактировать HTML. В редакторе Гутенберга вы можете открыть меню параметров блока и выбрать Редактировать как HTML. В классическом редакторе используйте вкладки в правом верхнем углу, чтобы переключиться с визуального представления на текстовое.
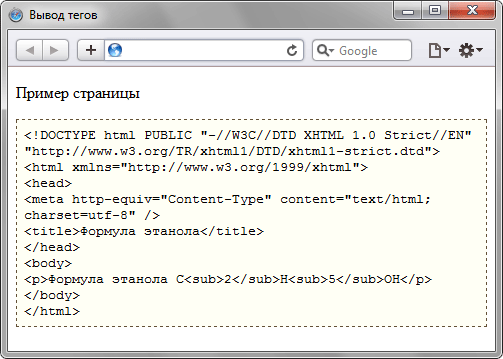
При просмотре HTML вы увидите, что ваши заголовки обернуты тегами HTML следующим образом:
<h4>This is a heading</h4>
Чтобы добавить якорь, вам нужно добавить в заголовок атрибут ID. Вот пример привязки заголовка под названием «собачья диета»:
<h4>This is a heading</h4>
Каждый элемент HTML может использовать атрибут ID, поэтому вы не ограничены заголовками. В классическом редакторе большая часть HTML-кода фактически не отображается, но вы всегда можете заключить раздел в теги «div», чтобы добавить привязку, например:
В классическом редакторе большая часть HTML-кода фактически не отображается, но вы всегда можете заключить раздел в теги «div», чтобы добавить привязку, например:
<div>
Добавление элемента div не повлияет на внешний вид страницы, но позволит вам напрямую ссылаться на эти абзацы.
Подобное редактирование HTML работает одинаково, независимо от того, используете ли вы Gutenberg или классический редактор. Как только якорь будет на месте, все, что вам нужно сделать, это привязать к нему ссылку, используя метод, описанный выше.
Продолжайте изучать WordPress
Зная якорные ссылки и немного HTML, вы можете ссылаться на любой раздел на любой странице из любого места на вашем сайте.
Если изучение новых техник WordPress является для вас захватывающим и полезным занятием, вам, вероятно, понравится мой бесплатный курс электронной почты WordPress:
Пройдите 7-дневный курс электронной почты WordPress Mastery
Если вам это не нравится, вы можете отказаться от подписки одним щелчком мыши, но я уверен, что вы получите хотя бы один новый ценный совет. Семидневный курс электронной почты предлагает тактику дизайна, маркетинга и производительности для создания более качественного веб-сайта.
Семидневный курс электронной почты предлагает тактику дизайна, маркетинга и производительности для создания более качественного веб-сайта.
Спасибо за то, что прочитали это руководство о том, как создавать ссылки на части страниц в WordPress, и, пожалуйста, подумайте о том, чтобы поделиться им с кем-нибудь еще с помощью кнопок социальных сетей ниже.
Источник записи: www.competethemes.com
Ссылка с прокруткой страницы: pavel_kosenko — LiveJournal
Лирическое вступлениеЭх, не хотел я у себя в журнале про HTML писать, но видимо придётся 🙂 За неделю два раза один и тот же вопрос. Третий раз я не выдержу 🙂 Проще один раз написать и потом ссылку давать. Это как в математике, есть только три числа: 0 = нисколько, 1 = один, 2 = много. Если 2 раза спросили, значит надо в общем виде делать. Т.к. тега подходящего для этого поста нет, пришлось завести новый — html. Сразу скажу, я не являюсь большим специалистом по HTML, просто чуток разбираюсь. Кстати, довольно много информации про HTML-вёрстку для ЖЖ есть вот тут:
http://wildmale. livejournal.com/26455.html
livejournal.com/26455.html
Важно для понимания! Чтобы использовать в ЖЖ прелести HTML, писать необходимо только в режиме HTML. Ни в коем случае не в режиме «Визуальный редактор» — в нём нифига не получится, т.к. в этом режиме вставленные в текст HTML-теги игнорируются.
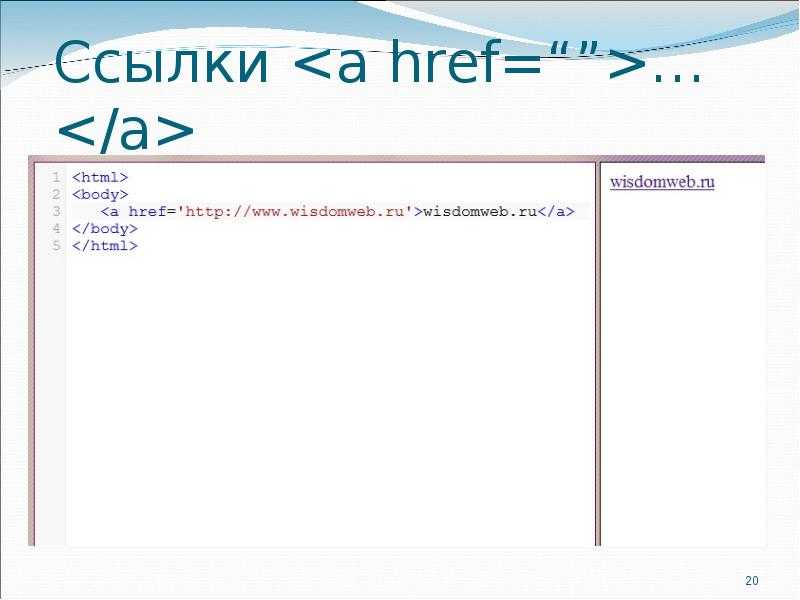
Про ссылку с прокруткой <A href=»#name»></A>
Вопрос. Текст предполагает сноски. Как сделать так, чтобы значки сносок были ссылками, при нажатии на которые страница прокручивалась вниз? До того места, где идёт расшифровка сносок.
Ответ (пример HTML-кода).
Здесь идёт текст. А вот тут нам нужна первая сноска<a href="#foot_comment1"><sup>1</sup></a>. |
Как выглядит результат
Здесь идёт текст. А вот тут нам нужна первая сноска1. Здесь идёт текст. А вот тут нам нужна вторвя сноска2.
Здесь идёт много-много текста. Нам нужно написать здесь много текста, чтобы мы могли увидеть результат действия прокрутки. Потому что между ссылкой и якорем должен быть текст. Ссылка — это то, на что можно нажать. Якорь — это то место, до которого прокрутится страница. Якорь не отображается в тексте, это лишь метка, до куда прокручивать. Нажмите на ссылочки с цифорками 1 или 2 в предыдущем абзаце, чтобы увидеть результат действия прокрутки.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
1Тут пошла расшифровочка первого коммента.
2Тут пошла расшифровочка второго коммента.
Примечания
1. В моём примере foot_comment1 и foot_comment2 — это имя якорей. Имя должно быть уникально для каждой ссылки. Желательно, чтобы имя состояло только из символов латинского алфавита, нижнего подчёркивания и цифр. Говорят, современные браузеры воспримут якоря и на русском языке, но русских символов в HTML-коде лучше избегать полностью. Для пущей надёжности.
2. Тег <sup> я использовал для того, чтобы «приподнять» ссылки над основной строкой текста — обычно именно так делается в полиграфической вёрстке.
3. Тег <small> я использовал для того, чтобы уменьшить размер шрифта для текста самих сносок.
4. Страница может прокручиваться не только вниз, но и вверх. Для этого ссылку с уникальным именем необходимо расположить ниже по тексту, а якорь — выше.
К сожалению, здесь нам снова придётся написать много текста, иначе мы не увидим действие представленных выше ссылок с прокруткой.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Много текста, много текста, много текста.
Урок окончен, все свободны 🙂
html — Как сделать ссылку на часть страницы? (хеш?)
спросил
Изменено 9 месяцев назад
Просмотрено 444k раз
Как сделать ссылку (с ), чтобы браузер переходил к определенному подзаголовку на целевой странице, а не вверху?
- html
- xhtml
- anchor
Если есть тег с идентификатором Вот полный пример: Пример ссылки на контент на той же странице : Это называется фрагментом URI. 8 Вы используете якорь и хэш. Например: Цель ссылки: Ссылка на цель: Или, если ссылка с другой страницы: 3 12 марта 2020 года WICG добавила черновик для Text Fragments , и теперь вы можете ссылаться на текст на странице, как если бы вы его искали, добавив следующее к хешу Рабочий пример на Нажмите на эту ссылку. 3 Просто добавьте хэш с идентификатором элемента к URL-адресу. Например. и Таким образом, ссылка будет выглядеть так: или просто Вот как это сделать: 0 У вас есть два варианта: Вы можете поместить якорь в свой документ следующим образом: Или вы даете идентификатор любому элементу HTML: Затем просто добавьте хэш При условии, что любой элемент имеет атрибут id на веб-странице.
Можно просто связать/перейти к элементу, на который ссылается тег. В пределах одной страницы: Другая страница: Мишени не обязательно имеют элемент привязки. Вы можете проверить эту скрипку. Улучшить статью Сохранить статью Улучшить статью Сохранить статью Свойство Location href в HTML используется для установки или возврата полного URL-адреса текущей страницы. Свойство Location href также можно использовать для установки значения href, указывающего на другой веб-сайт или адрес электронной почты. Синтаксис: Ниже программы иллюстрируют свойство местоположения Href в HTML: Пример 1: 111182 Пример 2: Установите значение href, чтобы указать другой URL-адрес веб-сайта. id (например, #12o к URL-адресу 900. В противном случае вы не сможете произвольно ссылаться на части страницы. Перейти к #foo на странице. html
html Перейти к #foo на той же странице Содержание
Текст ссылки
Текст ссылки
#:~ :text= Версия Chrome 81.0.4044.138 : Следует перезагрузить страницу и выделить текст ссылки
Следует перезагрузить страницу и выделить текст ссылки <дел>
http://mysite.com/#about
О программе
О нас
Перейти посередине
Заголовок
#ref к URL вашей ссылки, чтобы перейти к нужной ссылке. Пример: html#ref">Перейти к ссылке в document.html
HTML | DOM Расположение href Свойство

location.href
location.href = url
HTML
> < head > < title >DOM Location href Property title > < style > h2 { цвет: зеленый; } h3 { font-family: Impact; } Body { Текстовый Align: Center; } стиль > head > < body > < h2 >GeeksforGeeks h2 > < h3 >DOM Location href Property h3 > < p 2 2 0011 > For returning the entire URL current page, double click the "Return URL" button: p > < кнопка ondblclick="myhref()">URL возврата кнопка > < p 0011 id = "href"> P > < СКРИПТ > Функция MYHREF () { 9004 . ссылка;
ссылка; document.getElementById("href").innerHTML = h; } сценарий > Body > HTML > > > > 9005 . : html
< HTML > < .
< Стиль > H2 { Цвет: зеленый; } H3 { FONT-Family: Impact; } Body { Текстовый Align: Center; } style > head > < body > < h2 >GeeksforGeeks h2 > < h3 >DOM Location href Свойство h3 2 < P > для перенаправления на Geeksforgeeks Homepage, .

 </small>
</small>