Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов.
А если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Читайте также:
Упавшие сервера: самые необыкновенные истории
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
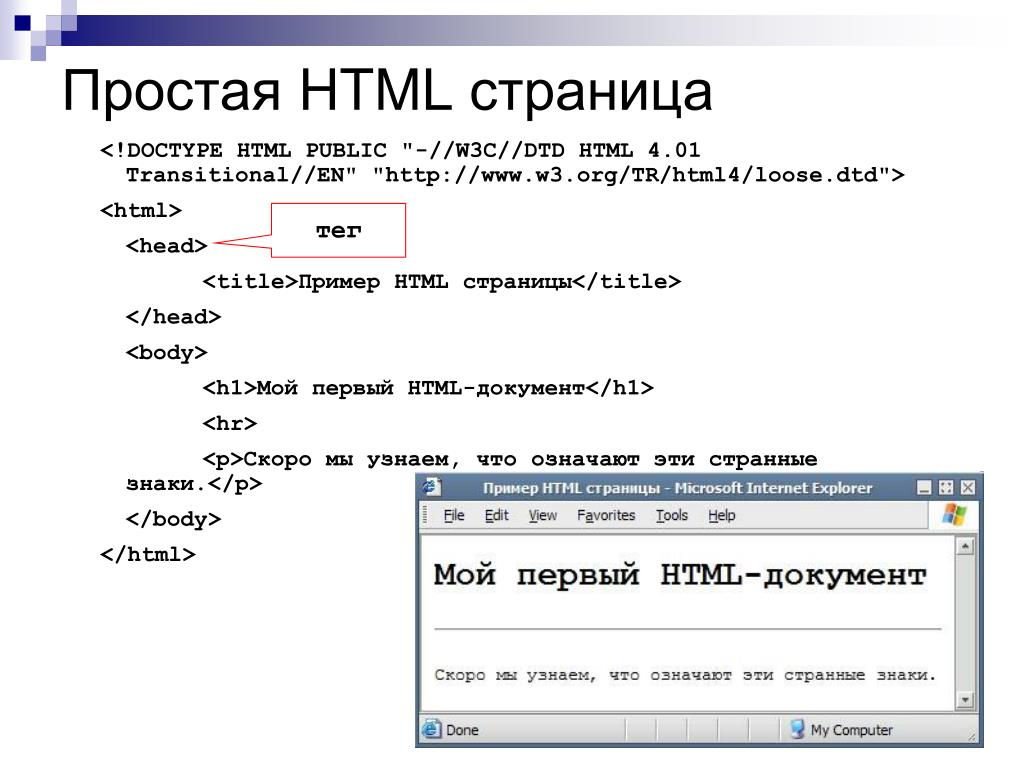
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber" name="phone_number">+7(999)888-77-66</div>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span><a href=”tel:+79998887766”>+7(999)888-77-66</a></span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber" name="phone_number"><a href=”tel:+79998887766”>+7(999)888-77-66</a></div>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.
Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
где «+7XXXXXXXXXX» — номер телефона, на который должен происходить дозвон.
У меня коллтрекинг. Как быть?
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
Коллтрекинг
считает звонки с онлайн и офлайн рекламы,
показывает, с каких объявлений приходят клиенты,
помогает оптимизировать рекламу.
Попробовать
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p></a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.
А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.
Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
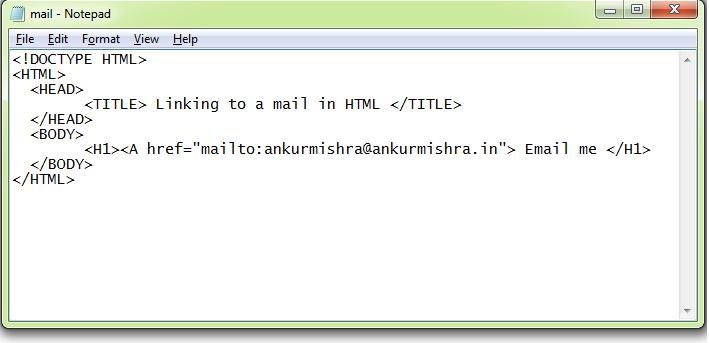
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:
<a class=”callibri_email” href=”mailto:mail@server.com”>[email protected]</a>
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
Кликабельный номер телефона на сайте: 3 примера как сделать
Сайт сделан на чистом коде, на конструкторе или есть коллтрекинг? Рассмотрим отдельно каждую ситуацию, как сделать кликабельный номер телефона, чтобы посетитель сайта с мобильного телефона мог одним кликом набрать номер и дозвониться в компанию.
Содержание
- Первый вариант, простой
- Второй вариант, сложный
- Третий вариант, с коллтрекингом
- Важно + рекомендации
Первый вариант, простой
Если сайт создан на конструкторе, например: Тильда, LPGenerator LPmotor и любой другой, где не нужно редактировать html код, все оформляется как в простом редакторе документа MS Word. Чтобы номер телефона стал кликабельным, нужно пройти три простых шага.
Шаг 1
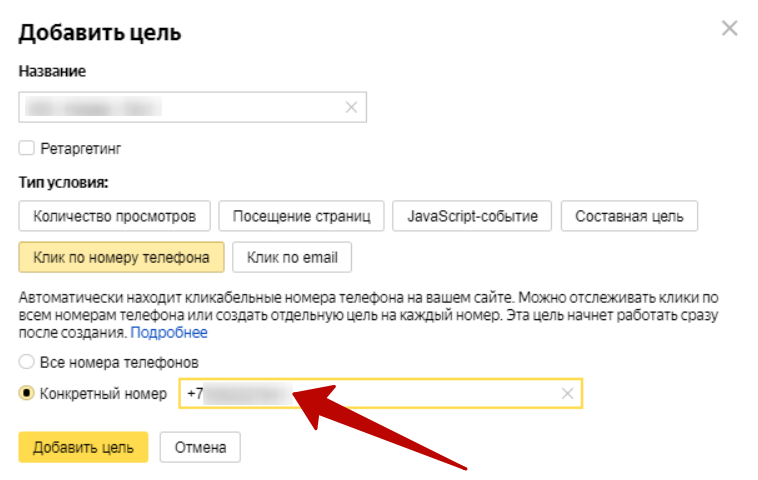
Зайти в редактор страницы, найти блок с номером телефона. (на примере конструктора Tilda)
Шаг 2
Нажмите на цифры, откроется редактор текста. Выделите все символы номера телефона.
Шаг 3
Добавить к нему ссылку с тегом для набора номера телефона.
А какую ссылку добавить-то? Сейчас расскажу… Ссылка с тегом выглядит следующим образом:
tel:XXXX
где первая часть tel: это специальный тег для набора номера, а ХХХХ, это цифры, номера телефона. Адрес правильной ссылки будет выглядеть примерно так:
tel:+71234567890
Добавьте эту ссылку на все страницы и блоки, где есть номер телефона.
Сохраните и проверьте с мобильного, при клике на номер, должен автоматически набирать цифровой код номера который Вы указали.
Второй вариант, сложный
Сайт сделан на обычном html коде, или каком-то движке типа WordPress, где контент сайта нужно редактировать в коде страницы. Это сложный способ для обычного пользователя, поэтому для этой задачи вам понадобится программист.
Найти в коде сайта где расположен номер телефона и добавить к нему тег гиперссылки <a></a> с атрибутом href, в нем указать ссылку на номер телефона, в таком же формате tel:XXXX (как в примере с конструктором сайта)
В результате у вас должен получиться такой html код:
<a href=”tel:+71234567890”>+7(123)456-78-90</a>
На опубликованной странице он будет выглядеть вот так: +7(123)456-78-90 попробуйте на него кликнуть и позвонить. Номер не существующий.
Третий вариант, с коллтрекингом
Что делать, если на сайте используются динамический коллтрекинг. Как будет работать подмена номера на сайте. Что произойдет если человек кликнет по номеру и коллтрекинг не отследит источник звонка, альберт тот номер который я указал в ссылке?
Коллтрекинг — Сервис сквозной аналитики, позволят отследить источник звонка
Меня волновал этот вопрос, я решил разобраться в этом путем экспериментов. Тестирования проводились в системе ROIstat и Callibri.
Тестирования проводились в системе ROIstat и Callibri.
По результатам выяснил что, системы коллтрекинга подменяют не только текстовый контент но и саму ссылку с номером. Если вы используйте коллтрекинг, то смело указывайте основной номер компании. Система сама подменит ссылку в номере и звонок поступит на нужный номер и отразит в статистике данные об источнике звонка.
В других системах коллтрекинга и сквозной тесты не проводил, поэтому не могу дать точной гарантии что у других тоже будет работать.
Важно + рекомендации
Подведу итог, на сколько важно использовать кликабельный номер телефона. По статистике на 2023 год, 73% трафика с мобильных устройств. Обусловлено тем, что образ нашей жизни ускоряется, идет огромная борьба за время. Все меньше людей ищут решение своих задач с ПК, все происходит в движение с мобильных устройств.
Задача маркетинга не только привлекать новых, но и снижать трение, чтобы потенциальные клиенты легко заходили в воронку продаж. Представьте как тяжело 73% посетителей вашего сайта набирать номер телефона. Нужно запомнить ряд цифр, свернуть браузер, набрать номер телефона, вернуться на сайт, запомнить следующий набор цифр и так далее.
Представьте как тяжело 73% посетителей вашего сайта набирать номер телефона. Нужно запомнить ряд цифр, свернуть браузер, набрать номер телефона, вернуться на сайт, запомнить следующий набор цифр и так далее.
По теме: если нужен домен для сайта, рекомендую сервис: REG ru, регистрируйся! А по промокоду: F761-A14A-B178-9947 получи дополнительную скидку 5%
Если клиент горячий, то ему эта стена не помеха. Но часто бывает что нас кто то отвлек, позвонил прилетело сообщение мессенджер. В этот момент он отвлекается и забывает что планировал позвонить вам, так теряться часть горячих лидов. В случае кликабельного номера, потенциальный покупатель сможет дозвониться в один клик, пока кто-то не успел его отвлечь от цели.
Если на вашем сайте еще нет кликабельного телефона то уже сегодня займетесь этим вопросом, прямо сейчас поставьте задачу, сделайте напоминалку, не откладываете в долгий ящик. Иначе гиперзабывчивость поглотит Вас и эта информация навсегда останется в Вашей голове как «Я знаю» но знать не значит делать.
Рейтинг
( 2 оценки, среднее 5 из 5 )
Как создать ссылку Click To Call
Вам нужно сделать номер телефона кликабельным в HTML? Этот урок покажет вам, как это сделать.
Содержание[Скрыть][Показать]- Как сделать номер телефона интерактивным в HTML?
- Как работает ссылка «Нажмите, чтобы позвонить» или номер телефона, по которому можно щелкнуть в HTML
- Какие приложения и службы поддерживают касание или нажатие, чтобы позвонить по телефонным ссылкам в формате HTML?
- Как создать номер телефона, кликабельный в HTML
- Добавление пауз и кодов страны к ссылке Click To Call
- Click To Call Учебное пособие по телефонным ссылкам в формате HTML
Хотите узнать, как сделать номер телефона интерактивным в HTML? Вот как создать ссылку для звонка по клику в HTML и увеличить количество телефонных звонков в вашу компанию.
Является ли одной из целей вашего бизнеса увеличение количества телефонных звонков от клиентов? Есть простой способ заставить веб-ссылки автоматически набирать телефонный номер с вашего веб-сайта, новостной рассылки или любого другого места, поддерживающего HTML. Когда пользователь нажимает или нажимает на телефонную ссылку, его смартфон или настольное приложение, например Skype автоматически наберет номер телефона.
Как сделать номер телефона кликабельным в HTML?Вот основная информация, необходимая для того, чтобы сделать номер телефона интерактивным в HTML. Продолжайте читать разделы ниже, чтобы узнать больше о том, как добавлять паузы или набирать международные телефонные номера к интерактивным телефонным номерам в HTML.
- В редакторе HTML скопируйте и вставьте эту строку кода: ВАШ ТЕКСТ GOES HERE
- Замените ЗДЕСЬ НОМЕР ТЕЛЕФОНА номером телефона, который вы хотите набрать.
 Например, тел:1234567890 . НЕ разделяйте номер телефона пробелами или тире, иначе он не будет работать.
Например, тел:1234567890 . НЕ разделяйте номер телефона пробелами или тире, иначе он не будет работать. - Затем замените YOUR TEXT GOES HERE текстом ссылки, которую вы хотите, чтобы пользователь щелкнул, чтобы совершить вызов. Это может быть просто ваш номер телефона или сообщение вроде «Нажмите здесь, чтобы набрать номер нашего главного офиса».
На самом деле сделать номер телефона интерактивным в HTML очень просто. Помимо ссылки на другую веб-страницу в HTML, вы также можете создавать ссылки для отправки электронной почты или телефонного звонка. Все, что вам нужно для кодирования одной из этих специальных телефонных ссылок в формате HTML, — это некоторые базовые навыки кодирования.
FP Для мобильных пользователей: когда вы нажимаете на HTML-ссылку «Нажми и звонишь», вызов будет выполнен прямо со смартфона. На компьютере функциональность будет немного отличаться в зависимости от того, какую операционную систему и веб-браузер вы используете, а также какие приложения вы установили на свой компьютер.
Некоторые приложения, которые поддерживают функцию вызова одним нажатием, включают Google Voice , FaceTime и Skype среди прочих. Просто нажмите на тестовую ссылку Click to Call в этой статье и посмотрите, что произойдет.
Как создать номер телефона, кликабельный в HTML
Чтобы добавить телефонную ссылку «тел:» на свой веб-сайт, в приложение или информационный бюллетень, просто замените поле, в котором вы вводите ссылку, номером телефона. Например, вместо того, чтобы вводить ссылку на веб-сайт, например «https://methodshop.com», введите «тел: 516-922-9463» в поле ссылки. Если вам нравятся плохие грязные шутки, то смело переходите по ссылке ниже. Номер телефона: Джеки Мартлинг, линия шуток (NSFW). Вот код.
Вызовите Шутника прямо сейчас! 516-922-9463
Позвоните Jokeman прямо сейчас! 516-922-9463
Используются ли в вашей компании добавочные телефоны? Если вам нужно добавить паузу и расширение к ссылке Click to Call, просто введите «p» в коде.
В случае плохих шуток звоните Джеки по добавочному номеру 69
Интерактивные ссылки на телефонные номера в HTML5 (щелкните, чтобы позвонить) Тема этой статьи проста и приятна. Также на «обычных» веб-сайтах, где мы показываем контактные данные, хорошо (с точки зрения пользователя и UX) сделать номер телефона кликабельным. Затем пользователь может очень легко позвонить по номеру (без копирования-вставки и т. д.). Нужен телефонный звонок, а может СМС, или звонок по скайпу? Без проблем. HTML5 предлагает простой способ создания ссылок на телефонные звонки, смс, электронную почту… Как это сделать? Очень просто. Просто используйте атрибут «href» ссылки, но с тел: строка , после которой нужно указать действующий номер телефона (или имя пользователя скайпа). Основной интерактивный номер телефона: или: Skype (номер или имя пользователя): Более универсальный (звонок): Кликабельное изображение (например, значок телефона и т. д.) также очень просто сделать: Таким образом, параметр href может работать со следующими параметрами: тел: (телефон) callto: (Skype) sms: (текстовое сообщение) факс: 9 Ресурсы: https /davidwalsh.name/телефонная ссылка-протокол http://www.wpbeginner.com/wp-tutorials/how-to-add-clickable-phone-numbers-for-smartphones-in-wordpress налог на чистый доход от инвестиций https://www. https://developers.google.com/web/fundamentals/native- hardware/click-to-call Книги (PL/EN) Если вы RoR-программист, возможно, вам понадобится простой помощник, который создает кликабельные ссылки. Пример ниже. Дополнительные примеры для Rails : https://stackoverflow.com/questions/38821059/what-is-the-rails-way-equivalent-of-mailto-and-tel http://tammersaleh. Мы просто суммируем варианты создания телефонных ссылок, или если вы предпочитаете «кликабельные номера телефонов». Сегодня часть мобильных приложений реализована не как нативные, а как веб-приложения, и часто возникает необходимость создать ссылку на телефонный звонок (позвонить пользователю), или отправить СМС, или позвонить по Skype.
Мы просто суммируем варианты создания телефонных ссылок, или если вы предпочитаете «кликабельные номера телефонов». Сегодня часть мобильных приложений реализована не как нативные, а как веб-приложения, и часто возникает необходимость создать ссылку на телефонный звонок (позвонить пользователю), или отправить СМС, или позвонить по Skype. HTML5: сделать номер телефона кликабельным просто
 Несколько примеров ниже.
Несколько примеров ниже.
Позвоните мне
123-456-7890
Позвоните мне
Позвоните мне
Позвони мне

 eleganthemes .com/blog/tips-tricks/telephone-links-how-to-add-call-able-links-ctas-to-your-website
eleganthemes .com/blog/tips-tricks/telephone-links-how-to-add-call-able-links-ctas-to-your-website Ruby on Rails
# Отображает номер телефона как ссылку, по которой можно щелкнуть.
# Типы:
# тел:, callto:, sms:, факс:
#
# Образцы:
# 123-456-7890
# Позвонить
# Позвонить
# Позвонить
# Позвонить
определение clickable_phone_number (номер_телефона)
# ret = link_to phone_number, "skype:#{phone_number}"
ret = ссылка_на номер_телефона, "тел:#{номер_телефона}"
рет
конец


 com”>
com”> Например, тел:1234567890 . НЕ разделяйте номер телефона пробелами или тире, иначе он не будет работать.
Например, тел:1234567890 . НЕ разделяйте номер телефона пробелами или тире, иначе он не будет работать.