Теги ссылок HTML. Тег . Пример.
Главная HTML Теги ссылок
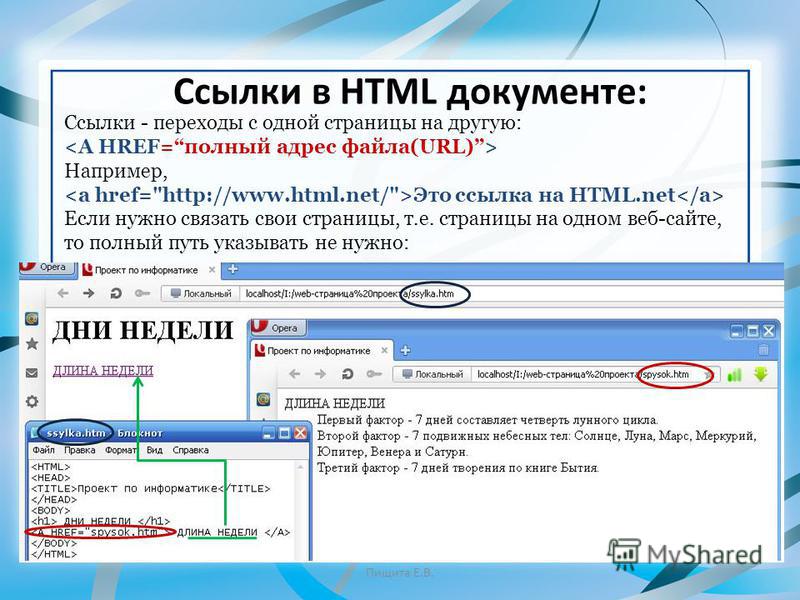
Ссылка — это главное, что отличает Интернет-страницу от простого текста с иллюстрациями.Ссылка (гиперссылка) — это возможность «связать» любой фрагмент на странице с другой Web-страницей.
Переход по ссылке осуществляется с помощью щелчка мышкой на наведенную ссылку, которая обычно визуыльно выделена цветом и подчеркиванием.
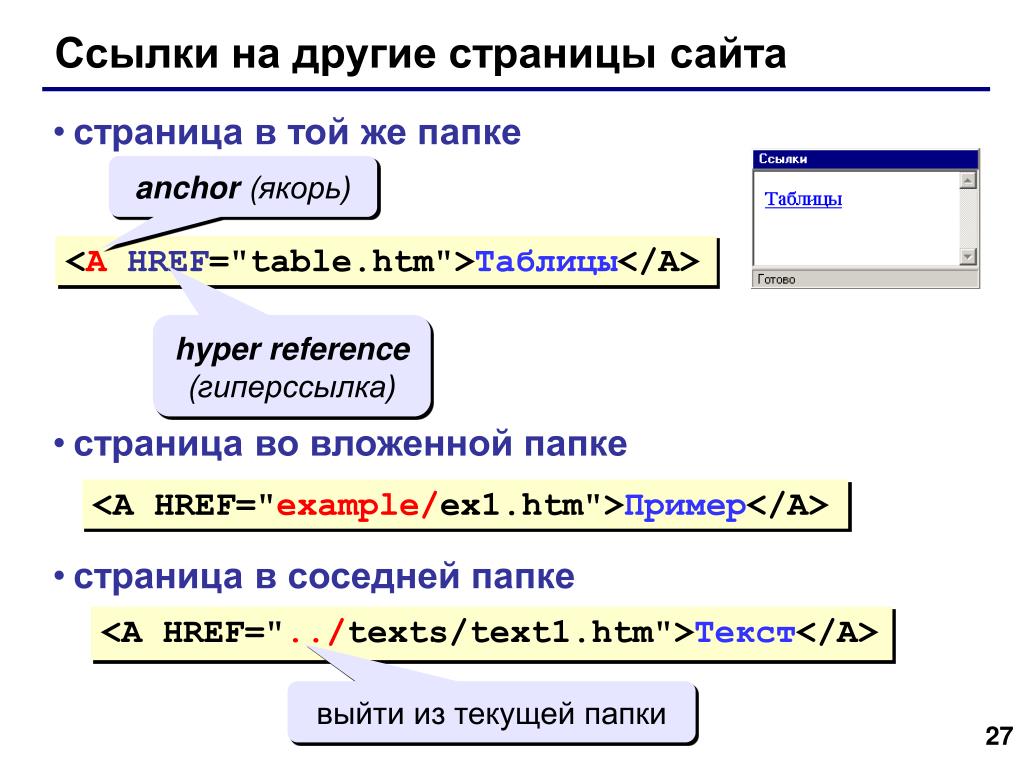
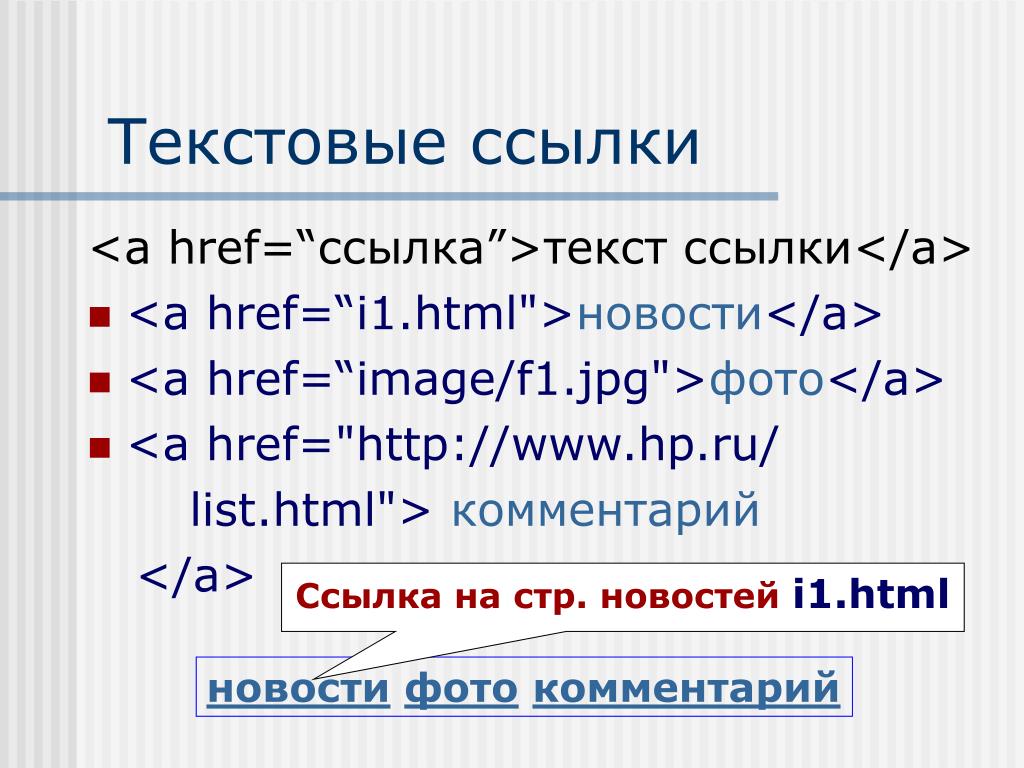
Для вставки ссылки используется парный тег <a>…</a>
Чтобы превратить выбранный фрагмент на странице в гиперссылку, достаточно заключить его в контейнер имеюшим вид:
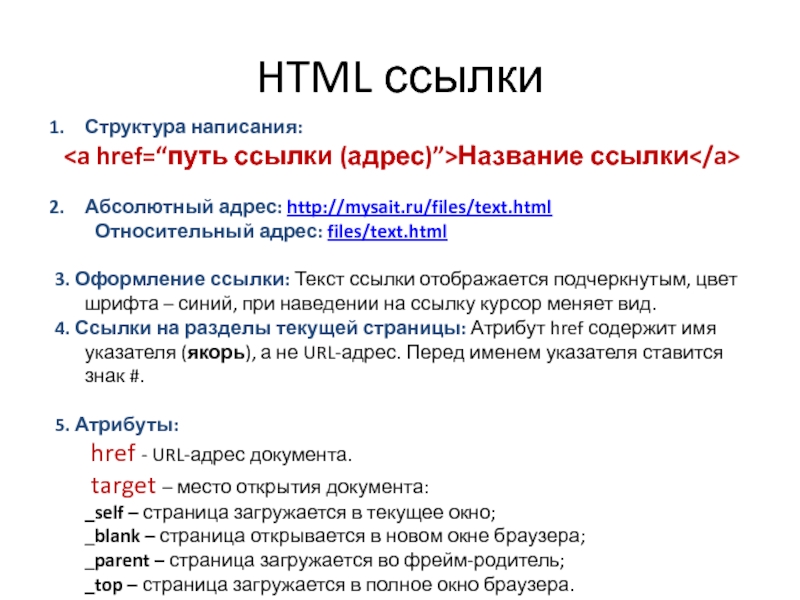
<A HREF=»адрес»> текст </A>
Параметры ссылки<a href = «https://wikipedia.org»> Википедия </a>
- <a href=»адрес_ссылки» target=»окно» title
- <a href=»адрес_ссылки»> < img scr=»адрес_картинки»> < /a >
- <a href=»#якорь»> текст ссылки </a>
1.
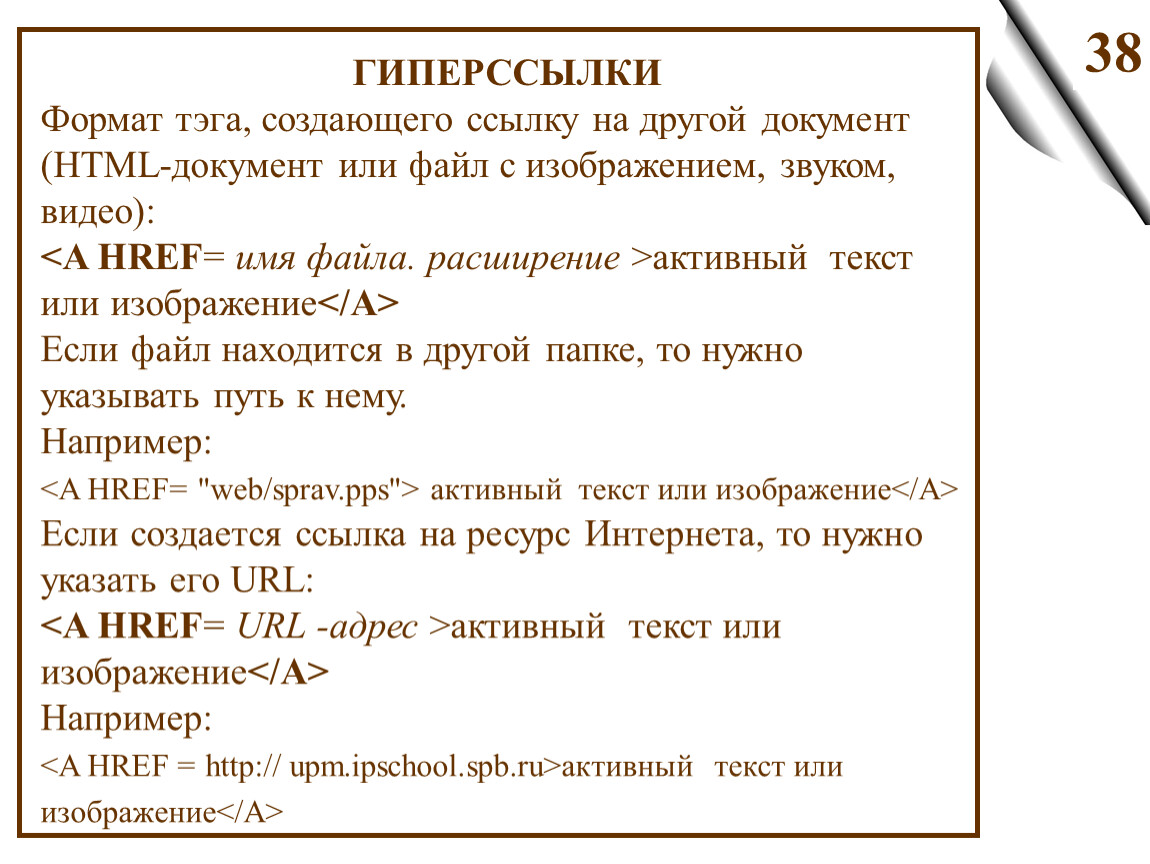
 Атрибут href = Атрибут href — обязательный атрибут тега <a>.
Атрибут href = Атрибут href — обязательный атрибут тега <a>. Атрибут href указывает ссылку на веб-страницу либо определяет место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Для переходов на текущей странице ипользуется символ #.
Атрибут href=»url»
1) <a href=»url»>текст ссылки</a>
2) <a href=»url»>картинка</a>
3) <a href=»#якорь«>текст ссылки</a>
1 <a href="index.html">Главная</a> 2 <a href="index.html"> <img src="images/logo.png"> </a> 3 <a href="#top">вверх</a> 3.1 Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице. (На странице в то место, куда нужно передти по ссылке, прописан наш "якорь" <a name="s-link"></a>) 3.2 Как создать свою <a href="index.html#srt1">первую страничку?</a>
Результат примера
1 (ссылка — текст)Главная
2 (ссылка — картинка)3 (переход на верх страницы)
вверх
3.1 (якорь на странице) Посмотрите Пример ссылки на этой странице. атрибут <a name=»якорь»></a> устарел
Исрользуйте <div></div>
Как создать свою первую страничку?
2. Атрибут title =
title = «текст всплывающей подсказки».
Текст подсказки появляется при наведении на ссылку.
<a href=»#top» title=»Переход на верх страницы»>вверх</a>
3.
 Атрибут target = Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).
Атрибут target = Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).Значение атрибута target:
- _blank открывает ссылку в новом окне.
- _self открывает ссылку в текущем окне (значение по умолчанию).
- _parent открывает документ в родительском фрейме.
- _top отменяет все фреймы и открывает документ в текущем окне браузера
ссылка с подсказкой
• <base target = «имя_окна»> — определяет окно, в которое будет загружаться веб-страница, открытая по любой ссылке в текущем докутенте HTML.
<html>
<head>
<base target = «имя окна»>
</head>
. ..
..
- Стилизация ссылок (CSS)
Анкор ссылки. Правильное составление — SEO на vc.ru
{«id»:13971,»url»:»\/distributions\/13971\/click?bit=1&hash=5b001de7340e603ec45f34a63b5ccb3ee1eefd2329c047cc539fbe48cf239d0c»,»title»:»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c \u0440\u0430\u0437\u0431\u043e\u0440 \u0441\u0432\u043e\u0435\u0439 \u0431\u0438\u0437\u043d\u0435\u0441-\u0438\u0434\u0435\u0438 \u0438 300 000 \u20bd \u043d\u0430 \u0440\u0430\u0437\u0432\u0438\u0442\u0438\u0435″,»buttonText»:»\u041a\u0430\u043a»,»imageUuid»:»9be0db8d-e845-5836-85c2-9a2ba67cdc2c»}
SEO
SEO блиц
Анкор ссылки — это текст, который располагается между html тегами <a></a>. В браузере содержание данного тега визуально отличается от простого текста и при клике на него происходит переход на другую страницу. В каком виде отображается текст анкора ссылки зависит от дизайна сайта, как правило он отличается цветом и форматированием.
11 613 просмотров
Для того, чтобы сделать ссылку с анкором, необходимо заключить текст в html коде между тегами <a></a> и указать в атрубуте href=» » адрес страницы для перехода.
В качестве анкора может быть использован текст или изображение. При использовании изображения в качестве анкора, ссылка считается безанкорной.
Пример
<a href=»https://site.ru»>Анкор</a>
Почему важны анкоры у ссылок
Не секрет, что ссылочная масса сайта учитывается в ранжировании поисковыми системами, и от ее объема и качества зависит успешность продвижения, поэтому важно уметь составлять правильные анкоры ссылок (анкор-лист).
Вхождение ключевого запроса в анкор-лист повышает релевантность документа данному ключевому слову.
Важно отметить, что существует 2 вида анкор-листов:
- внутренний — в него попадают анкоры ссылок со страниц, расположенных на внутренних страницах того же домена;
- внешний — содержит анкоры ссылок, проставленные с других ресурсов.
Правила составления анкоров для ссылок
- анкорный текст должен содержать ключевые слова;
- анкор должен быть естественно вписан в контекст предложения;
- не злоупотребляйте прямыми вхождениями, анкор-лист должен быть разнообразным, в идеале все анкорные ссылки должны быть уникальными;
- для повышения естественности ссылочного профиля рекомендуется использовать не менее 50% безанкорных ссылок;
- в околоссылочном тексте рекомендуется использовать релевантные ссылке ключевые слова;
- учитывайте длину анкора, большое количество ссылок с анкорами из 5 и более ключевых слов выглядят неестественно в ссылочном профиле.

При наращивании ссылочной массы всегда есть вероятность попадания под санкции поисковых систем, поэтому важно уметь грамотно составлять анкор-лист и выбирать доноров при покупке ссылок.
Ждите новые заметки в блоге или ищите на нашем сайте.
Что это такое и как его использовать
Атрибуты ссылок изобилуют в мире SEO, включая заголовок ссылки, альтернативный текст и другие.
На самом деле, есть более новые правила, которые вам нужно использовать, если вы хотите быть в курсе оптимизации вашей ссылки.
Эти типы атрибутов важны. Они не только помогают прояснить контекст вашей ссылки, но и помогают контролировать, как ее воспринимает Google.
Независимо от того, платная это ссылка или бесплатная, вы должны убедиться, что используете правильные атрибуты, чтобы Google не неправильно понял значение ваших ссылок, что привело к некачественным результатам.
Главное в поисковой оптимизации — результат!
Достичь лучших результатов можно, применяя передовой опыт и следя за тем, чтобы не нарушать Руководство Google для веб-мастеров.
Например, использование дублирующего альтернативного текста в качестве текста заголовка ссылки не является нормальной практикой. Существуют разные способы использования альтернативного текста и текста заголовка, на оба из которых должен обратить внимание SEO-специалист.
Ниже приводится обзор атрибута заголовка ссылки и того, что вам нужно знать о нем, чтобы добиться успеха.
Начинаем!
Рекомендации по атрибуту заголовка ссылки
При предоставлении дополнительной информации о ссылке следует использовать заголовок ссылки.
Не используйте заголовок ссылки для повторного предоставления информации, так как это приведет к сбою в использовании и приведет только к раздражению ваших пользователей.
Вы когда-нибудь сталкивались с инцидентом, когда точное название ссылки появлялось, когда вы наводили на нее курсор?
Вам не нужно было знать что-то, что уже видно на странице, верно?
Некоторые из ваших пользователей тоже могут так думать.
Лучший вопрос, который вы можете задать себе при оптимизации: добавит ли это информацию к моей ссылке или это просто будет раздражать моих пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
Оптимизируйте для своих пользователей, а не для поисковых систем.
Да, в этом нет ничего нового. Но это эффективно.
Не надо:
- Заполните атрибут заголовка ссылки ключевыми словами.
- Дублируйте название темы.
Делать:
- Напишите заголовок ссылки, чтобы пользователи показывали что-то уникальное.
- Напишите заголовок ссылки с учетом пользователей.
Текст привязки ссылки должен быть названием самой ссылки.
Атрибут заголовка ссылки должен предоставлять дополнительную информацию о том, куда ссылка отправит пользователя, который щелкнет по этой ссылке.
Как именно следует использовать атрибут заголовка ссылки?
Адвокат Google по поиску Джон Мюллер подробно рассказал об этом в прошлой видеовстрече Google для веб-мастеров. Это обсуждение начинается в 00:42.
Это обсуждение начинается в 00:42.
Google использует в ссылке как атрибут title, так и якорный текст, чтобы улучшить понимание контекста ссылки.
Он объясняет, что вы можете проверить это с помощью придуманного вами слова и добавить его в качестве атрибута title.
Затем вы можете немного подождать, пока вещи будут проиндексированы, а затем вы сможете изучить результаты этого после того, как он был проиндексирован.
В идеале можно было бы использовать атрибут title, чтобы скрыть информацию, отсутствующую в якорном тексте. И Google будет использовать эти два атрибута вместе при сканировании ваших ссылок.
Помогает ли атрибут заголовка ссылки поддерживать специальные возможности?
Среди SEO-специалистов существуют разногласия по поводу того, не следует ли включать доступность в передовой опыт SEO.
Я считаю, что доступность, хотя и не является прямым фактором ранжирования, является одним из тех косвенных факторов ранжирования, ценность которых бесспорна.
Это поможет улучшить сайт вашего клиента и его прибыль за счет сокращения судебных исков из-за отсутствия базовых элементов доступности, таких как альтернативный текст.
(Инклюзивность также расширяет вашу аудиторию и клиентскую базу.)
Альтернативный текст или сокращенно замещающий текст — это атрибут изображения, который дает текст программам чтения с экрана для слепых.
В принципе, можно подумать, что атрибут title ссылки работает аналогичным образом.
Однако это не так.
W3C заявляет следующее:
«Текущие пользовательские агенты и вспомогательные технологии не обеспечивают обратной связи с пользователем, когда ссылки имеют доступное содержимое атрибута заголовка.
Некоторые графические пользовательские агенты отображают всплывающую подсказку при наведении указателя мыши на элемент привязки, содержащий атрибут title. Однако текущие пользовательские агенты не предоставляют доступ к содержимому атрибута title через клавиатуру.
Подсказка в некоторых распространенных пользовательских агентах исчезает через короткий промежуток времени (примерно пять секунд).
Это может вызвать трудности с доступом к содержимому атрибута заголовка для тех пользователей, которые могут пользоваться мышью, но имеют нарушения мелкой моторики, и может привести к трудностям для пользователей, которым требуется больше времени для чтения подсказки.
Текущие графические пользовательские агенты не предоставляют механизмов для управления представлением содержимого атрибута заголовка.
Пользователь не может изменять размер текста всплывающей подсказки или управлять цветами переднего плана и фона.
Размещение и расположение подсказки не могут контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку подсказка не может быть полностью отображена в окне просмотра.
Некоторые пользовательские агенты разрешают доступ к дополнительной информации через контекстное меню.
Например, комбинация клавиш Shift+F10, за которой следует P, отобразит содержимое атрибута title вместе с другой дополнительной информацией в Mozilla/Firefox».
Это не идеально, поэтому почти невозможно обеспечить хороший способ реализации специальных возможностей в этом сценарии.
Вот почему важно более подробно изучить рекомендации для этих элементов.
Они не всегда работают так, как вы думаете, и в некоторых случаях изменения в элементах также могут произойти мгновенно.
Как использовать атрибут заголовка ссылки: пример
Вот пример правильного использования атрибута заголовка ссылки:
Что говорят поисковые системы?
Мы можем строить догадки весь день, но, в конце концов, последнее слово поисковых систем по атрибуту title ссылки будет таким:
«Атрибут title немного отличается: информация об элементе, для которого он установлен.
‘
Поскольку робот Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, представленной в атрибуте «alt».
Не стесняйтесь дополнять атрибут «alt» «title» и другими атрибутами, если они представляют ценность для ваших пользователей!»
Вот что говорит Bing:
«Думайте о якорном тексте как об основном описании связанной страницы.
Но если вы делаете встроенные ссылки внутри абзацев основного текста, вам необходимо поддерживать естественный логический поток языка в абзаце, что может ограничить текстовое описание вашей ссылки.
Таким образом, вы можете использовать атрибут title для добавления дополнительной информации о ключевом слове о связанной странице, не ухудшая при этом удобочитаемости текста для конечного пользователя».
Что говорят другие SEO-специалисты?
По мнению нескольких людей, много лет занимающихся SEO, атрибут title ссылки не имеет значения для поисковых систем.
Существует также некоторая проблема с удобством использования, когда речь идет об атрибуте заголовка ссылки.
В большинстве браузеров он будет отображаться при наведении курсора на ссылку.
Благодаря этому вам не нужно копировать якорный текст внутри атрибута title. Если атрибут title не может предоставить дополнительную информацию, его не следует использовать.
«Не добавляйте заголовки ко всем ссылкам: если из якоря ссылки и окружающего его контекста очевидно, куда ведет ссылка, то заголовок ссылки снизит удобство использования, поскольку станет еще одной вещью, на которую должны обратить внимание пользователи».
Рост судебных исков о доступности: стоит ли вам беспокоиться?
4 января 2019 года стало известно, что на Beyonce.com подали в суд из-за проблем с доступностью.
В прошлом на Target также подавали в суд из-за проблем с доступностью.
Доступность всегда должна быть проблемой для SEO-специалистов, потому что вы должны приносить доход и повышать рентабельность инвестиций для ваших клиентов.
Когда происходит судебный процесс, связанный с доступностью, ваш клиент теряет деньги или рентабельность инвестиций из-за отсутствия этих усилий. Кроме того, они обычно недовольны вашим сайтом.
Ваши усилия в качестве оптимизатора должны включать в себя обеспечение того, чтобы атрибуты заголовка ссылки и ссылки были видны и могли использоваться вашими пользователями, независимо от их способностей.
Сосредоточьтесь на своих пользователях, а не на поисковых системах
При написании атрибутов заголовка ссылки обязательно пишите для пользователей и не создавайте спам-текст только для поисковых систем.
Потому что именно пользователи в первую очередь будут использовать этот текст заголовка.
В конце концов, доступность имеет значение:
- Не делайте ссылки трудными для чтения.
- Не делайте заголовки ссылок сложными для использования или понимания.
Сделайте так, чтобы все выглядело великолепно, сосредоточившись на пользовательском опыте, чтобы убедиться, что ваши пользователи счастливы и в восторге от посещения вашего веб-сайта.
TL;DR: Ключевые выводы
Основные выводы включают следующее:
- Не используйте в ссылках повторяющиеся атрибуты alt и title.
- Сосредоточьтесь на своих пользователях при их написании, но также сосредоточьтесь на том, что будут сканировать поисковые системы.
- Сосредоточьтесь на том, какая отсутствующая информация будет добавлена с помощью атрибута title.
- Оптимизируйте свои ссылки, если атрибут title добавляет новую информацию.
- Не используйте атрибут title, если он не добавляет новую информацию.
- Убедитесь, что вы используете эти атрибуты таким образом, чтобы обеспечить доступность для пользователей с ограниченными возможностями.
- Не переоптимизируйте. Не добавляйте атрибуты title к ссылкам, которым они не нужны.
Если вы сомневаетесь в том, что атрибут заголовка ссылки принесет вам пользу, возможно, лучше его не использовать. Вместо этого проконсультируйтесь с Джоном Мюллером или другим специалистом по SEO, которому вы доверяете.
Джон, как известно, общается в Твиттере и отвечает на животрепещущие вопросы SEO-специалистов со всего мира в дополнение к тусовкам в рабочее время.
Дополнительные ресурсы:
- Альтернативный текст изображения, текст заголовка и имена файлов: в чем разница?
- Оптимизация тегов заголовков: полное практическое руководство
- Полное руководство по поисковой оптимизации на странице
Рекомендуемое изображение: BestForBest/Shutterstock
Категория SEO
Руководство по визуализации ссылок
3Резюме: Текстовые ссылки должны быть окрашены и подчеркнуты, чтобы обеспечить наилучшую воспринимаемую доступность кликабельности, хотя есть несколько исключений из этих правил.
Автор Якоб Нильсен
- Якоб Нильсен
на
2004-05-09
9 мая 2004 г.
Темы:
Навигация- Навигация Навигация
Поделиться этой статьей:
Вот текущие рекомендации по юзабилити для отображения текстовых ссылок:
- Чтобы максимизировать воспринимаемую доступность кликабельности, цвет и подчеркивание текста ссылки. Пользователям не нужно угадывать или пролистывать страницу, чтобы узнать, где они могут щелкнуть.
- Если текст ссылки раскрашен, подчеркивать его не всегда обязательно.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области. (Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.
 ) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты.
) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты. - Исключение: подчеркивание необходимо, если вы используете цвета ссылок, такие как красный или зеленый, которые вызывают проблемы у пользователей с распространенными формами дальтонизма.
- Исключение: подчеркнутые ссылки важны для пользователей с плохим зрением, поэтому сохраняйте подчеркивание, если доступность является приоритетом для вашего сайта или у вас много пользователей с плохим зрением.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области. (Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.
- Не подчеркивайте текст, не являющийся ссылкой, даже если ваши ссылки не подчеркнуты. Резервное подчеркивание для ссылок . Поскольку подчеркивание дает сильное ощущение кликабельности, пользователи будут сбиты с толку и разочарованы, если подчеркнутый текст не имеет реальной возможности, соответствующей этому восприятию.
- Используйте разные цвета для посещенных и непосещенных ссылок.

- Цвет непосещенных ссылок должен быть более ярким, ярким и насыщенным, чем цвет посещенных ссылок, которые должны выглядеть «использованными» (тусклыми и размытыми).
- Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны. Использование совершенно разных цветов (скажем, оранжевого и зеленого) затрудняет понимание пользователями взаимосвязи между двумя типами ссылок и определение того, какой цвет является «используемой» версией другого.
- Оттенки синего дают самый сильный сигнал для ссылок, но другие цвета работают почти так же хорошо.
- Как всегда, при использовании цвета для передачи информации вы должны предоставить избыточные подсказки для пользователей с цветовой слепотой. Делая непосещенные ссылки более яркими и яркими, чем посещенные ссылки, обычно достигается эта цель.
- Никогда не показывать текст в выбранных вами цветах ссылки, если это не ссылка.
- Как правило, следует избегать использования цвета для текста, если это не ссылка .
 Однако, если предположить, что он отличается от цвета ссылки, иногда вы можете использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка вы можете отобразить слово «хорошо» зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.)
Однако, если предположить, что он отличается от цвета ссылки, иногда вы можете использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка вы можете отобразить слово «хорошо» зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.) - Не используйте синий цвет для текста, не связанного со ссылкой, даже если вы не используете синий цвет в качестве цвета ссылки. Синий по-прежнему является цветом с самой сильной воспринимаемой возможностью кликабельности.
- Как правило, следует избегать использования цвета для текста, если это не ссылка .
- Нет необходимости использовать специальные цвета или другие визуализации при наведении курсора на ссылку. Это только делает страницу более загроможденной, когда пользователь перемещает мышь по экрану.
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.
 Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора.
Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора. - В любом случае не используйте выделение полужирным шрифтом в качестве эффекта наведения, поскольку увеличение ширины шрифта может привести к изменению выравнивания текста.
- Одним из полезных эффектов наведения является использование заголовков ссылок, чтобы помочь пользователям предсказать, куда приведет ссылка, прежде чем они нажмут на нее. (Если вы используете обычный браузер, вы можете увидеть этот эффект, наведя указатель мыши на ссылки в этом столбце.)
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.
- Не используйте для ссылок мелкий текст. Не размещайте ссылки так близко друг к другу, чтобы пользователям с ограниченными двигательными навыками было трудно их выбрать. Эти рекомендации особенно важны для обеспечения удобства использования для пожилых пользователей.
- Исключение: можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
 .
. - Если вы ориентируетесь на пожилых людей или иным образом имеете много пожилых пользователей, убедитесь, что ваши ссылки отображаются крупным шрифтом (12 пунктов или выше) и что ссылки содержат достаточно текста, чтобы по ним было легко нажимать.
- Исключение: можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
Все эти рекомендации относятся к текстовой ссылке внешний вид . Еще более важно, чтобы вы тщательно выбирали содержание ссылки (фактические слова), но это уже другая тема. (Для получения советов см. Шесть рекомендаций по удобству использования домашней страницы для ссылок, двенадцать рекомендаций по написанию и семь рекомендаций по навигации.) Графические ссылки — это еще одна история, но в любом случае лучше использовать текст для большинства ссылок.
Следование рекомендациям по удобству использования для отображения ссылок на вашем сайте облегчит пользователям процесс определения того, что они могут делать на каждой странице, и уменьшит вероятность того, что они пропустят важные ссылки.

 html#srt1">первую страничку?</a>
html#srt1">первую страничку?</a>



 ‘
‘ ) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты.
) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты.
 Однако, если предположить, что он отличается от цвета ссылки, иногда вы можете использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка вы можете отобразить слово «хорошо» зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.)
Однако, если предположить, что он отличается от цвета ссылки, иногда вы можете использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка вы можете отобразить слово «хорошо» зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.) Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора.
Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора. .
.