Как вставить ссылку и рисунок на страницу. Учебник по основам HTML
Как уже упоминалось в самом начале, сокращение HTML означает «язык маркировки гипертекстов». Про маркировку мы уже поговорили достаточно. Не пора ли перейти к гипертексту?
Прежде всего, что же такое гипертекст? В отличие от обыкновенного текста, который можно читать только от начала к концу, гипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Системы помощи многих популярных программных продуктов устроены именно по гипертекстовому принципу. При нажатии левой кнопкой мыши на некоторый выделенный фрагмент текущего документа происходит переход к некоторому заранее назначенному документу или фрагменту документа.
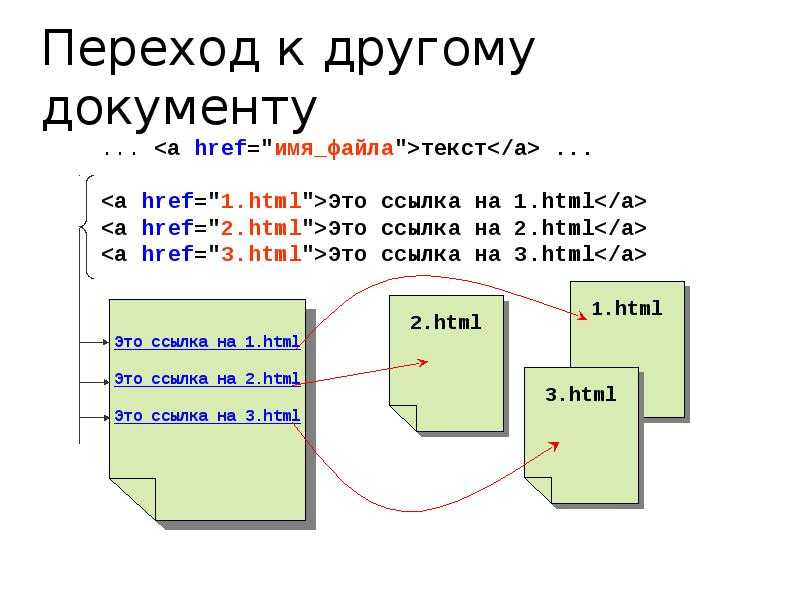
В HTML переход от одного фрагмента текста к другому задается с помощью метки вида:
<A HREF="[адрес перехода]">выделенный фрагмент текста</A>
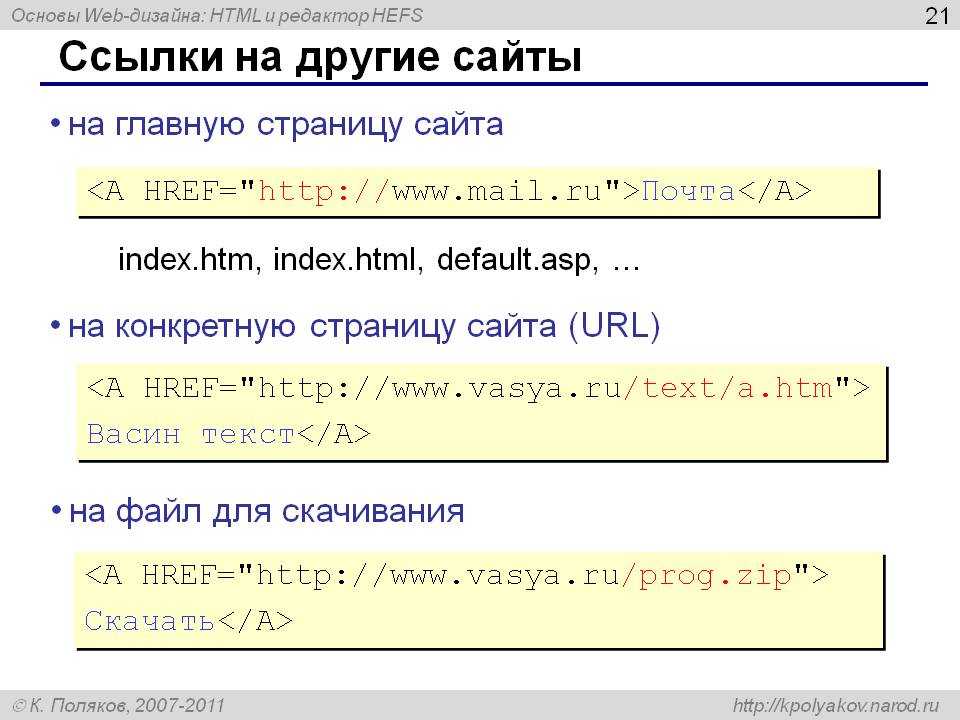
В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
<A HREF="./">Перейти к оглавлению</A>
Такой фрагмент HTML-текста приведет к появлению в документе выделенного фрагмента Перейти к оглавлению, при нажатии на который в текущее окно будет загружен документ.
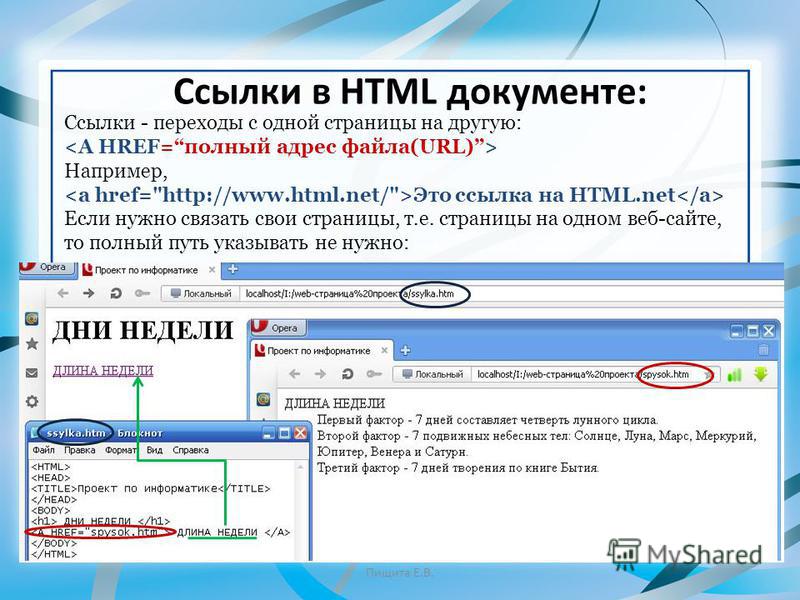
Обратите внимание: если в адресе перехода не указан каталог, переход будет выполнен внутри текущего каталога. Если в адресе перехода не указан сервер, переход будет выполнен на текущем сервере.
Из этого следует одно очень важное практическое соображение. Если Вы подготовили к публикации некоторую группу HTML-документов, которые ссылаются друг на друга только по имени файла и находятся в одном каталоге на Вашем компьютере, вся эта группа документов будет работать точно так же, если ее поместить в любой другой каталог на любом другом компьютере, на локальной сети или… на Интернет! Таким образом, у Вас появляется возможность разрабатывать целые коллекции документов без подключения к Интернет, и только после окончательной готовности, подтвержденной испытаниями, помещать коллекции документов на Интернет целиком.
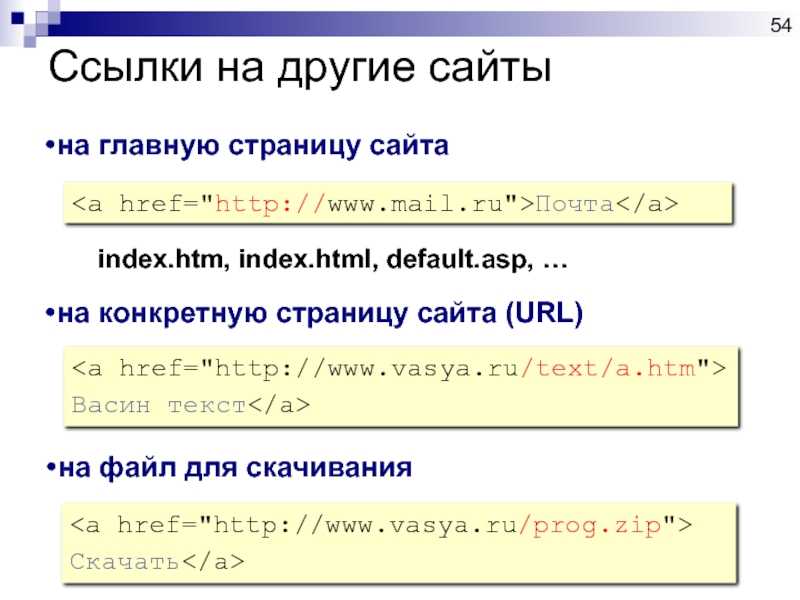
На практике, однако, часто бывает необходимо дать ссылку на документ, находящийся на другом сервере. Например, если Вы хотите дать ссылку на это руководство со своей странички, Вам придется ввести в свой HTML-документ примерно такой фрагмент:
<A HREF="http://www.yi.com/home/ChuvakhinNikolai/index.html">Практическое руководство по HTML Николая Чувахина</A>
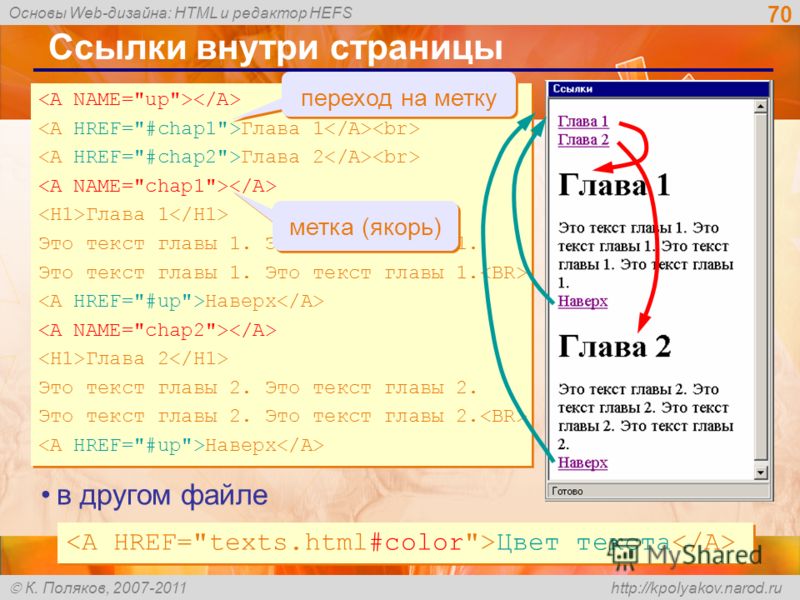
При необходимости можно задать переход не просто к некоторому документу, но и к определенному месту внутри этого документа. Для этого необходимо создать в документе, к которому будет задан переход, некоторую опорную точку, или анкер. Разберем это на примере.
Допустим, что необходимо осуществить переход из файла 1.html к словам «Переход закончен» в файле 2.html (файлы находятся в одном каталоге). Прежде всего, необходимо создать вот такой анкер в файле 2.html:
<A NAME="AAA">Переход закончен</A>
Слова «Переход закончен» при этом никак не будут выделены в тексте документа.
Затем в файле 1.html (или в любом другом) можно определить переход на этот анкер:
<A HREF="2.html#AAA">Переход к анкеру AAA</A>
Кстати говоря, переход к этому анкеру можно определить и внутри самого документа 2.html — достаточно только включить в него вот такой фрагмент:
<A HREF="#AAA">Переход к анкеру AAA</A>
На практике это очень удобно при создании больших документов. В начале документа можно поместить оглавление, состоящее из ссылок на анкеры, расположенные в заголовках разделов документа.
Во избежание недоразумений рекомендуется задавать имена анкеров латинскими буквами. Следите за написанием имен анкеров: большинство браузеров отличают большие буквы от маленьких. Если имя анкера определено как AAA, ссылка на анкер aaa или AaA не выведет Вас на анкер AAA, хотя документ, скорее всего, будет загружен корректно.
Пока что мы обсуждали только ссылки на HTML-документы. Однако возможны ссылки и на другие виды ресурсов:
Однако возможны ссылки и на другие виды ресурсов:
<A HREF="ftp://server/directory/file.ext">Выгрузить файл</A>
Такая ссылка, если ей воспользоваться, запустит протокол передачи файлов и начнет выгрузку файла file.ext, находящегося в каталоге directory на сервере server, на локальный диск пользователя.
<A HREF="mailto:[email protected]">Послать письмо</A>
Если пользователь совершит переход по такой ссылке, у него на экране откроется окно ввода исходящего сообщения его почтовой программы. В строке To: («Куда») окна почтовой программы будет указано [email protected].
Разберем все, что мы знаем о связывании, с помощью примера 7.
<HTML>
<HEAD>
<TITLE>Пример 7</TITLE>
</HEAD>
<BODY>
<h2>Связывание </h2>
<P>С помощью ссылок можно переходить к другим файлам (например, к <A HREF="./">оглавлению этого руководства</A>). </P>
</P>
<P>Можно выгружать файлы (например, <A HREF="ftp://yi.com/home/ChuvakhinNikolai/html-pr.doc">это руководство в формате Microsoft Word 2.0</A>) по FTP.</P>
<P>Можно дать пользователю возможность послать почту (например, <A HREF="mailto:[email protected]"> автору этого руководства</A>).</P>
</BODY>
</HTML>
Изображения в HTML-документе
Встроить изображение в HTML-документ очень просто. Для этого нужно только иметь это самое изображение в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg) и одну строчку в HTML-тексте.
Допустим, нам нужно включить в документ изображение, записанное в файл picture.gif, находящийся в одном каталоге с HTML-документом. Тогда строчка будет вот такая:
<IMG SRC="picture.gif">
Метка <IMG SRC=»[имя файла]»> может также включать атрибут ALT=»[текст]», например:
<IMG SRC="picture. gif" ALT="Картинка">
gif" ALT="Картинка">
Встретив такую метку, браузер покажет на экране текст Картинка и начнет загружать на его место картинку из файла picture.gif. Атрибут ALT может оказаться необходимым для старых браузеров, которые не поддерживают изображений, а также на случай, если у браузера отключена автоматическая загрузка изображений (при медленном подключении к Интернет это делается для экономии времени).
Файл, содержаций изображение, может находиться в другом каталоге или даже на другом сервере. В этом случае стоит указать его полное имя.
Разберем все, что мы знаем об изображениях, с помощью примера 8.
<HTML>
<HEAD>
<TITLE>Пример 8</TITLE>
</HEAD>
<BODY>
<h2>Изображения </h2>
<P>Изображение можно встроить очень просто: </P>
<P><IMG SRC="picture.gif"></P>
<P>Кроме того, изображение можно сделать "горячим", то есть осуществлять переход при нажатии на изображение:</P>
<P><A HREF=". /"><IMG SRC="picture.gif"></A></P>
/"><IMG SRC="picture.gif"></A></P>
</BODY>
</HTML>
Обратите внимание на вторую часть примера. Если ссылка на изображение находится между метками <A HREF=»…»> и </A>, изображение фактически становится кнопкой, при нажатии на которую происходит переход по ссылке (в примере 8 переход происходит на оглавление Руководства).
Как создать URL в HTML?
Программирование › PHP › Прочее › Как получить ссылку PHP?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
- Как сделать URL ссылку на HTML?
- Как сделать ссылку на начало страницы в HTML?
- Как сделать ссылку на свой сайт?
- Как сделать ссылку на кнопку в HTML?
- Как сделать URL ссылку на текст?
- Как взять URL ссылку?
- Как можно сделать кликабельную ссылку?
- Как можно сделать ссылку?
- Как сделать ссылку на якорь HTML?
- Как создать символьную ссылку?
- Как вшить ссылку?
- Какой тег открывает HTML страницу?
- В чем разница между кнопкой и ссылкой?
- Как добавить страницу в HTML?
- Как правильно оформить ссылку на сайт?
- Как сделать абсолютную ссылку в HTML?
- Как сделать красивую короткую ссылку?
- Как правильно оформить ссылку?
- Как сделать активную кнопку в HTML?
- Как сделать ссылку подчеркнутой HTML?
- Как сделать ссылку живой?
- Как сделать прямую линию в HTML?
- Как сделать текстовую ссылку?
- В чем разница между button и A?
- Как сделать кнопку в CSS?
- Как использовать тег button?
- Как сделать текстовую ссылку HTML?
- Как сделать чтобы ссылка была кликабельна?
Как сделать URL ссылку на HTML?
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Как сделать ссылку на начало страницы в HTML?
Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1. Между тегами <a name=«top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы.
Как сделать ссылку на свой сайт?
Простая текстовая ссылка создается в три этапа: Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег), В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href= Полученную строку вставляем в HTML-код страницы.
Как сделать ссылку на кнопку в HTML?
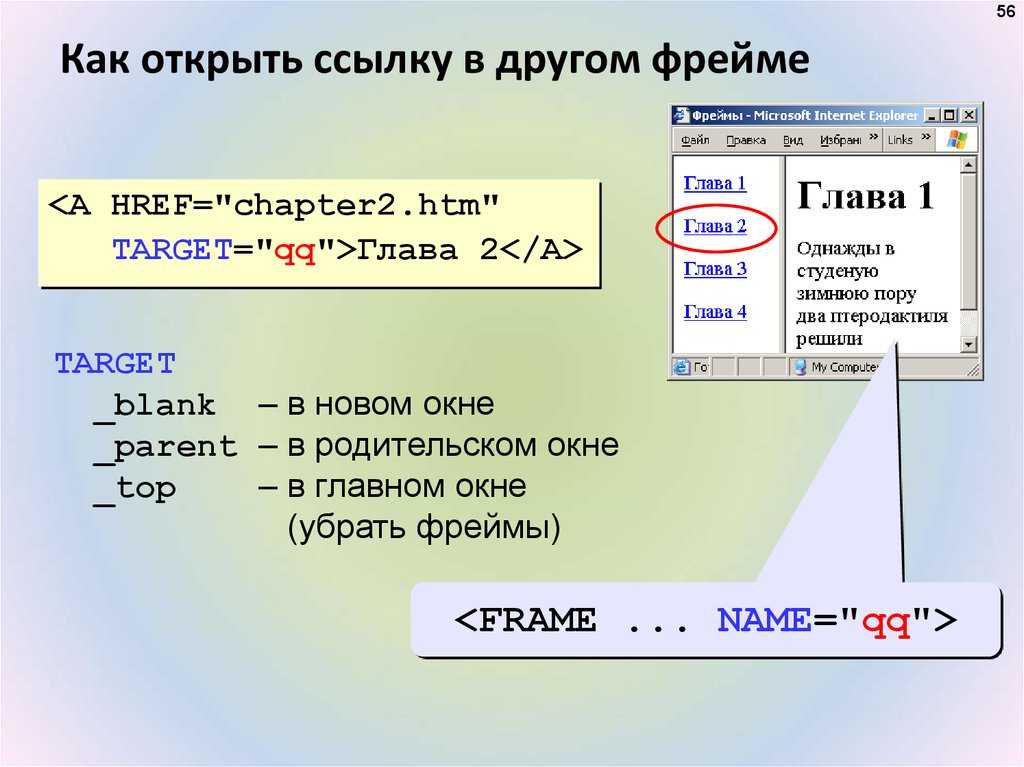
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Как сделать URL ссылку на текст?
Ссылка на веб-страницу:
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который должен отображаться в документе.
- Нажмите клавишу ВВОД.
Как взять URL ссылку?
Как скопировать URL страницы:
- Откройте сайт google.com на компьютере.
- Введите поисковый запрос.
- Найдите нужную страницу в результатах и откройте ее.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL. Копировать.
Как можно сделать кликабельную ссылку?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку.
 АДРЕС мы копируем из адресной строки браузера.
АДРЕС мы копируем из адресной строки браузера. - Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Как можно сделать ссылку?
Создание гиперссылки на веб-страницу
Выделите текст или рисунок, который должен представлять гиперссылку. Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как сделать ссылку на якорь HTML?
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке. Причём сам тег может быть любым: <h2>, <section>, <p> и так далее.
Как создать символьную ссылку?
Чтобы создать символическую ссылку на файл, нужно указать имя ссылки и целевой объект, на который она должна указывать. Можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
Можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
Как вшить ссылку?
Как вставить ссылку в тексте страницы или записи:
- Поставим курсор в ту часть текста, куда нужно вставить ссылку
- Набираем название ссылки и выделяем его курсором мышки
- На панели инструментов нажимаем кнопку Вставить/изменить ссылку
- В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
Какой тег открывает HTML страницу?
Если требуется сделать ссылку на документ, который открывается в новом окне браузера, используется атрибут target=«_blank» тега <a>.
В чем разница между кнопкой и ссылкой?
Если клик по ней должен открывать окно для ввода регистрационных данных на этой же странице, это кнопка. Если при нажатии должна открываться отдельная страница для входа, это ссылка.
Как добавить страницу в HTML?
Используйте HTML
Вставьте тег <a> там, где должна быть ссылка. Вставьте слаг для страницы, которую вы хотите добавить, между атрибутом href=«» вашего тега <a>, например, <a href=«#/mysite/pages/target-page»>Visit the linked page</a>.
Вставьте слаг для страницы, которую вы хотите добавить, между атрибутом href=«» вашего тега <a>, например, <a href=«#/mysite/pages/target-page»>Visit the linked page</a>.
Как правильно оформить ссылку на сайт?
Ссылки на электронные ресурсы указываются с помощью внутритекстовых ссылок (их заключают в круглые скобки) в самом тексте, подстрочных ссылок (вынесенных из текста вниз полосы документа, в сноску — оформляются как примечание, вынесенное из текста документа вниз полосы) и затекстовых ссылок (вынесенных за текст
Как сделать абсолютную ссылку в HTML?
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта.
Как сделать красивую короткую ссылку?
Как сократить ссылку: 11 лучших сервисов:
- Is.gd — англоязычный бесплатный сокращатель ссылок от сайта Memset.
- Bitly — один из самых популярных сервисов для сокращения URL.

- Tiny URL был запущен в 2002 году, это один старейших и популярнейших сервисов по сокращению ссылок.
- U.to — русскоязычный сервис по сокращению ссылок.
Как правильно оформить ссылку?
В курсовой, реферате и дипломной оформление ссылок зависит от требований ВУЗа. Их оформляют в виде сноски внизу страницы (постраничные) или в конце работы (концевые). В кандидатской и докторской диссертации ссылки оформляют в тексте в квадратных скобках с указанием порядкового номера источника в списке литературы.
Как сделать активную кнопку в HTML?
Кнопку в HTML можно сделать тремя различными способами: С помощью тега input; С помощью тега button; С помощью ссылки (тег a) и CSS-свойств.
Как сделать ссылку подчеркнутой HTML?
Подчеркивание прячется параметром text-decoration: none. Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Как сделать ссылку живой?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как сделать прямую линию в HTML?
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке.
Как сделать текстовую ссылку?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
В чем разница между button и A?
Кнопка (html тег <button>) — это функциональный элемент, то есть элемент, отвечающий за выполнение определённой функции. Ссылка (html тег <a>) — это элемент навигации, то есть элемент, отвечающий за взаимосвязь разделов веб-ресурса (или разных ресурсов) между собой.
Как сделать кнопку в CSS?
Для создания простой кнопки используйте тег <input>:
- <input type=«button» value=«Кнопка» class=«button»>
- .button {
- height:60px;
- border-color:#000080 #6A5ACD #8470FF #0000FF;
- border-style:solid;
- border-width:5px;
- background:#4682B4;
- cursor:pointer;
Как использовать тег button?
Тег <button> используется для создания интерактивных кнопок на веб-странице. В отличие от одинарного тега <input> (с атрибутом type=«button»), при помощи которого также можно создавать кнопки, содержимым тега <button> может быть как текст, так и изображение.
Как сделать текстовую ссылку HTML?
Текстовые ссылки.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Как сделать чтобы ссылка была кликабельна?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Как сделать интерактивные ссылки в LaTeX
Установить гиперссылки в LaTeX легко с помощью пакета hyperref. Ссылка на любой веб-сайт или добавить свой адрес электронной почты в любой документ. Добавить интерактивные ссылки в документы LaTeX очень просто, вам нужно всего лишь добавить пакет hyperref в преамбулу. Этот пакет позволяет вам устанавливать ссылки с описанием, а также добавлять голые URL-адреса в ваш документ ( Новости! Для получения более подробной информации я создал расширенные перекрестные ссылки LaTeX).
% ...
\documentclass{article} % или любой другой класс документов
%...
\usepackage{гиперссылка}
%...
\начать{документ}
%...
\конец{документ}
После настройки вы готовы идти и добавлять ссылки в любом месте вашего документа. Чтобы добавить ссылку с описанием (т.е. сделать слово кликабельным), следует использовать команду href в таком виде:
%...
\начать{документ}
Это моя ссылка: \href{http://www.latex-tutorial.com}{LaTeX-Tutorial}.
\конец{документ}
Это приведет к следующему выводу в вашем PDF:
Вы заметите, что вокруг слова есть цветная рамка. Не волнуйтесь, это поле , а не , будет отображаться в вашем распечатанном документе, но только если вы просматриваете его на своем компьютере.
Не волнуйтесь, это поле , а не , будет отображаться в вашем распечатанном документе, но только если вы просматриваете его на своем компьютере.
Если вы просто хотите встроить пустой URL-адрес, вместо этого следует использовать команду url , использование которой еще проще:
%...
\начать{документ}
Вы также можете ссылаться на голые URL-адреса без дополнительного описания: \url{http://www.latex-tutorial.com}
\конец{документ}
Это покажет следующую интерактивную ссылку в вашем PDF-файле:
Если вы хотите добавить свой адрес электронной почты
%.

 АДРЕС мы копируем из адресной строки браузера.
АДРЕС мы копируем из адресной строки браузера.