Спецсимволы HTML: стрелки, кавычки, знаки валют и другие специальные символы в HTML-коде
Спецсимволы HTML: стрелки, кавычки, знаки валют и другие специальные символы в HTML-коде
Специальные символы в HTML, которые также называются символами-мнемоники, являются ничем иным, как конструкцией SGML. Аббревиатура расшифровывается, как:
Standard Generalized Markup Language – стандартный обобщённый язык разметки.
Эти конструкции позволяют ссылаться на определённый символ из виртуальной библиотеки, подгружаемой вместе с документом. Таким образом вы можете добавлять на свои страницы символы, которых нет в стандартном наборе, доступном для клавиатуры.
Ещё одна причина, по которой используются специальные символы – ограничения, накладываемые кодировкой HTML-страницы. В зависимости от предустановленного на устройство программного обеспечения, это могут быть такие стандарты, как:
Windows-1251;
UTF-8;
UTF-16;
UTF-32.

Наиболее распространённым на сегодняшний день можно с уверенностью считать стандарт кодировки UTF-8.
Как указывать специальные символы в тексте
Ссылка на символ, находящийся в подгружаемой виртуальной библиотеке, должна быть предельно точной и конкретной. Они чувствительны к регистру, поэтому необходимо полностью скопировать HTML-код из таблицы. Помните и о том, что специальные символы могут некорректно отображаться в некоторых браузерах, которые используют иные стандарты кодировки.
Если для использования специальных символов в тексте необходимо указывать их HTML-код, то для применения в таблицах стилей придётся прописать CSS-код.
В качестве примера можно привести символ копирайта: ©. В текст документа он одинаково успешно вставляется четырьмя различными способами:
обычным копированием ©;
Использованием десятичного HTML-кода ©
Использованием шестнадцатеричного HTML-кода ©
Или же через его HTML-мнемонику ©.

Все эти способы обычно приводят к одному и тому же результату: вы видите символ копирайта в теле вашего текста.
Красивые числа, пробелы, переносы
| | |   | Неразрывный пробел |
  |   | Узкий пробел (еn-шириной в букву n) | |
  |   | Широкий пробел (em-шириной в букву m) | |
– | – | – | Узкое тире (en-тире) |
— | — | — | Широкое тире (em -тире) |
| ­ | ­ | Мягкий перенос |
а́ | ́ | Ударение, ставится после «ударной» буквы |
Полезные знаки
© | © | © | Копирайт |
® | ® | ® | Знак зарегистрированной торговой марки |
™ | ™ | ™ | Знак торговой марки |
º | º | º | Копье Марса |
ª | ª | ª | Зеркало Венеры |
‰ | ‰ | ‰ | Промилле |
π | π | π | Пи (используйте Times New Roman) |
¦ | ¦ | ¦ | Вертикальный пунктир |
§ | § | § | Параграф |
° | ° | ° | Градус |
µ | µ | µ | Знак «микро» |
¶ | ¶ | ¶ | Знак абзаца |
… | … | … | Многоточие |
‾ | ‾ | ‾ | Надчеркивание |
´ | ´ | ´ | Знак ударения |
№ | № | Знак номера | |
☎ | ☎ | Телефон | |
✉ | ✉ | Конверт, email, почта | |
⛔ | ⛔ | Вход запрещен (кирпич) | |
⛳ | ⛳ | Фраг в воронке, местоположение, место встречи, гольф |
Знаки арифметических и математических операций
× | × | × | Умножить |
÷ | ÷ | ÷ | Разделить |
< | < | < | Меньше |
> | > | > | Больше |
± | ± | ± | Плюс/минус |
¹ | ¹ | ¹ | Степень 1 |
² | ² | ² | Степень 2 |
³ | ³ | ³ | Степень 3 |
¬ | ¬ | ¬ | Отрицание |
¼ | ¼ | ¼ | Одна четвертая |
½ | ½ | ½ | Одна вторая |
¾ | ¾ | ¾ | Три четверти |
⁄ | ⁄ | ⁄ | Дробная черта |
− | − | − | Минус |
≤ | ≤ | ≤ | Меньше или равно |
≥ | ≥ | ≥ | Больше или равно |
≈ | ≈ | ≈ | Приблизительно (почти) равно |
≠ | ≠ | ≠ | Не равно |
≡ | ≡ | ≡ | Тождественно |
√ | √ | √ | Квадратный корень (радикал) |
∞ | ∞ | ∞ | Бесконечность |
∑ | ∑ | ∑ | Знак суммирования |
∏ | ∏ | ∏ | Знак произведения |
∂ | ∂ | ∂ | Частичный дифференциал |
∫ | ∫ | ∫ | Интеграл |
∀ | ∀ | ∀ | Для всех (видно только если жирным шрифтом) |
∃ | ∃ | ∃ | Существует |
∅ | ∅ | ∅ | Пустое множество |
Ø | Ø | Ø | Диаметр |
∈ | ∈ | ∈ | Принадлежит |
∉ | ∉ | ∉ | Не принадлежит |
∋ | ∋ | ∗ | Содержит |
⊂ | ⊂ | ⊂ | Является подмножеством |
⊃ | ⊃ | ⊃ | Является надмножеством |
⊄ | ⊄ | ⊄ | Не является подмножеством |
⊆ | ⊆ | ⊆ | Является подмножеством либо равно |
⊇ | ⊇ | ⊇ | Является надмножеством либо равно |
⊕ | ⊕ | ⊕ | Плюс в кружке |
⊗ | ⊗ | ⊗ | Знак умножения в кружке |
⊥ | ⊥ | ⊥ | Перпендикулярно |
∠ | ∠ | ∠ | Угол |
∧ | ∧ | ∧ | Логическое И |
∨ | ∨ | ∨ | Логическое ИЛИ |
∩ | ∩ | ∩ | Пересечение |
∪ | ∪ | ∪ | Объединение |
Знаки валют
€ | € | € | Евро |
¢ | ¢ | ¢ | Цент |
£ | £ | £ | Фунт |
¤ | ¤t; | ¤ | Знак валюты |
¥ | ¥ | ¥ | Знак йены и юаня |
ƒ | ƒ | ƒ | Знак флорина |
₽ | ₽ | Знак рубля |
Маркеры
• | • | • | Простой маркер |
○ | ○ | Круг | |
· | · | · | Средняя точка |
† | † | Крестик | |
‡ | ‡ | Двойной крестик | |
♠ | ♠ | ♠ | Пики |
♣ | ♣ | ♣ | Трефы |
♥ | ♥ | ♥ | Червы |
♦ | ♦ | ♦ | Бубны |
◊ | ◊ | ◊ | Ромб |
❤ | ❤ | Жирное сердце | |
✓ | ✓ | Символ галочка | |
✔ | ✔ | Жирная отметка галочкой | |
✅ | ✅ | Жирная незакрашенная отметка галочка | |
☑ | ☑ | Галочка в квадрате | |
⚠ | ⚠ | Внимание! | |
❌ | ❌ | X, знак умножения, крестик, удалить | |
❎ | ❎ | Белый крест в квадрате | |
✖ | ✖ | Крест, жирный знак умножения | |
⨻ | ⨻ | Знак умножения в треугольнике, пересечение равнозначных дорог |
Кавычки
» | " | " | Двойная кавычка |
& | & | & | Амперсанд |
« | « | « | Левая типографская кавычка (кавычка-елочка) |
» | » | » | Правая типографская кавычка (кавычка-елочка) |
‹ | ‹ | Одиночная угловая кавычка открывающая | |
› | › | Одиночная угловая кавычка закрывающая | |
′ | ′ | ′ | Штрих (минуты, футы) |
″ | ″ | ″ | Двойной штрих (секунды, дюймы) |
‘ | ‘ | ‘ | Левая верхняя одиночная кавычка |
’ | ’ | ’ | Правая верхняя одиночная кавычка |
‚ | ‚ | ‚ | Правая нижняя одиночная кавычка |
“ | “ | “ | Кавычка-лапка левая |
” | ” | ” | Кавычка-лапка правая верхняя |
„ | „ | „ | Кавычка-лапка правая нижняя |
❛ | ❛ | Одиночная английская кавычка открывающая | |
❜ | ❜ | Одиночная английская кавычка закрывающая | |
❝ | ❝ | Двойная английская кавычка открывающая | |
❞ | ❞ | Двойная английская кавычка закрывающая |
Стрелки
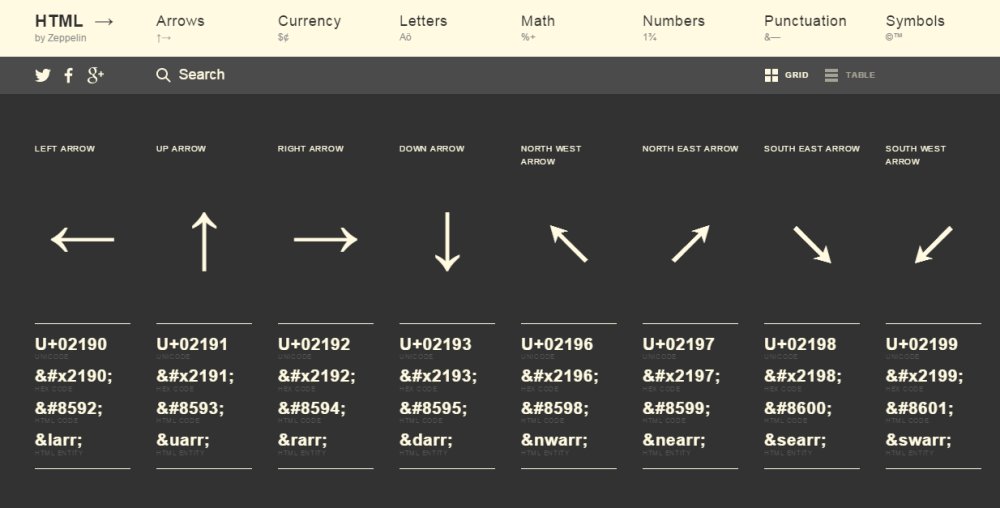
← | ← | ← | Стрелка влево |
↑ | ↑ | ↑ | Стрелка вверх |
→ | → | → | Стрелка вправо |
↓ | ↓ | ↓ | Стрелка вниз |
↔ | ↔ | ↔ | Стрелка влево и вправо |
↕ | ↕ | Стрелка вверх и вниз | |
↵ | ↵ | ↵ | Возврат каретки |
⇐ | ⇐ | ⇐ | Двойная стрелка влево |
⇑ | ⇑ | ⇑ | Двойная стрелка вверх |
⇒ | ⇒ | ⇒ | Двойная стрелка вправо |
⇓ | ⇓ | ⇓ | Двойная стрелка вниз |
⇔ | ⇔ | ⇔ | Двойная стрелка влево и вправо |
⇕ | ⇕ | Двойная стрелка вверх и вниз | |
▲ | ▲ | Треугольная стрелка вверх | |
▼ | ▼ | Треугольная стрелка вниз | |
► | ► | Треугольная стрелка вправо | |
◄ | ◄ | Треугольная стрелка влево |
Карандаши, перья, кисти
✍ | ✍ | Пишущая рука |
✎ | ✎ | Карандаш, направленный вправо-вниз |
✏ | ✏ | Карандаш |
✐ | ✐ | Карандаш, направленный вправо-вверх |
✑ | ✑ | Незакрашенное острие пера |
✒ | ✒ | Закрашенное острие пера |
Звёздочки, снежинки, шестерёнки
☃ | ☃ | Снеговик |
❄ | ❄ | Снежинка |
❅ | ❅ | Зажатая трилистниками снежинка |
❆ | ❆ | Жирная остроугольная снежинка |
★ | ★ | Закрашенная звезда |
☆ | ☆ | Незакрашенная звезда |
✪ | ✪ | Незакрашенная звезда в закрашенном круге |
✫ | ✫ | Закрашенная звезда с незакрашенным кругом внутри |
✯ | ✯ | Вращающаяся звезда |
⚝ | ⚝ | Начерченная белая звезда |
⚪ | ⚪ | Средний незакрашенный круг |
⚫ | ⚫ | Средний закрашенный круг |
⚹ | ⚹ | Секстиле (типа снежинка) |
✵ | ✵ | Восьмиконечная вращающаяся звезда |
❉ | ❉ | Звёздочка с шарообразными окончаниями |
❋ | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
✺ | ✺ | Шестнадцатиконечная звёздочка |
✹ | ✹ | Двенадцатиконечная закрашенная звезда |
✸ | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда |
✶ | ✶ | Шестиконечная закрашенная звезда |
✷ | ✷ | Восьмиконечная прямолинейная закрашенная звезда |
✴ | ✴ | Восьмиконечная закрашенная звезда |
✳ | ✳ | Восьмиконечная звёздочка |
✲ | ✲ | Звёздочка с незакрашенным центром |
✱ | ✱ | Жирная звёздочка |
✧ | ✧ | Заострённая четырёхконечная незакрашенная звезда |
✦ | ✦ | Заострённая четырёхконечная закрашенная звезда |
⍟ | ⍟ | Звезда в круге |
⊛ | ⊛ | Снежинка в круге |
⚙ | ⚙ | Шестерёнка |
Часы, время
⏰ | ⏰ | Будильник |
⌚ | ⌚ | Наручные часы |
⌛ | ⌛ | Песочные часы |
⏳ | ⏳ | Песочные часы |
Греческий алфавит
Строчные | Прописные | Описание | ||
Символ | html-код | Символ | html-код | |
α | α | Α | Α | Альфа |
β | β | Β | Β | Бета |
γ | γ | Γ | Γ | Гамма |
δ | δ | Δ | Δ | Дельта |
ε | ε | Ε | Ε | Эпсилон |
ζ | ζ | Ζ | Ζ | Дзета |
η | η | Η | Η | Эта |
θ | θ | Θ | Θ | Тета |
ι | ι | Ι | Ι | Йота |
κ | κ | Κ | Κ | Каппа |
λ | λ | Λ | Λ | Лямбда |
μ | μ | Μ | Μ | Мю |
ν | ν | Ν | Ν | Ню |
ξ | ξ | Ξ | Ξ | Кси |
ο | ο | Ο | Ο | Омикрон |
π | π | Π | Π | Пи |
ρ | ρ | Ρ | Ρ | Ро |
σ | σ | Σ | Σ | Сигма |
ς | ς | Окончательная сигма | ||
τ | τ | Τ | Τ | Тау |
υ | υ | Υ | Υ | Ипсилон |
φ | φ | Φ | Φ | Фи |
χ | χ | Χ | Χ | Хи |
ψ | ψ | Ψ | Ψ | Пси |
ω | ω | Ω | Ω | Омега |
Добавляйте страницу в закладки, чтобы всегда иметь под рукой полный набор символов!
«Спецсимволы HTML» — Яндекс Кью
Программирование для всехПопулярноеСообществаАртём РыбальченкоПрограммирование
12вебмастер и разработчик сайтов
· 14 окт 2021 · blogproger. ru
ru
Чтобы не утяжелять код картинками существуют определённые спецсимволы. Таких символов нет в стандартной клавиатуре, но с помощь определённого html кода их можно отобразить. В статье представлены коды спецсимволов html
1.Основные знаки и символы.
Скопируйте и вставьте в ваш код html всё то, что после тире (-)
1.конверт - ✉ 2.Снеговик - ☃ 3.Якорь - ⚓ 4.Телефонная трубка - ✆ 5.Сердце - ❤ 6.Облако - ☁ 7.Зонт - ☂ 8.Галочка в квадрате - ☑ 9.Крестик в квадрате - ☒ 10.Улыбающийся смайлик - ☺ 11.Закрашенный флаг - ⚑ 12.Незакрашенный флаг - ⚐ 13.Значёк меню - ☰ 14.Цветок - ❀ 15.Символ переработки - ♺ 16.отметка галочкой - ✔
2. Знаки пунктуации
Скопируйте и вставьте в ваш код html всё то, что после тире (-)
1.начало тега - < 2.конец тега - > 3.Левая двойная угловая скобка - « 4.Правая двойная угловая скобка - » 5.Левая угловая одиночная кавычка - ‹ 6.Правая угловая одиночная кавычка - › 7.Двойная кавычка - " 8.Апостроф - ’ 9.Знак copyright - © 10.Знак отрицания - ¬ 11.Знак зарегистрированной торговой марки - ® 12.Градус - ° 13.Перевернутый вопросительный знак - ¿ 14.Многоточие - … 15.Правая фигурная скобка - } 16.Левая фигурная скобка - { 17.Знак равенства - = 18.Знак неравенства - ≠ 19.Меньше чем или равно - ≤ 20.Больше чем или равно - ≥ 21.Знак бесконечности - ∞ 22.Знак сноски - ※ 23.Символ собака - @ 24.Левая квадратная скобка - [ 25.Правая квадратная скобка -]
3. Стрелки и деньги
Скопируйте и вставьте в ваш код html всё то, что после тире (-)
1.Стрелка влево - ← 2.Стрелка вверх - ↑ 3.Стрелка вправо - → 4.Стрелка вниз - ↓ 5.Круглая стрелка с наконечником против часовой стрелки - ↺ 6.Круглая стрелка с наконечником по часовой стрелке - ↻ 7.Цент - ¢ 8.Фунт стерлингов - £ 9.Российский рубль - ₽ 10.Йена или юань - ¥ 11. Евро - € 12.Доллар - $
Больше интересных статей по языку разметки HTML5
Программирование+3
1,7 KКомментировать пост…Комментировать…О сообществе
Программирование для всех
Сообщество по программированию и интересным новостным статьям , создание сайтов и их продвижение
Как вставить стрелку в HTML
При разработке веб-страниц нам часто приходится включать в наши проекты различные формы и компоненты. В большинстве случаев требуется добавлять стрелки для нескольких целей, например, чтобы показать переход к следующей странице, чтобы указать на определенный объект и т. д. Однако стрелки нельзя рисовать с помощью клавиатуры.
д. Однако стрелки нельзя рисовать с помощью клавиатуры.Результат этого блога:
- Что такое символы в HTML?
- Метод 1: как вставить стрелку, используя имя объекта HTML?
- Метод 2: как вставить стрелку с помощью номера объекта HTML?
- Метод 3: как вставить стрелку с помощью шестнадцатеричной ссылки на объект HTML?
- Список стрел
Что такое символы в HTML?
Сущности символов используются для отображения зарезервированных символов в HTML. Он начинается с амперсанда (&) и заканчивается точкой с запятой (;). Зарезервированные символы либо интерпретируются как код HTML, например (<), (>), стрелки и т. д., которых нет на клавиатуре.
Метод 1: Как вставить стрелку, используя имя объекта HTML?
Формат использования имени сущности HTML:
&entity_name;
Имя сущности HTML начинается со знака « и » и заканчивается знаком «;».
Пример: вставка стрелок с использованием имени объекта HTML
В HTML внутри элемента body добавьте три тега
.
 Добавьте тег
Добавьте тегпод каждым из тегов
. Теги
используются для добавления заголовков, а теги будут отображать строку вместе с именем сущности стрелок.
Вот код HTML:
Стрелка вверх
Имя объекта HTML: ↑
Стрелка вниз
Имя объекта HTML : ⇊
Стрелка вправо
Имя HTML-объекта: ⇝
Имена объектов HTML:
Способ 2. Как вставить стрелку, используя номер объекта HTML?
Формат для использования номера объекта HTML приведен ниже:
&#entity_number;
Номер объекта HTML начинается с « &# » и заканчивается точкой с запятой «;».
Пример: вставка стрелок с использованием номера объекта HTML
Продолжая приведенный выше пример, мы будем использовать номер объекта HTML и посмотрим результат.
HTML
Стрелка вверх
Номер объекта HTML: ↑
Стрелка вниз
Номер объекта HTML: ⇊
Волнистая стрелка вправо
Номер объекта HTML: ⇝
Вывод
Способ 3.
 Как Вставить стрелку, используя шестнадцатеричную ссылку HTML-объекта?
Как Вставить стрелку, используя шестнадцатеричную ссылку HTML-объекта?
Продолжая приведенный выше пример, мы будем использовать номер объекта HTML и посмотрим результат.
Формат шестнадцатеричного кода HTML приведен ниже:
&#xhexadecimal_code;
Пример: вставка стрелок с использованием шестнадцатеричной ссылки
Теперь в приведенном ниже примере используется шестнадцатеричный код для вставки стрелок в файл HTML.
HTML
Стрелка вверх
Шестнадцатеричная ссылка: ↑
Стрелка вниз
Шестнадцатеричная ссылка:⇊ < /p>
Стрелка вправо
Шестнадцатеричная ссылка:⇝
Соответствующий результат вышеупомянутых шестнадцатеричных ссылок можно увидеть здесь:
Пока что, мы изучили методы вставки стрелок на нашу веб-страницу. В следующем разделе мы увидим несколько стрелок с их именем, именем объекта HTML, номером объекта HTML и шестнадцатеричной ссылкой в табличной форме.
Список стрелок
Некоторые наиболее часто используемые стрелки с именами их объектов, числами и шестнадцатеричной ссылкой показаны ниже:| Стрелка | Имя стрелки | Имя объекта HTML | Номер сущности HTML | Шестнадцатеричная ссылка |
|---|---|---|---|---|
| ↑ | Стрелка вверх | ↑ | ↑ | ↑ |
| → | Стрелка вправо | → | → | → |
| ← | Стрелка влево | ← | ← | ← |
| ↓ | Стрелка вниз | ↓ | ↓ | ↓ |
| ↕ | Стрелка вверх вниз | ↕ | ↕ | ↕ |
| ⇥ | Стрелка вправо к бару | → | ⇥ | ⇥ |
| ⇊ | Парные стрелки вниз | ⇊ | ⇊ | ⇊ |
| ⇄ | Стрелка вправо над стрелкой влево | ⇄ | ⇄ | ⇄ |
| ⇝ | Правая волнистая стрелка | &Зиграрр; | ⇝ | ⇝ |
| ⇜ | Стрелка влево | &ziglarr; | ⇜ | ⇜ |
| ⇈ | Парные стрелки вверх | ⇈ | ⇈ | ⇈ |
Это все, что касается вставки стрелок в HTML.
Заключение
Чтобы вставить стрелку на вашу веб-страницу, нам нужно использовать методы HTML для добавления резервных символов. Этими методами являются имя объекта HTML, номер объекта HTML и шестнадцатеричная ссылка. В этой статье продемонстрированы три метода вставки стрелок в HTML и предоставлен список стрелок для вашего удобства.
web — как не отображать стрелку в HTML без использования CSS в браузере Safari
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 343 раза
Я создаю свою домашнюю страницу на платформе для создания веб-страниц, такой как Wix, WordPress. Но моя платформа не поддерживает импорт файлов css…
Я использовал тег «подробности» на своей домашней странице. Но я обнаружил, что он не показывает стрелку в браузере Chrome, но в браузере Safari показывает стрелку. Я тоже хочу скрыть стрелки на сафари.
Я тоже хочу скрыть стрелки на сафари.
Итак, я попробовал этот код.
<подробности>Открыть
Я вставил ‘list-style:none;’ но он все еще не работает. Так есть ли способ не отображать стрелки без использования cssfile?
- html
- web
На самом деле ответ очень простой, но не интуитивный.
использование отображение: блок; в сводке
сводке {
дисплей: блок;
} <подробности>привет, мир Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quos exercitationem quis delectus. Ниси, порро! Possimus placeat Quasquiliquid, aperiam ex, adipisci fugiat similique, minima autem acceptenda quod quis officiis!
вы можете использовать тот же метод, что и выше, с style="display: block;" , если ваша CMS не поддерживает импорт файлов .css
— это только одно свойство CSS, так что вы можете.



 конец тега - >
3.Левая двойная угловая скобка - «
4.Правая двойная угловая скобка - »
5.Левая угловая одиночная кавычка - ‹
6.Правая угловая одиночная кавычка - ›
7.Двойная кавычка - "
8.Апостроф - ’
9.Знак copyright - ©
10.Знак отрицания - ¬
11.Знак зарегистрированной торговой марки - ®
12.Градус - °
13.Перевернутый вопросительный знак - ¿
14.Многоточие - …
15.Правая фигурная скобка - }
16.Левая фигурная скобка - {
17.Знак равенства - =
18.Знак неравенства - ≠
19.Меньше чем или равно - ≤
20.Больше чем или равно - ≥
21.Знак бесконечности - ∞
22.Знак сноски - ※
23.Символ собака - @
24.Левая квадратная скобка - [
25.Правая квадратная скобка -]
конец тега - >
3.Левая двойная угловая скобка - «
4.Правая двойная угловая скобка - »
5.Левая угловая одиночная кавычка - ‹
6.Правая угловая одиночная кавычка - ›
7.Двойная кавычка - "
8.Апостроф - ’
9.Знак copyright - ©
10.Знак отрицания - ¬
11.Знак зарегистрированной торговой марки - ®
12.Градус - °
13.Перевернутый вопросительный знак - ¿
14.Многоточие - …
15.Правая фигурная скобка - }
16.Левая фигурная скобка - {
17.Знак равенства - =
18.Знак неравенства - ≠
19.Меньше чем или равно - ≤
20.Больше чем или равно - ≥
21.Знак бесконечности - ∞
22.Знак сноски - ※
23.Символ собака - @
24.Левая квадратная скобка - [
25.Правая квадратная скобка -] Стрелка влево - ←
2.Стрелка вверх - ↑
3.Стрелка вправо - →
4.Стрелка вниз - ↓
5.Круглая стрелка с наконечником против часовой стрелки - ↺
6.Круглая стрелка с наконечником по часовой стрелке - ↻
7.Цент - ¢
8.Фунт стерлингов - £
9.Российский рубль - ₽
10.Йена или юань - ¥
11. Евро - €
12.Доллар - $
Стрелка влево - ←
2.Стрелка вверх - ↑
3.Стрелка вправо - →
4.Стрелка вниз - ↓
5.Круглая стрелка с наконечником против часовой стрелки - ↺
6.Круглая стрелка с наконечником по часовой стрелке - ↻
7.Цент - ¢
8.Фунт стерлингов - £
9.Российский рубль - ₽
10.Йена или юань - ¥
11. Евро - €
12.Доллар - $ Как Вставить стрелку, используя шестнадцатеричную ссылку HTML-объекта?
Как Вставить стрелку, используя шестнадцатеричную ссылку HTML-объекта?