Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
Типовая структура страницы в HTML5 — CSS-LIVE
Дополнение от 1.03.2016: у нас есть более свежая статья на эту же тему (перевод заметки редактора спецификации W3C HTML5).
Типовая структура страницы в HTML5:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Ваш сайт</title>
</head>
<body>
<header>
<nav>
<ul>
<li>Ваше меню</li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h3>Заголовок статьи</h3>
<p>Опубликовано <time datetime="2014-01-30T16:31:24+03:00">30 января 2014</time> <a href="#">Автор</a> - <a href="#comments">6 комментариев</a></p>
</header>
<p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться.</p>
</article>
<article>
<header>
<h3>Заголовок статьи</h3>
<p>Опубликовано <time datetime="2014-01-30T16:31:24+03:00">30 января 2014</time> <a href="#">Автор</a> - <a href="#comments">6 комментариев</a></p>
</header>
<p>Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию.</p>
</article>
</section>
<aside>
<h3>Об авторе</h3>
<p>Нет никого, кто любил бы боль саму по себе, кто искал бы её и кто хотел бы иметь её просто потому, что это боль..</p>
</aside>
<footer>
<p>Copyright 2014 Ваш сайт</p>
</footer>
</body>
</html>
P.S. Это тоже может быть интересно:
Создание HTML 5 структуры на практике
Статья, в которой рассматривается положение дел, связанных с созданием HTML5-структуры на практике, а также некоторые другие моменты, которые необходимо учитывать во время её разработки.
Перед тем как перейти к разработке структуры документа согласно спецификации HTML5, рассмотрим на каком уровне осуществляется её поддержка в браузерах и других пользовательских агентах.

В настоящее время сложилась такая ситуация, когда одна часть пользовательских агентов вообще не понимает структуру документа, которая выполнена в соответствии со спецификацией HTML5. А другая часть пользовательских агентов обеспечивают её поддержку пока только экспериментально.
Чтобы авторы обратили на это внимание, разработчики спецификации опубликовали в стандарте HTML5 следующий абзац.

Основное содержимое вышеприведённого абзаца заключается в том, что они призывают авторов не полагаться полностью на структуру документа, описанной в этой спецификации, по крайне мере до тех пор, пока новая структура не получит широкую поддержку. Стандарт рекомендует авторам, как и прежде, создавать структуру веб-страниц с помощью элементов h3, h4, h5, h5 и h6 или такую, которая была бы обратно совместимой с заголовочной.
Несмотря на расплывчатую поддержку HTML5 структуры документа пользовательскими агентами, авторам всё равно стоит задуматься о её внедрении. Это позволит сделать документ структурированным, семантическим и логичным с точки зрения HTML5.
До тех пор пока HTML 5 структура документа, не будет однозначно пониматься пользовательскими агентами, её создание будет обусловлено необходимостью использования обратной совместимости с HTML4. Таким образом, при создании структуры документа авторам следует учитывать то, что она должна быть правильной как в отношении HTML4, так и в отношении HTML5.
Создавать такую структуру не так уж сложно как это может показаться на первый взгляд. Для этого авторам всего лишь необходимо использовать внутри секционных элементов заголовки соответствующего ранга. Определяется ранг по уровню вложенности секционного элемента. Корневой секционный элемент имеет 1 ранг. Секции, которые расположены непосредственно в нём, имеют 2 ранг. Секции, которые расположены внутри секций второго ранга, соответственно имеют 3 ранг и т.д.

<body>
<!-- Заголовок секции документа (1 уровень) -->
<h2>Заголовок документа</h2>
<!-- Секция nav, вложенная в секцию документа (2 уровень) -->
<nav>
<h3>Навигация</h3>
...
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
В HTML5:
[document] Заголовок документа
[nav] Навигация
[article] Заголовок секции article
[section] Заголовок секции section
[aside] Заголовок сеции aside
[section] Заголовок секции section
В HTML4:
[h2] Заголовок документа
[h3] Навигация
[h3] Заголовок секции article
[h4] Заголовок секции section
[h4] Заголовок сеции aside
[h5] Заголовок секции section
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) рассмотрим на примере страницы блога, содержащей статью.
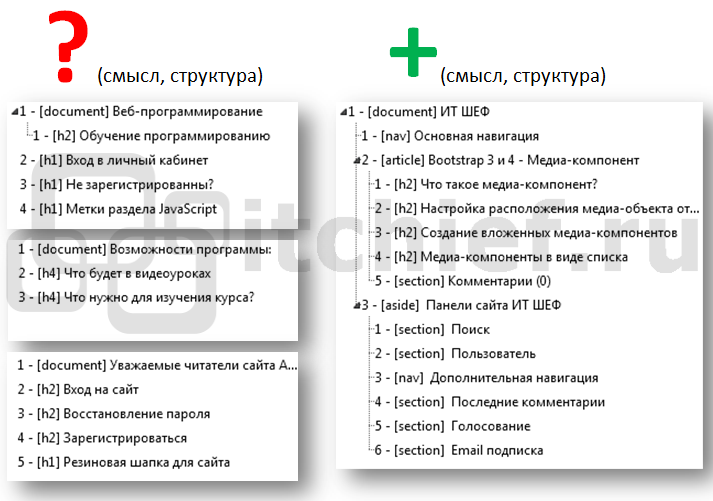
Начнём процесс проектирования с рассмотрения основных групп контента, из которых состоит данная страница.
На вышепредставленном рисунке видно, что данная страница состоит из шапки, навигации по блогу, основного блока (статья с комментариями), боковой панели и футера.
Самой важной информацией на этой странице является название статьи. Далее по важности можно расположить разделы статьи и комментарии к ней. Разделы, представленные в боковой панели, являются вспомогательными и не несут в себе основной контент страницы.
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) и оптимизированной под поисковые системы выполним поэтапно.
На 1 этапе разработаем HTML5-структуру страницы, не обращая внимание на то, как она будет выглядеть с точки зрения HTML4 (заголовочной структуры).
Для этого воспользуется элементами article, section, nav и aside из категории sectioning, и элементом h2 из группы heading.

<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h2>Навигация по сайту</h2>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h2>Название статьи</h2>
<section>
<h2>1 раздел статьи</h2>
...
<section>
<h2>1 подраздел 1 раздела</h2>
...
</section>
</section>
<section>
<h2>2 раздел статьи</h2>
...
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
</section>
<section>
<h2>3 раздел статьи</h2>
...
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h2] Навигация по сайту
[h2] Название статьи
[h2] 1 раздел статьи
[h2] 1 подраздел 1 раздела
[h2] 2 раздел статьи
[h2] 1 подраздел 2 раздела
[h2] 2 подраздел 2 раздела
[h2] 3 раздел статьи
[h2] Комментарии к статье
[h2] Дополнительные разделы
[h2] Поиск
[h2] Облако тегов
[h2] Комментарии
[h2] Статьи
[h2] Голосование
[h2] О блоге
На 2 этапе доработаем структуру, полученную на 1 этапе, таким образом, чтобы она была обратно совместимой с заголовочной.

<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h3>Навигация по сайту</h3>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h3>Название статьи</h3>
<section>
<h4>1 раздел статьи</h4>
...
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h3] Навигация по сайту
[h3] Название статьи
[h4] 1 раздел статьи
[h5] 1 подраздел 1 раздела
[h4] 2 раздел статьи
[h5] 1 подраздел 2 раздела
[h5] 2 подраздел 2 раздела
[h4] 3 раздел статьи
[h4] Комментарии к статье
[h3] Дополнительные разделы
[h4] Поиск
[h4] Облако тегов
[h4] Комментарии
[h4] Статьи
[h4] Голосование
[h4] О блоге
Теперь перейдём к оптимизации вышепредставленной структуры документа под критерии поисковых систем, а именно переделаем её таким образом, чтобы самым главным содержимым страницы было не название блога, а название статьи.

<body>
...
<h2>Название статьи</h2>
<section>
<h3>1 раздел статьи</h3>
...
<section>
<h4>1 подраздел 1 раздела</h4>
...
</section>
</section>
<section>
<h3>2 раздел статьи</h3>
...
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название статьи
[h3] 1 раздел статьи
[h4] 1 подраздел 1 раздела
[h3] 2 раздел статьи
[h4] 1 подраздел 2 раздела
[h4] 2 подраздел 2 раздела
[h3] 3 раздел статьи
[h4] Комментарии к статье
[h5] Дополнительные разделы
[h5] Поиск
[h5] Облако тегов
[h5] Комментарии
[h5] Статьи
[h5] Голосование
[h5] О блоге
Проверить разработанную структуру документа можно с помощью следующих инструментов:
- расширения «HTML5 Outliner» для браузера Google Chrome;
- онлайн инструмента HTML5 Outliner;
- сервиса проверки разметки W3C, доступного по адресу https://validator.w3.org/;
- расширения headingsMap 2.1 для браузера Mozilla Firefox.
Сервис W3C предназначен в первую очередь для проверки соответствия кода HTML-документа выбранной спецификации (HTML 4.01, HTML5 и др.). Кроме этого он также позволяет также проверить структуру документа, если будет включена соответствующая опция.

Расширение HeadingsMap для браузера Mozilla Firefox — это очень удобный инструмент, который позволяет проверить структуру документа в соответствии со спецификацией HTML5 и HTML4.

В заключение можно отметить то, что авторам при создании структуры документа, необходимо её сделать не только соответствующей спецификации HTML5, но и HTML4. Это утверждение будет ещё актуально довольно продолжительное время, и закончит своё существование только тогда, когда основная масса пользовательских агентов обзаведётся полноценной поддержкой структурных алгоритмов, работающих в соответствии со спецификацией HTML5.
Структура html5 страницы (документа): чем она отличается?

От автора: я вновь приветствую вас на блоге webformyself. А может вы здесь и впервые. Сегодня мы рассмотрим, из чего состоит структура html5 страницы и как она поменялась с выходом этой новой спецификации.
Как изменилась структура
Прежде всего, я хотел бы сказать, что до появления html5 явной структуры как таковой вообще не существовало. Как верстались все шаблоны? В большинстве случаев использовался метод блочной верстки, ставший сегодня стандартным. В качестве контейнеров для элементов использовались обычные div с разными идентификаторами.
Например, шапка обычно обозначалась как div с идентификатором header, блок с основной информацией называли main или content, боковая колонка получила идентификатор sidebar.
В общем-то, очень мало разработчиков, которые выбирали другие имена классов или уникальных меток. В самом деле, что может быть более понятным и правильным обозначением боковой колонки, чем слово sidebar? Его понимают даже люди, очень мало знакомые с английским.
В связи с этим, в html5 назревало появление новых элементов – семантических блоков, которые были призваны заменить обычные div, придать разметке больше смысла.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСобственно говоря, историю их происхождения вы также можете узнать в первом уроке премиум-курса по основам html5. Я советую вам ознакомиться с ним, если вы пока очень мало знаете об этой спецификации. Ну а я расскажу вам теперь о некоторых из этих новых элементов.
Новые семантические блоки в разметке
Стоит отметить, что подходящий тег придумали практически для любого элемента на веб-странице. Например, для шапки. По стандарту ее всегда делали так: div id = “header”. Теперь необходимость в этом отпала – появился контейнер header. Да, это парный тег и в него помещается все содержимое шапки.
Впрочем, это не означает, что к нему нельзя привязать класс или идентификатор. Конечно, можно, и так и будут делать. Header имеет немного большую роль, чем только контейнер для главной шапки сайта.
Если вы присмотритесь к содержанию новости или статьи на практически любом веб-ресурсе, то обнаружите там не только текст, но и какую-то дополнительную информацию. Например, число просмотров, лайков, количество комментариев, вступление к статье, выводы, дату публикации и много чего другого. На каждом сайте по-разному.
Так вот, к чему это я? У статьи (новости, обзора и т.д.) тоже может быть своя шапка, своя заключительная часть и т.д. Соответственно, на странице может быть несколько header-ов, каждый со своим классом.
К слову, подвал сайта, самая нижняя его часть, формируется в html5 тегом footer. Для вас это будет очевидным, если вы сверстали хотя бы несколько типичных макетов – именно такой класс обычно дают этому блоку.
Теперь о меню. Раньше оно тоже не имело своего собственного, уникального контейнера, который мог бы его отличать. Оно тоже формировалось в помощью div. Естественно, для такого важного элемента на странице тоже придумали свой тег – nav (navigation). Он тоже не обязательно должен быть одним на странице – на некоторы веб-ресурсах можно наблюдать несколько разных меню и все же по своему смыслу в него рекомендуется заключать самые важные ссылки на странице.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВы наверное, замечали, как сильно может отличаться основное содержимое от того, что показывается в боковой колонке? Если подумать, то это вообще разные секции шаблона. Вот именно – секции! Наверняка подобным образом думали и разработчики спецификации html5, поэтому они создали тег – section. Его общий смысл заключается в том, что он содержит в себе часть документа (секцию), в целом независимую от других, у которой может быть свой заголовок и т.д.
Пример новой разметки
Хорошо, мы с вами уже узнали о некоторых новых элементах, давайте попробуем сделать разметку c их помощью.
<header>Шапка</header> <nav>Главное меню</nav> <section id = “sidebar”>Сайдбар</section> <section id = “content”> <h2>Заголовок</h2> <aside>Второстепенная информация о статье</aside> <article>Сама статья</article> </section> <footer>Подвал</footer>
<header>Шапка</header> <nav>Главное меню</nav> <section id = “sidebar”>Сайдбар</section> <section id = “content”> <h2>Заголовок</h2> <aside>Второстепенная информация о статье</aside> <article>Сама статья</article> </section> <footer>Подвал</footer> |

Конечно, это очень простой пример. В реальности еще к этим элементам добавляются какие-то стилевые классы. Здесь мы с вами применили два абсолютно новых тега – article и aside. Как вы понимаете, тег article обозначает основную информацию на странице, причем исключительно ее текст.
Такие важные вещи, как дату публикации или количество комментариев, лучше вынести отдельно в блок aside. Он создан для того, чтобы помещать в него информацию, которая не является главной, имеет второстепенное значение, по сравнению с основной.
Конечно, дата публикации это важно, но она никак не связана с самой статьей по смыслу. Именно поэтому рекомендуется обрамлять ее в другой тег. Собственно, эти рекомендации не являются обязательными к выполнению. Например, если вы в тег article включите всю статью с датой, кол-вом просмотров и другой побочной информацией, ничего страшного не случится. Я бы даже сказал, что вообще ничего не случится, просто нужно стремиться делать более правильно.
Наконец, если говорить о времени (дате), то ее желательно заключать в новый тег time. Это позволит браузеру действительно считать это датой, а не просто каким-то случайным элементом на странице.
Конечно, представленный выше вариант разметки является лишь одним из примеров, на каждом реальном сайте по-разному. Например, в любой section можно добавить header и footer – они будут обозначать начало и конец секции, второстепенная информация может находиться ниже самой статьи, а не выше. Тут много разных вариантов, причем вы разбираем только структуру блога, на других типах веб-ресурсов все может быть совсем по-другому. Например, вот другой вариант разметки, и он тоже имеет право на жизнь:

Итак, вот так быстро мы с вами прошлись по структуре html5 – новым тегам этой спецификации, которые помогают сделать разметку веб-страницы куда более понятной. Подписывайтесь на наш блог, если вы хотите продолжать изучение сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьHTML5 — Основы создания структуры документа
Статья, которая повествует об основах создания структуры документа в HTML 5.
Структура документа играет очень важную роль для понимания того, как устроена веб-страница. Она определяет то, как контенты организованы и взаимосвязаны между собой в документе, а также их относительную важность. Если воспользоваться схемой документа, то можно увидеть, как более просто стало просматривать информацию. Правильно спроектированная структура придаёт содержимому страницы смысл, делает его более лёгким для чтения, которое осуществляется поисковыми системами и другими пользовательскими агентами. На сайте, в котором правильно спроектирована структура, проще ориентироваться и находить нужную информацию.

Перед изучением процесса создания структуры документа в HTML 5, желательно познакомиться с тем, как это осуществлялось в предыдущей версии языка и с какими проблемами веб-разработчику при этом приходилось сталкиваться.
Создание структуры документа в HTML 4 осуществляется с помощью 6 элементов (h2, h3, h4, h5, h5, h6). Эти элементы, при их размещении на странице, создают неявные разделы. Данные разделы называются неявными, потому что автор их в документе явно не создаёт. Они образуются автоматически, как только user agent встречает один из этих элементов в документе. Впоследствии из всех созданных user agent-ом разделов образуется структура документа.
Модель структуры документа, использованная в HTML 4, имеет существенные ограничения, которые связаны с тем, что автору доступны для её создания всего 6 элементов h2, h3, h4, h5, h5 и h6. С помощью этих элементов веб-разработчик не может спроектировать структуру документа, которая одновременно обеспечивала бы логическую взаимосвязь между разделами и отвечала критериям SEO.
Более подробно познакомиться с процессом создания структуры документа в HTML 4 и с проблемами при её реализации можно в следующей статье.
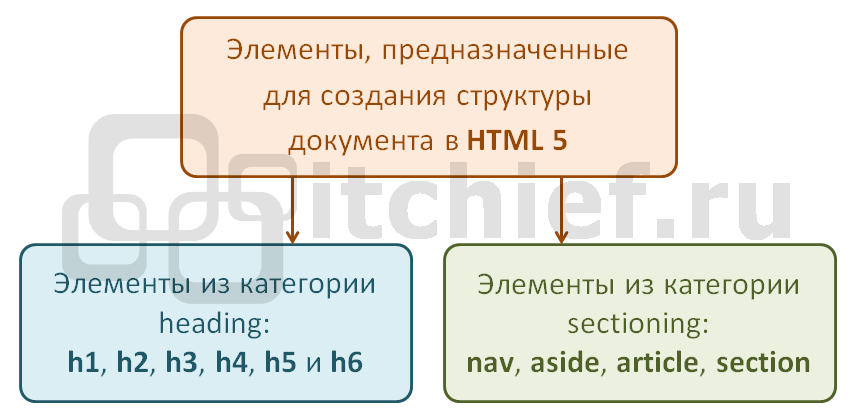
Стратегия создания структуры документа в HTML5 значительно изменилась. Теперь она не определяется только одними заголовками, т.к. это всегда для большинства веб-разработчиков выглядело как-то нелепо. Заголовки позволяют определить структуру документа, но они не группируют контент. До HTML 5 авторы группировали контент с помощью элементов div, а затем использовали атрибуты классов или id атрибуты для того, чтобы присвоить этим разделам более семантически верное значение. К счастью в HTML5 появилась новая группа элементов sectioning, которые позволяют авторам создавать описание (структуру) документа. К этой группе относятся элементы article, aside, nav и section. Их основное назначение сделать код HTML более семантическим, добавить в него смысл с помощью разметки.
Для создания структуры документа в HTML 5 используются заголовочные элементы (h2, h3, h4, h5, h5 и h6) и элементы nav, aside, section и article из группы sectioning. Данные элементы в отличие от заголовков предназначены для создания явных разделов и установления этим разделам некоторого смысла.

Для того чтобы было более просто понять основные принципы структурирования документа в HTML 5 будет считать, что элементы body, nav, aside, section и article создают секции (явные разделы), а элементы h2, h3, h4, h5, h5 и h6 — обычные разделы (неявные разделы).
Процесс разработки структуры документа рассмотрим посредством пошаговых инструкций.
В HTML 5 создание структуры документа начинается с элемента body. Данный элемент создаёт основную секцию (раздел на уровне документа).
<body> </body> --> Вышеприведённый пример будет создавть следующую структуру документа: [document] Untitled
После этого обычно переходят к созданию секций внутри body (основной секции). Например, создадим секции nav, section и aside. Эти секции будут являться дочерними по отношению к body.
<body> <nav></nav> <section></section> <aside></aside> </body> --> Вышеприведённый пример будет создавать следующую структуру документа: [document] Untitled [nav] Untitled [section] Untitled [aside] Untitled
Каждая из секций (nav, aside, section, article) в свою очередь тоже может содержать секции. Таким образом, в HTML 5 получается структура документа. Т.е. одни секции вкладываются в другие. Секции, которые расположены непосредственно в body, имеют 2 уровень. А секции, которые расположены непосредственно в секциях 2 уровня будут уже иметь 3 уровень и т.д.
Например, создадим в section 3 секции article.
<body>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] Untitled
[nav] Untitled
[section] Untitled
[article] Untitled
[article] Untitled
[article] Untitled
[aside] Untitled
Элементы h2, h3, h4, h5, h5 и h6 в HTML5 применяются для указания названия секции (т.е. выступают в качестве заголовка секции) и для создания неявных разделов внутри секции. Причём взаимосвязь между неявными разделами осуществляется только в пределах одной секции. Т.е. заголовочные элементы, находящиеся в одной секции, не связаны с заголовочными элементами, находящимися в другой секции. Другими словами неявные разделы одной секции изолированы от неявных разделах другой секции. В качестве заголовка секции выступает заголовочный элемент, находящийся в этой секции и имеющий самый высокий ранг (уровень). Если секция не содержит заголовочный элемент, то она не имеет названия (Untitled).
Внимание: В HTML 4 в отличие от HTML 5 взаимосвязь между неявными разделами осуществлялась в пределах всего документа, а не в пределах секции (body, nav, aside, section, article). В HTML 4 нет элементов для создания секций.
nav.
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
</section>
<aside>
<h2>F</h2>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[aside] F
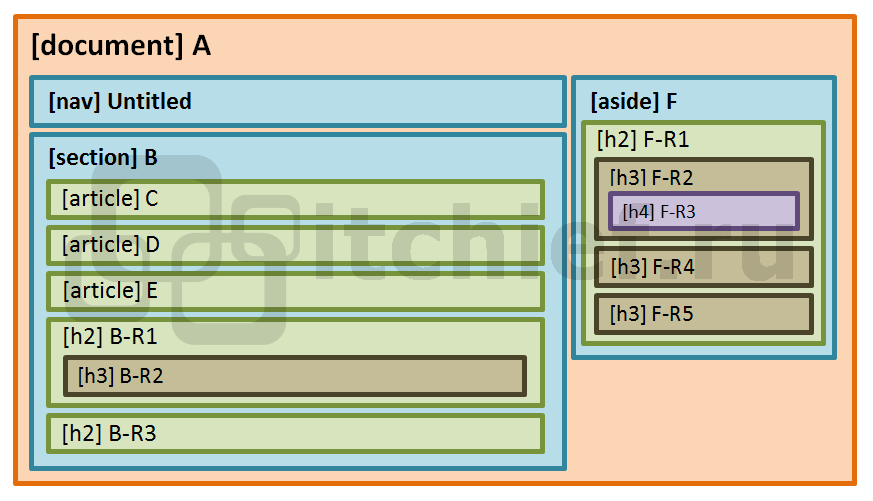
Например, создадим неявные разделы в секции section и aside:
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
<h3>B-R1</h3>
<h4>B-R2</h4>
<h3>B-R3</h3>
</section>
<aside>
<h2>F</h2>
<h3>F-R1</h3>
<h4>F-R2</h4>
<h5>F-R3</h5>
<h4>F-R4</h4>
<h4>F-R5</h4>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[h3] B-R1
[h4] B-R2
[h3] B-R3
[aside] F
[h3] F-R1
[h4] F-R2
[h5] F-R3
[h4] F-R4
[h4] F-R5

Выстраивание логической структуры страницы сайта на HTML5
Одной из задач создания новой версии HTML5 было упрощение разметки документа. Решением данной задачи стало создание новых тегов, которые отвечают за структуризацию документа.

Основной принцип построения дерева страницы основывается на дроблении всей страницы на структурные элементы – блоки или секции. К числу этих секций относят такие теги, как <header> (шапка сайта), <section>, <aside>, и <footer> (подвал). До момента создания вышеперечисленных тегов верстальщики использовали теги <div> для структуризации документа с использованием уникальных классов и id. Код, построенный исключительно на <div> очень сложный для восприятия и не читабельный. Причиной этого является отсутствие логической нагрузки на теге. Это было главным камнем преткновения для поисковых систем.
Данный факт стимулировал появления на свет тегов со смысловой нагрузкой, что стало так называемой «картой» для роботов в дремучем лесу кода.
Положительные стороны использования новых тегов
Поисковая оптимизация
Первая и весомая положительная сторона использования модернизированного HTML5 это облегчение обработки кода для поисковых роботов. В настоящее время роботы легко отличают вспомогательную информацию на сайте от основной тематики и контента.
Вследствие этого поисковые системы повысят эффективность нахождения уникального контента и плагиата.
Однако стоит отметить, что многие сеошники не уяснили основную суть принципа работы поисковиков по такой разметке, но это дело времени.
Доступность
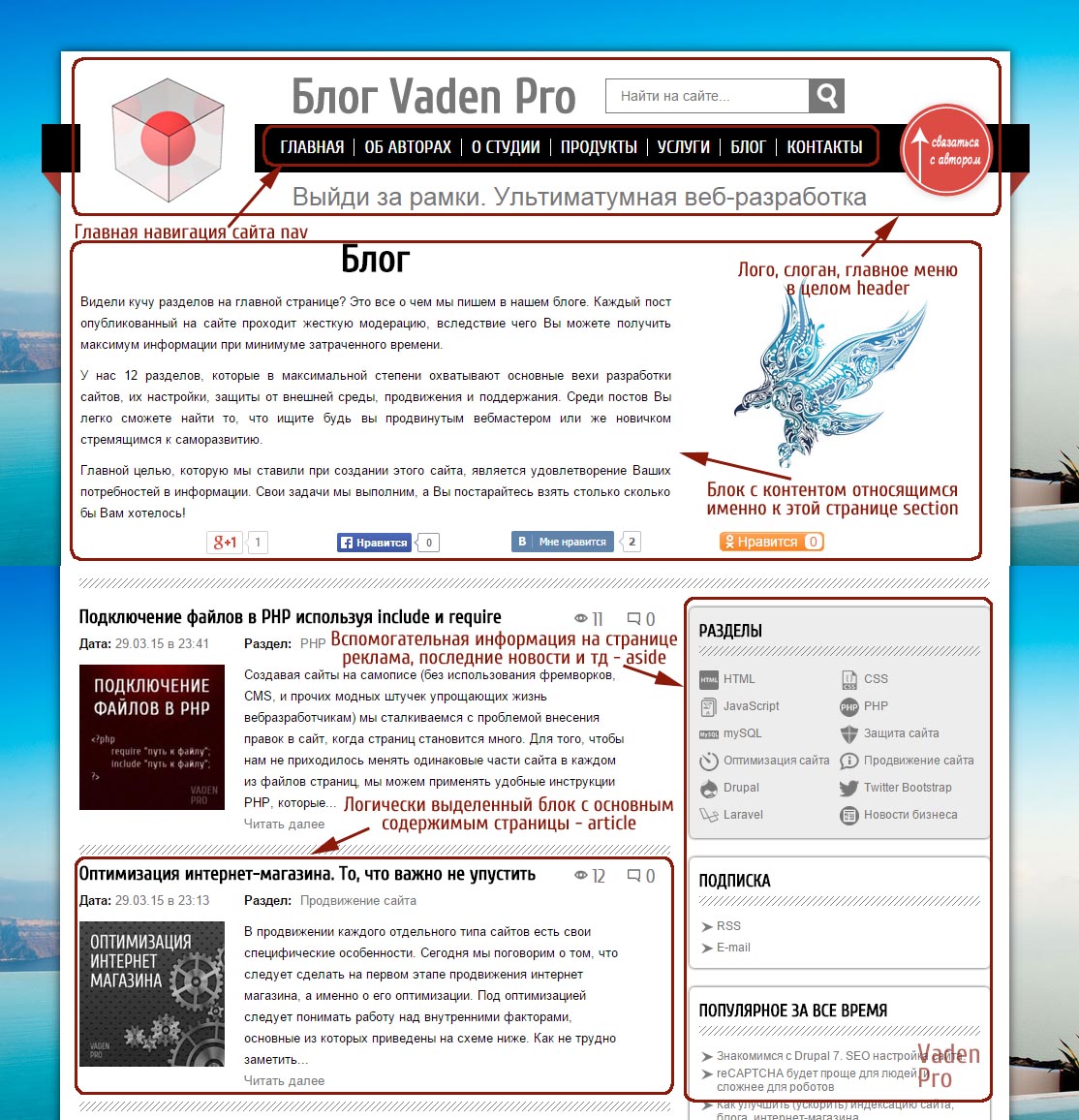
Для наглядного разбора доступности новых методов верстки рассмотрим пример сайта:

Глядя на этот сайт достаточно просто сориентироваться, где находится основной контент, а где вспомогательная информация, а также четко видно, где шапка сайта, менюшки и подвал. Однако при использовании голосовых браузеров очень трудно добраться до сути сайта, к примеру, если это сайт-магазин. Чтобы добраться до сути ассортимента предлагаемого товара пользователю понадобится не дюжее упорство и терпение, которым обладает не каждый.
В таких случаях выходом из ситуации станет использование новых тегов. Они позволят всего одной голосовой командой переходить от названия сайта к меню, основному контенту и вспомогательным элементам навигации сайта.
Эти положительные стороны HTML5 повлияли на неожиданный интерес создателей альтернативных систем поиска, они делают серьезный уклон на семантику документа.
Коротко об основном назначении структурных тегов:
section
Данный тег отвечает за структуризацию блоков, связанных чем-либо между собой. Также с помощью этой команды можно делить текст на главы, разделы и подразделы. Обычно в рамках такого тега имеет место заголовок.
Более подробно о использовании этого тега для построения семантической структуры документа можно прочесть в статье «Построение структуры документа в HTML5 используя section»
Для более понятного разъяснения вернемся к примеру разбития объемного текста на главы и параграфы, которые также могут иметь подразделы и подпункты. Обратимся к следующему примеру кода для закрепления материала
<article>
<h2>Заголовок статьи</h2>
<p>Вступительное слово...</p>
<section>
<h2>Заголовок подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
<section>
<h2>Заголовок второго подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
</article>Кстати, обратите внимание на наличие нескольких заголовков с маркером h2 это специальный прием, который мы обсудим позже.
Некоторые пользователи утверждают, что <section> — это не более, чем замена тега блочной верстки <div>. Однако это утверждение не верно. Существует четкое разграничение, когда применение section уместно, а когда нет. К примеру, при привязки некоторому контейнеру особого стиля нужно обращаться только к <div>. Также стоит обращать внимание и на смысловую нагрузку, которая есть в блоке- section не употребляется при отсутствии естественного заголовка.
article
Опытные веб-мастера называют эту секцию частным случаем тега <section>. Article выделяет «автономную» (такую, которую в целом можно вырезать из страницы, и при этом она не потеряет своего смысла) часть страницы, которая в свою очередь состоит из взаимосвязанных элементов.
К примерам автономных частей можно отнести анонсы статей на блоге, рекламные блоки, различные виджеты (к примеру с погодой).
Однако, в спецификации достаточно заумно описано это понятие, в следствие чего возникло очень много споров по поводу того, что именно использовать: <section> или <аrticle>. К основным разногласиям по этому вопросу можно отнести следующие моменты:
- для создания главного контейнера веб-страницы следует использовать
<section>, <аrticle>или<div>. С одной стороны все содержимое так или иначе связано между собой, однако сайт можно назвать независимой единицей. - как именно оформлять шапку сайта, а точнее какие теги использовать?
- и, наконец, как работать с основным контентом сайта? Нужно использовать
<section>с<аrticle>внутри или же исключительно пользоваться одним<аrticle>.
Эта путаница напоминает те времена, когда аналогичные споры возникали при использовании тегов <acronim> и <abbr>. В тот раз проблема была решена достаточно просто, но радикально: отказались от использования <acronim>.
И в связи со всем этим возникает вполне логичный и законный вопрос: зачем использовать <аrticle>, если можно отказаться от него и работать только с <section>? В конечном итоге модернизация HTML5 была направлена на облегчения работы веб-мастеров.
Скорее всего в данном случае отказаться от <аrticle> будет не корректно, так как мы бы получили абсолютно идентичную разметку в блочном стиле, которая была в предыдущей версии HTML. Решением данного вопроса стало бы усовершенствование <section> таким образом, чтобы были видны четкие различия между основным контентом сайта и вспомогательной информации.
В помощь начинающим мастерам сайтостроения предлагаю несколько особенных черт, по которым можно достаточно просто решить, когда именно нужно использовать <аrticle>:
- Основной подход – имеет ценность для пользователя, привлекает его внимание, тобишь основное содержимое страницы.
- Если рационально было бы добавить атрибуты pubdat или cite.
- В случае полной автономности рассматриваемого нами фрагмента кода.
aside
Создан для отделения основного содержимого страницы от вспомогательного.
Тоесть в него мы можем заключить различного рода цитаты в тексте, дополнительные меню, рекламные баннеры и прочую информацию не имеющую отношения к основному содержимому страницы.
Чаще всего подобная информация на сайте располагается в сайдбаре.
header
Служит для четкого выделения заглавной части страницы. В нем располагаются заглавия как всего документа, так и отдельных его частей. Чаще всего внутри этой секции можно встретить такие теги, как <hgroup> и <h2>-<h6>. Однако это предписание не обязательно, в принципе в header могут распологаться любые теги.
Стоит отметить, что в первую очередь данный тег применяют при создании шапки, как указано в примере:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro/></a>
<ul>
[меню]
</ul>
[поиск]
</header>Однако не стоит ограничивать данный тег шапкой для веб-страницы. <header> он может располагаться внутри <section>, <article>, <aside> и в особых исключительных случаях в <nav>. При таком подходе тег <header> является дочерним элементом и соответствует заглавию этой отдельной части. Рассмотрим пример, когда <header> используется внутри <article>:
<article>
<header>
<h2>Важный текст</h2>
<time>21.02.10</time>
</header>
[Текст публикации]
</article>Стоит отметить, что header собирает воедино заголовок части, однако если эта самая часть состоит только из названия, то применять данный тег не следует:
<article>
<header>
<h2> Важный текст </h2>
</header>
[Текст публикации]
</article>Это нерациональное использование header, более правильной с точки зрения семантики будет следующая запись кода:
<article> <h2> Важный текст </h2> [Текст публикации] </article>
Опускаясь по структуре сайта все ниже мы постепенно подошли к нашему «подвалу», в котором располагается некоторая описательная информация раздела или сайта в общем. Эта информация отделяется тегом <footer>:
<footer> <p>© 2014 Vaden Pro</p> <p>Все права защищены</p> </footer>
В этой части сайта принято располагать информацию о правах на авторство данного ресурса, копирайт, различные ссылки на вспомогательные ресурсы и прочее. Именно поэтому нельзя ограничивать использование тега <footer> исключительно на главной странице. рационально будет его использование и в различных разделах ресурса. Также не стоит заблуждаться, что <footer> обязательно должен находиться в самом низу сайта. К примеру, имеет место такая разметка страницы:
<article>
<header>
<h2>Важная информация</h2>
<time>05.04.2015</time>
</header>
<footer>
<div>Данил Гойда</div>
<a href="#">об авторе</a> | <a href="#">Все публикации автора</a>
</footer>
[сама публикация]
</article>Использование nav отвечает за разделение навигационной части сайта и основного контента. Внутри этого блока могут располагаться не только ссылки на другие страницы сайта, но и якорные ссылки по текущей странице. Для примера посмотрим на следующий код:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro"/></a>
<nav>
<ul>
[меню]
</ul>
</nav>
[поиск]
</header>Стоит также обратить внимание на то, что формирует не просто перечень ссылок, а самостоятельную секцию со сложной структурой. Смотрим:
<nav>
<a href="">Сложная навигация</a>
<section>
<h2>Первый раздел сайта</h2>
<ul>
<li><a href="">пункт</a></li>
[...]
</ul>
</section>
<section>
<h2>Второй раздел сайта</h2>
<ul>
<li><a href="">Пункт</a></li>
</ul>
</section>
</nav>И не стоит забывать о том, что <nav> формирует основной навигационный блок веб-страницы. дополнительные навигационные элементы сайта, такие как вспомогательные ссылки в футере или блоки, повторяющие навигацию, не должны выделяться этим тегом.
Оценок: 7 (средняя 4.4 из 5)
Правильная структура страницы на HTML5, новые семантические теги. Структура страницы HTML5
Одной из задач создания новой версии HTML5 было упрощение разметки документа. Решением данной задачи стало создание новых тегов, которые отвечают за структуризацию документа.
Основной принцип построения дерева страницы основывается на дроблении всей страницы на структурные элементы – блоки или секции. К числу этих секций относят такие теги, как (шапка сайта), , , и (подвал). До момента создания вышеперечисленных тегов верстальщики использовали теги для структуризации документа с использованием уникальных классов и id. Код, построенный исключительно на очень сложный для восприятия и не читабельный. Причиной этого является отсутствие логической нагрузки на теге. Это было главным камнем преткновения для поисковых систем.
Данный факт стимулировал появления на свет тегов со смысловой нагрузкой, что стало так называемой «картой» для роботов в дремучем лесу кода.
Положительные стороны использования новых тегов
Поисковая оптимизация
Первая и весомая положительная сторона использования модернизированного HTML5 это облегчение обработки кода для поисковых роботов. В настоящее время роботы легко отличают вспомогательную информацию на сайте от основной тематики и контента.
Вследствие этого поисковые системы повысят эффективность нахождения уникального контента и плагиата.
Однако стоит отметить, что многие сеошники не уяснили основную суть принципа работы поисковиков по такой разметке, но это дело времени.
Доступность
Для наглядного разбора доступности новых методов верстки рассмотрим пример сайта:

Глядя на этот сайт достаточно просто сориентироваться, где находится основной контент, а где вспомогательная информация, а также четко видно, где шапка сайта, менюшки и подвал. Однако при использовании голосовых браузеров очень трудно добраться до сути сайта, к примеру, если это сайт-магазин. Чтобы добраться до сути ассортимента предлагаемого товара пользователю понадобится не дюжее упорство и терпение, которым обладает не каждый.
В таких случаях выходом из ситуации станет использование новых тегов. Они позволят всего одной голосовой командой переходить от названия сайта к меню, основному контенту и вспомогательным элементам навигации сайта.
Эти положительные стороны HTML5 повлияли на неожиданный интерес создателей альтернативных систем поиска, они делают серьезный уклон на семантику документа.
Коротко об основном назначении структурных тегов:
section
Данный тег отвечает за структуризацию блоков, связанных чем-либо между собой. Также с помощью этой команды можно делить текст на главы, разделы и подразделы. Обычно в рамках такого тега имеет место заголовок.
Более подробно о использовании этого тега для построения семантической структуры документа можно прочесть в статье «Построение структуры документа в HTML5 используя section «
Для более понятного разъяснения вернемся к примеру разбития объемного текста на главы и параграфы, которые также могут иметь подразделы и подпункты. Обратимся к следующему примеру кода для закрепления материала
Заголовок статьи h2> Вступительное слово… p> Заголовок подраздела статьи h2> Контент подраздела p> section> Заголовок второго подраздела статьи h2> Контент подраздела p> section> article>
Кстати, обратите внимание на наличие нескольких заголовков с маркером h2 это специальный прием, который мы обсудим позже.
Некоторые пользователи утверждают, что — это не более, чем замена тега блочной верстки . Однако это утверждение не верно. Существует четкое разграничение, когда применение section уместно, а когда нет. К примеру, при привязки некоторому контейнеру особого стиля нужно обращаться только к . Также стоит обращать внимание и на смысловую нагрузку, которая есть в блоке- section не употребляется при отсутствии естественного заголовка.
article
Опытные веб-мастера называют эту секцию частным случаем тега . Article выделяет «автономную» (такую, которую в целом можно вырезать из страницы, и при этом она не потеряет своего смысла) часть страницы, которая в свою очередь состоит из взаимосвязанных элементов.
К примерам автономных частей можно отнести анонсы статей на блоге, рекламные блоки, различные виджеты (к примеру с погодой).
Однако, в спецификации достаточно заумно описано это понятие, в следствие чего возникло очень много споров по поводу того, что именно использовать: или . К основным разногласиям по этому вопросу можно отнести следующие моменты:
- для создания главного контейнера веб-страницы следует использовать , или . С одной стороны все содержимое так или иначе связано между собой, однако сайт можно назвать независимой единицей.
- как именно оформлять шапку сайта, а точнее какие теги использовать?
- и, наконец, как работать с основным контентом сайта? Нужно использовать с внутри или же исключительно пользоваться одним .
Эта путаница напоминает те времена, ко
