Конспект «Структура HTML-документа» — Структура HTML-документа — HTML Academy
Каждый HTML-документ начинается с декларации типа документа или «доктайпа». Тип документа необходим, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
<!DOCTYPE html>
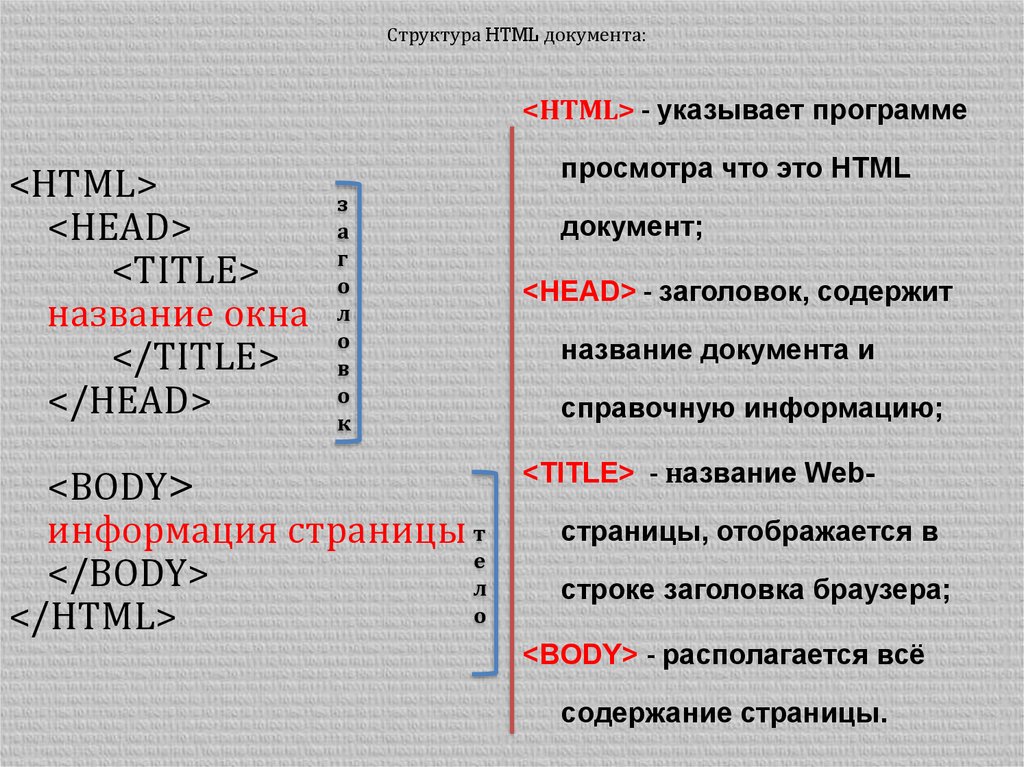
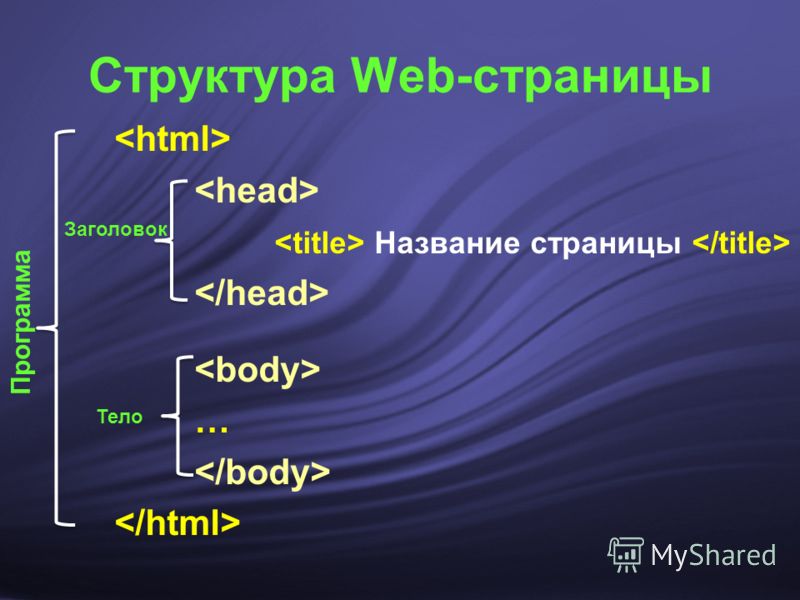
Простейшая HTML-страница состоит как минимум из трёх тегов: <html>, <head> и <body>. Тег <head> обычно содержит заголовок, ключевые слова, описание страницы и другие служебные данные. Также внутри него подключаются внешние ресурсы, например, стили. Содержимое этого тега не отображается на странице напрямую. А в теге <body> хранится содержание страницы, которое отображается в окне браузера.
Для подключения стилей к странице существует тег <link>. Для этого у него есть атрибут href в котором задаётся адрес стилевого файла, а значение stylesheet атрибута rel говорит браузеру, что мы подключаем именно стили, а не что-то другое.
<head> <link href="адрес_файла_стилей.css" rel="stylesheet"> </head>
Ещё один элемент, который располагается в <head> — это тег <title>. В нём задаётся заголовок страницы, который отображается во вкладках браузера. По заголовку должно быть понятно, о чём эта страница, даже когда она не открыта в браузере, а отображается в результатах поиска или в браузерных закладках.
<head>
<title>Тренажёры — HTML Academy</title>
</head>Ещё один важный тег, располагающийся внутри <head> это тег <meta>. Он одиночный, то есть не требует парный закрывающий тег в конце. С помощью <meta> можно сообщать браузеру, поисковому роботу или другому устройству различную служебную информацию (или метаинформацию) о вашем сайте: кодировку текста, описание контента и так далее. Для этого используются теги <meta> с разными атрибутами и их значениями.
Кодировка текста HTML-страницы указывается с помощью атрибута charset:
<meta charset="название кодировки">
Самая распространённая современная кодировка — utf-8.
Перечень ключевых слов задаётся тегом <meta>, у которого атрибут name имеет значение keywords. Ключевые слова (самые важные слова из содержания страницы) перечисляются в атрибуте content через запятую:
<meta name="keywords" content="важные, ключевые, слова">
Краткое описание (или аннотация) страницы задаётся похожим образом, только значение атрибута name меняется на description:
<meta name="description" content="краткое описание">
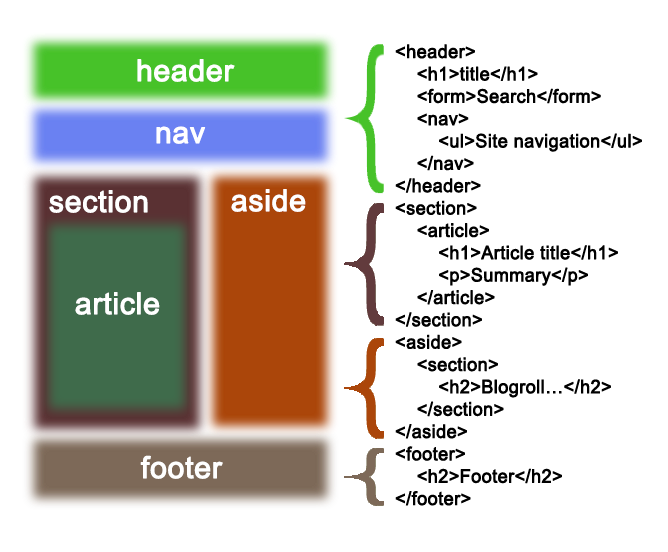
Внутри <body> находятся те теги, которые отображаются на странице. Например, тег <main>.
Тег <header> содержит вводную часть страницы, которую чаще называют «шапкой», а тег <footer> описывает заключительную часть страницы, или «подвал». Существует тег <section>, который обозначает крупный смысловой (или «логический») раздел.
Тег <article>, обозначает цельный, законченный и самостоятельный фрагмент информации.
Для создания логического раздела с основной навигацией предназначен тег <nav> (сокращение от английского «navigation»). Обычно в <nav> включают ссылки на другие страницы или навигацию по текущей странице.
Тег <aside>
Для создания основной структуры текста используют заголовки. В HTML существует целое семейство заголовочных тегов: от <h2> до <h6>. Тег
Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
<h2>Спецификация HTML</h2> <h3>Раздел 1 Введение</h3> <h4>Раздел 1.1 Происхождение языка</h4>
Основную структуру текста создают с помощью заголовков, а более мелкую выстраивают с помощью параграфов (или абзацев). Для разметки параграфов предназначен тег <p>. По умолчанию абзацы начинаются с новой строки и отделяются от остального контента отступами сверху и снизу.
Продолжить
Структура html-документа, веб-страницы | основные теги
- doctype
- Элемент html
- Элемент head
- Элемент title
- Элемент body
Настало время рассмотреть на примере простейший HTML-документ. Мы напишем код, результатом работы которого является вывод в окне браузера фразы «Hello, world!» (в дословном переводе с англ. — «Здравствуй, мир!»). Обычно такая практика написания кода является первым опытом при изучении нового языка. Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
— «Здравствуй, мир!»). Обычно такая практика написания кода является первым опытом при изучении нового языка. Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
doctype
Каждый HTML документ, отвечающий спецификации HTML какой-либо версии (мы будем указывать последнюю версию), обязан начинаться со строки декларации версии HTML, делается это с помощью объявления <!DOCTYPE> следующим образом:
<!DOCTYPE html>
Эта строка поможет браузеру определить, как правильно интерпретировать код полученной веб-страницы. В данном случае мы говорим браузеру, что HTML соответствует последнему стандарту спецификации.
Хотя слово doctype размещается в угловых скобках (< и >), оно не является тегом, это инструкция, предназначенная специально для браузеров, и восклицательный знак (!) в начале отличает ее от остального кода в HTML-документе.
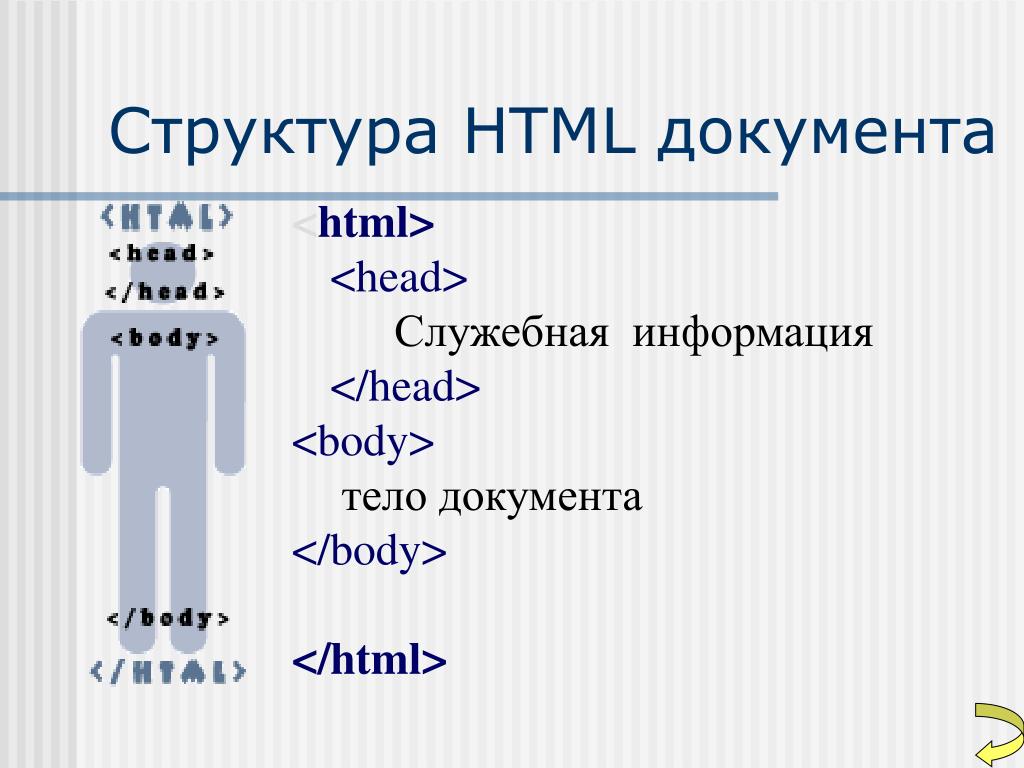
Элемент html
После объявления версии и типа документа необходимо обозначить его начало и конец, делается это с помощью элемента <html>:
<!DOCTYPE html> <html> </html>
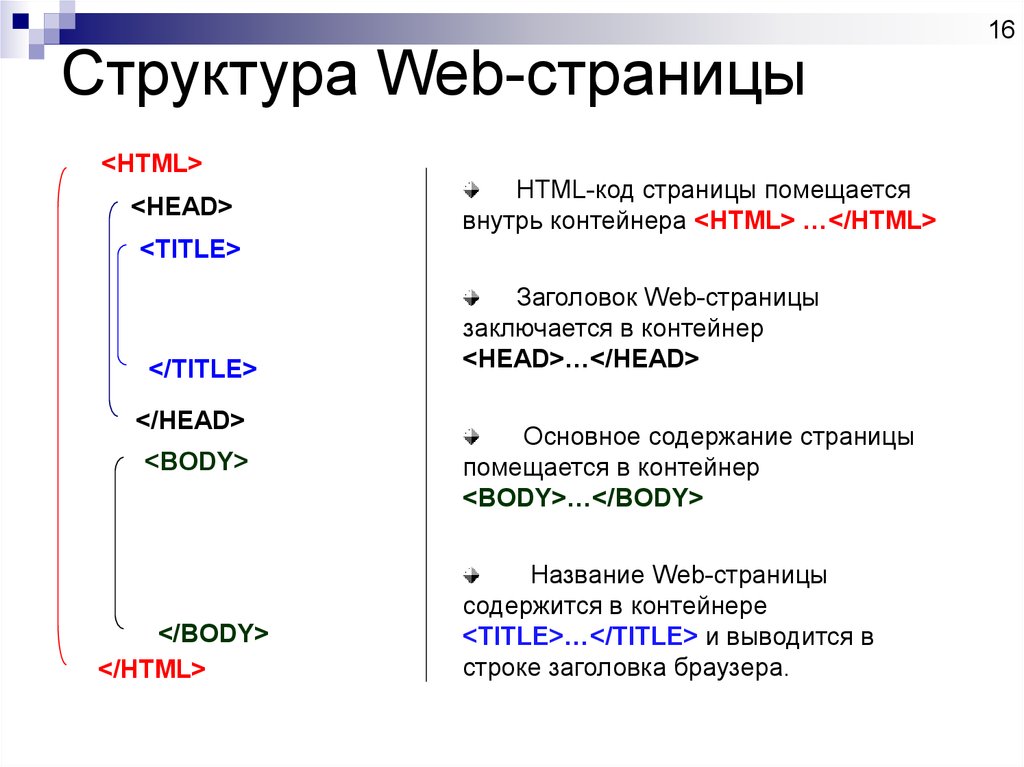
Это элемент также называют корневым, потому что все остальные элементы документа располагаются в нем. Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Элемент head
Элемент <head> является контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные. Эти метаданные сообщают браузеру о местонахождении внешних скриптов и таблиц стилей, устанавливая отношение между текущим документом и другими ресурсами, и могут предоставлять дополнительные данные, предназначенные для браузеров. Помимо обязательного элемента <title>, рассматриваемого далее в этой главе, браузеры не отображают никакие метаданные, находящиеся внутри элемента <head>.
Элемент <head> должен быть первым дочерним элементом <html>, никакое содержимое или элементы не должны располагаться перед ним:
<!DOCTYPE html> <html> <head> </head> </html>
Элемент title
Элемент <title> предоставляет текстовый заголовок для документа. Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> </html>
Браузеры отображают содержимое элемента <title> как заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки:
Элемент body
Элемент <body> является контейнером для всего содержимого веб-страницы. Все, что отображается в окне браузера и видит пользователь, содержится в нем (у каждого HTML-документа может быть только один элемент <body>). Его основная цель — отделить содержимое документа от метаданных:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> </body> </html>
Вот и все! Начало положено – вы получили прекрасную заготовку. Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> Hello, world! </body> </html>
С этой темой смотрят:
- Введение в html
- HTML элементы
- Создание html документа
- Теги <meta> в HTML
Базовая структура веб-страницы HTML — основные теги HTML
Веб-страница, созданная с использованием HTML, имеет базовую и важную структуру. Страница всегда начинается с начального тега элемента html и всегда заканчивается конечным тегом элемента html следующим образом:
