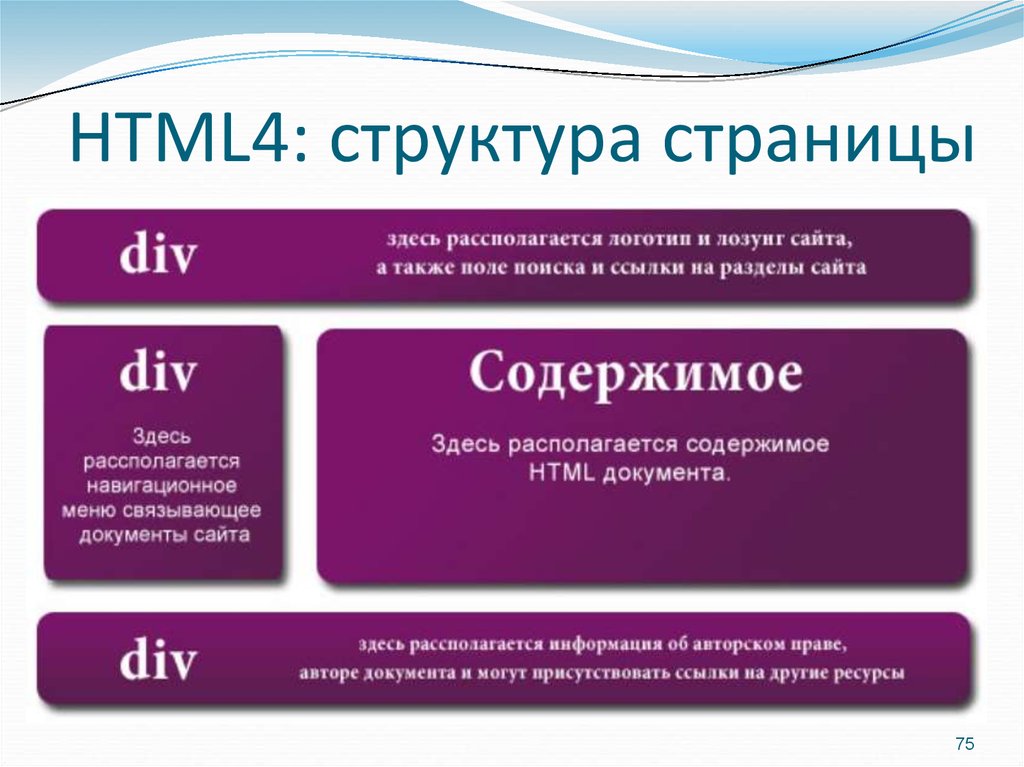
Базовая структура HTML файла — Vladimir Shaitan на DTF
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
351 просмотров
Пример базовой структуры показан ниже.
Рассмотрим ее подробнее.
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Моя первая страница</title> </head> <body> </body> </html>
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад.
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах ( Google, Yandex и тд. ).
).
Все что находится внутри тега <head> не будет отображено пользователю.
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset=»UTF-8″>
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8, ее мы и указываем.
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле index.html.
Базовая структура HTML файла
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
Пример базовой структуры показан ниже.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>* * *
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад. Они указывают браузерам, что используется другой стандарт HTML.
* * *
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
* * *
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией
Эта информация называется ‘метаинформацией
Все что находится внутри тега <head> не будет отображено пользователю.
* * *
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset="UTF-8">
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8, ее мы и указываем.
* * *
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
* * *
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле index.html.
P.S. Больше уроков у меня на канале
Какова структура документа HTML?
HTML – это веб-язык. Он используется для разработки веб-страниц или для организации макетов страниц веб-сайта. HTML расшифровывается как HYPERTEXT MARKUP LANGUAGE, и, как следует из названия, это язык разметки, а не язык программирования.
HTML использует указанные теги и атрибуты, чтобы указать браузерам, как отображать текст, включая формат, стиль, размер шрифта и отображаемые изображения. HTML — это язык, нечувствительный к регистру. Нечувствительность к регистру означает, что нет различия между прописными и строчными буквами (заглавными и строчными буквами), которые рассматриваются как одно и то же; например, «P» и «p» здесь одинаковы. В HTML теги подразделяются на два типа:
- Парные теги: Эти теги идут парами. Они имеют как открывающий (< >), так и закрывающий () теги. Например,
…

- Головная часть — заголовок и метаданные веб-документа содержатся в элементе заголовка.

- Часть корпуса — Элемент body содержит информацию, которую вы хотите отобразить на веб-странице. Чтобы сделать ваши веб-страницы совместимыми с HTML 4, включите объявление типа документа ( DTD ) перед элементом HTML. Когда вы создаете новую веб-страницу, многие программы веб-публикаций автоматически добавляют DTD и базовые теги. Первый тег на веб-странице показывает язык разметки, используемый для документа. Тег предлагает информацию о веб-странице. Наконец, содержимое появляется в теге.
Базовая структура HTML
Базовая структура документа HTML состоит из 5 элементов:
- <голова>
- <название>
- <тело>
Тег в HTML используется для информирования браузера о версии HTML, используемой на веб-странице. Он упоминается как объявление типа документа (DTD) . На самом деле это не тег/элемент, а скорее инструкция для браузера относительно типа документа. Это нулевой элемент, который не имеет закрывающего тега и не должен содержать никакого содержимого.
На самом деле это не тег/элемент, а скорее инструкция для браузера относительно типа документа. Это нулевой элемент, который не имеет закрывающего тега и не должен содержать никакого содержимого.
На самом деле существуют различные типы HTML, например. HTML 4,01 Строгие , HTML 4.01 Переход , HTML 4.01 Frameset , XHTML 1,0 Строгие , XHTML 1,0 Переход , xhtml 1.0, , xhtm9,
Синтаксис
Пример: В данном примере мы будем использовать тег для объявления версии HTML, в которой написана страница. Это пустой тег и не содержит никакой информации.
Это пустой тег и не содержит никакой информации.
<голова>!Тег DOCTYPE <тело>Тег !DOCTYPE
Вывод
Тег в HTML используется для указания корня страниц HTML и XHTML. Тег информирует браузер о том, что это HTML-документ. Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов.
Синтаксис тега
...
Пример: В данном примере мы собираемся использовать тег, чтобы показать, как он содержит содержимое документа HTML.
HTML-тег <тело>html-тег
Выход:
Тег
в HTML используется для хранения метаданных ( данные о данных ). Он используется между тегами и.
Он используется между тегами и.Заголовок HTML-документа — это раздел документа, содержимое которого не отображается в браузере при загрузке страницы. Он содержит только метаданные документа HTML, которые указывают информацию о документе HTML.
В зависимости от наших потребностей заголовок HTML может содержать много информации о метаданных или может содержать очень мало информации о метаданных или вообще не содержать ее. Тем не менее, раздел заголовка HTML-документа играет важную роль в создании веб-сайта.
Название документа, набор символов, стили, ссылки, скрипты и другая метаинформация определяются метаданными.
Ниже приведен список тегов метаданных:
</li><li> <стиль></li><li> <мета></li><li> <ссылка></li><li> <скрипт></li><li> <база></li></ul><h4 level="3"><span class="ez-toc-section" id="i-3"> Синтаксис тега </span></h4><head></h4><pre> <pre> <!DOCTYPE html> <html> <голова> ... </голова> </html> </pre></pre><p> <strong> Пример: </strong> В этом примере мы будем использовать тег<head>, содержащий теги<style>/*< ..
.....
Пример:В данном примере мы собираемся использовать тег
,чтобы добавить заголовок,абзац и изображение на нашу веб-страницу.<голова>
Тег тела <тело>Пример тега body
Этот абзац и изображение,отображаемое ниже,заключены между тегом body.

Вывод приведенного выше кода:
Подробнее
- Тег заголовка в HTML
- Введение в HTML
- Тег тела в HTML
Заключение
- Каждый HTML-документ должен начинаться с объявления. Это не элемент HTML или тег HTML,а служит информацией для браузера о ожидаемом типе документа.
- Тег является корнем документа HTML и содержит все остальные элементы HTML (за исключением тега !DOCTYPE>).

- Тег в HTML представляет собой контейнер для метаданных (это данные о HTML-документе,который не отображается) и вставляется между тегами и .
- Тег
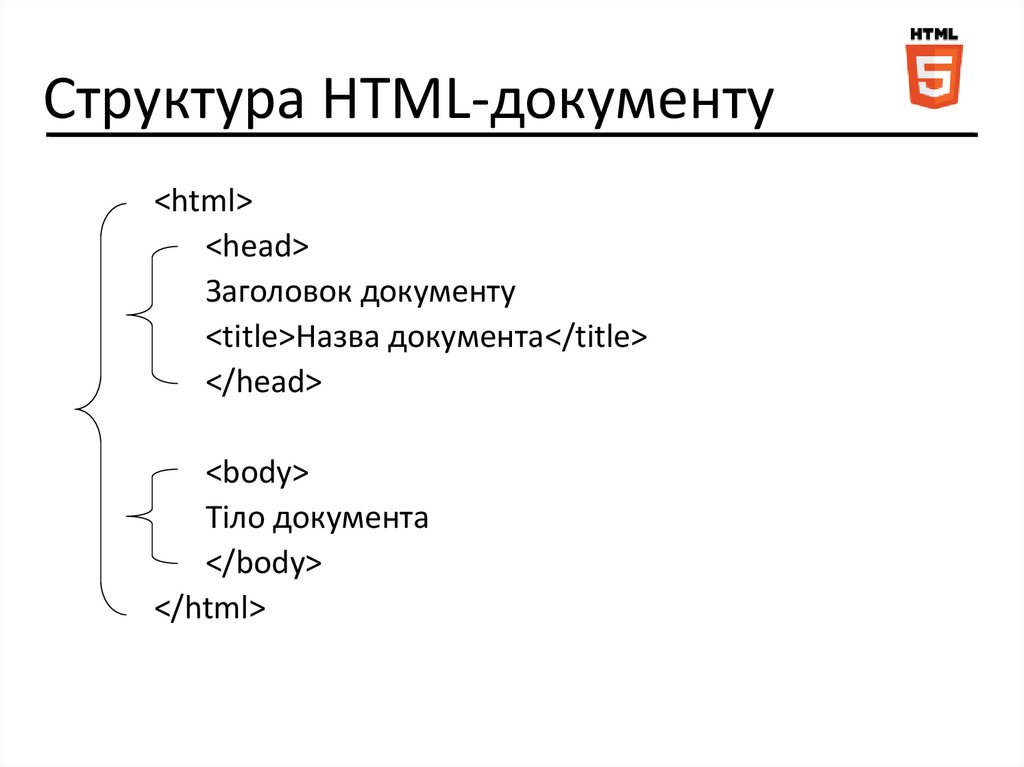
в HTML используется для определения заголовка веб-страницы. Заголовок должен быть только текстовым и отображаться в строке заголовка браузера или на вкладке страницы. </li><li>Тег <body>в HTML содержит все основное содержимое веб-страницы,например заголовки,тексты,абзацы,изображения,таблицы и т. д. </li></ul><h2><span class="ez-toc-section" id="_HTML-3">Основы HTML:элементы,теги и структура документа </span></h2><p>HTML означает язык гипертекстовой разметки и является основным структурным элементом,используемым для создания веб-страниц. HTML — это язык разметки,что означает,что он используется для «разметки» содержимого внутри документа,в данном случае веб-страницы,со структурной и семантической информацией,которая сообщает браузеру,как отображать страницу. Когда документ HTML загружается веб-браузером,браузер использует теги HTML,которые разметили документ,для отображения содержимого страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/prezentacii.org/upload/cloud/18/05/51192/images/screen4.jpg'/><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/18/05/51192/images/screen4.jpg'/></noscript></p><p>Существует три типа кода,из которых состоит базовая страница веб-сайта. HTML управляет структурными элементами,CSS стилизует эти элементы,а JavaScript обеспечивает динамическое взаимодействие между этими элементами. </p><blockquote><p>Структура HTML+стиль CSS+взаимодействие JS=веб-страница </p></blockquote><h3><span class="ez-toc-section" id="i-11">Элементы и теги </span></h3><p>HTML-элементы и теги работают вместе для разметки содержимого. Элементы HTML указывают назначение тега,а теги указывают начало и конец элемента. </p><p>Например,вот простой абзац в HTML:</p><pre><p>Это абзац.</p></pre><p>Буква «<code>p </code>» представляет элемент абзаца. В этом примере <code><p></code>— это открывающий тег,который сообщает браузеру,что содержимое,следующее за ним,является абзацем. Косая черта во втором теге,<code></p></code>,указывает,что это закрывающий тег,который сообщает браузеру,что элемент абзаца заканчивается и что любой контент,который появляется после него,не является частью абзаца.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/u/UBOcSM5eaQ3gv1WCrqPY94oTu0FtVfIniwADky/slide-12.jpg'/><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/u/UBOcSM5eaQ3gv1WCrqPY94oTu0FtVfIniwADky/slide-12.jpg'/></noscript>Вы можете столкнуться с серьезными проблемами отображения,если не забудете «закрыть» каждый тег,потому что браузер интерпретирует этот шаблон как означающий,что элемент,идентифицированный открывающим тегом,должен продолжаться до конца страницы. </p><p></p><p>Полный список всех HTML-элементов можно найти на странице справочника HTML-элементов Mozilla Developer Network. </p><h3><span class="ez-toc-section" id="_HTML-4">Базовая структура HTML-страницы </span></h3><p>Базовая HTML-страница — это документ,который обычно имеет расширение файла <code>.html </code>,хотя HTML часто встречается и в содержимом других типов файлов. Все HTML-документы имеют одинаковую базовую структуру,поэтому браузер,отображающий файл,знает,что делать. Базовая структура,на которой построены все веб-страницы,выглядит так:</p><pre><!DOCTYPE HTML><html><голова><title>Название страницы <тело>Заголовок главной страницы
Это абзац.
Когда этот код обрабатывается браузером,он будет выглядеть следующим образом:
Тип документа
Первая строка кода,
,называется объявлением типа документа и сообщает браузеру,в какой версии HTML написана страница. В данном случае мы используем тип документа,соответствующий HTML5,самой современной версии языка HTML. Существует ряд различных объявлений типов документов,соответствующих различным версиям HTML.
В данном случае мы используем тип документа,соответствующий HTML5,самой современной версии языка HTML. Существует ряд различных объявлений типов документов,соответствующих различным версиям HTML. Корневой элемент HTML
Затем элемент
охватывает весь остальной код и содержимое нашего документа. Этот элемент,известный как корневой элемент HTML,всегда содержит один элементи один элемент.Элемент заголовка
Элемент заголовка HTML — это контейнер,который может включать ряд элементов HTML,которые не являются видимыми частями страницы,отображаемой браузером. Эти элементы представляют собой либо метаданные,которые описывают информацию о странице,либо помогают использовать внешние ресурсы,такие как таблицы стилей CSS или файлы JavaScript.
Элемент
</code>— это единственный элемент,который должен содержаться в тегах <code><head></code>. Содержимое этого элемента отображается как заголовок страницы на вкладке браузера,а также то,что поисковые системы используют для определения заголовка страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/538306/slide_8.jpg'/><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/538306/slide_8.jpg'/></noscript></p><p>Все элементы HTML,которые можно использовать внутри элемента <code><head></code>:</p><ul><li><code><base></code></li><li><code><ссылка></code></li><li><code><мета></code></li><li><code><noscript></code></li><li><code><сценарий></code></li><li><code><стиль></code></li><li><code><название></code>(обязательно) </li></ul><h4><span class="ez-toc-section" id="Body_Element">Body Element </span></h4><p>В HTML-документе может быть только один элемент <code><body></code>,поскольку этот элемент является контейнером,содержащим содержимое документа. Весь контент,который вы видите в браузере,содержится в этом элементе. В приведенном выше примере содержимое страницы представляет собой заголовок и простой абзац. </p><h3><span class="ez-toc-section" id="i-15">Вложенность </span></h3><p>Возможно,вы заметили,что я постоянно называю HTML-элементы «контейнерами». Это связано с тем,что правильная «вложенность» является ключевой частью написания HTML,который будет работать во всех браузерах,будет отображать весь контент,будет доступен для чтения программами чтения с экрана и сможет быть нацелен на CSS и JavaScript.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/a/aplni2ZGodMhvyPKFzkC0VTSXwHObsBYeUmN5J/slide-12.jpg'/><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/a/aplni2ZGodMhvyPKFzkC0VTSXwHObsBYeUmN5J/slide-12.jpg'/></noscript>С точки зрения HTML вложение означает именно то,что вы могли бы подумать:каждый элемент входит в другой элемент,точно так же,как матрешки физически «вложены» друг в друга. </p><p>Например,базовая структура страницы,которую мы описали выше,является допустимым HTML,поскольку открывающий тег каждого элемента имеет закрывающий тег и полностью содержит в себе любые другие элементы. </p><p>Я использовал комментарии HTML,чтобы пометить пример,который мы использовали,чтобы показать,какие теги являются открывающими,а какие закрывающими,чтобы вы могли видеть,как вложен каждый элемент. В HTML любое содержимое,находящееся между <code><!-- </code>и <code>--></code>,является комментарием,который не будет отображаться браузером. </p><pre><!DOCTYPE html><!-- объявление типа документа --><html><!-- открывающий тег HTML --><head><!-- открывающий тег заголовка --><title>Заголовок страницы Заголовок главной страницы
Это абзац.

Имейте в виду,что отступы используются разработчиками,чтобы обеспечить правильную вложенность HTML-кода и убедиться,что все открывающие теги имеют соответствующий закрывающий тег. Как и в HTML-комментариях,браузер не будет отображать отступы в коде,эти шаблоны форматирования предназначены исключительно для улучшения читабельности кода.
Следующая версия примера кода неправильно вложена. Найдите минутку,чтобы посмотреть и найти здесь ошибки вложенности.
<голова>
Название страницы <тело>Заголовок главной страницыЭто абзац.
В предыдущем примере есть две ошибки вложенности:
- Открывающий тег содержится внутри открывающего и закрывающего тегов .
- Открывающий тег
в содержимом
содержится внутри открывающего и закрывающего тегов.



 ..
..

 В данном случае мы используем тип документа,соответствующий HTML5,самой современной версии языка HTML. Существует ряд различных объявлений типов документов,соответствующих различным версиям HTML.
В данном случае мы используем тип документа,соответствующий HTML5,самой современной версии языка HTML. Существует ряд различных объявлений типов документов,соответствующих различным версиям HTML.