Стилизация и разметка форматированного текста
Наряду со стандартной поддержкой текста Storyboard также поддерживает использование форматированного текста. Богатые Расширение рендеринга текста позволяет пользователю использовать подмножество тегов HTML/XML для определения форматирование текста.
Таблица 1. Поддерживаемые насыщенные текстовые теги
| Имя | Описание | TAG | Варианты | |
|---|---|---|---|---|
| 0029 Абзац | Тег определяет абзац. | стиль — набор атрибутов, определяющих стиль текста. | ||
| Span | Тег используется для оформления текста. | стиль — набор атрибутов, определяющих стиль текста. | ||
| Жирный | Тег выделяет текст жирным шрифтом. | Нет | ||
| Курсив | Тег выделяет текст курсивом. | Нет | ||
| Подчеркивание | Тег определяет подчеркнутый текст. | Нет | ||
| Разрыв | Тег определяет разрыв строки.  | или | Нет | |
| Неразрывный текст | Тег | | Нет | |
| Файл шрифта | Используется для указания начертания шрифта для семейства шрифтов (только локальный файл, только шрифты TrueType). | <стиль> @шрифт-лицо { семейство шрифтов: roboto-bold; источник: URL(‘файл:шрифты/roboto_bold.ttf’) } |
| |
| Упорядоченные списки | Тег
 | стиль — набор атрибутов, определяющих стиль списка. | ||
| Неупорядоченные списки | Тег
| стиль — Набор атрибутов, определяющих стиль списка. | ||
| Элементы списка | Тег | Нет |
Таблица 2. Атрибуты поддержанного стиля
| Имя | Описание| Имя | Имя | . |  0018 0018 | |
|---|---|---|---|---|---|
| Цвет текста | Атрибут цвета определяет цвет текста. | Это абзац. илиЭто абзац. | Цвет может быть названием цвета (например, «красный», «синий») или шестнадцатеричным значением (например, «#FF0000») | ||
| Цвет фона | Атрибут background-color определяет цвет фона позади текста | Это абзац. илиЭто абзац. | Цвет может быть названием цвета (например, «красный», «синий») или шестнадцатеричным значением (например, «#FF0000») | ||
| Выравнивание текста | Атрибут text-align определяет выравнивание текста блокировать. | Выровнено по левому краю |
| ||
| Вертикальное выравнивание | Атрибут вертикального выравнивания определяет вертикальное выравнивание текста относительно его строки. | Выровнено по верхнему краю |
| ||
| Семейство шрифтов | Атрибут font-family определяет используемое семейство шрифтов. | Это абзац. | Название используемого семейства шрифтов. | ||
| Размер шрифта | Атрибут размера шрифта определяет размер шрифта. | Это абзац. | Размер шрифта текста, только синтаксис размера пункта. | ||
| Левое заполнение | Атрибут left-padding определяет левое заполнение списка. | | Количество вкладок, используемых для заполнения списка. |
Пример форматированного текста
<стиль>
@шрифт-лицо {
семейство шрифтов: roboto-bold;
src: url('file:fonts/Roboto-Bold.ttf')
}
@шрифт-лицо {
семейство шрифтов: светлый;
источник: url('файл:fonts/Roboto-Light.ttf')
}
Выровнено по левому краю
Выровнено по правому краю
Выровнено по центру
Я полужирный
Я должен быть на своей линии
Я выделен курсивом Этот длинный текст не следует разбивать. Этот
длинный текст не должен быть разбит. Этот длинный текст не должен быть
распались.
Этот длинный текст не должен быть
распались.
<р>
<ол>
Роботизированный полужирный шрифт
Роботизированный свет
50 пикселей
выровненный по правому краю в сочетании с синим
смешанный стиль: синий и полужирный или зеленый курсив
код электронной почты | Веб-сайт ресурсов с кодом электронной почты
Последнее обновление:
В HTML есть большое количество элементов, которые можно использовать для текста, я собираюсь рассказать о некоторых из основ.
Заголовки и параграфы
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
Здесь не так много нужно делать, но я советую установить margin и размер шрифта , если вы хотите согласованности. Большинство стилей, таких как
Большинство стилей, таких как font-family и color , будут наследоваться во всех почтовых клиентах для этих элементов, поэтому их не нужно сбрасывать. Но приложения Outlook, Samsung, mail.ru и Yahoo (в IE) в той или иной форме выполняют сброс на margin и/или font-size .
В приведенном выше примере кода я установил некоторые стили по умолчанию, чтобы они соответствовали типичным настройкам пользовательского агента, но, пожалуйста, настройте их в соответствии с вашим дизайном.
Форматирование текста
Некоторое форматирование текста можно выполнить с помощью HTML, а не CSS. Преимущество здесь в том, что мы можем добавить к контенту семантическое значение, а не только визуальные стили. Есть также некоторые стили, которые не добавляют смысла и поэтому имеют тот же эффект, что и элемент со стилем . Поэтому при добавлении форматирования текста важно подумать о том, хотите ли вы добавить семантическое значение или это чисто визуальный стиль.
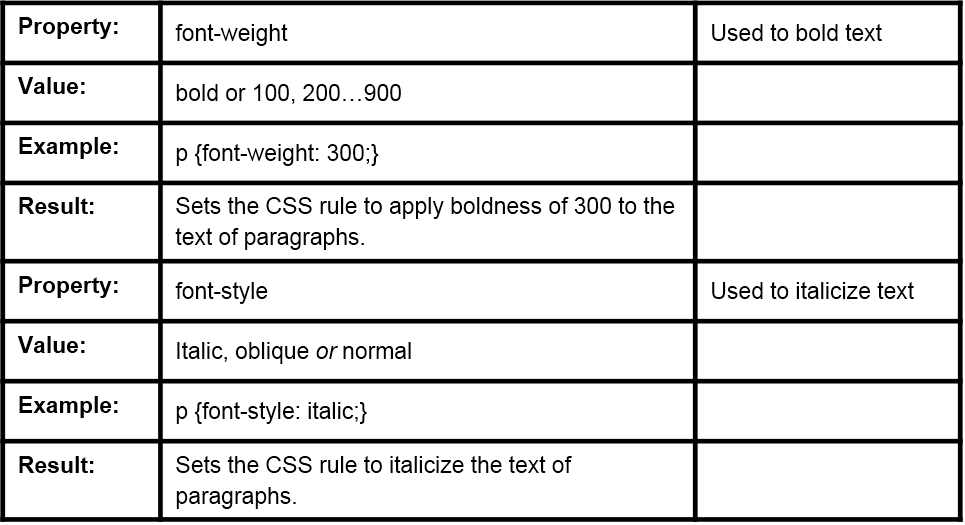
Жирный
Важный текст Жирный текст
Элемент имеет семантическое значение, а — нет. При тестировании в Litmus не всегда применял полужирный стиль к тексту при просмотре в IE. Я не уверен, какая это версия, но вам может понадобиться добавить style="font-weight: bold" .
Курсив
Выделенный текст Курсив
Элемент имеет семантическое значение, а — нет. При тестировании в Litmus не всегда применял курсив к тексту при просмотре в IE. Я не уверен, какая это версия, но вам может понадобиться добавить style="font-style: italic;" .
Зачеркнутый
Удаленный текстНеверный текст
Оба они являются семантическими, но имеют немного разные значения. Однако в настоящее время это значение не передается в дерево специальных возможностей, поэтому вам нужно будет найти другое решение для передачи этой информации программе чтения с экрана.
Используйте вместе с , чтобы показать, когда текст был удален и заменен.
GMX и Web.de удаляют элемент вместе со всеми стилями, классом или идентификатором. Таким образом, вы можете добавить , вложенный внутрь для поддержки этих клиентов.
MSO-версия Outlook добавляет цвет к элементу , я бегло просмотрел и просто применил встроенный цвет , поэтому нужно немного больше тестирования.
Существует также элемент , но поскольку он устарел, я не буду его здесь описывать.
Подчеркнуть
Вставленный текст Стилистически другой текст
Оба они являются семантическими, но имеют немного разные значения. Однако в настоящее время это значение не передается в дерево специальных возможностей, поэтому вам нужно будет найти другое решение для передачи этой информации программе чтения с экрана.
Используйте вместе с , чтобы показать, когда текст был удален и заменен.
Yahoo и AOL удаляют элемент вместе со всеми стилями, классом или идентификатором. Таким образом, вы можете добавить , вложенный внутрь для поддержки этих клиентов.
MSO-версия Outlook добавляет цвет к элементу , я бегло просмотрел и просто применил встроенный цвет , поэтому нужно немного больше тестирования.
Будьте осторожны при подчеркивании текста, так как это часто визуальная очередь для гиперссылки и может запутать читателя.
Смещение
Текст нижнего индекса Текст верхнего индекса
Они являются чисто типографскими и не имеют семантического значения.
Маленький
Маленький текст
Это чисто типографское значение, не имеющее смыслового значения.



 Этот длинный текст не должен быть
распались.
Этот длинный текст не должен быть
распались.