Html table border bottom — Dudom
Информация обновлена:
14 апреля 2020
Время на чтение:
3 минуты
7
Содержание
- Определение и применение
- Поддержка браузеров
- Пример
- Описание и использование
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
Определение и применение
CSS свойство border-bottom устанавливает все свойства нижней границы в одном объявлении. Разрешается использовать объявление в котором одно из значений отсутствует.
Разрешается использовать объявление в котором одно из значений отсутствует.
Свойства, которые можно установить:
- ширина нижней границы — border-bottom-w >medium | thin | thick | length | initial | inherit ).
- стиль нижней границы — border-bottom-style ( none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit ).
- цвет нижней границы — border-bottom-color ( color | transparent | initial | inherit ).
Поддержка браузеров
| IE | Opera | Chrome | Firefox | Safari |
|---|---|---|---|---|
| IE до 7.0 (включ.) не поддерживает значение inherit | + | + | + | + |
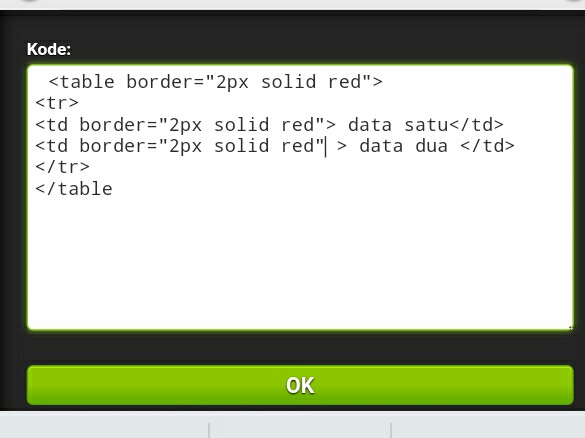
Пример
Прописываем стиль для нижней границы:
Описание и использование
Свойство border-bottom объединяет в себе все свойства, которые используются для определения нижней границы (рамки) элемента.
Свойства, которые можно задать (по порядку): border-bottom-width, border-bottom-style, and border-bottom-color.
Любое из свойств может отсутствовать, если это необходимо. Кроме этого, порядок свойств может быть изменен. Браузер сам определит, какое из них соответствует нужному атрибуту.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
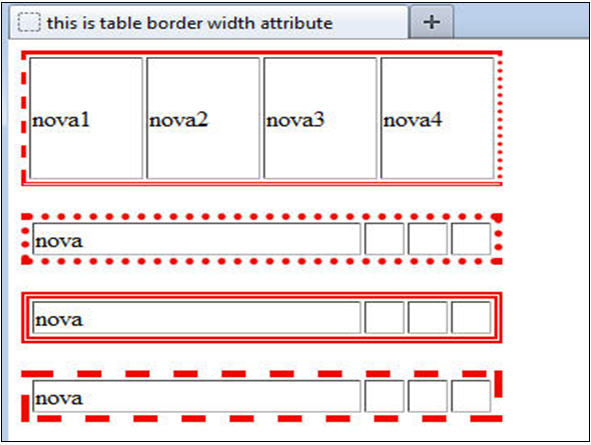
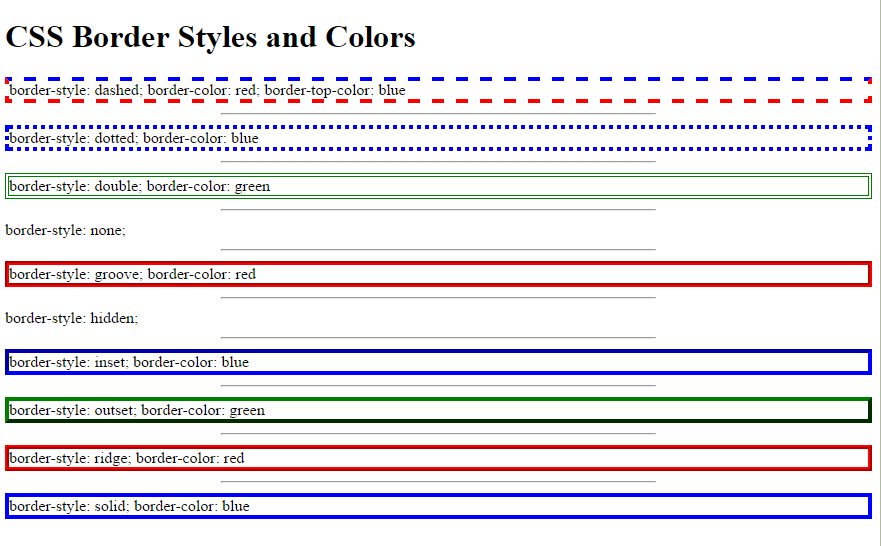
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementBy >elementID «).style.borderBottom
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Помогла статья? Поставьте оценку
0 / 5. 0
HTML/Атрибут border (Элемент table)
Синтаксис
(X)HTML
<table border="[значение]"> ... </table>
Описание
Атрибут / параметр border (от англ. «border» ‒ «рамка, граница») задаёт ширину границы (рамки) вокруг таблицы. Начиная с HTML 5 данный атрибут применяется только для того, чтобы явно указать, что элемент таблицы не используется в качестве каркаса отдельных элементов страницы или страницы в целом.
Примечание
При отсутствии данного атрибута граница не должна отображаться.
CSS
Эквивалент: border: <ширина> <стиль> <цвет>;
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11.3.1 Borders and rules border = pixels [CN]… DTD: Transitional
Strict
Frameset |
5. 0 0 | 4.9.1 The table element The border attribute… |
| 5.1 | 4.9.1. The table element The border content… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
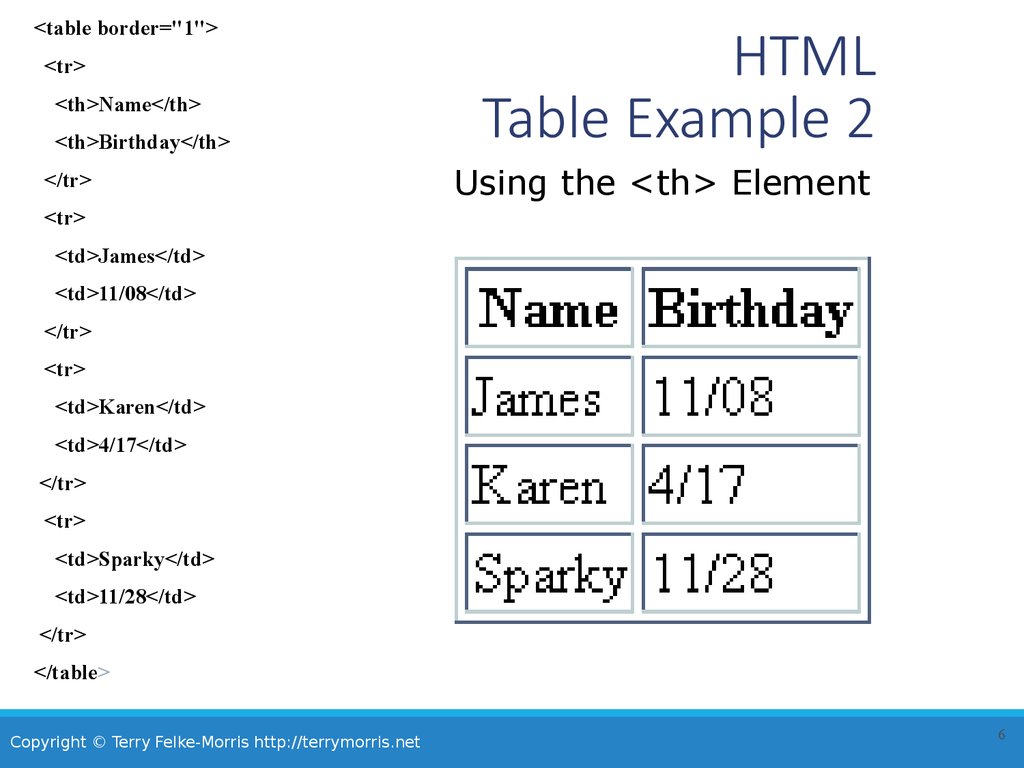
Данный атрибут может принимать значение равное «1» (например, «border="1"»), пустой строке (например, «border=""») или значение может не указываться вовсе (например, «<table border>»).
Значение по умолчанию: «0»отсутствует.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр border (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «border»</h2>
<h3>Таблица умножения на 3</h3>
<table border=»1″>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр border (Элемент table)
Как стилизовать таблицу с помощью CSS
До появления CSS люди использовали HTML-таблицы для компоновки веб-страниц. Правило сейчас такое же, как и тогда: таблицы не должны использоваться для верстки страниц. Их следует использовать для табличных данных, таких как финансовые отчеты или повестка дня собрания. Чтобы стилизовать таблицы с помощью CSS, вы должны сначала ознакомиться с синтаксисом таблиц HTML.
Правило сейчас такое же, как и тогда: таблицы не должны использоваться для верстки страниц. Их следует использовать для табличных данных, таких как финансовые отчеты или повестка дня собрания. Чтобы стилизовать таблицы с помощью CSS, вы должны сначала ознакомиться с синтаксисом таблиц HTML.
Ниже приведен список стилей CSS, которые можно использовать в таблицах, теги, с которыми их можно использовать, и краткое описание каждого из них:
| CSS | TAGS | Описание |
| . Страница границы | Таблица | Указывает пространство между соседними границами и содержанием, окружающим таблицу. |
| граница-коллапс | таблица | Принимает значения отдельно и коллапс . Используется, чтобы указать, должны ли соседние границы быть объединены (свернуть) или нет (разделить). |
| padding | table | При применении к ячейкам таблицы (например, th и td ) создает буфер между их содержимым и границами ячеек. |
| граница | таблица | Позволяет управлять границами каждой стороны таблицы и каждой стороны каждой ячейки независимо, используя свойства границы. |
| background-image | table, th, td | Указывает фоновое изображение. |
| цвет фона | все | Задает цвет фона. |
| ширина | таблица, тыс., тд | Задает ширину таблицы , -й или тд . |
| height | table, tr, th, td | Указывает высоту таблицы , th или td . |
| выравнивание по тексту | тр, т, тд | Выравнивает текст. |
| vertical-align | tr, th, td | Выравнивает по вертикали. |
Следующий код показывает использование CSS:
<голова>
<мета-кодировка="UTF-8">
<тип стиля="текст/CSS">
тело {
цвет фона: #f6f6ff;
семейство шрифтов: Calibri, Myriad;
}
#главный {
ширина: 780 пикселей;
отступ: 20 пикселей;
маржа: авто;
}
таблица.timecard {
маржа: авто;
ширина: 600 пикселей;
граница коллапса: коллапс;
граница: 1px сплошная #fff; /*для старого IE*/
стиль границы: скрытый;
}
table.timecard заголовок {
цвет фона: #f79646;
цвет: #fff;
размер шрифта: x-большой;
вес шрифта: полужирный;
межбуквенный интервал: .3em;
}
table.timecard thead th {
отступ: 8px;
цвет фона: #fde9d9;
размер шрифта: большой;
}
table.timecard thead th#thDay {
ширина: 40%;
}
table.timecard thead th#thRegular, table.timecard thead th#thOvertime, table.timecard thead th#thTotal {
ширина: 20%;
}
table.timecard th, table.timecard td {
отступ: 3px;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #f79646 #ccc;
}
table.timecard тд {
выравнивание текста: вправо;
}
table.
timecard tbody th {
выравнивание текста: по левому краю;
вес шрифта: нормальный;
}
table.timecard tfoot {
вес шрифта: полужирный;
размер шрифта: большой;
цвет фона: #687886;
цвет: #fff;
}
table.timecard tr.even {
цвет фона: #fde9д9;
}
Табель учета рабочего времени
<тело>
<дел>
<таблица>
Табель учета рабочего времени
День
Обычный
Сверхурочные
Всего
<тело>
Понедельник
8
<тд>0
8
Вторник
8
2.5
10,5
Среда
8
<тд>0
8
четверг
8
<тд>0
8
пятница
8
<тд>0
8
Суббота
<тд>0
<тд>5
<тд>5
воскресенье
<тд>0
<тд>1
<тд>1
Общее количество часов в неделю:
<тд>40
<тд>8.5
48,5
Этот код отображает следующее:
css — границы таблицы HTML не отображаются
0
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я хочу включить HTML-таблицу в свой проект. Проблема в том, что я создал таблицу, и у нее очень мало стилей, в том числе вообще нет границ. Я закомментировал свой CSS-код, JS-код и большую часть HTML-кода и попробовал его в нескольких ситуациях, но ничего не вышло. Я также попробовал это в 3 разных браузерах (Brave, Chrome, Edge). Что мне не хватает? Я не использую Bootstrap или что-то в этом роде, поэтому стиль не нарушается сторонней библиотекой.
<дел>
<дел>
Добавить доход
<выбрать>


 Вы должны стилизовать его самостоятельно.
Вы должны стилизовать его самостоятельно.