Атрибут media | htmlbook.ru
Management
Атрибуты тегов
Значения атрибутов
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства — от карманного компьютера до принтера можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
<style media="all|braille|handheld|print|screen|speech|projection|tty|tv"> ... </style>
Значения
- all
- Все устройства.
- braille
- Устройства, основанные на системе Брайля, предназначены для слепых людей.

- handheld
- Наладонники, смартфоны, устройства с малой шириной экрана.
- Печатающее устройство вроде принтера.
- screen
- Экран монитора.
- speech
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
- projection
- Проектор.
- tty
- Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пикселы в качестве единиц измерения.
- tv
- Телевизор.
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
screen
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег STYLE, атрибут media</title>
<style media="screen">
.window {
background: #333;
border: 1px solid red;
font-size: 90%;
color: #fc0;
padding: 10px;
}
</style>
<style media="print">
. window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html> Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media=»screen». На рис. 2 показана та же страница, но при этом уже действует стиль для печати, заданный атрибутом media=»print». Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.
Рис. 1. Страница со стилем для просмотра на мониторе
Рис. 2. Страница со стилем для вывода на печать
Style html тег и атрибут
В html имеется тег style и атрибут style. Это два разных элемента, хотя оба предназначены для выполнения одной задачи — стилевого оформления элементов. Разберём их по отдельности.
Разберём их по отдельности.
1. Тег <style> </style>
В тег style может быть размещён только в теге head и в него заключается таблица стилей.
Когда браузер видит этот тег, он понимает что внутри него находятся свойства и значения css, которые имеют отношение ко всей странице.
До недавнего времени у тега style был обязательный атрибут type в котором указывалось что в теге используется язык css: type=»text/css», но с введением HTML5 этот атрибут признан устаревшим.
Теперь тег <style> принимает только один необязательный атрибут — media, который указывает для какого устройства применяются данные стили (ПК, смартфон, планшет, принтер и т.д.)
<style media=»all|braille|handheld|print|screen|speech|projection|tty|tv»>
Пример 1:
<style>
#content{
height: 80px;
background: #9ef7af;
margin-bottom: 10px;
}
</style>
Пример 2:
<style media="screen"> - экран монитора
#content{
height: 80px;
background: #9ef7af;
margin-bottom: 10px;
}
</style>
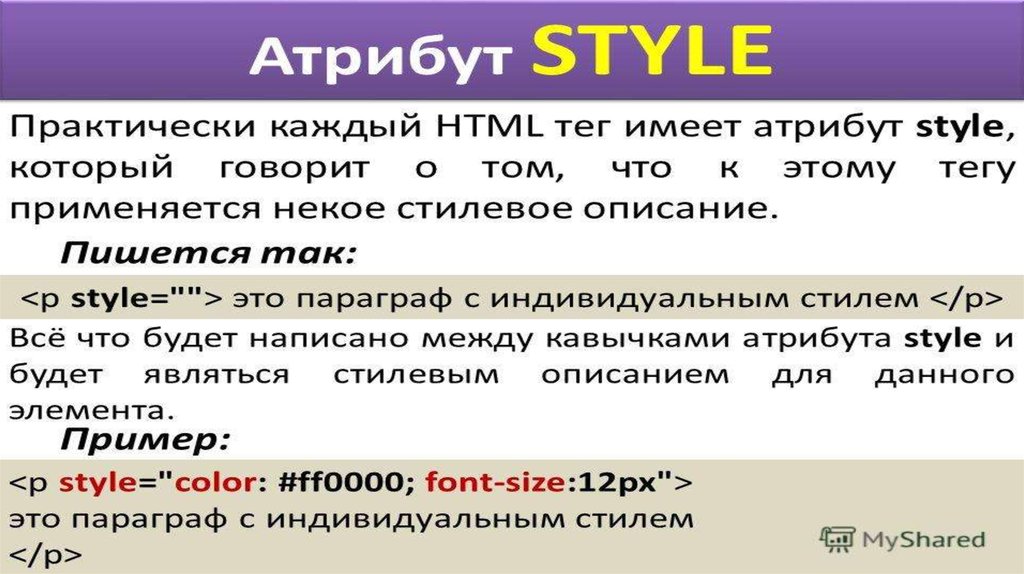
2. Атрибут
Атрибут
Атрибут style предназначен для добавления стилевого оформления одного элемента и размещается прямо в теге элемента.
Пример:
<p></p>
Атрибут style может быть применён практически ко всем элементам, расположенным в теге body
Полный список тегов к которым может быть применён атрибут style.
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
С помощью атрибута style можно изменить внешний вид любого элемента, находящегося на странице, и для этого не надо лезть в файл style. css. Делается это прямо в редакторе.
css. Делается это прямо в редакторе.
Допустим, нужно выделить какое либо слово или словосочетание красным цветом.
Для этого нужный кусок текста заключается в тег span с атрибутом style в котором и задаётся красный цвет.
Результат:
Мне встречалось очень много ресурсов, в которых атрибут style незаслуженно называли некорректным, и рекомендовали стилевое оформление задавать только в файле style.css, причём без объяснения причин.
Однако в последнее время даже Google рекомендует небольшие и локальные стили вносить прямо в элемент, чтобы уменьшить число запросов к серверу, и тем самым ускорить загрузку сайта.
А некорректность заключается не в самом атрибуте, а в том как его применяют в шаблонах CMS.
В шаблоне почти для всех элементов уже заданы стили в файле style.css поэтому добавление стилей в сам элемент, вызывает накладку в работе браузера.
Сначала он видит файл style.css, с одним оформлением какого либо элемента, а потом уже на странице, видит этот же элемент с уже другим встроенным оформлением.
Предпочтение конечно же отдаётся конечному, встроенному варианту, но на это уходит лишнее время.
А чтобы таких накладок не происходило, прежде чем ввести в элемент атрибут style, нужно проверить, а нет ли уже что для этого элемента в таблице стилей.
Обычно оформление в таблице стилей задаётся с помощью идентификатора (id), или класса (class), значит из html кода элемента нужно убрать эти метки, а потом уж спокойно вносить атрибут style с нужными свойствами и значениями.
И всё будет корректно.
Желаю творческих успехов.
Ещё про style
В раздел
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
HTML-тег
Тег HTML с таблицей стилей, вставленной между начальным и конечным тегами.
Так:
<стиль> Стили здесь...
Можно использовать атрибут типа , чтобы указать язык таблицы стилей. В HTML 4 это обязательный атрибут. Из HTML5 это необязательно. Вот так:
<тип стиля="текст/CSS"> Стили здесь...
Вы можете использовать атрибут media , чтобы указать, к какому носителю должны применяться стили.
Вот так:
<стиль медиа="экран"> Стили здесь...
Примеры
Размещение в элементе
Обычно рекомендуется размещать элемент


 window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>