css — наиболее распространенный способ написания HTML-таблицы с вертикальными заголовками?
Привет всем, давно я ничего не спрашивал, это меня давно беспокоит, сам вопрос в заголовке:
Какой способ написания HTML-таблиц с вертикальными заголовками вы предпочитаете?
Под вертикальным заголовком я подразумеваю, что таблица имеет тег заголовка ( Заголовок 1 данные данные данные Выглядят они так, пока придумал два варианта Основное преимущество этого способа заключается в том, что у вас есть заголовки справа (фактически слева) рядом с данными, которые они представляют, однако мне не нравится, что Основным преимуществом здесь является то, что у вас есть полностью описательная html-таблица, недостатки заключаются в том, что для правильного представления требуется немного CSS для тегов Итак, оба способа отображают таблицу так, как должны, вот рисунок: спросил Изменено
5 лет, 3 месяца назад Просмотрено
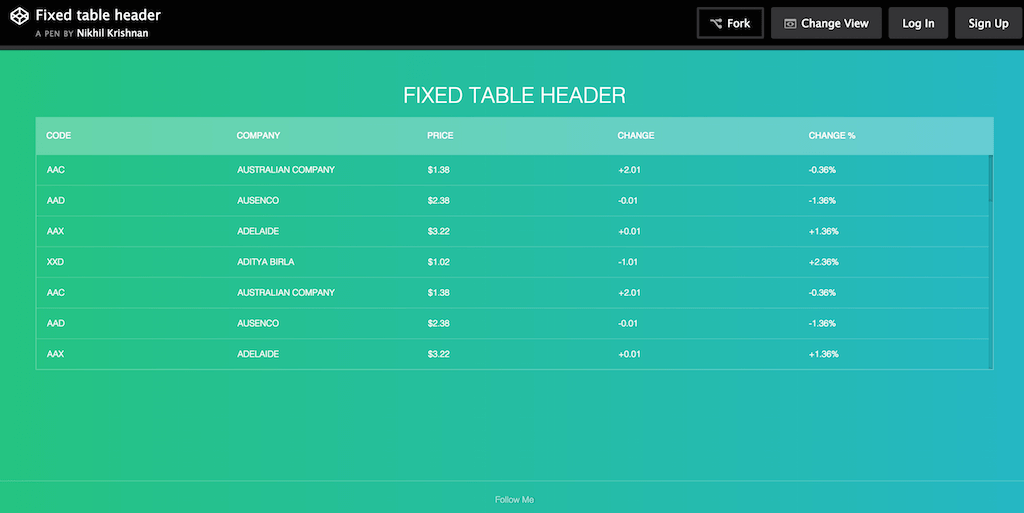
1к раз помогите пожалуйста, у меня есть таблица html, без изменения макета и отзывчивого поведения — я хочу исправить заголовок таблицы — подскажите пожалуйста здесь нужно реализовать заголовок таблицы и отзывчивость таблицы вместе. который не работает при прокрутке вниз — 3 заголовка и заголовок таблицы должны быть исправлены . 5 В этом случае вам нужно будет установить высоту заголовка и поместить все содержимое под заголовок. CSS: Затем просто установите идентификаторы div: HTML: 3 Попробуйте это: CSS: ) слева (обычно)
Заголовок 2 данные данные данные
Заголовок 3 данные данные данные Первый вариант
<таблица>
Заголовок 1
данные данные данные
Заголовок 2
данные данные данные
данные данные данные
, и < tfoot> теги отсутствуют, и нет никакого способа включить их, не нарушая красиво расположенные вместе элементы, что привело меня ко второму варианту.
Второй вариант
<тип стиля="текст/CSS">
#vertical-2 объявление,#vertical-2 тело{
дисплей: встроенный блок;
}
<таблица>
Заголовок 1
Заголовок 2
<тело>
Заголовок 3
строка 1
строка 1
строка 1
данные
данные
данные
данные
данные
данные
Нижний колонтитул
thead и что связь между заголовками и данными не очень ясно, поскольку у меня были сомнения при создании разметки.
С заголовками слева или справа, если вы предпочитаете это, так что какие-либо предложения, альтернативы, проблемы с браузером? css — как сделать заголовок таблицы html фиксированным + Содержимое над таблицей должно быть исправлено

.rg-контейнер {
семейство шрифтов: «Lato», Helvetica, Arial, без засечек;
размер шрифта: 16px;
высота строки: 1,4;
маржа: 0;
набивка: 1em 0.5em;
цвет: #222;
}
.rg-заголовок {
нижняя граница: 1em;
выравнивание текста: по левому краю;
}
.rg-заголовок>* {
дисплей: блок;
}
Дополнительная информация о заголовке
Еще немного информации о заголовке
Заголовок
<дел>
<дел>
<дел>
<таблица>
<тело>
идентификатор
сомкол
более крупный идентификатор
другой идентификатор
медицинский колл
медицинский колл
идентификатор
сомкол
больше идентификатор
другой идентификатор
мед col
мед col
лист
лист
еще одна большая колонка
маленький

.headers {
положение: фиксированное;
высота: 100 пикселей; /* Какой бы длинной ни был фон заголовка */
сверху: 0;
ширина: 100%;
}
/* Затем для таблиц вы должны установить **margin-top** на любое
высота заголовков. */
.содержание {
верхнее поле: 100 пикселей;
}
Заголовок
<дел>
<дел>
<дел>
<таблица>
идентификатор
сомкол
более крупный идентификатор
другой идентификатор
медицинский колл
медицинский колл
идентификатор
сомкол
больше идентификатор
другой идентификатор
мед col
мед col
лист
лист
еще одна большая колонка
маленький
h4 table.