табличная верстка. Примеры, описание, использование, советы
Каждый человек, который когда-либо хотел создать сайт для своего проекта, сталкивался с проблемой его написания. Не всем хочется платить, да и не каждый бюджет может это позволить, за создание сайта профессиональным веб-мастерам, поэтому большинство начинающих свой путь создателей сайтов начинают изучать методы верстки. Потому что качественного контента и наличия купленного места на сервере для хостинга сайта недостаточно, чтобы он существовал. Первым делом, необходимо создать «скелет» страницы.
Что такое табличная верстка в html?
Чтобы ответить на данный вопрос, необходимо дать определение понятию верстка.
Верстка – процесс создания структуры html-страницы, размещения на ней основных элементов.
Табличная верстка — это, соответственно, использование таблицы с невидимым контуром в качестве структуры страницы. То есть страница сайта будет являться таблицей с некоторым количеством столбцов и строк, где в каждой ячейке будет располагаться определенный элемент.
Макеты html-документов, созданные табличной версткой, используются в подавляющем большинстве сайтов и применяются уже более 10 лет. Это связано с простотой формирования структуры, заполнения, а также с универсальностью такой разметки, которая в разных браузерах отображается одинаково.
Первый этап создания сайта
Табличная верстка начинается с создания разметки: пишется html-код страницы с таблицей, состоящей из определенного количества столбцов и строк.
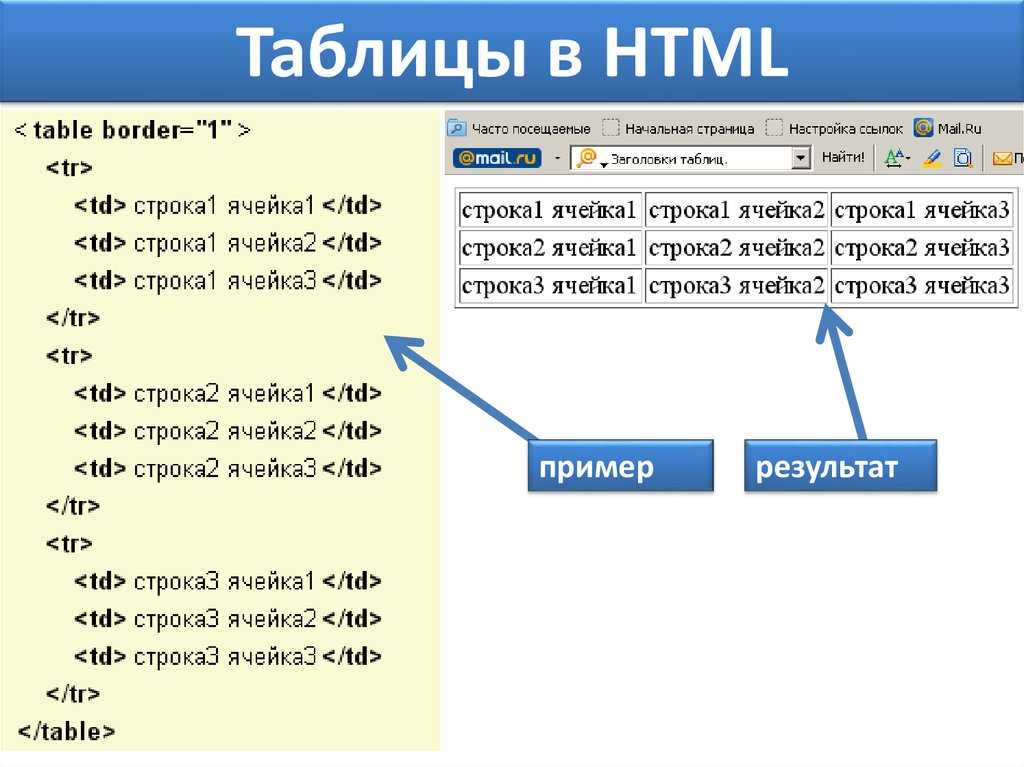
Для создания таблицы в html используется специальный тег <table>, открывающий ее. Внутри нее используются теги <tr> для создания строки, <th> для создания заголовка таблицы и <td> для создания столбца. Столбцы и заголовки создаются внутри тега строки, причем в каждой строчке может быть создано любое количество столбцов.
<table> <tr> <th>Первая таблица</th> </tr> <tr> <td>Первый столбец</td> <td>Второй столбец</td> </tr> </table>
Умение создавать таблицу позволяет выполнить html-табличную верстку страницы, поэтому необходимо выяснить, какие атрибуты есть у тегов создания и как ими пользоваться.
Основные атрибуты тегов таблицы
Тег <table>
Данный тег, являясь символом открытия таблицы, служит для ограничения ее структуры, задает ее положение на странице и общий вид всех ячеек, благодаря атрибутам:
- Свойство align используется для выравнивая положения таблицы, может принимать значения “left”, “center” и “right”. То есть выравнивание по левому краю, центру и правому краю, соответственно.
- Атрибут background позволяет установить фоновое изображение для таблицы по ссылке на него.
- Bgcolor задает фоновый цвет таблицы, значением может быть название или код любого цвета.
- Border определяет толщину границ таблицы и указывается в пикселях.
- Bordercolor устанавливает цвет границы.
- Cellpadding позволяет задавать промежутки между текстом и границами ячеек.
- Свойство Frame указывает браузеру на режим отображения границ таблицы, принимая значения void, border, above, below, hsides, vsides, rhs, lhs.
 Что, соответственно, значит не отображать границу, отображать рамку вокруг таблицы, сделать видимой только верхнюю границу или только нижнюю, не скрывать только горизонтальные границы или только вертикальные, отображать только правую или только левую черту.
Что, соответственно, значит не отображать границу, отображать рамку вокруг таблицы, сделать видимой только верхнюю границу или только нижнюю, не скрывать только горизонтальные границы или только вертикальные, отображать только правую или только левую черту. - Атрибут rules несет информацию о том, какие границы ячеек нужно отображать. Значение none позволяет скрыть все границы, all указывает на их отображение, cols задает положение линий между колонками, а rows – между строчками.
Тег <tr>
Данный тег создает строку таблицы, отвечает за ее внешний вид. Имеет небольшой набор атрибутов: align для выравнивания текста в строке, bgcolor задает фоновый цвет ячейки, bordercolor устанавливает цвет рамки вокруг строки.
Теги <td> и <th>
Эти два тега имеют примерно равную функциональность: создают ячейку в строке и устанавливают условия ее отображения, используя атрибуты:
- Abbr позволяет сделать краткий комментарий к ячейке.

- Align отвечает за выравнивания содержимого относительно трех горизонтальных положений.
- Background используется для заполнения фона ячейки определенным изображением.
- Bgcolor применяется для установки фонового цвета в ячейке.
- А bordercolor определяет цвет границ ячейки.
- Height служит для задания высоты ячейки.
- Nowrap необходим для запрета переноса строки.
- Weight задает ширину ячейки.
Пример html-макета сайта
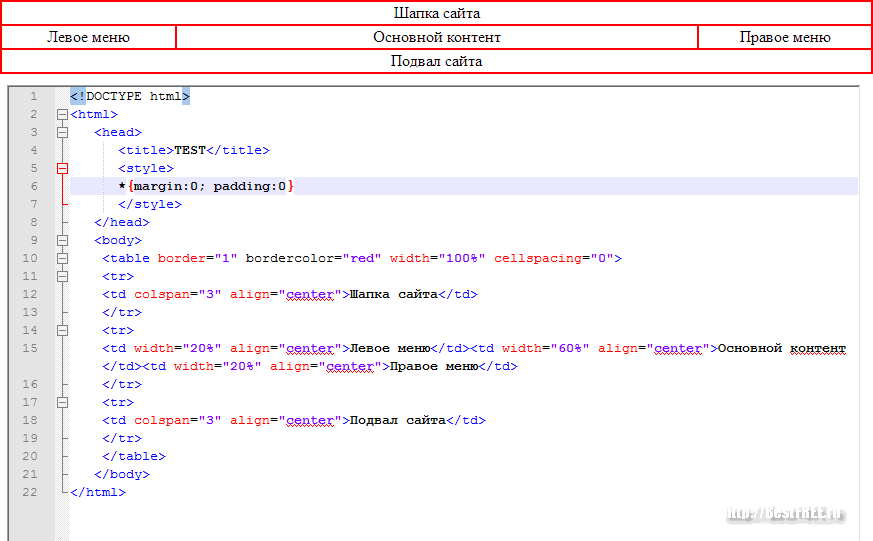
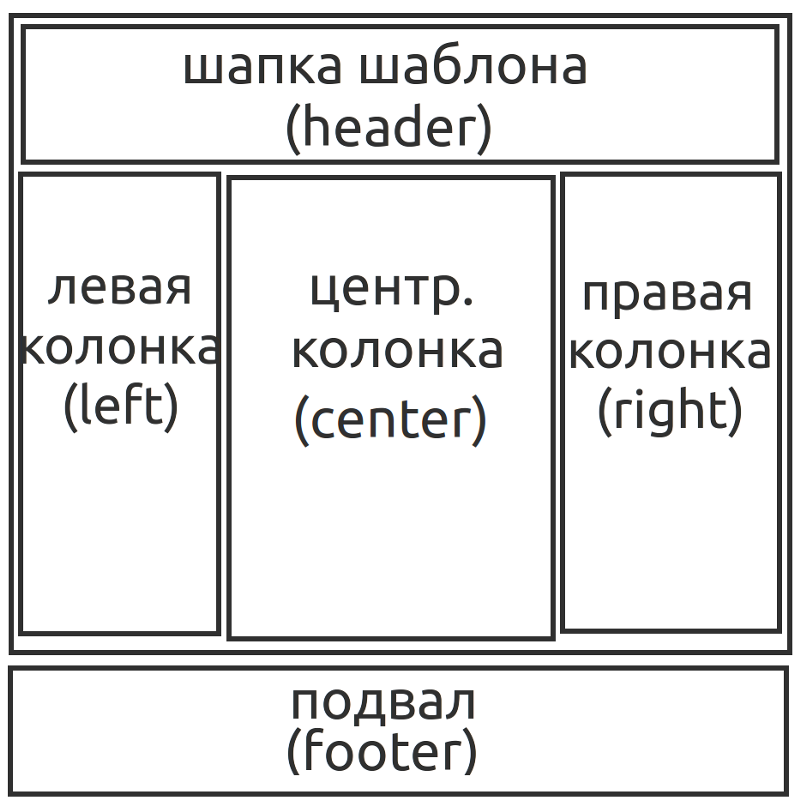
Изучив теорию по работе с таблицами в html, можно приступить к созданию собственной разметки страницы. Для этого следует определиться с тем, какие функциональные блоки будут на вашем сайте. Это могут быть шапка, подвал, контент-блок, боковые блоки. В html-табличной верстке необходимо только создать таблицу.
На самом деле на данном этапе можно создать уже полностью готовый макет, задав внешний вид каждого элемента через свойства тегов, которые описаны выше. И тогда будет нужно лишь скопировать код таблицы на каждую новую страницу сайта, чтобы он имел один стиль. Но это достаточно неудобно, так как стиль страницы будет сохранен только в ее файле, а значит, если появится необходимость что-либо поменять, придется изрядно постараться, чтобы найти необходимый атрибут стиля в каждом документе и изменить его значение. Но существует вариант оптимизации этого процесса посредством использования метода CSS-табличной верстки. Поэтому во время создания html-таблицы нет необходимости использовать атрибуты стилей в документе. Единственный атрибут, который применять придется, это id, позволяющий затем обращаться к стилю только отдельного элемента. Это универсальный атрибут, который применяется с любыми тегами. Он принимает значения, состоящие из латинских букв и символов.
Но это достаточно неудобно, так как стиль страницы будет сохранен только в ее файле, а значит, если появится необходимость что-либо поменять, придется изрядно постараться, чтобы найти необходимый атрибут стиля в каждом документе и изменить его значение. Но существует вариант оптимизации этого процесса посредством использования метода CSS-табличной верстки. Поэтому во время создания html-таблицы нет необходимости использовать атрибуты стилей в документе. Единственный атрибут, который применять придется, это id, позволяющий затем обращаться к стилю только отдельного элемента. Это универсальный атрибут, который применяется с любыми тегами. Он принимает значения, состоящие из латинских букв и символов.
Создавая таблицу, необходимо задать id для тега <table>, например, со значением “document”. Затем для ячейки (тег <td> или <th>), отведенной под шапку, атрибут id может принять значение “header”. Ячейка левого меню может быть названа “left_side”, а правого – “right_side”. Блок контента, допустим, будет назван “content”, а подвал сайта – “footer”.
Блок контента, допустим, будет назван “content”, а подвал сайта – “footer”.
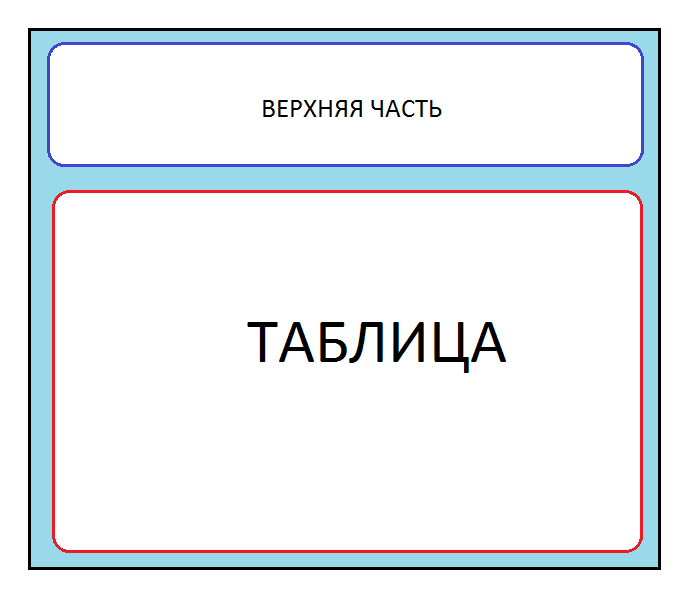
Так будет отображаться страница в браузере.
Второй этап верстки
Созданный документ нужно подключить к стилевому файлу CSS, для того чтобы управлять внешним видом объектов страницы. Для этого необходимо создать CSS-документ, назвать его, к примеру, mystyle.css. А теперь внутри тега <head> в основном документе страницы нужно прописать следующее: <link rel=»stylesheet» href=»page_style.css» type=»text/css» />.
После этого, прописывая в mystyle.css условия отображения элементов, вы сможете изменять внешний вид страницы так, как вам это будет угодно. Например, свойство color задает цвет текста, а background определяет, как будет выглядеть фон элемента. Существует около 20 основных свойств, применяя которые, можно изменять положение элементов, их размеры, цвет и выделение. Поэтому такая верстка не является очень сложной и может быть выполнена даже новичком, а насколько креативно и интересно получится, зависит только от вас.
CSS-верстка
Как известно, сейчас между табличной и блочной версткой в html большинство веб-мастеров выбирает именно вторую. Это связано прежде всего с тем, что код табличной верстки получается очень громоздким, и это тормозит загрузку сайта. Объемность кода объясняется наличием сложной структуры тегов таблицы (3 уровня: <table>, затем <tr>, и только после <th>.) Данное обстоятельство перекрывает даже такие очевидные преимущества табличной верстки, как четкая иерархия элементов, фиксированное положение, кроссбраузерность и простота верстки. Но существует решение этой проблемы именно в языке каскадных таблиц стилей (CSS).
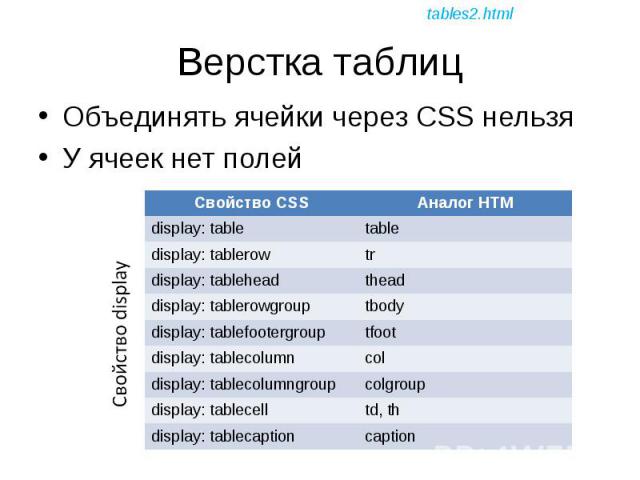
Табличная верстка через CSS может быть осуществлена, если, например, в документе присутствуют только отдельные элементы, заключенные в тег <div>, которые не являются таблицей. Чтобы оптимизировать код, можно создавать табличные документы прямо через свойства стилей. Для этого используется свойство display, которое указывает браузеру на то, как воспринимать тот или иной элемент в документе. Так, например, если значение table, то элемент отображается как таблица, а если table-row или table-cell – строка таблицы и ячейка соответственно. Таким образом, пропадает необходимость в использовании тегов таблицы в html наборе.
Так, например, если значение table, то элемент отображается как таблица, а если table-row или table-cell – строка таблицы и ячейка соответственно. Таким образом, пропадает необходимость в использовании тегов таблицы в html наборе.
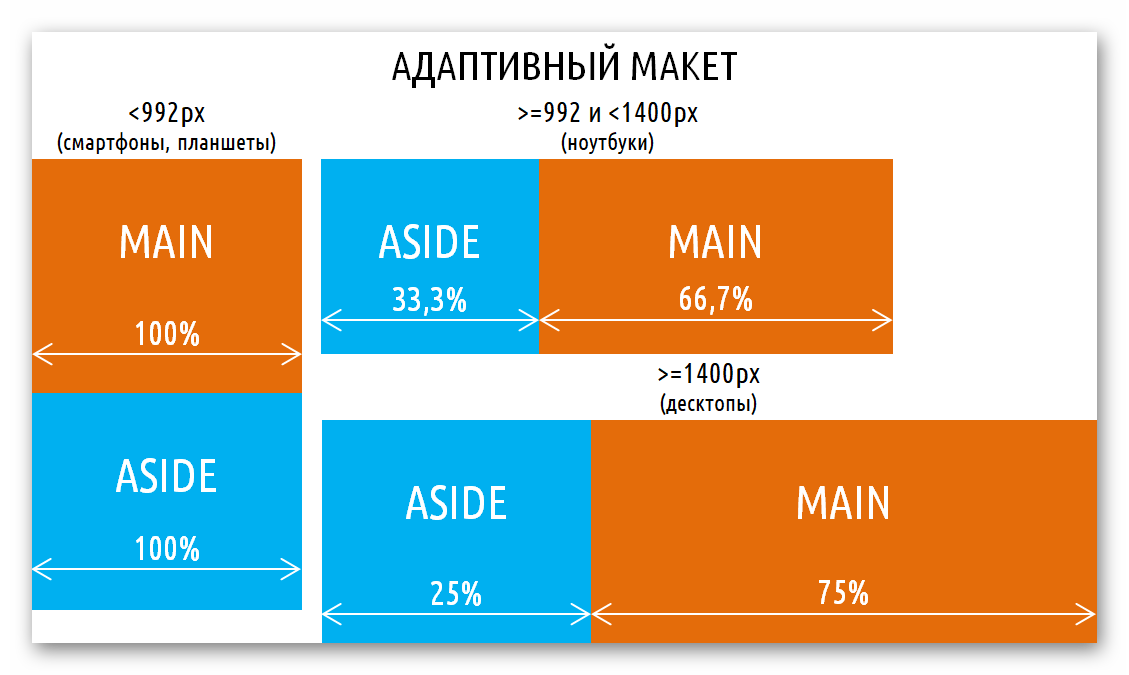
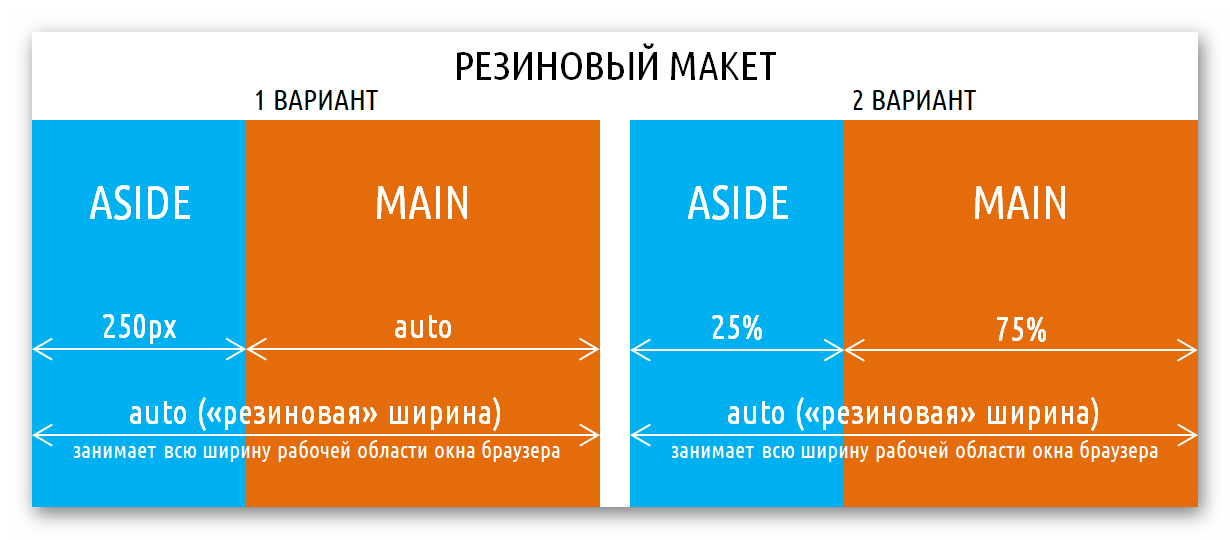
Адаптивная табличная верстка
Адаптивная верстка предполагает изменение отображения сайта на разных экранах в зависимости от разрешения и размера дисплея. Это достаточно непростая задача для разработчика, так как требует тщательных расчетов и тестирования на многих платформах. Тем не менее любой популярный современный ресурс невозможно представить без использования адаптации под разные устройства. И для решения данной задачи применяется CSS.
Во-первых, чтобы во всех браузерах стиль сайта был единым, нужно обнулить все браузерные стандарты отображения с помощью css reset, чтобы избавиться от нестандартных отступов, выделений и подобного.
Во-вторых, необходимо получать медиа-запросы от устройств, подключающихся к ресурсу, для того чтобы получить информацию о разрешении экрана и применить адаптацию. Для этого в основном используются свойства min-width, max-width и display. Первые два определяют границы расширения блока, а свойство display со значением none позволяет скрывать большие и нефункциональные блоки на дисплеях с небольшим разрешением.
Для этого в основном используются свойства min-width, max-width и display. Первые два определяют границы расширения блока, а свойство display со значением none позволяет скрывать большие и нефункциональные блоки на дисплеях с небольшим разрешением.
Примеры
Не имеет значения, каким методом воспользуется разработчик для создания разметки, он сможет оформить ее с применением CSS настолько уникально и эстетично, насколько хватит фантазии. Ниже представлены примеры HTML-табличной верстки.
Еще один пример.
А можно оформить и так.
На самом деле совсем не важно, что табличная верстка уже не выглядит современно и актуально – это легко компенсируется креативностью и грамотностью дизайнерского оформления.
Табличная верстка страниц
Верстка страниц таблицами
Откройте блокнот и скопируйте в него:
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www. w3.org/TR/html4/loose.dtd»>
w3.org/TR/html4/loose.dtd»>
<html lang=»ru»>
<head>
<title>Заголовок страницы</title>
<meta name=»description» content=»текст о странице»>
<meta name=»keywords» content=»ключевые слова»>
<meta name=»author» content=»имя автора»>
<meta name=»robots» content=»all»>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
Здесь будут таблицы, блоки, фото и т.д.
</body>
</html>
Теперь нажмите в верхнем левом углу ФАЙЛ => «СОХРАНИТЬ КАК» впишите в название файла index.html и сохраните его в основной директории. Сделайте несколько копий страниц для таблиц, текста, и т.д. Это будут те страницы, на которых Вы можете попробовать все то, что узнаете здесь. Нужный Вам HTML код сохраняйте в «Блокноте» (расширение “.txt”) и используйте, как шпаргалку.
Основные теги страницы
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»> объявление типа документа
<html lang=»ru»> начало html кода
<head> начало блока информации для браузеров
<title>учебная страница</title>— это название страницы
<meta…> подробнее о мета тегах
здесь
Тег <link> определяет ссылку. В отличие от тега A, тег LINK может
располагаться только в части заголовка HEAD документа. Информация, указанная в
элементе LINK, может по-разному обрабатываться броузерами, в зависимости от
указанных атрибутов.
<link rel=»icon» href=»ссылка на картинку ico» type=»image/x-icon»>
иконка
</head> конец блока информации для браузеров
<body> начало тела страницы
содержимое страницы
</body> конец тела страницы
</html> конец html кода
Таблицы
Для большинства страниц достаточно совсем небольшого количества тегов.
Теги таблиц
<table>
<tr>тег — начало строки
<th> открывающий тег ячейки
содержимое ячейки — table header (заголовок таблицы)
текст внутри этих тегов будет выделен полужирным шрифтом и отцентрирован
</th> закрывающий тег ячейки
</tr> тег — конец строки
эти теги создают новый ряд (строку) ячеек
<tr> тег — начало строки
<td> открывающий тег ячейки
содержимое ячейки
</td> закрывающий тег ячейки
</tr> тег — конец строки
</table> закрывающий тег таблицы
Атрибуты
width — ширина таблицы указывается в «%» или в пикселях «800»
border — толщина рамки
cellspacing — расстояние между ячейками
cellpadding — расстояние между рамкой ячейки и текстом
align — выравнивание по горизонтали ( по умолчанию слева=»left» центр=»center» справа=»right» )
valign — выравнивание по вертикали ( верх=»top» середина=»middle» низ=»bottom» )
colspan=x — количество ячеек по горизонтали
rowspan=x — количество ячеек по вертикали
Примеры таблиц
<table border=»1″
cellpadding=»0″ cellspacing=»0″>
<tr>
<th
width=»25%»>навигация</th>
<th
width=»75%»>заголовок</th>
</tr>
<tr>
<td
width=»25%» valign=»top»>меню</td>
<td
valign=»top»>контент</td>
</tr>
</table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=2>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<ul>
<li><a href=»index.
 html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li><li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=3>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок 1</th>
</tr>
<tr>
<td valign=»top»>
<ul>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.
 html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li><li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент</td>
<td valign=»top»>суб-контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>
Копируйте код любой из таблиц вставляйте в HTML код страницы между <body> и </body> и пробуйте изменять атрибуты самостоятельно. Используя табличную верстку можно вставлять в таблицу еще одну, две и т.д. таблицы
Пример
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td>логотип</td>
</tr>
<tr>
<td>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»>>
<ul>
<li><a href=»index. html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент-верх</td>
<td valign=»top»>суб-контент-верх</td>
<tr>
<td>текст</td>
<td >контент-низ</td>
<td>суб-контент-низ</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>подвал</td>
</tr>
</table>
Таблицы от А до Я
Собственно это почти все, что нужно знать о таблицах. Чтобы быстрее понять, что к чему, сделаем одну страничку вместе
Свойство макета таблицы CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить различные алгоритмы верстки таблицы:
table. a {
a {
раскладка таблицы: авто;
ширина: 180 пикселей;
}
table.b {
макет таблицы:
исправлено;
}
Попробуйте сами »
Определение и использование
Свойство table-layout определяет алгоритм
используется для разметки ячеек таблицы, строк и столбцов.
Подсказка: Основное преимущество макета таблицы: фиксированный; это что таблица рендерится намного быстрее. На больших таблицах пользователи не увидят ни одной части table до тех пор, пока браузер не отобразит всю таблицу. Итак, если вы используете table-layout: исправлено, пользователи будут видеть верхнюю часть таблицы во время загрузки браузера и отображает остальную часть таблицы. Создается впечатление, что страница загружает намного быстрее!
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать про анимированный Читать про анимированный |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.tableLayout=»fixed» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| таблица-макет | 14,0 | 5,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
table-layout: auto|fixed|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Браузеры используют алгоритм автоматической компоновки таблиц. | Демонстрация ❯ |
| фиксированный | Задает фиксированный алгоритм компоновки таблицы. Ширина таблицы и столбца установлена по ширине таблицы и столбца или по ширине первой строки ячеек. Ячейки в других строках не влияют на ширину столбцов. Если ширины нет в первой строке ширина столбцов делится поровну по всей таблице, независимо от содержимого внутри ячеек | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Таблица CSS
Ссылка на HTML DOM: свойство tableLayout
❮ Предыдущая Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900375 Лучшие ссылки Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top6
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Макет таблицы HTML | Изучите значения макета таблицы HTML
Макет вашей таблицы в HTML-документе может быть установлен с использованием свойства ширины, а в процессе работы ограничение ширины таблицы остается неизменным, что делает ее фиксированной независимо от длины содержимого. находятся внутри ячеек или какие настройки отображения браузера. ИЛИ мы можем использовать свойство HTML, известное как макет таблицы.
Свойство table-layout таково, что оно помогает определить набор инструкций для браузера, которые браузер должен использовать при компоновке таблицы, ячеек и столбцов таблицы.
Короче говоря, можно сказать, что свойство table-layout содержит алгоритм, которому браузер должен следовать при компоновке таблицы. Свойство table-layout имеет различные значения, которые можно установить, но это полностью зависит от выбора пользователя. Браузеры автоматически применяют некоторые правила, определяя расположение ячеек и столбцов, если свойство table-layout не используется. Эти правила также применяются, когда для свойства table-layout установлено значение «auto».
Свойство table-layout имеет различные значения, которые можно установить, но это полностью зависит от выбора пользователя. Браузеры автоматически применяют некоторые правила, определяя расположение ячеек и столбцов, если свойство table-layout не используется. Эти правила также применяются, когда для свойства table-layout установлено значение «auto».
Синтаксис:
Ниже приведен простой синтаксис свойства table-layout.
ИмяОбъекта
{
макет таблицы: авто|фиксированный|начальный|наследовать;
} Значения HTML Table Layout
Значения, которые будут использоваться для свойства table-layout, как обсуждалось выше, полностью зависят и варьируются в зависимости от выбора дизайна и вкуса программиста. Ниже приведены значения, которые можно использовать вместе со свойством table-layout.
1. auto
«auto» — это значение «по умолчанию» свойства table-layout. То есть, даже если программист не определяет свойство table-layout, браузеры используют ограничения «auto» для определения макетов таблиц и ячеек и столбцов таблицы. Ширина таблицы и ячеек таблицы зависит от содержимого внутри ячеек, то есть ширина таблицы регулируется по наибольшему содержимому в ячейках, сохранение неразрывно.
Ширина таблицы и ячеек таблицы зависит от содержимого внутри ячеек, то есть ширина таблицы регулируется по наибольшему содержимому в ячейках, сохранение неразрывно.
Ниже приведен пример, показывающий table-layout со значением auto.
Пример
В этом примере показана таблица с шириной таблицы, равной 100 %, и для параметра макета таблицы задано значение «авто».
Код:
<тело>Демонстрация свойства
table-layout<таблица>демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы Этот текст намного больше контента для демонстрации. Добавляем сюда больше текста. Здесь будет добавлен дополнительный текст. демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы
Вывод:
Обратите внимание, что ширина таблицы регулируется в соответствии с содержимым ячеек, первый столбец корректируется в соответствии с большим содержимым во второй строке первой ячейки. В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
2. fixed
«фиксированное» значение, как следует из названия, определяет ширину таблицы и ее столбца в соответствии с предопределенной шириной элементов col (если есть) и шириной таблицы. Это свойство со значением «fixed» также может определяться шириной самой первой строки ячеек таблицы. Остальная ширина ячейки не имеет значения и не влияет на ширину таблицы.
Нам нужно указать ширину таблицы, какое-то значение вместо «авто» (значение по умолчанию). В приведенных ниже примерах ширина установлена на 100%.
Пример #1
Использование той же таблицы, созданной выше, но с установленным для макета таблицы «фиксированным» значением и шириной таблицы 100%. Значения CSS, определенные в программе, приведены ниже, код HTML такой же.
Код:
стол {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} Вывод:
Примечание №1: Контент не определяет ширину таблицы, как это было при использовании значения свойства «авто» в соответствии с контентом. При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
Примечание №2: Поскольку для ширины задано значение 100 %, таблица охватывает весь контейнер и равномерно делит ширину столбца.
Пример #2
В этом примере показано, как фиксированная ширина ячейки имеет значение и как она влияет на использование table-layout в качестве фиксированного свойства.
Здесь мы устанавливаем ширину первой ячейки на 400 пикселей в демонстрационных целях, чтобы преувеличить разницу в отображении. Теперь обратите внимание, что значение свойства «fixed» не влияет на другие ячейки, поскольку каждая другая ячейка имеет одинаковое содержимое.
Пример #3
Теперь обратите внимание на приведенный ниже пример. Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Обратите внимание, если для свойства установлено значение auto;
стол {
ширина: 100%;
поле: 10px авто;
раскладка таблицы: авто;
} Вывод:
Но здесь, когда используется фиксированное свойство, оно соответствующим образом переключает таблицу.
стол {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} - Не затрагивает фиксированную ширину первой ячейки.
- Остальная часть таблицы делится поровну, независимо от содержимого.[Разрыв переноса текста]
Есть еще два значения, которые являются глобальными значениями.
- начальное значение: При использовании этого значения для свойства задается начальное значение по умолчанию.
- inherit: Вы также можете наследовать макет таблицы или свойство от родительского элемента.


 Что, соответственно, значит не отображать границу, отображать рамку вокруг таблицы, сделать видимой только верхнюю границу или только нижнюю, не скрывать только горизонтальные границы или только вертикальные, отображать только правую или только левую черту.
Что, соответственно, значит не отображать границу, отображать рамку вокруг таблицы, сделать видимой только верхнюю границу или только нижнюю, не скрывать только горизонтальные границы или только вертикальные, отображать только правую или только левую черту.